วิธีสร้างเนื้อหาที่เข้าถึงได้: 10 เคล็ดลับที่เป็นประโยชน์
เผยแพร่แล้ว: 2022-07-02การสร้างเนื้อหาที่เข้าถึงได้มีความสำคัญสำหรับเว็บไซต์ที่ประสบความสำเร็จ มันจะช่วยให้คุณรวมผู้ที่มีความบกพร่องเข้ามาสู่ผู้ชมของคุณ ทำให้เว็บไซต์ของคุณเป็นมิตรกับผู้ใช้มากขึ้นสำหรับทุกคน เพิ่มความพึงพอใจของลูกค้า ปรับปรุง SEO และเป็นไปตามมาตรฐานการเข้าถึงเว็บ มาเรียนรู้เพิ่มเติมเกี่ยวกับมาตรฐานเหล่านี้และวิธีสร้างเนื้อหาที่เข้าถึงได้บนเว็บไซต์ของคุณ
หมายเหตุเกี่ยวกับมาตรฐานการเข้าถึงเนื้อหา
มาตรฐานล่าสุดในการเข้าถึงเนื้อหาคือ Web Content Accessibility Guidelines 2.1 เป็นที่รู้จักกันว่า WCAG 2.1 มาตรฐานนี้จัดทำโดย Web Accessibility Initiative (WAI) ของ World Wide Web Consortium (W3C) จุดมุ่งหมายคือทำให้เวิลด์ไวด์เว็บเป็นสถานที่ที่เข้าถึงได้สำหรับทุกคน
การเข้าใช้งานเว็บบางแง่มุมมีลักษณะทางเทคนิค ดังนั้นจึงมอบความไว้วางใจให้กับนักพัฒนาและนักออกแบบเว็บ พวกเขาดูแลแบบอักษรและสี อัตราคอนทราสต์ การสร้างป้ายชื่อแบบฟอร์ม ให้การเข้าถึงแป้นพิมพ์ และอื่นๆ
อย่างไรก็ตาม ผู้ที่สร้างเนื้อหาสามารถ (และควร!) ทำให้เข้าถึงได้โดยตรงในระดับการจัดการเนื้อหา นี่คือเคล็ดลับบางประการในการทำเช่นนี้
วิธีสร้างเนื้อหาที่เข้าถึงได้
1. จัดเตรียมข้อความลิงก์ที่มีความหมาย
ข้อความลิงก์ เช่น "คลิกที่นี่" หรือ "อ่านเพิ่มเติม" นั้นไม่ดีในแง่ของการช่วยสำหรับการเข้าถึง — ควรอธิบายอย่างชัดเจนว่า URL นั้นเกี่ยวกับอะไร สิ่งนี้มีประโยชน์อย่างยิ่งกับผู้ที่อาศัยโปรแกรมอ่านหน้าจอ ซอฟต์แวร์อำนวยความสะดวกสามารถข้ามไปมาระหว่างลิงก์ได้โดยการสร้างรายการ
นี่คือคำแนะนำบางประการเกี่ยวกับลิงก์:
- หลีกเลี่ยง URL ดิบ (เช่น https://website.com/page) เพราะโปรแกรมอ่านหน้าจอจะอ่านให้ผู้ใช้ฟังไม่ว่าจะนานแค่ไหน
- ใช้คีย์เวิร์ดที่มีความหมาย
- หลีกเลี่ยงคำพิเศษมากมายและกระชับ
- รวมข้อความลิงก์เข้ากับเนื้อหาอย่างเป็นธรรมชาติ
- ตรวจสอบให้แน่ใจว่าอ่านได้ดีโดยไม่ขึ้นกับข้อความที่เหลือ
