จะสร้างหีบเพลงโดยใช้ Elementor ได้อย่างไร? [คำแนะนำง่ายๆ 2024]
เผยแพร่แล้ว: 2024-04-10คุณกำลังค้นหาวิธีง่ายๆ ในการสร้างหีบเพลงโดยใช้ Elementor หรือไม่? โพสต์นี้ครอบคลุมคุณแล้ว!
หีบเพลงเป็นองค์ประกอบที่ดีที่สุดในการแสดงข้อมูลบนหน้าเว็บของคุณหากคุณมีพื้นที่จำกัด
ในบทความนี้ เราจะแสดงวิธีเพิ่มหีบเพลงแบบโต้ตอบบน WordPress ของคุณโดยใช้ Elementor และ PowerPack Addons
มาเริ่มกันเลย!
หีบเพลงคืออะไร?
Accordion เป็นแผงเนื้อหาแบบยุบได้ซึ่งช่วยให้ผู้ใช้สามารถขยายและยุบส่วนเนื้อหาหลายส่วนได้อย่างอิสระ โดยทั่วไปจะประกอบด้วยแผงที่ยุบได้ซึ่งซ้อนกันในแนวตั้ง โดยแต่ละแผงจะมีเนื้อหาเป็นของตัวเองและมีปุ่มสลับหรือลิงก์เพื่อขยายหรือยุบส่วนนั้น
ขึ้นอยู่กับการตั้งค่าของหีบเพลง เมื่อส่วนหนึ่งถูกขยาย ส่วนอื่นๆ จะยุบลงโดยอัตโนมัติ Accordions เป็นเครื่องมือที่ดีที่สุดสำหรับการจัดระเบียบและนำเสนอเนื้อหาที่มีโครงสร้าง เช่น คำถามที่พบบ่อยหรือข้อมูลที่จัดหมวดหมู่ ในรูปแบบที่กะทัดรัดและใช้งานง่าย
สร้างหีบเพลงโดยใช้ Elementor ด้วยวิดเจ็ต PowerPack Advanced Accordion
มาเริ่มสร้างหีบเพลงโดยใช้วิดเจ็ต Elementor และ PowerPack Advanced Accordion กัน
วิดเจ็ต PowerPack Advanced Accordion ทำตามชื่อของมันทุกประการ: ช่วยให้คุณสามารถเพิ่มหีบเพลงแบบโต้ตอบและขั้นสูงลงในหน้าเว็บของคุณได้ และไม่ต้องกังวล คุณไม่จำเป็นต้องเขียนโค้ดแม้แต่บรรทัดเดียวเพื่อใช้งานฟังก์ชันต่างๆ ในหีบเพลงของคุณ
คุณลักษณะที่ดีที่สุดของวิดเจ็ต PowerPack Accordion คือช่วยให้คุณสามารถสลับระหว่างองค์ประกอบ Toggle และ Accordion ที่แสดงบนหน้าของคุณได้อย่างง่ายดาย ดังนั้นในวิดเจ็ตเดียว คุณจะได้รับฟังก์ชันการทำงานของสองเครื่องมือ—น่าประทับใจ… ใช่ไหม?
นอกจากนี้คุณยังมีตัวเลือกสไตล์มากมายที่ช่วยให้คุณปรับแต่งหีบเพลงของคุณได้ ตัวเลือกเหล่านี้รวมทุกอย่างตั้งแต่ระยะขอบและช่องว่างภายในไปจนถึงการพิมพ์และสี!

