วิธีสร้างคลังเก็บกระชับใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2023-02-25คุณต้องการสร้างไฟล์เก็บถาวรขนาดกะทัดรัดบนเว็บไซต์ WordPress ของคุณหรือไม่?
หากคุณเขียนบล็อกมาสองสามปี รายการโพสต์ของคุณอาจยาวเกินไปที่จะอยู่ในแถบด้านข้าง WordPress ของคุณ สิ่งนี้จะทำให้แถบด้านข้างของคุณดูรกซึ่งไม่ดีต่อการนำเสนอไซต์ของคุณ
ในบทความนี้ เราจะแสดงวิธีสร้างไฟล์เก็บถาวรแบบกระชับใน WordPress

ทำไมคุณถึงต้องการคลังเก็บกระชับใน WordPress?
การเพิ่มไฟล์เก็บถาวรใน WordPress ช่วยให้คุณสามารถแสดงเนื้อหาที่เผยแพร่ก่อนหน้านี้บนเว็บไซต์ของคุณเพื่อให้ผู้ใช้อ่านได้อย่างง่ายดาย
ตามค่าเริ่มต้น WordPress มีบล็อกและวิดเจ็ต 'คลังข้อมูล' ที่สามารถเพิ่มลงในแถบด้านข้างของบล็อก WordPress ของคุณได้
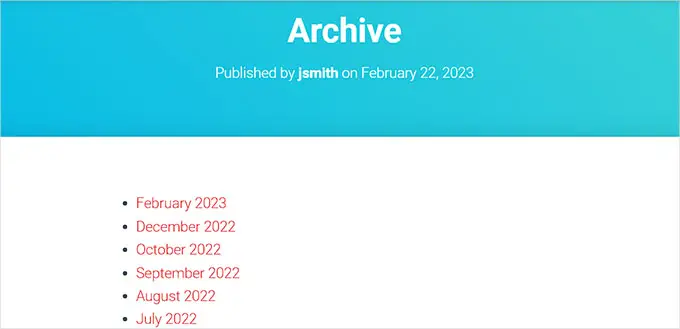
อย่างไรก็ตาม บล็อก 'คลังข้อมูล' อนุญาตให้คุณแสดงคลังข้อมูลของคุณเป็นรายการแบบยาวหรือเมนูแบบเลื่อนลงเท่านั้น
รายการจะทำให้ไซต์ของคุณดูยุ่งเหยิงในขณะที่ผู้ใช้มองข้ามเมนูแบบเลื่อนลงได้ง่ายเนื่องจากไม่สังเกตเห็นได้ชัดเจน

ด้วยการสร้างไฟล์เก็บถาวรที่มีขนาดกะทัดรัด คุณสามารถแสดงไฟล์เก็บถาวรของคุณในแถบด้านข้างของ WordPress โดยไม่ต้องใช้พื้นที่มากนัก คุณยังสามารถแสดงในหน้าเกี่ยวกับของคุณหรือแม้แต่สร้างส่วนเก็บถาวรโดยเฉพาะ
ตามที่กล่าวมา เรามาดูวิธีเพิ่มไฟล์เก็บถาวรแบบกระชับใน WordPress กัน
วิธีเพิ่มคลังเก็บกระชับใน WordPress
คุณสามารถสร้างไฟล์เก็บถาวรแบบกะทัดรัดใน WordPress โดยใช้ปลั๊กอินไฟล์เก็บถาวรแบบกะทัดรัด
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Compact Archives สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
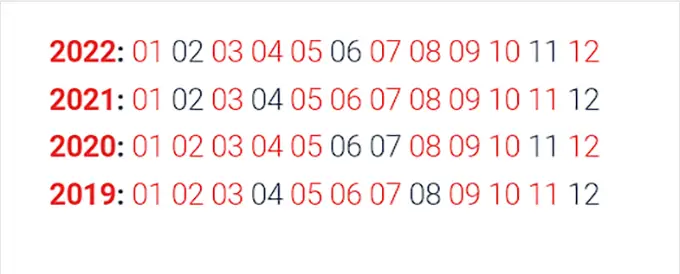
ตอนนี้ปลั๊กอินมีสามรูปแบบเพื่อแสดงไฟล์เก็บถาวรแบบกะทัดรัดบนเว็บไซต์ของคุณ
สไตล์ 1 ชื่อย่อเดือนสามตัวอักษรที่ผ่อนคลาย

