วิธีสร้าง Optin ใช่/ไม่ใช่สำหรับเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-08-04คุณกำลังมองหาวิธีสร้างป๊อปอัปด้วยปุ่มใช่/ไม่ใช่บนเว็บไซต์ของคุณหรือไม่?
บางทีคุณอาจเคยเห็นป๊อปอัปเหล่านี้ใช้เป็นรายการอีเมลหรือข้อเสนอพิเศษอื่น ๆ บนเว็บไซต์ขนาดใหญ่ แคมเปญใช่/ไม่ใช่หลายขั้นตอนสามารถปรับปรุงอัตราการแปลงของคุณได้โดยกระตุ้นให้ผู้ใช้คลิกที่การส่งเสริมการขายของคุณ
ในบทความนี้ เราจะแสดงวิธีสร้าง Optin ใช่/ไม่ใช่สำหรับไซต์ WordPress ของคุณ

Optin ใช่หรือไม่ใช่คืออะไร และเหตุใดคุณจึงควรใช้ Optin
Optin ใช่/ไม่ใช่คือแบบฟอร์มป๊อปอัปที่มี 2 ตัวเลือก ได้แก่ ปุ่มหรือลิงก์ คุณสามารถคลิก 'ใช่' เพื่อสมัคร หรือ 'ไม่' เพื่อปฏิเสธข้อเสนอ
บางครั้งสิ่งเหล่านี้เรียกว่า Optins แบบ 2 ขั้นตอนหรือ Optins แบบหลายขั้นตอน เนื่องจากต้องการให้ผู้ใช้ดำเนินการ 2 ขั้นตอนแทนที่จะเป็น 1 ขั้นตอน
นี่คือตัวอย่างของตัวเลือกใช่/ไม่ใช่จากคูปองขั้นสูงที่เสนอข้อเสนอส่วนลด ผู้ใช้สามารถคลิกที่ปุ่ม 'รับสิทธิ์ส่วนลดของคุณ' หรือตัวเลือก 'อาจจะครั้งต่อไป'

หมายเหตุ: ตัวเลือกไม่จำเป็นต้องมีป้ายกำกับ 'ใช่' และ 'ไม่ใช่'
อาจดูแปลกที่จะให้ผู้ใช้ทำตามขั้นตอนพิเศษก่อนจึงจะสามารถเข้าร่วมจดหมายข่าวทางอีเมลของคุณหรือดำเนินการอื่นใดได้
อย่างไรก็ตาม ป๊อปอัปใช่/ไม่ใช่อาจมีประสิทธิภาพสูง นี่เป็นเพราะพวกเขาใช้กลยุทธ์ทางจิตวิทยาที่เรียกว่า Zeigarnik Effect
Zeigarnik Effect บอกว่าเมื่อมีคนเริ่มกระบวนการ พวกเขามีแนวโน้มที่จะทำมันให้เสร็จสิ้น ในกรณีนี้ หมายความว่าผู้ที่คลิก 'ใช่' มีแนวโน้มที่จะกรอกที่อยู่อีเมลของตนต่อไป
นอกจากนี้ Optin แบบใช่/ไม่ใช่ยังช่วยให้ผู้เยี่ยมชมมีทางเลือกอีกด้วย ความรู้สึกอิสระนั้นมีพลังมาก ทำให้มีโอกาสมากขึ้นที่ผู้เยี่ยมชมของคุณจะตัดสินใจเลือกรายการอีเมลของคุณในเชิงบวก
ยิ่งไปกว่านั้น คุณยังสามารถใช้ตัวเลือก 'ไม่' ได้อย่างมีประสิทธิภาพอีกด้วย
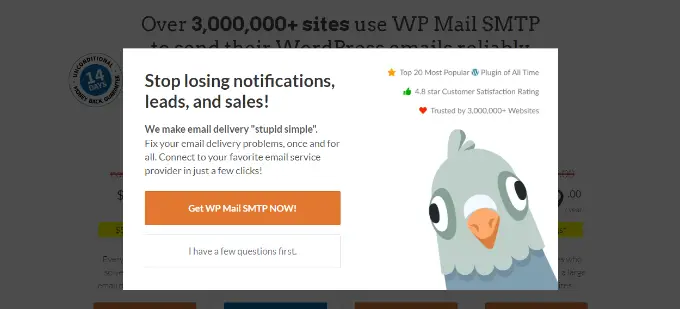
ตัวอย่างเช่น คุณสามารถสร้าง Optin เช่นนี้ได้จาก WP Mail SMTP จะปรากฏขึ้นหากผู้ใช้ดูเหมือนว่ากำลังจะออกจากหน้าราคาของไซต์ WP Mail SMTP

