วิธีการสร้างหีบเพลงภาพด้วย Elementor
เผยแพร่แล้ว: 2022-05-05การเป็นเจ้าของเว็บไซต์และการโต้ตอบกับผู้ใช้ที่ดีขึ้นนั้นต้องใช้ความพยายามอย่างสร้างสรรค์มากมาย แต่เชื่อหรือไม่ว่า 90% ของผู้เยี่ยมชมแสดงความคิดเห็นเกี่ยวกับเว็บไซต์ของคุณในไม่กี่วินาที
การเพิ่มรูปภาพหลายรูปจะส่งผลให้เว็บไซต์มีโครงสร้างที่ดีเป็นพิเศษ ซึ่งช่วยให้คุณได้รับการมีส่วนร่วมของผู้ใช้ที่ดียิ่งขึ้น
มีหลายวิธีในการแสดงภาพบนเว็บไซต์ของคุณ ซึ่งทำให้ดูน่าสนใจ Image หีบเพลง เป็นหนึ่งในนั้น
ในบทความนี้ เราจะแสดงวิธีสร้าง Image Accordion Section บนเว็บไซต์ WordPress ของคุณโดยใช้ Elementor และ PowerPack Image Accordion Widget
หีบเพลงภาพคืออะไร?
Image Accordion เป็นเครื่องมือที่น่าทึ่งและไม่เหมือนใครในการแสดงแกลเลอรีรูปภาพและแบนเนอร์สไตล์กะทัดรัดพร้อมแอนิเมชั่นในการโต้ตอบกับผู้ใช้ เช่น เอฟเฟกต์โฮเวอร์หรือคลิก
เป็นวิธีที่สมบูรณ์แบบในการแสดงภาพหลายภาพในลักษณะที่น่าสนใจเพื่อให้เว็บไซต์ของคุณมีรูปลักษณ์ใหม่ สามารถเพิ่มรูปภาพได้ครั้งละหลายรูปใน Image Accordion โดยที่รูปภาพจะขยายออกเมื่อผู้ใช้ทริกเกอร์
ภาพที่สั้นลงเหล่านี้สามารถแสดงได้สองทิศทาง แนวตั้งหรือแนวนอน

