จะปรับแต่งธีม WordPress ได้อย่างไร? (คู่มือสำหรับผู้เริ่มต้น)
เผยแพร่แล้ว: 2023-02-13ต้องการเรียนรู้วิธีปรับแต่งธีม WordPress หรือไม่? เราช่วยคุณได้!
หากคุณได้ติดตั้งธีมสำหรับไซต์ WordPress ของคุณแล้วแต่ยังต้องการเปลี่ยนแปลง คุณสามารถปรับแต่งได้
แม้หลังจากพบธีมที่ดีที่สุดแล้ว คุณอาจต้องการเปลี่ยนบางส่วนของธีมให้เหมาะกับความต้องการของไซต์ของคุณ
และเมื่อคุณปรับแต่งธีมสำหรับไซต์ของคุณ คุณสามารถกำหนดโทนสีและเอกลักษณ์เพื่อทำให้ไซต์ของคุณแตกต่างจากผู้อื่นได้
ดังนั้น ในบทความนี้ เราจะสอนวิธีปรับแต่งธีม WordPress ด้วยสี่วิธี แต่ก่อนหน้านั้น เรามาคุยกันสั้นๆ ว่าทำไมต้องปรับแต่งธีม WordPress
ทำไมต้องปรับแต่งธีม WordPress?
ธีม WordPress มีช่องต่างๆ เพื่อให้เหมาะกับสไตล์เฉพาะของเว็บไซต์ แต่แม้หลังจากเลือกธีมตามเฉพาะไซต์ของคุณแล้ว องค์ประกอบบางอย่างก็อาจไม่เหมาะกับไซต์ของคุณ
ดังนั้น คุณสามารถปรับเปลี่ยนธีมได้ตามต้องการ
การปรับแต่งธีมจะเป็นประโยชน์ต่อไซต์ของคุณด้วยวิธีต่อไปนี้:
ทำให้ไซต์ของคุณโดดเด่นกว่าที่อื่น
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ไม่ใช่ทั้งหมด แต่บางธีมถูกสร้างขึ้นเพื่อให้เหมาะกับช่องเฉพาะ
แต่ถึงกระนั้นธีมดังกล่าวก็มักจะดูและให้ความรู้สึกคล้ายกัน คุณจึงสามารถปรับแต่งเว็บไซต์ให้แตกต่างจากคู่แข่งได้
ทำให้ไซต์ของคุณมีโครงสร้างมากขึ้น
ในการทำให้ไซต์ของคุณติดอันดับสูงสุด ไซต์นั้นต้องมีประสบการณ์ผู้ใช้ที่ยอดเยี่ยมและโครงสร้างที่มีการจัดการในแง่ของการออกแบบ สิ่งนี้เป็นไปได้เมื่อคุณปรับแต่งไซต์ของคุณเพื่อปรับปรุงประสบการณ์ของผู้ใช้
ดังนั้น การปรับแต่งไซต์สามารถเพิ่มประสิทธิภาพไซต์ของคุณและเพิ่มโครงสร้างได้มากขึ้น!
ดึงดูดผู้เข้าชม
ขณะปรับแต่งธีม คุณสามารถปรับเปลี่ยนสี แบบอักษร เลย์เอาต์ และอื่นๆ เพื่อให้เข้ากับแบรนด์ของไซต์ของคุณได้ ดังนั้น ด้วยการปรับแต่งองค์ประกอบอย่างเหมาะสม คุณจะมีอิทธิพลต่อผู้ชมไซต์ของคุณและดึงดูดผู้เข้าชมได้มากขึ้น
คุณยังสามารถตั้งค่าเครื่องหมายการค้าเพื่อสร้างผลกระทบตามภาพของไซต์ของคุณ!
จะปรับแต่งธีม WordPress ได้อย่างไร?
คุณสามารถปรับแต่งธีม WordPress ของคุณโดยใช้วิธีการต่างๆ ในที่นี้ เราจะพูดถึงสี่วิธีที่พบได้ทั่วไปและมีประสิทธิภาพมากที่สุด
คุณสามารถใช้วิธีใดก็ได้ที่อธิบายไว้ด้านล่าง ขึ้นอยู่กับวิธีที่เหมาะกับคุณที่สุด!
1. ใช้ตัวแก้ไขไซต์แบบเต็ม
Full Site Editing (FSE) เป็นคุณสมบัติใหม่ที่ยอดเยี่ยมของ WordPress ที่ช่วยให้คุณสร้างและแก้ไขเว็บไซต์ทั้งหมดโดยใช้บล็อก
เป็นโปรแกรมแก้ไขประเภทใหม่ที่เปิดตัวในเวอร์ชัน WordPress 5.9 คุณต้องมี WordPress 5.9 หรือใหม่กว่าและ 'บล็อกธีม' เพื่อใช้สิ่งนี้
ธีมบล็อกเป็นธีม WordPress รูปแบบใหม่ที่ช่วยให้สามารถแก้ไขไซต์ได้อย่างสมบูรณ์และสามารถปรับแต่งได้อย่างเต็มที่ด้วยบล็อก
จากที่กล่าวมา เรามาเรียนรู้วิธีปรับแต่งธีมของคุณด้วย Full Site Editor
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งชุดรูปแบบบล็อกแล้ว
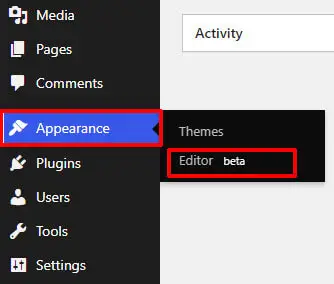
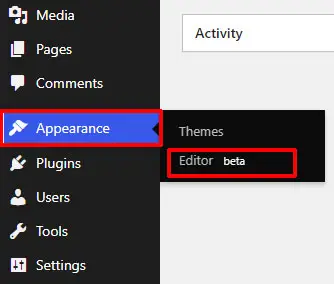
ขั้นแรก เข้าสู่ระบบผู้ดูแลระบบ WordPress ของคุณและไปที่ ลักษณะที่ปรากฏ >> ตัวแก้ไข

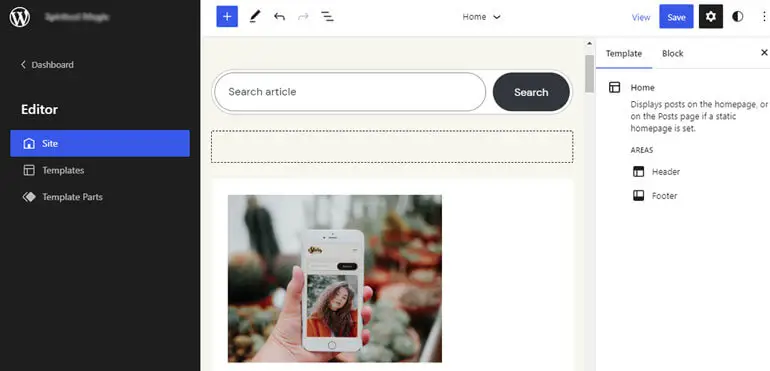
การคลิกที่แท็บนั้นจะเป็นการเปิด โปรแกรมแก้ไขไซต์แบบเต็ม

FSE ช่วยให้คุณสามารถปรับแต่งเลย์เอาต์ของหน้า WordPress ในบล็อกได้ นอกจากนี้ ทุกส่วนของหน้าจะอยู่ภายใต้องค์ประกอบบล็อก
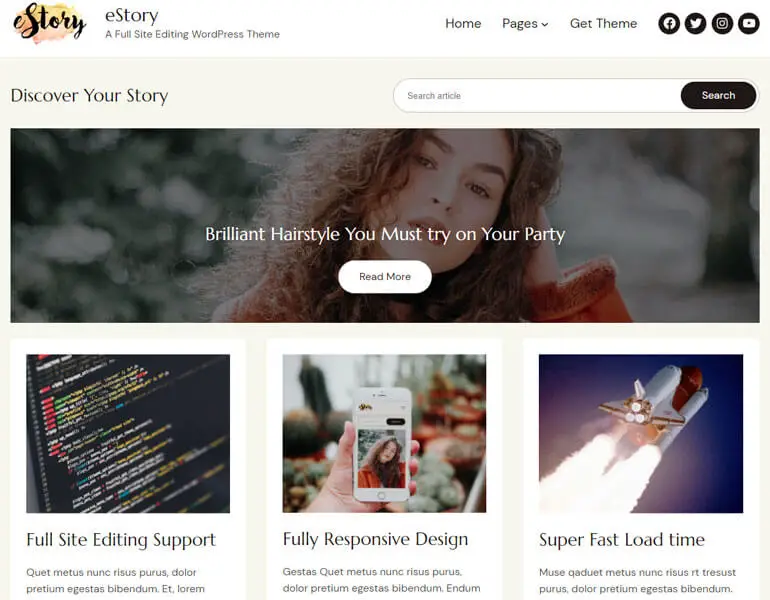
ที่นี่ เราจะปรับแต่งหนึ่งใน eStory ธีมบล็อกที่ดีที่สุด ธีมบล็อกที่ทันสมัยนี้ให้คุณปรับแต่งไซต์ของคุณโดยใช้เครื่องมือแก้ไขไซต์แบบเต็ม

eStory มีเวอร์ชันฟรีและพรีเมียม อย่างไรก็ตาม ในบทช่วยสอนนี้ เราจะใช้แบบพรีเมียมเพื่อปรับแต่งเว็บไซต์!
i) ปรับแต่งสีของคุณด้วย FSE
การนำทางไปยัง Editor จะเปิดตัวแก้ไขไซต์ซึ่งคุณสามารถปรับแต่งไซต์ของคุณได้
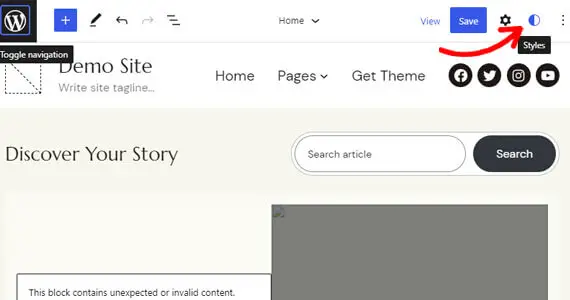
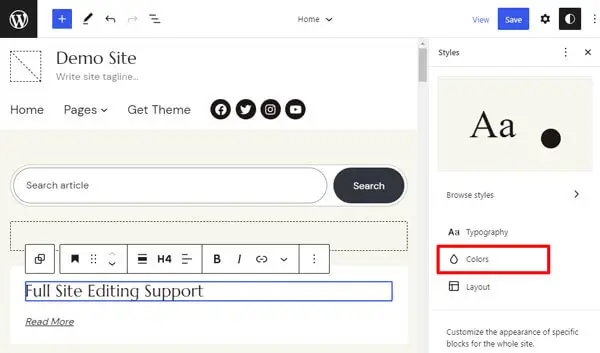
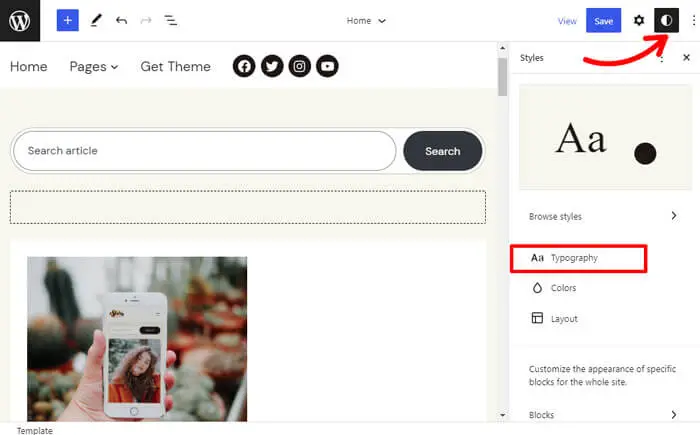
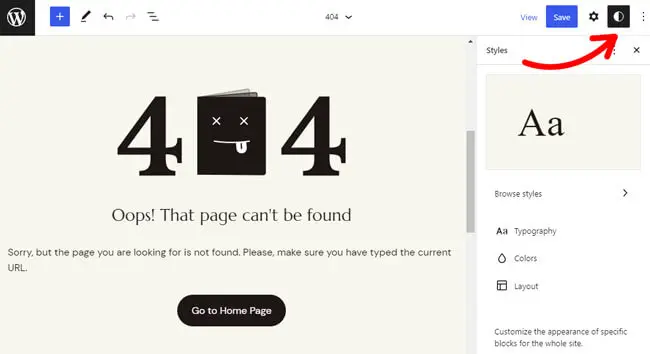
คุณสามารถปรับแต่งสีและการพิมพ์ผ่าน สไตล์ บนเครื่องมือแก้ไขไซต์ คลิกที่ไอคอน สไตล์ ที่มุมขวาบนซึ่งจะเปิดการตั้งค่า สไตล์

