วิธีสร้างป๊อปอัปบนมือถือที่แปลง (โดยไม่ทำร้าย SEO)
เผยแพร่แล้ว: 2022-10-20คุณต้องการใช้ป๊อปอัปบนมือถือบนเว็บไซต์ของคุณหรือไม่?
ป๊อปอัปบนมือถือสามารถมีประสิทธิภาพอย่างมากสำหรับการสร้างโอกาสในการขาย เพิ่มยอดขาย และดาวน์โหลดแอปมากขึ้น แต่คุณต้องออกแบบให้ถูกวิธี มิฉะนั้น คุณอาจลงเอยด้วยการทำลายอันดับเครื่องมือค้นหาของเว็บไซต์ของคุณ
ในคำแนะนำนี้ เราจะแชร์วิธีสร้างป๊อปอัปบนมือถือที่มีคอนเวอร์ชั่นสูงโดยไม่ทำให้อันดับ SEO ของคุณเสียหาย

ป๊อปอัปบนมือถือสามารถทำร้าย SEO ของคุณได้อย่างไร?
ป๊อปอัปบนมือถืออาจเป็นอันตรายต่อการทำ SEO ของ WordPress หากขัดกับหลักเกณฑ์ของ Google Google ระบุว่าไซต์อาจได้รับการจัดอันดับต่ำกว่าในการค้นหาบนมือถือเนื่องจากใช้โฆษณาคั่นระหว่างหน้าที่รบกวนหรือป๊อปอัปที่รบกวน
หากหน้าของคุณมีป๊อปอัปปรากฏขึ้นทันที Google สามารถลงโทษหน้านั้นได้ ซึ่งหมายความว่าเพจของคุณจะไม่ได้รับการจัดอันดับสูงในผลการค้นหาของ Google อย่างที่ควรจะเป็น
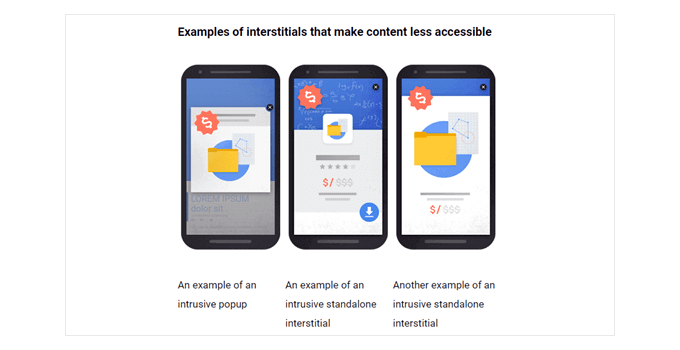
Google ไม่ต้องการให้ป๊อปอัปของคุณบังหน้าทั้งหมดหรือเกือบทั้งหมดก่อนที่ผู้ใช้จะเห็นเนื้อหา นี่คือตัวอย่างบางส่วนจาก Google เกี่ยวกับสิ่งที่พวกเขาต้องการให้คุณหลีกเลี่ยง