วิธีสร้างหีบเพลงรูปภาพด้วย Elementor & PowerPack Addons
PowerPack Addons เป็นหนึ่งในส่วนเสริมที่ดีที่สุดสำหรับตัวสร้างหน้า Elementor
ด้วย PowerPack Elementor Addon คุณจะได้รับ วิดเจ็ตที่สร้างสรรค์กว่า 80+ รายการและ แม่แบบที่ออกแบบไว้ล่วงหน้ากว่า 150 รายการ เพื่อเพิ่มความสวยงามให้กับเว็บไซต์ WordPress ของคุณ และส่วนที่ดีที่สุดของการใช้วิดเจ็ต PowerPack ก็คือมันออกแบบมาเป็นพิเศษสำหรับผู้ที่ไม่ใช่ผู้เข้ารหัส
วิดเจ็ต PowerPack Image Accordion ให้ตัวเลือกการปรับแต่งที่มีประสิทธิภาพในรูปแบบแนวตั้งและแนวนอน นอกจากนี้ยังแสดงภาพหลายภาพด้วยการคลิกแบบโต้ตอบและเอฟเฟกต์โฮเวอร์
ด้วยการใช้คุณสมบัติขั้นสูงทั้งหมดของวิดเจ็ต PowerPack Image Accordion คุณสามารถสร้างหีบเพลงรูปภาพที่น่าทึ่งสำหรับเว็บไซต์ WordPress ของคุณได้
ในการสร้างส่วน Image Accordion บนเว็บไซต์ของคุณ ก่อนอื่นคุณต้องติดตั้งและเปิดใช้งาน Elementor และ PowerPack Elementor Addon
หากคุณต้องการดูวิดีโอ นี่คือวิดีโอแนะนำเกี่ยวกับวิธีการสร้าง Image Accordion โดยใช้ Elementor
ดังนั้น โดยไม่ต้องกังวลใจต่อไป ไปที่บทแนะนำกันเลย
ลากและวาง PowerPack Image Accordion Widget
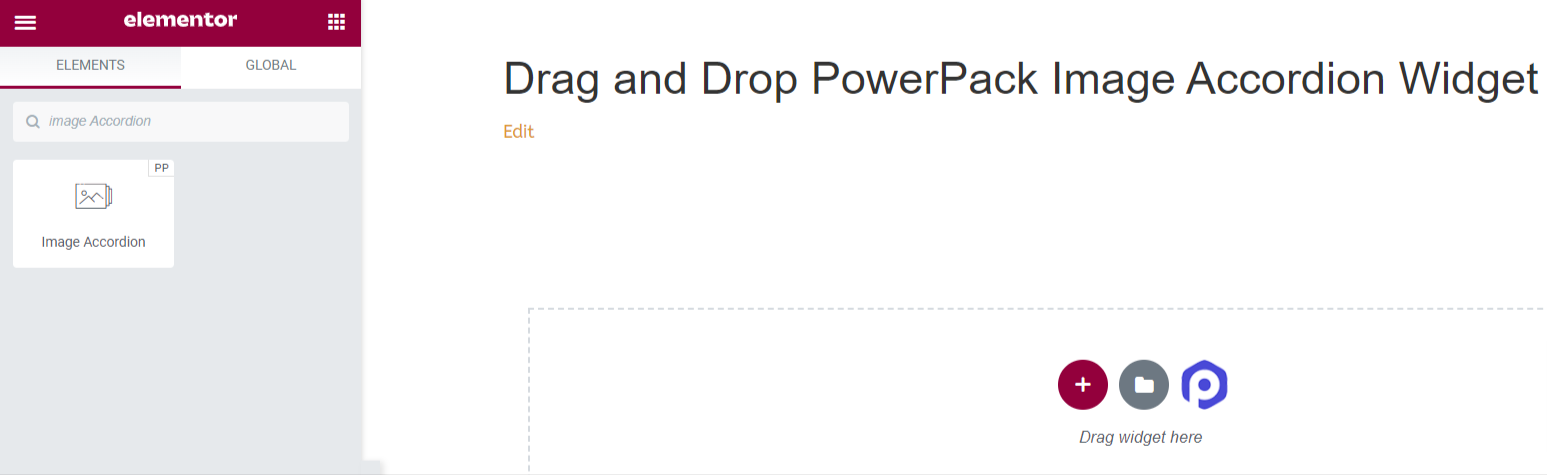
ขั้นแรก เปิดหน้าในตัวแก้ไข Elementor จากนั้นพิมพ์ 'Image Accordion' ในแถบค้นหา แล้วลากและวางวิดเจ็ตบนหน้า
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย PowerPack ' PP ' ที่มุมบนขวาของวิดเจ็ต

แท็บเนื้อหาของ PowerPack Image Accordion Widget
ไปที่แท็บเนื้อหาของวิดเจ็ต Image Accordion เมื่อคุณไปที่แท็บเนื้อหา คุณจะพบสองส่วน:
- รายการ
- การตั้งค่า
มาดูคุณสมบัติทั้งหมดที่มีอยู่ในแท็บนี้:
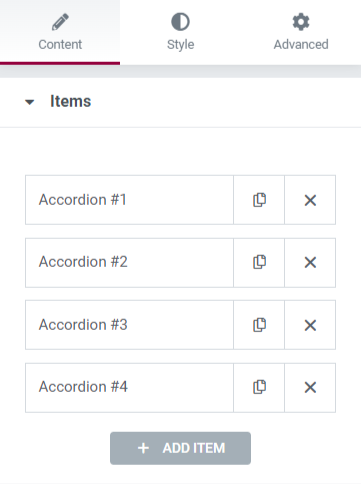
รายการ

ส่วนนี้มีตัวเลือกการปรับแต่งทั้งหมดที่จำเป็นสำหรับเนื้อหาที่แสดงในวิดเจ็ต Image Accordion
มาดูคุณสมบัติที่ปรับแต่งได้ทั้งหมดที่มีในส่วนนี้:
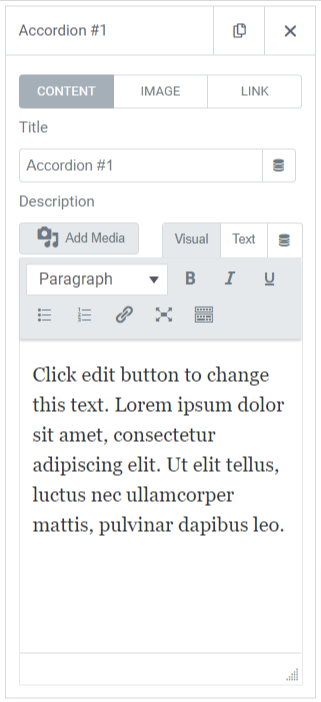
เนื้อหา