ดังนั้น โดยไม่ต้องพูดคุยกันเพิ่มเติม มาเรียนรู้วิธีสร้างหีบเพลงสำหรับเว็บไซต์ Elementor ของคุณกันดีกว่า
1. ติดตั้งและเปิดใช้งาน PowerPack Addons
ก่อนที่เราจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน Elementor Builder และ PowerPack Elementor addon แล้ว
2. สร้างเพจใหม่
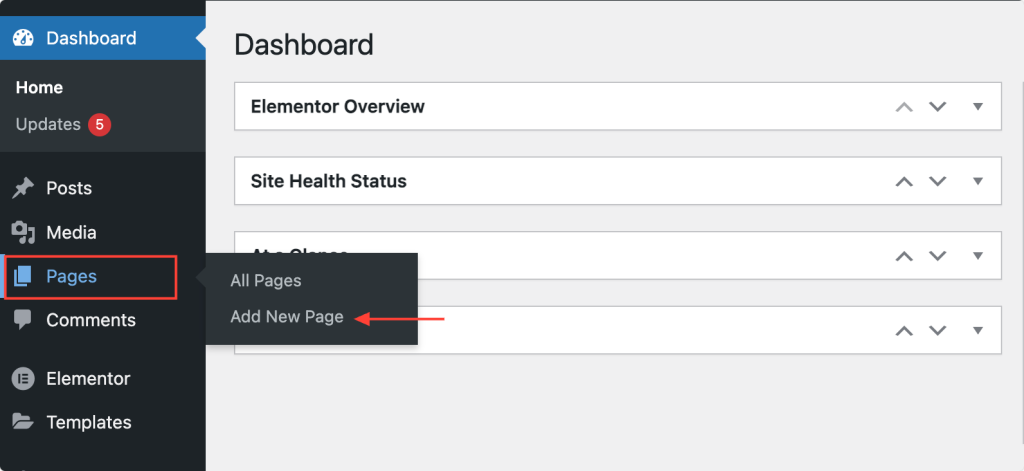
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินเหล่านี้แล้ว คุณต้องสร้างหน้าใหม่โดยไปที่ แดชบอร์ด WordPress > หน้า > เพิ่มใหม่

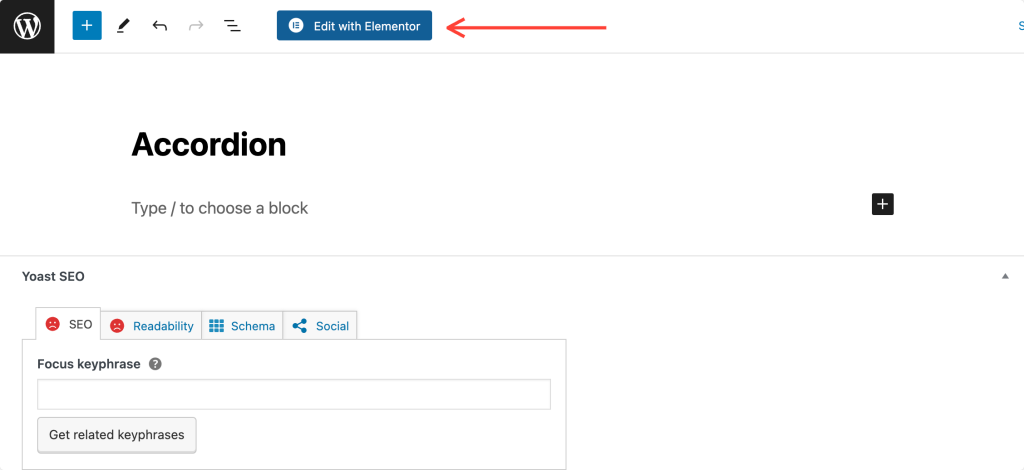
จากนั้นคลิกที่ปุ่ม “แก้ไขด้วย Elementor”

