วิธีสร้างเส้นทาง SVG และแอนิเมชันที่ซับซ้อน
เผยแพร่แล้ว: 2022-12-26เส้นทาง SVG เป็นกราฟิกแบบเวกเตอร์ประเภทหนึ่งซึ่งสามารถใช้สร้างรูปทรงและภาพวาดที่ซับซ้อนได้ ซึ่งแตกต่างจาก กราฟิกแบบเวกเตอร์ อื่นๆ เส้นทาง SVG ถูกกำหนดโดยชุดของจุด แทนที่จะเป็นเส้นหรือรูปร่าง ทำให้เหมาะสำหรับการสร้างภาพประกอบและภาพเคลื่อนไหวที่มีรายละเอียด เส้นทาง SVG ถูกสร้างขึ้นโดยใช้องค์ประกอบ องค์ประกอบนี้ใช้แอตทริบิวต์เดียว d ซึ่งกำหนดข้อมูลเส้นทาง ข้อมูลเส้นทางคือชุดคำสั่งและพารามิเตอร์ที่บอกเบราว์เซอร์ถึงวิธีการวาดเส้นทาง คำสั่งที่พบบ่อยที่สุดคือ M ซึ่งย่อมาจาก moveto คำสั่งนี้จะย้าย "ปากกา" ไปยังตำแหน่งใหม่ พารามิเตอร์สำหรับคำสั่งนี้คือพิกัด x และ y ของตำแหน่งใหม่ คำสั่งทั่วไปอื่นๆ ได้แก่ L (lineto) ซึ่งลากเส้นไปยังตำแหน่งใหม่ และ C (curveto) ซึ่งวาดเส้นโค้ง สามารถใช้เส้นทาง SVG เพื่อสร้างรูปร่างง่ายๆ เช่น สามเหลี่ยมและวงกลม หรือรูปร่างที่ซับซ้อน เช่น ภาพประกอบที่ซับซ้อน นอกจากนี้ยังสามารถใช้เพื่อสร้างภาพเคลื่อนไหว
โดยพื้นฐานแล้ว HTML คือการส่งข้อความ ซึ่ง SVG คือกราฟิก ไฟล์ข้อความ XML มีคำจำกัดความของลักษณะการทำงานและลักษณะของรูปภาพเหล่านี้ ทำให้สามารถค้นหา ทำดัชนี เขียนสคริปต์ และบีบอัดได้ เป็นผลให้สามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความหรือซอฟต์แวร์วาดภาพ
ไฟล์ sva คืออะไร? นี่คือลักษณะของกราฟิกแบบเวกเตอร์ และเรียกว่า "กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้" สร้างรูปแบบไฟล์กราฟิกสองมิติที่ใช้ XML แล้ว World Wide Web Consortium (W3C) ได้สร้างรูปแบบมาตรฐานเปิดที่เรียกว่า SVG วัตถุประสงค์หลักของไฟล์ SVG คือการเผยแพร่เนื้อหากราฟิกบนอินเทอร์เน็ต
โปรแกรมแก้ไขข้อความบางตัวสามารถสร้าง ภาพ SVG ได้ แต่สามารถใช้ Inkscape เพื่อสร้างภาพเหล่านี้ได้
Svg ย่อมาจากอะไร

เป็นรูปแบบไฟล์ที่เป็นมิตรกับเว็บซึ่งรองรับมาตรฐาน Scalable Vector Graphics (SVG) ไฟล์เวกเตอร์เก็บภาพโดยใช้สูตรทางคณิตศาสตร์ตามจุดและเส้นบนตาราง ตรงข้ามกับไฟล์แรสเตอร์แบบพิกเซล เช่น JPEG
