วิธีสร้างหน้า AMP บน WordPress
เผยแพร่แล้ว: 2022-09-11หากคุณต้องการสร้างหน้า AMP บนไซต์ WordPress ของคุณ มีบางสิ่งที่คุณต้องทำ ขั้นแรก คุณต้องติดตั้งปลั๊กอิน AMP ประการที่สอง คุณต้องสร้างเทมเพลตหน้าใหม่ และประการที่สาม คุณต้องสร้างหน้า AMP ใหม่ ต่อไปนี้คือคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างหน้า AMP บน WordPress: 1. ติดตั้งปลั๊กอิน AMP สิ่งแรกที่คุณต้องทำคือติดตั้งปลั๊กอิน AMP คุณสามารถทำได้โดยไปที่ที่เก็บปลั๊กอินของ WordPress และค้นหา "AMP" 2. สร้างเทมเพลตหน้าใหม่ เมื่อติดตั้งปลั๊กอินแล้ว คุณต้องสร้างเทมเพลตหน้าใหม่ ในการดำเนินการนี้ คุณสามารถสร้างไฟล์ใหม่ชื่อ “page-amp.php” ในไดเร็กทอรีของธีมของคุณ 3. สร้างหน้า AMP ใหม่ เมื่อคุณมีเทมเพลตของหน้าแล้ว คุณสามารถสร้างหน้า AMP ใหม่ได้ ในการดำเนินการนี้ คุณสามารถไปที่แผงผู้ดูแลระบบ WordPress และสร้างหน้าใหม่ ในเครื่องมือแก้ไขเพจ คุณจะเห็นไอคอน “AMP” ใหม่ การคลิกที่ไอคอนนี้จะทำให้คุณสามารถเลือกเทมเพลตหน้าเว็บที่คุณสร้างในขั้นตอนก่อนหน้าได้ 4. เผยแพร่หน้า AMP ของคุณ เมื่อคุณสร้างหน้า AMP แล้ว คุณสามารถเผยแพร่ได้เหมือนกับหน้า WordPress อื่นๆ หน้า AMP ของคุณจะพร้อมใช้งานที่ yourdomain.com/amp/pagename
AMP ( Accelerated Mobile Pages) เป็นโครงการที่เน้นการเพิ่มประสิทธิภาพหน้ามือถือ เราสร้างขึ้นเพื่อให้ระบบนิเวศเนื้อหาบนมือถือสนุกสนานและมีประสิทธิภาพยิ่งขึ้นสำหรับทุกฝ่ายที่เกี่ยวข้อง ในฐานะที่เป็นส่วนหนึ่งของโครงการโอเพ่นซอร์สฟรี ทุกคนสามารถมีส่วนร่วมในการทำให้เว็บบนมือถือเร็วขึ้นและใช้งานง่ายขึ้น การทำความเข้าใจว่าหน้า AMP อาจไม่ได้รวมทุกสิ่งที่เราเห็นในหน้าปกติเสมอไปเป็นส่วนที่ยากที่สุด มีตัวเลือก 'amp-recaptcha' ที่เรารวมไว้ในกระบวนการส่งของเรา แต่จะต้องรวม Recaptcha v3 ด้วย ความท้าทายอีกประการหนึ่งคือกฎหมายความเป็นส่วนตัวของข้อมูลในสหรัฐอเมริกาและยุโรป หากคุณให้ความยินยอม ป๊อปอัปพร้อมข้อมูลสรุปว่าพิกเซลการติดตามจะทำอะไรได้บ้างหากคุณให้การอนุญาตดังกล่าว