คุณอาจสงสัยว่าทำไมต้องเสี่ยงสร้างป๊อปอัปบนมือถือ
คำตอบสั้น ๆ ก็คือ ช่วยเพิ่มอัตราการแปลง ซึ่งส่งผลให้มีโอกาสในการขายและยอดขายมากขึ้น นี่คือเหตุผลที่เจ้าของธุรกิจและนักการตลาดที่ชาญฉลาดจำนวนมากยังคงใช้ป๊อปอัปทั้งบนมือถือและเดสก์ท็อป
ส่วนสำคัญคือคุณต้องสร้างป๊อปอัปบนมือถือของคุณด้วยวิธีที่ถูกต้อง เพื่อไม่ให้ส่งผลต่อการจัดอันดับ SEO ของคุณ
วิธีสร้างป๊อปอัปที่เหมาะกับอุปกรณ์เคลื่อนที่ซึ่งจะไม่ส่งผลต่ออันดับ SEO ของคุณ
มีหลายวิธีในการสร้างป๊อปอัปบนมือถือที่จะไม่กระทบต่อการจัดอันดับ SEO ของคุณ คุณสามารถ:
- สร้างป๊อปอัปแบบเต็มหน้าจอที่ปรากฏขึ้นหลังจากการหน่วงเวลาเท่านั้น
- สร้างแบนเนอร์หรือสไลด์อินที่ครอบคลุมเฉพาะส่วนที่เล็กกว่าของหน้าจอ
- ใช้ป๊อปอัปแบบเต็มหน้าจอทันทีสำหรับประกาศทางกฎหมายเท่านั้น ตัวอย่างของสิ่งเหล่านี้ ได้แก่ การอนุญาตคุกกี้และป๊อปอัปการยืนยันอายุ สิ่งเหล่านี้ไม่ได้ถูกลงโทษโดย Google
ในตัวอย่างของเรา เราจะกล่าวถึงวิธีสร้างป๊อปอัปแบบเต็มหน้าจอที่ปรากฏขึ้นหลังจากที่ผู้ใช้เข้าชมไซต์ของคุณเป็นระยะเวลาหนึ่งเท่านั้น อย่างไรก็ตาม เราจะแบ่งปันแนวทางปฏิบัติที่ดีที่สุดและกลวิธีที่คุณสามารถใช้เพื่อเพิ่มกฎสมาร์ทดิสเพลย์เพื่อการเพิ่มประสิทธิภาพต่อไป
สร้างป๊อปอัปเฉพาะมือถือด้วย OptinMonster
OptinMonster เป็นวิธีที่ง่ายที่สุดในการสร้างป๊อปอัปสำหรับมือถือเท่านั้น เป็นเครื่องมือสร้างโอกาสในการขายที่ได้รับความนิยมสูงสุดในตลาดและมีเครื่องมือสร้างป๊อปอัป WordPress ที่ทรงพลัง
ก่อนอื่นคุณต้องไปที่เว็บไซต์ OptinMonster และลงทะเบียนสำหรับบัญชี เพียงคลิกปุ่ม 'รับ OptinMonster ทันที' เพื่อดำเนินการต่อ

แม้ว่าเทมเพลตทั้งหมดจะตอบสนองมือถือ แต่คุณต้องมีบัญชี Pro เพื่อปลดล็อกกฎการกำหนดเป้าหมายดิสเพลย์สำหรับอุปกรณ์เคลื่อนที่โดยเฉพาะ
หลังจากลงทะเบียน คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster บนไซต์ WordPress ของคุณ สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อทำการติดตั้ง คุณจะเห็นหน้าจอต้อนรับและวิซาร์ดการตั้งค่า ไปข้างหน้าและคลิกปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ' และทำตามคำแนะนำบนหน้าจอ

ถัดไป หน้าต่างใหม่จะเปิดขึ้นเพื่อขอให้คุณเชื่อมต่อเว็บไซต์ WordPress กับ OptinMonster
คุณสามารถคลิกปุ่ม 'เชื่อมต่อกับ WordPress' เพื่อดำเนินการต่อ

เมื่อเชื่อมต่อบัญชี OptinMonster ของคุณแล้ว คุณก็พร้อมที่จะสร้างป๊อปอัปบนมือถือ
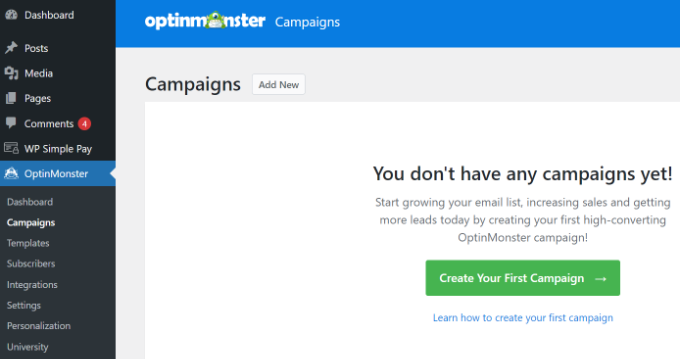
คุณสามารถไปที่ OptinMonster » แคมเปญ ในผู้ดูแลระบบ WordPress ของคุณและคลิกปุ่ม 'สร้างแคมเปญแรกของคุณ'