สไตล์ 2 ชื่อย่อรายเดือนแบบกะทัดรัด

สไตล์ 3. บล็อกตัวเลข

มีหลายวิธีในการแสดงไฟล์เก็บถาวรแบบย่อบนเว็บไซต์ของคุณ
ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นทั้งสี่วิธี และคุณสามารถเลือกวิธีที่คุณชอบมากที่สุด
วิธีที่ 1 เพิ่มคลังเก็บกระชับในบทความหรือหน้า WordPress
การเพิ่มไฟล์เก็บถาวรขนาดกะทัดรัดลงในหน้าหรือโพสต์ WordPress ของคุณนั้นง่ายมาก เพราะปลั๊กอินมาพร้อมกับบล็อกที่ใช้งานง่ายซึ่งคุณสามารถเพิ่มลงในโพสต์หรือหน้าของคุณได้
สำหรับบทช่วยสอนนี้ เราจะสร้างหน้าใหม่สำหรับไฟล์เก็บถาวรแบบกระชับ
เพียงตรงไปที่ หน้า»เพิ่มหน้าใหม่ จากแถบด้านข้างของผู้ดูแลระบบ เมื่อหน้าใหม่เปิดขึ้นในเครื่องมือแก้ไขบล็อก คุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อสำหรับหน้าของคุณ
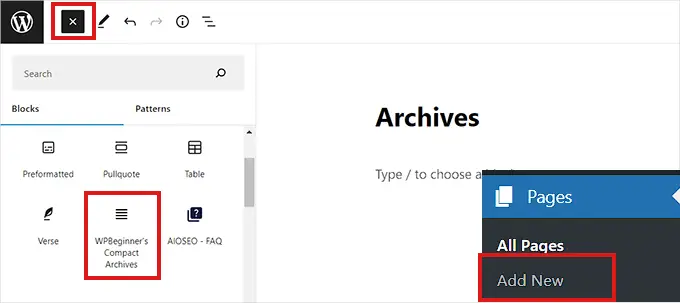
ถัดไป คุณต้องคลิกปุ่ม 'เพิ่มบล็อก' (+) ที่ด้านบน และค้นหาบล็อก 'WPBeginner's Compact Archvies'
เมื่อพบแล้ว ให้คลิกที่บล็อกเพื่อเพิ่มลงในเพจของคุณ

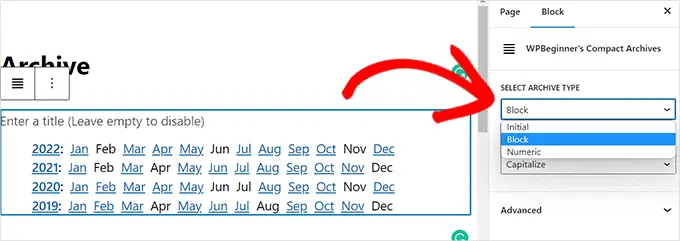
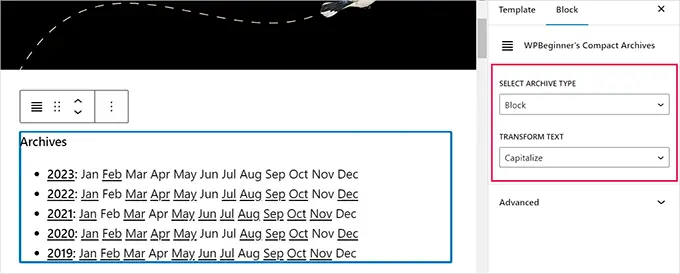
ถัดไป คุณต้องเลือกสไตล์สำหรับไฟล์เก็บถาวรของคุณจากแผงการตั้งค่าบล็อกที่มุมขวาของหน้าจอ
เพียงเลือกสไตล์ที่คุณชอบจากเมนูแบบเลื่อนลงใต้ตัวเลือก 'เลือกประเภทเอกสาร'

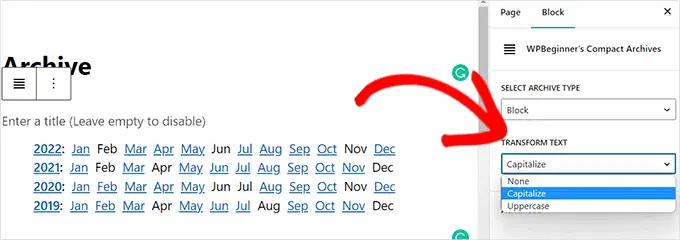
คุณยังสามารถเลือกได้ว่าต้องการให้ข้อความที่เก็บถาวรเป็นตัวพิมพ์ใหญ่หรือตัวพิมพ์ใหญ่
คุณต้องเปิดเมนูแบบเลื่อนลงด้านล่างตัวเลือก 'แปลงข้อความ'

