วิธีปรับแต่งหน้าป้องกันด้วยรหัสผ่านใน WordPress
เผยแพร่แล้ว: 2022-10-12คุณต้องการสร้างหน้าป้องกันด้วยรหัสผ่านที่กำหนดเองบนเว็บไซต์ของคุณหรือไม่?
คุณสามารถซ่อนเนื้อหาและจำกัดการเข้าถึงบางหน้าได้โดยใช้การป้องกันด้วยรหัสผ่าน WordPress อย่างไรก็ตาม รูปแบบการเข้าสู่ระบบและป้อนรหัสผ่านเริ่มต้นนั้นธรรมดาและไม่ดึงดูดใจ
ในบทความนี้ เราจะแสดงวิธีปรับแต่งหน้าที่มีการป้องกันด้วยรหัสผ่านใน WordPress

ทำไมต้องปรับแต่งหน้าป้องกันด้วยรหัสผ่านใน WordPress?
หากคุณต้องการสร้างเพจหรือโพสต์บนบล็อก WordPress ของคุณที่ลูกค้าหรือสมาชิกที่เลือกเท่านั้นที่สามารถมองเห็นได้ คุณสามารถใช้ฟีเจอร์การป้องกันด้วยรหัสผ่านเพื่อล็อคเนื้อหาได้
ในทำนองเดียวกัน หากคุณกำลังสร้างเว็บไซต์ WordPress ใหม่และไม่ต้องการให้ทุกคนเข้าดู การใช้เพจที่มีการป้องกันด้วยรหัสผ่านก็เหมาะสม
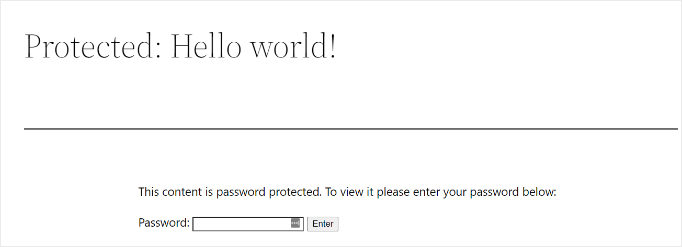
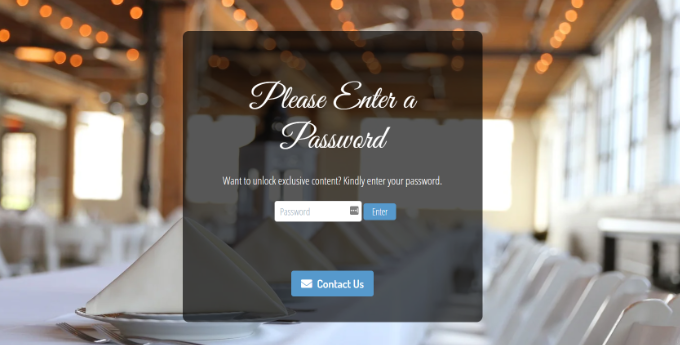
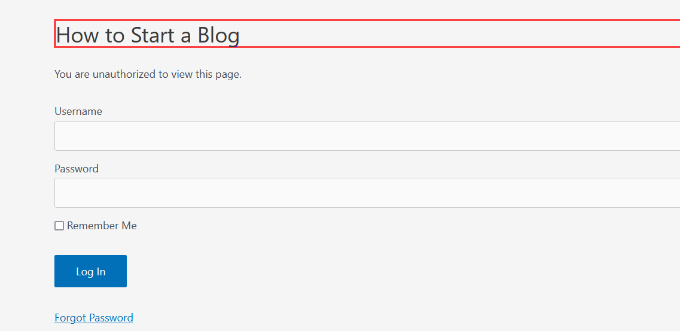
อย่างไรก็ตาม การออกแบบหน้าเริ่มต้นที่ป้องกันด้วยรหัสผ่านนั้นธรรมดามากและไม่น่าสนใจ นี่คือตัวอย่างของลักษณะที่ปรากฏ:

