วิธีสร้างหน้าผลิตภัณฑ์เดี่ยวของ WooCommerce ด้วย Elementor: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2024-09-03บทนำ: ในโพสต์นี้ เราจะดูว่าคุณสามารถสร้างหน้าผลิตภัณฑ์เดี่ยว WooCommerce ที่ปรับแต่งอย่างเต็มรูปแบบด้วย Elementor ได้อย่างไรโดยไม่ต้องยุ่งกับโค้ดใดๆ!
การสร้างหน้าผลิตภัณฑ์เดี่ยวแบบกำหนดเองสามารถปรับปรุงประสบการณ์การช็อปปิ้งของเว็บไซต์ของคุณได้ ด้วย Elementor และ WooCommerce Builder โดย PowerPack Addons คุณสามารถออกแบบหน้าผลิตภัณฑ์ที่สวยงามและใช้งานได้จริงซึ่งตรงกับสไตล์และการออกแบบเว็บไซต์ของคุณ คู่มือนี้จะแนะนำคุณตลอดกระบวนการทั้งหมด ตั้งแต่การตั้งค่าเทมเพลตหน้าผลิตภัณฑ์เดียวไปจนถึงการปรับแต่งทุกรายละเอียด
มาเริ่มกันเลย!
หน้าผลิตภัณฑ์เดียวใน WooCommerce คืออะไร
หน้าผลิตภัณฑ์เดียวคือหน้าเฉพาะบนเว็บไซต์อีคอมเมิร์ซของคุณที่แสดงผลิตภัณฑ์เฉพาะเจาะจงโดยละเอียด หน้านี้มีความสำคัญอย่างยิ่งต่อการเดินทางของผู้ซื้อ เนื่องจากมีข้อมูลทั้งหมดที่ลูกค้าต้องการในการตัดสินใจซื้อ
ต่อไปนี้คือรายละเอียดว่าหน้าผลิตภัณฑ์เดี่ยวโดยทั่วไปรวมอะไรบ้าง และเหตุใดจึงมีความสำคัญ:
- ชื่อผลิตภัณฑ์: ชื่อผลิตภัณฑ์จะแสดงอย่างเด่นชัดที่ด้านบนของหน้า นี่เป็นสิ่งแรกที่ผู้เยี่ยมชมสังเกตเห็นและกำหนดขั้นตอนเกี่ยวกับผลิตภัณฑ์ทั้งหมด
- รูปภาพผลิตภัณฑ์: มีการจัดแสดงรูปภาพผลิตภัณฑ์คุณภาพสูง ซึ่งมักจะสามารถซูมเข้าหรือดูจากมุมที่ต่างกันได้ ภาพถือเป็นกุญแจสำคัญในการช้อปปิ้งออนไลน์ เนื่องจากลูกค้าไม่สามารถโต้ตอบกับผลิตภัณฑ์ได้ทางร่างกาย
- ราคาสินค้า: มีการระบุต้นทุนของผลิตภัณฑ์อย่างชัดเจน รวมถึงส่วนลดหรือราคาขายด้วย โดยทั่วไปราคาจะแสดงใกล้กับชื่อผลิตภัณฑ์หรือรูปภาพ ทำให้มองเห็นได้ง่าย
- คำอธิบายผลิตภัณฑ์: ส่วนนี้ให้ข้อมูลโดยละเอียดเกี่ยวกับผลิตภัณฑ์ เช่น คุณลักษณะ ข้อมูลจำเพาะ และคุณประโยชน์ คำอธิบายที่เป็นลายลักษณ์อักษรที่ดีสามารถช่วยโน้มน้าวลูกค้าให้ทราบถึงคุณค่าของผลิตภัณฑ์ได้
- ปุ่มเพิ่มลงตะกร้า: นี่คือคำกระตุ้นการตัดสินใจ (CTA) ที่ช่วยให้ลูกค้าเพิ่มสินค้าลงในตะกร้าสินค้าได้ โดยปกติปุ่มนี้จะวางไว้ใกล้กับราคาและรูปภาพผลิตภัณฑ์เพื่อกระตุ้นให้ดำเนินการทันที
- ตัวเลือกสินค้า: หากสินค้ามีขนาด สี หรือสไตล์ที่แตกต่างกัน ตัวเลือกเหล่านี้จะปรากฏขึ้น เพื่อให้ลูกค้าสามารถเลือกรูปแบบที่ต้องการได้
- บทวิจารณ์และการให้คะแนนผลิตภัณฑ์: บทวิจารณ์และการให้คะแนนของลูกค้าเป็นข้อพิสูจน์ทางสังคมและช่วยสร้างความไว้วางใจ ผู้ซื้อสามารถอ่านประสบการณ์ของผู้อื่นเกี่ยวกับผลิตภัณฑ์ก่อนตัดสินใจ
- สินค้าที่เกี่ยวข้อง: คำแนะนำสำหรับผลิตภัณฑ์ที่คล้ายคลึงหรือเสริมกันมักจะแสดงเพื่อกระตุ้นให้เกิดการซื้อเพิ่มเติม
วิธีสร้างหน้าผลิตภัณฑ์เดี่ยวของ WooCommerce ด้วย Elementor และ PowerPack
หากคุณต้องการชมวิดีโอการสอน โปรดดูลิงก์ด้านล่าง:
ขั้นตอนที่ 1: เข้าสู่เว็บไซต์ WordPress ของคุณ
เข้าสู่เว็บไซต์ WordPress ของคุณและไปที่แดชบอร์ด นี่คือศูนย์ควบคุมของคุณ ซึ่งคุณจะจัดการเนื้อหาและการออกแบบเว็บไซต์ของคุณ
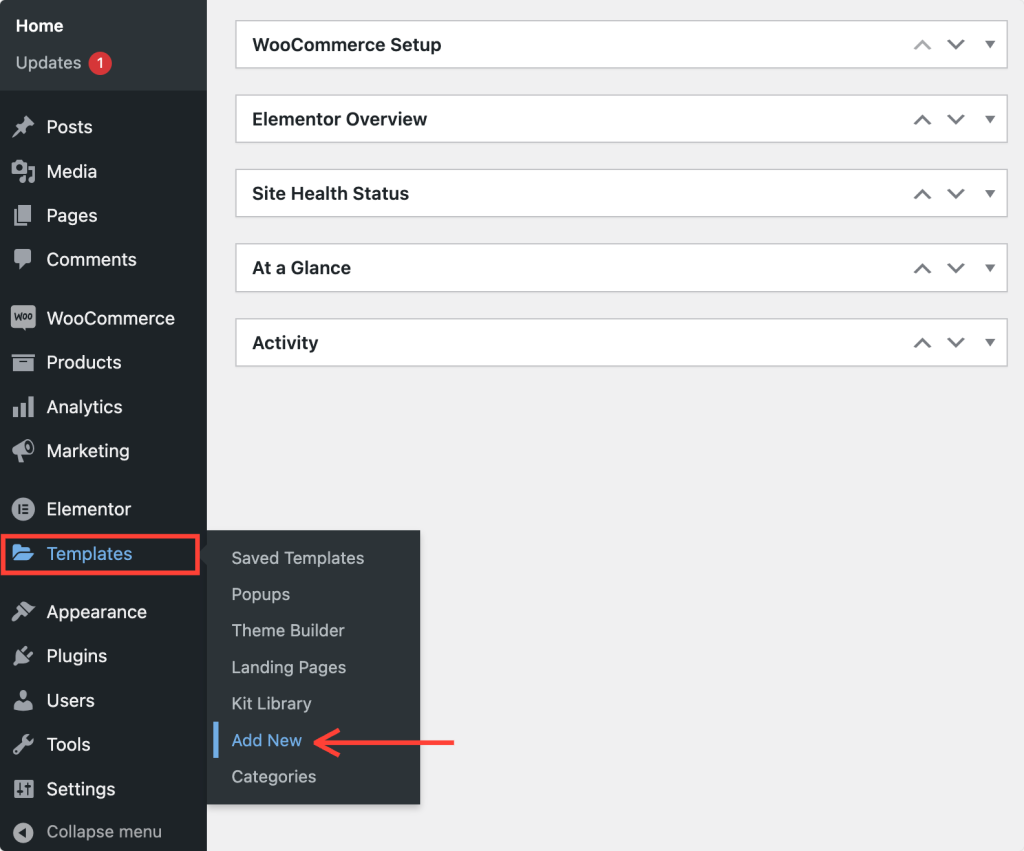
- เพิ่มเทมเพลตใหม่: ในแดชบอร์ดของคุณ คลิก เทมเพลต >> เพิ่มใหม่ ซึ่งจะเปิดหน้าต่างที่คุณต้องเลือกประเภทเทมเพลต