เมื่อพูดถึงการทำให้รูปภาพดูดี ไม่ว่าจะเล็กหรือใหญ่ ไม่มีรูปแบบดิจิทัลใดที่ดีไปกว่า วีเอ็นจี. เครื่องมือค้นหาสามารถปรับให้เหมาะสมได้ และมักมีขนาดเล็กกว่าและมีไดนามิกมากกว่ารูปแบบอื่นๆ คู่มือนี้จะอธิบายว่าไฟล์เหล่านี้คืออะไร ใช้งานได้เมื่อใด และวิธีการสร้าง SVG ทันที เนื่องจากภาพแอสเตอร์มีความละเอียดคงที่ ขนาดของภาพจึงลดคุณภาพลง รูปภาพจะถูกจัดเก็บในรูปแบบกราฟิกแบบเวกเตอร์ ซึ่งเก็บจุดและเส้นระหว่างรูปภาพ XML ซึ่งเป็นภาษามาร์กอัปที่ใช้สำหรับการแลกเปลี่ยนข้อมูลดิจิทัลใช้เพื่อสร้างรูปแบบเหล่านี้
รหัส XML สำหรับรูปภาพถูกกำหนดไว้ในไฟล์ SVG โดยการระบุรูปร่าง สี และข้อความที่ประกอบเป็นรูปภาพ XPath ไม่เพียงแต่มีประโยชน์สำหรับโค้ด XML ที่ดึงดูดสายตาเท่านั้น แต่ยังสร้างโค้ด SVG ที่ทรงพลังอย่างยิ่งสำหรับเว็บไซต์และเว็บแอปพลิเคชันอีกด้วย นอกจากความสามารถในการขยายหรือย่อขนาดใดๆ แล้ว ขนาดของ SVG ยังไม่ได้รับผลกระทบจากการบีบอัดอีกด้วย ขนาดและประเภทการแสดงผลของภาพไม่สำคัญเมื่อใช้ภาพ sva ตามการออกแบบ SVG ไม่มีรายละเอียดของภาพแรสเตอร์ เนื่องจาก SVG ช่วยให้นักออกแบบและนักพัฒนาสามารถควบคุมรูปลักษณ์ของการออกแบบได้อย่างสมบูรณ์ พวกเขาจึงสามารถควบคุมตัวละครได้มากมาย ได้รับการพัฒนาเป็นรูปแบบไฟล์มาตรฐานโดย World Wide Web Consortium เป็นวิธีการแสดงกราฟิกเว็บ
ไฟล์ SVG เป็นไฟล์ข้อความ ซึ่งหมายความว่าโปรแกรมเมอร์สามารถเข้าใจรหัส XML ได้อย่างรวดเร็ว ความสามารถของ CSS และ JavaScript ช่วยให้คุณเปลี่ยนรูปลักษณ์ของ SVG ได้แบบไดนามิก มีแอพพลิเคชั่นมากมายที่ใช้กราฟิกแบบเวกเตอร์ที่สามารถปรับขนาดได้เพื่อตอบสนองความต้องการของผู้ใช้ที่หลากหลาย มีความยืดหยุ่น โต้ตอบได้ และเรียนรู้ได้ง่ายในโปรแกรมแก้ไขกราฟิก แต่ละโปรแกรมมีช่วงการเรียนรู้และข้อจำกัดของตัวเอง ในการตัดสินใจ ใช้เวลาสักครู่เพื่อทดสอบตัวเลือกสองสามตัวและทำความเข้าใจกับเครื่องมือที่มีให้
ไฟล์ SVG ซึ่งเป็นหนึ่งในประเภทไฟล์ที่หลากหลายที่สุด แก้ไขได้ง่ายมากในซอฟต์แวร์การออกแบบกราฟิกที่หลากหลาย ทำให้คุณสามารถสร้างโลโก้ ไอคอน และภาพอื่นๆ ได้ นอกจากนี้ เนื่องจากสามารถใช้งานข้ามแพลตฟอร์มได้ คุณจึงสามารถใช้กับเว็บเบราว์เซอร์หรือแพลตฟอร์มใดก็ได้ เมื่อทำงานกับไฟล์ SVG ตรวจสอบให้แน่ใจว่าได้คำนึงถึงสิ่งต่อไปนี้: ก่อนดำเนินการต่อ ตรวจสอบให้แน่ใจว่าไฟล์ที่คุณต้องการใช้เป็นไฟล์ที่ถูกต้อง ใช้ไฟล์ a.svg เพื่อสร้างโลโก้และไอคอนของคุณ หากคุณต้องการใช้กราฟิกที่มีรายละเอียดมากขึ้น คุณสามารถใช้ไฟล์ a.JPG หรือ.png คุณควรทราบว่าคุณต้องใช้คุณสมบัติการแปลงที่ถูกต้องเมื่อปรับขนาดรูปภาพ SVG ด้วยวิธีนี้สัดส่วนและรูปร่างของภาพจะไม่ได้รับผลกระทบ หากคุณกำลังมองหาวิธีที่หลากหลายและมีประสิทธิภาพในการแสดงกราฟิกแบบเวกเตอร์บนเว็บไซต์ของคุณ ไฟล์ sva นั้นเหมาะสมที่สุด เมื่อใช้ โปรแกรมแก้ไข SVG ที่เข้าใจง่าย คุณสามารถออกแบบเว็บไซต์ที่ตอบสนองต่อแพลตฟอร์มต่างๆ ได้
ข้อดีข้อเสียของรูปภาพ Svg และ PNG
ในการออกแบบกราฟิก รูปแบบยอดนิยมสำหรับการผลิตรูปภาพที่สามารถลดหรือเพิ่มขนาดได้โดยไม่สูญเสียคุณภาพคือ SVG ในทางกลับกัน ไฟล์ PNG ถูกใช้อย่างกว้างขวางเพื่อแสดงภาพบนเว็บไซต์และพิมพ์ภาพ เนื่องจากภาพ SVG สร้างขึ้นโดยใช้รูปร่างแบบเวกเตอร์ จึงสามารถแก้ไขและแก้ไขได้อย่างง่ายดายด้วยโปรแกรมซอฟต์แวร์ เช่น Cricut Design Space หรือโปรแกรมซอฟต์แวร์เครื่องตัดและการออกแบบอื่นๆ ในทางตรงกันข้าม รูปภาพ PNG เป็นภาพบิตแมป ซึ่งหมายความว่ารูปภาพนั้นประกอบด้วยสี่เหลี่ยมเล็กๆ และไม่สามารถแก้ไขได้ด้วยตัวมันเอง การสร้างกราฟิกความละเอียดสูงที่สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพคือการใช้ภาพ SVG ที่ยอดเยี่ยม รูปภาพ PNG นั้นดีกว่ามากเมื่อพิมพ์ออกมาในขนาดเล็กหรือแสดงบนเว็บไซต์
เป็นไปได้ไหมที่จะวาดเส้นทางใด ๆ ใน Svg?

ใช่ เป็นไปได้ที่จะวาดเส้นทางใดก็ได้ใน svg นี่เป็นเพราะ svg อนุญาตให้สร้างกราฟิกแบบเวกเตอร์ ซึ่งสามารถใช้สร้างภาพประเภทใดก็ได้ รวมถึงพาธด้วย
เส้นทางของวัตถุระบุรูปทรงเรขาคณิตของมัน ซึ่งรวมถึง moveto, lineto, curveto (ทั้งเบตาซิเออร์ลูกบาศก์และกำลังสอง), ส่วนโค้ง และระยะใกล้ เส้นทางผสม (หรือเส้นทางที่มีหลายเส้นทางย่อยตามที่ทราบ) สามารถทำให้เอฟเฟกต์ต่างๆ เช่น รูโดนัทปรากฏในวัตถุได้ ในบทนี้ เราจะพูดถึงไวยากรณ์ พฤติกรรม และอินเทอร์เฟซ DOM ของเส้นทาง SVG เมื่อ คำสั่งข้อมูลพาธ ตามด้วยอักขระตัวเดียว จะเป็นชุดคำสั่ง ข้อมูลพาธนั้นกระชับและง่ายต่อการดาวน์โหลดเนื่องจากไวยากรณ์ของมัน ข้อมูลของพาธสามารถแบ่งออกเป็นหลายบรรทัดเพื่อปรับปรุงการอ่านได้ง่ายขึ้นหากมีอักขระขึ้นบรรทัดใหม่ ขณะแยกวิเคราะห์ การขึ้นบรรทัดใหม่ภายในแอตทริบิวต์ในมาร์กอัปจะถูกทำให้เป็นอักขระเว้นวรรค
