วิธีสร้างฉลากที่มีสไตล์ใน Inkscape
เผยแพร่แล้ว: 2023-02-10หากคุณต้องการเพิ่ม ฉลากที่มีสไตล์ ให้กับงานออกแบบ Inkscape คุณมาถูกที่แล้ว ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างป้ายกำกับที่น่าประทับใจโดยใช้รูปแบบ SVG เราจะเริ่มต้นด้วยการสร้างการออกแบบฉลากอย่างง่ายใน Inkscape จากนั้น เราจะใช้เครื่องมือ “แปลงเป็นเส้นทาง” เพื่อเปลี่ยนข้อความของเราให้เป็นเส้นทางเวกเตอร์ จากนั้น เราจะใช้พลังของเครื่องมือแก้ไขโหนดของ Inkscape เพื่อปรับแต่งการออกแบบฉลากของเราอย่างละเอียด สุดท้าย เราจะเพิ่มการตกแต่งเล็กน้อยให้กับการออกแบบของเรา เช่น เงาตกกระทบและสีเล็กน้อย ในตอนท้ายของบทช่วยสอนนี้ คุณจะรู้วิธีสร้างฉลากที่มีทั้งสไตล์และประโยชน์ใช้สอย มาเริ่มกันเลย!
คุณสามารถใช้ Inkscape เพื่อแปลงไฟล์ jpg และไฟล์ประเภทอื่นๆ เป็นไฟล์เวกเตอร์ ซึ่งเป็นเครื่องมือฟรี ตามความรู้ของฉัน เป็นวิธีที่สะดวกที่สุดในการสร้าง ไฟล์ SVG ความละเอียด สูง หากคุณต้องการใช้ AI ในสภาพแวดล้อมแบบมืออาชีพ คุณจะสามารถทำได้ในราคาที่ถูกกว่าโปรแกรม AI หนึ่งโปรแกรม คุณสามารถเรียนรู้วิธีสร้างไฟล์ SVG ของคุณเองด้วย Inkscape บทช่วยสอนวิดีโอนี้จะอธิบายขั้นตอนการสร้างไฟล์ SVG ใน Inkscape การแปลงไฟล์ jpg และ PNG เป็น svega จะเป็นเรื่องง่ายสำหรับคุณหากคุณรู้พื้นฐาน
ฉันจะสร้างข้อความ Svg ใน Inkscape ได้อย่างไร
คุณต้องแปลงข้อความของคุณเป็นเส้นทางใน Inkscape เพื่อสร้าง ข้อความ SVG โดยการเลือกข้อความของคุณแล้วเลือก "เส้นทาง" คุณสามารถเลือก "วัตถุไปยังเส้นทาง" จากแถบเมนูด้านบน เมื่อคุณทำเช่นนี้ ข้อความของคุณจะกลายเป็นเส้นทาง คุณสามารถคลิกตัวอักษรแต่ละตัวในข้อความของคุณแล้วแก้ไขตามลำดับที่คุณต้องการ
เนื่องจากความสามารถในการค้นหา คัดลอก และแก้ไข ข้อความจึงเป็นตัวแทนข้อมูลได้ดีที่สุด คุณอาจใช้แบบอักษรพิเศษสำหรับข้อความใน ebook ของคุณได้ เช่น สมการทางคณิตศาสตร์หรือใบเสนอราคาภาษาต่างประเทศ กราฟิกแบบเวกเตอร์ที่มีกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นสิ่งที่ดีที่สุดรองลงมาจากแบบอักษร ทำให้สามารถปรับขนาดรูปภาพให้ใหญ่หรือเล็กได้โดยไม่สูญเสียคุณภาพ ในบริบทของการเลือก ให้คลิกและลากเพื่อเน้นคำหรืออักขระที่ต้องการ หากคุณต้องการฟอนต์ที่มีชื่อ สไตล์ ขนาด การจัดตำแหน่ง และความสูงของบรรทัด ให้ไปที่แท็บฟอนต์ แท็บข้อความช่วยให้คุณสามารถเพิ่มหรือลบข้อความ ช่องว่าง และการป้อนบรรทัด (รวมทั้งแก้ไขข้อความ) ใช้สีเติมโดยคลิกปุ่มใช้
