วิธีสร้างแกลเลอรีวิดีโอ YouTube ใน WordPress โดยใช้ Elementor
เผยแพร่แล้ว: 2024-04-25คุณต้องการสร้างแกลเลอรีวิดีโอ YouTube บนเว็บไซต์ WordPress ของคุณโดยใช้ Elementor หรือไม่? ถ้าใช่ คุณมาถูกที่แล้ว
ในบล็อกโพสต์นี้ เราจะแสดงวิธีฝังวิดีโอจาก YouTube บน WordPress โดยไม่ต้องยุ่งกับโค้ดใดๆ!
เอาล่ะ มาดำดิ่งกันเลย!
ประโยชน์ของการแสดงฟีด Twitter บนเว็บไซต์ WordPress ของคุณ
- ภาพลักษณ์ที่น่าดึงดูดยิ่งขึ้น: การเพิ่มแกลเลอรี YouTube สามารถทำให้เว็บไซต์ของคุณน่าดึงดูดและมีชีวิตชีวา ดึงดูดความสนใจของผู้เยี่ยมชมได้ทันที
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง: ด้วยแกลเลอรี ผู้เยี่ยมชมสามารถเรียกดูวิดีโอของคุณได้อย่างง่ายดายโดยไม่ต้องออกจากไซต์ของคุณ นำไปสู่ประสบการณ์ที่ราบรื่นและสนุกสนานยิ่งขึ้น
- การมีส่วนร่วมที่เพิ่มขึ้น: วิดีโอมีความน่าดึงดูดมากกว่าข้อความหรือรูปภาพเพียงอย่างเดียว คุณสนับสนุนให้ผู้เยี่ยมชมใช้เวลาบนเว็บไซต์ของคุณมากขึ้นโดยการแสดงวิดีโอ YouTube ของคุณในแกลเลอรี
- แสดงเนื้อหาของคุณ: แกลเลอรี YouTube ช่วยให้คุณสามารถแสดงวิดีโอทั้งหมดของคุณในที่เดียว ทำให้ผู้เยี่ยมชมค้นพบเนื้อหาของคุณและสำรวจหัวข้อหรือธีมต่างๆ ได้อย่างง่ายดาย
- เพิ่มประสิทธิภาพ SEO: การรวมวิดีโอบนเว็บไซต์ของคุณสามารถปรับปรุงการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) ได้ YouTube เป็นของ Google ดังนั้นการฝังวิดีโอ YouTube จึงช่วยเพิ่มการมองเห็นเว็บไซต์ของคุณในผลการค้นหาได้