ที่นี่ คุณสามารถแก้ไขจานสีและฟอนต์ของธีมได้ คลิกที่ตัวเลือก สี เพื่อเริ่มปรับแต่งสีของธีมของคุณ

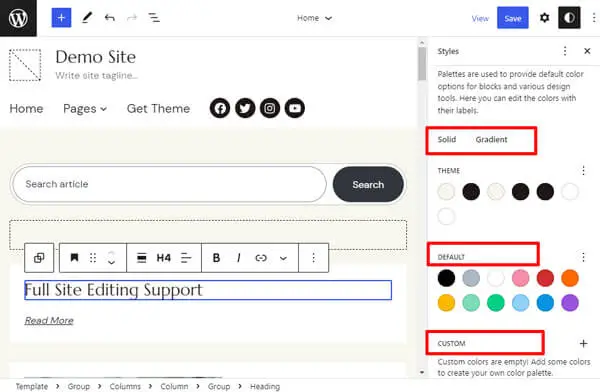
ตอนนี้ คุณสามารถแก้ไข จานสี ดูโอโทน และไล่ระดับ สีของธีมได้ คุณยังสามารถเพิ่มจานสีแบบกำหนดเองได้อีกด้วย

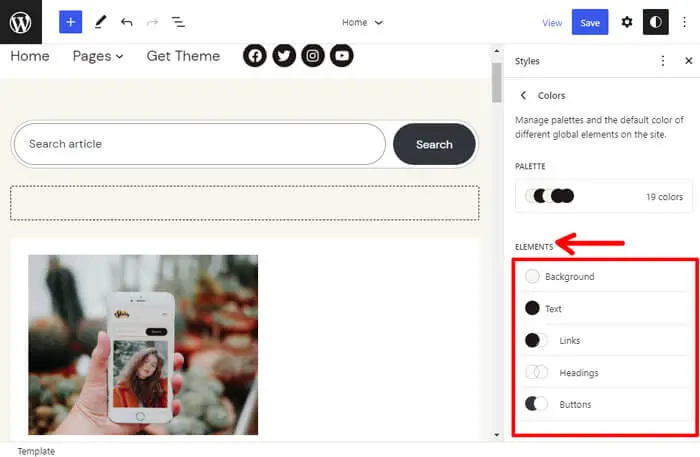
ไม่ต้องพูดถึง คุณยังสามารถปรับแต่งสีสำหรับองค์ประกอบต่างๆ เช่น พื้นหลัง ข้อความ ลิงก์ หัวเรื่อง และปุ่ม

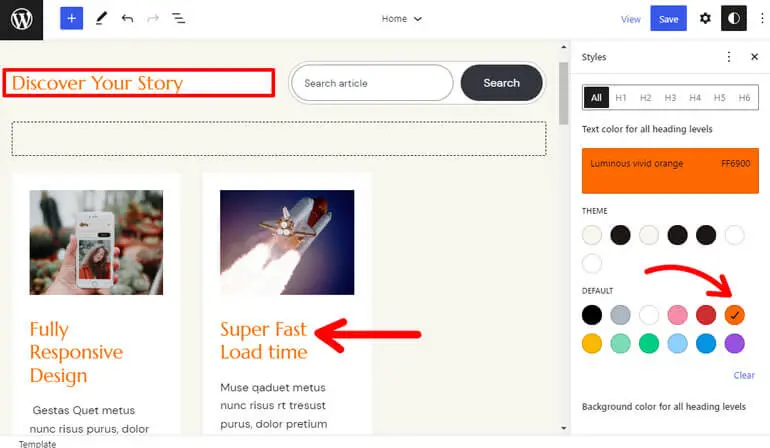
ที่นี่ เราได้เลือกสีสำหรับ หัวเรื่อง จากจานสีดังที่แสดงด้านล่าง

นอกจากนี้ การเปลี่ยนแปลง สไตล์ ของคุณจะแสดงในรูปแบบที่ใช้สีโดยอัตโนมัติ นอกจากนี้ จะสะท้อนให้เห็นทุกที่ที่คุณใช้สีไปแล้ว
ดังนั้น คุณควรใช้สีจากจานสีมากกว่าสีที่กำหนดเองเมื่อคุณปรับแต่งสีบนบล็อกของเพจและโพสต์ของคุณ
ii) การปรับแต่งตัวอักษร
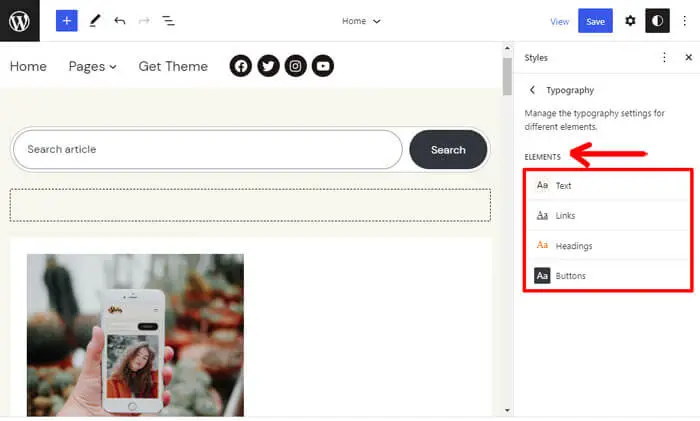
ถัดไป ในการปรับแต่งฟอนต์ ให้คลิกที่ตัวเลือก Typography ภายใต้ Styles

ขณะนี้ คุณสามารถตั้งค่าแบบอักษรสำหรับ ข้อความ ลิงก์ หัวเรื่อง และปุ่ม

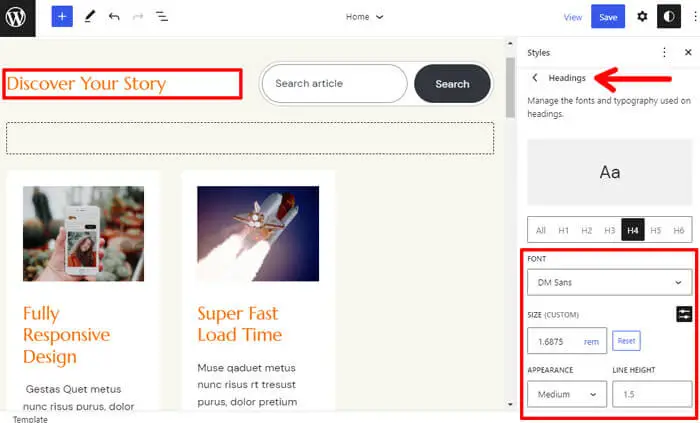
ที่นี่ เรากำลังเปลี่ยนแบบอักษรสำหรับ หัวเรื่อง ดังที่แสดงด้านล่าง คุณสามารถตั้งค่าแบบอักษรจากตัวเลือกที่มี และเลือกขนาด ลักษณะ และความสูงของบรรทัดตามความต้องการของคุณ

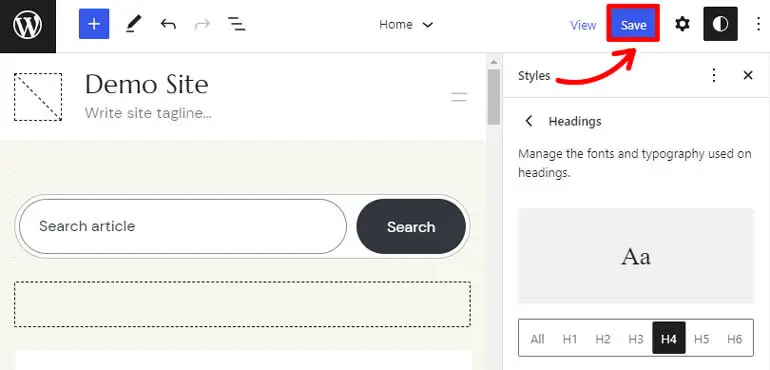
หลังจากปรับแต่งสีและรูปแบบตัวอักษรแล้ว อย่าลืมกดปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลง

iii) ปรับแต่งส่วนหัวของเว็บไซต์ของคุณด้วย FSE
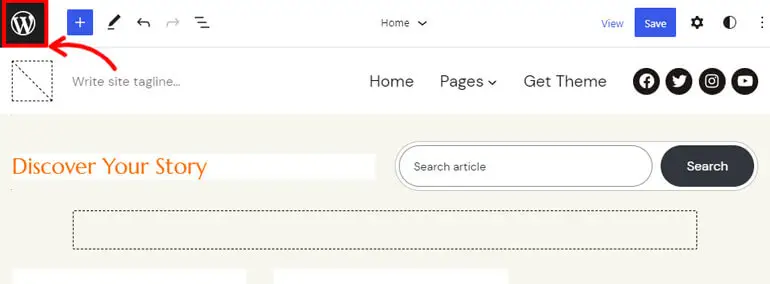
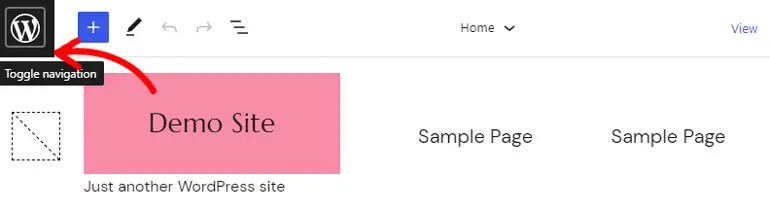
ตอนนี้ คุณสามารถเห็นปุ่มโลโก้ WordPress ที่มุมซ้ายบน

