วิธีสร้างแบบฟอร์ม HTML ที่ส่งอีเมลถึงคุณ
เผยแพร่แล้ว: 2022-09-01คุณเคยสร้างแบบฟอร์มบนเว็บไซต์ของคุณเพียงเพื่อจะลืมตรวจสอบรายการที่ส่งมาหรือไม่? การสร้างแบบฟอร์ม HTML ที่ส่งอีเมลหลังจากส่งเป็นหนึ่งในวิธีที่ง่ายที่สุดและมีประสิทธิภาพมากที่สุดในการแก้ไขปัญหานี้
ในที่นี้ เราจะแนะนำวิธีการสร้างแบบฟอร์มที่ส่งอีเมลถึงคุณและลูกค้า เพื่อให้แน่ใจว่าได้รับแบบฟอร์มแล้ว

วิธีสร้างแบบฟอร์ม HTML ที่ส่งอีเมล
HTML ไม่มีตัวเลือกในการสร้างแบบฟอร์มที่ส่งอีเมลหลังจากส่ง อย่างไรก็ตาม คุณสามารถใช้องค์ประกอบการทำงานของแบบฟอร์มเพื่อตั้งค่าที่อยู่ mailto: (ในกรณีนี้คือของคุณเอง) เพื่อเรียกโปรแกรมรับส่งเมลของผู้ส่งให้เปิดขึ้น นี่เป็นตัวเลือกสุดท้ายหากคุณไม่สามารถสร้างแบบฟอร์มที่ใช้ PHP ได้
ตามหลักการแล้ว เบราว์เซอร์จะอนุญาตให้คุณกำหนดเส้นทางการส่งแบบฟอร์มไปยังที่อยู่อีเมลได้โดยตรง อย่างไรก็ตาม สาเหตุที่ไม่เป็นเช่นนั้นก็คือการส่งอีเมลโดยตรงจากเว็บฟอร์ม HTML จะเปิดเผยที่อยู่อีเมลของผู้เข้าชม ทำให้ผู้ใช้เสี่ยงต่อกิจกรรมที่เป็นอันตราย เช่น ฟิชชิง
การเพิ่ม mailto: ที่อยู่ในแบบฟอร์มอาจเป็นวิธีที่อาจหลีกเลี่ยงความท้าทายนี้ได้ ตัวเลือกนี้จะเปิดใช้งานโปรแกรมรับส่งเมลเริ่มต้นในคอมพิวเตอร์ของผู้ใช้ โดยแจ้งให้ผู้ใช้ส่งแบบฟอร์มทางอีเมล เว็บเบราว์เซอร์ส่งคำขอไปยังผู้ให้บริการอีเมล ไม่ใช่ไปยังที่อยู่ที่ระบุ
มีปัญหาเล็กน้อยกับตัวเลือก mailto: ตัวอย่างเช่น ไม่สามารถใช้งานร่วมกับเบราว์เซอร์ทั้งหมดได้ 100% ไม่เป็นมิตรกับผู้ใช้ และไม่สามารถควบคุมการจัดรูปแบบของข้อมูลเมื่อเบราว์เซอร์ส่งแบบฟอร์ม
ยิ่งไปกว่านั้น ข้อความเตือนจะปรากฏขึ้นเมื่อผู้ใช้ส่งแบบฟอร์ม เพื่อแจ้งให้ทราบว่าข้อมูลที่กำลังจะส่งจะไม่ถูกเข้ารหัสเพื่อความเป็นส่วนตัว
ด้านล่างนี้ เราจะพูดถึงตัวเลือกสองสามอย่างสำหรับการสร้างแบบฟอร์ม HTML ที่จะส่งอีเมลถึงคุณเมื่อมีการส่งรายการใหม่