การปรับแต่งเพจที่ป้องกันด้วยรหัสผ่านช่วยให้คุณเปลี่ยนการออกแบบและเค้าโครงได้ตามที่คุณต้องการ ช่วยให้เพจของคุณมีส่วนร่วมมากขึ้น และคุณสามารถจับคู่กับแบรนด์ของคุณเพื่อให้ดูเป็นมืออาชีพมากขึ้นและประสบการณ์การใช้งานที่ดีขึ้น
ที่กล่าวมา เราจะแสดงวิธีเปิดใช้งานการป้องกันด้วยรหัสผ่านใน WordPress และวิธีต่างๆ ในการปรับแต่งหน้าเว็บเฉพาะ ไซต์ทั้งหมดของคุณ และส่วนต่างๆ
คุณสามารถคลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนที่คุณต้องการ:
- วิธีรหัสผ่านป้องกันหน้าใน WordPress
- ปรับแต่งการออกแบบที่ป้องกันด้วยรหัสผ่านเริ่มต้นโดยใช้ CSS Hero
- กำหนดหน้าป้องกันด้วยรหัสผ่านเฉพาะโดยใช้ SeedProd
- สร้างหน้าป้องกันด้วยรหัสผ่านที่กำหนดเองสำหรับทั้งเว็บไซต์
- สร้างส่วนที่มีการป้องกันด้วยรหัสผ่านใน WordPress (เหมาะสำหรับหลักสูตรและเนื้อหาพรีเมียม)
วิธีรหัสผ่านป้องกันหน้าใน WordPress
ก่อนที่เราจะแสดงวิธีปรับแต่งหน้า WordPress คุณควรรู้ว่า WordPress มาพร้อมกับการตั้งค่าในตัวเพื่อป้องกันหน้าและโพสต์ของคุณด้วยรหัสผ่าน
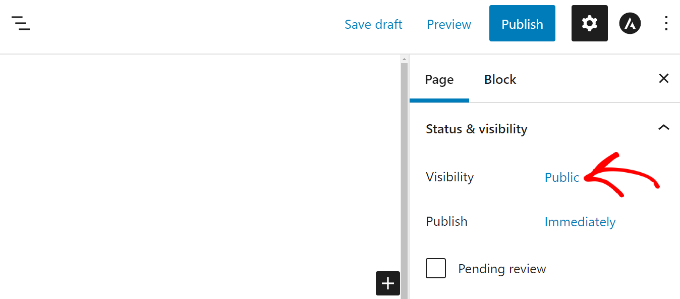
สิ่งที่คุณต้องทำคือแก้ไขหน้าหรือเพิ่มหน้าใหม่ เมื่อคุณอยู่ในโปรแกรมแก้ไขเนื้อหา WordPress แล้ว ให้คลิกตัวเลือก 'สาธารณะ' ใต้ 'สถานะและการเปิดเผย' ในแผงการตั้งค่าทางด้านขวาของคุณ

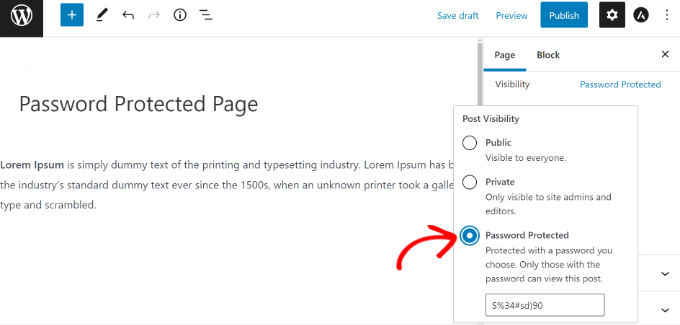
ถัดไป คุณจะเห็นตัวเลือกการเปิดเผยโพสต์ต่างๆ
เพียงเลือกตัวเลือก 'ป้องกันด้วยรหัสผ่าน' และป้อนรหัสผ่านสำหรับเพจของคุณ

ตอนนี้ ดำเนินการต่อและคลิก 'อัปเดต' หรือ 'เผยแพร่' และเพจที่ใช้งานจริงจะได้รับการป้องกันด้วยรหัสผ่าน
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณและดูหน้าที่กำลังดำเนินการอยู่

ตอนนี้ มาดูกันว่าคุณจะปรับแต่งหน้าเริ่มต้นที่ป้องกันด้วยรหัสผ่านได้อย่างไร
ปรับแต่งการออกแบบที่ป้องกันด้วยรหัสผ่านเริ่มต้นโดยใช้ CSS Hero
เมื่อคุณเปิดใช้การป้องกันด้วยรหัสผ่านจากโปรแกรมแก้ไขเนื้อหา WordPress หน้านี้จะใช้ธีมของไซต์คุณในการจัดรูปแบบ
ในการปรับแต่งหน้า คุณสามารถใช้เครื่องมือเช่น CSS Hero ช่วยให้คุณแก้ไขการออกแบบและเลย์เอาต์ของเพจได้โดยไม่ต้องแก้ไขโค้ด
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน CSS Hero สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน ตัวเลือกฮีโร่ CSS จะถูกเพิ่มในแถบผู้ดูแลระบบ WordPress ที่ด้านบน ไปข้างหน้าและคลิกตัวเลือก 'ปรับแต่งด้วย CSS Hero'

สิ่งนี้จะเปิดตัวสร้างภาพ CSS Hero ซึ่งคุณสามารถแก้ไขและปรับแต่งเพจของคุณได้
ในการเริ่มต้น เพียงคลิกที่องค์ประกอบใดก็ได้บนหน้า