คลิกเพื่อเปิด Editor

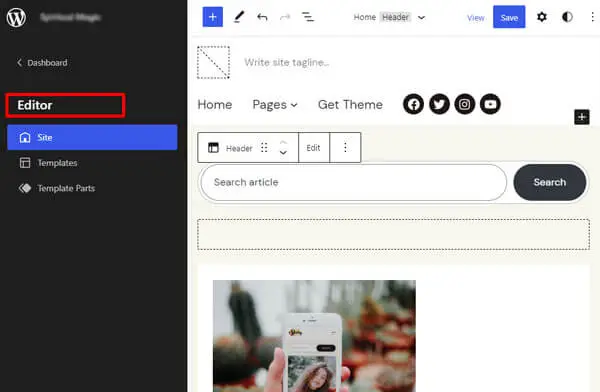
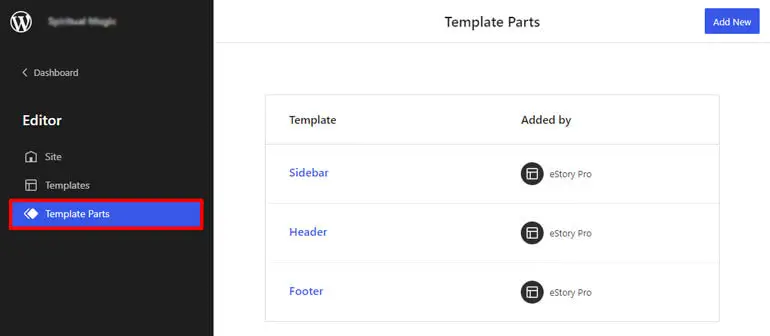
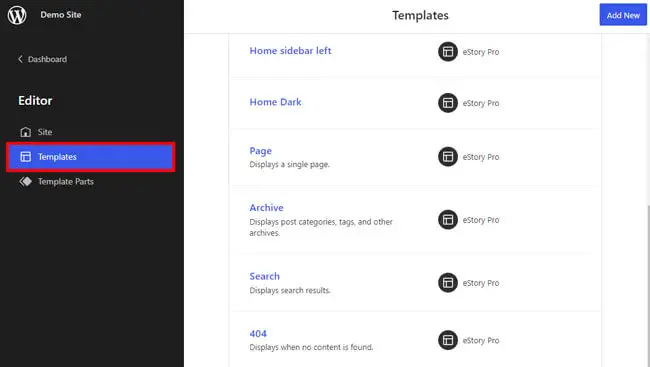
ที่นี่ คุณจะเห็นแท็บสามแท็บ: ไซต์ เทมเพลต และส่วนของเทมเพลต ดังนั้น คลิกที่ ส่วนของเทมเพลต เพื่อปรับแต่งส่วนหัวของไซต์ของคุณ

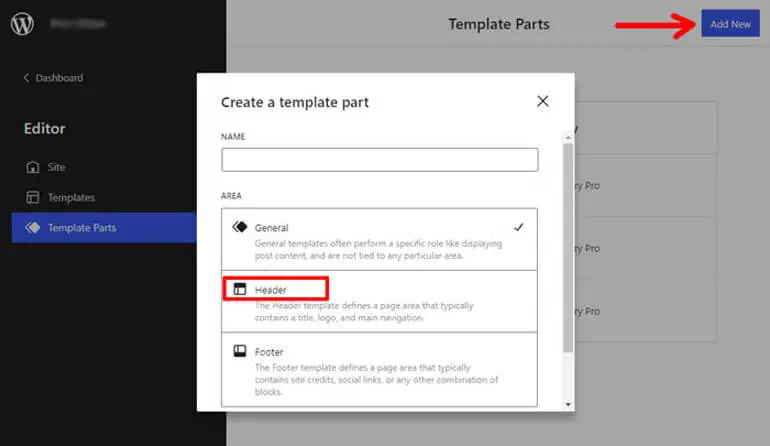
ที่นี่ คุณจะเห็นตัวเลือก ส่วนหัว จากนั้นคลิก เพิ่มใหม่ เพื่อแก้ไขส่วนหัวที่มีอยู่หรือสร้างใหม่

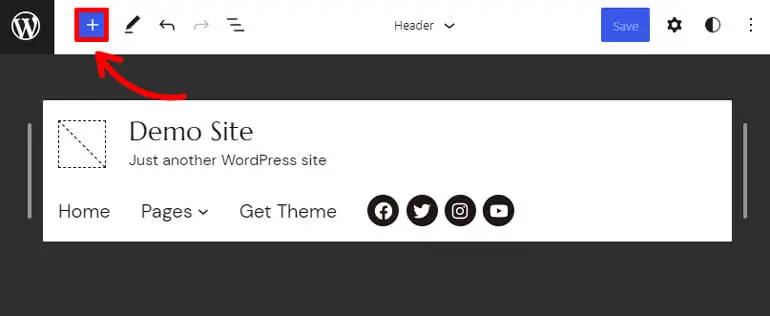
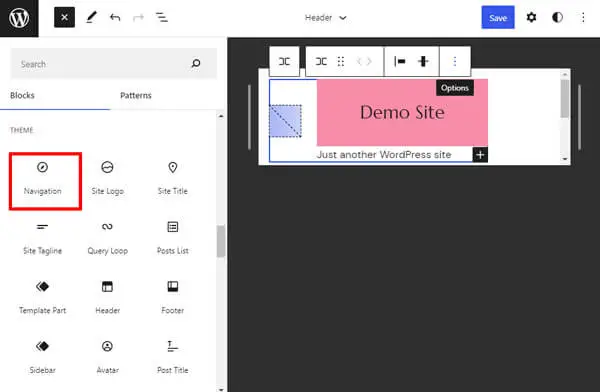
ตอนนี้ คุณสามารถออกแบบรูปลักษณ์และเค้าโครงของส่วนหัวของคุณได้แล้ว คุณสามารถปรับแต่งส่วนหัวของคุณโดยใช้บล็อก คลิกปุ่ม “+” เพื่อค้นหาและเลือกบล็อกที่คุณต้องการในส่วนหัวของคุณ

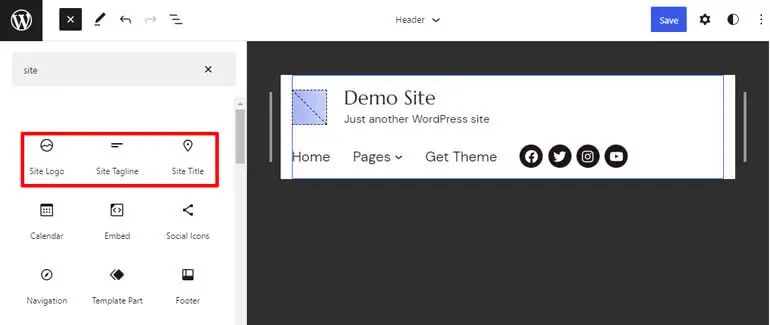
ในพื้นที่ส่วนหัว คุณสามารถเพิ่มบล็อคต่างๆ เช่น ชื่อไซต์ โลโก้ไซต์ แท็กไลน์ของไซต์ เป็นต้น

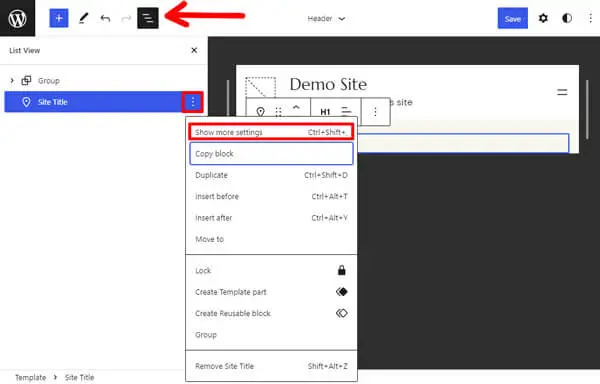
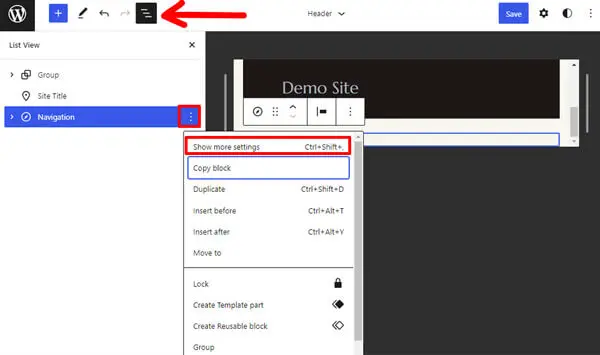
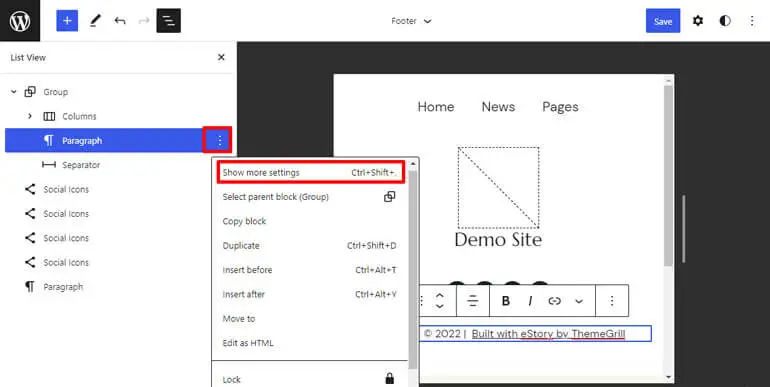
หลังจากเพิ่มบล็อกที่คุณต้องการแล้ว คุณสามารถปรับแต่งได้ด้วยการตั้งค่าในแถบด้านข้าง คลิกที่ปุ่มที่แสดงด้านล่างเพื่อเปิดแถบด้านข้าง แล้วคลิก แสดงการตั้งค่าเพิ่มเติม

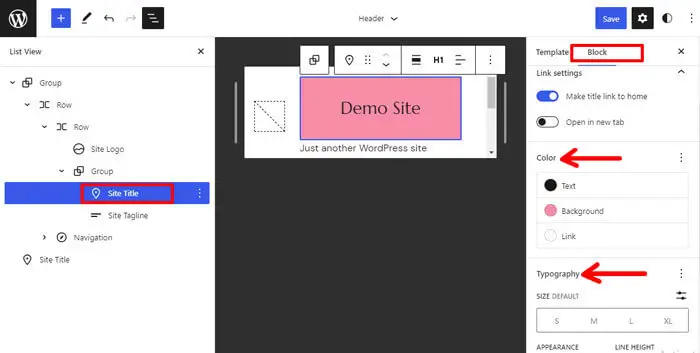
ตัวอย่างเช่น เราได้เพิ่มบล็อก ชื่อไซต์ และปรับแต่งตามความต้องการของเรา

อีกบล็อกที่สำคัญในส่วนหัวของคุณคือบล็อก การนำทาง เป็นเพราะบล็อกช่วยในการตั้งค่าเมนูของไซต์ของคุณ