ตัวเลือกที่คุณเลือกขึ้นอยู่กับวิธีการทำงานของคุณและแพลตฟอร์มที่คุณใช้อยู่ นี่หมายความว่าสิ่งต่าง ๆ เล็กน้อยหากแผนคือการใช้ HTML และสคริปต์ที่ต่างกัน ด้านล่างนี้ เราจะพูดถึงตัวเลือกต่างๆ ที่มีให้
วิธีที่ 1: สร้างแบบฟอร์มส่งอีเมลโดยใช้ HTML (ไม่แนะนำ)
ใช้แค่ HTML? ตั้งแต่เริ่มต้นใหม่ นี่คือตัวอย่างโค้ดสำหรับการใช้งาน:
ดูปากกา วิธีสร้างแบบฟอร์ม HTML ที่ส่งอีเมลถึงคุณโดย HubSpot (@hubspot) บน CodePen
รหัสนี้จะสร้างแบบฟอร์มที่ขอชื่อผู้ติดต่อ ข้อความ และรวมถึงปุ่มส่ง (ไม่ปรากฏใน CodePen) โปรดทราบว่าโค้ดนี้เป็นพื้นฐาน — จะไม่ดูโก๋เกินไป สำหรับโค้ดที่สวยงามกว่านี้ คุณจะต้องเพิ่มโค้ดบางบรรทัดที่ตรงกับความต้องการของคุณ
แม้ว่าคุณสามารถใช้ HTML พื้นฐานได้ แต่นี่ไม่ใช่ตัวเลือกที่เหมาะสม แบบฟอร์มนี้ไม่ได้ส่งไปยังที่อยู่อีเมลโดยตรง แต่จะเปิดโปรแกรมรับส่งอีเมลหรือหน้าต่างเครื่องมือเพื่อส่งแบบฟอร์ม ซึ่งอาจทำให้ผู้ใช้ไม่ส่งแบบฟอร์มได้เลย
ดังนั้นรหัส HTML ใดที่อนุญาตให้คุณส่งการส่งแบบฟอร์มไปยังที่อยู่อีเมลได้โดยตรง
เพื่อให้แบบฟอร์มทำงานกับเซิร์ฟเวอร์อีเมลของคุณและส่งไปยังกล่องจดหมาย PHP คือคำตอบ — มาสำรวจตัวเลือกนั้นกัน
วิธีที่ 2: สร้างแบบฟอร์มส่งอีเมลโดยใช้ PHP (ขั้นสูง)
ในการสร้างแบบฟอร์มที่สมาชิกสามารถติดต่อคุณได้ สคริปต์ PHP จะเป็นเพื่อนที่ดีที่สุดของคุณ ฉันรู้ ตัวย่ออื่น อันนี้ย่อมาจาก Hypertext Preprocessor และภาษานี้ทำงานร่วมกับ HTML เพื่อประมวลผลแบบฟอร์ม
ก่อนที่จะเข้าสู่กระบวนการ เรามาแยกย่อยข้อมูลพื้นฐานเกี่ยวกับแบบฟอร์มกันก่อน
เว็บฟอร์มมีสองด้าน: ฟรอนต์เอนด์ที่เห็นในเบราว์เซอร์โดยผู้เยี่ยมชม และสคริปต์แบ็กเอนด์ที่ทำงานบนเซิร์ฟเวอร์
เว็บเบราว์เซอร์ของผู้เข้าชมใช้โค้ด HTML เพื่อแสดงแบบฟอร์ม เมื่อส่งแบบฟอร์ม เบราว์เซอร์จะส่งข้อมูลไปยังแบ็กเอนด์โดยใช้ลิงก์ที่กล่าวถึงในแอตทริบิวต์ "action" ของแท็กแบบฟอร์ม โดยส่งข้อมูลแบบฟอร์มไปยัง URL นั้น
ตัวอย่างเช่น: <form action=https://yourwebsite.com/myform-processor.php>