- การโปรโมตข้ามแพลตฟอร์ม: ด้วยการฝังวิดีโอ YouTube ของคุณบนเว็บไซต์ WordPress คุณสามารถโปรโมตช่อง YouTube ของคุณต่อผู้เยี่ยมชมเว็บไซต์ของคุณ กระตุ้นให้พวกเขาสมัครรับข้อมูลและมีส่วนร่วมกับเนื้อหาของคุณบนหลายแพลตฟอร์ม
- เป็นมิตรกับมือถือ: วิดีโอ YouTube นั้นเป็นมิตรกับมือถือโดยธรรมชาติ และการฝังวิดีโอเหล่านั้นบนเว็บไซต์ WordPress ของคุณ คุณมั่นใจได้ว่าเนื้อหาของคุณจะดูดีและทำงานได้อย่างราบรื่นบนอุปกรณ์ทั้งหมด รวมถึงสมาร์ทโฟนและแท็บเล็ต
- การแบ่งปันทางสังคม: ผู้เยี่ยมชมสามารถแบ่งปันวิดีโอของคุณจากเว็บไซต์ของคุณได้อย่างง่ายดาย ซึ่งจะช่วยเพิ่มการเข้าถึงเนื้อหาของคุณและดึงดูดผู้ชมใหม่ๆ มายังเว็บไซต์และช่อง YouTube ของคุณ
เหตุใดจึงใช้ PowerPack เพื่อสร้างแกลเลอรีวิดีโอ YouTube โดยใช้ Elementor
โดยทั่วไป การแสดงวิดีโอจาก YouTube บนเว็บไซต์สดจะต้องมีการเขียนโค้ดแบบกำหนดเองหรือการเปลี่ยนแปลงแหล่งที่มาของหน้าเว็บ อย่างไรก็ตาม PowerPack Elementor Addons ทำให้กระบวนการนี้สนุกและง่ายมาก
คุณเพียงแค่ต้องลากและวางวิดเจ็ตแกลเลอรีวิดีโอ วางลิงก์ YouTube ของคุณ แค่นี้ก็เสร็จแล้ว ดูเหมือนค่อนข้างง่ายใช่ไหม? เป็นเพราะ PowerPack Addons มาพร้อมกับวิดเจ็ตเฉพาะที่ช่วยให้คุณสามารถดึงวิดีโอจาก YouTube ได้
นอกจากนี้ คุณยังมีตัวเลือกมากมายในการปรับแต่งแกลเลอรีวิดีโอให้ตรงกับการออกแบบและเค้าโครงไซต์ที่คุณมีอยู่