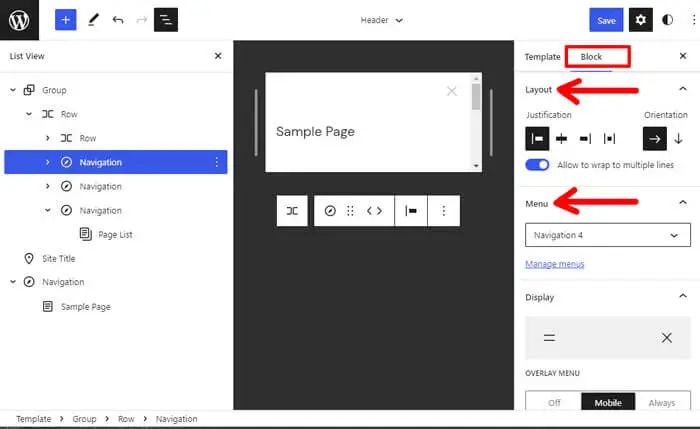
หลังจากเพิ่มบล็อก การนำทางแล้ว คุณสามารถเลือกเมนูและปรับแต่งบนแถบเครื่องมือได้ นอกจากนี้ คุณยังสามารถเห็นตัวเลือกจุดสามจุดข้างแต่ละเมนู คลิกเพื่อดูตัวเลือกที่เรียกว่า แสดงการตั้งค่าเพิ่มเติม

การคลิกที่ แสดงการตั้งค่าเพิ่มเติม จะเป็นการเปิดตัวเลือกการปรับแต่งอีกชุดหนึ่ง คุณสามารถปรับแต่งเลย์เอาต์และเมนูที่คุณต้องการแสดงในการนำทางได้ที่นี่

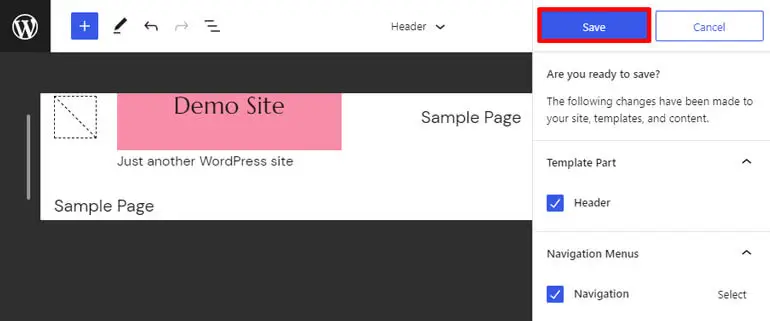
ดังนั้น เมื่อคุณออกแบบส่วนหัวของคุณเสร็จแล้ว คุณสามารถบันทึกได้โดยคลิกที่ปุ่ม บันทึก

iv) ปรับแต่งส่วนท้ายของไซต์ของคุณด้วย FSE
คุณสามารถปรับแต่งส่วนท้ายของไซต์ของคุณให้คล้ายกับส่วนหัวได้ คลิกใต้แท็บ ส่วนเทมเพลต เดียวกันของ Editor และตอนนี้คุณจะเห็นตัวเลือกในการปรับแต่งส่วนท้าย

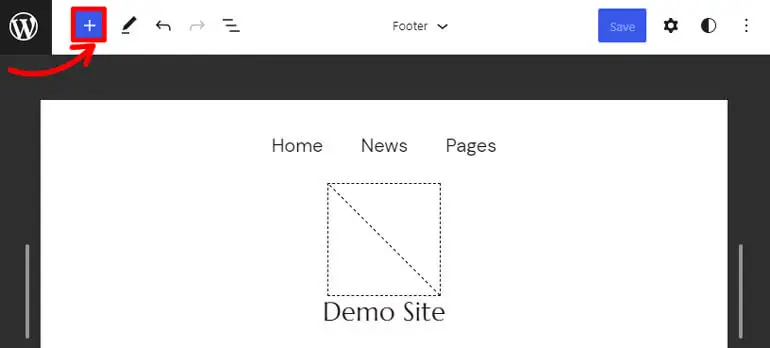
หากต้องการเพิ่มบล็อก ให้คลิกปุ่ม "+" และเพิ่มบล็อกที่คุณต้องการลงในส่วนท้าย

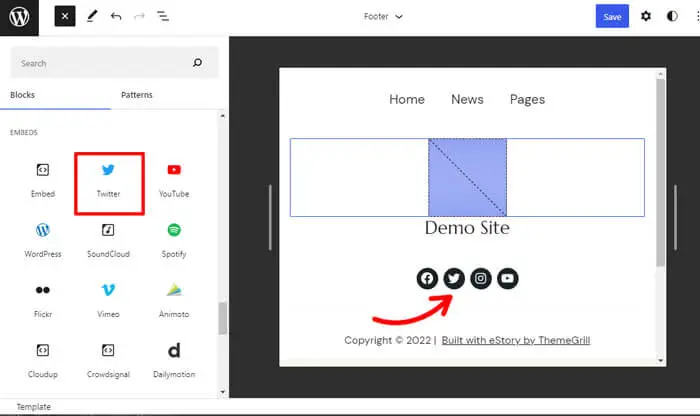
คุณสามารถเพิ่มบล็อกต่างๆ เช่น ไอคอนโซเชียลที่ส่วนท้ายของคุณได้

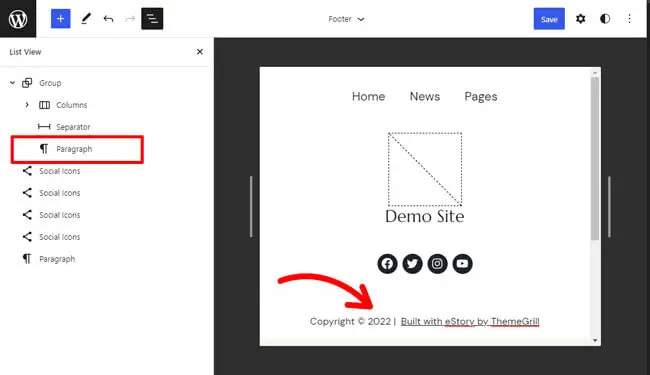
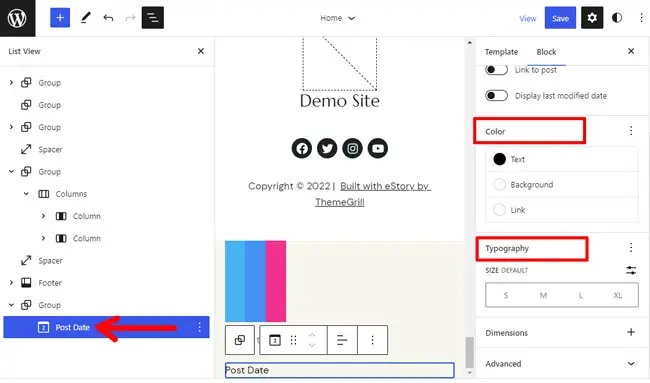
ที่นี่ เราได้เพิ่มบล็อก ย่อหน้า เพื่อเพิ่มข้อความลิขสิทธิ์สำหรับไซต์

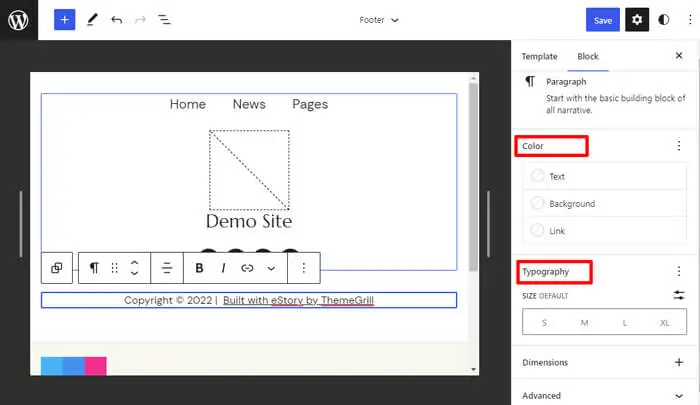
ในทำนองเดียวกัน คลิกที่ตัวเลือกสามจุดที่แถบด้านข้างของบล็อกเพื่อแสดงหรือซ่อนตัวเลือกการตั้งค่าเพิ่มเติม

คุณสามารถเปลี่ยนและปรับแต่งสี รูปแบบตัวอักษร ขนาด และอื่นๆ ของบล็อกได้จากที่นี่

และสุดท้าย อย่าลืมคลิกปุ่ม บันทึก ที่ด้านบนเพื่อบันทึกการเปลี่ยนแปลงที่ส่วนท้ายของคุณ

v) ปรับแต่งโฮมเพจของคุณด้วย FSE
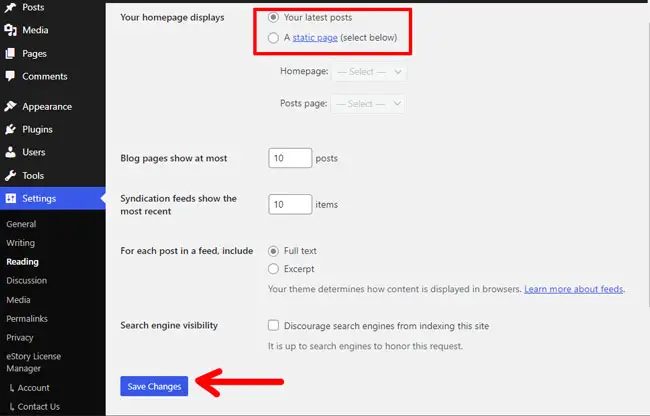
หน้าแรกของคุณคือสิ่งแรกที่ผู้เยี่ยมชมเห็นเมื่อมาถึงไซต์ของคุณ ดังนั้น ก่อนปรับแต่งหน้าแรก คุณต้องเลือกตัวเลือกหน้าแรกระหว่าง โพสต์ล่าสุดหรือหน้าคงที่
พูดง่ายๆ ก็คือ หากคุณเลือก โพสต์ล่าสุด หน้าแรกของคุณจะแสดงโพสต์ล่าสุดทั้งหมดของคุณ ดังนั้น ทุกครั้งที่คุณโพสต์บล็อกโพสต์ใหม่ โพสต์นั้นจะแสดงในหน้าแรกของคุณพร้อมกับโพสต์ที่ผ่านมา
และสำหรับ Static Page หากคุณเลือกตัวเลือกนี้ คุณจะสร้างและแสดงเนื้อหาเฉพาะได้ เช่น การเพิ่มปุ่มเพื่อเปลี่ยนเส้นทางผู้เยี่ยมชมไปยังหน้าอื่น ข้อมูลเพิ่มเติม เป็นต้น
ดังนั้น หากต้องการเลือกระหว่าง โพสต์ล่าสุด และ หน้าคงที่ ให้ไปที่ การตั้งค่าและ ไปที่ การอ่าน บนแดชบอร์ดของคุณ คุณจะเห็นตัวเลือกที่เรียกว่า “แสดงหน้าแรกของคุณ”

เลือกระหว่าง “โพสต์ล่าสุดของคุณ” หรือ “เพจคงที่” ตามที่คุณต้องการ แล้วกดปุ่ม บันทึก การเปลี่ยนแปลง