Google ได้สร้าง Accelerated Mobile Pages หรือที่เรียกว่า AMP เพื่อเพิ่มความเร็วในการโหลดเว็บบนอุปกรณ์เคลื่อนที่สำหรับเว็บไซต์ และเป็นโอเพ่นซอร์ส บริการ Google Accelerated Mobile Pages (AMP) นำเสนอเนื้อหาเกือบจะในทันทีโดยลอกหน้าของส่วนที่สำคัญที่สุดและจัดเก็บเวอร์ชันที่แคชไว้บนเซิร์ฟเวอร์ของ Google
ตัวบ่งชี้สายฟ้าจะอยู่ในผลลัพธ์สำหรับหน้าเว็บที่สร้างโดย AMP ความแตกต่างระหว่างหน้า AMP และหน้าเว็บปกติมีดังนี้: สาเหตุที่หน้า AMP โหลดทันทีเพราะจำกัด HTML/CSS และ JavaScript ทำให้หน้าเว็บในอุปกรณ์เคลื่อนที่โหลดเร็วขึ้น
แอมป์คืออะไร? หน้ามือถือที่แสดงผล "ขยาย" Google ร่วมกับบริษัทเทคโนโลยีและสำนักพิมพ์อื่นๆ พัฒนา Open Source Framework ด้วยการใช้ เฟรมเวิร์ก AMP เว็บไซต์บนอุปกรณ์เคลื่อนที่อย่างง่ายสามารถออกแบบให้โหลดได้ทันที
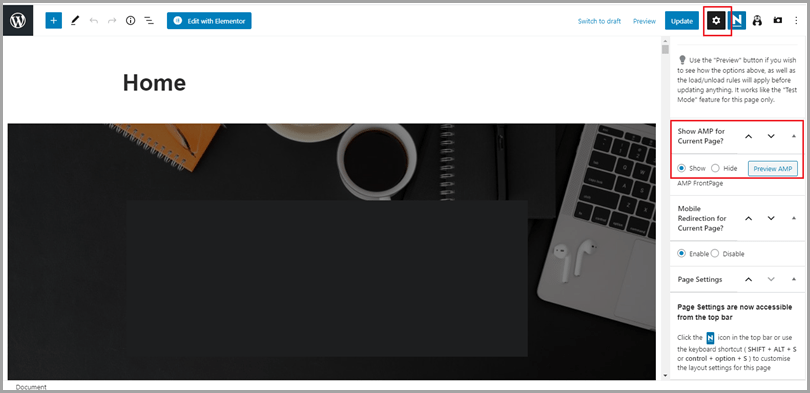
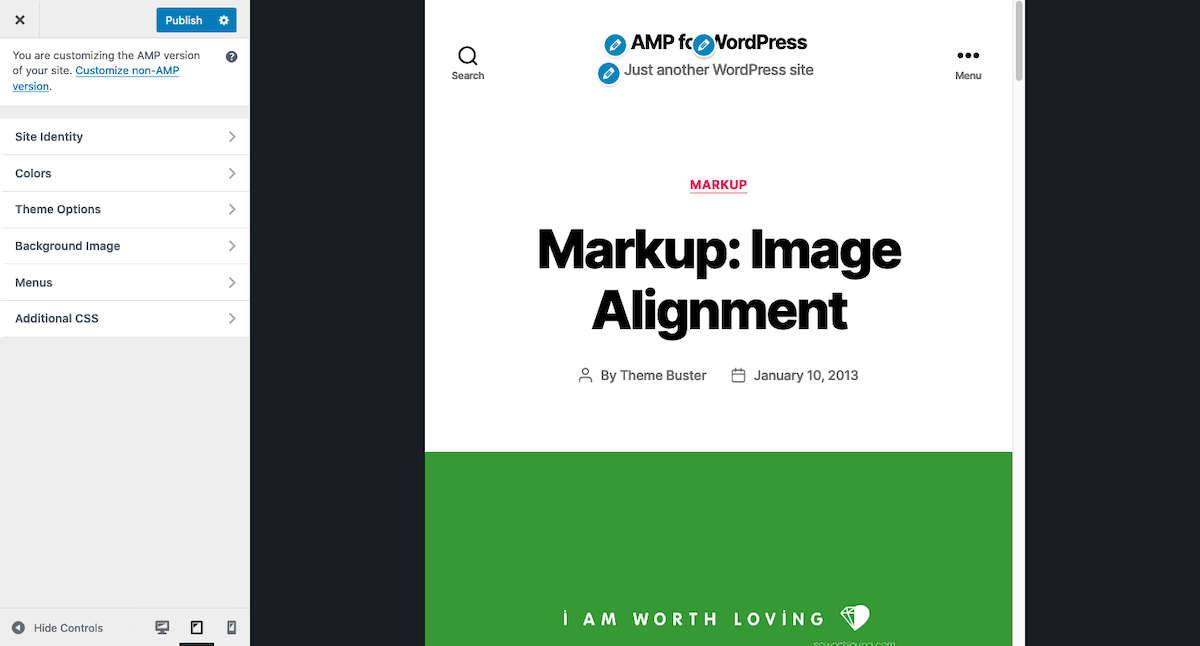
ฉันจะแก้ไขหน้าแอมป์ใน WordPress ได้อย่างไร
 เครดิต: www.jeffbullas.com
เครดิต: www.jeffbullas.comในการแก้ไขหน้าแอมป์ใน WordPress คุณจะต้องลงชื่อเข้าใช้บัญชี WordPress ของคุณก่อน เมื่อคุณเข้าสู่ระบบแล้ว คุณจะต้องคลิกลิงก์ "หน้า" ในแถบด้านข้างทางซ้ายมือ สิ่งนี้จะนำคุณไปยังรายการของหน้าทั้งหมดบนเว็บไซต์ของคุณ ค้นหาหน้าที่คุณต้องการแก้ไข แล้วคลิกลิงก์ "แก้ไข" สิ่งนี้จะนำคุณไปยังตัวแก้ไข WordPress ซึ่งคุณสามารถเปลี่ยนแปลงหน้าของคุณได้
คุณไม่จำเป็นต้องกังวลเกี่ยวกับแอมป์
ถึงกระนั้นก็ตาม AMP ก็ไม่มีข้อบกพร่อง หน้า AMP ที่ตอบสนอง ต่ออุปกรณ์เคลื่อนที่เหมาะสำหรับอุปกรณ์เคลื่อนที่ แต่ไม่มีตัวเลือกการปรับแต่งหรือการออกแบบในระดับเดียวกับโพสต์ WordPress นอกจากนี้ ขนาดของหน้า AMP จำกัดไว้ที่หนึ่ง MB ซึ่งอาจทำให้บางเว็บไซต์แสดงเนื้อหาได้ยาก ไม่มีอะไรต้องกังวลหากคุณพอใจกับรูปลักษณ์ของโพสต์ WordPress ปัจจุบันของคุณ
แอมป์ดีสำหรับ WordPress หรือไม่?
 เครดิต: WordPress
เครดิต: WordPressไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับความต้องการและความชอบของแต่ละคน อย่างไรก็ตาม หลายคนพบว่า AMP ทำงานได้ดีสำหรับเว็บไซต์ WordPress และมอบประสบการณ์ที่รวดเร็วและตอบสนองได้ดี