3. ลากและวางวิดเจ็ตหีบเพลง PowerPack Advanced
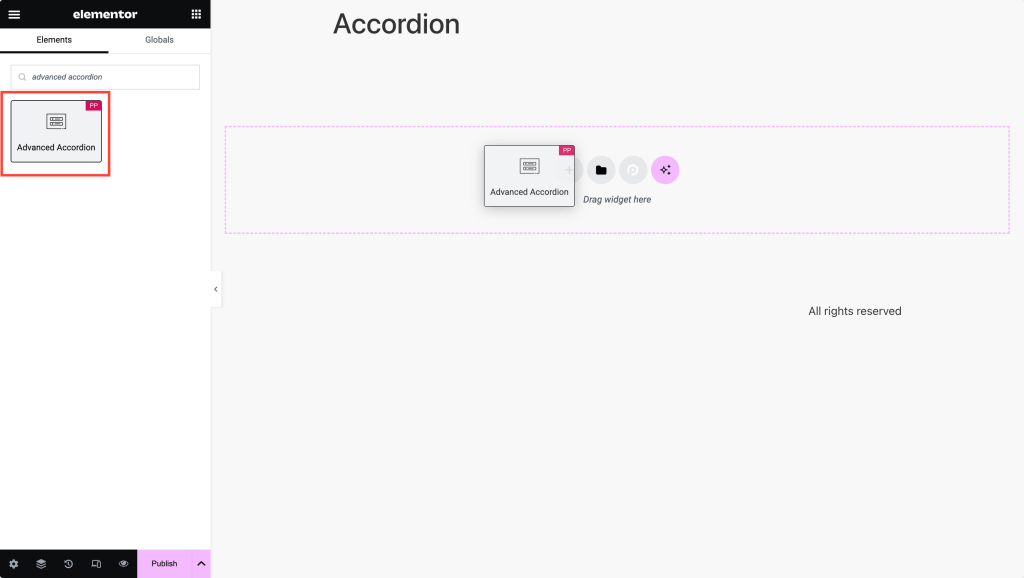
ทันทีที่คุณคลิก “แก้ไขด้วย Elementor” ตัวแก้ไข Elementor จะเปิดขึ้น ถัดไป ค้นหา "หีบเพลงขั้นสูง" ในแผงวิดเจ็ต
เมื่อวิดเจ็ตปรากฏขึ้น ให้ลากและวางวิดเจ็ตหีบเพลงขั้นสูงลงในเครื่องมือแก้ไข Elementor อย่าลืมตรวจสอบไอคอน “PP” ที่มุมขวาบนของวิดเจ็ต

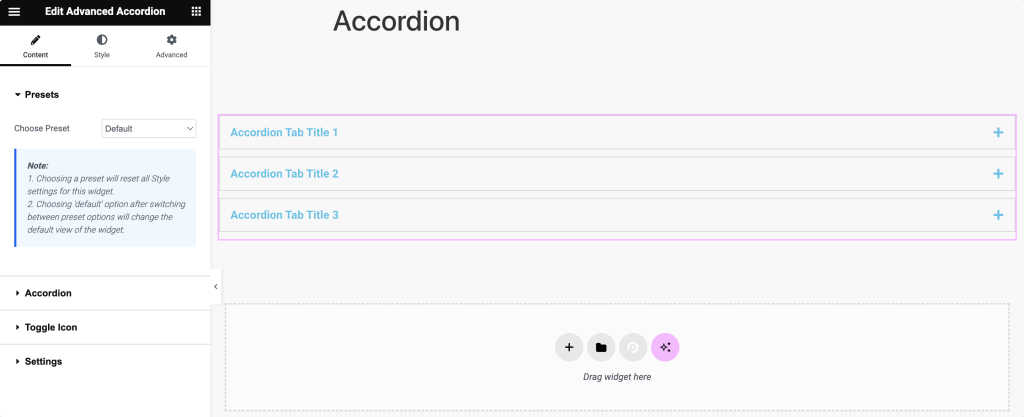
ภาพหน้าจอด้านล่างแสดงให้เห็นว่าเพจของคุณดูเป็นอย่างไรหลังจากเพิ่มวิดเจ็ต Advanced Accordion