จากนั้นเซิร์ฟเวอร์ส่งข้อมูลไปยังสคริปต์ที่ระบุใน URL การดำเนินการ — myform-processor.php ในกรณีนี้ การใช้ข้อมูลนี้ สคริปต์ส่วนหลังสามารถสร้างฐานข้อมูลของการส่งแบบฟอร์ม นำผู้ใช้ไปยังหน้าอื่น (เช่น การชำระเงิน) และส่งอีเมล
มีภาษาสคริปต์อื่นๆ ที่คุณสามารถใช้ได้ในการเขียนโปรแกรมส่วนหลัง เช่น Ruby, Perl หรือ ASP สำหรับ Windows อย่างไรก็ตาม PHP เป็นที่นิยมมากที่สุดและถูกใช้โดยผู้ให้บริการเว็บโฮสติ้งเกือบทั้งหมด
หากคุณกำลังสร้างแบบฟอร์มตั้งแต่เริ่มต้น นี่คือขั้นตอนที่คุณสามารถทำได้
ขั้นตอนที่ 1: ใช้ PHP เพื่อสร้างหน้า
สำหรับขั้นตอนนี้ คุณจะต้องมีสิทธิ์เข้าถึง cPanel ของเว็บไซต์ของคุณบนแพลตฟอร์มโฮสติ้งของคุณ
เมื่อคุณสร้างหน้าเว็บ แทนที่จะใช้ส่วนขยาย ".html" ให้พิมพ์ ".php" แทน สิ่งนี้คล้ายกับสิ่งที่เกิดขึ้นเมื่อคุณบันทึกภาพเป็น “jpg” กับ “png”
การทำเช่นนี้เซิร์ฟเวอร์จะทราบว่าโฮสต์ PHP ที่คุณเขียน แทนที่จะบันทึกหน้า HTML ที่ว่างเปล่า ให้บันทึกเป็นดังนี้: “subscriberform.php” หลังจากสร้างและบันทึกหน้าของคุณแล้ว คุณจะสามารถสร้างแบบฟอร์มได้
ขั้นตอนที่ 2: สร้างแบบฟอร์มโดยใช้รหัส
ในขั้นตอนนี้ คุณจะต้องเขียนโค้ดเพื่อสร้างแบบฟอร์ม
หากคุณไม่แน่ใจว่าจะสร้างแบบฟอร์มใน HTML ได้อย่างไร ให้ตรวจสอบทรัพยากรของ HTML Dog เพื่อดูข้อมูลเบื้องต้นเกี่ยวกับพื้นฐาน
รหัสต่อไปนี้เป็นสิ่งที่จำเป็นสำหรับรูปแบบพื้นฐาน:
<form method="post" action="subscriberform.php">
<textarea name="message"></textarea>
<input type="submit">
</form>
เนื่องจากสิ่งนี้คล้ายกับการเขียนแบบ HTML เท่านั้น บรรทัดเหล่านี้จะสร้างชื่อสำหรับแบบฟอร์มและพื้นที่สำหรับสมาชิกเพื่อพิมพ์ข้อความที่กำหนดเองและส่งถึงคุณ
ความแตกต่างที่สำคัญคือส่วน action=”subscriberform.php” รหัสส่วนนี้คือสิ่งที่จะทำให้หน้าส่งแบบฟอร์มเมื่อส่ง จำได้ว่าในตัวอย่างแรก นั่นไม่ใช่ตัวเลือก
ขั้นตอนที่ 3: ทำให้แบบฟอร์มส่งอีเมล
หลังจากที่คุณสร้างแบบฟอร์มและเพิ่มการแก้ไขที่เหมาะสมทั้งหมดโดยขึ้นอยู่กับการกำหนดลักษณะการออกแบบของคุณแล้ว ก็ถึงเวลาสร้างส่วนอีเมล