ระบบการจัดอันดับ AMP Page Experience (PX) ประกอบด้วยห้าสัญญาณที่ประเมินว่าหน้าเว็บโต้ตอบกับผู้ใช้ได้ดีเพียงใด เนื่องจาก AMP เป็นเฟรมเวิร์กคอมโพเนนต์ของเว็บที่ตอบสนองได้อย่างสมบูรณ์ คุณจึงสร้างประสบการณ์ AMP สำหรับผู้ใช้อุปกรณ์เคลื่อนที่และเดสก์ท็อปได้ ผู้ใช้สามารถใช้ปลั๊กอิน AMP อย่างเป็นทางการเพื่อรับ AMP ได้หลายวิธี ไซต์ทั้งหมดของคุณสามารถได้รับประโยชน์จากการเป็น AMP-first ส่งผลให้ต้นทุนการพัฒนาและบำรุงรักษาลดลง คุณควรเลือกโหมดที่เหมาะสม ทั้งนี้ขึ้นอยู่กับไซต์และบทบาทของคุณ ปลั๊กอินจะแนะนำโหมดที่ดีที่สุดสำหรับคุณโดยพิจารณาจากการประเมินธีมและปลั๊กอินที่คุณใช้
ปลั๊กอิน AMP อย่างเป็นทางการ ซึ่งเรียกอีกอย่างว่าออร์เคสตรา ช่วยในการสร้างและจัดการ เนื้อหา AMP ในฐานะผู้ตรวจสอบความถูกต้องและผู้บังคับใช้ เครื่องมือนี้จะช่วยในการนำทางประสบการณ์ AMP ที่ราบรื่นและรับรองความปลอดภัยอย่างต่อเนื่อง ยังมีหนทางอีกมากก่อนที่ระบบนิเวศส่วนใหญ่จะได้รับประโยชน์จาก AMP หากคุณเป็นนักพัฒนาหรือมีทรัพยากรสำหรับโครงการพัฒนา คุณอาจต้องการสร้างปลั๊กอินหรือธีมที่กำหนดเองสำหรับเว็บไซต์ของคุณที่ตรงกับความต้องการเฉพาะของคุณ ไปที่หน้าผลิตภัณฑ์อย่างเป็นทางการเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับปลั๊กอิน AMP และเริ่มใช้งานความสามารถของปลั๊กอิน ในฐานะนักพัฒนา เราขอแนะนำให้คุณมีส่วนร่วมในการพัฒนาปลั๊กอินนี้หรือมีส่วนร่วมในการพัฒนาบน GitHub
WordPress ที่เหมาะกับมือถือพร้อม Amp
คุณสามารถใช้ คุณลักษณะ AMP เพื่อทำให้ไซต์ WordPress ของคุณเหมาะกับอุปกรณ์เคลื่อนที่ได้ฟรี การติดตั้งปลั๊กอิน AMP จากเว็บไซต์โครงการ AMP จะคล้ายกับการติดตั้งปลั๊กอิน WordPress จากที่เก็บปลั๊กอินของ WordPress นอกจากนี้ยังมีเจ้าของร้านค้า WooCommerce ที่ใช้ AMP สำหรับไซต์บนอุปกรณ์เคลื่อนที่เนื่องจากช่วยให้กระบวนการโหลดเร็วขึ้น
แอมป์ปลั๊กอิน WordPress