4. กำหนดเนื้อหาหีบเพลง
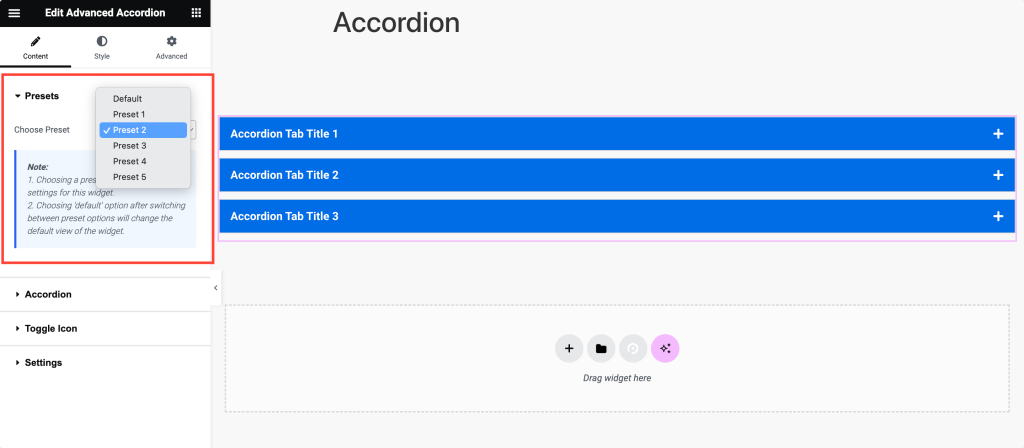
แท็บแรกที่คุณจะเห็นคือ ค่าที่ตั้งล่วงหน้า จากที่นี่ คุณสามารถเลือกการออกแบบที่ตั้งไว้ล่วงหน้าจากตัวเลือกที่มีให้ซึ่งเหมาะกับสไตล์ที่คุณต้องการสำหรับหีบเพลงของคุณมากที่สุด หรือคุณสามารถออกแบบหีบเพลงของคุณตั้งแต่เริ่มต้นได้เช่นกัน

ก้าวไปข้างหน้า คลิกแท็บ "หีบเพลง" เพื่อเริ่มกำหนดค่าเนื้อหาและรูปลักษณ์ของส่วนหีบเพลงของคุณ
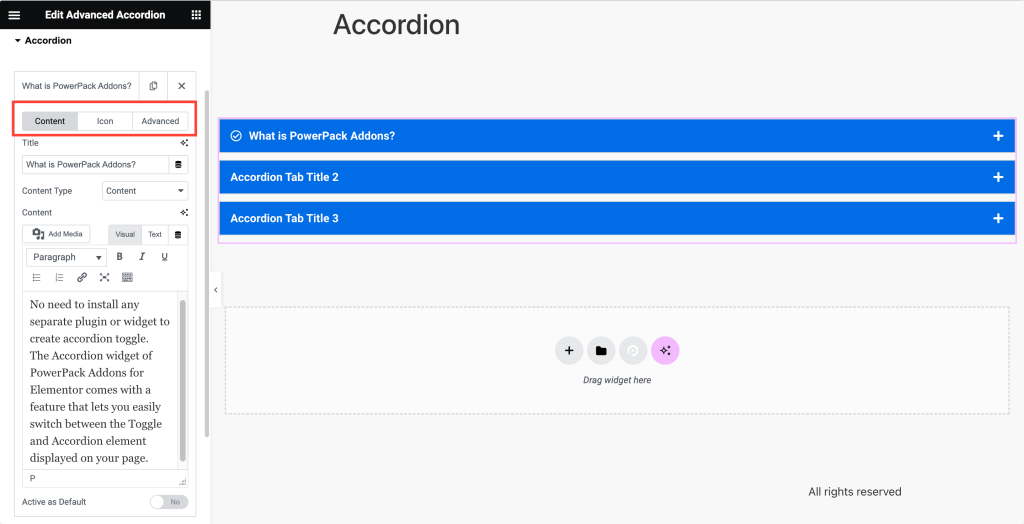
ใน "แท็บย่อยเนื้อหา" สิ่งแรกที่คุณต้องทำคือป้อนชื่อสำหรับแต่ละส่วนหีบเพลง ชื่อเหล่านี้จะทำหน้าที่เป็นส่วนหัวที่สามารถคลิกได้เพื่อขยายและยุบเนื้อหา
จากนั้นเลือกประเภทเนื้อหาที่คุณต้องการแสดงในแต่ละส่วนหีบเพลงจากเมนูแบบเลื่อนลง "ประเภทเนื้อหา" คุณสามารถเลือกระหว่าง ข้อความ รูปภาพ หรือ แม้แต่ส่วนที่บันทึกไว้ วิดเจ็ต หรือ เทมเพลตเพจ
หลังจากนั้น ไปที่ "แท็บย่อยไอคอน" ซึ่งคุณจะเลือกไอคอนสำหรับส่วนหีบเพลงของคุณ
เลือกไอคอนจากเมนูแบบเลื่อนลงเพื่อแสดงแต่ละส่วนหีบเพลง ไอคอนนี้จะแสดงให้เห็นอย่างชัดเจนว่าส่วนนั้นขยายหรือยุบอยู่
อีกทางเลือกหนึ่ง หากคุณต้องการใช้สไตล์หรือสคริปต์ที่กำหนดเอง คุณสามารถย้ายไปที่ "แท็บย่อยขั้นสูง" และกำหนด CSS ID ที่กำหนดเองให้กับส่วนหีบเพลงเฉพาะได้