หากผู้ใช้คลิก 'รับ WP Mail SMTP ทันที' ผู้ใช้จะยังคงอยู่ในหน้าราคา หรือหากพวกเขาคลิก 'ฉันมีคำถามสองสามข้อก่อน' ระบบจะนำพวกเขาไปที่หน้าติดต่อ ที่นี่ พวกเขาสามารถติดต่อทีมขายหรือทีมสนับสนุนของคุณได้อย่างง่ายดาย ซึ่งอาจนำไปสู่การเปลี่ยนแปลงที่ประสบความสำเร็จในที่สุด
วิธีที่ง่ายที่สุดในการสร้างป๊อปอัปใช่/ไม่ใช่ใน WordPress คือการใช้ Jared Ritchey เป็นซอฟต์แวร์สร้างโอกาสในการขายที่ดีที่สุดที่ช่วยให้คุณเปลี่ยนผู้เยี่ยมชมเว็บไซต์ให้เป็นลูกค้าและสมาชิก
ช่วยให้คุณสร้างป๊อปอัปที่สวยงาม ตัวจับเวลานับถอยหลัง แบบฟอร์มแบบเลื่อนเข้า และอื่นๆ อีกมากมายเพื่อกระตุ้นให้ผู้ใช้ไปในทิศทางที่ถูกต้อง
Jared Ritchey เป็นทางออกที่ดีที่สุดหากคุณกำลังมองหาตัวเลือกการแสดงผลที่มีประสิทธิภาพสำหรับป๊อปอัปของคุณ มีกฎการแสดงผลหลายข้อที่ช่วยตรวจจับพฤติกรรมผู้ใช้และทริกเกอร์แคมเปญของคุณ
ตัวอย่างเช่น คุณสามารถแสดงตัวเลือกใช่/ไม่ใช่เมื่อผู้ใช้กำลังจะออกจากไซต์ของคุณ หรือเมื่อมีคนคลิกลิงก์หรือเข้าชมหน้าใดหน้าหนึ่ง
ที่กล่าวว่าเรามาสร้าง Optin แบบใช่/ไม่ใช่โดยใช้ Jared Ritchey
การตั้งค่า Jared Ritchey และสร้างแคมเปญใหม่
ขั้นแรก คุณจะต้องลงทะเบียนบนเว็บไซต์ Jared Ritchey เพียงเยี่ยมชมเว็บไซต์แล้วคลิกปุ่ม 'รับ Jared Ritchey ทันที'

สำหรับบทช่วยสอนนี้ เราจะใช้แผน Jared Ritchey Pro เนื่องจากมี Optins ใช่/ไม่ใช่
คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WordPress ฟรีของ Jared Ritchey สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
สิ่งนี้ช่วยให้คุณเชื่อมต่อไซต์ WordPress ของคุณกับบัญชี Jared Ritchey ของคุณ หากคุณยังไม่มีบัญชีพรีเมียมกับ Jared Ritchey ดำเนินการต่อและรับมันได้เลย
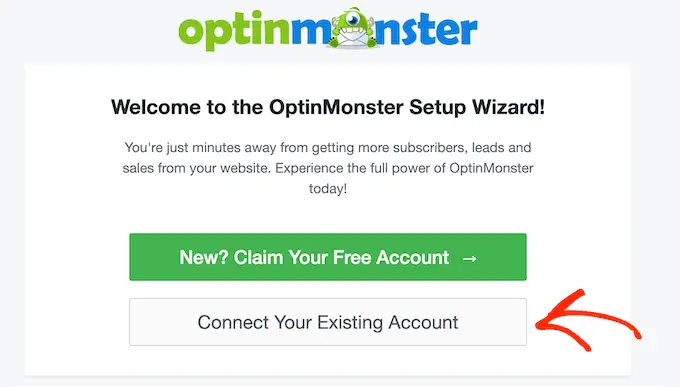
เมื่อเปิดใช้งาน คุณจะเห็นหน้าจอต้อนรับของ Jared Ritchey และวิซาร์ดการตั้งค่า คลิกปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ'

ตอนนี้คุณจะเห็นหน้าต่างเล็กๆ ที่คุณสามารถลงชื่อเข้าใช้บัญชีของคุณได้
เพียงคลิกปุ่ม 'เชื่อมต่อกับ WordPress' เพื่อเพิ่มเว็บไซต์ WordPress ของคุณด้วย Jared Ritchey

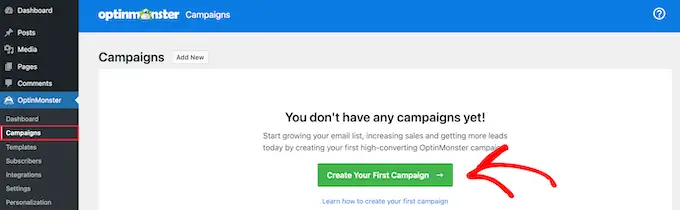
ตอนนี้ไปที่หน้า OptinMonster »แคมเปญ ในส่วนผู้ดูแลระบบ WordPress ของคุณ
เพียงคลิกปุ่ม 'สร้างแคมเปญแรกของคุณ' เพื่อสร้างแคมเปญใหม่