ส่วนย่อยเฉพาะนี้มีคุณสมบัติเช่น:
- ชื่อเรื่อง : เพิ่มชื่อเรื่องของเนื้อหาที่จะแสดงในภาพ
- คำอธิบาย : คุณสามารถเพิ่มคำอธิบายของเนื้อหาที่คุณต้องการแสดงบนรูปภาพได้ นอกจากนี้ยังมีคุณลักษณะในการปรับแต่งข้อความ เช่น แท็ก HTML ตัวหนา ตัวเอียง ขีดเส้นใต้ รายการ ฯลฯ
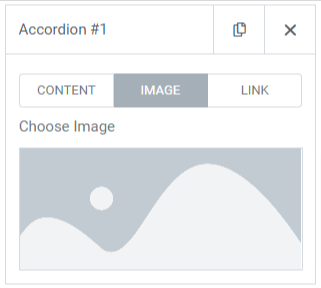
ภาพ

ส่วนย่อยนี้ให้คุณเพิ่มรูปภาพที่สวยงามให้กับส่วน Image Accordion ของคุณ เพียงคลิกเพื่อ “เลือกรูปภาพ” และแทรกสื่อจากไลบรารีสื่อ
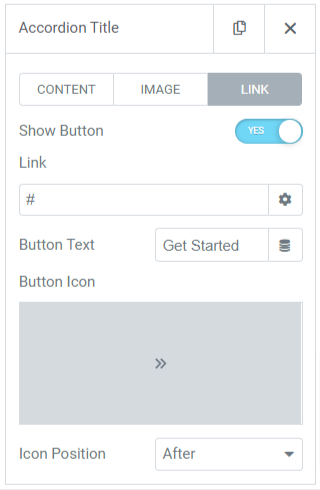
ลิงค์

หากคุณต้องการลิงก์รูปภาพไปยังหน้าอื่น คุณสามารถเพิ่มลิงก์ไปยังเนื้อหาได้ มาดูคุณสมบัติที่มีอยู่ในส่วนย่อยนี้กัน:
- ปุ่มแสดง : สลับคุณลักษณะนี้เพื่อแสดงปุ่มคำกระตุ้น การ ตัดสินใจสำหรับลิงก์
- ลิงก์ : วางลิงก์ไปยังตำแหน่งที่คุณต้องการเปลี่ยนเส้นทางผู้ใช้ผ่านรูปภาพ
- ข้อความ : เพิ่มเนื้อหาที่คุณต้องการแสดงบนปุ่มคำกระตุ้น การ ตัดสินใจ
- ไอคอนปุ่ม : เลือกไอคอนปุ่มจากไลบรารีไอคอน
- ตำแหน่งไอคอน : คุณสามารถเลือกตำแหน่งไอคอนหลังหรือก่อนข้อความปุ่ม
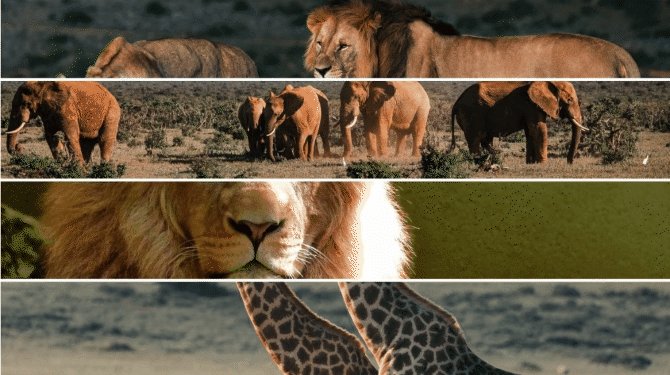
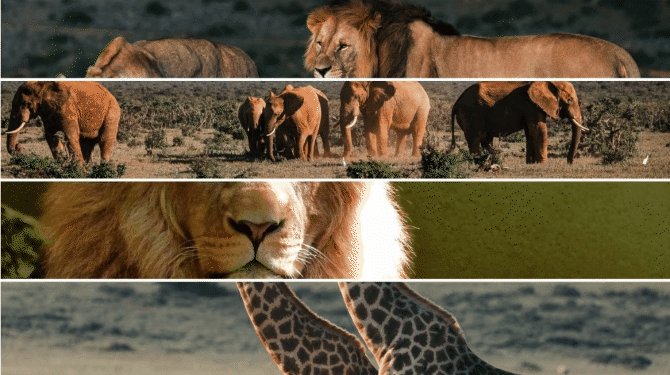
รายการใช้งานเริ่มต้น