5. เลือกไอคอนสลับ
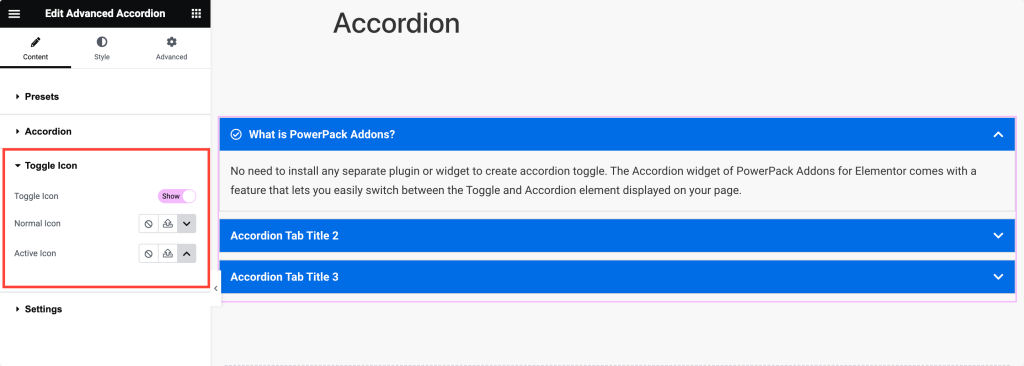
ไปที่ แท็บ "สลับไอคอน" เพื่อกำหนดค่าลักษณะที่ปรากฏของไอคอนสลับที่ใช้สำหรับขยายและยุบส่วนหีบเพลง
เปิดใช้งานไอคอนสลับหากคุณต้องการให้ปรากฏข้างชื่อหีบเพลง จากนั้นเลือกไอคอนที่จะแสดงในสถานะเริ่มต้น (ไม่ยุบ) จากเมนูแบบเลื่อนลง "ไอคอนปกติ"

ในทำนองเดียวกัน ให้เลือกไอคอนที่จะแสดงเมื่อมีการขยายส่วนหีบเพลง (ใช้งานอยู่) จากเมนูแบบเลื่อนลง "ไอคอนที่ใช้งานอยู่"

6. เลือกจากตัวเลือกการตั้งค่า
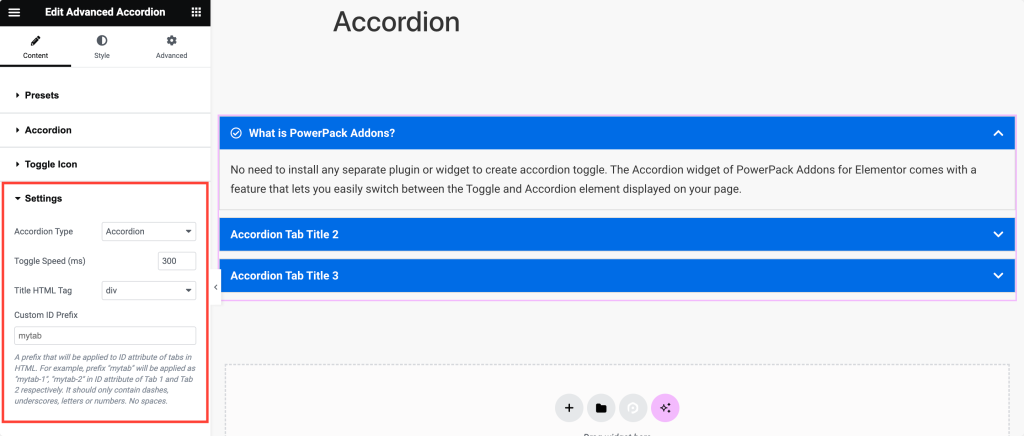
สุดท้าย ไปที่ "แท็บการตั้งค่า" เพื่อปรับการตั้งค่าและพฤติกรรมทั่วไปของหีบเพลง
เลือก "ประเภทหีบเพลง" ที่ต้องการ - ทั้ง "หีบเพลง" หรือ "สลับ" ขึ้นอยู่กับว่าคุณต้องการให้เปิดเพียงส่วนเดียวในแต่ละครั้งหรือหลายส่วนเพื่อให้เปิดพร้อมกัน
ตั้งค่า "Toggle Speed" เพื่อระบุว่าส่วนหีบเพลงจะขยายและยุบได้เร็วเพียงใดเพื่อให้การเปลี่ยนผ่านราบรื่นยิ่งขึ้น
เพื่อให้มั่นใจถึง SEO และการเข้าถึงที่เหมาะสม ให้เลือกแท็ก HTML ที่ใช้สำหรับชื่อหีบเพลงจากเมนูแบบเลื่อนลง "แท็ก HTML ของชื่อ"
อีกทางเลือกหนึ่ง หากคุณต้องการ ID แบบกำหนดเองเพื่อวัตถุประสงค์ด้านสไตล์หรือการเขียนสคริปต์ ให้ป้อน “คำนำหน้า ID แบบกำหนดเอง” เพื่อสร้าง ID แบบกำหนดเองสำหรับส่วนหีบเพลงโดยอัตโนมัติ

