วิธีสร้างแผนภูมิวงกลม SVG
เผยแพร่แล้ว: 2023-01-25การสร้าง แผนภูมิวงกลม SVG อาจเป็นเรื่องที่ท้าทายเล็กน้อย แต่ด้วยเครื่องมือที่เหมาะสมและความรู้ความชำนาญเพียงเล็กน้อย ก็สามารถทำได้โดยง่าย ต่อไปนี้คือขั้นตอนที่คุณจะต้องดำเนินการเพื่อสร้างแผนภูมิวงกลม SVG ของคุณเอง: 1. เลือกข้อมูลที่คุณต้องการแสดงในแผนภูมิวงกลมของคุณ นี่อาจเป็นอะไรก็ได้ตั้งแต่ผลการสำรวจไปจนถึงจำนวนเงินที่คุณใช้ซื้อของชำในเดือนที่แล้ว 2. เมื่อคุณมีข้อมูลของคุณแล้ว คุณจะต้องสร้างแวดวง วงกลมจะเป็นพื้นฐานสำหรับแผนภูมิวงกลมของคุณ ดังนั้นสิ่งสำคัญคือต้องแน่ใจว่ามีขนาดที่เหมาะสม คุณสามารถทำได้โดยใช้เครื่องมือ Ellipse ในซอฟต์แวร์แก้ไขเวกเตอร์ของคุณ 3. เมื่อสร้างวงกลมแล้ว ตอนนี้คุณสามารถเริ่มเพิ่มเสี้ยวที่จะประกอบเป็นแผนภูมิวงกลมของคุณได้แล้ว ในการทำเช่นนี้ คุณจะต้องใช้เครื่องมือลิ่ม 4. เมื่อคุณได้ลิ่มทั้งหมดเข้าที่แล้ว คุณสามารถเพิ่มป้ายกำกับได้ นี่เป็นสิ่งสำคัญเพื่อให้ผู้ดูของคุณรู้ว่าแต่ละส่วนของแผนภูมิวงกลมแสดงถึงอะไร 5. แค่นั้นแหละ! เมื่อแผนภูมิวงกลม SVG ของคุณเสร็จสมบูรณ์แล้ว ตอนนี้คุณสามารถส่งออกเป็นไฟล์รูปภาพและใช้งานได้ทุกที่ที่คุณต้องการ
หากคุณเขียนในโปรแกรมแก้ไข HTML โค้ดใดๆ ที่คุณป้อนจะแสดงในส่วนหัวและเนื้อหาของเทมเพลต HTML5 CSS สามารถนำไปใช้กับปากกาของคุณได้โดยใช้สไตล์ชีตใดก็ได้บนอินเทอร์เน็ต เพื่อให้แน่ใจว่ามีการสนับสนุนข้ามเบราว์เซอร์ที่ดีที่สุด เป็นเรื่องปกติที่จะใช้คำนำหน้าผู้ขายกับคุณสมบัติและค่าต่างๆ ทำได้ง่ายเพียงแค่ลากสคริปต์ไปที่ปากกาของคุณจากที่ใดก็ได้บนเว็บ เพียงป้อน URL ที่นี่ แล้วเราจะเพิ่มให้เมื่อคุณจัดลำดับก่อน JavaScript ในปากกา เราจะพยายามประมวลผลสคริปต์ที่คุณลิงก์ก่อนนำไปใช้ หากมีนามสกุลไฟล์ที่เหมือนกันหรือมีนามสกุลต่างกัน
ฉันจะสร้างแผนภูมิวงกลมใน Css ได้อย่างไร

ตอบ:
ในการสร้างแผนภูมิวงกลมใน CSS คุณจะต้องใช้ ::before และ ::after pseudo-elements และ border-radius คุณสมบัติ องค์ประกอบ ::before และ ::after หลอกจะใช้เพื่อสร้างสองซีกของแผนภูมิวงกลม และคุณสมบัติ border-radius จะถูกใช้เพื่อให้แผนภูมิวงกลมมีรูปร่างกลม
นี่คือตัวอย่างวิธีสร้างแผนภูมิวงกลมใน CSS:
HTML:
<div class="pie-chart"></div>
ซีเอสเอส:
.pie-chart {
width: 200px;
height: 200px;
border-radius: 50%;
background: #eee;
position: relative;
}
.pie-chart::before,
.pie-chart::after {
content: "";
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
}
.pie-chart::before {