นอกจากนี้ คุณยังสามารถเพิ่มชื่อและคำอธิบายวิดีโอที่กำหนดเอง เปิดใช้งานตัวกรอง และตัวเลือกเก๋ๆ อีกมากมาย ดังนั้นเพื่อไม่ให้ล่าช้าอีกต่อไป มาเริ่มสร้างแกลเลอรีวิดีโอ YouTube บนเว็บไซต์ WordPress ของคุณโดยใช้ Elmeentor และวิดเจ็ตแกลเลอรี PowerPack Video กันดีกว่า
สร้างแกลเลอรีวิดีโอ YouTube ใน WordPress โดยใช้ Elementor และ PowerPack Addons
ขั้นตอนที่ 1: เริ่มต้นใช้งาน
ก่อนอื่น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Elementor และ PowerPack Addons บนเว็บไซต์ WordPress ของคุณแล้ว
จากนั้น เปิดแดชบอร์ดของเว็บไซต์ของคุณและมุ่งหน้าไปยังหน้าที่คุณต้องการเพิ่มแกลเลอรี่วิดีโอสุดเจ๋งของคุณ
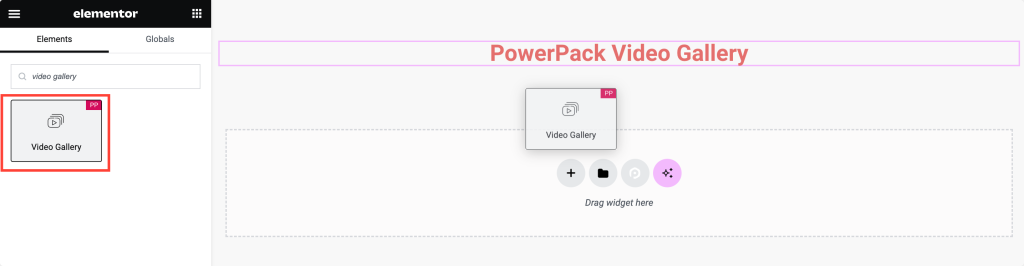
เมื่อคุณไปถึงแล้ว ให้มองหาวิดเจ็ต “แกลเลอรีวิดีโอ” ในแผง Elementor หยิบวิดเจ็ตนั้นและวางลงในส่วนของเพจของคุณ อย่าลืมตรวจสอบไอคอน “PP” ที่มุมซ้ายบนของวิดเจ็ต

ขั้นตอนที่ 2: ตั้งค่าแกลเลอรีของคุณ
เมื่อคุณเพิ่มวิดเจ็ตแล้ว คุณจะเห็นตัวเลือกมากมายปรากฏขึ้น
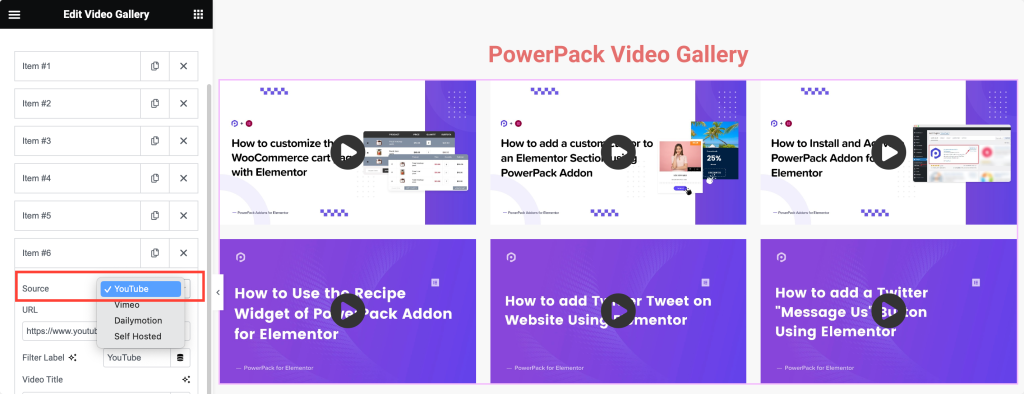
ไม่ต้องกังวล; มันค่อนข้างตรงไปตรงมา เริ่มต้นด้วยการเลือกแหล่งที่มาของวิดีโอของคุณ คลิกที่ "แหล่งที่มา" และเลือก " YouTube" ตอนนี้ วาง URL ของวิดีโอ YouTube ที่คุณต้องการนำเสนอในแกลเลอรีของคุณ


ขั้นตอนที่ 3: ปรับแต่งแกลเลอรีของคุณ
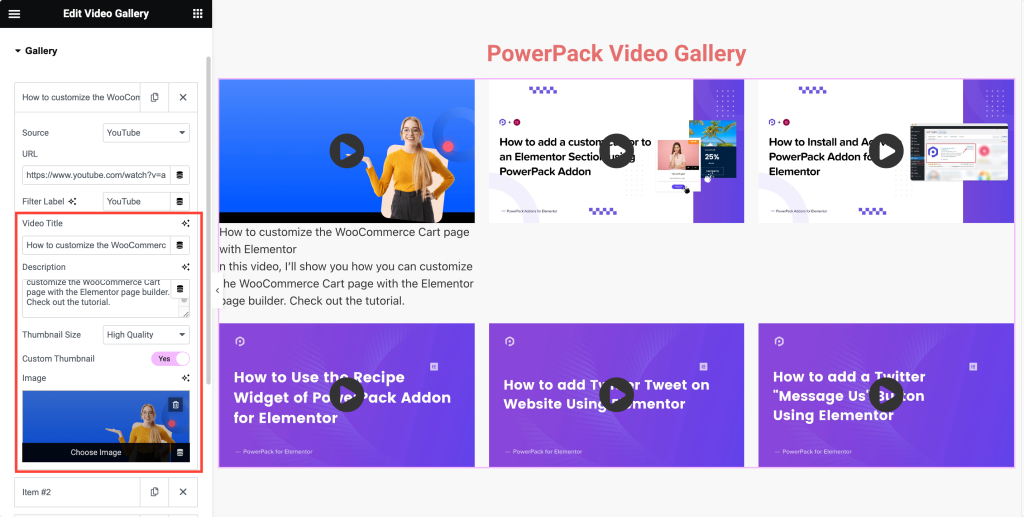
เอาล่ะ มาทำให้แกลเลอรีของคุณดูเก๋ไก๋กันเถอะ คุณสามารถ เพิ่มชื่อ และ คำอธิบาย ลงในวิดีโอของคุณได้หากต้องการให้บริบทแก่ผู้เยี่ยมชมมากขึ้น