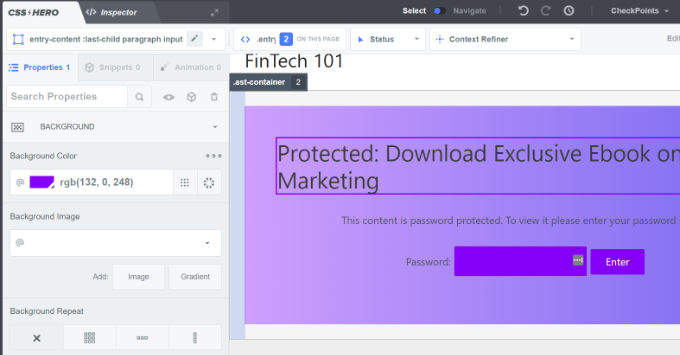
ถัดไป คุณสามารถเปลี่ยนสีพื้นหลัง เพิ่มรูปภาพพื้นหลัง ใช้แบบอักษรอื่น แก้ไขระยะห่าง และอื่นๆ ได้จากแผงทางด้านซ้ายของคุณ
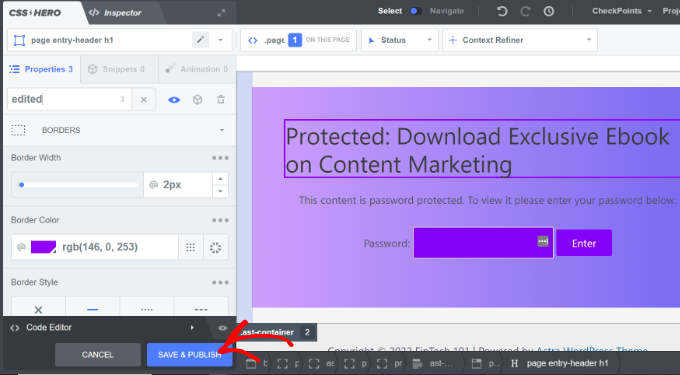
ตัวอย่างเช่น ลองเพิ่มสีพื้นหลังด้วยเอฟเฟกต์การไล่ระดับสีโดยไปที่แท็บ 'พื้นหลัง' เราจะเปลี่ยนสีของช่องที่ผู้ใช้ต้องพิมพ์รหัสผ่าน เช่นเดียวกับสีของปุ่ม 'Enter'

นอกจากนั้น คุณสามารถเพิ่มเส้นขอบรอบๆ หัวข้อหลักของหน้าได้โดยไปที่แท็บเส้นขอบ
เพียงเลือกความกว้างของเส้นขอบ สี สไตล์ และการเปลี่ยนแปลงอื่นๆ ที่คุณต้องการ

เมื่อคุณทำการเปลี่ยนแปลงแล้ว อย่าลืมคลิกปุ่ม 'บันทึกและเผยแพร่' ที่ด้านล่าง
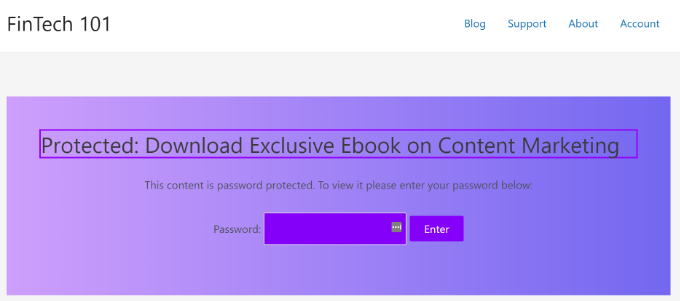
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูหน้าป้องกันด้วยรหัสผ่านเริ่มต้นที่กำหนดเองได้

ข้อเสียของการใช้ CSS Hero คือคุณไม่ได้รับความยืดหยุ่นและตัวเลือกการปรับแต่งขั้นสูงที่เครื่องมือสร้างหน้า Landing Page มีให้
ตัวอย่างเช่น คุณไม่สามารถเพิ่มองค์ประกอบต่างๆ เช่น แบบฟอร์มการติดต่อ ปุ่มโซเชียลมีเดีย แบบฟอร์ม optin ตัวนับเวลาถอยหลัง และอื่นๆ โดยใช้ CSS Hero
ที่กล่าวว่า มาดูกันว่าคุณสามารถใช้ตัวสร้างหน้า Landing Page เพื่อปรับแต่งหน้าเฉพาะใน WordPress ได้อย่างไร
กำหนดหน้าป้องกันด้วยรหัสผ่านเฉพาะโดยใช้ SeedProd
วิธีที่ง่ายที่สุดในการปรับแต่งเพจที่ป้องกันด้วยรหัสผ่านคือการใช้ SeedProd เป็นเว็บไซต์ WordPress และเครื่องมือสร้างเพจที่ดีที่สุด
สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชัน SeedProd Pro เนื่องจากมีเทมเพลตพรีเมียมและคุณสมบัติการปรับแต่งเพิ่มเติม คุณยังสามารถใช้เวอร์ชัน SeedProd Lite ได้ฟรีและสร้างหน้าเร็วๆ นี้
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณจะเข้าสู่หน้าจอต้อนรับของ SeedProd ในแดชบอร์ด WordPress ของคุณ ถัดไป คุณจะต้องป้อนรหัสใบอนุญาตและคลิกปุ่ม 'ยืนยันรหัส' คุณสามารถค้นหารหัสใบอนุญาตได้ในพื้นที่บัญชี SeedProd ของคุณ