สำหรับสิ่งนี้ คุณจะต้องเลื่อนไปที่จุดเริ่มต้นของหน้า (จุดเริ่มต้น แม้กระทั่งก่อนที่จะกำหนด HTML Doctype) เพื่อเปิดใช้งานการส่งข้อมูลในอีเมล เราต้องเพิ่มรหัสที่จะประมวลผลข้อมูล คัดลอกรหัสนี้หรือสร้างสิ่งที่คล้ายกัน:
<?php
ถ้า($_POST["ข้อความ"])
mail("[email protected]", "นี่คือหัวเรื่อง",
$_POST["ใส่ข้อความของคุณที่นี่"]. "จาก: [ป้องกันอีเมล]");
?>
ทุกอย่างในบรรทัดแรกและบรรทัดสุดท้ายจะบอกหน้าเว็บให้ทำให้ฟังก์ชันเหล่านี้ทำงานเป็น PHP รหัสนี้ยังตรวจสอบเพื่อดูว่าสมาชิกใช้แบบฟอร์มหรือไม่ จากนั้นจะตรวจสอบเพื่อดูว่ามีการส่งแบบฟอร์มหรือไม่
แยกย่อยเพิ่มเติม "เมล" จะส่งแบบฟอร์มที่กรอกแล้วเป็นอีเมลไปที่ "[email protected]" และหัวเรื่องจะเป็นดังนี้ ในบรรทัดถัดไป คุณสามารถเขียนสำเนาของข้อความอีเมลในเครื่องหมายคำพูด เพื่อส่งจากที่อยู่อีเมลใดก็ได้ที่คุณเลือก
เมื่อส่งแบบฟอร์มแล้ว หน้าจะส่งข้อมูลให้ตัวเอง หากส่งข้อมูลสำเร็จ เพจจะส่งเป็นอีเมล จากนั้นเบราว์เซอร์จะโหลด HTML ของหน้า — แบบฟอร์มรวมอยู่ด้วย
ด้วยวิธีนี้ คุณมีโค้ดพื้นฐานที่จำเป็นในการสร้างแบบฟอร์ม
โปรดทราบว่านี่เป็นเพียงวิธีหนึ่งในการทำเช่นนี้ หรือคุณสามารถสร้างแบบฟอร์มโดยใช้ตัวสร้าง แล้วฝังลงในเว็บไซต์ของคุณ
วิธีที่ 3: สร้างแบบฟอร์มส่งอีเมลโดยใช้ตัวสร้างแบบฟอร์ม
หากคุณไม่ได้ใช้ WordPress เพื่อสร้างเว็บไซต์ของคุณและไม่เข้าใจการเขียนโค้ด คุณอาจจะสูญเสียวิธีการสร้างฟอร์ม โดยเฉพาะอย่างยิ่งถ้า CMS ของคุณไม่มีตัวแก้ไขเพจแบบลากและวาง
(เคล็ดลับยอดนิยม: โปรแกรมแก้ไขแบบลากแล้ววางช่วยให้สร้างแบบฟอร์มส่งอีเมลได้ง่ายขึ้นและง่ายขึ้น ลองใช้ CMS Hub — ฟรี 100%)
เครื่องมือด้านล่างนี้ช่วยให้คุณสร้างแบบฟอร์มที่ส่งอีเมลโดยที่คุณไม่ต้องเขียนโค้ดใดๆ ส่วนที่ดีที่สุดคือคุณไม่จำเป็นต้องเปลี่ยนระบบการจัดการเนื้อหาหากคุณไม่ต้องการ คุณสามารถฝังแบบฟอร์มบนเว็บไซต์ของคุณโดยใช้โค้ดสำหรับฝังของแต่ละเครื่องมือแทน
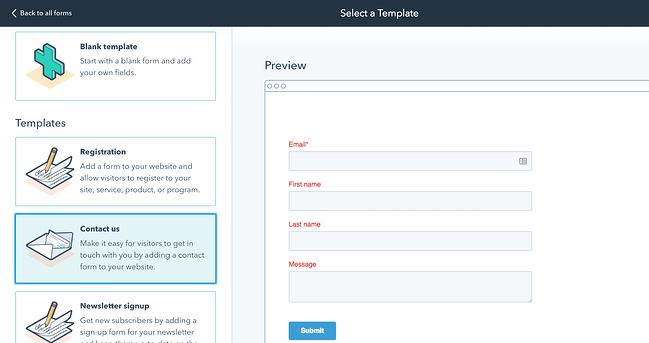
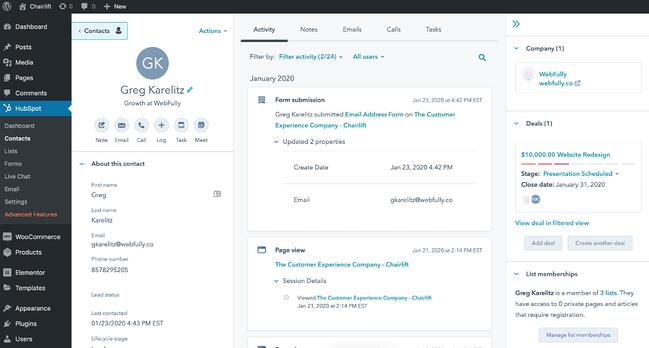