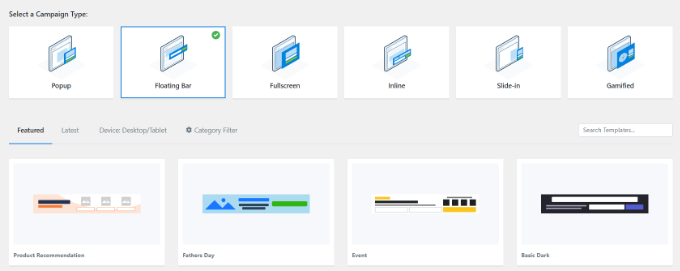
คุณจะเข้าสู่ตัวสร้างแคมเปญ OptinMonster ซึ่งคุณสามารถเลือกประเภทและเทมเพลตแคมเปญได้
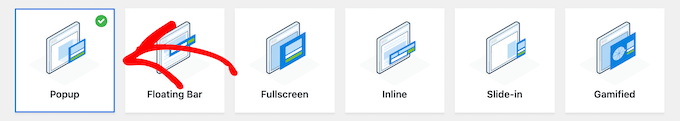
เพียงปล่อยให้ประเภทแคมเปญตั้งค่าเป็น 'ป๊อปอัป'

ถัดไป OptinMonster จะแสดงเทมเพลตหลายรายการสำหรับแคมเปญป๊อปอัปของคุณ
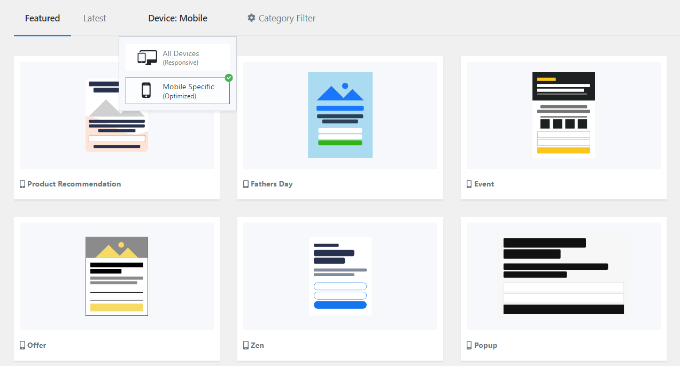
ขั้นแรก คลิกแท็บ 'อุปกรณ์/มือถือ' และเลือกตัวกรองอุปกรณ์ 'มือถือเฉพาะ (เพิ่มประสิทธิภาพ)' จากที่นี่ คุณสามารถเลือกเทมเพลตใดก็ได้สำหรับแคมเปญของคุณ

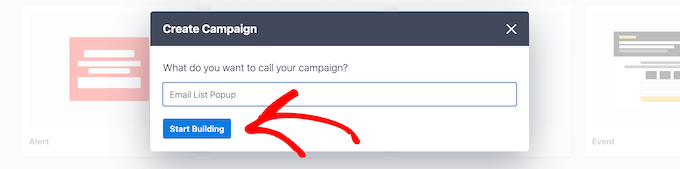
เมื่อคุณเลือกเทมเพลต หน้าต่างจะเปิดขึ้น
เพียงป้อนชื่อสำหรับแคมเปญของคุณแล้วคลิกปุ่ม 'เริ่มสร้าง'

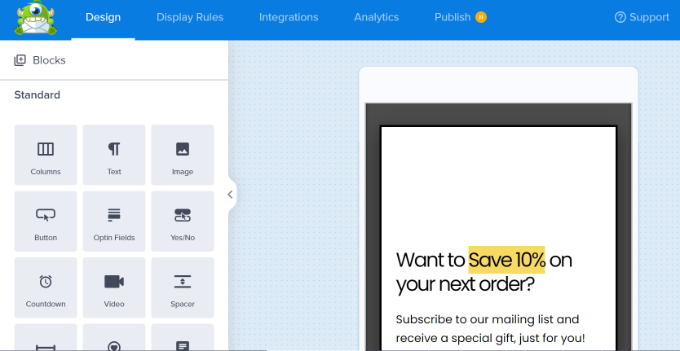
เทมเพลตจะโหลดมุมมอง optin ของป๊อปอัปในตัวสร้าง OptinMonster โดยอัตโนมัติ การปรับแต่งเนื้อหาหรือเพิ่มรายการใหม่ด้วยอินเทอร์เฟซแบบลากและวางนั้นง่ายมาก
คุณสามารถลากบล็อกใดก็ได้จากเมนูทางด้านซ้ายและวางบนเทมเพลต ตัวอย่างเช่น คุณสามารถเพิ่มรูปภาพ ปุ่ม ตัวจับเวลาถอยหลัง และอื่นๆ