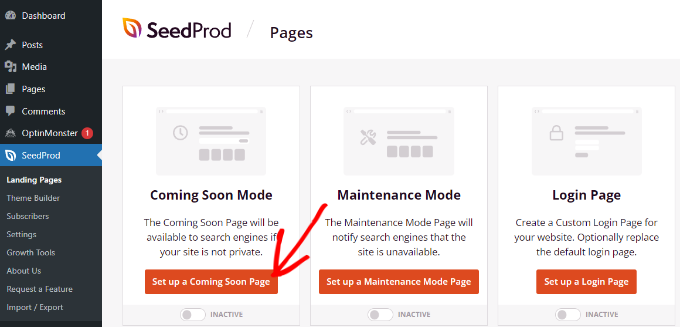
หลังจากนั้น ไปที่ SeedProd » Landing Pages จากแดชบอร์ด WordPress ของคุณ และเพิ่มหน้า Landing Page ที่ป้องกันด้วยรหัสผ่านแบบกำหนดเองใหม่
ในบทความนี้ เราจะแสดงวิธีเลือกหน้าที่มีการป้องกันด้วยรหัสผ่าน คุณสามารถป้องกันด้วยรหัสผ่านทั้งไซต์หรือเฉพาะบางหน้าได้
สำหรับบทช่วยสอนนี้ เราจะสร้างหน้าเร็วๆ นี้สำหรับการเปิดตัวเว็บไซต์พร้อมการป้องกันด้วยรหัสผ่าน อย่างไรก็ตาม คุณสามารถปรับแต่งการออกแบบของคุณได้อย่างง่ายดายหากคุณใช้เพื่อป้องกันหน้าเฉพาะเจาะจงด้วยรหัสผ่านเท่านั้น
ในการเริ่มต้น เพียงคลิกปุ่ม 'ตั้งค่าหน้าที่จะมาถึงเร็วๆ นี้'

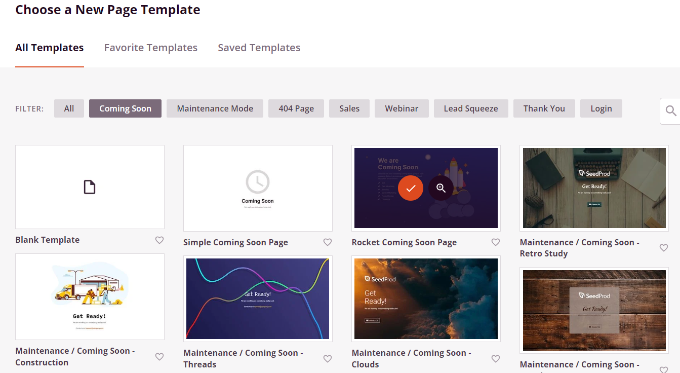
ในหน้าจอถัดไป SeedProd จะแสดงเทมเพลตหน้าต่างๆ เพื่อให้คุณปรับแต่งได้อย่างรวดเร็ว
ไปข้างหน้าและวางเมาส์เหนือเทมเพลตที่คุณต้องการใช้แล้วคลิกปุ่มเครื่องหมายถูกสีส้ม

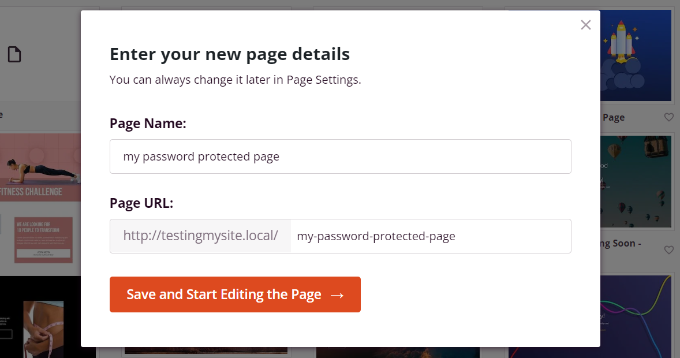
หลังจากเลือกเทมเพลตแล้ว SeedProd จะเปิดหน้าต่างป๊อปอัปชื่อ 'ป้อนรายละเอียดหน้าใหม่ของคุณ'
คุณเพียงแค่ต้องเลือกชื่อเพจและ URL slug จากนั้นคลิกปุ่ม 'บันทึกและเริ่มแก้ไขเพจ'

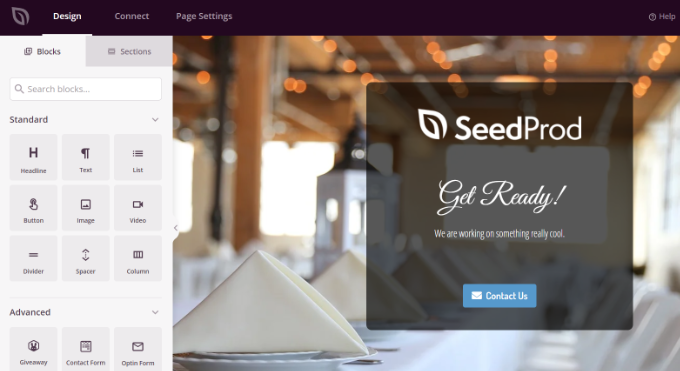
ซึ่งจะเปิดตัวสร้างเพจแบบลากและวาง SeedProd
ที่นี่คุณสามารถปรับแต่งหน้า Landing Page ที่ป้องกันด้วยรหัสผ่านและเพิ่มองค์ประกอบต่างๆ เช่น ข้อความ รูปภาพ ปุ่ม และอื่นๆ SeedProd นำเสนอบล็อกขั้นสูง เช่น แบบฟอร์ม optin, แบบฟอร์มติดต่อ, ตัวจับเวลาถอยหลัง, แถบความคืบหน้า, ตัวเลือกการแบ่งปันทางสังคม และอื่น ๆ
หากต้องการเพิ่มองค์ประกอบ คุณสามารถลากบล็อกใดก็ได้จากเมนูทางด้านซ้ายและวางลงบนเทมเพลตทางด้านขวา จากนั้นคุณสามารถปรับแต่งองค์ประกอบได้โดยคลิกที่องค์ประกอบและปรับตัวเลือกที่ปรากฏ