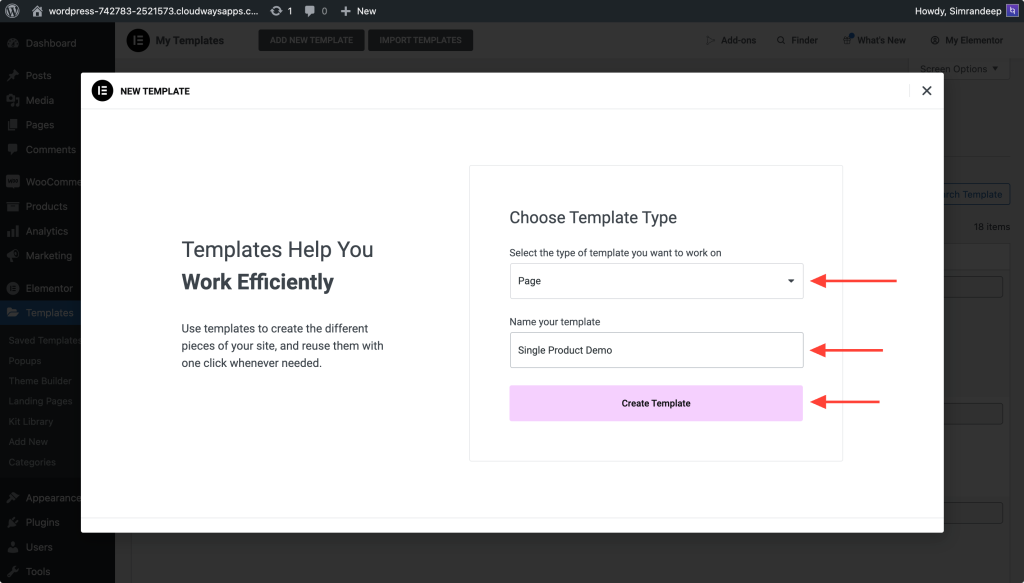
ขั้นตอนที่ 2: ตั้งค่าเทมเพลตใหม่
- เลือกประเภทเทมเพลต: ในหน้าต่างใหม่ ให้เลือกประเภทเทมเพลตเป็น "หน้า" จากเมนูแบบเลื่อนลง
- ตั้งชื่อเทมเพลตของคุณ: ตั้งชื่อเทมเพลตของคุณให้ชัดเจนและสื่อความหมาย ซึ่งจะช่วยให้คุณระบุได้ในภายหลัง โดยเฉพาะอย่างยิ่งหากคุณมีหลายเทมเพลต
- สร้างเทมเพลต: คลิกที่ปุ่ม สร้างเทมเพลต สิ่งนี้จะนำคุณไปยังเครื่องมือแก้ไข Elementor ซึ่งคุณสามารถเริ่มออกแบบได้