- หากนำไปสู่การดาวน์โหลดไฟล์ ให้ระบุประเภทและขนาดของไฟล์ (“ตัวอย่างเอกสาร (PDF, 5MB)”
- หลีกเลี่ยงลิงก์เพิ่มเติมที่นำไปสู่ปลายทางเดียวกัน
2. ระบุข้อความ ALT สำหรับรูปภาพ
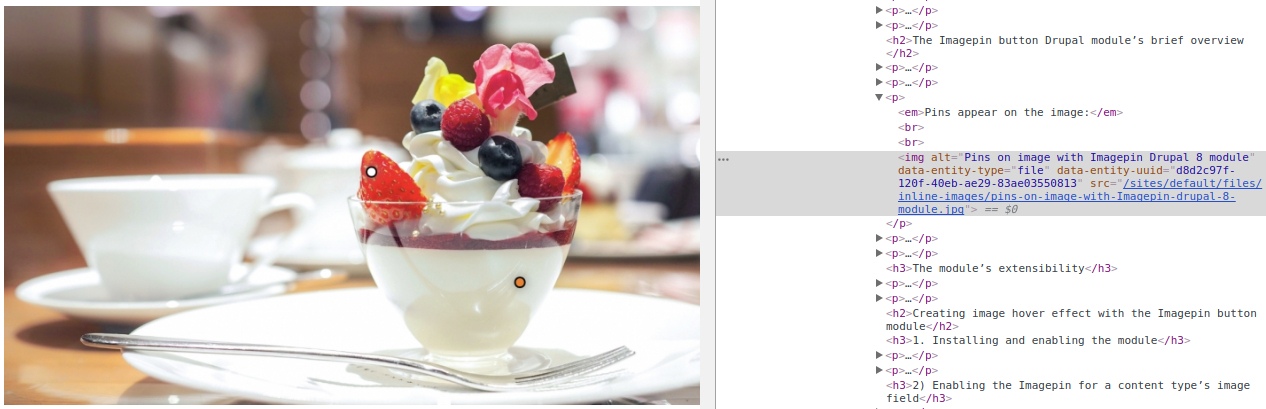
ข้อความแสดงแทนหรือ ALT อธิบายว่ารูปภาพนั้นเกี่ยวกับอะไร มันจะถูกอ่านโดยซอฟต์แวร์ตัวอ่านหน้าจอ คำอธิบาย ALT ควรมีความชัดเจน รัดกุม และเป็นประโยชน์ หากรูปภาพถูกใช้เป็นลิงก์ ปลายทางของลิงก์ควรระบุไว้ใน ALT หากมีข้อความบนรูปภาพ ให้พิจารณาทำซ้ำ
นอกจากจะเป็นหลักการง่ายๆ ในการทำให้รูปภาพของคุณสามารถเข้าถึงได้แล้ว คำอธิบายทางเลือกยังมีประโยชน์อย่างเหลือเชื่อในแง่ของ SEO
เป็นไปได้ที่จะกำหนดให้แอตทริบิวต์ ALT เป็นข้อบังคับเพื่อไม่ให้ละเว้นโดยผู้แก้ไขเนื้อหาหรือผู้ใช้ที่มีสิทธิ์ในการเผยแพร่ ตัวอย่างเช่น จำเป็นต้องใช้ ALT แบบสำเร็จรูปบนเว็บไซต์ที่สร้างด้วย Drupal 8 คุณยังสามารถสร้าง ALT อัตโนมัติบนเว็บไซต์ขนาดใหญ่ได้ และทั้งหมดนี้สามารถทำได้ด้วยความช่วยเหลือจากทีมพัฒนาของเรา

3. ใช้ภาษาที่ชัดเจนและเรียบง่าย
ในการสร้างเนื้อหาที่เข้าถึงได้ ให้ใช้ประโยคที่ชัดเจนและเรียบง่าย ควรขยายคำย่อ (เช่น WCAG) (เช่น แนวทางการเข้าถึงเนื้อหาเว็บ) ควรหลีกเลี่ยงหรืออธิบายข้อกำหนดทางเทคนิค อย่างไรก็ตาม ขึ้นอยู่กับระดับมืออาชีพของกลุ่มเป้าหมายของเนื้อหา
การใช้ภาษาที่เรียบง่ายและชัดเจนเป็นสิ่งสำคัญในหลากหลายกรณี:
- ผู้ใช้บางคนอาจมีความบกพร่องทางสติปัญญา
- บางคนอาจพูดภาษาอังกฤษเป็นภาษาที่สอง
- บางอย่างต้องอาศัยโปรแกรมอ่านหน้าจอและต้องการให้ง่ายขึ้น
- บางคนแค่ต้องการเข้าใจความคิดของคุณอย่างรวดเร็วและไม่มีเวลาพิเศษ
4. จัดโครงสร้างเนื้อหาของคุณให้ดี
ต่อไปนี้คือเคล็ดลับการช่วยสำหรับการเข้าถึงที่ต่อจากข้อก่อนหน้า เพื่อให้ทุกคนเข้าใจเนื้อหาได้ง่าย คุณสามารถพึ่งพา:
- ย่อหน้า
- หัวเรื่อง
- รายการกระสุน
และอื่นๆ
ซึ่งช่วยให้ผู้ใช้สามารถมุ่งความสนใจไปที่ประเด็นสำคัญของคุณได้อย่างรวดเร็ว โปรแกรมอ่านหน้าจอยังสามารถนำทางไปยังเนื้อหาของคุณ ย้ายจากส่วนหนึ่งไปอีกส่วน ฯลฯ ได้อย่างง่ายดาย