นี่คือวิธีที่ SeedProd ให้คุณเพิ่มแบบฟอร์มรหัสผ่านที่ส่วนหน้าของเพจเพื่อปกป้องเนื้อหาของคุณ

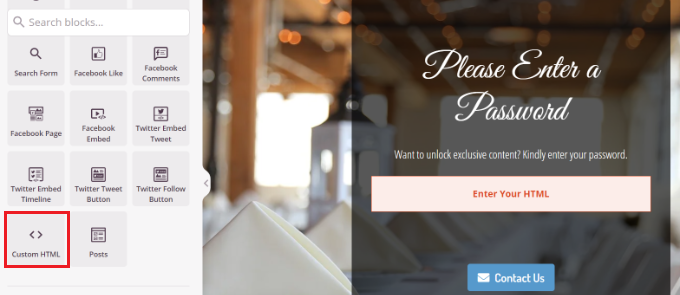
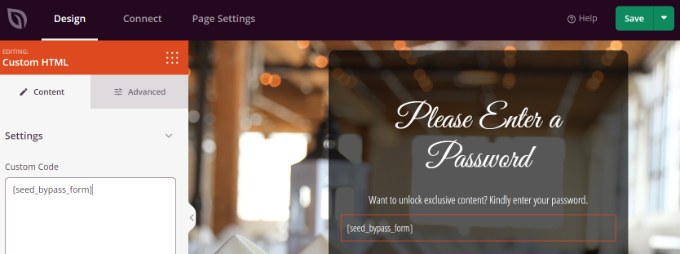
ขั้นแรก คุณสามารถเพิ่มบล็อก 'HTML แบบกำหนดเอง' ในตัวสร้าง SeedProd เพียงลากและวางบล็อก HTML ที่กำหนดเองลงในเทมเพลต

ถัดไป คุณสามารถคลิกที่บล็อก HTML ที่กำหนดเอง
จากที่นี่ ให้ป้อน รหัสย่อ [seed_bypass_form] ในฟิลด์ 'รหัสที่กำหนดเอง' แค่นั้นแหละ! อย่าลืมคลิกปุ่ม 'บันทึก' เมื่อคุณทำเสร็จแล้ว

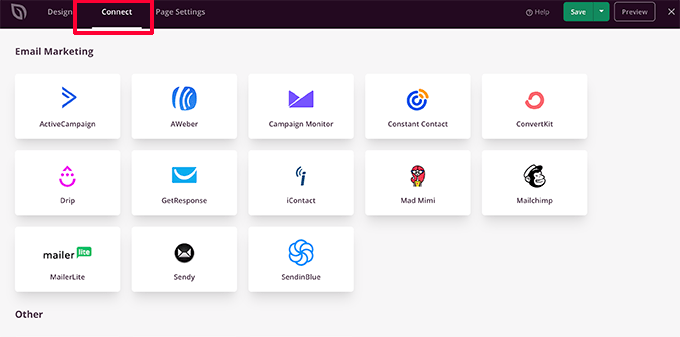
SeedProd ยังรวมเข้ากับบริการการตลาดผ่านอีเมลต่างๆ คุณสามารถเพิ่มแบบฟอร์มติดต่อไปยังหน้า Landing Page และเชื่อมต่อเครื่องมือการตลาดผ่านอีเมลเพื่อสร้างรายชื่ออีเมลและติดต่อกับผู้ใช้อยู่เสมอ
เพียงไปที่แท็บ 'เชื่อมต่อ' ในตัวสร้างหน้า Landing Page และเลือกบริการการตลาดผ่านอีเมลของคุณ

การตั้งค่าการป้องกันรหัสผ่านสำหรับหน้าเฉพาะใน SeedProd
หลังจากสร้างหน้าเร็วๆ นี้ที่กำหนดเองซึ่งใช้ รหัสย่อ [seed_bypass_form] แล้ว ขั้นตอนต่อไปคือตั้งค่าการป้องกันด้วยรหัสผ่านในหน้าที่ต้องการโดยใช้ SeedProd
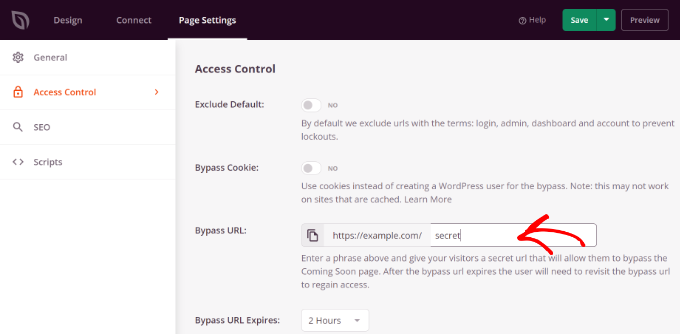
ในการเริ่มต้น คุณจะต้องไปที่แท็บ 'การตั้งค่าเพจ' ในตัวสร้าง SeedProd จากนั้นคลิกที่การตั้งค่า 'การควบคุมการเข้าถึง'
หลังจากนั้น คุณสามารถป้อนรหัสผ่านในช่อง 'บายพาส URL' ที่บุคคลอื่นสามารถใช้เพื่อเข้าถึงเนื้อหาที่ถูกจำกัดของคุณได้