background: red;
}
.pie-chart::after {
background: blue;
transform: rotate(180deg);
}
ในตัวอย่างด้านบน ::before และ ::after องค์ประกอบหลอกใช้เพื่อสร้างสองครึ่งของแผนภูมิวงกลม คุณสมบัติ border-radius ใช้เพื่อทำให้แผนภูมิวงกลมมีรูปร่างกลม
นี่คือตัวอย่างสดของโค้ดด้านบน: https://jsfiddle.net/w3w7L6s4/
คุณสมบัติสไตล์เหล่านี้บางส่วนใช้ใน CSS เพื่อสร้าง แผนภูมิวงกลม และไดอะแกรมที่ใช้ HTML บทความต่อไปนี้จะอธิบายตัวอย่างพื้นฐานที่สุดของสไตล์ HTML สำหรับการสร้างแผนภูมิวงกลมบนเว็บเพจ HTML ของเรา เราจะต้องระบุค่าและสีสำหรับทิศทาง x, y และ z ของแผนภูมิวงกลมในส่วนเหล่านี้ โค้ด HTML ที่แสดงในตัวอย่างนี้แสดงหัวเรื่องเดียวและแผนภูมิวงกลมบนหน้าจอของเว็บเพจ HTML คอนเทนเนอร์ div แรกที่มีรหัส "my-pie-chart-container" ใช้เพื่อสร้างแผนภูมิวงกลมรูปวงกลม div ที่สองที่มีรหัส 'คอนเทนเนอร์' มีคอนเทนเนอร์อื่นอีก 8 รายการ แต่ละคอนเทนเนอร์ในคอนเทนเนอร์สามารถจัดประเภทตามคลาสของตัวเองได้ และสไตล์อินไลน์จะเพิ่มสีพื้นหลังให้กับแต่ละคอนเทนเนอร์
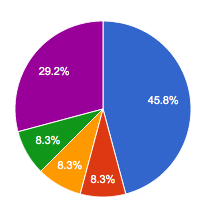
เอาต์พุตประกอบด้วยคอนเทนเนอร์ทางด้านซ้ายที่แสดงชื่อสำหรับแต่ละสีของแผนภูมิวงกลม แผนภูมิวงกลมสองรายการต่อไปนี้ปรากฏขึ้น โดยมีส่วนหัวและแผนภูมิวงกลมแสดงอยู่ ยกเว้นแผนภูมิวงกลมอัน แรก แผนภูมิวงกลม ทั้งสี่มีแกน x, y และ z เหมือนกัน ในกรณีของเรา เราใช้คลาสชื่อเดียวกันสำหรับองค์ประกอบ div ทั้งหมด 5 องค์ประกอบ นั่นคือ class =pie องค์ประกอบ div แรกถูกจัดรูปแบบโดยใช้คลาสวงกลม ซึ่งมีสีแดงเข้ม 20% ความหนาของเส้นขอบ ความกว้าง สัดส่วนภาพ ลักษณะการแสดงผล ระยะขอบ และคุณสมบัติอื่นๆ ที่เกี่ยวข้องกับแบบอักษรยังใช้เพื่อสร้างรูปร่างแผนภูมิวงกลมมาตรฐานอีกด้วย แผนภูมิวงกลมทั้งห้าแต่ละแผนภูมิจะแสดงด้วยสีและเปอร์เซ็นต์ที่แตกต่างกันห้าสี
เปลี่ยนวิธีแสดงแผนภูมิโดยเลือกประเภทแผนภูมิ แผนภูมิแท่ง ต้องเปลี่ยนด้วยป้ายกำกับ สี และความกว้างใหม่ เปลี่ยนป้ายชื่อชิ้น หลุม หรือสีเส้นขอบของแผนภูมิวงกลม แกนจะแสดงตามลำดับต่อไปนี้: สามารถดูค่าข้อมูลในแกน x ได้ เมื่อใส่ค่าเปอร์เซ็นต์บนแกน y คุณจะเห็นค่าเปอร์เซ็นต์ในกราฟ คุณสามารถเปลี่ยนฟอนต์และป้ายข้อความสำหรับการติดฉลากข้อมูลได้ ในแต่ละคอลัมน์ ให้ติดป้ายกำกับข้อมูลด้วยวิธีต่อไปนี้: การกำหนดค่าแกน x: เปลี่ยนการกำหนดค่าของแกน มีแกน y ด้วย ต้องเปลี่ยนป้ายข้อความบนแกน ซึ่งแทนด้วยตัวอักษร y และ x นอกจากชื่อแกนแล้ว แผนภูมิควรมีชื่อเรื่องของแกนด้วย
แผนภูมิ Svg คืออะไร?