ต้องการทำให้ภาพขนาดย่อเหล่านั้นใหญ่ขึ้นหรือเล็กลงหรือไม่? ไม่มีปัญหา! เพียงปรับขนาดภาพขนาดย่อตามที่คุณต้องการ และหากคุณมีภาพขนาดย่อที่กำหนดเองสำหรับวิดีโอของคุณ คุณก็สามารถอัปโหลดภาพเหล่านั้นได้เช่นกัน

ขั้นตอนที่ 4: เปิดใช้งานตัวกรอง
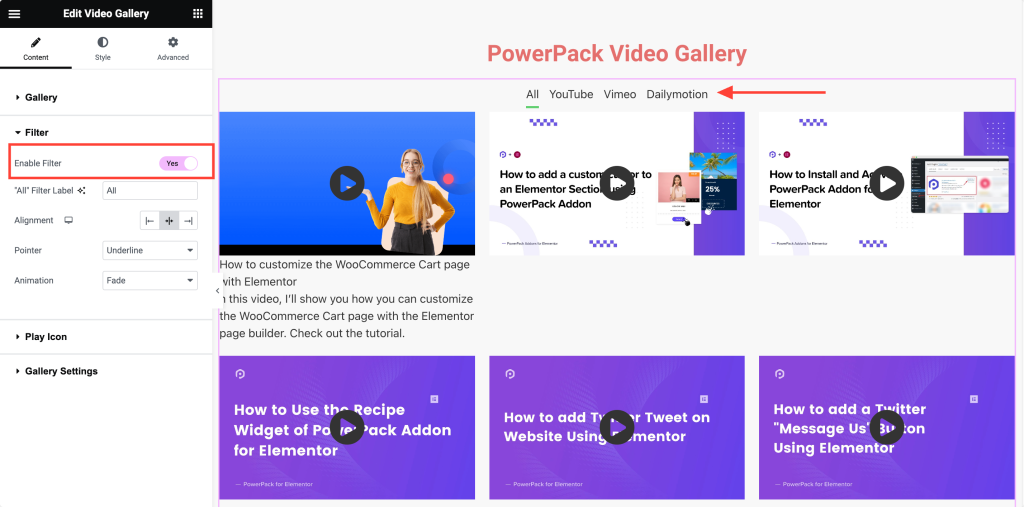
ถึงเวลาที่จะทำให้ชีวิตของผู้เข้าชมของคุณง่ายขึ้น เปิดตัวเลือกการกรองเพื่อให้สามารถจัดเรียงวิดีโอของคุณอย่างมืออาชีพ ด้วยวิธีนี้ พวกเขาสามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้โดยไม่ต้องเหนื่อย
เมื่อคุณเปิดใช้งานตัวกรอง คุณจะได้รับตัวเลือกในการปรับแต่งการตั้งค่าตัวกรองอย่างละเอียด ติดป้ายกำกับตัวกรอง "ทั้งหมด" เพื่อให้ทุกคนรู้ว่าตัวกรองจะแสดงทุกอย่าง และคุณต้องการให้ตัวเลือกตัวกรองเหล่านั้นปรากฏที่ใด ซ้าย กลาง หรือ ขวา? ตัดสินใจเกี่ยวกับตัวเลือกการจัดตำแหน่ง
จากนั้น คุณสามารถปรับแต่งรูปลักษณ์ของตัวชี้ตัวกรองให้ตรงกับบรรยากาศของเว็บไซต์ของคุณได้ คุณมีตัวเลือกต่างๆ เช่น ขีดเส้นใต้ เส้นคู่ หรือแม้แต่ใส่กรอบ

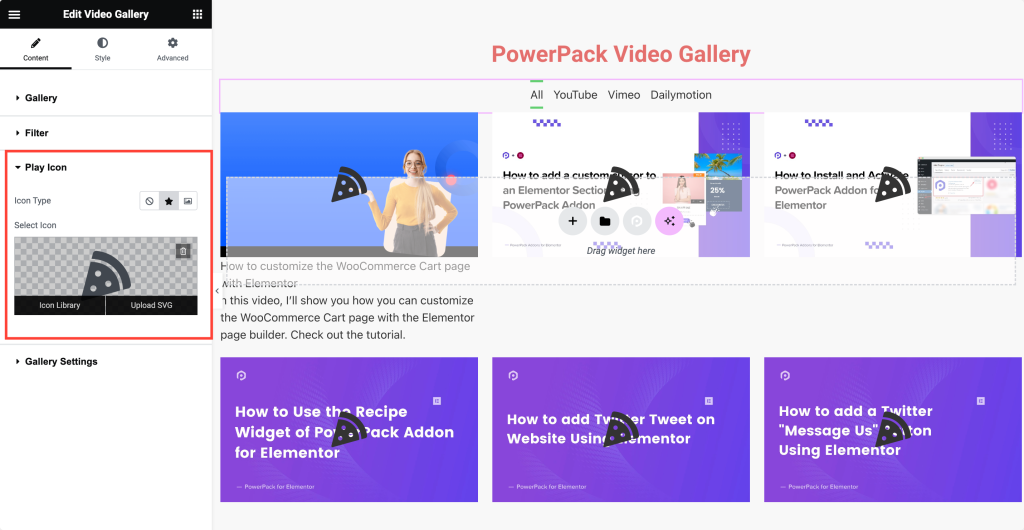
ขั้นตอนที่ 5: ปรับแต่งไอคอน Play
คุณรู้จักปุ่มเล่นเล็กๆ เหล่านั้นบนภาพขนาดย่อของวิดีโอหรือไม่ ในวิดเจ็ตแกลเลอรี PowerPack Video คุณจะได้รับตัวเลือกในการจัดรูปแบบเหล่านั้นเช่นกัน ทำให้พวกมันไม่เหมือนใคร! คุณสามารถใช้ไอคอนที่กำหนดไว้ล่วงหน้าหรืออัปโหลดภาพของคุณเองได้

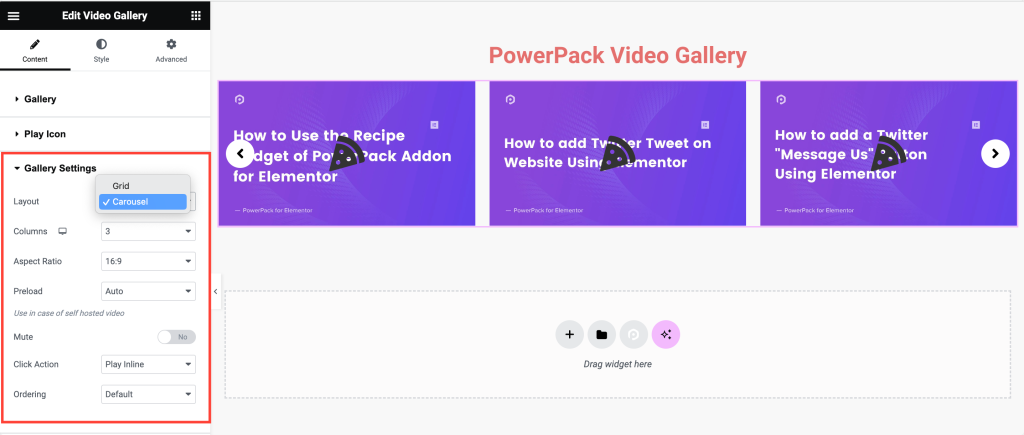