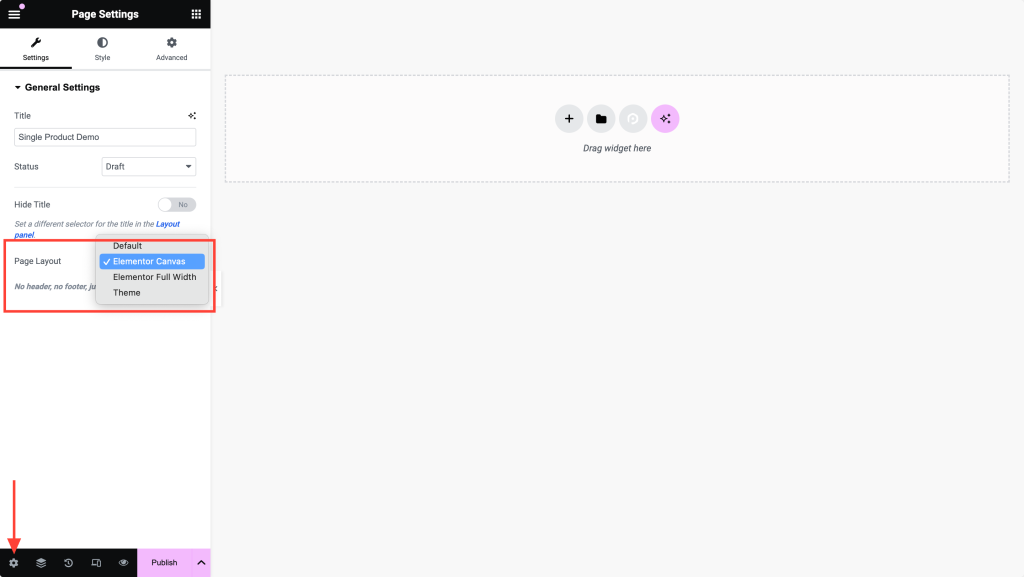
ขั้นตอนที่ 3: เปลี่ยนเค้าโครงหน้า
เมื่ออยู่ในเครื่องมือแก้ไข Elementor คุณจะเห็นเค้าโครงหน้าเริ่มต้น ต่อไปนี้คือสิ่งที่ต้องทำต่อไป:
- เปลี่ยนเค้าโครง (ไม่บังคับ): หากคุณต้องการเปลี่ยนเค้าโครงหน้า ให้คลิกที่ไอคอนการตั้งค่าที่ด้านล่างซ้ายของแผง จากตรงนั้น คุณสามารถเลือกเค้าโครงแคนวาสหรือเค้าโครงอื่นที่เหมาะกับความต้องการในการออกแบบของคุณได้
หากคุณพอใจกับเลย์เอาต์ปัจจุบันแล้ว คุณสามารถเริ่มเพิ่มองค์ประกอบลงในเทมเพลตของคุณได้

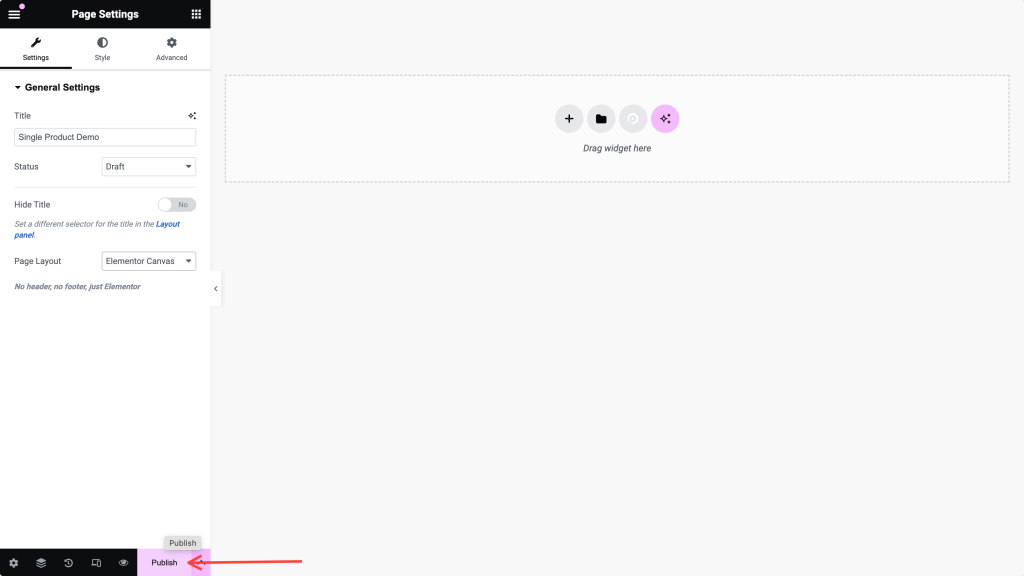
ขั้นตอนที่ 4: เผยแพร่เทมเพลต
ก่อนดำเนินการต่อ ให้เผยแพร่เทมเพลตของคุณโดยคลิกปุ่ม เผยแพร่ ที่ด้านล่างของแผง Elementor คุณจะกลับมาที่เทมเพลตนี้ในภายหลังเพื่อปรับแต่งเพิ่มเติม ดังนั้นอย่ากังวลหากเทมเพลตยังไม่สมบูรณ์แบบ