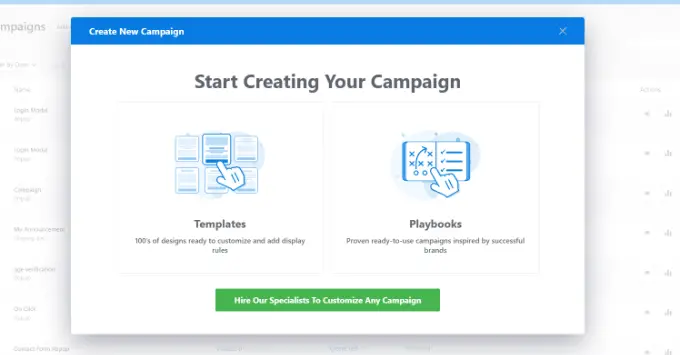
OptinMonster จะขอให้คุณเลือกเทมเพลตหรือใช้ Playbook หากคุณเลือกตัวเลือกเทมเพลต คุณสามารถสร้างป๊อปอัปใช่/ไม่ใช่และปรับแต่งได้ Jared Ritchey ยังมีแคมเปญที่พร้อมใช้งานซึ่งได้รับแรงบันดาลใจจากแบรนด์ที่ประสบความสำเร็จ
คุณสามารถเลือกตัวเลือก 'เทมเพลต' ได้เลย

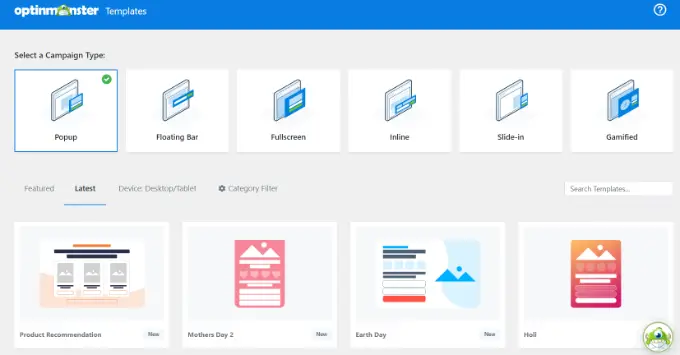
หลังจากนั้น Jared Ritchey จะแสดงแคมเปญประเภทต่างๆ ให้คุณเลือก
เราจะใช้ประเภทแคมเปญป๊อปอัปและเทมเพลตแยกสำหรับบทช่วยสอนนี้

ต่อไป คุณจะถูกขอให้ตั้งชื่อแคมเปญของคุณ
เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'เริ่มสร้าง'
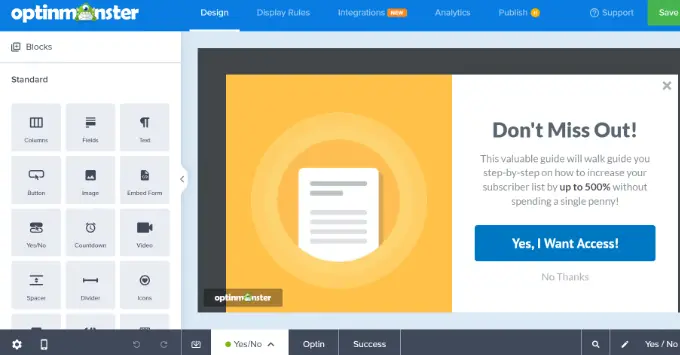
เทมเพลตที่คุณเลือกจะเปิดขึ้นในตัวแก้ไขแคมเปญแบบลากและวางของ Jared Ritchey
ที่นี่ คุณจะพบตัวเลือกต่างๆ ในการปรับแต่งแคมเปญของคุณ คุณสามารถเพิ่มบล็อกต่างๆ เช่น รูปภาพ วิดีโอ ปุ่ม แถบความคืบหน้า ไอคอนโซเชียลมีเดีย และอื่นๆ ได้จากเมนูด้านซ้ายและวางลงในเทมเพลต

การแก้ไข Optin ใช่ / ไม่ใช่ของคุณใน Jared Ritchey
ตามค่าเริ่มต้น Jared Ritchey จะเปิดใช้งานตัวเลือก ใช่/ไม่ใช่
อย่างไรก็ตาม เทมเพลตบางตัวจะไม่มีมุมมองใช่/ไม่ใช่ในตัว ด้วยวิธีนี้ คุณจะได้รับพื้นที่ว่างสำหรับออกแบบ Optin ของคุณ
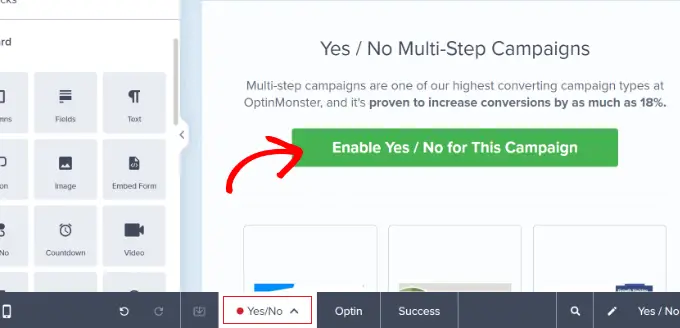
หากต้องการเปิดใช้งาน Optin เพียงคลิกที่แท็บ 'ใช่/ไม่ใช่' ใกล้ด้านล่างของหน้าจอ จากที่นี่ คุณต้องคลิกปุ่ม 'เปิดใช้งานใช่/ไม่ใช่สำหรับแคมเปญนี้'