สตริงข้อมูลเส้นทางใช้เพื่อระบุรูปร่างที่มีค่าเป็น >string> สตริงถูกจัดการโดยส่วนข้อผิดพลาดตามส่วนการจัดการข้อผิดพลาดข้อมูลเส้นทาง ต้องมีส่วนข้อมูลเส้นทางอย่างน้อยหนึ่งส่วน (ถ้ามี) และต้องใช้คำสั่ง moveto เพื่อเริ่มกระบวนการนี้ โดยอิงตามเส้นตรงที่ลากจากจุดเริ่มต้นของเส้นทางย่อยปัจจุบันไปยังจุดปัจจุบัน เป็นไปได้ว่าส่วนนี้ของเส้นทางว่างเปล่า Closepaths คล้ายกับ 'เส้นขีดเส้นร่วม' โดยที่จุดสิ้นสุดของส่วนสุดท้ายของเส้นทางย่อยจะถูกรวมเข้ากับจุดเริ่มต้นของส่วนเริ่มต้นเมื่อค่า 'เส้นร่วมเส้นขีด' เป็นค่าปัจจุบัน เส้นทางย่อยแบบปิด ตรงกันข้ามกับเส้นทางย่อยแบบเปิด ซึ่งทำงานแตกต่างกัน โดยที่ส่วนแรกและส่วนสุดท้ายจะไม่เข้าร่วม
ขณะนี้ Python ไม่รองรับการดำเนินการปิดพาธในฐานะคำสั่ง มีคำสั่งต่างๆ มากมายที่วาดเส้นตรงจากจุดปัจจุบันไปยังอีกจุดหนึ่ง: หากคุณระบุคำสั่ง l แบบสัมพัทธ์ จุดสิ้นสุดของบรรทัด (cpy x) จะเหมือนกับจุดเริ่มต้น เส้นแนวนอนถูกวาดตามแกน x ที่เป็นบวก ถ้าคำสั่ง h สัมพัทธ์เป็นค่า x บวก ส่วนลูกบาศก์ของเส้นทางจะแสดงในแต่ละตัวอย่างห้าตัวอย่างแรก คำสั่งต่อไปนี้ใช้ในเส้นโค้งวงรี เมื่อส่วนโค้งสัมพันธ์กับคำสั่ง จุดสิ้นสุดของส่วนโค้งคือ Cpy y ซึ่งก็คือ cpx x ธงสองอันแรกระบุว่าส่วนโค้งใดในสี่ส่วนถูกวาด ดังต่อไปนี้: ธงส่วนโค้งขนาดใหญ่และธงกวาด ต้องดำเนินการ EBNF ให้มากที่สุดเท่าที่จะเป็นไปได้เพื่อให้ถึงจุดสิ้นสุดของการผลิตตัวละคร

เมื่อไม่มีค่าที่กำหนดให้กับคุณสมบัติ d การแสดงผลจะถูกปิดใช้งาน เมื่อคำนวณรูปร่างหมวกและทำเครื่องหมาย ทิศทางเริ่มต้นที่ขอบเขตของเซ็กเมนต์จะถูกละเว้น ถ้า ry หรือ rx เป็น 0 ส่วนโค้งนี้จะถือว่าเป็นส่วนของเส้นตรง (lineto) ที่เชื่อมกับจุดสิ้นสุด หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการดำเนินการปรับขนาด ให้คลิกที่ภาคผนวกเพื่อดูสูตรทางคณิตศาสตร์ ส่วนเส้นทางที่ มีความยาวเป็นศูนย์จะไม่ถูกต้อง และการแสดงผลจะได้รับผลกระทบหากไม่มีอยู่ เนื่องจากแอตทริบิวต์ 