7. จัดสไตล์หีบเพลงของคุณ
เมื่อคุณปรับแต่งเนื้อหาเสร็จแล้ว ให้ย้ายไปที่แท็บสไตล์
ในแท็บสไตล์ คุณจะพบตัวเลือกเก๋ๆ มากมายสำหรับจัดสไตล์หีบเพลงของคุณ ฉันจะแจกแจงตัวเลือกของแต่ละส่วนเพื่อให้คุณสามารถสำรวจได้อย่างง่ายดาย:
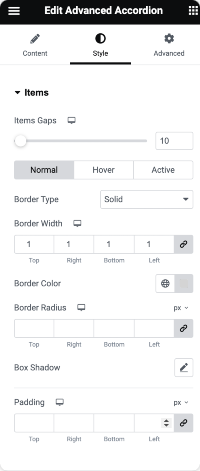
แท็บรายการ:

- ช่องว่างรายการ: ขั้นแรก ปรับระยะห่างระหว่างรายการหีบเพลงแต่ละรายการ เพื่อให้แน่ใจว่ามีช่องว่างเพียงพอระหว่างแต่ละส่วน
- ประเภทเส้นขอบ ความกว้าง สี และรัศมี: ถัดไป กำหนดลักษณะของเส้นขอบรอบๆ รายการหีบเพลง เลือกประเภท ความกว้าง สี และความโค้งของมุมเพื่อให้เหมาะกับการออกแบบของคุณ
- เงาของกล่อง: ใช้เอฟเฟกต์เงากับรายการหีบเพลงหากคุณต้องการเพิ่มความลึกและมิติให้กับหีบเพลงของคุณ
- Padding: ระบุ Padding รอบเนื้อหาภายในแต่ละรายการหีบเพลง วิธีนี้จะควบคุมระยะห่างระหว่างเนื้อหาและเส้นขอบของรายการหีบเพลง
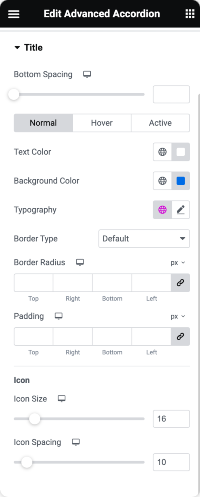
แท็บชื่อเรื่อง:

- ระยะห่างด้านล่าง: ตั้งค่าระยะห่างระหว่างชื่อหีบเพลงและเนื้อหาด้านล่างเพื่อการแยกภาพที่ดีขึ้น
- สีข้อความและสีพื้นหลัง: เลือกสีของข้อความและพื้นหลังด้านหลังชื่อหีบเพลงเพื่อให้ตรงกับโทนสีของเว็บไซต์ของคุณ
- การพิมพ์: ปรับแต่งรูปแบบแบบอักษร ขนาด น้ำหนัก และการตั้งค่าการพิมพ์อื่นๆ สำหรับชื่อหีบเพลง เพื่อให้มั่นใจว่าสอดคล้องกับการออกแบบโดยรวมของคุณ
- ประเภทเส้นขอบ รัศมี และช่องว่างภายใน: เช่นเดียวกับแท็บรายการ คุณสามารถเพิ่มเส้นขอบรอบๆ ชื่อหีบเพลง ปรับความโค้ง และระบุช่องว่างภายในเพื่อให้มีระยะห่างที่ดีขึ้น
- ขนาดไอคอนและระยะห่าง: หากคุณใช้ไอคอนตามชื่อหีบเพลง ให้ปรับขนาดและระยะห่างเพื่อให้แน่ใจว่าไอคอนเสริมข้อความอย่างเหมาะสม
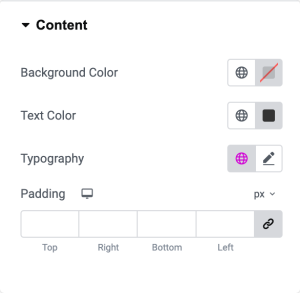
แท็บเนื้อหา:

- สีพื้นหลัง: ตั้งค่าสีพื้นหลังของพื้นที่เนื้อหาหีบเพลงเพื่อแยกความแตกต่างจากส่วนที่เหลือของหน้า
- สีข้อความและการพิมพ์: คุณสามารถเลือกสีของข้อความภายในเนื้อหาหีบเพลงและปรับแต่งการตั้งค่าการพิมพ์เพื่อให้อ่านง่ายและสม่ำเสมอ
- Padding: ระบุ Padding รอบเนื้อหาภายในแต่ละส่วนหีบเพลงเพื่อให้แน่ใจว่ามีระยะห่างและการจัดตำแหน่งที่เหมาะสม
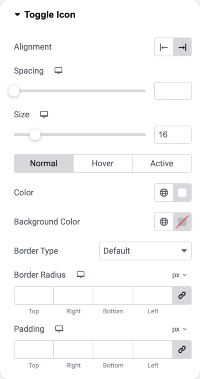
สลับแท็บไอคอน:

- การจัดตำแหน่งและระยะห่าง: เพื่อความสมดุลของภาพที่เหมาะสมที่สุด ให้จัดตำแหน่งไอคอนสลับภายในชื่อหีบเพลง และปรับระยะห่างระหว่างไอคอนเหล่านั้นกับข้อความ
- ขนาดและสี: คุณสามารถปรับแต่งขนาดและสีของไอคอนสลับเพื่อให้โดดเด่นหรือผสมผสานกับชื่อหีบเพลงได้
- สีพื้นหลัง ประเภทเส้นขอบ รัศมี และช่องว่างภายใน: หากต้องการเพิ่มสไตล์เพิ่มเติมให้กับไอคอนสลับ คุณสามารถตั้งค่าสีพื้นหลัง ประเภทเส้นขอบ ความโค้ง และช่องว่างภายในได้ตามต้องการ
การใช้วิดเจ็ต Advanced Accordion ใน Elementor คุณสามารถสร้างหีบเพลงที่ดึงดูดสายตาและออกแบบมาอย่างดีโดยกำหนดค่าตัวเลือกสไตล์แต่ละรายการตามความต้องการของคุณ
ห่อ!
เรามั่นใจว่าบทช่วยสอนนี้ช่วยให้คุณสร้างหีบเพลงบน Elementor ของคุณได้อย่างง่ายดาย PowerPack Addons สำหรับ Elementor ช่วยให้คุณทำสิ่งต่างๆ ได้มากมาย มีวิดเจ็ตสร้างสรรค์มากกว่า 70 รายการที่คุณสามารถใช้เพื่อปรับแต่งหน้า Elementor ของคุณ
หากคุณประสบปัญหาในการทำตามขั้นตอนที่กล่าวถึงในบทความนี้ โปรดติดต่อเราหรือส่งคำถามของคุณในส่วนความคิดเห็น
คุณคิดอย่างไรกับบทช่วยสอนนี้ แชร์หากคุณพบคำแนะนำที่เป็นประโยชน์นี้! เข้าร่วมกับเราบน Twitter, Facebook และ YouTube