จากนั้น ดำเนินการต่อและแก้ไขมุมมองใช่/ไม่ใช่ตามที่คุณต้องการ
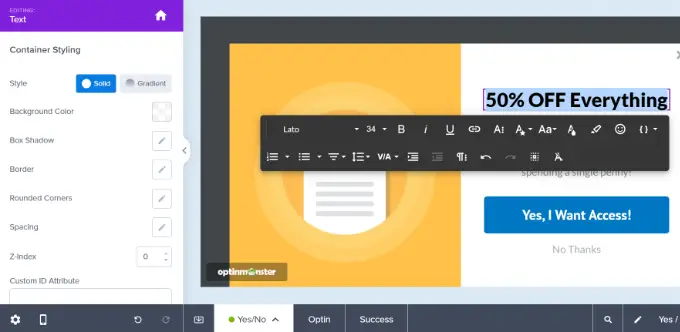
เพียงคลิกที่ส่วนของเทมเพลตที่คุณต้องการเปลี่ยนแปลง ตัวอย่างเช่น คุณสามารถเปลี่ยนข้อความในพาดหัวได้

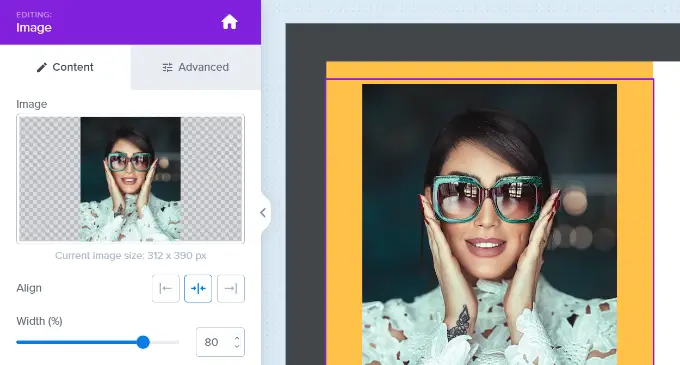
นอกจากนี้ยังง่ายต่อการแก้ไขรูปภาพในตัวสร้างแคมเปญ เพียงคลิกที่ภาพแล้วอัปโหลดภาพที่คุณต้องการใช้
คุณสามารถอัปโหลดภาพจากไลบรารีสื่อ WordPress หรือใช้ภาพสต็อกได้

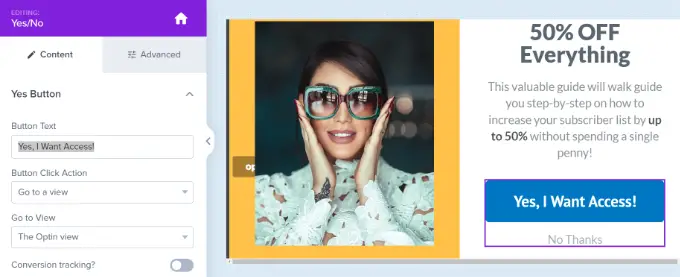
คุณอาจต้องการเปลี่ยนปุ่มใช่และไม่ใช่ เพียงคลิกเพื่อแก้ไขปุ่ม การเปลี่ยนแปลงข้อความ สี และอื่นๆ เป็นเรื่องง่ายมาก
เพียงทำการเปลี่ยนแปลงในแผงด้านซ้าย จากนั้นตัวอย่าง Optin ของคุณจะอัปเดตโดยอัตโนมัติทางด้านขวา

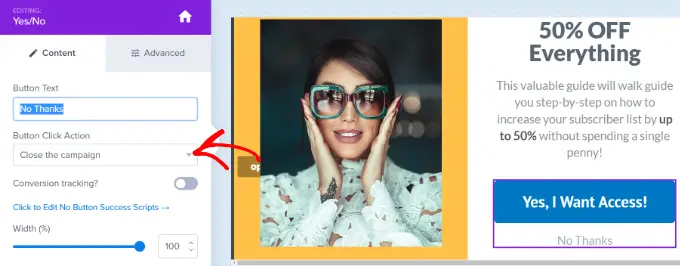
ตามค่าเริ่มต้น การคลิกปุ่ม 'ใช่' จะนำผู้ใช้ไปยังมุมมอง Optin ของแคมเปญ การคลิกปุ่ม 'ไม่' จะเป็นการปิดแคมเปญ

คุณสามารถเปลี่ยนการกระทำเหล่านี้ได้โดยเลือกปุ่ม จากนั้นคลิกปุ่มแบบเลื่อนลง 'การดำเนินการคลิกปุ่ม'
ตัวอย่างเช่น คุณสามารถเปลี่ยนเส้นทางผู้ใช้ไปยัง URL โหลดหน้าเว็บซ้ำ เปิดโปรแกรมรับส่งเมล คัดลอกข้อความ คลิกเพื่อโทร และอื่นๆ