แผนภูมิ svg เป็นแผนภูมิประเภทหนึ่งที่ใช้กราฟิกแบบเวกเตอร์เพื่อแสดงข้อมูล กราฟิกแบบเวกเตอร์คือกราฟิกประเภทหนึ่งที่ใช้สมการทางคณิตศาสตร์ในการวาดรูปร่าง ทำให้เหมาะสำหรับใช้ในแผนภูมิและการแสดงภาพข้อมูลอื่นๆ เนื่องจากสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ

การใช้ HTML, JavaScript และ CSS แทนที่จะเป็นเพียง CSS เป็นวิธีที่ดีที่สุดในการสร้างแผนภูมิ HTML5 Canvas ต้องการการบำรุงรักษามากเป็นสองเท่าของวิธีการเทียบเท่า เช่น HTML3 ซึ่งใช้รูปแบบรูปภาพ หากเราต้องการให้สิ่งนี้เป็นปัจจุบัน เราสามารถรวมประเด็นสำคัญอีกสองประเด็นที่อาจมีประโยชน์สำหรับแผนภูมิ เราต้องฝังข้อมูลนั้นในมาร์กอัปเพื่อเพิ่มมูลค่าของข้อมูลเหล่านั้น หากเราใช้เส้นแบบประกายไฟแทน SVG แบบอินไลน์ เราจะสูญเสียการโต้ตอบบางส่วนเนื่องจาก SVG แบบอินไลน์สามารถเข้าถึงได้มากกว่า หากเราต้องการใช้องค์ประกอบเส้นตรง เราต้องระบุจุดแอตทริบิวต์ก่อน ในตัวอย่างนี้ 0,120 หมายถึง 0 จากด้านซ้ายและ 120 จากด้านบน
จากนั้นเราสามารถเริ่มกระบวนการจัดระเบียบข้อมูลประชากรของเราได้ เมื่อเราเพิ่มแต่ละจุดในข้อมูลของเราเป็นชุดของวงกลมภายในองค์ประกอบ g อื่น เราจะเห็นว่ามันดูเหมือนกราฟกระจายได้อย่างไร เราสามารถใช้วิธีนั้นเพื่อเพิ่มฟังก์ชันที่เรียกว่า setPieChart() ให้กับแต่ละปุ่มเหล่านั้นเพื่อเปลี่ยนค่าของ strokeDasharray โดยการเพิ่มตัวฟังเหตุการณ์ให้กับแต่ละปุ่ม หากเราต้องการเปลี่ยนพิกัด x หรือ y ของ G เช่น (โดยไม่ใช้คุณสมบัติการแปลง CSS) เราจะต้องใช้ JavaScript SVS มีรูปทรงพื้นฐาน 3 แบบ ได้แก่ เส้น สี่เหลี่ยม และรูปหลายเหลี่ยม แม้แต่ แผนภูมิธรรมดา ก็สามารถแก้ไขด้วยมือได้อย่างน่าเบื่อหน่ายและน่าหงุดหงิด เราจะพูดถึงข้อดีทั้งหมด (และปัญหา) ของการใช้กรอบงานแผนภูมิในบทความถัดไปเพื่อให้ง่ายต่อการนำไปใช้
แผนภูมิ Svg คืออะไร?
เครื่องมือสร้างแผนภูมิ SVG เป็นเครื่องมือที่ช่วยให้นักออกแบบสร้าง แผนภูมิตัวยึด สำหรับอินเทอร์เฟซผู้ใช้ของตน คุณสามารถปรับแต่งภาพ SVG และเลือกประเภทแผนภูมิที่คุณต้องการได้ 2 ประเภท ได้แก่ แบบเส้นและแบบแท่ง (ดูรายละเอียดด้านล่าง)
ฉันจะสร้างกราฟแท่ง Svg ได้อย่างไร
ด้วยเหตุนี้ แผนภูมิแท่งจะปรากฏตรงกลางและชัดเจนมากขึ้นอันเป็นผลมาจากระยะขอบ SVG svg = d3 svg ตามด้วยระยะขอบ (200) ความกว้าง (200) และรูปแบบ (svg) Attr (ความกว้าง) – ระยะขอบ, ความสูง = svg และ attr (ความกว้าง) – ระยะขอบ, ความสูง
ฉันจะสร้างรูปร่างพายใน Inkscape ได้อย่างไร
หากต้องการสร้างรูปวงกลมใน Inkscape ให้ใช้เครื่องมือ "วงรี" เพื่อสร้างวงกลม จากนั้นใช้เครื่องมือ “โหนด” เพื่อเลือกโหนดบนสุดของวงกลม จากนั้นลากขึ้นด้านบนเพื่อสร้างจุด สุดท้าย ใช้เครื่องมือ “select” เพื่อเลือกวงกลมทั้งหมด จากนั้นคลิกที่ “Object” > “Transform” > “Shear…” ในกล่องโต้ตอบเฉือน ป้อน "45" สำหรับมุม และคลิกที่ปุ่ม "วัตถุ" สิ่งนี้จะสร้าง รูปร่างพายที่สมบูรณ์แบบ !