ขั้นตอนที่ 5: เปิดใช้งาน PowerPack WooCommerce Builder
ถัดไป คุณต้องเปิดใช้งานคุณสมบัติ WooCommerce Builder ที่ได้รับจาก PowerPack Addons
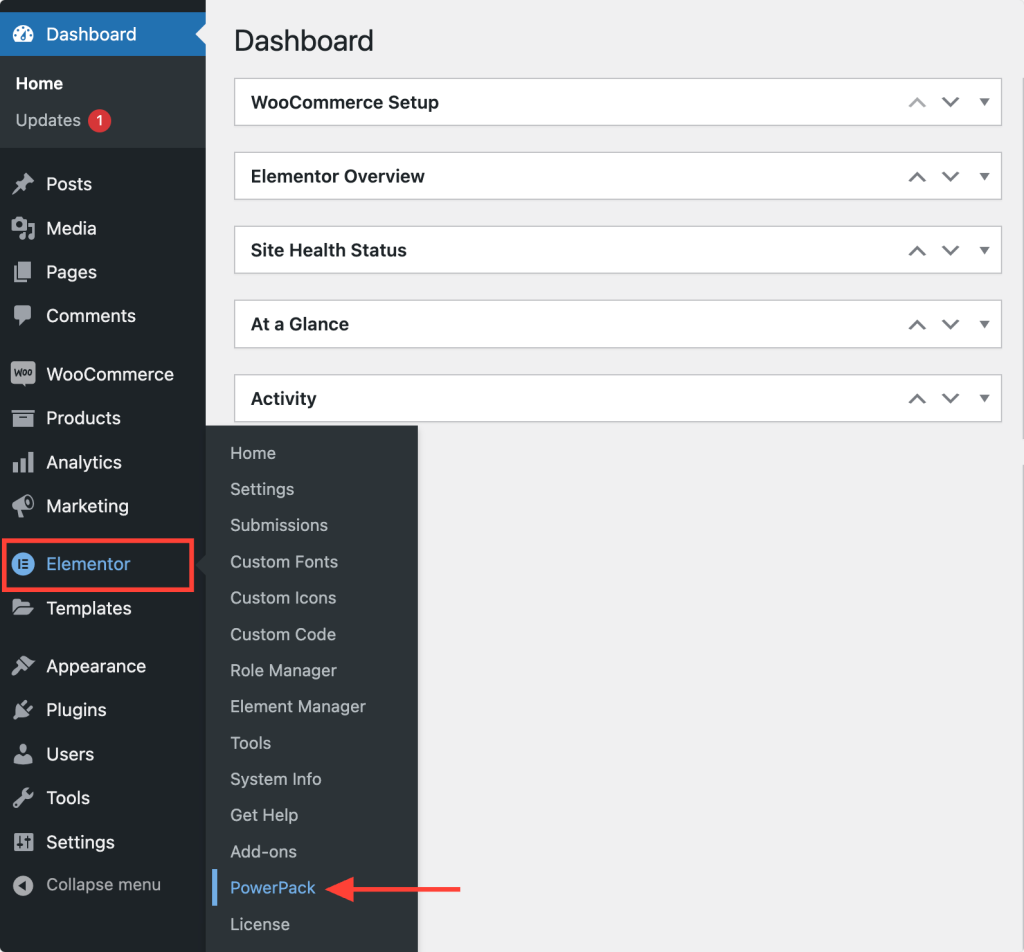
- กลับไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ Elementor >> PowerPack

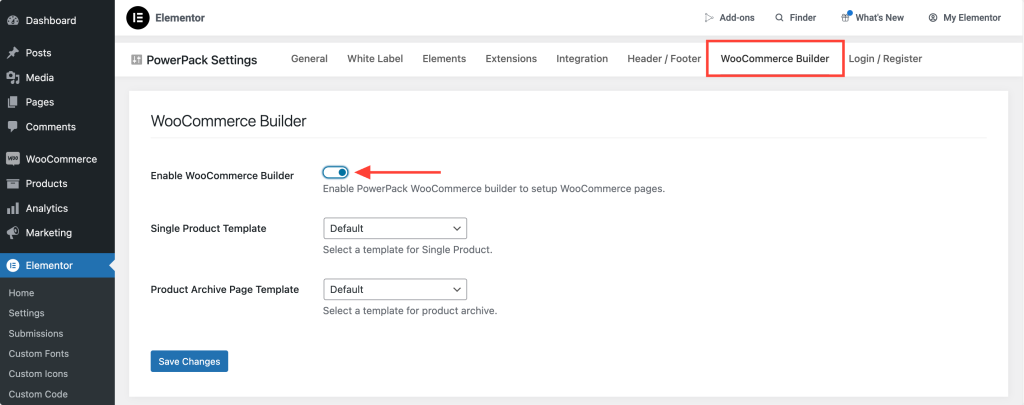
- เปิดใช้งาน WooCommerce Builder: ในการตั้งค่า PowerPack ให้ค้นหาแท็บ WooCommerce Builder และสลับสวิตช์เพื่อเปิดใช้งาน

ขั้นตอนที่ 6: เลือกเทมเพลตผลิตภัณฑ์เดี่ยว
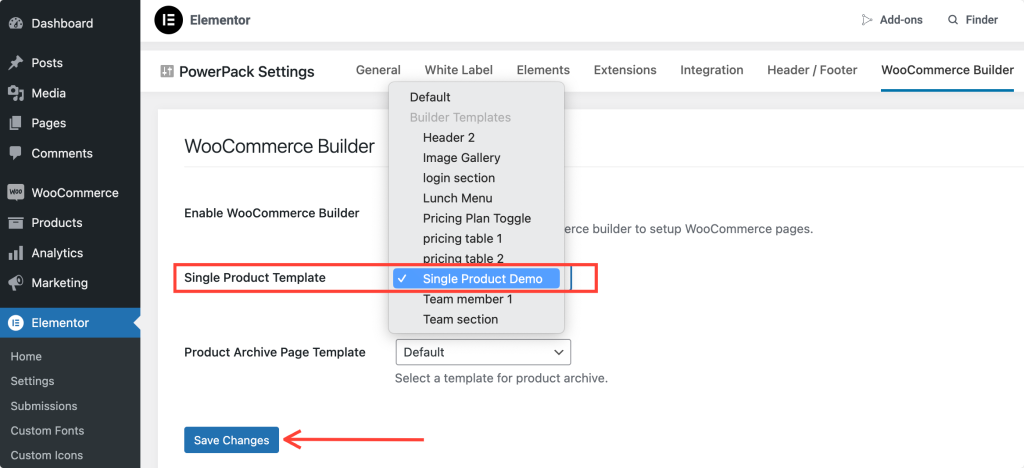
เมื่อเปิดใช้งาน WooCommerce Builder สองตัวเลือกใหม่จะปรากฏในการตั้งค่า
เนื่องจากเรากำลังสร้างหน้าผลิตภัณฑ์เดียว ให้เลือกเทมเพลตที่คุณเพิ่งสร้างจากเมนูแบบเลื่อนลงใต้ตัวเลือก เทมเพลตหน้าเดียว