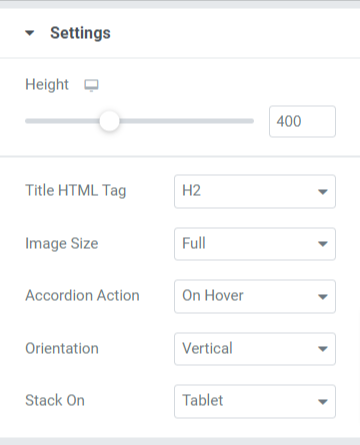
การตั้งค่า
ส่วนนี้ประกอบด้วยตัวเลือกที่ปรับแต่งได้ทั้งหมดสำหรับภาพที่แสดงในวิดเจ็ตหีบเพลง


มาค้นพบคุณสมบัติทั้งหมดที่มีในส่วนนี้:
- ความสูง : คุณสามารถปรับความสูงของ Image Accordion ได้ที่นี่
- แท็ก HTML ชื่อเรื่อง : เลือกแท็ก HTML ชื่อที่นี่
- ขนาดรูปภาพ : คุณจะมีตัวเลือกขนาดรูปภาพมากมายที่นี่ เลือกหนึ่งในนั้นสำหรับภาพของคุณ
- แอคชั่นแอค คอร์เดียน : ปรับแต่งตัวเลือกแอคคอร์เดียนที่นี่ เช่น 'เมื่อโฮเวอร์' หรือ 'เมื่อคลิก'
- การ วางแนว : เลือกการวางแนวรูปภาพจากแนวตั้ง หรือแนวนอน
- Stack-On : คุณยังสามารถเลือกสแต็กระหว่างแท็บเล็ต มือถือ หรือ 'ไม่มี'
แท็บสไตล์ของวิดเจ็ตหีบเพลง PowerPack Image
ในแท็บสไตล์ของวิดเจ็ต PowerPack Image Accordion คุณจะมีตัวเลือกการจัดสไตล์ทั้งหมดเพื่อปรับแต่งส่วน Image Accordion ของคุณ
แท็บนี้มีสามส่วน
- รายการ
- เนื้อหา
- ปุ่ม
มาดูคุณสมบัติทั้งหมดที่มีในส่วนนี้:
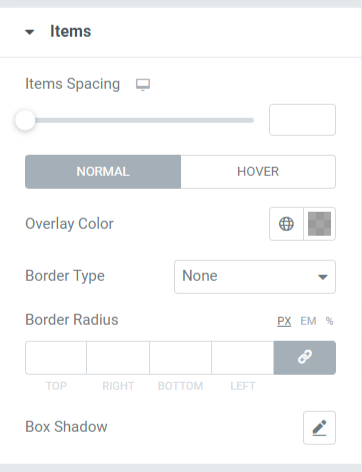
รายการ