ขั้นตอนที่ 6: สำรวจการตั้งค่าขั้นสูง
เอาล่ะ เรามาสำรวจตัวเลือกขั้นสูงเพิ่มเติมกัน คุณสามารถแสดงวิดีโอของคุณในรูปแบบตารางหรือแบบหมุนได้ และคุณต้องการกี่คอลัมน์ในตารางของคุณ? นั่นขึ้นอยู่กับคุณ!
คุณยังสามารถกำหนดอัตราส่วนกว้างยาวสำหรับภาพขนาดย่อของวิดีโอเพื่อให้แน่ใจว่าภาพเหล่านั้นดูถูกต้อง หากคุณต้องการให้วิดีโอของคุณเริ่มเล่นโดยปิดเสียง? คุณก็ทำได้เช่นกัน! และเมื่อมีคนคลิกภาพขนาดย่อของวิดีโอ คุณต้องการให้เล่นแบบอินไลน์หรือในป๊อปอัปไลท์บ็อกซ์สุดเก๋หรือไม่ คุณตัดสินใจ!

ห่อ!
และคุณก็ได้แล้ว! เพียงไม่กี่ขั้นตอน คุณได้สร้างแกลเลอรีวิดีโอ YouTube ที่สวยงามโดยใช้วิดเจ็ต PowerPack Video Gallery ของ Elementor ตอนนี้ นั่งลงและสนุกกับการแสดงวิดีโอโปรดของคุณแก่ผู้เยี่ยมชมเว็บไซต์ของคุณ!
PowerPack Addons สำหรับ Elementor ช่วยให้คุณทำสิ่งต่างๆ ได้มากมาย มีวิดเจ็ตสร้างสรรค์มากกว่า 70 รายการที่คุณสามารถใช้เพื่อปรับแต่งหน้า Elementor ของคุณ หากคุณประสบปัญหาในการทำตามขั้นตอนที่กล่าวถึงในบทความนี้ โปรดติดต่อเราหรือส่งคำถามของคุณในส่วนความคิดเห็น
คุณคิดอย่างไรกับบทช่วยสอนนี้ แชร์หากคุณพบคำแนะนำที่เป็นประโยชน์นี้! เข้าร่วมกับเราบน Twitter, Facebook และ YouTube
เพิ่มเติมจากบล็อก
- วิธีเพิ่ม Breadcrumbs ให้กับเว็บไซต์ Elementor ของคุณโดยใช้ Breadcrumbs Widget
- วิธีสร้างแผนผังไซต์ใน WordPress โดยใช้ Elementor
- วิธีสร้างเมนูซ้อนทับแบบเต็มหน้าจอใน Elementor [โดยไม่ต้องใช้รหัสใด ๆ ]