เมื่อคุณพอใจกับตัวเลือกของคุณแล้ว เพียงคลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' ที่ด้านบน
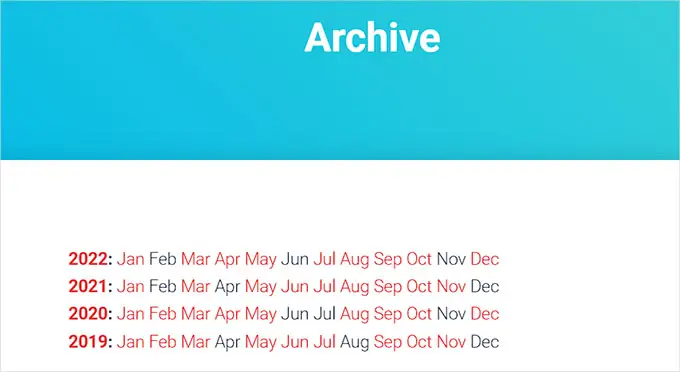
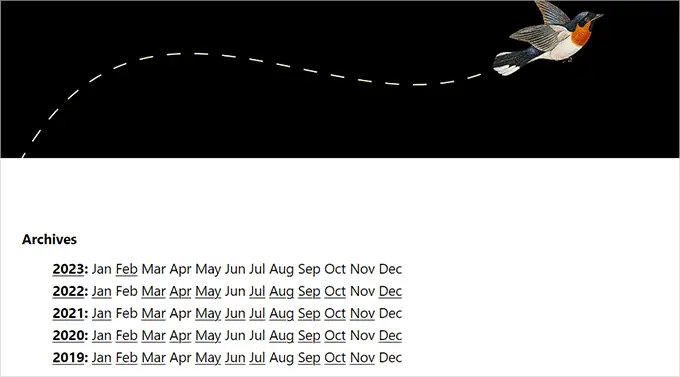
นี่คือลักษณะหน้าเอกสารสำคัญของคุณ

คุณยังสามารถแสดงไฟล์เก็บถาวรของคุณเป็นวิดเจ็ตบนเว็บไซต์ของคุณ
การเพิ่ม Compact Archives Block ในตัวแก้ไขไซต์แบบเต็ม
หากคุณใช้ธีมแบบบล็อกบนเว็บไซต์ของคุณ คุณจะต้องเพิ่มบล็อก ' WPBeginners' Compact Archives' โดยใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็ม
ขั้นแรก คุณต้องไปที่หน้า ลักษณะภายนอก » ตัวแก้ไข จากแถบด้านข้างของผู้ดูแลระบบเพื่อเปิดใช้งาน FSE
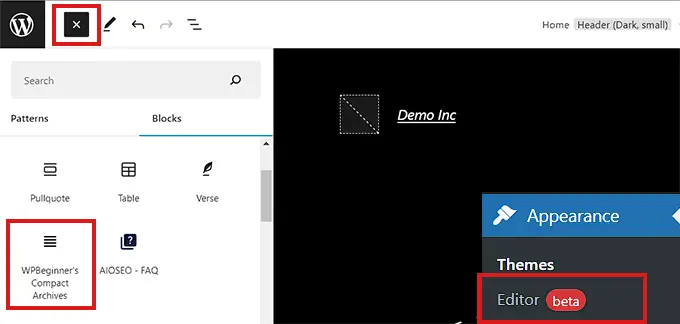
จากที่นี่ คุณต้องคลิกปุ่ม 'เพิ่มบล็อก' (+) ที่มุมบนซ้ายของหน้าจอเพื่อเปิดเมนูบล็อก
ถัดไป คุณต้องค้นหาและเพิ่มบล็อก 'WPBeginner's Compact Archvies' ในตำแหน่งที่คุณต้องการบนเว็บไซต์

