วิธีสร้างไฟล์ SVG ที่สามารถดูได้
เผยแพร่แล้ว: 2023-02-09สามารถสร้างไฟล์ SVG ที่ดูได้โดยใช้วิธีการต่างๆ มากมาย วิธีที่ใช้บ่อยที่สุดคือการใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator , Inkscape หรือ CorelDRAW โปรแกรมเหล่านี้ช่วยให้คุณสร้างและแก้ไขกราฟิกแบบเวกเตอร์ ซึ่งสามารถบันทึกเป็นไฟล์ SVG ได้ อีกวิธีหนึ่งคือการใช้โปรแกรมแก้ไขกราฟิกแรสเตอร์ เช่น Adobe Photoshop, GIMP หรือ Paint สุทธิ. โปรแกรมเหล่านี้ช่วยให้คุณสร้างและแก้ไขภาพแรสเตอร์ ซึ่งสามารถแปลงเป็นไฟล์ SVG ได้โดยใช้วิธีการต่างๆ มากมาย เมื่อคุณสร้างหรือแปลงไฟล์ของคุณเป็น SVG แล้ว คุณสามารถครอบตัดโดยใช้วิธีการต่างๆ มากมาย โปรแกรมเหล่านี้ให้คุณเลือกพื้นที่ของรูปภาพแล้วครอบตัด เมื่อคุณครอบตัดไฟล์ SVG แล้ว คุณสามารถบันทึกเพื่อใช้บนเว็บไซต์หรือบล็อกของคุณได้
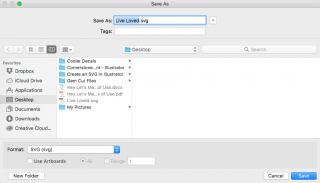
เมื่อส่งออก SVG ผ่าน TLDR ให้ยกเลิกการทำเครื่องหมายที่ช่อง 'ตอบสนอง' อาร์ตบอร์ดของ Illustrator ควรตั้งค่าเป็นขนาดที่คุณต้องการ ซึ่งจะปรากฏที่มุมขวาบนเมื่อคุณเลือกอาร์ตบอร์ด ขณะที่คุณครอบตัดอาร์ตบอร์ด ให้เลือก/เน้นโลโก้ของคุณ และตรวจสอบให้แน่ใจว่าพอดีทุกประการ
ฉันจะบันทึกและแก้ไขไฟล์ Svg ได้อย่างไร

หากต้องการบันทึกไฟล์ SVG คุณต้องใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator, Inkscape หรือ Sketch ด้วยโปรแกรมเหล่านี้ คุณสามารถเปิดไฟล์ SVG แล้วบันทึกในรูปแบบดั้งเดิมของโปรแกรม
หากต้องการแก้ไขไฟล์ svg ทางออนไลน์ ให้ไปที่ เว็บไซต์ Vector Ink เลือกการออกแบบใหม่ จากนั้นคลิกแก้ไข คุณสามารถใช้เบราว์เซอร์ไฟล์เพื่อนำเข้า นำทางไปยังไฟล์ และเปิดใช้งานได้ เลือกการออกแบบที่นำเข้า จากนั้นเลือก Ungroup หรือแตะสองครั้งที่องค์ประกอบเพื่อปรับแต่ง หยดตาสามารถใช้เพื่อเลือกสีจากผืนผ้าใบและใช้กับพื้นผิวอื่น ๆ คุณสามารถเปลี่ยนหรือลบจานสีได้โดยไปที่เครื่องมือแก้ไขจานสีแล้วคลิกที่ปุ่มเปลี่ยนสี คุณสามารถแก้ไขคุณสมบัติของวัตถุได้โดยการเปลี่ยน คุณสามารถแก้ไขขนาด การหมุน ตำแหน่ง ความเอียง และการมองเห็นของวัตถุได้โดยการเลือกไอคอนจากแผงการแปลง คุณสามารถเปลี่ยนเส้นทางเวกเตอร์โดยใช้เครื่องมือจุด สามารถเปลี่ยนเส้นทางเพิ่มเติมได้โดยใช้แผงควบคุมเส้นทาง
สามารถแก้ไขไฟล์ Svg ได้หรือไม่?