1. HubSpot: ตัวสร้างแบบฟอร์มอีเมลที่ดีที่สุดโดยรวม

HubSpot มีตัวสร้างแบบฟอร์มในระดับฟรีของผลิตภัณฑ์ทั้งหมด เนื่องจาก HubSpot มีอีเมลของคุณอยู่แล้ว มันจะส่งข้อความถึงคุณโดยอัตโนมัติเมื่อมีการส่งรายการใหม่
ตัวสร้างแบบฟอร์มของ HubSpot เชื่อมโยงกับเครื่องมืออื่นๆ ในแพลตฟอร์ม รวมถึงฮับการตลาดและ CMS และไม่จำเป็นต้องมีความรู้ด้านเทคนิคก่อนหน้านี้ ถ้าคุณต้องการขยายฟอร์มเพื่อรวมความสามารถทางการตลาด คุณก็สามารถทำได้เช่นกัน
ตัวอย่างเช่น คุณสามารถสร้างฟอร์มแบบกำหนดเองที่เชื่อมต่อกับรายชื่อผู้ติดต่อของคุณ คุณยังสามารถปรับแต่งแบบฟอร์มเหล่านั้นและเรียกใช้อีเมลอัตโนมัติตามความสมบูรณ์ของแบบฟอร์มของคุณ โปรดทราบว่าหลังต้องมีการอัปเกรดแบบพรีเมียม
หากคุณต้องการเรียนรู้วิธีรับอีเมลหลังจากส่งแบบฟอร์ม โปรดดูบทความฐานความรู้ของเรา
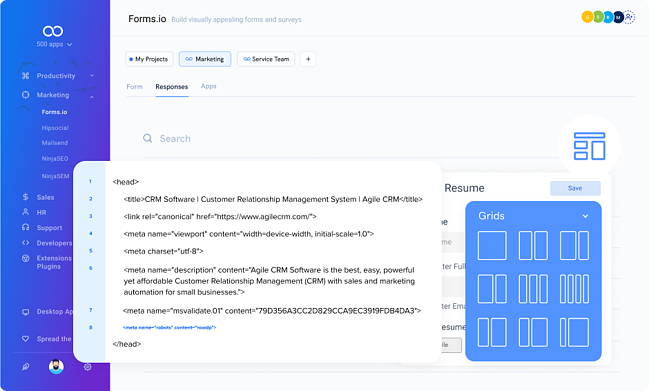
2. Forms.io: เครื่องมือสร้างฟอร์มอีเมลด่วนที่ดีที่สุด

Forms.io ช่วยให้คุณสร้างฟอร์มได้อย่างรวดเร็วในอินเทอร์เฟซแบบลากแล้ววาง จากนั้นจึงฝังลงในไซต์ของคุณโดยใช้โค้ดฝังตัว HTML คุณจะได้รับการแจ้งเตือนหรือการแจ้งเตือน จากนั้นคุณสามารถจัดการคำตอบในแบ็กเอนด์ของเครื่องมือได้ ฟรีสำหรับผู้ใช้ 10 คน แต่ถ้าบริษัทของคุณต้องการที่นั่งเพิ่ม คุณสามารถเข้าถึงได้ในราคา $14.99/เดือน
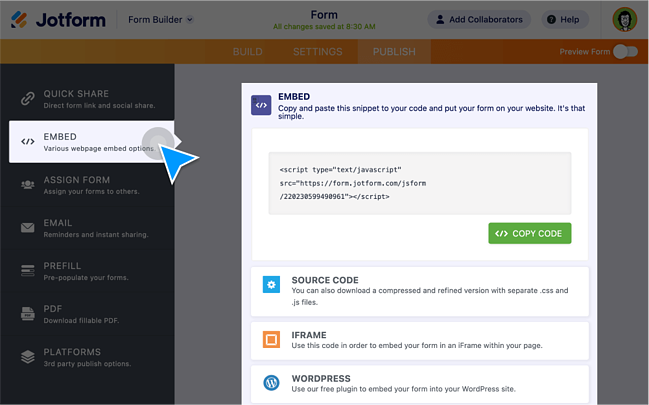
3. Jotform: อีเมลที่ดีที่สุดสำหรับตัวสร้างสำหรับหลายฟอร์ม

หากคุณคาดหวังว่าคุณจะต้องการมากกว่าหนึ่งรูปแบบ Jotform เป็นตัวเลือกที่ดี มีตัวเลือกมากมายสำหรับการฝังแบบฟอร์มบนเว็บไซต์ของคุณ: JavaScript, iFrame หรือซอร์สโค้ดทั้งหมดของแบบฟอร์ม คุณยังมีตัวเลือกในการสร้างไลท์บ็อกซ์หรือฟอร์มป๊อปอัป
Jotform ฟรีกับการสร้างแบรนด์ ราคาเริ่มต้นที่ 24 เหรียญ/เดือน
ตรวจสอบเครื่องมือสร้างแบบฟอร์มเพิ่มเติมที่นี่
วิธีที่ 4: สร้างแบบฟอร์มส่งอีเมลโดยใช้ปลั๊กอิน
หากคุณกำลังใช้งานเว็บไซต์ WordPress เรามีข่าวดี: คุณมีปลั๊กอินตัวสร้างแบบฟอร์มมากมายให้คุณใช้ ซึ่งส่วนใหญ่มาพร้อมกับค่าใช้จ่ายที่ยอดเยี่ยมฟรี เครื่องมือเหล่านี้ทั้งหมดจะส่งอีเมลเมื่อได้รับการส่ง