สามารถเลือก Object to Path ได้ในเมนู PATH – > Object to Path, [หรือกด CTRL C ไปทางขวา] เส้นทางถูกสร้างขึ้นเมื่อวัตถุข้อความถูกแปลงเป็นภาพ ทำให้ดูสูงขึ้นหากคุณปรับขนาดเป็น ems เพื่อให้ยังคงซิงค์กับข้อความรอบข้าง ภาพหน้าจอประกอบด้วยข้อความภาษากรีกสองส่วนและตัวอักษรสีดำจำนวนเล็กน้อย
สามารถเลือกเลเยอร์ข้อความได้โดยคลิกที่เลเยอร์ในกล่องโต้ตอบเลเยอร์ Font Family คือชื่อของฟอนต์ที่คุณเพิ่งสร้างขึ้น กล่องโต้ตอบเลเยอร์จะเปิดขึ้น และคุณจะสามารถคลิกตกลงได้ ณ ตอนนี้ คุณสามารถพิมพ์ข้อความโดยตรงในพื้นที่ข้อความของ โปรแกรมแก้ไข SVG ขณะที่พิมพ์ เลเยอร์ข้อความจะถูกซ่อนไว้ มันแสดงผลในขณะที่คุณพิมพ์ เมื่อคลิกที่ไอคอนในกล่องโต้ตอบเลเยอร์ คุณจะเห็นเลเยอร์ข้อความ คุณสามารถเปลี่ยนฟอนต์ ขนาด และสีของข้อความได้โดยใช้ SVG Editor คุณยังสามารถเปลี่ยนขนาด สี และฟอนต์ในตัวแก้ไขฟอนต์ได้อีกด้วย
คุณสามารถสร้างไฟล์ Svg ใน Inkscape ได้หรือไม่?

ใช่ Inkscape สามารถสร้างไฟล์ SVG ได้ SVG เป็นรูปแบบกราฟิกแบบเวกเตอร์ และ Inkscape เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ ดังนั้นทั้งสองจึงทำงานร่วมกันได้ค่อนข้างดี อันที่จริง รูปแบบไฟล์ดั้งเดิมของ Inkscape คือ SVG ดังนั้นคุณจึงสามารถสร้างไฟล์ SVG ใน Inkscape ได้โดยไม่ต้องคิดมาก แค่อย่าลืมบันทึกไฟล์ของคุณด้วยนามสกุล .svg
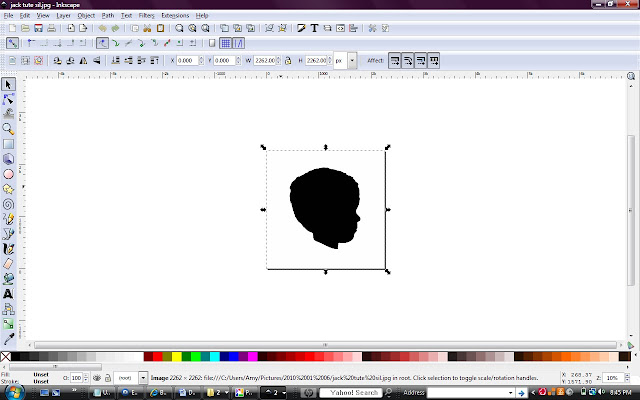
Inkscape เป็นโปรแกรมฟรีที่ให้คุณสร้างไฟล์ SVG จากนั้นคุณสามารถตัดภาพออกโดยแปลงเป็นกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) โดยใช้ซอฟต์แวร์ Cricut หรือ SCAL ไม่จำกัดสิ่งที่คุณสามารถทำได้ที่นี่ ใช้เวลาเพียงไม่กี่วินาทีในการ upSCAL และเลือกภาพของคุณ ในขั้นตอนต่อไปนี้ ให้ติดตามบิตแมป (หรือ Shift Alt B) โดยคลิกปุ่มอัปเดตในกล่องโต้ตอบที่ปรากฏขึ้น จากนั้นคลิกตกลง ต้องปิดกล่องโต้ตอบ ขั้นตอนที่ห้าคือการลบ X สีแดงออกจากภาพที่ลากเส้นของคุณ กรุณาบันทึกไฟล์ของคุณ ตอนนี้สามารถตัดได้ตามที่เห็นสมควร
ข้อความ Inkscape เป็น Svg