นอกจากนั้น ปลั๊กอินยังให้คุณปรับแต่งองค์ประกอบที่มีอยู่แล้วบนเทมเพลต
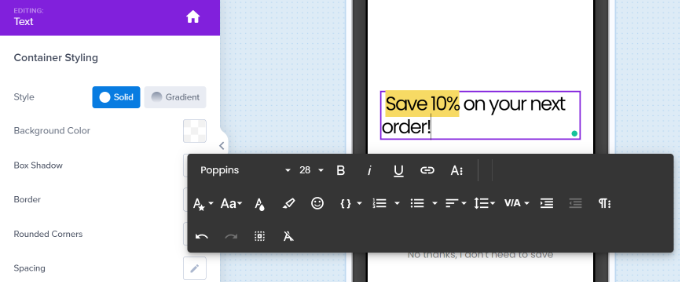
ตัวอย่างเช่น หากต้องการเปลี่ยนข้อความเริ่มต้น คุณเพียงแค่คลิกที่ข้อความนั้นแล้วพิมพ์ข้อความที่คุณต้องการใช้

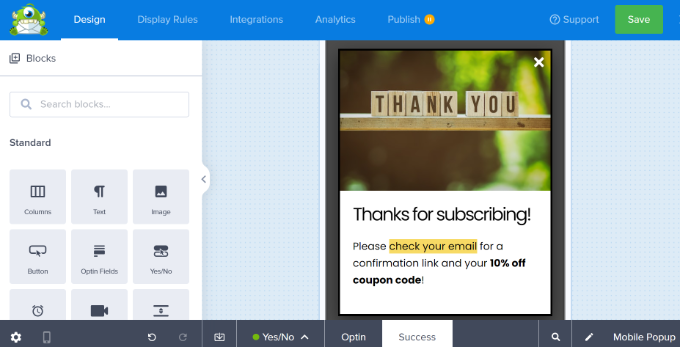
คุณต้องแก้ไขมุมมอง 'ความสำเร็จ' ด้วย นี่คือสิ่งที่ผู้ใช้เห็นหลังจากป้อนที่อยู่อีเมล

หากต้องการแก้ไขมุมมองความสำเร็จ เพียงคลิกที่แท็บความสำเร็จที่ด้านล่างของหน้าจอ

เมื่อคุณพอใจกับทั้งมุมมอง optin และมุมมองความสำเร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึก' ที่ด้านบนของหน้าจอ
การตั้งค่ากฎการแสดงผลสำหรับป๊อปอัปบนมือถือของคุณ
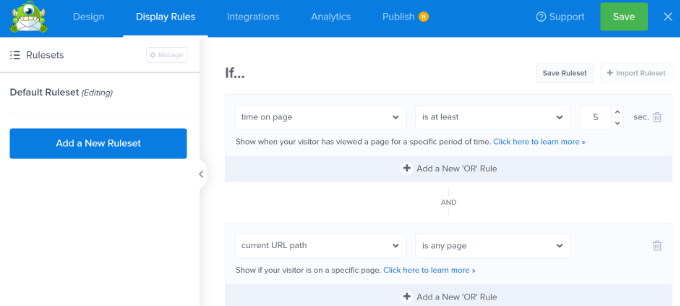
ถึงเวลาตั้งค่ากฎการแสดงผลสำหรับป๊อปอัปของคุณแล้ว ขั้นแรก คุณต้องคลิกแท็บ 'กฎการแสดง' ที่ด้านบนของหน้าจอ
กฎเริ่มต้นคือให้ป๊อปอัปของคุณแสดงหลังจากผู้ใช้มาที่ไซต์ของคุณเป็นเวลา 5 วินาที คุณสามารถเพิ่มช่วงเวลานี้ได้หากต้องการ