จากนั้นไปที่ ลักษณะที่ปรากฏ>>ตัวแก้ไข

ใน Editor คลิกที่ไอคอน WordPress ที่ด้านซ้ายบน

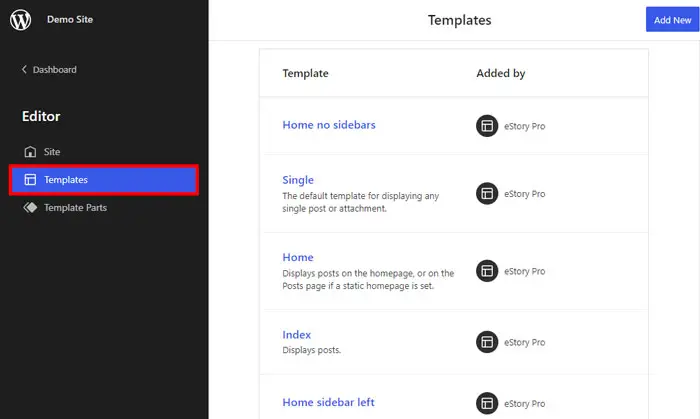
และคลิกที่ เทมเพลต

คุณควรทราบด้วยว่าในกรณีส่วนใหญ่ เทมเพลตโฮมเพจจะโหลดตามค่าเริ่มต้นใน ตัวแก้ไขไซต์
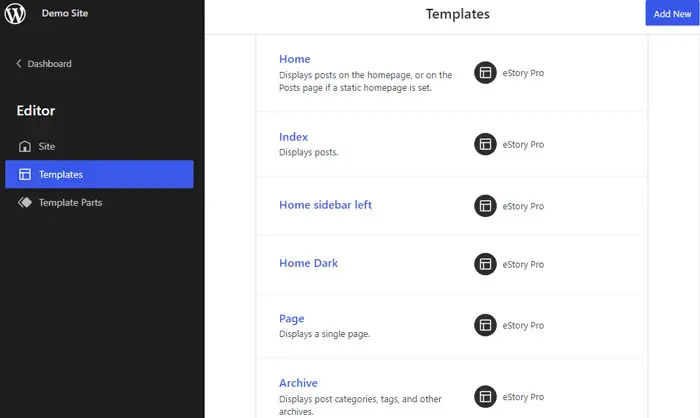
หลังจากคลิก เทมเพลต คุณจะเห็นตัวเลือกเทมเพลต เช่น หน้า ค้นหา หน้าแรก ดัชนี ฯลฯ

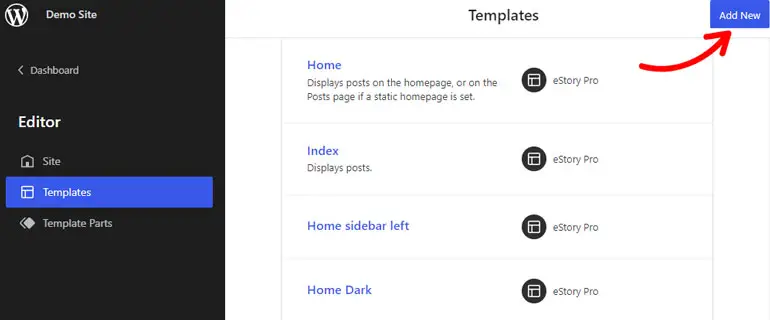
และถ้าคุณไม่เห็นเทมเพลตที่ต้องการ คุณสามารถคลิกที่ เพิ่มใหม่ และเพิ่มเทมเพลตได้เสมอ

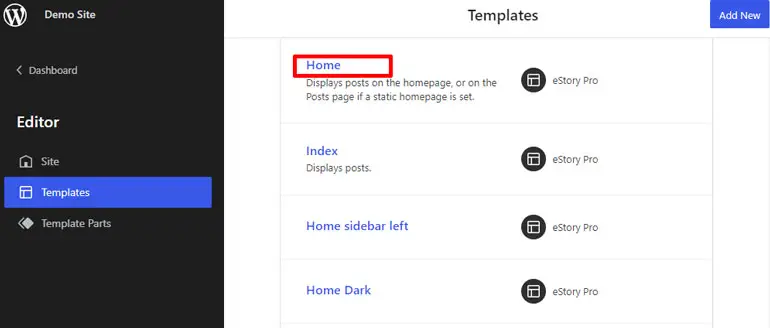
กลับไปที่ เทมเพลต เปิดตัวเลือก หน้าแรก เพื่อปรับแต่งหน้าแรกของคุณ

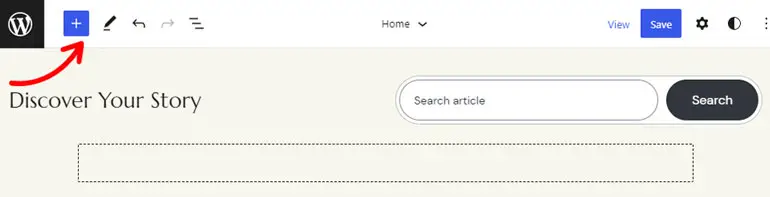
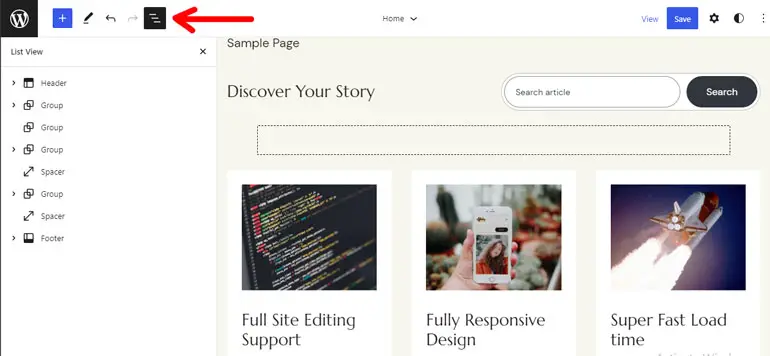
ตอนนี้ หากต้องการเพิ่มบล็อกใหม่ในหน้าแรกของคุณ ให้คลิกไอคอน “+” ที่ด้านบนซ้ายแล้วเลื่อนลงมาเพื่อค้นหาบล็อกธีม

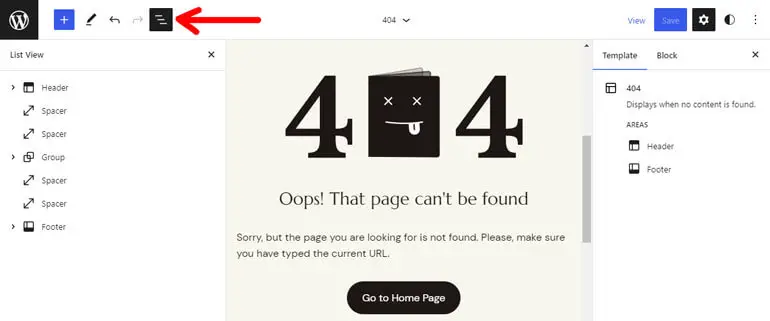
จากนั้นคลิกที่ไอคอน 3 บรรทัดเพื่อเปิด มุมมองรายการ ที่นี่ คุณสามารถปรับเปลี่ยนการจัดตำแหน่งของส่วนหัว ส่วนท้าย รูปภาพ ฯลฯ ของหน้าแรกของคุณได้

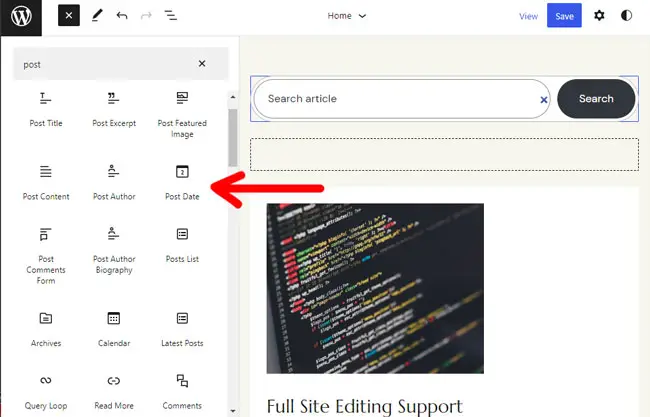
ที่นี่ คุณสามารถค้นหาบล็อกต่างๆ เช่น วันที่โพสต์ รายการโพสต์ เนื้อหาโพสต์ โพสต์รูปภาพเด่น ฯลฯ ซึ่งจะมีประโยชน์ในหน้าแรกของ โพสต์ล่าสุด ในไซต์ของคุณ

ที่นี่ เราได้เพิ่มบล็อกเหล่านั้นเพื่อสร้างโฮมเพจและปรับแต่งสี รูปแบบตัวอักษร รูปภาพ ฯลฯ

เพิ่มบล็อกที่คุณต้องการปรับแต่งโฮมเพจของคุณ และกดปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลงใน Editor ของคุณ

vi) การปรับแต่งเลย์เอาต์ของเพจภายใน
ถัดไป หน้าภายในก็มีความสำคัญพอๆ กับโฮมเพจของไซต์เช่นกัน

ดังนั้น หน้าภายในของคุณจึงมีองค์ประกอบต่างๆ เช่น หน้าผลการค้นหา หน้าแสดงข้อผิดพลาด 404 หน้าเดียว ฯลฯ
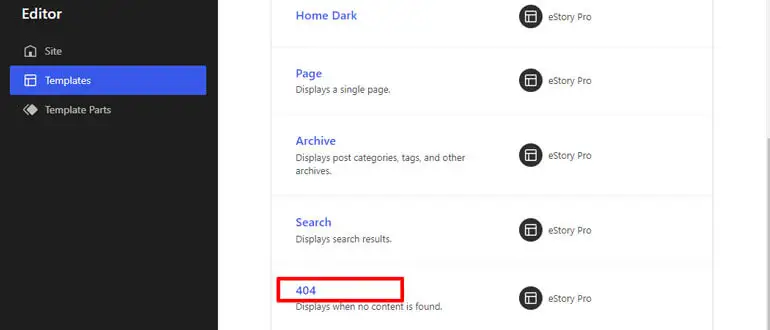
เปิดแท็บ เทมเพลต ภายใน Editor เพื่อปรับแต่งเพจภายในของคุณด้วยธีม eStory คุณสามารถดูเทมเพลตสำหรับ การค้นหา 404 และอื่นๆ ได้ที่นี่ในหน้าภายในไซต์ของคุณ

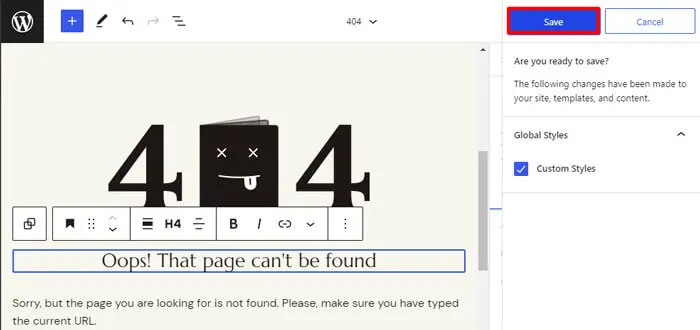
ตัวอย่างเช่น เราจะเปิด หน้า 404 เพื่อปรับแต่ง