เมื่อคุณเพิ่มบล็อกแล้ว คุณสามารถกำหนดการตั้งค่าสไตล์และข้อความได้จากแผงการตั้งค่าบล็อกทางด้านขวา
สุดท้าย อย่าลืมคลิกที่ปุ่ม 'บันทึก' ที่ด้านบนเพื่อจัดเก็บการตั้งค่าของคุณ'

ไฟล์เก็บถาวรแบบกะทัดรัดของคุณจะมีลักษณะดังนี้

การเพิ่มบล็อกเอกสารสำคัญโดยใช้วิดเจ็ต

หากคุณไม่ได้ใช้ธีมแบบบล็อก วิธีนี้เหมาะสำหรับคุณ
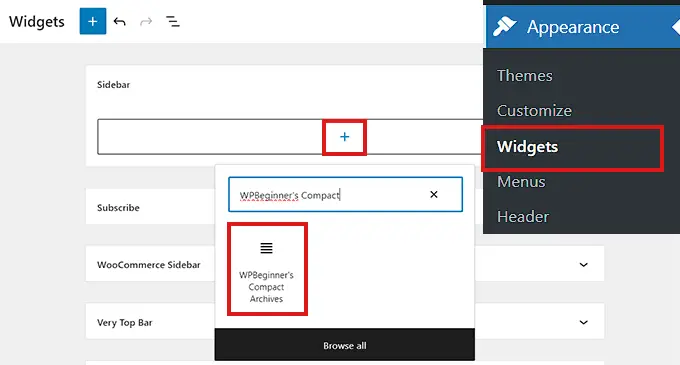
ขั้นแรก คุณต้องไปที่หน้า ลักษณะที่ปรากฏ»วิดเจ็ต จากแถบด้านข้างของผู้ดูแลระบบ
เมื่อมี เพียงคลิกแท็บ 'แถบด้านข้าง' เพื่อขยาย
ตอนนี้ คุณต้องคลิกปุ่ม 'เพิ่มบล็อก' (+) ในแท็บแถบด้านข้าง
ซึ่งจะเป็นการเปิด 'Widget Block Menu' ซึ่งคุณต้องค้นหาบล็อก 'WPBeginner's Compact Archive'
เมื่อพบแล้ว ให้คลิกบล็อกเพื่อเพิ่มในส่วนแถบด้านข้าง

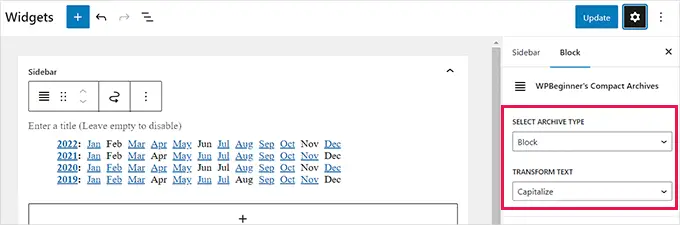
เมื่อเพิ่มบล็อก 'Compact Archives' แล้ว คุณสามารถเปลี่ยนสไตล์และข้อความของไฟล์เก็บถาวรได้โดยกำหนดการตั้งค่าจากแผงการตั้งค่าบล็อกทางด้านขวา
อย่าลืมคลิกปุ่ม 'อัปเดต' ที่ด้านบนเพื่อบันทึกการเปลี่ยนแปลงของคุณ

นี่คือลักษณะของแถบด้านข้างเว็บไซต์ของคุณเมื่อเพิ่มบล็อก 'Compact Archvies'