1. ปลั๊กอินแบบฟอร์ม HubSpot: ดีที่สุดสำหรับการสร้างลูกค้าเป้าหมาย
 หากคุณกำลังวางแผนที่จะใช้แบบฟอร์มของคุณเป็นเครื่องมือสร้างลูกค้าเป้าหมาย เราขอแนะนำอย่างยิ่งให้ใช้ปลั๊กอินแบบฟอร์ม HubSpot โดยจะเชื่อมโยงโดยตรงกับบัญชี HubSpot ของคุณ ทำให้คุณสามารถใช้ร่วมกับ HubSpot CRM, Marketing Hub, Sales Hub และอื่นๆ
หากคุณกำลังวางแผนที่จะใช้แบบฟอร์มของคุณเป็นเครื่องมือสร้างลูกค้าเป้าหมาย เราขอแนะนำอย่างยิ่งให้ใช้ปลั๊กอินแบบฟอร์ม HubSpot โดยจะเชื่อมโยงโดยตรงกับบัญชี HubSpot ของคุณ ทำให้คุณสามารถใช้ร่วมกับ HubSpot CRM, Marketing Hub, Sales Hub และอื่นๆ
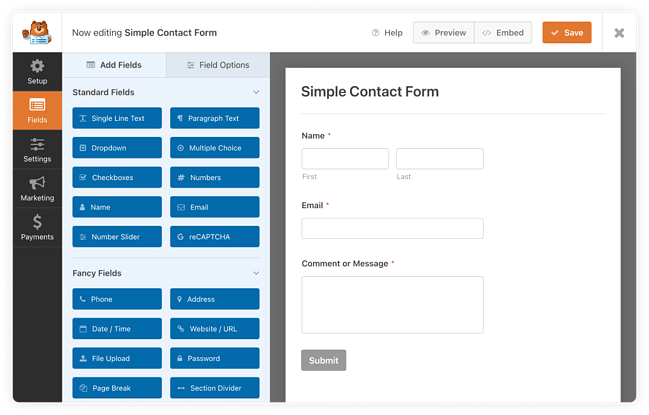
2. WPForms: ดีที่สุดสำหรับการฝังทุกที่

WPForms เป็นเครื่องมือสร้างแบบฟอร์มแบบลากและวางที่ให้คุณกำหนดค่าให้ส่งอีเมลถึงคุณเมื่อได้รับการส่ง คุณยังสามารถฝังแบบฟอร์มไว้ที่ใดก็ได้บนไซต์ของคุณ รวมทั้งแถบด้านข้างและส่วนท้าย
3. ARForms

ARForms ช่วยให้คุณรับการแจ้งเตือนทางอีเมลตามเงื่อนไขที่คุณตั้งไว้ แต่คุณยังสามารถรับการแจ้งเตือนทางอีเมลสำหรับการส่งทั้งหมดได้อีกด้วย คุณยังสามารถรวมเข้ากับเครื่องมืออื่นๆ ในกลุ่มเทคโนโลยีของคุณ ซึ่งรวมถึง HubSpot, PayPal และ Google ชีต
ข้อดีของแบบฟอร์ม HTML ที่ส่งอีเมล
ไม่ว่าคุณจะต้องการเปลี่ยนผู้เข้าชมให้กลายเป็นลีด รวบรวมข้อมูลสำหรับทีมขายของคุณ หรือสร้างผู้สนับสนุนแบรนด์ที่ภักดีมากขึ้น แบบฟอร์มมีความจำเป็นต่อกลยุทธ์ขาเข้า หากคุณไม่มีแบบฟอร์มบนเว็บไซต์ คุณอาจพลาดโอกาสในการขายมากขึ้น การแปลงที่สูงขึ้น และลูกค้าระยะยาวที่มีความสุขมากขึ้น
ปัญหาคือลืมตรวจสอบคำตอบได้ง่าย และง่ายกว่าที่จะส่งแต่ไม่มีบันทึกที่ค้นหาได้ แบบฟอร์มที่ส่งอีเมลกลับมาจะเก็บข้อมูลไว้ในกล่องจดหมายของคุณเพื่อการอ้างอิงและความสะดวก
หมายเหตุบรรณาธิการ: โพสต์นี้เผยแพร่ครั้งแรกในเดือนธันวาคม 2019 และได้รับการอัปเดตเพื่อความครอบคลุม