ปลั๊กอินแอมป์คือโปรแกรมคอมพิวเตอร์ที่ขยายหรือปรับเปลี่ยนฟังก์ชันการทำงานของเว็บไซต์เวิร์ดเพรส มี ปลั๊กอิน amp มากมายให้เลือกใช้ ตั้งแต่โค้ดง่ายๆ ที่เพิ่มคุณสมบัติเพิ่มเติมให้กับไซต์ของคุณ ไปจนถึงโปรแกรมที่สมบูรณ์ที่สามารถเปลี่ยนรูปลักษณ์ของไซต์ wordpress ของคุณได้อย่างสมบูรณ์ ในกรณีส่วนใหญ่ ปลั๊กอิน amp ถูกสร้างขึ้นโดยนักพัฒนาบุคคลที่สามและสามารถใช้ได้ฟรีหรือมีค่าธรรมเนียมเล็กน้อย ปลั๊กอิน wordpress จำนวนมากยังมีอยู่ในไดเร็กทอรีปลั๊กอิน wordpress
Mobile Accelerated Pages หรือ AMP เพิ่มเวลาในการโหลดเว็บไซต์บนมือถือ คุณจะได้เรียนรู้วิธีตั้งค่า Google AMP สำหรับ WordPress ในบทความนี้ ผลจากโครงการทำให้สามารถโหลดเนื้อหาบนมือถือได้เร็วขึ้น ในส่วนนี้ คุณจะได้เรียนรู้วิธีใช้ Google AMP ใน WordPress มากกว่า WPBeginner ในบทความ 2 บทความนี้ เราจะพูดถึงความเป็นไปได้ที่จะสูญเสียการเข้าชมบนอุปกรณ์เคลื่อนที่หากคุณเปลี่ยนไปใช้ AMP เราได้รวบรวมคำแนะนำทีละขั้นตอนเพื่อช่วยคุณตั้งค่า AMP สำหรับไซต์ WordPress ของคุณ โปรดดูขั้นตอนต่อไปนี้หากคุณเห็นข้อผิดพลาด 404 เมื่อพยายามดูเวอร์ชันแอมป์

ใน Google Search Console คุณสามารถเข้าถึง Accelerated Mobile Pages การใช้ส่วนเสริม MonsterInsights AMP การติดตามของคุณจะได้รับการแก้ไขโดยอัตโนมัติ นอกจากนี้ คุณควรตรวจสอบรายการเคล็ดลับที่สามารถนำไปปฏิบัติได้เพื่อเพิ่มการเข้าชมไซต์ WordPress ของคุณ
Amp Plugin เร่งความเร็วไซต์ WordPress.com บนมือถือ
ขณะนี้อุปกรณ์เคลื่อนที่สามารถเข้าถึง AMP ได้ ซึ่งทำให้โหลดไซต์ WordPress.com ได้ง่ายขึ้น ปลั๊กอิน AMP ได้รับการติดตั้งโดยอัตโนมัติบนเว็บไซต์ WordPress.com ใหม่ทั้งหมดที่สร้างขึ้นก่อนวันที่ 13 มิถุนายน 2022 โดยมีเว็บไซต์ที่เปิดใช้งานปลั๊กอิน
เปิดใช้งาน Amp WordPress
การเปิดใช้งาน AMP บนไซต์ WordPress ของคุณเป็นกระบวนการสองขั้นตอน ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน AMP โดย Automattic เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณต้องเพิ่มโค้ดที่เข้ากันได้กับ AMP ลงในไซต์ของคุณ ซึ่งสามารถทำได้โดยการเพิ่มโค้ดสองสามบรรทัดในธีมของคุณ หรือใช้ปลั๊กอิน เช่น AMP สำหรับ WordPress