อย่าลืมคลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อให้แน่ใจว่าเทมเพลตของคุณเชื่อมโยงอย่างถูกต้อง
ขั้นตอนที่ 7: แก้ไขเทมเพลตผลิตภัณฑ์เดี่ยว
เมื่อเชื่อมต่อเทมเพลตของคุณแล้ว ก็ถึงเวลาแก้ไขและออกแบบ Single Product Page ของคุณ
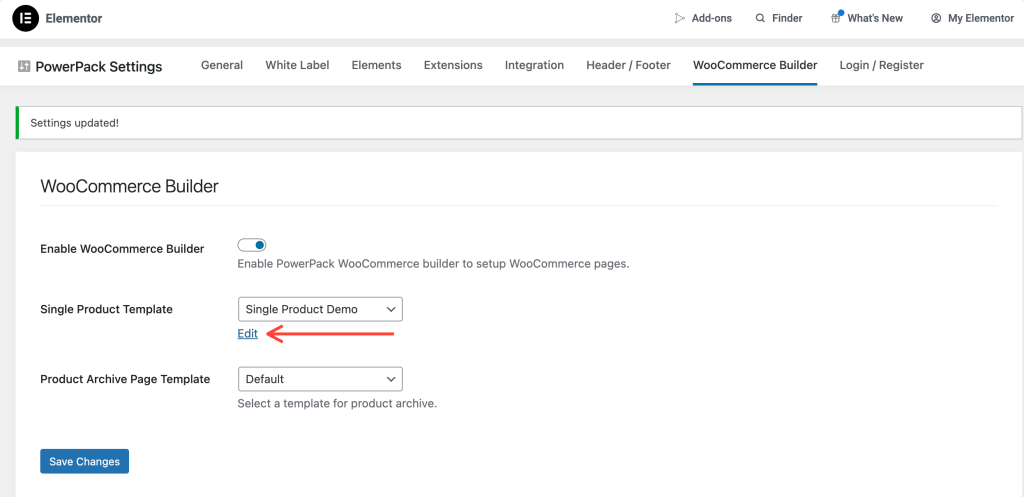
คลิกปุ่ม แก้ไข ใต้ตัวเลือกเทมเพลตหน้าเดียว สิ่งนี้จะนำคุณกลับไปที่เครื่องมือแก้ไข Elementor โดยตรง ซึ่งคุณสามารถเริ่มปรับแต่งได้

ขั้นตอนที่ 8: การออกแบบเค้าโครงหน้าผลิตภัณฑ์เดียว
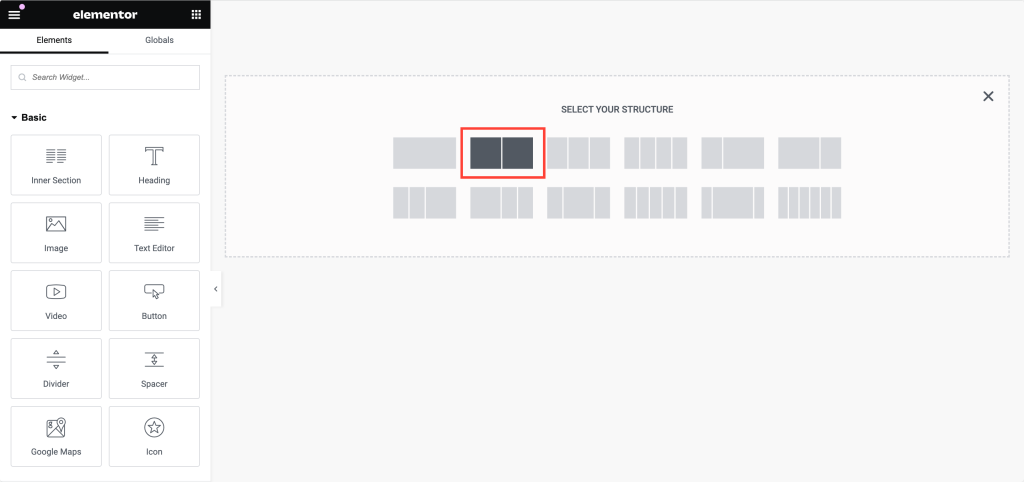
เราจะเริ่มต้นด้วยการเพิ่มโครงสร้างสองคอลัมน์ เลย์เอาต์นี้เหมาะสำหรับการแสดงรูปภาพผลิตภัณฑ์ในด้านหนึ่งและรายละเอียดสินค้าอีกด้านหนึ่ง

ขั้นตอนที่ 9: การเพิ่มรูปภาพผลิตภัณฑ์
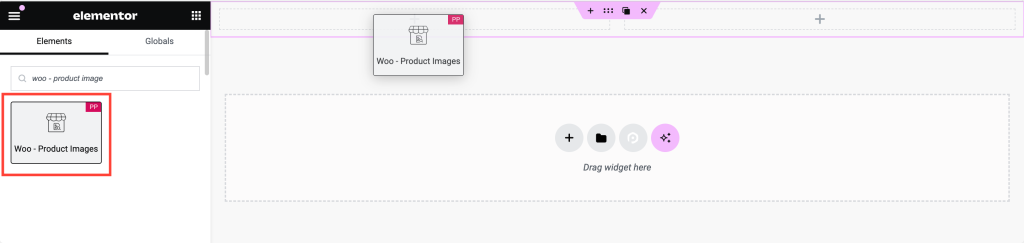
- แทรก Woo – วิดเจ็ตรูปภาพผลิตภัณฑ์: ในคอลัมน์ด้านซ้าย ให้ค้นหา “ woo – รูปภาพผลิตภัณฑ์ “ ตรวจสอบให้แน่ใจว่าวิดเจ็ตมีไอคอน “PP” อยู่ที่มุม ซึ่งระบุว่ามาจาก PowerPack
- ลากและวาง: ลากวิดเจ็ตไปที่คอลัมน์ด้านซ้าย วิดเจ็ตจะแสดงรูปภาพสินค้าโดยอัตโนมัติ