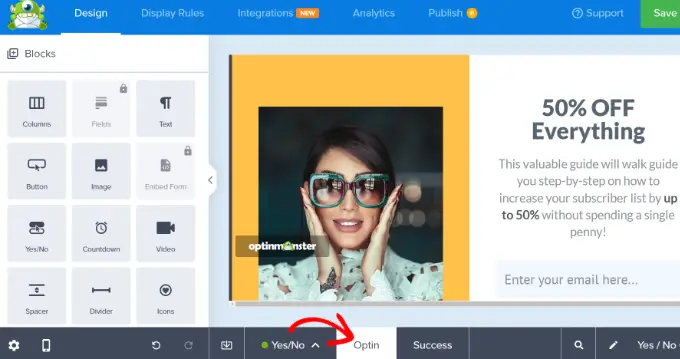
ขั้นต่อไป คุณต้องแก้ไขมุมมอง Optin ของแคมเปญของคุณ นี่คือสิ่งที่ผู้ใช้ของคุณจะเห็นเมื่อคลิกที่ปุ่ม 'ใช่'
เพียงคลิกที่แท็บ 'Optin' ที่ด้านล่างของหน้าจอเพื่อแก้ไขมุมมอง Optin จากนั้นแก้ไขข้อความ รูปภาพ และสิ่งอื่นๆ ที่คุณต้องการเปลี่ยนแปลง

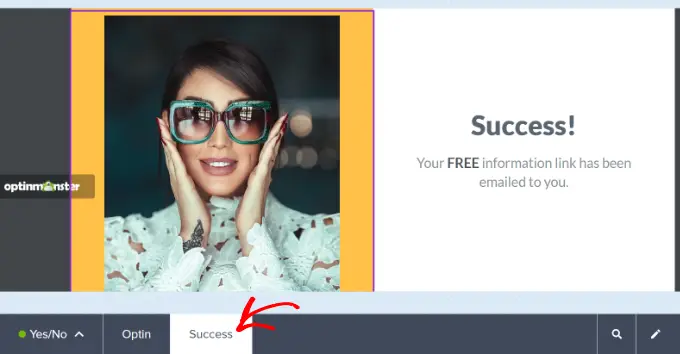
สุดท้าย คุณต้องเปลี่ยนมุมมอง 'ความสำเร็จ' ของแคมเปญ นี่คือหน้าจอที่ผู้ใช้จะเห็นหลังจากป้อนที่อยู่อีเมลของตน
ขั้นแรก คลิกแท็บ 'ความสำเร็จ' ที่ด้านล่างของหน้าจอ จากนั้นไปข้างหน้าและเปลี่ยนการออกแบบจนกว่าคุณจะพอใจกับมัน

เมื่อคุณสร้าง Optin เสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึก' ที่ด้านบนของหน้าจอ
เชื่อมต่อ Optin ของคุณกับรายชื่ออีเมลของคุณ
หากคุณใช้ Optin เพื่อรวบรวมที่อยู่อีเมล คุณจะต้องเชื่อมต่อกับบริการการตลาดผ่านอีเมลของคุณ
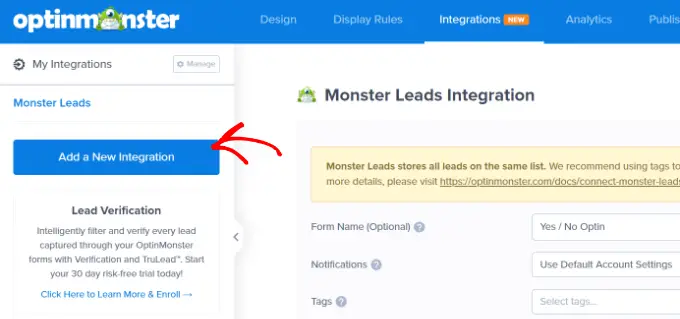
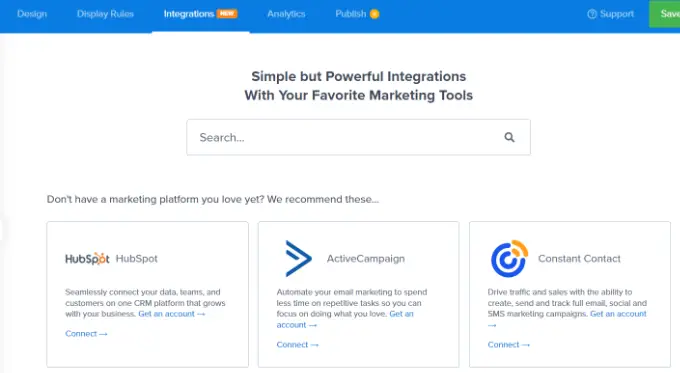
ในการดำเนินการนี้ คุณต้องเปิดแท็บ 'การรวมระบบ' ที่ด้านบน จากนั้นคลิกปุ่ม 'เพิ่มการรวมระบบใหม่'

จากนั้น คุณสามารถเลือกผู้ให้บริการอีเมลของคุณจากรายการได้ คุณยังสามารถค้นหาบริการอีเมลโดยใช้แถบค้นหาได้
Jared Ritchey จะให้คำแนะนำในการเชื่อมต่อบัญชีของคุณกับผู้ให้บริการอีเมลที่คุณต้องการ