ใน มุมมองรายการ คุณจะเห็นบล็อกต่างๆ เช่น Header, Spacer, Footer เป็นต้น คุณสามารถเพิ่มบล็อกให้แสดงใน หน้า 404 หรือปรับแต่งบล็อกที่มีอยู่ในเทมเพลตได้

คุณสามารถแก้ไขสี รูปแบบตัวอักษร และเลย์เอาต์ของเพจได้โดยใช้ สไตล์ ที่มุมขวาบน

ในทำนองเดียวกัน คุณสามารถปรับแต่งหน้าภายในอื่นๆ และบันทึกการเปลี่ยนแปลงได้โดยคลิกปุ่ม บันทึก

2. การใช้ตัวปรับแต่งธีม
เครื่องมือปรับแต่ง WordPress เป็นวิธีที่ง่ายที่สุดในการปรับแต่งธีม WordPress หากธีมของคุณยังไม่รองรับ Full Site Editor คุณสามารถใช้วิธีนี้เพื่อปรับแต่งธีมของคุณได้
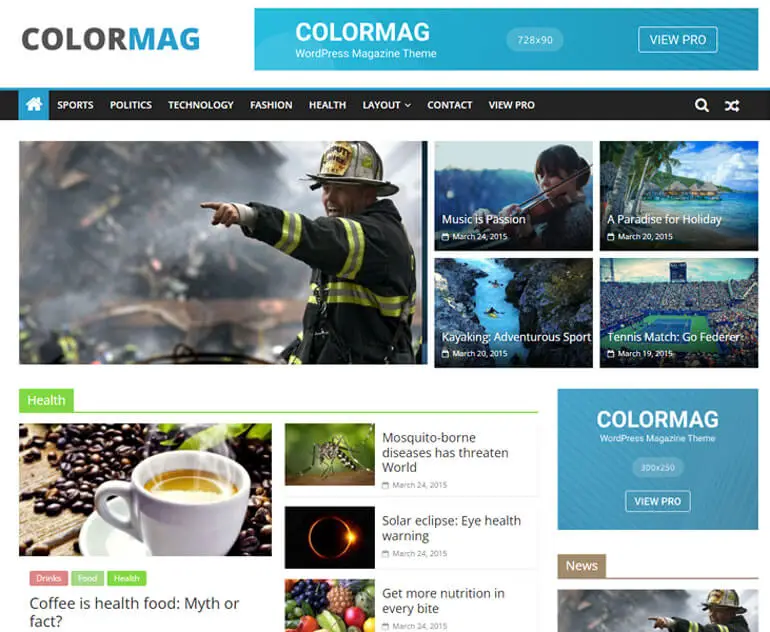
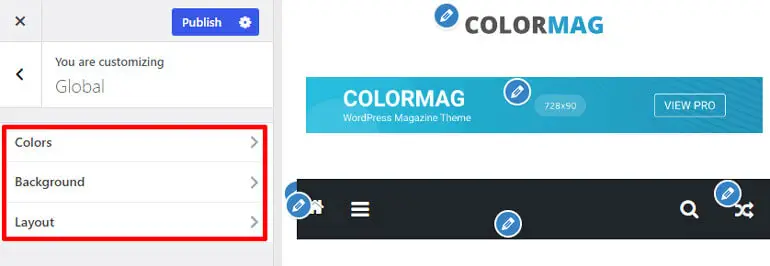
ที่นี่ เราจะปรับแต่งธีม WordPress ของนิตยสารที่ดีที่สุด – ColorMag

ขั้นแรก ไปที่ ลักษณะ >> ธีม

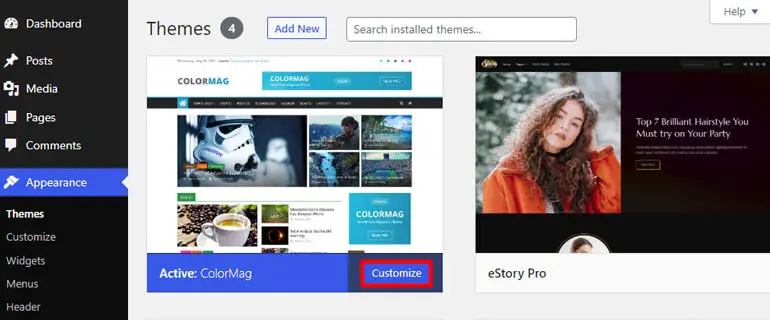
จากนั้นคลิกที่ปุ่ม ปรับแต่ง ของธีมที่ใช้งานอยู่ที่คุณต้องการปรับแต่ง

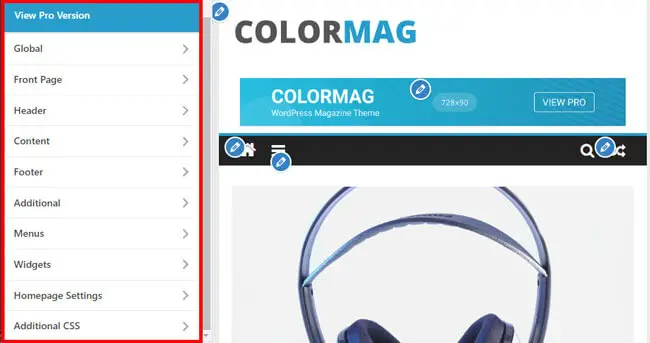
คุณจะถูกนำไปยัง Customizer ที่แถบด้านข้างซ้าย คุณจะเห็นตัวเลือกการปรับแต่งต่างๆ ด้านล่าง:

- ส่วนกลาง: ด้วยการตั้งค่าส่วนกลาง คุณสามารถปรับแต่งความกว้างของพื้นที่เนื้อหาของไซต์ของคุณ เปลี่ยนสีหลักและส่วนหัวของไซต์ และเปลี่ยนข้อความสีของลิงก์
- หน้าแรก: คุณสามารถเปิดหรือปิดบล็อกโพสต์ล่าสุดหรือเนื้อหาของหน้าคงที่ได้จากที่นี่ คุณยังสามารถตั้งค่าระบบการโพสต์ที่ไม่ซ้ำกันและปรับแต่งความกว้างของหน้าแรก!
- ส่วนหัว: อนุญาตให้คุณเปลี่ยนโลโก้ ไอคอน ชื่อเรื่อง และสโลแกนของไซต์ข้างสื่อส่วนหัว คุณยังสามารถปรับแต่งวันที่และสัญลักษณ์ข่าวในส่วนหัวได้อีกด้วย
- เนื้อหา: คุณสามารถตั้งค่าเลย์เอาต์ รวมภาพเด่นสำหรับโพสต์เดียว และอื่นๆ อีกมากมายได้จากการตั้งค่าเนื้อหา
- ส่วนท้าย: ให้คุณปรับแต่งการออกแบบ การพิมพ์ และแถบด้านล่างของส่วนท้าย นอกจากนี้ คุณสามารถเพิ่มปุ่มต่างๆ เช่น เลื่อนไปด้านบนจากการตั้งค่าส่วนท้าย
- เพิ่มเติม: การตั้งค่าเพิ่มเติมช่วยให้คุณปรับแต่งได้มากขึ้น เช่น การเพิ่มไอคอนโซเชียล การรวม API ภายนอก และอื่นๆ
- วิดเจ็ต: คุณสามารถเพิ่มโฆษณาต่างๆ บนไซต์ของคุณได้โดยใช้การตั้งค่าวิดเจ็ต เหมาะที่สุดสำหรับพื้นที่ต่างๆ เช่น ส่วนหัว ส่วนท้าย และแถบด้านข้าง
จากที่กล่าวมา เราจะแสดงตัวอย่างง่ายๆ ของวิธีปรับแต่ง การตั้งค่าส่วนหัว ของธีม
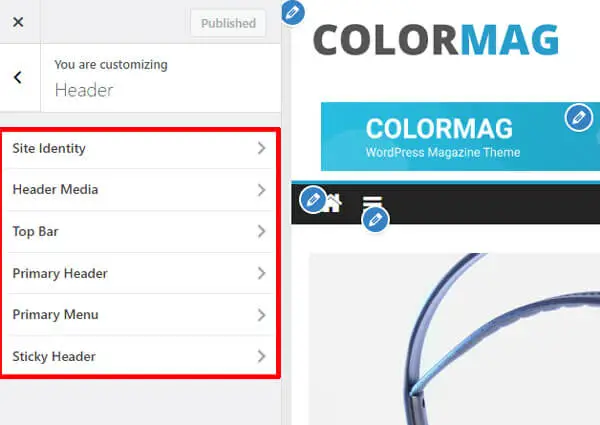
คุณต้องไปที่ ลักษณะ >> ปรับแต่ง >> ส่วนหัว ภายในการตั้งค่า ส่วนหัว คุณสามารถปรับแต่ง สื่อส่วนหัว เมนูหลัก โลโก้ไซต์ ไอคอน ชื่อเรื่อง ส่วนหัวติดหนึบ และอื่นๆ ได้

ตัวอย่างเช่น มาดูกันว่าคุณจะกำหนดเลย์เอาต์และสไตล์ของส่วนหัวได้อย่างไร
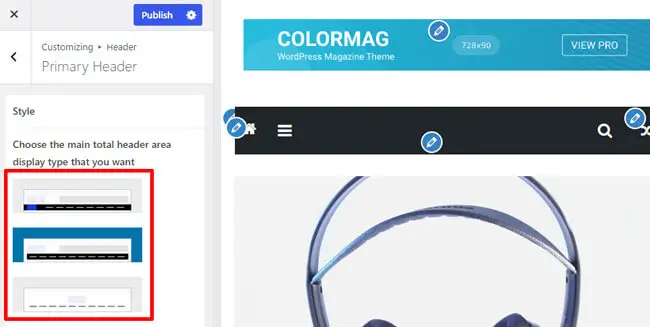
หลังจากที่คุณไปที่ Header แล้ว คุณต้องเปิดตัวเลือก Primary Header คุณจะได้รูปแบบส่วนหัว 3 แบบด้วยเวอร์ชันฟรีของ ColorMag

สไตล์ที่แตกต่างกันรวมถึงองค์ประกอบต่างๆ เช่น เมนูหลักแบบเต็ม/ความกว้างของคอนเทนเนอร์พร้อมพื้นหลังสีอ่อน/สีเข้ม ควบคู่ไปกับการวางตำแหน่งต่างๆ ของเอกลักษณ์ของไซต์
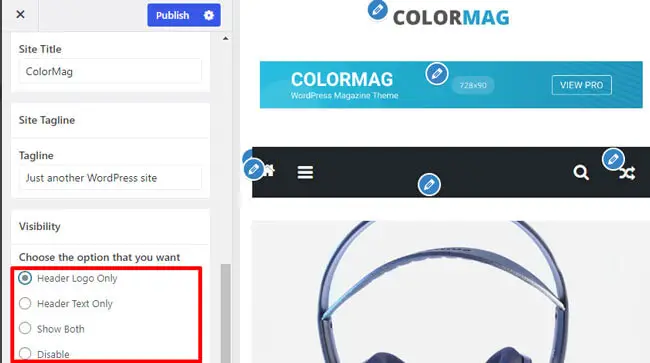
คุณยังสามารถแก้ไของค์ประกอบส่วนหัว เช่น ข้อมูลประจำตัวของไซต์ คุณสามารถเลือกจาก 3 ประเภท รวมถึงตำแหน่งต่างๆ ของข้อความส่วนหัว โลโก้ และแถบด้านข้างของส่วนหัว