- ปรับแต่งรูปภาพ: ในแท็บสไตล์ คุณสามารถปรับแต่งการตั้งค่ารูปภาพได้ ตัวเลือกได้แก่:
- กำลังแสดง แท็กลดราคา
- การตั้งค่าระยะขอบและช่องว่างภายในสำหรับแท็กการขาย
- การปรับสี สีพื้นหลัง การพิมพ์ และการเว้นวรรคสำหรับแท็กลดราคา
- การปรับแต่งภาพหลักและภาพขนาดย่อ
ขั้นตอนที่ 10: การเพิ่มชื่อผลิตภัณฑ์
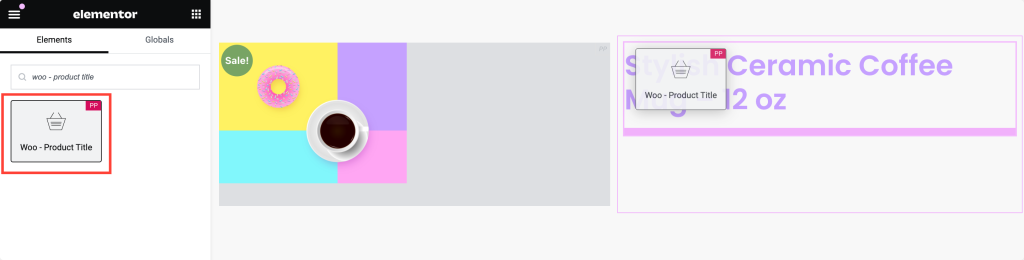
- แทรก Woo – วิดเจ็ตชื่อผลิตภัณฑ์: ย้ายไปที่คอลัมน์ด้านขวาและค้นหา “ woo – ชื่อผลิตภัณฑ์ “
- ลากและวาง: เพิ่มวิดเจ็ตลงในคอลัมน์ด้านขวา วิดเจ็ตนี้จะดึงชื่อผลิตภัณฑ์โดยอัตโนมัติ
- จัดรูปแบบชื่อเรื่อง: คุณสามารถปรับแต่งชื่อเรื่องด้วยตัวเลือกต่างๆ รวมถึง:
- สีข้อความ
- วิชาการพิมพ์
- โหมดข้อความ (เช่น ตัวพิมพ์ใหญ่ ตัวพิมพ์เล็ก)
- โหมดผสมผสานสำหรับเอฟเฟกต์ข้อความสร้างสรรค์

ขั้นตอนที่ 11: การแสดงการให้คะแนนผลิตภัณฑ์
หลักฐานทางสังคมเป็นสิ่งสำคัญสำหรับหน้าผลิตภัณฑ์ใดๆ การเพิ่มการให้คะแนนผลิตภัณฑ์จะช่วยสร้างความไว้วางใจกับผู้ที่มีโอกาสเป็นผู้ซื้อได้
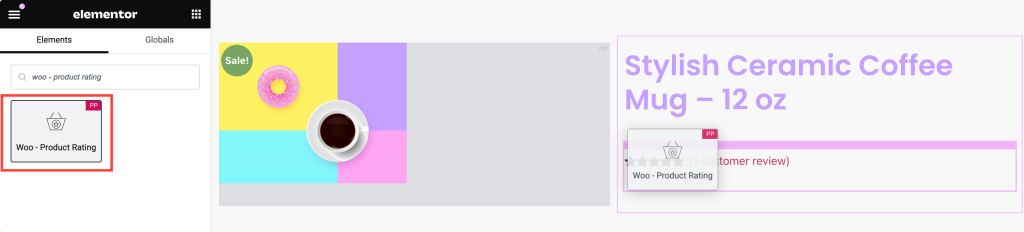
- แทรกวิดเจ็ตการให้คะแนนผลิตภัณฑ์: ค้นหา “woo – product rating” แล้วลากวิดเจ็ตลงในการออกแบบของคุณ
- ปรับแต่งการให้คะแนน: วิดเจ็ตนี้จะแสดงการให้คะแนนของผลิตภัณฑ์โดยอัตโนมัติ คุณสามารถปรับ:
- สีดาว
- สีดาวที่ว่างเปล่า
- ลิงค์สี
- วิชาการพิมพ์
- ขนาดดาวและระยะห่าง
- การจัดตำแหน่งให้พอดีกับการออกแบบของคุณ

ขั้นตอนที่ 12: การเพิ่มราคาสินค้า
ราคาผลิตภัณฑ์เป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดในหน้าของคุณ

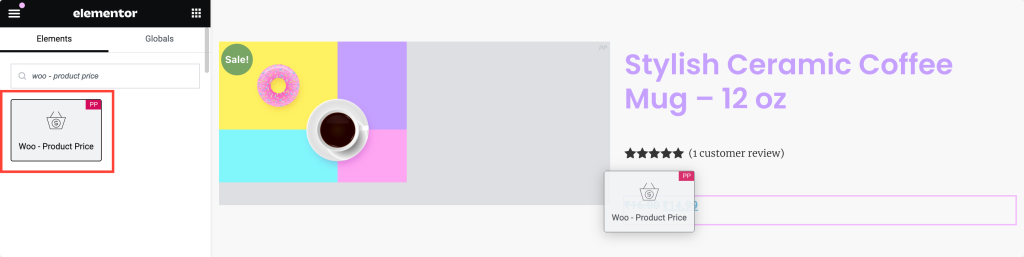
- แทรกวิดเจ็ตราคาผลิตภัณฑ์: ค้นหา “woo – product price” และเพิ่มวิดเจ็ตในการออกแบบของคุณ
- กำหนดราคาเอง: วิดเจ็ตจะดึงราคาสินค้าโดยอัตโนมัติ คุณสามารถปรับแต่งได้โดย:
- การตั้งค่าการจัดตำแหน่ง
- การเปลี่ยนสีและการพิมพ์
- ปรับแต่งตัวเลือกราคาลด รวมถึงสี ตัวอักษร และการเว้นวรรค