โปรดทราบว่าข้อความที่คุณเขียนในช่อง 'Bypass URL' จะทำหน้าที่เป็นรหัสผ่านและยังเป็นลิงก์ที่ลูกค้าและสมาชิกในทีมสามารถใช้เพื่อเลี่ยงการป้องกันด้วยรหัสผ่านและเข้าถึงเพจได้
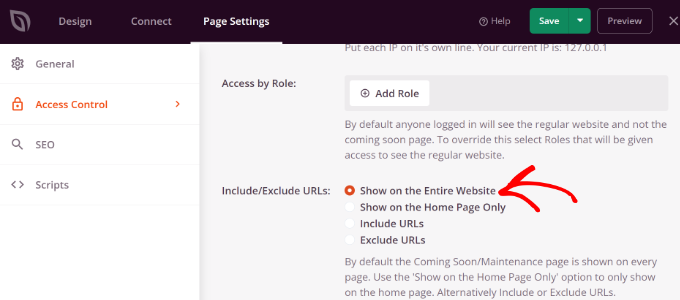
SeedProd ช่วยให้คุณยกเว้น URL เฉพาะจากไซต์ของคุณ เช่น ผู้ดูแลระบบ การเข้าสู่ระบบ แดชบอร์ด และบัญชี สิ่งนี้ทำให้มั่นใจได้ว่าเจ้าของไซต์จะไม่ถูกล็อกไม่ให้เข้าไซต์ของตน
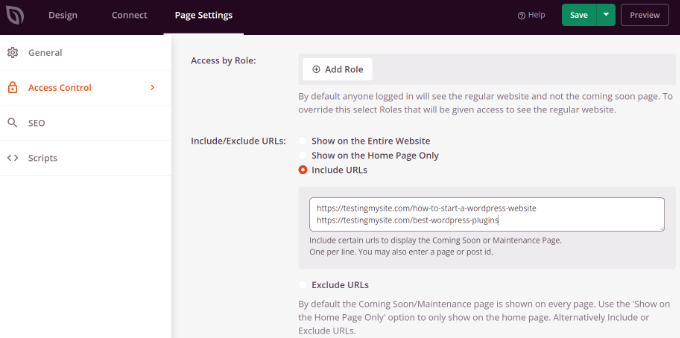
ตอนนี้ คุณจะต้องเลือก URL ที่จะป้องกันด้วยรหัสผ่าน
เพียงเลื่อนลงไปที่ส่วน 'รวม/ไม่รวม URL' ใต้การตั้งค่า 'การควบคุมการเข้าถึง' หลังจากนั้น เลือกตัวเลือก 'รวม URL' จากนั้นป้อนหน้าเฉพาะที่คุณต้องการจำกัด

เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึก' ที่ด้านบน
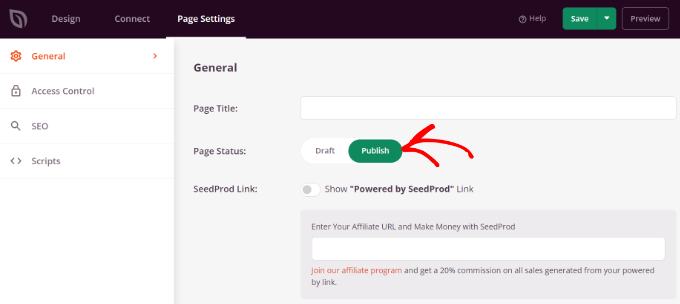
ถัดไป คุณสามารถไปที่การตั้งค่า 'ทั่วไป' ใต้แท็บ 'การตั้งค่าเพจ' และเปลี่ยนสถานะเพจจาก 'ฉบับร่าง' เป็น 'เผยแพร่'

หลังจากนั้น คุณสามารถปิดตัวสร้างหน้า Landing Page และไปที่ SeedProd » Landing Pages จากแผงผู้ดูแลระบบ WordPress ของคุณ
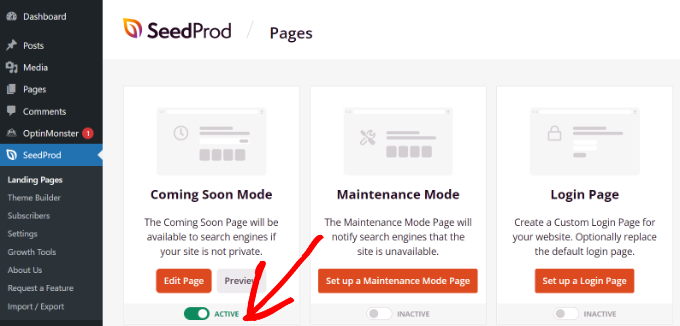
จากที่นี่ คลิกปุ่มสลับภายใต้ 'โหมดเร็ว ๆ นี้' เพื่อเปิดใช้งานหน้าป้องกันด้วยรหัสผ่านที่กำหนดเองของคุณ