เมื่อต้องการแก้ไขรูปภาพ an.VSW ใน Office สำหรับ Android ให้เลือก SVG ที่คุณต้องการแก้ไข และแท็บกราฟิกควรปรากฏบน Ribbon ส่วนสไตล์มีสไตล์ที่กำหนดไว้ล่วงหน้าซึ่งคุณสามารถเพิ่มลงในไฟล์ SVG ของคุณเพื่อทำให้ดูแตกต่างออกไปภายในเวลาไม่กี่วินาที
Svg สามารถครอบตัดรูปภาพได้หรือไม่
หากคุณต้องการครอบตัดและปรับขนาดรูปภาพใน Internet Explorer และให้การสนับสนุนกลับไปที่ IE9 คุณสามารถทำได้โดยการรวมรูปภาพใน svg จากนั้นใช้แอตทริบิวต์ viewBox และการรักษาอัตราส่วนเพื่อให้พอดีกับวัตถุและวัตถุ การตั้งค่าตำแหน่ง
ตรวจสอบให้แน่ใจว่าคุณใส่รูปภาพ ครอบตัดใน รูปแบบ SVG ด้วยวิธีใดวิธีหนึ่งจากสองวิธี ใช้โปรแกรมที่รองรับเพื่อเปิดไฟล์ คุณควรใช้ Adobe Illustrator หรือ Inkscape ครอบตัดเป็นปุ่มที่คุณสามารถใช้ในแถบเครื่องมือ เป็นไปได้ที่จะแปลงไฟล์ .svg เป็นรูปแบบอื่นโดยใช้ Zamzar ด้วยเอฟเฟกต์กราฟิก คุณสามารถเพิ่มเอฟเฟกต์ต่าง ๆ เช่น เงาตกกระทบ เรืองแสง เอฟเฟกต์ 3D และอื่น ๆ ให้กับภาพของคุณ
เมื่อใช้คำสั่ง Rotate คุณสามารถหมุนรูปภาพในแนวตั้งหรือแนวนอนได้ คุณสมบัติการตัดข้อความทำให้ง่ายต่อการควบคุมว่าข้อความจะไหลผ่านรูปภาพของคุณอย่างไร รูปภาพต้องถูกครอบตัดและจัดตำแหน่งให้พอดีกับหน้ามากที่สุด ใน Inkscape นักวาดภาพประกอบมืออาชีพ นักออกแบบเว็บไซต์ หรือนักออกแบบสามารถสร้างงานศิลปะของตนเองได้ มันเต็มไปด้วยเครื่องมือสร้างและจัดการวัตถุที่ทรงพลัง ลากและวาง Svg ของคุณ แก้ไข และบันทึกเป็นภาพ JPG, PDF หรือ PNG หากต้องการครอบตัดรูปภาพ ให้เลือกระบบปฏิบัติการที่ผู้ใช้กำลังท่องเว็บ

วิธีครอบตัดรูปภาพที่มีประสิทธิภาพที่สุดคือการใช้ Vector Objects ใน Adobe Photoshop การใช้การไล่ระดับสีหรือการเบลอเป็นวิธีที่ดีที่สุดในการครอบตัด วัตถุเวกเตอร์ ใดๆ โดยการเลือกรูปภาพจากปุ่มครอบตัด คุณสามารถครอบตัดได้ วัตถุอาจถูกลบหลังจากครอบตัด ภาพที่ครอบตัดสามารถบันทึกได้โดยคลิกปุ่มบันทึกหลังจากที่ครอบตัดแล้ว
ทำไมคุณควรใช้ Svg สำหรับกราฟิกความละเอียดสูง
สามารถสร้างกราฟิกที่มีความละเอียดสูงโดยใช้ SVG ซึ่งไม่จำเป็นต้องสร้างพิกเซลหรือยืด การใช้ SVG ช่วยให้คุณสร้างกราฟิกที่มีรายละเอียดมากกว่าการใช้ PNG และเพื่อความโปร่งใสในกราฟิกของคุณ แม้ว่า PNG ยังคงเป็นเครื่องมือที่ยอดเยี่ยมสำหรับกราฟิกจำนวนมาก แต่ก็อาจเป็นเรื่องยากที่จะสร้างในรูปแบบความละเอียดสูงเช่น .SVG
กล่องมุมมองการครอบตัด Svg