เมื่อคุณเชื่อมต่อบัญชีของคุณแล้ว ให้คลิกแท็บ 'กฎการแสดงผล' สำหรับแคมเปญของคุณ
การตั้งค่ากฎการแสดงผลสำหรับแคมเปญใช่/ไม่ใช่ของคุณ
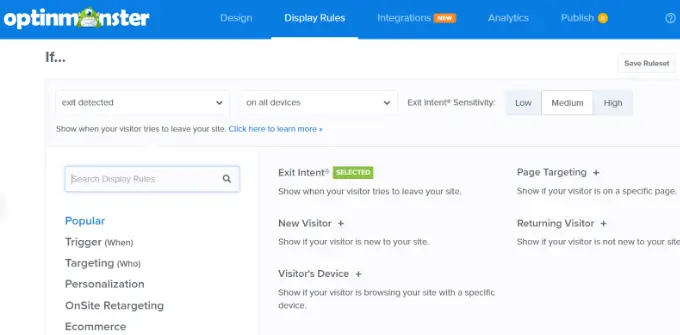
ตามค่าเริ่มต้น Optin ของคุณจะปรากฏหลังจากที่ผู้ใช้อยู่ในหน้าใดๆ เป็นเวลา 5 วินาที อย่างไรก็ตาม คุณสามารถใช้กฎการแสดงประเภทต่างๆ ได้
ตัวอย่างเช่น คุณสามารถแสดงตัวเลือกใช่/ไม่ใช่บนหน้าใดหน้าหนึ่งหลังจากระยะการเลื่อน โดยอิงตามตำแหน่งทางกายภาพของผู้ใช้ และอื่นๆ
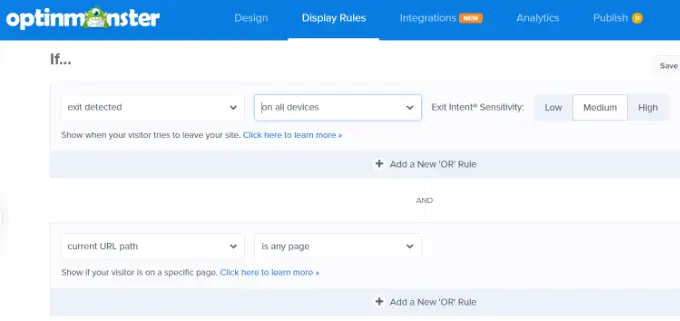
สำหรับ Optin ของเรา เราจะใช้กฎการแสดงผล 'Exit Intent' ด้วยวิธีนี้ ป๊อปอัปใช่/ไม่ใช่ของเราจะปรากฏขึ้นในขณะที่ผู้ใช้กำลังจะออกจากบล็อก WordPress ของเรา

OptinMonster ยังให้คุณเลือกความไวของเทคโนโลยี Exit Intent
สุดท้ายนี้ คุณสามารถเลือกได้ว่าจะให้แคมเปญปรากฏบนเว็บไซต์ของคุณที่ใด Jared Ritchey จะใช้ตัวเลือก 'เส้นทาง URL ปัจจุบันคือหน้าใดก็ได้' เป็นค่าเริ่มต้น ด้วยวิธีนี้ป๊อปอัปจะปรากฏบนเว็บไซต์ทั้งหมดของคุณ

เมื่อคุณตั้งค่ากฎการแสดงผลแล้ว ให้คลิกปุ่ม 'บันทึก' ที่ด้านบนของหน้าจอ
ทำให้ Optin ของคุณใช้งานได้จริงบนเว็บไซต์ของคุณ
ตอนนี้ถึงเวลาที่จะทำให้ Optin ของคุณใช้งานได้บนเว็บไซต์ของคุณ
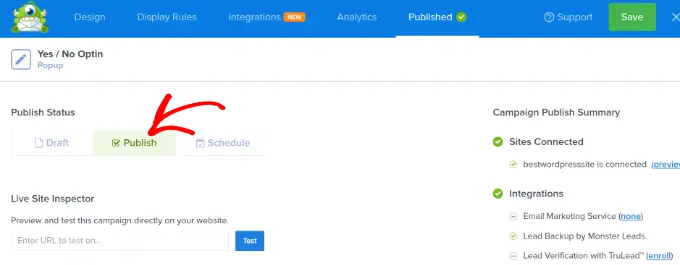
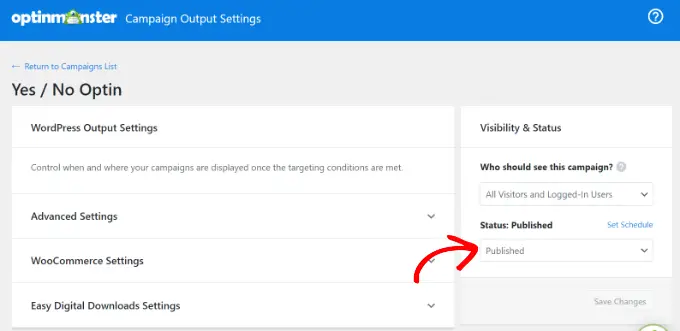
ขั้นแรก คุณต้องคลิกแท็บ "เผยแพร่" ที่ด้านบนของหน้าจอ จากนั้นเปลี่ยนสถานะ 'เผยแพร่' เป็น 'เผยแพร่'

Optin ใช่/ไม่ใช่ของคุณจะยังไม่ปรากฏบนเว็บไซต์ของคุณ เพียงคลิกปุ่ม 'บันทึก' ที่ด้านบนและออกจากเครื่องมือสร้างแคมเปญ
ถัดไป คุณจะเห็นการตั้งค่าเอาต์พุต WordPress สำหรับแคมเปญของคุณ
เพียงตรวจสอบให้แน่ใจว่าสถานะแคมเปญของคุณเป็น 'เผยแพร่แล้ว' ถ้าไม่เช่นนั้น คุณจะต้องคลิกเมนูแบบเลื่อนลงและเลือกตัวเลือก "เผยแพร่แล้ว"