'pathLength' ช่วยให้ผู้เขียนคำนวณความยาวทั้งหมดของเส้นทาง จึงเป็นเรื่องง่ายสำหรับตัวแทนผู้ใช้ในการคำนวณระยะทางตามเส้นทาง การดำเนินการย้ายไปยังองค์ประกอบ 'เส้นทาง' จะมีความยาวเป็นศูนย์หากไม่มีองค์ประกอบในนั้น ความยาวเส้นทางคำนวณโดยใช้คำสั่งเพียงไม่กี่คำสั่ง ได้แก่ lineto, curveto และ arcto
เส้นทางใน Svg
เป็นไปได้ที่จะปรับเปลี่ยนเส้นทางโดยใช้ปัจจัยบางอย่าง แอตทริบิวต์ 'd' ระบุความยาวของเส้นทาง 'm' ระบุการเคลื่อนที่ของเส้นทาง (จำนวนที่จะถูกย้ายในแต่ละครั้งที่วาด) และ 'เส้นขีด' ระบุโครงร่าง
แอตทริบิวต์เหล่านี้ทั้งหมดสามารถใช้เพื่อสร้าง 'เส้นทาง' ไม่ว่าจะอยู่ในองค์ประกอบเฉพาะหรือบนโหนด กล่าวอีกนัยหนึ่ง ถ้าคุณต้องการสร้างเส้นอย่างง่าย คุณสามารถใช้แอตทริบิวต์ 'd' เป็น '1' แอตทริบิวต์ 'm' เป็น '0' และแอตทริบิวต์ 'เส้นขีด' เป็น 'สีดำ'
เติมเป็นคำสั่งที่สามารถใช้เพื่อระบุสีที่จะใช้กับเส้นทาง คุณสามารถใช้สีใดก็ได้ที่คุณต้องการหากเป็นสีที่ถูกต้องใน sva
เส้นทางนั้นไม่มีขีดจำกัดในสิ่งที่คุณสามารถสร้างได้ รูปร่างต่างๆ เช่น เส้นและวงกลม หรือคุณสามารถสร้างรูปร่างที่ซับซ้อนมากขึ้นโดยการรวมเส้นทางหลายๆ เส้นทางเข้าด้วยกัน ไม่มีข้อจำกัดสำหรับสีที่คุณสามารถใช้ได้
แท็ก Svg ใช้สำหรับอะไร
ในฐานะที่เป็นคอนเทนเนอร์ สามารถใช้ กราฟิก SVG กับ *svg Scalable Vector Graphics (SVG) เป็นภาษากราฟิกสองมิติที่ใช้ XML เป็นพื้นฐานสำหรับภาพเคลื่อนไหวและการโต้ตอบ รูปทรงเรขาคณิตอย่างง่าย (วงกลม เส้น รูปหลายเหลี่ยม และอื่นๆ) ใช้ในการวาดภาพ
การสร้างภาพขนาดเว็บทำได้โดยใช้รูปแบบภาพ Extensible Markup Language (XML) หรือที่เรียกว่า SVG SVG เป็นรูปแบบกราฟิกแบบเวกเตอร์ ซึ่งแตกต่างจากรูปแบบภาพแบบพิกเซล ซึ่งช่วยให้ปรับขนาดได้ทุกด้านโดยไม่สูญเสียคุณภาพ สามารถปรับขนาดเพื่อรองรับความหนาแน่นของจอแสดงผลที่แตกต่างกัน พิมพ์ได้ชัดเจนขึ้น และตอบสนองต่อการเปลี่ยนแปลงของความหนาแน่นของจอแสดงผลได้รวดเร็วยิ่งขึ้น ค่าของคุณสมบัติ viewBox แสดงค่าที่แตกต่างกันสี่ค่า: min-x, min-y, width และ height ViewBox ถูกกำหนดโดยใช้วิธีการถนอม AspectRatio ซึ่งระบุว่าองค์ประกอบที่มีอัตราส่วนกว้างยาวต้องพอดีกับวิวพอร์ตที่มีอัตราส่วนกว้างยาวต่างกันอย่างไร ภาษาสไตล์ชีตถูกกำหนดโดย contentStyleType ในกรณีของแฟรกเมนต์เอกสาร มีออบเจกต์กราฟิกสามประเภทที่มีอยู่ใน SVG: การแปลงแบบซ้อน เส้นทางการตัด อัลฟ่ามาสก์ เอฟเฟ็กต์ตัวกรอง และเทมเพลต