คุณยังสามารถเพิ่มกฎการกำหนดเป้าหมายที่ปลอดภัยสำหรับมือถืออื่นๆ เพื่อปลดล็อกการเพิ่มประสิทธิภาพเพิ่มเติม เช่น:
- ออกจาก Intent สำหรับมือถือ – สิ่งนี้จะแสดงป๊อปอัปเฉพาะเมื่อผู้ใช้กดปุ่มย้อนกลับหรือกำลังจะปิดแท็บ
- เซ็นเซอร์ไม่ใช้งาน – จะแสดงป๊อปอัปหลังจากที่ผู้ใช้หยุดใช้งานบนไซต์เป็นเวลาหลายวินาทีเท่านั้น
- ป๊อปอัปทริกเกอร์แบบเลื่อน – จะแสดงป๊อปอัปหลังจากที่ผู้ใช้เลื่อนลงมาตามเปอร์เซ็นต์ของหน้าเท่านั้น
- การคลิกปุ่มโดย MonsterLinks – นี่จะแสดงป๊อปอัปเฉพาะเมื่อผู้ใช้คลิกที่ปุ่มใดปุ่มหนึ่งเท่านั้น
ป๊อปอัปของคุณใช้เทมเพลตที่ปรับให้เหมาะกับมือถือ ซึ่งหมายความว่าจะแสดงบนอุปกรณ์เคลื่อนที่โดยอัตโนมัติเท่านั้น
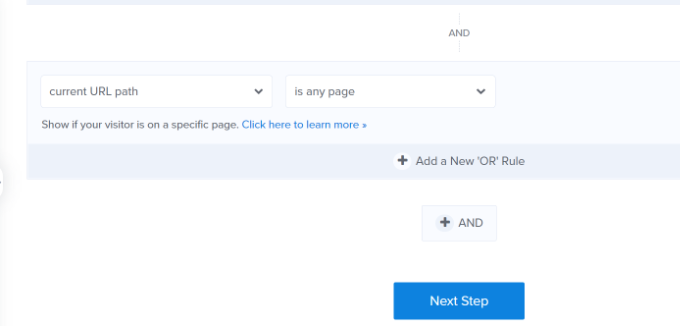
ถัดไป คุณสามารถเลือกหน้าที่ป๊อปอัพจะปรากฏขึ้น
ตามค่าเริ่มต้น กฎจะถูกตั้งค่าเป็น 'เส้นทาง URL ปัจจุบันคือหน้าใดก็ได้' ซึ่งหมายความว่าป๊อปอัปของคุณจะปรากฏในโพสต์และหน้าทั้งหมดในไซต์ของคุณ

จากนั้นคุณสามารถคลิกปุ่ม 'ขั้นตอนต่อไป'
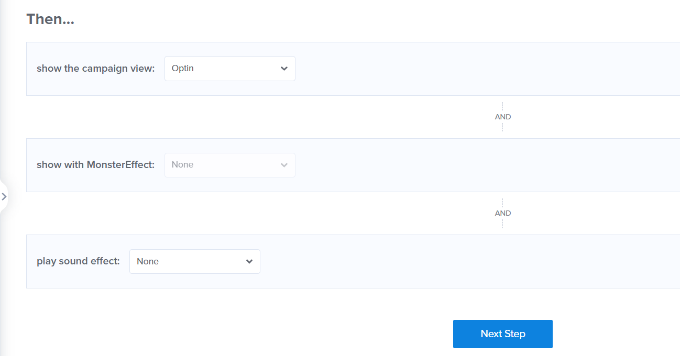
OptinMonster จะอนุญาตให้คุณเพิ่มภาพเคลื่อนไหวและเอฟเฟกต์เสียงเมื่อป๊อปอัปมือถือของคุณปรากฏขึ้น