Inkscape เป็นโปรแกรมที่ยอดเยี่ยมสำหรับการสร้างกราฟิกแบบเวกเตอร์ คุณสมบัติที่ดีที่สุดอย่างหนึ่งคือความสามารถในการแปลงข้อความเป็น SVG ได้อย่างง่ายดาย นี่เป็นวิธีที่ยอดเยี่ยมในการสร้างโลโก้ ภาพประกอบ และกราฟิกอื่นๆ ที่ต้องอยู่ในรูปแบบเวกเตอร์
วิธีแก้ไข Svg ใน Inkscape
หากต้องการแก้ไขไฟล์ SVG ใน Inkscape ให้เปิดไฟล์ใน Inkscape แล้วเลือกวัตถุที่คุณต้องการแก้ไข หากต้องการย้ายวัตถุ เลือกวัตถุแล้วคลิกปุ่ม "แก้ไข" ในแถบเครื่องมือด้านบน หากต้องการปรับขนาดหรือหมุนวัตถุ ให้เลือกวัตถุแล้วคลิกปุ่ม "แปลง" ในแถบเครื่องมือด้านบน
ในบทความนี้ เราจะพูดถึงวิธีการแปลง Jpeg และแรสเตอร์เป็นไฟล์เวกเตอร์และบันทึกเป็นไฟล์เวกเตอร์เพื่อให้สามารถใช้กับแพลตฟอร์มอื่นได้ คุณสมบัติการติดตามบิตแมปของ ซอฟต์แวร์ Inkscape มีการเปลี่ยนแปลงในกระบวนการนี้นอกเหนือจากพารามิเตอร์ นอกจากนี้ จะมีการพิจารณาพารามิเตอร์อื่นๆ อีกเล็กน้อยเพื่อให้บรรลุวัตถุประสงค์ของเรา เมื่อคุณเลือกส่วนริมฝีปากนี้ ให้ไปที่เมนู Path เลือกตัวเลือก Union ของเมนูแบบเลื่อนลง แล้วเลือก Ctrl – เป็นปุ่มทางลัด หากคุณต้องการเลือกสีถัดไป ให้ยกเลิกการเลือกส่วนก่อนหน้าของภาพที่ลากเส้น มิฉะนั้นสีใหม่จะถูกแทนที่ด้วยสีก่อนหน้า เติมส่วนของตัวละครทั้งหมดโดยทำซ้ำขั้นตอนเดียวกับที่เราใช้ด้านบน โดยการกดปุ่ม Ctrl d บนแป้นพิมพ์ คุณสามารถคัดลอกโครงร่างของอักขระนี้ลงในเอกสารแยกต่างหากเพื่อใช้ในการทำงานในอนาคต

ทำชิ้นส่วนเดียวกันสำหรับชิ้นส่วนทั้งหมดที่คุณต้องการเป็นชิ้นเดียว หากต้องการบันทึกเป็นไฟล์ svg ให้ไปที่เมนูไฟล์แล้วเลือกบันทึกเป็น เป็นตัวเลือกสำหรับเมนูแบบเลื่อนลง
ฉันสามารถแก้ไขไฟล์ Svg ใน Inkscape ได้หรือไม่
เนื่องจาก Inkscape เป็นรูปแบบไฟล์ จึงสามารถแก้ไขในรูปแบบนี้เพื่อเพิ่มหรือลดขนาดของวัตถุโดยไม่สูญเสียคุณภาพ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้เป็นหนึ่งในประเภทของมัน
ฉันจะแก้ไขไฟล์ Svg ที่มีอยู่ได้อย่างไร
หากคุณต้องการแก้ไข รูปภาพ SVG ใน Office สำหรับ Android ให้เลือกรูปภาพนั้นแล้วคลิกแท็บกราฟิกใน Ribbon คุณสามารถเปลี่ยนรูปลักษณ์ของไฟล์ SVG ได้อย่างรวดเร็วและง่ายดายโดยใช้สไตล์ที่กำหนดไว้ล่วงหน้าเหล่านี้
ฉันจะแก้ไขเวกเตอร์ใน Inkscape ได้อย่างไร