และเช่นเดียวกับแนวทางการช่วยสำหรับการเข้าถึงอื่นๆ ทั้งหมด โครงสร้างเนื้อหาที่ดีจะเพิ่มความสามารถในการใช้งานสำหรับลูกค้าโดยเฉลี่ยของคุณเช่นกัน เพราะทุกคนชื่นชมและเข้าใจเนื้อหาที่มีโครงสร้างดีได้อย่างรวดเร็ว

5. ใช้หัวเรื่องจริง
ผู้เขียนมักจัดโครงสร้างเนื้อหาโดยทำให้บางวลีใหญ่ขึ้น โดดเด่นขึ้น หรือใช้สีที่ต่างออกไป สำหรับผู้ใช้ทั่วไป นี่คือตัวจับความสนใจ
แต่วิธีนี้ใช้ไม่ได้กับคนที่ใช้โปรแกรมอ่านหน้าจอ ข้อความที่เข้าถึงได้จะถูกอ่านจากบนลงล่างโดยไม่มีโครงสร้างและไม่มีโอกาสนำทางไปมาระหว่างส่วนที่มีความหมาย
ดังนั้น คุณควรใช้หัวเรื่องจริงที่เป็นองค์ประกอบโครงสร้างของเอกสารและกำหนดลำดับชั้นของเอกสาร หัวเรื่องที่สำคัญที่สุดในหน้าคือ H1 ตามด้วย H2, H3 และอื่นๆ เมื่อโปรแกรมอ่านหน้าจอเห็นหัวเรื่อง มันจะอ่านว่า “หัวเรื่องระดับหนึ่ง”
เคล็ดลับนี้ใช้ไม่ได้กับการช่วยสำหรับการเข้าถึงเท่านั้น เว็บไซต์ที่ดีทุกแห่งต้องมีโครงสร้างหัวเรื่องที่เหมาะสมซึ่งควรจัดโดยผู้จัดการ SEO ที่ดี
6. ทำให้ชื่อหน้าของคุณมีความหมายและไม่เหมือนใคร
เคล็ดลับประการหนึ่งในการสร้างเนื้อหาที่เข้าถึงได้คือการดูแลชื่อหน้า สิ่งเหล่านี้อยู่ภายในองค์ประกอบของโครงสร้าง HTML ของหน้า ชื่อหน้าควรให้ข้อมูลที่เกี่ยวข้องมากที่สุดเกี่ยวกับหน้า กระชับและไม่ซ้ำกัน
7. จัดเตรียมวิดีโอและไฟล์เสียงพร้อมข้อความถอดเสียงหรือคำอธิบายภาพ
การถอดเสียงและคำอธิบายภาพนำเสนอเนื้อหาที่พูดเป็นข้อความที่เขียน คำบรรยายจะปรากฏบนหน้าจอเป็นส่วนๆ ของข้อความพร้อมกับเนื้อหาที่พูด การถอดเสียงเป็นเนื้อหาที่เป็นข้อความในเอกสารแยกต่างหาก
การถอดเสียงและคำบรรยายสำหรับเนื้อหาวิดีโอและเสียงมีความสำคัญมากในสถานการณ์ต่างๆ อาจช่วยผู้ที่:
- ไม่ได้ยิน
- ได้ยินไม่ชัด
- ใช้ภาษาอังกฤษเป็นภาษาที่สอง
- ต้องการที่จะเข้าใจเนื้อหาได้อย่างรวดเร็วและมีประสิทธิภาพ
- ต้องหลีกเลี่ยงเสียงดังในห้องเนื่องจากสาเหตุบางประการ
และอื่น ๆ.