มาพูดถึงคุณสมบัติที่มีให้ในส่วนนี้:
- ระยะห่างรายการ : อนุญาตให้มีระยะห่างระหว่างรายการที่แสดงในหีบเพลงภาพ
- สีโอเวอร์ เลย์ : คุณสามารถใช้ตัวเลือกนี้เพื่อเพิ่มสีโอเวอร์เลย์
- ประเภท เส้นขอบ : เพิ่มเส้นขอบให้กับรูปภาพที่แสดงใน Image Accordion จากตัวเลือกที่ให้ไว้ที่นี่ เช่น ทึบ, สองเท่า, จุด, เส้นประ & ร่อง
- รัศมีเส้นขอบ : คุณสามารถปรับรัศมีของเส้นขอบได้จากที่นี่ หากคุณใช้เส้นขอบ การใช้รัศมีขอบจะทำให้ขอบที่นุ่มนวลกับรายการที่แสดงใน Image Accordion
- กล่องเงา : ในการใช้เงากล่อง คุณสามารถใช้คุณลักษณะนี้
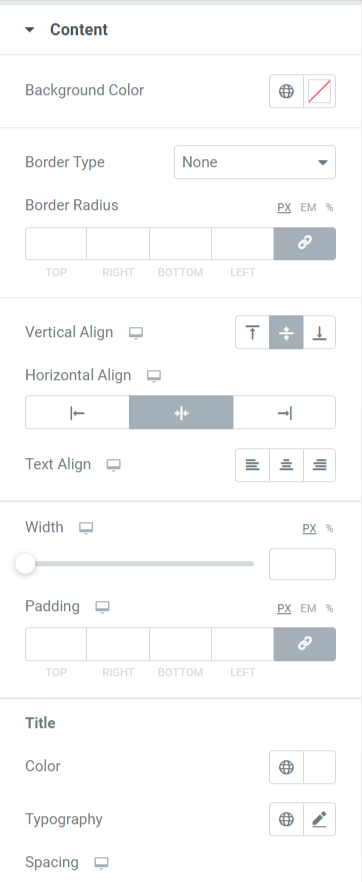
เนื้อหา
ส่วนนี้ประกอบด้วยคุณสมบัติการจัดสไตล์ทั้งหมดของส่วนเนื้อหาของ Image Accordion

มาพูดถึงคุณสมบัติที่มีให้ในส่วนนี้:
- ระยะห่างรายการ : อนุญาตให้มีระยะห่างระหว่างรายการที่แสดงในหีบเพลงภาพ
- สีโอเวอร์ เลย์ : คุณสามารถใช้ตัวเลือกนี้เพื่อเพิ่มสีโอเวอร์เลย์
- ประเภท เส้นขอบ : เพิ่มเส้นขอบให้กับรูปภาพที่แสดงใน Image Accordion จากตัวเลือกที่ให้ไว้ที่นี่ เช่น ทึบ, สองเท่า, จุด, เส้นประ & ร่อง
- รัศมีเส้นขอบ : คุณสามารถปรับรัศมีได้จากที่นี่ หากคุณใช้เส้นขอบ การใช้รัศมีเส้นขอบจะทำให้รายการที่แสดงใน Image Accordion มีขอบที่นุ่มนวล
- กล่องเงา : ในการใช้เงากล่อง คุณสามารถใช้คุณลักษณะนี้
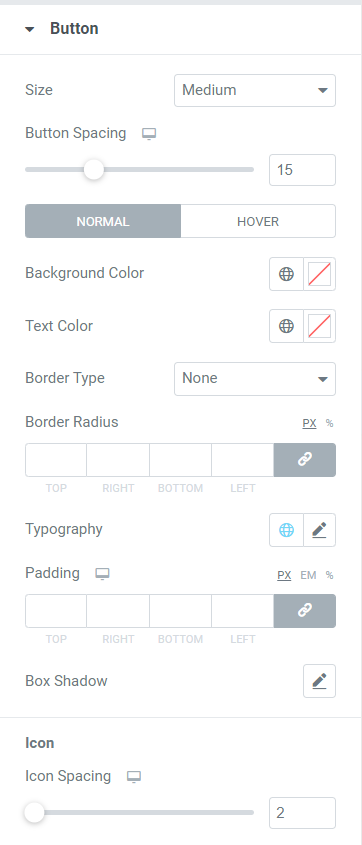
ปุ่ม
ส่วนนี้ให้ความยืดหยุ่นในการปรับแต่งปุ่มอย่างละเอียด