ไลบรารีโอเพนซอร์ซนี้ช่วยให้คุณสร้างหน้าเว็บในเวอร์ชันที่เร็วขึ้น ราบรื่นขึ้น และแยกส่วนย่อยออก AMP นั้นใช้งานง่ายมาก และสามารถใช้ร่วมกับแพลตฟอร์มหรือเฟรมเวิร์กที่มีอยู่ได้ เนื่องจากมันรวมเอาคุณสมบัติทั้งหมดที่ WordPress มีให้ เราจะพูดถึงวิธีกำหนดค่า AMP ในบทความนี้เป็นสองส่วน จากนั้นจะพูดถึงวิธีตรวจสอบหลังจากตั้งค่าแล้ว หากคุณต้องการใช้ AMP โดยเร็วที่สุด ปลั๊กอิน AMP สำหรับ WordPress เป็นตัวเลือกที่ยอดเยี่ยม มีข้อ จำกัด ในแง่ของคุณสมบัติในการกำหนดค่าการตั้งค่า AMP ในเวอร์ชันเริ่มต้น เราจะดูปลั๊กอินเพิ่มเติมในภายหลัง สามารถทำได้โดยการเพิ่มปลั๊กอินเพิ่มเติมเข้าไป
ปลั๊กอิน AMP สำหรับ WordPress เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการเพิ่มฟังก์ชัน AMP พื้นฐานให้กับเว็บไซต์ WordPress หากคุณต้องการควบคุมลักษณะที่ปรากฏของไซต์ WordPress AMP มากขึ้น ปลั๊กอิน Accelerated Mobile Pages WordPress ตัวถัดไปของเราอาจเหมาะสำหรับคุณ ปลั๊กอินนี้มาพร้อมกับคุณสมบัติมากมายฟรี ก่อนที่คุณจะลิงก์หรือเข้าถึงเว็บไซต์ AMP ไปยังแพลตฟอร์มที่รองรับได้ คุณต้องตรวจสอบความถูกต้องก่อน หากคุณต้องการตรวจสอบ AMP อย่างรวดเร็วและง่ายดาย คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ได้ ปลั๊กอิน Accelerated Mobile Pages มีคุณลักษณะขั้นสูงมากยิ่งขึ้น มีแผนพรีเมียมสำหรับปลั๊กอินนี้ หากคุณใช้ปลั๊กอิน WordPress Accelerated Mobile Pages ที่เหมาะสม การกำหนดค่าและปรับแต่ง AMP สำหรับ WordPress นั้นง่ายและไม่ซับซ้อน หากไม่มีตัวเลือกแก้ไขอัตโนมัติ โครงการ Google AMP จะจัดเตรียมวิธีการแก้ไขข้อผิดพลาดในการตรวจสอบความถูกต้อง การใช้ส่วนขยาย AMP Validator สำหรับ Google Chrome และ Opera เป็นตัวเลือกที่เหมาะสมสำหรับการตรวจสอบ AMP
วิธีใช้แอมป์บนเว็บไซต์ WordPress.com ของคุณ