นอกจากนี้ คุณสามารถเปลี่ยนสี พื้นหลัง และเลย์เอาต์ภายใต้การตั้งค่าโดยรวม

ในทำนองเดียวกัน คุณสามารถปรับแต่งตัวเลือกอื่นๆ สำหรับธีม ColorMag ได้โดยใช้เครื่องมือปรับแต่ง!
3. การใช้ปลั๊กอินตัวสร้างเพจ
คุณยังสามารถปรับแต่งธีม WordPress ของคุณได้ด้วยปลั๊กอินตัวสร้างเพจ มีปลั๊กอินตัวสร้างเพจมากมาย เช่น Elementor, Brizy และอื่น ๆ
หนึ่งในความนิยมมากที่สุดคือ Elementor เป็นปลั๊กอินแก้ไขภาพแบบลากและวางพร้อมการออกแบบขั้นสูงเพื่อสร้างเว็บไซต์ใดๆ ดังนั้น สำหรับบทช่วยสอนนี้ เราจะใช้ Elementor

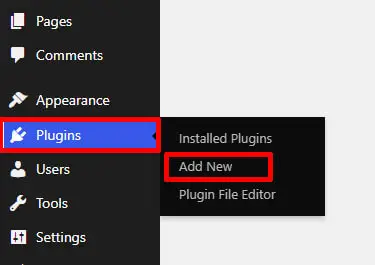
ขั้นตอนแรกของคุณคือการติดตั้งและเปิดใช้งาน Elementor เพื่อไปที่ ปลั๊กอิน และคลิกที่ เพิ่มใหม่ จากแถบด้านข้างของแดชบอร์ด WordPress ของคุณ

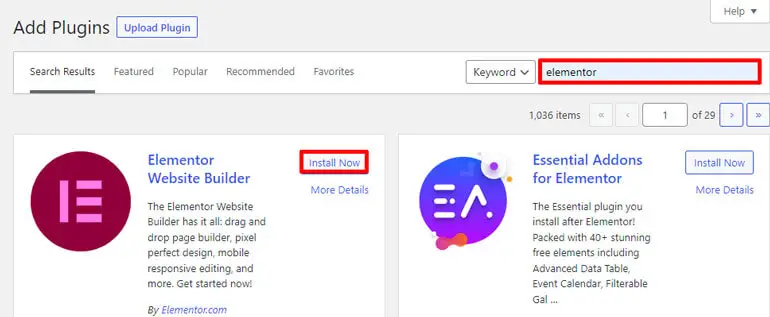
ตอนนี้ค้นหา Elementor บนแถบค้นหา และจะปรากฏในผลการค้นหาของคุณ คลิกที่ปุ่ม ติดตั้ง

และสุดท้าย เปิดใช้งาน ปลั๊กอิน

ดังนั้น หน้าหลักของไซต์ของคุณคือหน้าแรกของคุณที่ผู้ใช้เห็นเมื่อมาถึงเว็บไซต์ของคุณ เป็นหน้า Landing Page ดังนั้นการสร้างหน้าแรกที่ดูดีสำหรับไซต์ของคุณจึงเป็นสิ่งสำคัญ
Zakra เป็นธีมอเนกประสงค์ที่ดีที่สุดที่มีตัวอย่างมากมายเพื่อสร้างเว็บไซต์เฉพาะกลุ่ม ดังนั้นในบทช่วยสอนนี้ เราจะแสดงวิธีปรับแต่งโฮมเพจของคุณด้วยธีม Zakra และ Elementor

ในแดชบอร์ด WordPress ของคุณ ให้เปิด หน้า และคลิกที่ หน้าทั้งหมด ที่นี่ คุณจะเข้าสู่หน้าที่มีชื่อต่างๆ

ค้นหา "หน้าแรก" หากคุณนำเข้าการสาธิตที่สร้างด้วย Elementor คุณจะเห็นตัวเลือกที่เรียกว่า "แก้ไขด้วย Elementor" คลิกเพื่อเริ่มปรับแต่งหน้าแรกของคุณ

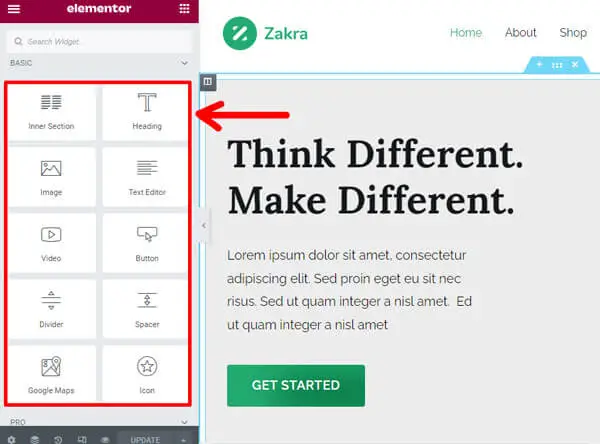
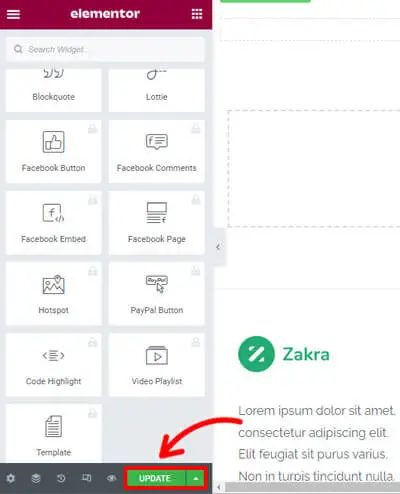
ทางด้านซ้าย คุณจะเห็นวิดเจ็ตต่างๆ เช่น ข้อความ ปุ่ม รูปภาพ โซเชียลมีเดีย ฯลฯ นอกจากนี้ คุณสามารถใช้วิดเจ็ต WooCommerce ของ Elementor หากคุณเป็นเว็บไซต์ร้านค้าออนไลน์

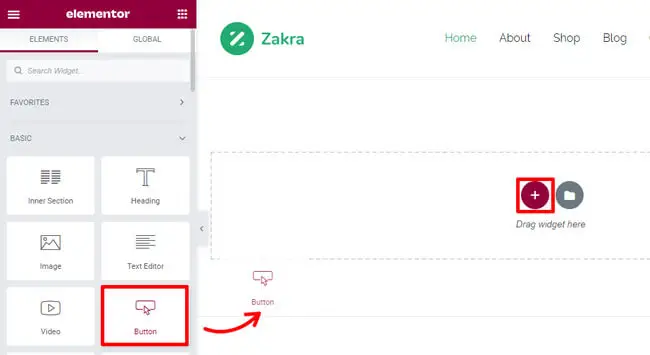
คลิกที่ไอคอน “+” เพื่อเพิ่มวิดเจ็ตใหม่ จากนั้นลากและวางวิดเจ็ตที่คุณต้องการทางด้านขวา Elementor ให้คุณเพิ่มวิดเจ็ตได้มากเท่าที่คุณต้องการ

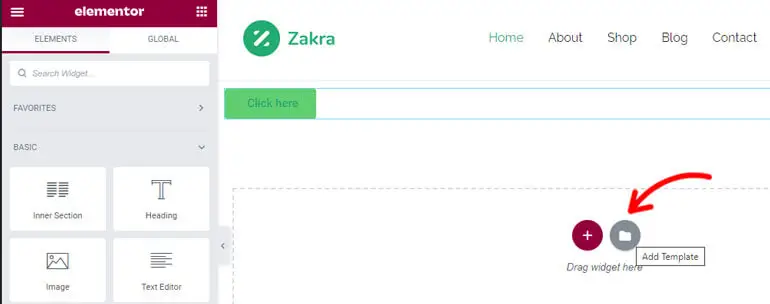
คุณยังสามารถนำเข้าเทมเพลตและบล็อกของเพจที่ทำไว้ล่วงหน้าได้ โดยคลิกที่ปุ่ม เพิ่มเทมเพลต

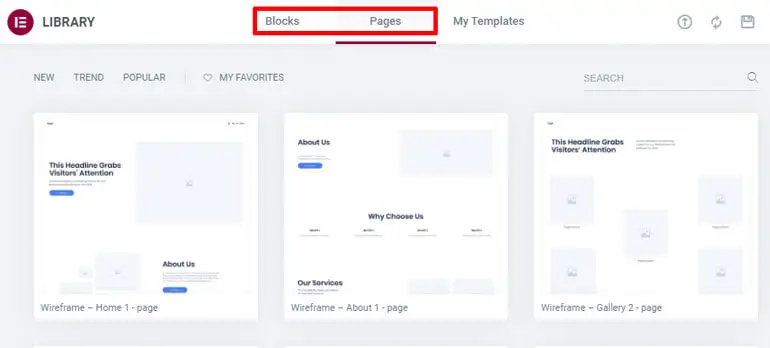
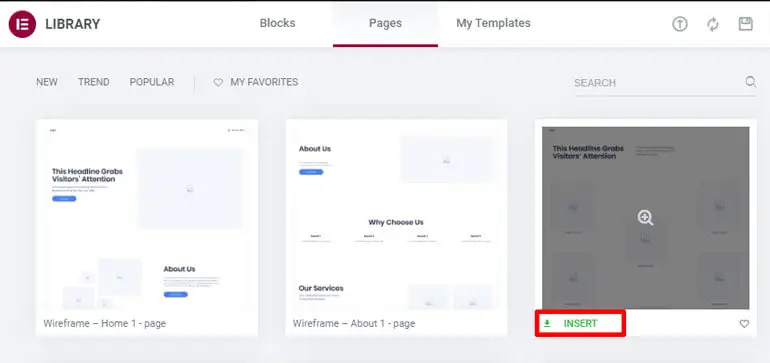
เมื่อคุณทำเช่นนั้น ป๊อปอัปจะปรากฏขึ้นในตำแหน่งที่คุณสามารถค้นหาหน้าและบล็อกที่สร้างขึ้น

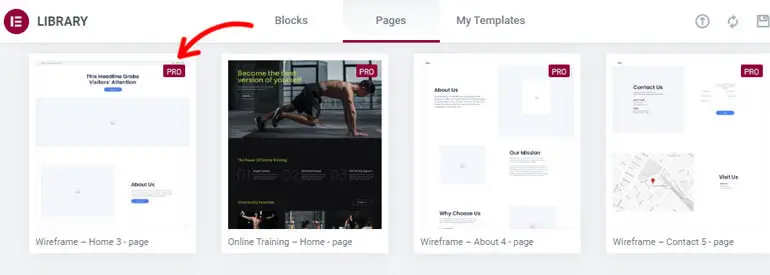
คุณยังสามารถดูเทมเพลตพรีเมียมได้ที่นี่ หากต้องการเข้าถึง คุณสามารถอัปเกรดเป็นเวอร์ชันโปรของ Elementor

จากนั้น เลือกเทมเพลตที่คุณต้องการ วางเมาส์เหนือเทมเพลตนั้น แล้วกดปุ่ม แทรก

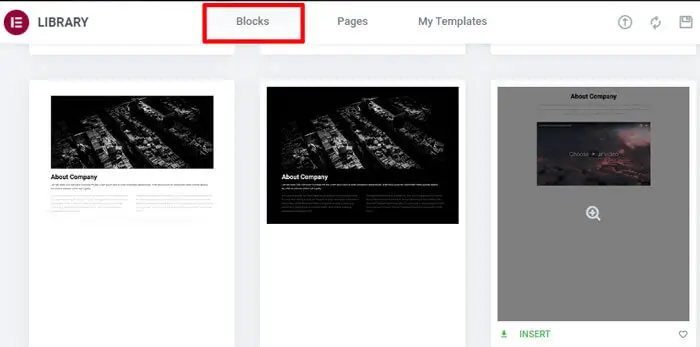
นอกจากนี้ คุณสามารถเพิ่ม บล็อก ต่างๆ เพื่อออกแบบหน้าแรกของคุณได้

สุดท้าย คลิกปุ่ม อัปเดต เพื่อบันทึกการเปลี่ยนแปลง!