ขั้นตอนที่ 13: การเพิ่มเนื้อหาผลิตภัณฑ์
เนื้อหาผลิตภัณฑ์ช่วยให้ลูกค้าเข้าใจรายละเอียดและคุณประโยชน์ของผลิตภัณฑ์
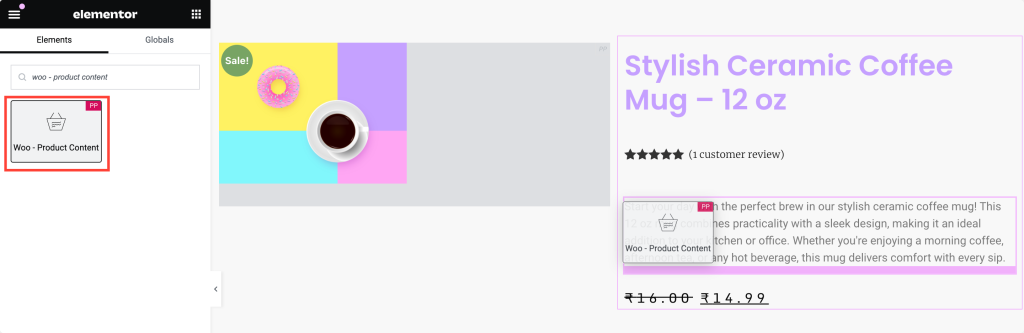
- แทรกวิดเจ็ตเนื้อหาผลิตภัณฑ์: มองหา “woo – เนื้อหาผลิตภัณฑ์” และเพิ่มวิดเจ็ตลงในเพจของคุณ
- ปรับแต่งเนื้อหา: ในแท็บสไตล์ คุณสามารถปรับเปลี่ยน:
- การจัดตำแหน่ง
- สีข้อความ
- ตัวอักษรเพื่อให้ตรงกับการออกแบบเว็บไซต์ของคุณ

ขั้นตอนที่ 14: การเพิ่มปุ่มหยิบลงตะกร้า
ปุ่มเพิ่มลงตะกร้าเป็นองค์ประกอบที่สำคัญที่สุดในการเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า
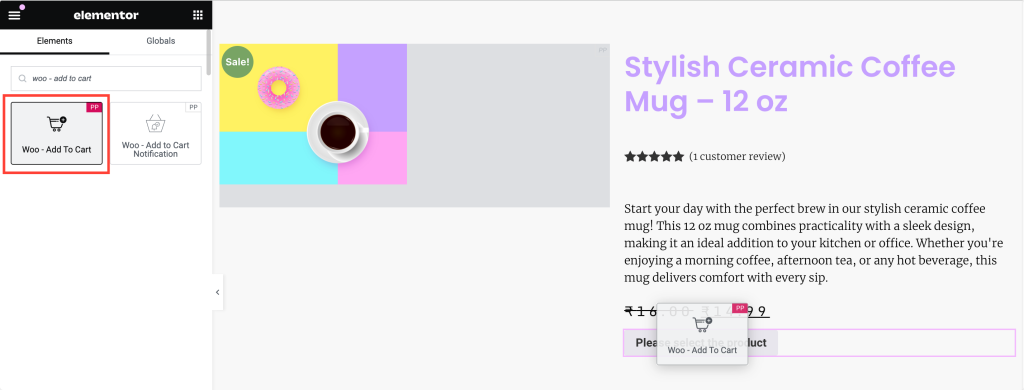
- ใส่วิดเจ็ตเพิ่มลงตะกร้า: ค้นหาคำว่า “woo – เพิ่มลงตะกร้า” แล้วลากวิดเจ็ตไปที่หน้าของคุณ

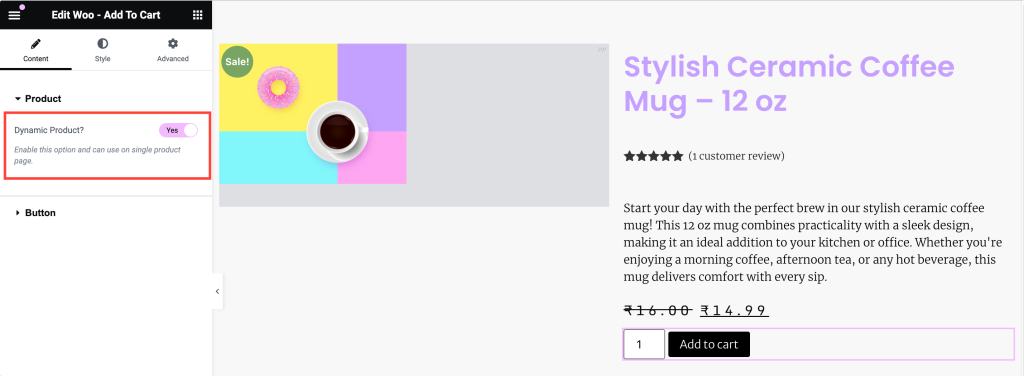
- เปิดใช้งานตัวเลือกผลิตภัณฑ์แบบไดนามิก: เนื่องจากนี่คือหน้าผลิตภัณฑ์เดียว ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานตัวเลือก ผลิตภัณฑ์แบบไดนามิก ซึ่งจะทำให้แน่ใจได้ว่าราคาจะอัปเดตตามผลิตภัณฑ์ที่ผู้ใช้กำลังดูอยู่
- จัดสไตล์ปุ่ม: ปรับแต่งรูปลักษณ์ของปุ่มโดยการปรับ:
- วิชาการพิมพ์
- สีข้อความ
- ประเภทพื้นหลัง (เช่น ทึบ การไล่ระดับสี)
- รัศมีขอบสำหรับมุมโค้งมน