เฟรมเวิร์ก Accelerated Mobile Pages (AMP) แบบโอเพนซอร์สช่วยให้แอปและเบราว์เซอร์บนอุปกรณ์เคลื่อนที่โหลดเนื้อหาเว็บไซต์ของคุณได้ในไม่กี่วินาที ปลั๊กอิน AMP อนุญาตให้เว็บไซต์ใหม่ที่เปิดใช้ปลั๊กอินใช้งานได้ ปลั๊กอิน AMP ได้รับการติดตั้งโดยค่าเริ่มต้น ณ วันที่ 13 มิถุนายน 2022 ไม่ว่าไซต์ WordPress.com จะเปิดใช้งานปลั๊กอินหรือไม่ก็ตาม แม้ว่า AMP จะเพิ่มความเร็วให้หน้าเว็บของคุณโดยไม่ต้องเสียฟังก์ชันการทำงาน แต่ควรใช้เฉพาะเมื่อเนื้อหาไม่โต้ตอบเท่านั้น หากคุณต้องการเปิดใช้งานประเภทหน้าเฉพาะบนเว็บไซต์ WordPress.com ให้ไปที่การตั้งค่า > Google AMP แล้วเลือกประเภทหน้าที่คุณต้องการเปิดใช้งาน ไปที่ หน้าทดสอบ AMP ของ Google เพื่อดูว่าหน้าของคุณเป็นอย่างไร และป้อน URL ของคุณ
ธีม WordPress ของแอมป์
Amp เป็นธีม WordPress ที่ให้คุณสร้างเว็บไซต์ที่เหมาะสำหรับอุปกรณ์มือถือ ธีมนี้ตอบสนองได้ หมายความว่าจะปรับให้เข้ากับขนาดหน้าจอใดก็ได้ และมีฟีเจอร์มากมายที่ออกแบบมาเพื่อปรับปรุงประสบการณ์มือถือสำหรับผู้เยี่ยมชมของคุณ Amp เป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์ที่ต้องการปรับปรุงประสิทธิภาพบนมือถือ
ในโหมดเปลี่ยนผ่านของปลั๊กอิน AMP จะใช้ธีมและเทมเพลต WordPress เริ่มต้น ในขณะนี้ นักพัฒนาจำเป็นต้องระบุการรองรับ AMP ในแต่ละโหมด หากคุณสะดวกที่จะแก้ไขส่วนหัวด้วยตนเอง อย่าลืมใส่ AMP: true ให้กับธีมย่อยของ Astra ไม่จำเป็นต้องเพิ่ม AMP ให้กับธีม ตัวกรอง amp_reader_themes ยังสามารถนำไปใช้กับปลั๊กอินที่กำหนดเองได้อีกด้วย คุณยังสามารถเปลี่ยนธีมในโหมดผู้อ่านได้หากต้องการ เอกสารประกอบสำหรับ Adding Reder Themes จะรวมอยู่ในบันทึกประจำรุ่นสำหรับเวอร์ชัน 2.0.0
วิธีใช้ Amp บน WordPress เพื่อเพิ่มความเร็วและรูปลักษณ์
เป็นวิธีที่ดีในการเร่งกระบวนการโหลดและปรับปรุงรูปลักษณ์ของไซต์ WordPress ของคุณบนอุปกรณ์เคลื่อนที่ การแปลงหน้า Drupal เป็นหน้า AMP นั้นทำได้ง่าย ทำให้มั่นใจได้ว่าเนื้อหาของคุณจะปรากฏต่อผู้ชมจำนวนมากขึ้น และเว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการใช้ AMP บน WordPress.com ให้ไปที่แถบด้านข้าง
WordPress Amp ไม่มีปลั๊กอิน