นั่นคือทั้งหมด! คุณสร้างหน้า Landing Page ที่ป้องกันด้วยรหัสผ่านแบบกำหนดเองสำเร็จแล้ว ซึ่งจะปรากฏเฉพาะบางหน้าใน WordPress
เพียงไปที่หน้าเหล่านั้นบนเว็บไซต์ของคุณเพื่อดูการทำงานของหน้าที่มีการป้องกันด้วยรหัสผ่านที่กำหนดเอง

สร้างหน้าป้องกันด้วยรหัสผ่านที่กำหนดเองสำหรับทั้งเว็บไซต์
เมื่อใช้ SeedProd คุณยังสามารถแสดงหน้าป้องกันด้วยรหัสผ่านในทุกหน้าของเว็บไซต์ของคุณ ด้วยวิธีนี้ ผู้ใช้จะต้องป้อนรหัสผ่านเพื่อเข้าถึงเนื้อหาใดๆ ของคุณ
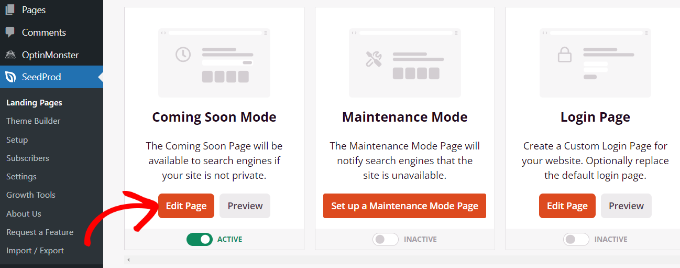
ก่อนอื่น คุณสามารถไปที่ SeedProd » Landing Pages จากแดชบอร์ด WordPress ของคุณ จากนั้นคลิกปุ่ม 'แก้ไขเพจ' ในแผง 'โหมดเร็วๆ นี้'

ถัดไป คุณสามารถไปที่แท็บ 'การตั้งค่าเพจ' ที่ด้านบน และไปที่การตั้งค่า 'การควบคุมการเข้าถึง'
หลังจากนั้น ให้เลื่อนลงไปที่ส่วน 'รวม/ไม่รวม URL' และเลือกตัวเลือก 'แสดงบนเว็บไซต์ทั้งหมด'

เมื่อคุณทำการเปลี่ยนแปลงแล้ว ดำเนินการต่อและคลิกปุ่ม 'บันทึก' ที่ด้านบน
SeedProd จะแสดงหน้าป้องกันด้วยรหัสผ่านที่กำหนดเองบนเว็บไซต์ทั้งหมดของคุณ
สร้างส่วนป้องกันด้วยรหัสผ่านที่กำหนดเองใน WordPress
คุณยังสามารถใช้รหัสผ่านป้องกันส่วนต่าง ๆ ของเว็บไซต์ใน WordPress จากกลุ่มผู้ใช้ต่าง ๆ สิ่งนี้มีประโยชน์หากคุณใช้งานเว็บไซต์สมาชิกและต้องการควบคุมการเข้าถึงเนื้อหา ปลั๊กอิน แอพ และไฟล์ที่ดาวน์โหลดได้อื่นๆ
วิธีที่ดีที่สุดในการจำกัดส่วนต่างๆ ของเว็บไซต์ของคุณคือการใช้ MemberPress เป็นปลั๊กอินสำหรับสมาชิก WordPress ที่ดีที่สุดที่ช่วยให้คุณสร้างระดับสมาชิกได้หลายระดับเพื่อป้องกันเนื้อหาของคุณด้วยรหัสผ่าน
คุณสามารถใช้ MemberPress เพื่อตั้งค่ากฎต่างๆ เพื่อให้ผู้ใช้สามารถเข้าถึงเนื้อหาตามระดับสมาชิกเท่านั้น สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการสร้างเว็บไซต์สมาชิก WordPress
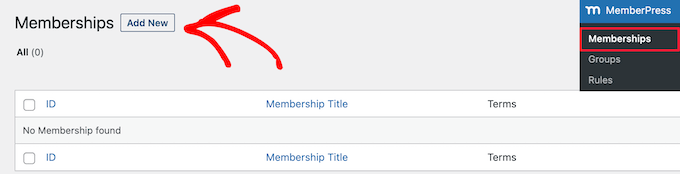
ในการเริ่มต้น คุณจะต้องเพิ่มการเป็นสมาชิกในเว็บไซต์ของคุณก่อน เพียงไปที่ MemberPress » Memberships จากแดชบอร์ด WordPress ของคุณแล้วคลิกปุ่ม 'เพิ่มใหม่'