ขั้นตอนที่ 15: การสรุปและเผยแพร่หน้าผลิตภัณฑ์เดียวของคุณ
อ่านเพจของคุณและตรวจสอบให้แน่ใจว่าทุกอย่างสอดคล้องและจัดสไตล์ตามแบรนด์ของคุณ และเมื่อคุณพอใจกับการออกแบบแล้ว ให้คลิกที่ปุ่มอัปเดตใน Elementor
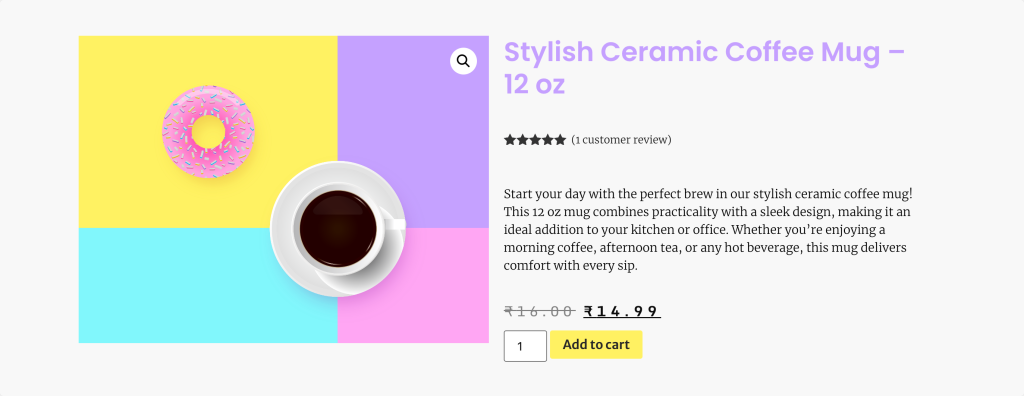
หน้าผลิตภัณฑ์เดี่ยวของเรามีลักษณะดังนี้:

หากคุณยังคงสงสัยว่า PowerPack WooCommerce Builder เป็นตัวเลือกที่ถูกต้องหรือไม่ เราได้รวบรวมส่วนเฉพาะไว้ด้านล่าง:
เหตุใดจึงเลือก PowerPack WooCommerce Builder
PowerPack WooCommerce Builder สำหรับ Elementor เป็นเครื่องมือขั้นสูงสุดสำหรับการสร้างร้านค้าออนไลน์ที่ปรับแต่งได้อย่างสมบูรณ์และมีรูปลักษณ์สวยงาม ผสานรวมกับ WooCommerce และ Elementor ได้อย่างราบรื่น PowerPack นำเสนอวิดเจ็ตเฉพาะของ WooCommerce ที่หลากหลาย ซึ่งช่วยให้คุณออกแบบเทมเพลตผลิตภัณฑ์เดี่ยวและหน้าเก็บถาวรที่ไม่ซ้ำใครได้อย่างง่ายดาย
คุณสมบัติหลักบางประการของ PowerPack WooCommere Builder คือ:
- การปรับแต่งที่สมบูรณ์: ด้วยวิดเจ็ต WooCommerce ของ PowerPack คุณสามารถปรับแต่งทุกแง่มุมของผลิตภัณฑ์และหน้าเก็บถาวรของคุณได้ ตั้งแต่เค้าโครงและตัวพิมพ์ไปจนถึงสีและการเว้นวรรค คุณมีอิสระในการออกแบบเพจที่มีทั้งประโยชน์ใช้สอยและความสวยงาม
- ความเรียบง่ายแบบลากและวาง: ด้วยการใช้ประโยชน์จากอินเทอร์เฟซแบบลากและวางที่ใช้งานง่ายของ Elementor ทำให้ PowerPack ทำให้การสร้างเลย์เอาต์ที่ซับซ้อนเป็นเรื่องง่ายโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว คุณสามารถสร้างการออกแบบระดับมืออาชีพได้ภายในเสี้ยววินาทีของวิธีการแบบเดิมๆ
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง: ด้วยการจัดแสดงหน้าผลิตภัณฑ์เฉพาะและปรับแต่งอย่างเต็มที่ซึ่งเน้นคุณลักษณะของผลิตภัณฑ์ของคุณ คุณสามารถสร้างประสบการณ์การช็อปปิ้งที่น่าดึงดูดและเป็นมิตรต่อผู้ใช้
ปิดท้าย!
ได้แล้ว! ด้วยการทำตามขั้นตอนโดยละเอียดเหล่านี้ คุณสามารถออกแบบหน้าผลิตภัณฑ์เดียวที่ปรับแต่งได้อย่างสมบูรณ์โดยใช้ Elementor และ PowerPack WooCommerce Builder
หากคุณประสบปัญหาในการทำตามขั้นตอนที่กล่าวถึงในบทความนี้ โปรดติดต่อเราหรือส่งคำถามของคุณในส่วนความคิดเห็น
คุณคิดอย่างไรกับบทช่วยสอนนี้ แชร์หากคุณพบคำแนะนำที่เป็นประโยชน์นี้! เข้าร่วมกับเราบน Twitter, Facebook และ YouTube
เพิ่มเติมจากบล็อก:
- วิธีเพิ่ม WooCommerce Mini Cart โดยใช้ Elementor
- วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วย Elementor
- วิธีปรับแต่งหน้าบัญชีของฉันของ WooCommerce โดยใช้ Elementor
- วิธีสร้างม้าหมุนผลิตภัณฑ์ WooCommerce โดยใช้ Elementor

แสดงความคิดเห็น ยกเลิกการตอบ