4. การใช้ Theme Framework และ Child Theme
หากคุณไม่ต้องการใช้ปลั๊กอินตัวสร้างเพจ คุณสามารถใช้เฟรมเวิร์กธีมเพื่อปรับแต่งธีม WordPress ของคุณได้
จะมีธีมหลักหนึ่งธีมที่ถือเป็นเฟรมเวิร์กและธีมย่อยที่สามารถใช้เพื่อปรับแต่งธีมหลักได้
ธีมลูกช่วยให้คุณปรับแต่งธีมได้โดยไม่ต้องเปลี่ยนไฟล์ธีมหลัก ดังนั้น แทนที่จะแก้ไขไฟล์ธีมโดยตรง คุณสามารถแทนที่ไฟล์เหล่านี้ด้วยเทมเพลตในธีมลูกได้
คุณสามารถสร้างธีมย่อยได้หากคุณคุ้นเคยกับ Style.CSS และ PHP หรือหากคุณต้องการหลีกเลี่ยงการยุ่งเกี่ยวกับการเขียนโค้ด คุณสามารถใช้ปลั๊กอินชื่อ Child Theme Wizard ที่ช่วยให้คุณสร้างธีมย่อยได้

จะสร้างธีมลูกได้อย่างไร?
เราจะสอนวิธีสร้างธีมลูกโดยใช้ Zakra ธีมอเนกประสงค์ที่ดีที่สุด
คุณสามารถทำได้โดยใช้ วิธีการด้วยตนเอง และ วิธีรหัสย่อ
หากต้องการเรียนรู้วิธีการแบบแมนนวล คุณสามารถทำตามบทช่วยสอนง่ายๆ ของเราสำหรับการสร้างธีมลูก
วิธีการทางลัด
มีวิธีอื่นในการสร้างธีมลูกภายในไม่กี่ขั้นตอน
ตามชื่อที่แนะนำ การสร้างธีมลูกเป็นทางลัดง่ายๆ
คุณสามารถดาวน์โหลดไฟล์ zip เริ่มต้นของธีม Zakra Child ได้จากที่นี่: https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
หลังจากดาวน์โหลดแล้ว ให้เปิดแดชบอร์ด WordPress และไปที่ ลักษณะ >> ธีม จากนั้นคลิกที่ เพิ่มใหม่ แล้วกด อัปโหลดธีม เพื่ออัปโหลดไฟล์ที่คุณดาวน์โหลด

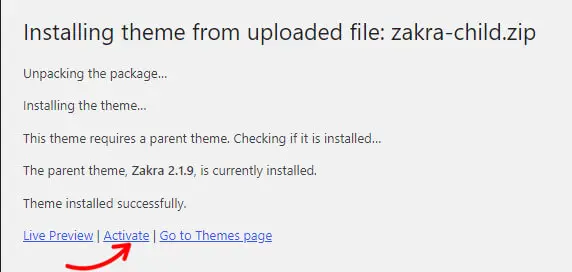
สุดท้ายคลิก ติดตั้งทันที เพื่อติดตั้ง

ตอนนี้ กดปุ่ม เปิดใช้งาน เพื่อใช้ธีมลูกของ Zakra

หลังจากสร้างและเปิดใช้งาน Child Theme ของคุณแล้ว คุณสามารถปรับแต่งได้ตามที่คุณต้องการ!
ธีมที่ปรับแต่งได้ดีที่สุด
1. ซัคครา
Zakra เป็นธีมอเนกประสงค์ที่ทันสมัยซึ่งเป็นทางออกที่ดีที่สุดสำหรับการสร้างเว็บไซต์ใดๆ คุณสามารถเลือกเทมเพลตเริ่มต้นกว่า 80+ แบบของ Zakra เพื่อสร้างเว็บไซต์เฉพาะกลุ่มใดก็ได้

คุณได้รับเทมเพลตเริ่มต้นสำหรับบล็อก อีคอมเมิร์ซ ธุรกิจ หน่วยงาน พอร์ตโฟลิโอ ฯลฯ เป็นธีมที่ปรับแต่งได้สูงพร้อมตัวเลือกการปรับแต่งมากมาย เช่น ส่วนหัว ส่วนท้าย การตั้งค่าโฮมเพจ เมนู และอื่นๆ อีกมากมาย
คุณสมบัติที่สำคัญ
- รวมเข้ากับ WooCommerce เพื่อสร้างร้านค้าออนไลน์
- สามารถนำเข้าการสาธิตที่สร้างไว้ล่วงหน้าได้ด้วยคลิกเดียว
- เข้ากันได้กับผู้สร้างเพจรายใหญ่เช่น Elementor, Brizy เป็นต้น
- เสนอตัวเลือกการปรับแต่งมากกว่า 100 รายการ
- เสนอตัวเลือกการตั้งค่าหน้า 30+
ราคา: Zakra มีทั้งเวอร์ชันฟรีและพรีเมียม คุณสามารถดาวน์โหลดเวอร์ชันฟรีได้จาก WordPress.org สำหรับรุ่นพรีเมี่ยม Zakra มีแผนดังต่อไปนี้:
- ส่วนบุคคล: $58.65 สำหรับไซต์เดียว
- Personal Plus: $66.75 สำหรับใบอนุญาตไซต์ 3 ใบ
- นักพัฒนา: $209.30 สำหรับใบอนุญาตไซต์ไม่จำกัด
2. คัลเลอร์แม็ก
หากคุณกำลังมองหาธีมนิตยสารที่ปรับแต่งได้สูง ColorMag คือตัวเลือกเดียว ธีมนี้เหมาะที่สุดสำหรับการสร้างเว็บไซต์ที่เกี่ยวข้องกับข่าวสาร นิตยสาร และบล็อก เป็นธีมที่ได้รับการจัดอันดับสูงสุดด้วยคะแนนระดับ 5 ดาวมากกว่า 1,250 รายการพร้อมการติดตั้งที่ใช้งานอยู่มากกว่า 100,000 รายการ

คุณสามารถเลือกจากไซต์เริ่มต้นกว่า 25 ไซต์ที่สามารถนำเข้าได้ด้วยคลิกเดียว ธีมมีทุกสิ่งที่คุณต้องการในการปรับแต่งไซต์ของคุณ คุณสามารถปรับแต่งตัวอักษร วิดเจ็ต และทุกอย่างอื่นๆ ด้วย ColorMag!
คุณสมบัติที่สำคัญ
- ความเร็วที่เร็วเป็นพิเศษพร้อมผลลัพธ์ที่พิสูจน์แล้วในเครื่องมือเร่งความเร็วแบบต่างๆ
- ไซต์เริ่มต้นที่เหมาะกับไซต์นิตยสารประเภทต่างๆ
- เสนอระบบโพสต์ที่ไม่ซ้ำใคร
- รวมเข้ากับเครื่องมือสร้างเพจ - Elementor, Gutenberg และอีกมากมาย
- รหัสสะอาดเพื่อรักษาความปลอดภัยที่ปลอดภัย
ราคา: เป็นธีมฟรีเมียม คุณสามารถซื้อเวอร์ชันพรีเมียมได้ในราคา 59 ดอลลาร์สำหรับใบอนุญาตไซต์เดียว
3. อีสตอรี่
eStory เป็นธีมบล็อก WordPress สำหรับเว็บไซต์ WooCommerce มันได้รับการออกแบบทั้งหมดโดยคำนึงถึงการแก้ไขเว็บไซต์ทั้งหมด ด้วย eStory คุณสามารถใช้รูปแบบบล็อกมากกว่า 25 แบบร่วมกับไซต์เริ่มต้นมากกว่าห้าไซต์

หากต้องการเพิ่มมากขึ้น ธีมมีเทมเพลตที่สร้างไว้ล่วงหน้า 5+ แบบพร้อมเลย์เอาต์ต่างๆ ธีมช่วยให้คุณสามารถปรับแต่งตามตัวเลือกสี วิดเจ็ต รูปแบบตัวอักษร และอื่นๆ
คุณสมบัติที่สำคัญ
- ตัวแก้ไขไซต์สำหรับการปรับแต่ง
- นำเสนอเค้าโครงส่วนหัวและส่วนท้าย
- เข้ากันได้อย่างสมบูรณ์กับปลั๊กอิน WooCommerce และ YITH WooCommerce Wishlist
- การออกแบบที่ตอบสนองเพื่อให้พอดีกับหน้าจอขนาดต่างๆ
- เข้ากันได้ 100% กับผู้สร้างเพจเช่น Elementor, Brizy และอื่น ๆ
ราคา: ฟรี
บทสรุป
ในที่สุด เราก็มาถึงตอนท้ายของบทความเกี่ยวกับวิธีปรับแต่งธีม WordPress เราหวังว่าคุณจะเลือกวิธีใดวิธีหนึ่งจากสี่วิธีที่เราได้อธิบายไว้ ทั้งนี้ขึ้นอยู่กับไซต์และธีมของคุณ
ขณะที่เลือกและค้นหาธีม คุณอาจชอบธีมของเว็บไซต์อื่นและสงสัยว่าจะหาธีมของเว็บไซต์ได้อย่างไร
นอกจากนี้ เรายังสามารถช่วยคุณได้ด้วยบทความของเราเกี่ยวกับการค้นหาธีมของเว็บไซต์ WordPress นอกจากนี้ หากคุณกำลังค้นหาธีม เราสามารถช่วยคุณเลือกได้ด้วยรายการธีม WordPress อเนกประสงค์ที่ดีที่สุดของเรา
ต้องการอ่านเพิ่มเติมหรือไม่ ตรวจสอบบล็อกข้อมูลของเราที่มีทุกสิ่งที่เกี่ยวข้องกับ WordPress
นอกจากนี้ หากคุณต้องการติดตามข่าวสาร ติดตามเราได้ที่ Twitter และ Facebook!
มีความสุขในการอ่าน
ข้อจำกัดความรับผิดชอบ: ลิงก์บางส่วนในโพสต์อาจเป็นลิงก์พันธมิตร ดังนั้นหากคุณซื้ออะไรโดยใช้ลิงก์ เราจะได้รับค่าคอมมิชชันพันธมิตร