หลังจากนั้น คุณสามารถคลิกปุ่ม 'ขั้นตอนต่อไป'
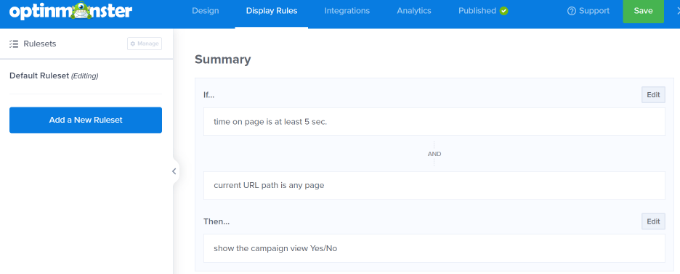
ตอนนี้คุณจะเห็นบทสรุปของกฎการแสดงของคุณ ในขั้นตอนนี้ คุณสามารถแก้ไขการตั้งค่าและเปลี่ยนแปลงแคมเปญของคุณได้

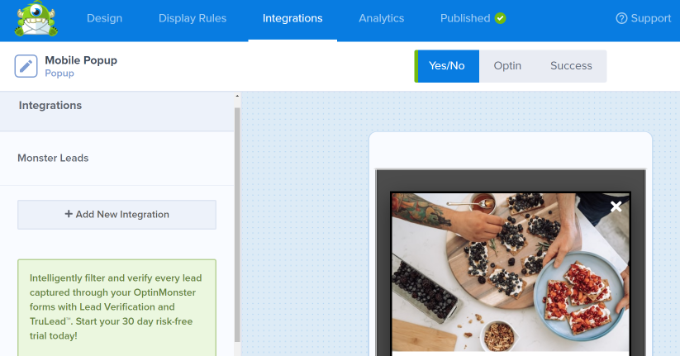
จากนั้น คุณสามารถไปที่แท็บ 'การรวมระบบ' และเพิ่มบริการการตลาดผ่านอีเมล เช่น ติดต่อคงที่ OptinMonster ผสานรวมเข้ากับแพลตฟอร์มหลักส่วนใหญ่ ดังนั้นคุณจะต้องเลือกแพลตฟอร์มที่คุณใช้
หากคุณยังไม่มี ผู้อ่าน WPBeginner จะได้รับส่วนลด 20% สำหรับ 3 เดือนแรกด้วย Constant Contact
เพียงคลิกปุ่ม '+ เพิ่มการผสานรวมใหม่' จากแผงด้านซ้ายมือ แล้วเลือกเครื่องมือการตลาดผ่านอีเมลของคุณ

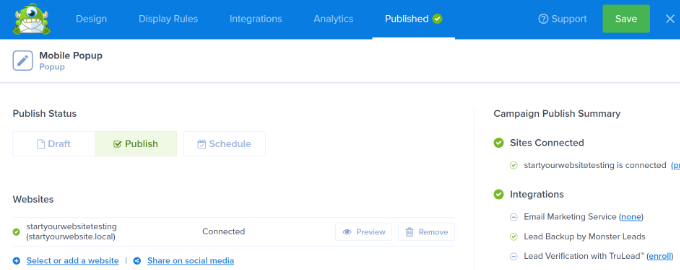
ถัดไป คุณสามารถไปที่แท็บ 'เผยแพร่' ที่ด้านบน
หลังจากนั้น ตรวจสอบให้แน่ใจว่าได้เปลี่ยน 'สถานะการเผยแพร่' จาก 'ฉบับร่าง' เป็น 'เผยแพร่'