มาพูดถึงคุณสมบัติทั้งหมดที่มีในส่วนนี้:
- ขนาด : เลือกความยาวของปุ่มจากตัวเลือกที่กำหนด เล็ก กลาง และขนาดใหญ่
- ระยะห่างปุ่ม : อนุญาตให้มีระยะห่างระหว่างข้อความปุ่มและไอคอนปุ่ม
- สีพื้นหลัง : หากคุณต้องการเพิ่มสีพื้นหลังให้กับปุ่ม คุณสามารถเพิ่มได้ที่นี่
- สีข้อความ : เลือกสีข้อความของปุ่มที่นี่
- ประเภทเส้นขอบ : คุณสามารถเลือกประเภทเส้นขอบสำหรับปุ่มได้
- รัศมีเส้นขอบ : คุณสามารถจัดรูปแบบปุ่มได้โดยการปรับรัศมีของเส้นขอบในตัวเลือกนี้
- วิชาการ พิมพ์ : ที่นี่ คุณสามารถจัดรูปแบบข้อความปุ่มโดยกำหนดรูปแบบตัวอักษรเอง
- Padding : คุณสามารถปรับ padding เพื่อปรับแต่งปุ่ม คำ กระตุ้นการตัดสินใจได้อย่างง่ายดาย
- Box Shadow : ตัวเลือกนี้ให้คุณปรับแต่งเงาของกล่องในแนวนอน และแนวตั้ง ทิศทาง.
- ระยะห่างไอคอน : คุณสามารถสร้างระยะห่างระหว่างข้อความปุ่มและไอคอนปุ่มด้วยตัวเลือกนี้
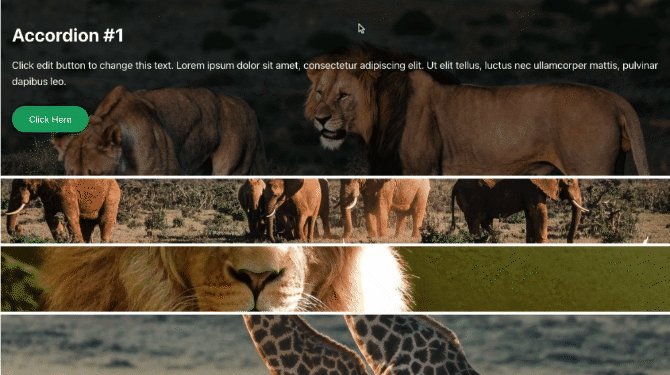
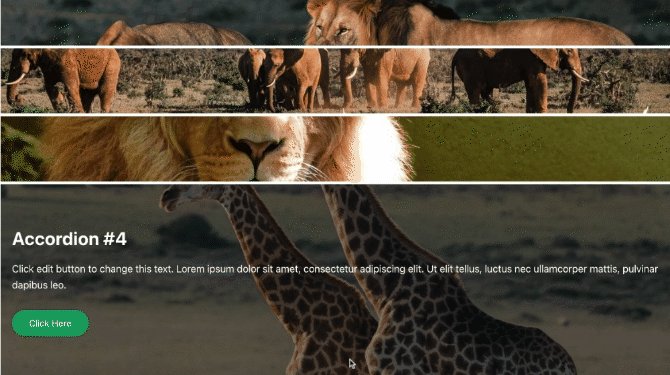
หลังจากใช้การเปลี่ยนแปลงทั้งหมดแล้ว คุณจะได้รับสิ่งนี้:

เตรียมส่วนหีบเพลงรูปภาพของคุณให้พร้อมโดยใช้ PowerPack Image Accordion Widget
การแสดงส่วน Image Accordion ที่น่าดึงดูดใจบนเว็บไซต์ WordPress ของคุณจะเพิ่มความสวยงามให้กับรูปลักษณ์โดยรวมของเว็บไซต์ของคุณ นอกจากนี้ การใช้พื้นที่ขนาดเล็กบนเว็บไซต์ของคุณจะทำให้ไซต์ของคุณเป็นระเบียบและน่าสนใจยิ่งขึ้น
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีใช้ PowerPack Image Accordion Widget เพื่อสร้างส่วนรูปภาพแบบโต้ตอบสำหรับเว็บไซต์ WordPress ของคุณ คลิกที่นี่เพื่อรับ Image Accordion Widget สำหรับ Elementor ทันที!
หากคุณกำลังมองหาวิธีการแสดงข้อเสนอและการแจ้งเตือนการขายสำหรับผลิตภัณฑ์ธุรกิจของคุณอย่างง่ายดายผ่านแบนเนอร์ส่งเสริมการขาย คุณสามารถตรวจสอบโพสต์ของเราเพื่อเรียนรู้ วิธีสร้างกล่องโปรโมชั่นใน WordPress โดยใช้ Elementor
โปรดส่งความคิดเห็นของคุณที่นี่; เราชอบที่จะได้รับคำตอบของคุณ
ติดตามเราบน Twitter, Facebook และ YouTube