โครงสร้างแบบวงกลมของแผนภูมิวงกลมช่วยให้ผู้ดูเห็นภาพเป็นเปอร์เซ็นต์ของวงกลม รูปร่างสามารถสร้างขึ้นทีละสองมิติหรือสามมิติ ในบทช่วยสอนนี้ เราจะแนะนำขั้นตอนที่จำเป็นในการสร้างแผนภูมิวงกลมใน Inkscape เราจะใช้เครื่องมือ Bezier เพื่อสร้างแนวทางสำหรับวงกลมและเส้น ใช้จุดจับแบบหมุนของแผนภูมิวงกลมเพื่อปรับทิศทาง หากคุณต้องการเปลี่ยน ส่วน Shift ของแผนภูมิวงกลม ให้ตัดส่วนต่างๆ ออก จากนั้นเลือกสี่เหลี่ยมผืนผ้า ขั้นตอนที่สามคือการหมุนสี่เหลี่ยมโดยการหมุนด้วยเครื่องมือแปลงร่าง
แผนภูมิวงกลมสามารถแสดงเป็นสามมิติได้ หากต้องการเปลี่ยนสี ให้แยก ส่วนแผนภูมิวงกลม เพื่อให้ได้รูปลักษณ์ที่สมบูรณ์ของงานศิลปะ เราต้องปิดช่องว่าง ที่ด้านขวาของ Bezier Tool ให้มองหา Snapping Guide แล้วคลิก สามารถเปิดใช้งานเส้นทาง Snap โดยคลิกที่ Snap to Paths ในการเริ่มต้น คุณต้องแก้ไขเลเยอร์ของแผนภูมิวงกลมใน Inkscape ก่อน จากนั้นโดยการคลิกขวาที่สำเนาและเลือกสำเนา คุณสามารถเปลี่ยนสีได้ สำเนาสามารถเปลี่ยนจากสีฐานที่อ่อนกว่าเป็นสีที่เข้มกว่าได้โดยการกดแป้นลูกศร รูปภาพจะเสร็จสมบูรณ์โดยการเพิ่มข้อความและปัดเศษเส้นโค้ง Bezier
Svg Pie Chart Stroke-dasharray
แอตทริบิวต์ -dashharray จังหวะ SVG ใช้เพื่อสร้างเส้นประ ไวยากรณ์สำหรับ stroke-dashharray คือรายการของความยาวคั่นด้วยเครื่องหมายจุลภาคและ/หรือช่องว่างสีขาว ซึ่งเป็นความยาวของเส้นประ หากระบุค่าเป็นเลขคี่ รายการค่าจะถูกทำซ้ำเพื่อสร้างค่าเป็นเลขคู่
ฉันรู้วิธีสร้างแผนภูมิโดนัทพื้นฐานโดยใช้ stroke-dashharray ของ SVG หลังจากอ่านบทความของ Lea เส้นรอบวงของวงกลมถูกกำหนดโดยยาเฉพาะซึ่งจะต้องลงสีเป็นสีเฉพาะ ตามที่ระบุไว้ก่อนหน้านี้ การคำนวณในตัวอย่างต่อไปนี้ไม่จำเป็นต้องดำเนินการบนรันไทม์ ดังนั้น ฉันจะแทนที่การคำนวณด้วย SCSS และทำให้อ่านง่ายขึ้น เนื่องจากค่าเปอร์เซ็นต์เป็นค่าไดนามิก จึงควรใช้ JavaScript (แม้ว่าจะมีการคำนวณเส้นรอบวงก็ตาม) อย่างไรก็ตาม หากคุณคุ้นเคยกับตัวแปรที่กำหนดเองของ CSS ต่อไปนี้คือตัวอย่างบางส่วน: บทความต่อไปนี้จะกล่าวถึงพื้นฐานของการสร้างวงกลมเดี่ยวในแผนภูมิโดนัท ในการแสดงวงกลมที่สอง เราต้องหมุน 60% (เช่น วงกลมแรก%) หรือ 270o (วงกลมที่สอง%) กล่าวคือ วงกลมทั้งหมดเริ่มต้นด้วยการเลื่อน 90o
แอตทริบิวต์ Stroke-dasharray
แอตทริบิวต์ stroke-dashharray เป็นแอตทริบิวต์คุณสมบัติที่กำหนดโครงร่างของรูปร่างด้วยเส้นประและช่องว่าง สามารถใช้เป็นคุณสมบัติ CSS เพื่อระบุแอตทริบิวต์การนำเสนอ คุณสามารถใช้แอตทริบิวต์นี้เป็น an.VGI ได้โดยใช้ องค์ประกอบ SVG ต่อไปนี้ : *altGlyph *circle *ellipse *path *line *polygon *polygon *rect *