แคมเปญของคุณจะปรากฏบนเว็บไซต์ของคุณแล้ว
นี่คือลักษณะที่เราดูในเว็บไซต์สาธิตของเรา

แค่นั้นแหละ! คุณได้สร้าง Optin แบบใช่/ไม่ใช่สำหรับ WordPress โดยใช้ Jared Ritchey เรียบร้อยแล้ว
วิธีการอื่น : อีกวิธีหนึ่งในการเพิ่มป๊อปอัปใช่/ไม่ใช่ในไซต์ของคุณคือการใช้ Thrive Leads มันเป็นส่วนหนึ่งของชุด Thrive Themes และช่วยคุณสร้างโอกาสในการขาย เพิ่มรายชื่ออีเมลของคุณ และเพิ่มการแปลง ปลั๊กอินช่วยให้คุณสร้างป๊อปอัปไลท์บ็อกซ์ แถบการแจ้งเตือน ป๊อปอัปแบบเลื่อนเข้า และอื่นๆ อีกมากมาย
ใช่/ไม่ใช่ประเภทป๊อปอัปที่จะสร้างเพื่อรับ Conversion มากขึ้น
ตอนนี้คุณรู้วิธีสร้างป๊อปอัปใช่/ไม่ใช่แล้ว มีแคมเปญประเภทต่างๆ ที่คุณสามารถสร้างเพื่อให้ได้รับ Conversion มากขึ้น
มาดูตัวอย่างป๊อปอัปใช่/ไม่ใช่ที่คุณสามารถออกแบบสำหรับเว็บไซต์ WordPress ของคุณกัน
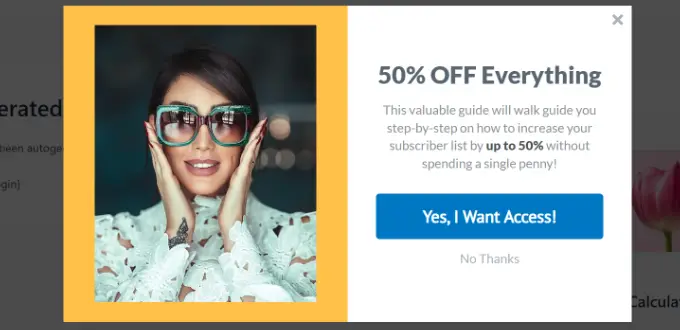
1. เสนอการอัปเกรดเนื้อหาเพื่อเพิ่มรายชื่ออีเมลของคุณ
การอัปเกรดเนื้อหาใช่/ไม่ใช่จะมอบเนื้อหาโบนัสแก่ผู้ใช้หากพวกเขาสมัครรับรายชื่ออีเมลของคุณ ตัวอย่างเช่น คุณอาจเสนอสเปรดชีต ไฟล์ PDF eBook วิดีโอ และอื่นๆ อีกมากมาย

นี่เป็นวิธีที่ดีในการเพิ่มโอกาสในการขายบนเว็บไซต์ของคุณ คุณสามารถเพิ่มรายชื่ออีเมลของคุณได้อย่างง่ายดายโดยนำเสนอเนื้อหาที่มีคุณค่าฟรีแก่ผู้ใช้
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำในการเพิ่มการอัปเกรดเนื้อหาใน WordPress
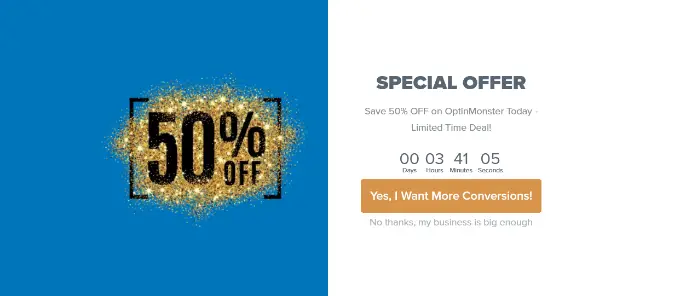
2. แสดงข้อเสนอพิเศษและส่วนลด
อีกวิธีหนึ่งในการใช้ป๊อปอัปใช่/ไม่ใช่คือการเสนอคูปองส่วนลดพิเศษหรือส่งเสริมข้อเสนอพิเศษแก่ผู้เยี่ยมชมของคุณ
สิ่งนี้จะช่วยแจ้งให้ผู้ใช้ทราบเกี่ยวกับข้อเสนอที่พวกเขาสามารถใช้ประโยชน์ได้ นอกจากนี้ยังจะช่วยเพิ่มการแปลงและยอดขายบนเว็บไซต์ของคุณ
คุณสามารถจับคู่สิ่งนี้กับเทคโนโลยี Exit Intent ของ Jared Ritchey และแสดงป๊อปอัปในขณะที่ผู้ใช้กำลังจะออกจากเว็บไซต์ ตัวอย่างเช่น OptinMonster แสดงตัวเลือกใช่/ไม่ใช่บนเว็บไซต์ของตน โดยแสดงข้อเสนอพิเศษ