อย่าลืมคลิกปุ่ม 'บันทึก' ที่ด้านบนของหน้าจอและปิดตัวสร้างแคมเปญ
วางแคมเปญ OptinMonster ของคุณบนเว็บไซต์ของคุณ
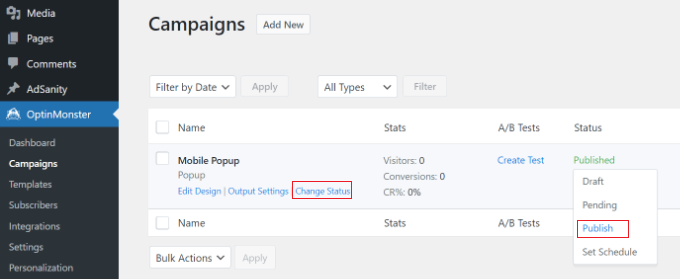
แคมเปญ OptinMonster ของคุณจะไม่แสดงบนเว็บไซต์ WordPress ของคุณโดยอัตโนมัติ คุณต้องลงชื่อเข้าใช้ผู้ดูแลระบบ WordPress แทน และไปที่ OptinMonster » แคมเปญ
ตอนนี้คุณควรเห็นแคมเปญป๊อปอัปมือถือใหม่ของคุณแสดงอยู่ที่นี่ จากนั้น คลิกลิงก์ 'เปลี่ยนสถานะ' ใต้ชื่อแคมเปญของคุณ และเลือกตัวเลือก 'เผยแพร่' ใต้คอลัมน์สถานะ

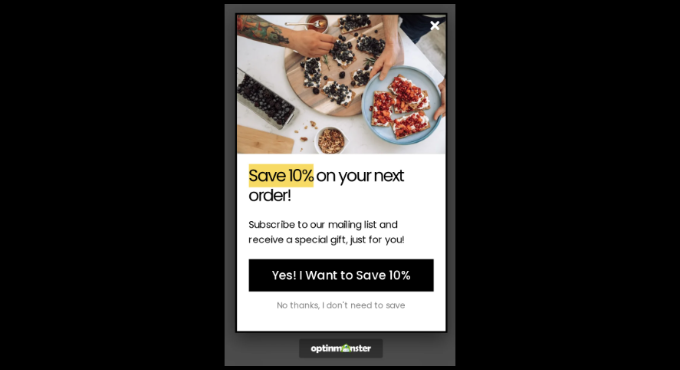
ตอนนี้แคมเปญของคุณจะเผยแพร่บนเว็บไซต์ WordPress ของคุณ ไปข้างหน้าและดูโดยไปที่ไซต์ของคุณบนอุปกรณ์เคลื่อนที่
เพียงรอระยะเวลาที่คุณระบุไว้ในกฎการแสดงผล จากนั้นป๊อปอัปของคุณจะปรากฏขึ้น นี่คือป๊อปอัปของเราที่ถ่ายทอดสดบนไซต์สาธิตของเรา

ป๊อปอัปบนมือถือประเภทอื่นๆ ที่ไม่ส่งผลเสียต่อการจัดอันดับ SEO บนมือถือของคุณ
นอกเหนือจากป็อปอัปที่หน่วงเวลาและการโต้ตอบของผู้ใช้ใน OptinMonster คุณสามารถสร้างแถบลอย เลื่อนเข้า หรือตัวเลือกแบบอินไลน์ได้ Google จะไม่ถือว่าสิ่งเหล่านี้ล่วงล้ำ คุณจึงไม่ต้องกังวลว่า SEO ของคุณจะโดนโจมตี
- optin แถบลอยสามารถปรากฏที่ด้านบนหรือด้านล่างของหน้าจอของผู้ใช้โดยไม่ปิดบังเนื้อหา
- ป๊อปอัปสามารถเลื่อนเข้ามาจากด้านล่างหรือด้านข้างของเว็บไซต์ได้ โดยปกติแล้วหลังจากผ่านไปครู่หนึ่ง
- ออปตินแบบอินไลน์สามารถอยู่ในเนื้อหาได้ บางส่วนผ่านเพจหรือโพสต์
เพียงเลือกประเภทเหล่านี้เมื่อคุณเริ่มสร้างแคมเปญของคุณ จากนั้นคุณจะเห็นเทมเพลตที่คุณสามารถใช้ได้

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างป๊อปอัปบนมือถือที่จะไม่กระทบต่อ SEO ของคุณ คุณอาจชอบบทความของเราเกี่ยวกับปลั๊กอิน WordPress ที่ดีที่สุดสำหรับเว็บไซต์ธุรกิจ และวิธีเลือกโฮสติ้ง WordPress ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