ช่องมองครอบตัด svg เป็นวิธีการครอบตัด รูปภาพ svg อนุญาตให้คุณเลือกส่วนของรูปภาพแล้วดูในกล่องมุมมองครอบตัด วิธีนี้จะเป็นประโยชน์หากคุณต้องการเน้นพื้นที่เฉพาะของภาพหรือต้องการครอบตัดส่วนที่คุณไม่ต้องการให้เห็น
คุณต้องสร้างโลกของคุณเองเมื่อคุณใช้ SVG ไม่มีอะไรที่เหมือนกับการมีโลกทั้งใบอยู่ในมือคุณ ดังนั้นคุณต้องเลือกสิ่งที่จะอวดเพื่อนด้วยการถ่ายรูป คุณสามารถระบุ viewBox ของกล้องเป็นแอตทริบิวต์ได้หลายวิธี ViewBox คือสิ่งที่ควบคุมวิธีการแพนและซูมเลนส์กล้องของคุณ และเราจะแสดงเฉพาะสิ่งที่เราต้องการเห็นเมื่อใช้งาน เมื่อคุณให้คุณค่ากับ viewBox คุณจะได้รับรายการตัวเลขสี่ตัว: min-x, min-y, width และ height การเปลี่ยนแปลงค่าเหล่านี้จะเปลี่ยนแปลงเหตุการณ์ของมนุษย์ในพริบตา
การใช้งาน Viewbox มากมายใน Svg
พิกัดเสมือนของ ViewBox นั้นคล้ายกับพิกัดในรูปแบบอื่นมาก แม้ว่าเวกเตอร์ทั้งหมดภายใน SVG จะถูกสร้างขึ้นด้วย viewBox แต่คุณก็สามารถเปลี่ยนความสูง ความกว้าง และคุณสมบัติอื่น ๆ จริง ๆ ของ SVG ได้โดยไม่ส่งผลกระทบต่อมัน ด้วย viewBox สำหรับ SVG ทำให้การสร้างง่ายขึ้นมาก ไม่สามารถสร้าง SVG ได้หากไม่มี
ViewBox มีประโยชน์อย่างยิ่งเมื่อคุณต้องการควบคุมขนาดของ SVG อย่างเข้มงวด หากคุณต้องการสร้าง SVG ที่มีขนาดเท่ากันในทุกอุปกรณ์ หรือหากคุณต้องการสร้าง SVG ที่มีขนาดเท่ากับรูปภาพ ให้พิจารณาขนาดอุปกรณ์
viewBox ยังมีประโยชน์หากคุณต้องการวางบางสิ่งที่อยู่นอกขอบเขตของ sVG ในกรณีนี้ รูปภาพที่อยู่ตรงกลาง SVG ของคุณจะเหมาะสมที่สุด
viewBox ยังมีประโยชน์สำหรับการปกปิดองค์ประกอบอื่นๆ หรือการวางตำแหน่งข้อความ คุณสามารถเลือกได้ว่าจะพิมพ์ข้อความหรือองค์ประกอบจำนวนมากหรือไม่ และยังคงทำให้ปรากฏเป็นขนาดใหญ่
เมื่อสร้าง SVG แอตทริบิวต์ viewBox เป็นตัวเลือกที่ยอดเยี่ยม
ครอบตัด Svg Photoshop
เมื่อคุณต้องการลบพื้นหลังของรูปภาพใน Photoshop คุณสามารถใช้ เครื่องมือครอบตัด คุณยังสามารถใช้เครื่องมือครอบตัดเพื่อลบส่วนที่ไม่ต้องการของรูปภาพ หากต้องการครอบตัดรูปภาพ ให้เลือกเครื่องมือครอบตัดจากแถบเครื่องมือ จากนั้นคลิกและลากเครื่องมือครอบตัดรอบๆ ส่วนของรูปภาพที่คุณต้องการเก็บไว้ เมื่อคุณพอใจกับสิ่งที่เลือกแล้ว ให้คลิกปุ่มครอบตัด
การครอบตัดรูปภาพใน Photoshop
ในการเลือกพื้นที่ที่คุณต้องการให้วัตถุอยู่ ให้กดปุ่ม Alt (Windows) หรือ Option (Mac) ค้างไว้แล้วลากเมาส์เพื่อเลือกพื้นที่ที่ต้องการ ปล่อยเมาส์แล้วพิมพ์ขนาดที่คุณต้องการในแฮนเดิลการครอบตัดหลังจากที่คุณทำเสร็จแล้ว
