วิธีสร้างแท็บผลิตภัณฑ์ที่กำหนดเองสำหรับ WooCommerce (ไม่มีรหัส)
เผยแพร่แล้ว: 2023-05-26กำลังพยายามตั้งค่าแท็บผลิตภัณฑ์ที่กำหนดเองสำหรับ WooCommerce หรือไม่
แท็บผลิตภัณฑ์แบบกำหนดเองช่วยให้คุณเพิ่มข้อมูลเพิ่มเติมลงในหน้าผลิตภัณฑ์เดียว เช่น แผนภูมิขนาด ข้อมูลจำเพาะทางเทคนิค และอื่นๆ อีกมากมาย
หากคุณต้องการปรับแต่งแท็บสินค้าใน WooCommerce หรือเพิ่มตัวเลือกใหม่ คุณจะต้องใช้ปลั๊กอินหรือแก้ไขธีมที่ใช้งานอยู่ด้วยตนเอง อย่างที่คุณคาดไว้ เส้นทางปลั๊กอินเป็นตัวเลือกที่ง่ายกว่ามาก
วิธีใช้แท็บผลิตภัณฑ์ที่กำหนดเองสำหรับ WooCommerce
แท็บสินค้าเป็นส่วนสำคัญของร้านค้าออนไลน์ส่วนใหญ่ หากคุณตรวจสอบร้านค้าที่คุณชื่นชอบ คุณอาจสังเกตเห็นว่าสินค้าแต่ละรายการมีหลายแท็บที่แตกต่างกันไปตามรายการ นั่นเป็นเพราะไม่ใช่ทุกผลิตภัณฑ์ที่จะได้รับประโยชน์จากแท็บเดียวกัน
ตัวอย่างเช่น สมมติว่าคุณขายอุปกรณ์อิเล็กทรอนิกส์และเสื้อผ้า อุปกรณ์อิเล็กทรอนิกส์ควรมีแท็บผลิตภัณฑ์ที่อธิบายเฉพาะเกี่ยวกับแรงดันไฟฟ้าและความปลอดภัย ในขณะเดียวกัน สำหรับเสื้อผ้า คุณอาจต้องการแสดงคำแนะนำขนาด
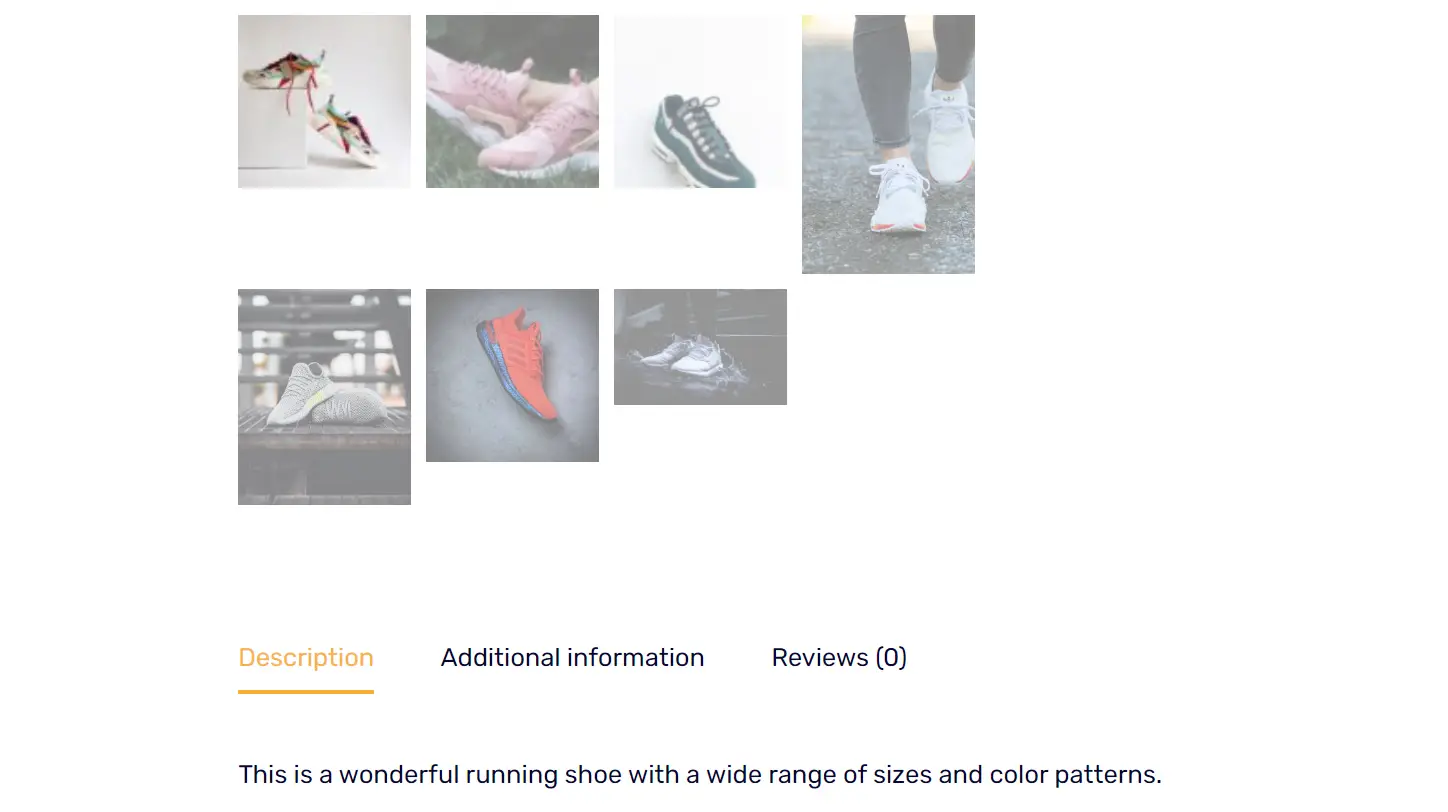
ตามค่าเริ่มต้น WooCommerce จะมีเฉพาะแท็บผลิตภัณฑ์สำหรับคำอธิบาย ข้อมูลเพิ่มเติม และบทวิจารณ์เท่านั้น:

แท็บผลิตภัณฑ์เหล่านี้จะปรากฏขึ้นหรือไม่นั้นขึ้นอยู่กับธีมของคุณ ไม่ว่าในกรณีใด มีโอกาสที่ดีที่แท็บเริ่มต้นเหล่านี้จะไม่เพียงพอสำหรับร้านค้าของคุณ
ต่อไปนี้เป็นบางสิ่งที่คุณสามารถทำได้เมื่อปรับแต่งแท็บผลิตภัณฑ์ใน WooCommerce:
- นำเสนอข้อมูลผลิตภัณฑ์เฉพาะ สินค้าทุกชิ้นมีเอกลักษณ์เฉพาะตัว แท็บแบบกำหนดเองช่วยให้มั่นใจว่าผู้เลือกซื้อสามารถเข้าถึงข้อมูลเฉพาะที่ต้องการได้อย่างง่ายดาย เช่น คำแนะนำเกี่ยวกับวัสดุและการดูแลรักษา ข้อมูลจำเพาะทางเทคนิค เป็นต้น
- เพิ่มรูปแบบและความสวยงาม การแบ่งกลุ่มข้อมูลเป็นแท็บจะช่วยรักษาเลย์เอาต์ที่สะอาดตาและไม่กระจัดกระจาย ซึ่งจะทำให้หน้าผลิตภัณฑ์ดูน่าดึงดูดยิ่งขึ้นและนำทางได้ง่ายขึ้น
- เพิ่ม SEO แท็บที่กำหนดเองแต่ละแท็บเปิดโอกาสให้รวมคำหลักที่เกี่ยวข้อง สิ่งนี้สามารถเพิ่มการมองเห็นผลิตภัณฑ์ในเครื่องมือค้นหา
- เพิ่มการขายต่อเนื่องและการขายต่อยอด แท็บที่กำหนดเอง เช่น ผลิตภัณฑ์ที่เกี่ยวข้อง หรือ คุณอาจชอบ สามารถแสดงผลิตภัณฑ์อื่นๆ ที่ลูกค้าอาจสนใจ ซึ่งจะช่วยปรับปรุงประสบการณ์ของผู้ใช้และเพิ่มมูลค่าการสั่งซื้อเฉลี่ย ซึ่งจะเป็นการเพิ่มรายได้ของคุณ
คำถามที่แท้จริงเมื่อต้องปรับแต่งแท็บผลิตภัณฑ์ใน WooCommerce ไม่ใช่ เหตุผล ที่ควรทำเช่นนั้น แต่จะทำอย่างไร WooCommerce ไม่มีตัวเลือกการปรับแต่งแท็บและการปรับแต่งโค้ดของธีมของคุณเพื่อรวมส่วนใหม่อาจมีความซับซ้อน นั่นคือที่มาของปลั๊กอิน
วิธีตั้งค่าแท็บผลิตภัณฑ์ที่กำหนดเองสำหรับ WooCommerce ในสามขั้นตอน
สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน Sparks สำหรับ WooCommerce Sparks เพิ่มฟีเจอร์ใหม่หลายอย่างให้กับ WooCommerce รวมถึงตัวเลือกในการตั้งค่าฟังก์ชัน 'รายการสิ่งที่อยากได้' แสดงรูปแบบผลิตภัณฑ์ ใช้แถบประกาศ และ ปรับแต่งแท็บผลิตภัณฑ์ใน WooCommerce
Sparks ให้คุณตั้งค่าแท็บผลิตภัณฑ์ส่วนกลางที่ใช้กับผลิตภัณฑ์ทั้งหมด หรือคุณสามารถตั้งกฎเพื่อแสดงเฉพาะบางแท็บในผลิตภัณฑ์เฉพาะได้
หากต้องการควบคุมเนื้อหาทั้งหมดในแท็บผลิตภัณฑ์ที่คุณกำหนดเอง คุณสามารถใช้ WordPress Block Editor (หรือที่รู้จักกันในชื่อ Gutenberg)
หากต้องการติดตาม คุณต้องสมัครใช้แผน Sparks ก่อน หลังจากนั้นให้ติดตั้งและเปิดใช้งานปลั๊กอิน ถ้าอย่างนั้นคุณก็พร้อมลุย!
ขั้นตอนที่ 1: สร้างแท็บผลิตภัณฑ์ส่วนกลาง ️
ขั้นตอนแรกคือการสร้างแท็บผลิตภัณฑ์ส่วนกลาง ในการทำเช่นนี้ ให้ไปที่ การตั้งค่า > จุดประกาย และคลิก เปิดใช้งาน ภายใต้ตัวเลือก Product Tabs Manager :