HTML สามารถใช้รูปภาพที่ได้จากไฟล์ sva ได้หลายวิธี HTML จะถือว่าเป็น XHTML โดยเบราว์เซอร์สมัยใหม่ ซึ่งมีข้อจำกัดทางไวยากรณ์ที่เข้มงวดน้อยกว่า XML องค์ประกอบในรูปร่างประกอบด้วยองค์ประกอบ พารามิเตอร์ที่ใช้เพื่ออธิบายขนาดและตำแหน่งของรูปร่างเหล่านั้นจะแสดงแตกต่างกัน Polylines ประกอบด้วยส่วนที่เชื่อมโยงกันด้วยลิงก์ โครงสร้างหลายเหลี่ยมคล้ายกับเส้นหลายเหลี่ยมที่ประกอบด้วยส่วนที่เชื่อมโยงกันด้วยลิงก์ เมื่อ SVG ได้รับความนิยมมากขึ้น มีแนวโน้มว่าจะมีการสร้างภาพที่ดีขึ้น ในกรณีของรูปภาพบนเว็บไซต์ของคุณ การใช้ SVG จะทำให้โหลดเร็วขึ้นเนื่องจากไฟล์มีขนาดเล็กลง สามารถใช้ CSS และ/หรือ JavaScript เพื่อแก้ไขและทำให้ SVG เคลื่อนไหวได้อย่างรวดเร็วและง่ายดาย แทนที่จะใช้ JPG, JPEG หรือ PNG ช่วยให้โหลดหน้าเว็บได้เร็วขึ้น (และการออกแบบที่ตอบสนอง)
XML รวมถึงกราฟิก 2 มิติที่อธิบายในรูปแบบเวกเตอร์โดยใช้ภาษาเวกเตอร์ Canvas ใช้ JavaScript เพื่อสร้างกราฟิก 2D ได้ทันที ทุกองค์ประกอบของไฟล์ SVG มีอยู่ภายในโดยใช้โครงสร้างแบบ XML คุณสามารถเพิ่มตัวจัดการเหตุการณ์ให้กับองค์ประกอบผ่าน JavaScript ด้วยการโต้ตอบประเภทนี้ คุณสามารถเปลี่ยนภาพเคลื่อนไหวของกราฟิก ตลอดจนควบคุมรูปลักษณ์โดยรวมได้ เว็บเบราว์เซอร์ส่วนใหญ่รองรับการแสดงผลเป็น SVG เช่นเดียวกับที่รองรับ PNG, GIF และ JPG กราฟิกถูกวาดโดยใช้ JavaScript บนองค์ประกอบผ้าใบ HTML เนื่องจาก SVG ช่วยให้สามารถสร้างกราฟิกทั้งแบบเคลื่อนไหวและโต้ตอบได้ จึงเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างโลโก้ ไอคอน หรือกราฟิกอื่นๆ หากคุณต้องการสร้างกราฟิกที่จะใช้งานได้กับทุกเบราว์เซอร์ การใช้ sva เป็นตัวเลือกที่ยอดเยี่ยม หากคุณต้องการสร้างกราฟิกที่สามารถเข้าถึงได้ผ่านเบราว์เซอร์เฉพาะ คุณควรใช้ภาษาแบบเวกเตอร์ เช่น Illustrator หรือ Inkscape
รูปภาพ Svg คืออนาคตของเว็บกราฟิก
ฉันได้อัปโหลดรูปภาพนี้ด้วย alt=My SVG