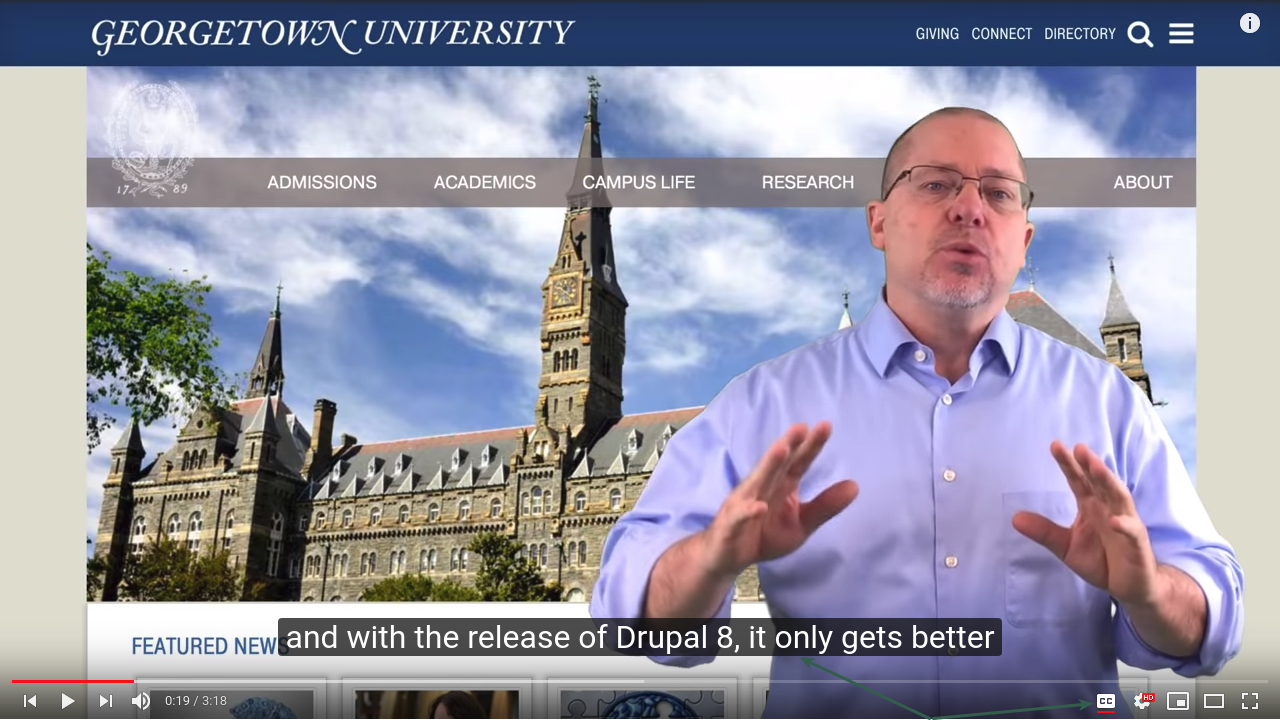
มีบริการฟรีและจ่ายเงินที่แปลงคำพูดเป็นข้อความ ตัวอย่างเช่น YouTube เสนอคำบรรยายอัตโนมัติโดยใช้เทคโนโลยีการรู้จำคำพูด มักจะเป็นสิ่งสำคัญที่จะพูดสิ่งที่กำลังเกิดขึ้นในวิดีโอหรือเสียง ไม่ใช่แค่สิ่งที่พูดเท่านั้น
หากคุณไม่สามารถจัดเตรียมข้อความถอดเสียงหรือคำอธิบายภาพทั้งหมดให้กับเนื้อหาวิดีโอหรือเสียง คุณอาจพิจารณาให้ตามคำขอได้

8. ทำให้เอกสารสามารถเข้าถึงได้
ง่ายที่จะลืมเกี่ยวกับเอกสารที่แนบมาที่ดาวน์โหลดจากเว็บไซต์ของคุณ เอกสารประเภทนี้ส่วนใหญ่มักอยู่ในรูปแบบเอกสารพกพา (PDF) จำเป็นต้องติดแท็ก PDF เพื่อให้เทคโนโลยีอำนวยความสะดวกสามารถอ่านโครงสร้างของไฟล์ได้ เครื่องมือสร้าง PDF มีประโยชน์มากที่นี่
อย่างไรก็ตาม ในหลายกรณี ควรพิจารณาใช้ข้อความอื่นแทนเอกสาร PDF
9. ใช้ความสามารถด้านโซเชียลมีเดีย
โซเชียลมีเดียมีตัวเลือกการเข้าถึงที่แตกต่างกัน ดังนั้นคุณต้องแน่ใจว่าคุณกำลังใช้งานอยู่ ตัวอย่าง ได้แก่
- บน Twitter คุณสามารถเปิดใช้งานคำอธิบายสำรองสำหรับรูปภาพ
- Instagram อนุญาตคำบรรยายภาพได้ไม่จำกัด
- Facebook ใช้การจดจำใบหน้า
- ดังที่ได้กล่าวไปแล้ว YouTube จะบรรยายวิดีโอโดยอัตโนมัติ
และอื่นๆ
10. ทำให้คำแนะนำเว็บไซต์ชัดเจนและชัดเจน