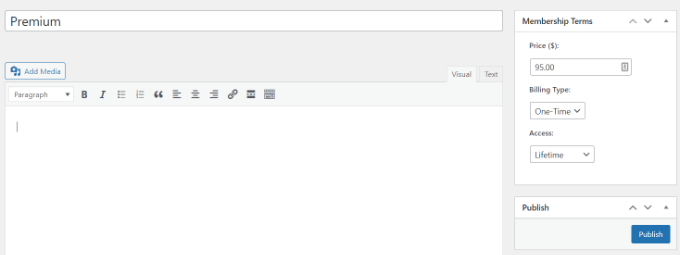
หลังจากนั้น คุณสามารถป้อนชื่อสำหรับระดับการเป็นสมาชิกของคุณ เพิ่มคำอธิบาย และตั้งราคาได้
คุณยังสามารถเปลี่ยนประเภทการเรียกเก็บเงินจากแบบครั้งเดียวเป็นแบบประจำ ตลอดจนแก้ไขการเป็นสมาชิกเป็นแบบตลอดชีพหรือหมดอายุหลังจากช่วงระยะเวลาหนึ่ง

อย่าลืมคลิกปุ่ม 'เผยแพร่' เมื่อคุณทำเสร็จแล้ว
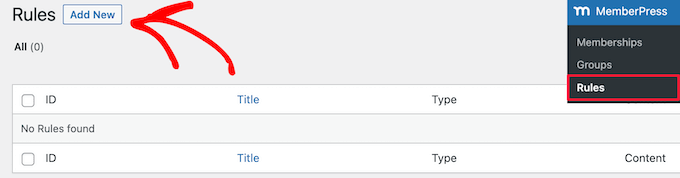
จากนั้น คุณสามารถไปที่ MemberPress » Rules จากแดชบอร์ด WordPress ของคุณและคลิกปุ่ม 'เพิ่มใหม่'

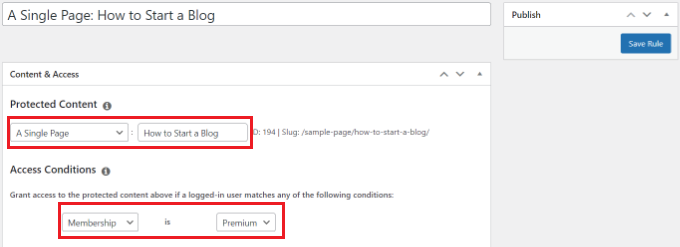
จากที่นี่ คุณสามารถคลิกเมนูแบบเลื่อนลงใต้ตัวเลือก 'เนื้อหาที่ได้รับการคุ้มครอง' MemberPress มีตัวเลือกมากมายในการปกป้องเนื้อหาของคุณ ไม่ว่าจะเป็นหน้าเดียวหรือหน้า WordPress ทั้งหมดของคุณ
สำหรับบทช่วยสอนนี้ เราจะใช้รหัสผ่านป้องกันหน้าเดียว เพียงเลือกตัวเลือก 'หน้าเดียว' จากเมนูแบบเลื่อนลงและป้อนชื่อเรื่องของหน้า

ถัดไป คุณจะต้องตั้งค่าเงื่อนไขการเข้าถึงและกำหนดค่าว่าใครสามารถดูเพจที่ถูกจำกัดได้ MemberPress ให้คุณปกป้องเนื้อหาตามระดับสมาชิก บทบาทผู้ใช้ WordPress ความสามารถ และสมาชิกรายบุคคล
ตั้งค่า 'การเป็นสมาชิก' เป็น 'พรีเมียม' จากเมนูแบบเลื่อนลงสำหรับบทช่วยสอนนี้ ด้วยวิธีนี้ เฉพาะสมาชิกพรีเมียมเท่านั้นที่จะสามารถเข้าถึงเพจได้ คุณสามารถเพิ่มเงื่อนไขและอนุญาตให้มีสมาชิกมากกว่า 1 ระดับเพื่อดูเพจ
เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึกกฎ'
จากนั้นคุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของเพจที่มีการป้องกันด้วยรหัสผ่าน สมาชิกจะต้องลงชื่อเข้าใช้บัญชีของตนเพื่อดูเนื้อหาของหน้า

คุณสามารถตั้งรหัสผ่านสำหรับวิดีโอของคุณ หรือเสนอการเป็นสมาชิกกลุ่มสำหรับทีมองค์กรได้ นอกจากนี้ คุณสามารถสร้างรหัสผ่านเพื่อให้สมาชิกเข้าถึงจดหมายข่าวแบบชำระเงินและอีกมากมาย
เรายังมีคำแนะนำเกี่ยวกับวิธีป้องกันรหัสผ่านในแบบฟอร์มของคุณใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีปรับแต่งหน้าป้องกันด้วยรหัสผ่านใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างธีม WordPress แบบกำหนดเองโดยไม่ต้องเขียนโค้ดใดๆ หรือการเปรียบเทียบปลั๊กอิน WordPress SEO ที่ดีที่สุดของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีปรับแต่งหน้าป้องกันด้วยรหัสผ่านใน WordPress ปรากฏตัวครั้งแรกบน WPBeginner