AMP หรือ Accelerated Mobile Pages เป็นความคิดริเริ่มใหม่จาก Google ที่มีจุดมุ่งหมายเพื่อปรับปรุงประสิทธิภาพของเว็บบนมือถือ ส่วนสำคัญอย่างหนึ่งของส่วนนี้คือปลั๊กอิน AMP สำหรับ WordPress ซึ่งออกแบบมาเพื่อให้ไซต์ WordPress ของคุณทำงานเร็วขึ้นและตอบสนองมากขึ้นบนอุปกรณ์เคลื่อนที่ อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือ คุณไม่จำเป็นต้องมีปลั๊กอิน AMP เพื่อใช้หน้า AMP บนไซต์ของคุณ คุณสามารถเพิ่ม โค้ด AMP HTML ลงในหน้าที่มีอยู่แล้วใช้งานได้ตามปกติ
ขั้นตอนด้านล่างจะแสดงวิธีปรับแต่งและเปิดใช้งาน AMP บน WordPress โดยไม่ต้องแก้ไขโค้ด Google ประกาศคุณลักษณะ Accelerated Mobile Pages (AMP) ในเดือนตุลาคม 2015 เมื่อเปิดใช้งาน จะสามารถเข้าถึงเวอร์ชัน AMP ของแต่ละรายการที่เพิ่ม /amp ได้ ต้องป้อน Amp=1 ลงใน URL มาตรฐานนี้มีเนื้อหาในเวอร์ชันพื้นฐาน ซึ่งไม่สามารถใช้แทนเวอร์ชันมือถือได้ มีปลั๊กอินที่คุณสามารถใช้เพื่อทำให้หน้า AMP ของคุณดูแตกต่างออกไปหากคุณไม่สามารถเขียนโค้ดได้ นอกเหนือจากการโฆษณาแล้ว ยังเพิ่มฟังก์ชันการทำงานเพิ่มเติม เช่น ความสามารถในการติดตามผลด้วยการวิเคราะห์หรือให้ข้อมูลติดตามผล นี่คือตัวอย่างโดย theGlue สำหรับ Yoast SEO และบทความ Facebook Instant ของ PageFrog
ประโยชน์ของการใช้แอมป์สำหรับเว็บไซต์ที่ไม่แสวงหากำไรของคุณ
แม้ว่า AMP จะไม่ต้องการปลั๊กอิน แต่ก็ต้องการปลั๊กอินที่ใช้งานได้ WordPress AMP เป็นปลั๊กอินที่ผสานรวมกับแกนหลักของ WordPress และมีคุณสมบัติต่างๆ เช่น ไฟล์ Amp-config.php ที่ช่วยให้เจ้าของเว็บไซต์เพิ่มประสิทธิภาพเนื้อหาสำหรับ AMP และ ไฟล์ Amp-manage.php ที่อนุญาตให้ผู้ใช้จัดการหน้า AMP ได้ . AMP จะช่วยให้เว็บไซต์ที่ไม่แสวงหากำไรของคุณปรากฏสูงขึ้นในผลการค้นหาทั่วไปเมื่อใช้การค้นหาของ Google เมื่อคุณรวม WordPress เข้ากับ AMP SEO ของคุณจะได้รับการปรับปรุง แต่ในทางอ้อม แม้ว่าคุณจะไม่แน่ใจว่าคุณจำเป็นต้องใช้ AMP หรือไม่ แต่ก็คุ้มค่าที่จะคอยดูเว็บไซต์ของคุณ หากคุณไม่มีปลั๊กอิน ก็จะไม่ได้รับการปรับให้เหมาะสม