คำแนะนำ ข้อความแสดงข้อผิดพลาด และรูปแบบข้อมูลที่จำเป็นทั้งหมดที่ผู้ใช้ต้องป้อนควรเข้าใจและกระชับเพื่อให้สามารถเข้าถึงได้
โปรดใช้ความระมัดระวังกับทิศทาง เช่น “ไปทางขวา” “ทางซ้าย” หรือเส้นทางที่ใช้สีต่างๆ (เช่น “คลิกที่ปุ่มสีแดง”) โปรแกรมอ่านหน้าจอจะดูดซับเนื้อหาในลักษณะเชิงเส้น โดยจะอ่านจากบนลงล่าง ดังนั้นจึงไม่มี "ซ้าย" หรือ "ขวา" ในกรณีดังกล่าว
อย่างไรก็ตาม เช่นเดียวกับเทคนิคการออกแบบที่ร้อนแรงที่สุด — การออกแบบเว็บที่ตอบสนอง องค์ประกอบเลย์เอาต์ในการออกแบบที่ตอบสนองสามารถจัดลำดับใหม่เพื่อให้ได้การแสดงผลที่สมบูรณ์แบบบนอุปกรณ์พกพา ซึ่งเป็นอีกเหตุผลหนึ่งที่ต้องเขียนคำสั่งอย่างระมัดระวัง
ให้เราช่วยคุณในการเข้าถึงเว็บไซต์ของคุณ
ที่กล่าวว่ากฎการสร้างเนื้อหาที่เข้าถึงได้นั้นดูเหมือนกฎทองของเว็บในปัจจุบันโดยทั่วไป พวกเขาทำให้เว็บไซต์ของคุณดีขึ้นในหลาย ๆ ด้าน
และกฎทองของชีวิตคือการสวมบทบาทเป็นคนอื่น ดังนั้นจงลองนึกภาพว่าผู้ชมที่แตกต่างกันจะรับรู้เนื้อหาของคุณอย่างไร
เอเจนซี่เว็บของเราพร้อมที่จะช่วยให้คุณเข้าถึงเว็บไซต์ของคุณได้ในทุกแง่มุมทางเทคนิค เมื่อพูดถึงเนื้อหา เราสามารถจัดเตรียมพื้นฐานทางเทคนิคให้คุณเพื่อสร้างเนื้อหาที่เข้าถึงได้ในขั้นตอนการทำงานประจำวันของคุณ มาคุยรายละเอียดกัน!