เลือก Fill and Stroke จากเมนูของ Inkscape's Object แผงสีสามารถใช้เพื่อเปลี่ยนสีของแผง ตอนนี้คุณสามารถเปลี่ยนสีขององค์ประกอบใดๆ ได้ด้วยการลาก เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถแก้ไขและแก้ไขเวกเตอร์ที่คุณดาวน์โหลดจาก Vecteezy ได้อย่างง่ายดาย
คุณจะลบส่วนของ Svg ใน Inkscape ได้อย่างไร
เมื่อกดปุ่ม Ctrl และปุ่ม Alt ค้างไว้ คุณจะสามารถสร้างโหนดรอบๆ บรรทัดที่คุณต้องการลบได้ หากคุณทำเช่นนี้อีกครั้ง คุณจะมีสองโหนด: สร้างอีกโหนดที่ฝั่งตรงข้าม หากต้องการแบ่งเส้นทางระหว่างโหนดทั้งสองนี้ ให้คลิกที่ปุ่มด้านบน (แบ่งเส้นทางที่โหนดที่เลือก)
วิธีสร้าง Svg แบบเลเยอร์ใน Inkscape
หากต้องการสร้าง SVG แบบเลเยอร์ ใน Inkscape ให้เปิดเอกสารที่คุณต้องการสร้าง SVG แบบเลเยอร์ จากนั้นคลิกที่เมนู “เลเยอร์” และเลือก “เพิ่มเลเยอร์” เลเยอร์ใหม่จะถูกเพิ่มลงในเอกสารของคุณ หากต้องการเพิ่มวัตถุลงในเลเยอร์ ให้เลือกวัตถุแล้วคลิกเมนู "เลเยอร์" จากนั้น เลือกเลเยอร์ที่คุณต้องการเพิ่มวัตถุ วัตถุจะถูกเพิ่มลงในเลเยอร์
Inkscape สร้าง Svg จาก Png
ใน Inkscape คุณไม่สามารถแปลงรูปภาพ PNG เป็น SVG ได้โดยตรง ไม่ได้ระบุไว้ในแถลงการณ์ว่าเป็นไปไม่ได้ หากต้องการสร้าง ไฟล์ SVG ใหม่ ด้วยเครื่องมือ "Trace Bitmap" คุณสามารถติดตามรูปภาพ PNG โดยใช้คุณลักษณะการติดตาม PNG ของ Inkscape; ในส่วนนี้ เราจะกล่าวถึงวิธีการดำเนินการดังกล่าว
ส่วนขยาย Inkscape PNG เป็น SVG ซึ่งแปลงไฟล์ PNG เป็น a.VNG สามารถเข้าใจได้โดยทั้งโปรแกรมแก้ไขรูปภาพและนักพัฒนากราฟิก ใน Inkscape เราสามารถแปลง PNG เป็นเวกเตอร์ได้ในเวลาไม่กี่วินาที รูปภาพนี้สามารถแปลงเป็นรูปแบบเวกเตอร์ได้โดยเลือกตัวเลือก Trace Bitmap จากเมนู Path หากรูปภาพของคุณมีการออกแบบที่ซับซ้อน คุณจะไม่สามารถติดตามได้ด้วยตัวเลือก Trace Bitmap อย่างไรก็ตาม คุณสามารถใช้เครื่องมือ Bezier เพื่อติดตามรูปภาพของคุณด้วยตนเองได้ เมื่อคุณย้ายรูปภาพที่ลากเส้น ดูเหมือนว่าจะมีสีเดียวกับโลโก้รูปภาพที่เรามี เราติดตามภาพโดยใช้รูปแบบเวกเตอร์ เมื่อฉันวาดรูปร่างและวางไว้ใต้ โลโก้รูปร่างเวกเตอร์ พื้นหลังของรูปทรงทั้งสองจะโปร่งใส
หากคุณคลิกที่โลโก้ สีของภาพจะถูกกำหนดตามตำแหน่งที่คุณคลิก เป็นสีเรียบที่คุณสามารถเพิ่มการไล่ระดับสีได้ในภายหลัง จากแผงเติมและเส้นขีด ฉันจะดำเนินการลบเส้นขีด
คุณสามารถสร้าง Svg จาก Png ได้หรือไม่?