วิธีที่ 3 การแสดงไฟล์เก็บถาวรแบบกระชับในไฟล์เทมเพลต
หากคุณกำลังสร้างธีม WordPress แบบกำหนดเองหรือต้องการแสดงไฟล์เก็บถาวรในไฟล์เทมเพลตธีม Compact Archives มาพร้อมกับแท็กเทมเพลตที่มีประโยชน์ที่คุณสามารถใช้ได้
เพียงเพิ่มแท็กเทมเพลตต่อไปนี้ในโค้ดของคุณ
<ul> <?php compact_archive(); ?> </ul>
หลังจากเพิ่มแท็กแล้ว ไฟล์เก็บถาวรแบบกะทัดรัดจะถูกเพิ่มลงในหน้าของคุณ
อย่างไรก็ตาม หากคุณต้องการเพิ่มสไตล์ให้กับไฟล์เก็บถาวร คุณสามารถทำได้โดยเพิ่มแท็กเทมเพลตต่อไปนี้ในโค้ดของคุณ
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
ตัวอย่างเช่น $style == 'initial' จะแสดงเฉพาะชื่อเดือนและควรพอดีในแถบด้านข้าง การใช้ $style == 'block' จะพอดีกับคอลัมน์หลักของหน้า การใช้ $style == 'numeric' จะแสดงเดือนที่เป็นตัวเลข
วิธีที่ 4 เพิ่มคลังข้อมูลแบบย่อลงในแผนผังไซต์ HTML ของคุณ
หากคุณต้องการสร้างหน้าแผนผังไซต์ HTML สำหรับ WordPress ของคุณ คุณยังสามารถแสดงไฟล์เก็บถาวรที่มีขนาดกะทัดรัดบนหน้าแผนผังไซต์ HTML ของคุณ
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน All in One SEO สำหรับ WordPress สำหรับรายละเอียดเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
All in One SEO เป็นปลั๊กอิน WordPress SEO ที่ดีที่สุดในตลาด ช่วยให้คุณเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเครื่องมือค้นหาได้อย่างง่ายดาย
นอกจากนี้ยังมาพร้อมกับคุณสมบัติแผนผังไซต์ HTML ที่ช่วยให้คุณเพิ่มแผนผังไซต์ HTML ลงในไซต์ WordPress ของคุณได้อย่างง่ายดาย
เป็นปลั๊กอินพรีเมียม แต่คุณสามารถใช้เวอร์ชันฟรีที่เรียกว่า All in One SEO Lite เวอร์ชันฟรีมีคุณสมบัติน้อยกว่า แต่มีแผนผังไซต์ HTML
เมื่อเปิดใช้งาน ปลั๊กอินจะเปิดวิซาร์ดการตั้งค่า เพียงทำตามคำแนะนำบนหน้าจอเพื่อตั้งค่าปลั๊กอินหรือดูคำแนะนำของเราเกี่ยวกับวิธีตั้งค่า All in One SEO สำหรับ WordPress อย่างถูกต้อง
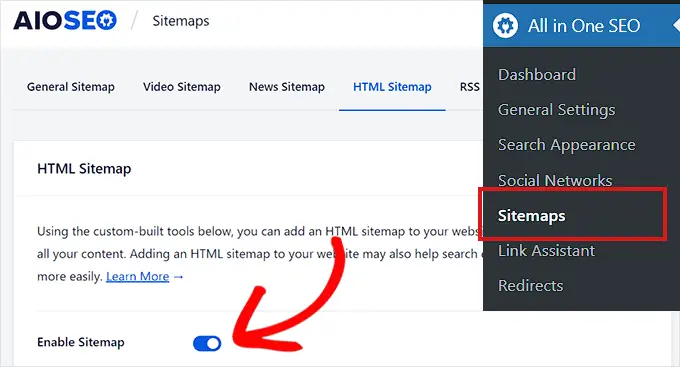
เมื่อเสร็จแล้ว ตอนนี้คุณต้องไปที่หน้า All in One SEO » Sitemaps จากแถบด้านข้างของผู้ดูแลระบบ
จากที่นี่ คุณต้องคลิกที่แท็บ 'HTML Sitemap' และตรวจสอบให้แน่ใจว่าเปิดสวิตช์ 'Enable Sitemap'

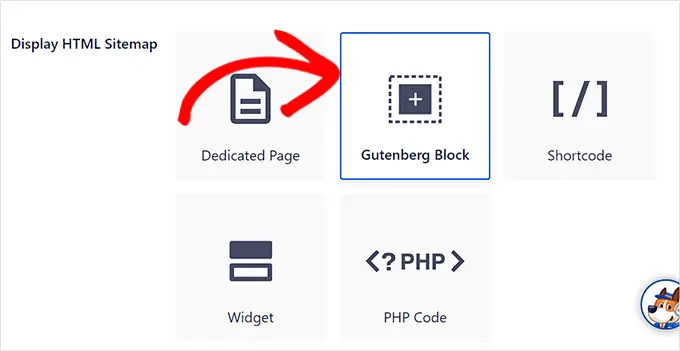
ถัดไป คุณต้องเลือกว่าคุณต้องการแสดงแผนผังไซต์ HTML ของคุณอย่างไร
สำหรับบทช่วยสอนนี้ เราจะเลือกตัวเลือก 'Gutenberg Block'
หากคุณเลือกวิธีนี้ คุณจะต้องเพิ่มบล็อก “AIOSEO – HTML Sitemap” ในหน้าใดๆ ที่คุณต้องการแสดงแผนผังไซต์ HTML ของคุณ