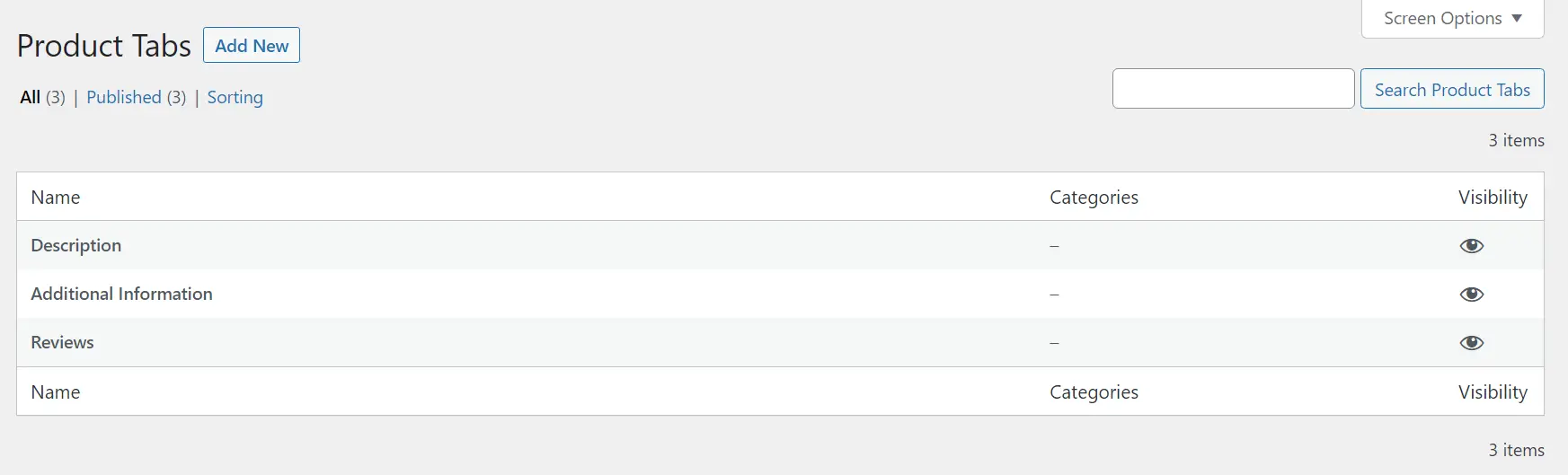
หลังจากเปิดใช้งานการตั้งค่านั้น ให้ไปที่ WooCommerce > แท็บผลิตภัณฑ์ หน้านี้จะแสดงรายการแท็บผลิตภัณฑ์เริ่มต้นใน WooCommerce เพียงคลิกที่ เพิ่มใหม่ เพื่อสร้างแท็บใหม่:

จากนั้นจะเป็นการเปิด Block Editor เพื่อให้คุณปรับแต่งแท็บใหม่ได้ โปรดทราบว่าตามค่าเริ่มต้นแล้ว แท็บใดๆ ที่คุณเพิ่มโดยใช้ Sparks จะเป็นแท็บส่วนกลาง ซึ่งหมายความว่าจะปรากฏสำหรับสินค้าทุกชิ้นในร้านค้าของคุณ เว้นแต่คุณจะเปลี่ยนการตั้งค่าเริ่มต้น
ขั้นตอนที่ 2: ปรับแต่งแท็บใหม่โดยใช้ Block Editor
Sparks ช่วยให้คุณสร้างและปรับแต่งแท็บผลิตภัณฑ์โดยใช้ Block Editor เมื่อคุณเพิ่มแท็บใหม่ คุณจะได้รับตัวเลือกในการตั้งชื่อและเริ่มเพิ่มบล็อกเข้าไป:

สำหรับแท็บใหม่ เราจะจัดทำคู่มือขนาด ตัวเลือกแท็บผลิตภัณฑ์นี้เหมาะสำหรับร้านขายเสื้อผ้าออนไลน์ทุกแห่ง:

คุณจะสร้างแท็บประเภทใดนั้นขึ้นอยู่กับคุณ เนื่องจากคุณมีสิทธิ์เข้าถึงตัวแก้ไขบล็อก คุณจึงสามารถใช้บล็อก WooCommerce พื้นฐานหรือบล็อกแบบกำหนดเองที่มีอยู่ในเว็บไซต์ของคุณ
โปรดทราบว่าแท็บใดๆ ที่คุณสร้างจะปรากฏถัดจากตัวเลือกเริ่มต้นของ WooCommerce อย่างไรก็ตาม คุณสามารถเปลี่ยนลำดับแท็บได้ ซึ่งเราจะแสดงวิธีดำเนินการในอีกสักครู่
ต่อไปนี้เป็นภาพรวมคร่าวๆ ว่าแท็บผลิตภัณฑ์ใหม่ของเราที่สร้างขึ้นโดยใช้ Sparks มีลักษณะอย่างไร:

คุณจะเห็นว่าสไตล์ของแท็บใหม่ตรงกับส่วนที่เหลือของหน้าผลิตภัณฑ์ หากคุณต้องการปรับแต่งการออกแบบ คุณสามารถใช้กฎสไตล์ใน Block Editor ได้เสมอ

โปรดทราบว่าคุณสามารถรวมบล็อกได้มากเท่าที่คุณต้องการในแต่ละแท็บที่กำหนดเอง อย่างไรก็ตาม เราขอแนะนำว่าอย่าโหลดแท็บที่มีองค์ประกอบมากเกินไป คุณจะไม่ต้องการเบี่ยงเบนความสนใจจากข้อมูลหลัก
เมื่อคุณแก้ไขแท็บเสร็จแล้ว ให้คลิกที่ปุ่ม เผยแพร่ ตอนนี้ เมื่อคุณกลับไปที่หน้าจอ WooCommerce > แท็บผลิตภัณฑ์ คุณจะเห็นแท็บใหม่ข้างตัวเลือกเริ่มต้นของ WooCommerce:

Sparks ช่วยให้คุณสามารถแก้ไขแท็บที่กำหนดเองได้ตลอดเวลา แต่โปรดจำไว้ว่าคุณไม่สามารถเปลี่ยนแท็บ WooCommerce เริ่มต้นได้ แต่นั่นก็ไม่ใช่ปัญหา เนื่องจากแท็บเริ่มต้นนั้นมีประโยชน์สำหรับร้านค้าออนไลน์เกือบทุกประเภท
ขั้นตอนที่ 3: กำหนดค่าว่าผลิตภัณฑ์ใดจะแสดงแท็บแบบกำหนดเอง
ตามค่าเริ่มต้น ทุกแท็บที่คุณเพิ่มโดยใช้ Sparks จะปรากฏสำหรับทุกผลิตภัณฑ์ WooCommerce เหนือตัวเลือกเริ่มต้น อย่างไรก็ตาม ปลั๊กอินยังให้คุณเปลี่ยนแปลงสิ่งนี้ได้ คุณสามารถกำหนดค่าแท็บให้แสดงสำหรับผลิตภัณฑ์เฉพาะเจาะจงเท่านั้น
สิ่งนี้มีประโยชน์หากคุณสร้างแท็บแบบกำหนดเองที่ไม่ได้ใช้กับผลิตภัณฑ์ทุกประเภท ตัวอย่างเช่น คุณอาจต้องการตั้งค่าแท็บ Size Guide เฉพาะสำหรับเสื้อผ้าประเภทต่างๆ Sparks ให้คุณควบคุมด้านนี้ของร้านค้าของคุณได้อย่างเต็มที่โดยอาศัยหมวดหมู่ผลิตภัณฑ์
หากต้องการกำหนดค่าว่าผลิตภัณฑ์ใดจะแสดงแท็บที่คุณกำหนดเอง ให้กลับไปที่หน้า WooCommerce > แท็บผลิตภัณฑ์ จากนั้น เลือกตัวเลือก แก้ไข ใต้แท็บผลิตภัณฑ์ที่คุณต้องการปรับแต่ง
ซึ่งจะเป็นการเปิด Block Editor สำหรับแท็บนั้น ไปที่ส่วน แท็บผลิตภัณฑ์ ใต้การตั้งค่าหน้าในเมนูขวามือของคุณ ค้นหารายการ หมวดหมู่ ที่ด้านล่างของแท็บ:

จากนั้น เลือกหมวดหมู่ผลิตภัณฑ์ที่คุณต้องการให้แท็บกำหนดเองปรากฏขึ้น โปรดทราบว่าคุณสามารถเลือกหมวดหมู่ได้มากเท่าที่คุณต้องการ เมื่อคุณพอใจกับสิ่งที่คุณเลือกแล้ว ให้คลิกที่ปุ่ม อัปเดต เพื่อบันทึกงานของคุณ
ตอนนี้ กลับไปที่หน้า WooCommerce > Product Tabs แล้วเลือก Sorting เมื่อใช้ตัวเลือกนี้ คุณสามารถเปลี่ยนลำดับการแสดงแท็บในหน้าผลิตภัณฑ์ได้:

หากต้องการเปลี่ยนลำดับแท็บ ให้ลากและวางรายการต่างๆ จนกว่าคุณจะพอใจกับผลลัพธ์
โปรดจำไว้ว่าใบสั่งผลิตภัณฑ์ไม่ส่งผลต่อการตั้งค่าการเปิดเผยที่คุณกำหนดค่าสำหรับแต่ละแท็บ หมายความว่า หากแท็บอยู่ในลำดับแรกแต่ตั้งค่าให้ปรากฏสำหรับหมวดหมู่ผลิตภัณฑ์เฉพาะเท่านั้น แท็บนั้นจะไม่แสดงสำหรับผลิตภัณฑ์ประเภทอื่น
สร้างแท็บผลิตภัณฑ์ที่กำหนดเองสำหรับ WooCommerce วันนี้
WooCommerce ช่วยให้คุณเปลี่ยนเว็บไซต์ WordPress ของคุณให้เป็นแพลตฟอร์มอีคอมเมิร์ซ อย่างไรก็ตาม แท็บผลิตภัณฑ์เริ่มต้นมีข้อจำกัดเล็กน้อย
โชคดีที่คุณสามารถตั้งค่าแท็บผลิตภัณฑ์แบบกำหนดเองสำหรับ WooCommerce ได้ง่ายๆ เมื่อคุณใช้ปลั๊กอินเช่น Sparks สำหรับ WooCommerce นอกจากนี้ยังช่วยให้คุณสามารถเพิ่มฟังก์ชันสิ่งที่อยากได้ แสดงรูปแบบผลิตภัณฑ์ และอื่นๆ
ต่อไปนี้คือวิธีเพิ่มและปรับแต่งแท็บผลิตภัณฑ์ใน WooCommerce โดยใช้ Sparks:
- สร้างแท็บผลิตภัณฑ์ส่วนกลาง ️
- ปรับแต่งแท็บใหม่โดยใช้ Block Editor
- กำหนดค่าว่าผลิตภัณฑ์ใดจะแสดงแท็บแบบกำหนดเอง
คุณมีคำถามเกี่ยวกับวิธีตั้งค่าแท็บผลิตภัณฑ์ที่กำหนดเองสำหรับ WooCommerce หรือไม่? มาพูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