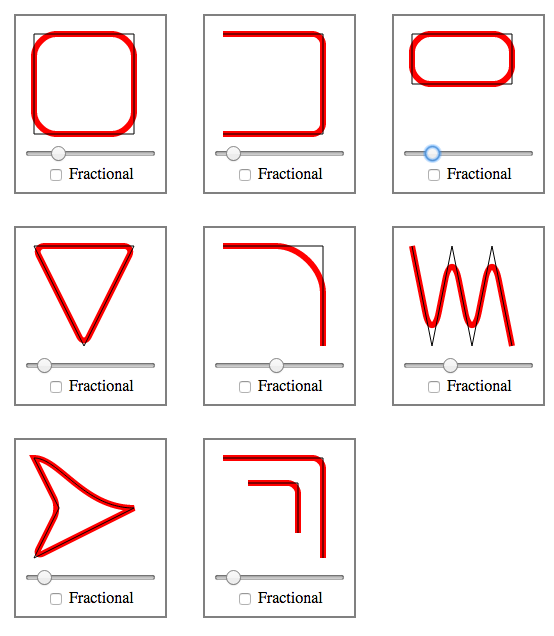
ตัวอย่างเส้นทาง Svg
ตัวอย่างเส้นทาง svg จะเป็นกราฟิกที่มีชุดของพิกัดที่สร้างเส้น เส้นนี้สามารถใช้เพื่อสร้างรูปร่างหรือการออกแบบ
องค์ประกอบเส้นทางเป็นองค์ประกอบ การวาดภาพขั้นสูงสุดในตัวมันเอง D เป็นแอตทริบิวต์เดียวที่จำเป็นในการอธิบายสิ่งที่วาด ค่านี้เป็นค่าทั้งหมดที่จำเป็นเพื่อให้อ่านไม่ออก มันมีไวยากรณ์ขนาดเล็ก อาจเป็นการดีที่สุดที่จะฟอร์แมตใหม่เพื่อให้เข้าใจได้ง่ายขึ้น (รหัสยังคงใช้ได้) เส้นทางเป็นวิธีที่ค่อนข้างถูกในการลากเส้นตรงกลับไปยังตำแหน่งที่วางปากกา เส้นทางถูกปิดโดยคำสั่ง Z (หรือ z ถ้าสำคัญ) แต่เป็นทางเลือกทั้งหมด
คำสั่ง A น่าจะเป็นคำสั่งที่ยากที่สุดในกลุ่มที่จะเชี่ยวชาญ ให้ข้อมูลเกี่ยวกับขนาด ความกว้าง ความสูง และการหมุนของวงรี ตลอดจนคำใบ้ว่าควรใช้เส้นทางใดในเส้นทางนั้น แต่ละเส้นทางที่เป็นไปได้ทั้งสี่จะมีวงรีสองวงที่สามารถใช้เป็นเส้นทางเพื่อเดินทางไปรอบๆ โดยแต่ละเส้นทางจะมีวงรีต่างกันสองวง
คำสั่งเส้นทางใน Adobe Illustrato
เส้นทางถูกลากลงมาจากจุดเริ่มต้นของคำสั่งตามตัวอักษรคำสั่งซึ่งแสดงถึงจุดเริ่มต้นของเส้นทาง เมื่อใช้ 'M' เส้นทางจะเริ่มต้นที่หมายเลขแรกในรายการและดำเนินต่อไปจนกว่าจะถึงด้านล่างสุดของเอกสาร จากนั้นดำเนินการต่อไปยังหมายเลขที่สอง
Html เส้นทาง Svg
svg path html เป็นองค์ประกอบ html ที่อนุญาตให้สร้างกราฟิกแบบเวกเตอร์ องค์ประกอบนี้สามารถใช้เพื่อสร้างรูปร่างต่างๆ รวมถึงเส้น เส้นโค้ง และรูปหลายเหลี่ยม องค์ประกอบเส้นทาง svg ยังสามารถสร้างรูปร่างที่ซับซ้อนมากขึ้น เช่น รูปร่างที่ประกอบด้วยเส้นทางที่ไม่ได้เชื่อมต่อหลายเส้นทาง
ประเภทไฟล์ เช่น SVG มักให้บริการเป็นไฟล์ PNG แต่สามารถให้บริการเป็นไฟล์ SVG ได้หากเซิร์ฟเวอร์มีความรอบรู้ในสิ่งที่เป็นอยู่ เมื่อเซิร์ฟเวอร์ของคุณให้บริการไฟล์ที่มีประเภทเนื้อหาไม่ถูกต้อง เบราว์เซอร์ของคุณจะไม่สามารถแยกวิเคราะห์และแสดง SVG ได้
หากไฟล์ SVG แสดงด้วยประเภทเนื้อหาที่ถูกต้อง คุณสามารถทดสอบว่าเบราว์เซอร์แสดงหรือไม่โดยเปิดในเว็บเบราว์เซอร์และตรวจสอบแถบสถานะ หากเบราว์เซอร์แสดงไฟล์อย่างถูกต้อง เป็นไปได้มากว่าไฟล์นั้นได้รับการบริการอย่างถูกต้อง