เครื่องมือแปลง Adobe Express PNG เป็น SVG ฟรีสามารถใช้ในการแปลงรูปภาพ PNG เป็นรูปภาพของ HTML
วิธีใช้ Inkscape เพื่อสร้าง Svg สำหรับ Cricut
มีหลายวิธีในการสร้างไฟล์ SVG สำหรับ Cricut โดยใช้ Inkscape วิธีหนึ่งคือการใช้ฟังก์ชัน "ติดตามบิตแมป" เพื่อแปลงรูปภาพ PNG หรือ JPG เป็นไฟล์ SVG อีกวิธีหนึ่งคือการวาดการออกแบบของคุณโดยตรงใน Inkscape แล้วบันทึกเป็นไฟล์ SVG ไม่ว่าคุณจะเลือกวิธีใด อย่าลืมส่งออกไฟล์ SVG ของคุณเป็นไฟล์ที่ปรับให้เหมาะสมเพื่อให้แน่ใจว่าจะเข้ากันได้กับเครื่อง Cricut
ในบทนี้ เราจะพูดถึงวิธีการสร้างไฟล์ตัดอย่างง่ายใน Illustrator ที่สามารถตัดได้โดยใช้ Silhouette Cameo หรือ Cricut Explore Illustrator เป็นเครื่องมือที่ทรงพลังและน่ากลัวสำหรับนักออกแบบมือใหม่ เนื่องจากฉันเป็นแฟนตัวยงของแป้นพิมพ์ลัด ฉันจึงจะอธิบายด้วยสีน้ำเงินอมเขียว เนื่องจาก Cricut สามารถตัดการออกแบบที่สลับซับซ้อนอย่างยิ่งได้ จึงเป็นสิ่งสำคัญที่จะต้องเข้าใจวิธีการตัดเพื่อให้ง่ายที่สุดเท่าที่จะเป็นไปได้ ตรงกันข้ามกับซอฟต์แวร์เครื่อง ซอฟต์แวร์เครื่องต้องการเก็บโหนดจำนวนเล็กน้อย (สี่เหลี่ยมเล็ก ๆ) ไว้รอบ ๆ แบบอักษร โดยใช้เครื่องมือ Unite คุณสามารถสร้างรูปร่างเดียวสำหรับแต่ละคำ ในขั้นตอนที่ 6 สร้างเส้นทางแบบผสมใน Illustrator และนำเข้าเป็นรูปร่างเดียว นามสกุลไฟล์ native.ai ใช้สำหรับไฟล์ SVG ที่บันทึกเป็น Illustrator หลังจากนั้น คุณก็พร้อมที่จะตัดไฟล์และใช้งานบนอุปกรณ์ใดก็ได้ที่คุณต้องการ
Inkscape: เครื่องมือที่ยอดเยี่ยม แต่ไม่ใช่ Svg Edito ที่มีคุณสมบัติครบถ้วน
คุณจะแก้ไขไฟล์ svg ใน Inkscape ได้อย่างไร? Inkscape เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้าง svgs แต่ไม่มีความสามารถของโปรแกรมแก้ไข SVG ที่มีคุณสมบัติครบถ้วน เลือก โปรแกรมแก้ไข SVG โดยเฉพาะ เช่น Adobe Illustrator หรือโปรแกรมแก้ไข SVG ของ Inkscape หากคุณต้องการแก้ไขขั้นสูง