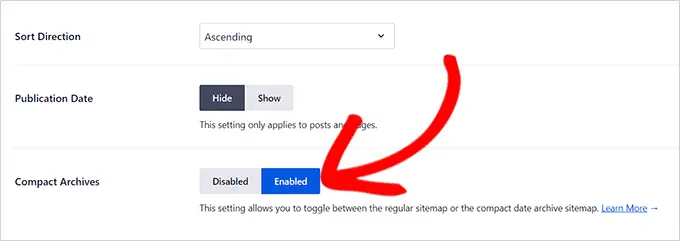
ถัดไป คุณต้องเลื่อนลงไปที่ตัวเลือก 'Compact Archives' ในส่วน 'HTML Sitemap Settings'
ที่นี่ คุณต้องสลับสวิตช์ 'Compact Archives' เป็น 'Enabled'
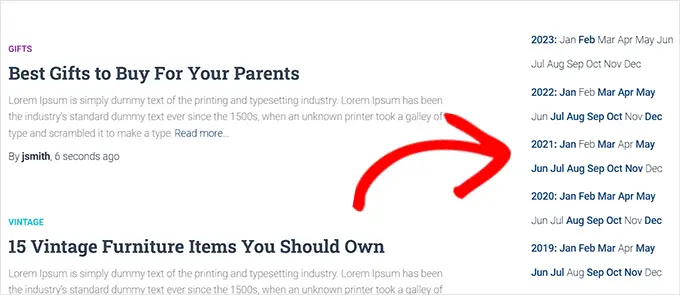
ตอนนี้แผนผังเว็บไซต์ HTML ของคุณจะแสดงในรูปแบบไฟล์เก็บถาวรวันที่แบบย่อ

สุดท้าย อย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
ถัดไป เปิดหน้าที่คุณต้องการแสดงแผนผังไซต์ HTML จากแถบด้านข้างของผู้ดูแลระบบ
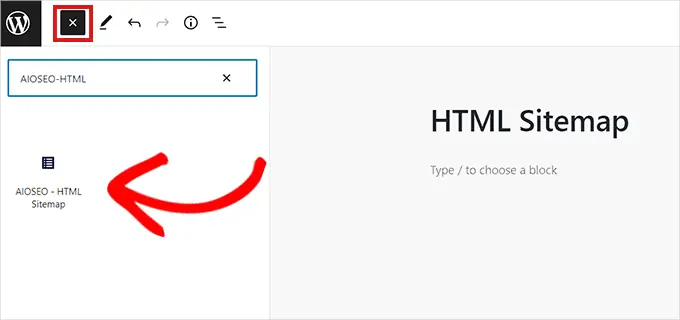
จากที่นี่ เพียงคลิกที่ปุ่ม 'เพิ่มบล็อก' (+) ที่ด้านบน จากนั้นเพิ่มบล็อก 'AIOSEO-HTML Sitemap' ลงในเพจของคุณ

สุดท้าย อย่าลืมคลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
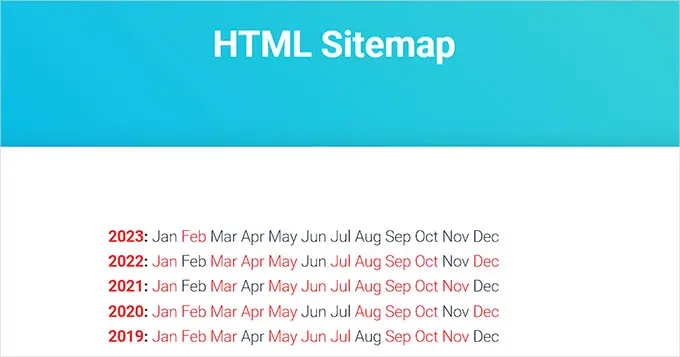
แผนผังไซต์ HTML ที่เก็บถาวรขนาดกะทัดรัดของคุณจะมีลักษณะดังนี้

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างไฟล์เก็บถาวรแบบกระชับใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างจดหมายข่าวทางอีเมลใน WordPress และปลั๊กอินโซเชียลมีเดียที่ดีที่สุดของเราเพื่อช่วยโปรโมตเว็บไซต์ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