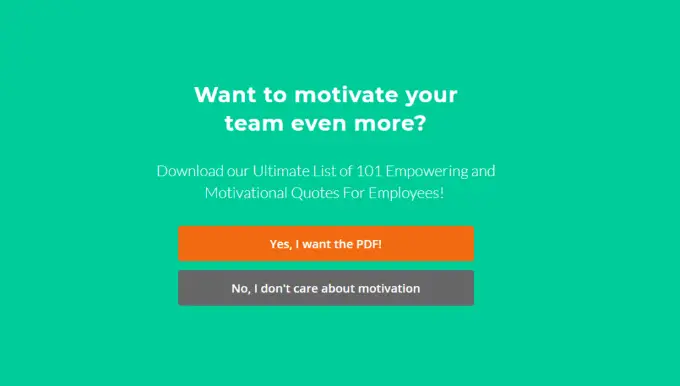
3. แนะนำผู้ใช้ใหม่ด้วยเสื่อต้อนรับ
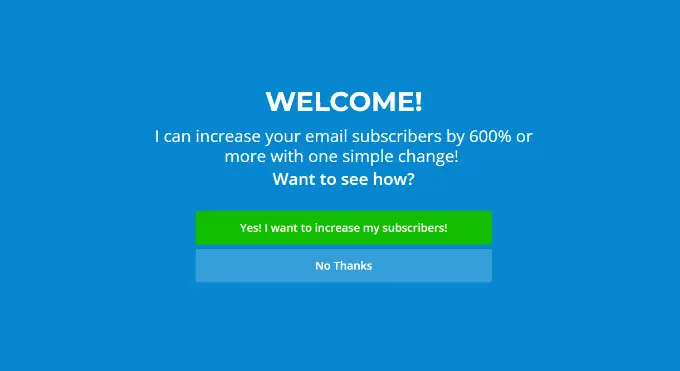
คุณยังสามารถแสดงหน้าต่างต้อนรับหรือป๊อปอัปแบบเต็มหน้าจอแก่ผู้ใช้เว็บไซต์ใหม่พร้อมตัวเลือกใช่/ไม่ใช่เพื่อช่วยให้พวกเขาเข้าใจแบรนด์ของคุณได้ดีขึ้น
นี่เป็นการดีที่จะชี้แนะผู้คนไปในทิศทางที่ถูกต้องเมื่อพวกเขามาถึงไซต์ของคุณเป็นครั้งแรก คุณสามารถแจ้งให้พวกเขาทราบเกี่ยวกับผลิตภัณฑ์และบริการของคุณโดยเปลี่ยนเส้นทางไปยังบล็อกโพสต์หรือหน้า Landing Page ที่ต้องการ

4. เปลี่ยนผู้เยี่ยมชมที่ละทิ้ง
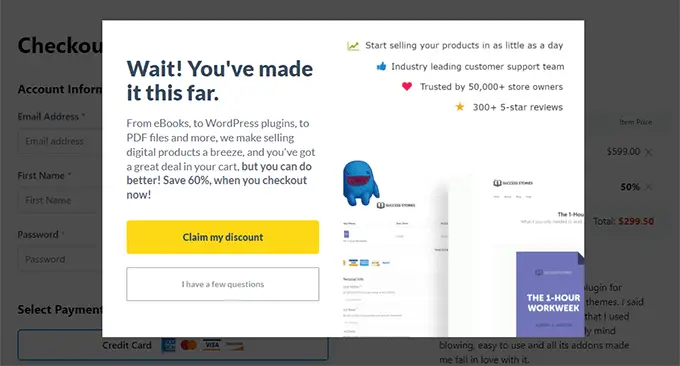
นอกจากนี้ คุณยังสามารถเปลี่ยนผู้เข้าชมที่ละทิ้งได้โดยแสดงป๊อปอัปใช่/ไม่ใช่ เพียงแสดงป๊อปอัปเมื่อผู้ใช้เพิ่มสินค้าลงในรถเข็นแต่ไม่ได้ชำระเงิน
คุณสามารถเสนอสิ่งจูงใจต่างๆ เช่น ส่วนลดหรือเนื้อหาที่ดาวน์โหลดฟรี เพื่อให้ผู้เข้าชมอยู่ในไซต์ของคุณและเปลี่ยนพวกเขาให้เป็นลูกค้าที่ชำระเงิน
ตัวอย่างเช่น Easy Digital Downloads จะแสดงป๊อปอัปพร้อมตัวเลือกใช่/ไม่ใช่เมื่อผู้ใช้พยายามละทิ้งหน้าชำระเงิน

คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการแปลงหน้า Landing Page ของคุณ 300%
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้าง Optin ใช่/ไม่ใช่สำหรับไซต์ WordPress ของคุณ คุณอาจชอบผู้เชี่ยวชาญของเราที่คัดสรรปลั๊กอินสำรวจ WordPress ที่ดีที่สุดเพื่อเพิ่มการมีส่วนร่วมของผู้ใช้และคำแนะนำของเราเกี่ยวกับวิธีเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณ
