วิธีปรับแต่งแบบฟอร์มการติดต่อ 7 ด้วย Elementor
เผยแพร่แล้ว: 2022-04-07กำลังมองหาวิธีง่ายๆ ในการปรับแต่ง Contact Form 7 ของคุณด้วย Elementor อยู่ใช่ไหม
Contact Form 7 เป็นหนึ่งในเครื่องมือสร้างแบบฟอร์มการติดต่อที่เก่าแก่และเป็นที่นิยมมากที่สุดสำหรับ WordPress คุณสามารถวัดความนิยมได้โดยเห็นว่า Contact Form 7 เวอร์ชัน Lite มีการติดตั้งที่ใช้งานอยู่ 5+ รายการจนถึงปัจจุบัน
แม้ว่า Contact Form 7 จะรวมคุณสมบัติขั้นสูงและจำเป็นทั้งหมดที่จำเป็นในปลั๊กอินตัวสร้างแบบฟอร์ม การปรับแต่งการตั้งค่าสไตล์นั้นค่อนข้างยากสำหรับผู้เริ่มต้น และไม่มีคุณสมบัติการปรับแต่งสไตล์ในตัวใดๆ
ดังนั้นในบทความนี้ เราจะแสดงวิธีจัดรูปแบบการติดต่อแบบฟอร์ม 7 ด้วยตัวสร้างหน้า Elementor โดยไม่ต้องเพิ่มโค้ดที่กำหนดเองและ HTML CSS
ก่อนที่เราจะเริ่มต้น มาตอบคำถามพื้นฐานกันก่อน
คุณสามารถใช้แบบฟอร์มการติดต่อ 7 กับ Elementor ได้หรือไม่?
ได้ คุณสามารถใช้ Contact Form 7 กับตัวสร้างเพจ Elementor ได้อย่างง่ายดายโดยใช้ปลั๊กอินของบริษัทอื่น
ไม่มีคุณลักษณะในตัวของปลั๊กอิน Contact Form 7 ที่ช่วยให้คุณสามารถรวมเข้ากับ Elementor ได้โดยตรง แต่การใช้ปลั๊กอินและส่วนเสริมของบุคคลที่สามเช่น PowerPack Addons สำหรับ Elementor ช่วยให้คุณมีความยืดหยุ่นในการใช้งานและจัดรูปแบบ Contact Form 7 ใน Elementor สด บรรณาธิการ
PowerPack Elements เป็นหนึ่งในองค์ประกอบเสริมที่ดีที่สุดในตลาด มันมาพร้อมกับวิดเจ็ตที่สร้างสรรค์และขั้นสูงมากมาย รวมถึงวิดเจ็ตตัวจัดรูปแบบสำหรับปลั๊กอินฟอร์ม WordPress ยอดนิยม
วิดเจ็ตเครื่องมือจัดรูปแบบแบบฟอร์ม Contact Form 7 ของ PowerPack ให้คุณปรับแต่งแบบฟอร์ม Contact Form 7 ของคุณได้โดยไม่ต้องเร่งรีบ
วิดเจ็ตรูปแบบแบบฟอร์มนี้อัดแน่นไปด้วยคุณลักษณะและฟังก์ชันการจัดรูปแบบที่น่าตื่นตาตื่นใจ ซึ่งช่วยให้คุณจัดรูปแบบทุกองค์ประกอบของแบบฟอร์มการติดต่อได้ภายในไม่กี่คลิก
มาดูกันว่าคุณสามารถใช้วิดเจ็ต Styler PowerPack Contact Form 7 เพื่อจัดรูปแบบ Contact Form 7 บนเว็บไซต์ WordPress ของคุณโดยใช้ Elemntor ได้อย่างไร
วิธีจัดรูปแบบการติดต่อแบบฟอร์ม 7 ด้วย Elementor
ก่อนที่เราจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอินเหล่านี้บนไซต์ WordPress ของคุณแล้ว:
- แบบฟอร์มติดต่อ 7
- Elementor Pro หรือ Lite
- PowerPack Elements Pro
หากคุณต้องการดูวิดีโอแนะนำ ให้ดูวิดีโอด้านล่างเพื่อดูคำแนะนำโดยละเอียดเกี่ยวกับบทช่วยสอน
สร้างแบบฟอร์มโดยใช้ปลั๊กอินแบบฟอร์มการติดต่อ 7
เมื่อคุณเปิดใช้งานปลั๊กอินทั้งหมดที่กล่าวถึงข้างต้นแล้ว คุณต้องสร้างแบบฟอร์มโดยใช้แบบฟอร์มการติดต่อ 7
ดูเอกสารการเริ่มต้นใช้งานแบบฟอร์มการติดต่อ 7 สำหรับข้อมูลเพิ่มเติม
สร้างหน้าใหม่หรือแก้ไขหน้าที่มีอยู่ใน Elementor Editor
เมื่อคุณสร้างแบบฟอร์มแล้ว คุณต้องเพิ่มหน้าใหม่หรือแก้ไขหน้าที่มีอยู่แล้วเปิดในเครื่องมือแก้ไของค์ประกอบ
ลากและวาง PowerPack Contact Form 7 Style Widget
เมื่อคุณเปิดเพจแล้ว ให้ค้นหา “ contact form 7 ” ในแถบค้นหา แล้วลากและวางวิดเจ็ตบนเพจ

ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย PowerPack PP ที่มุมบนขวาของวิดเจ็ต
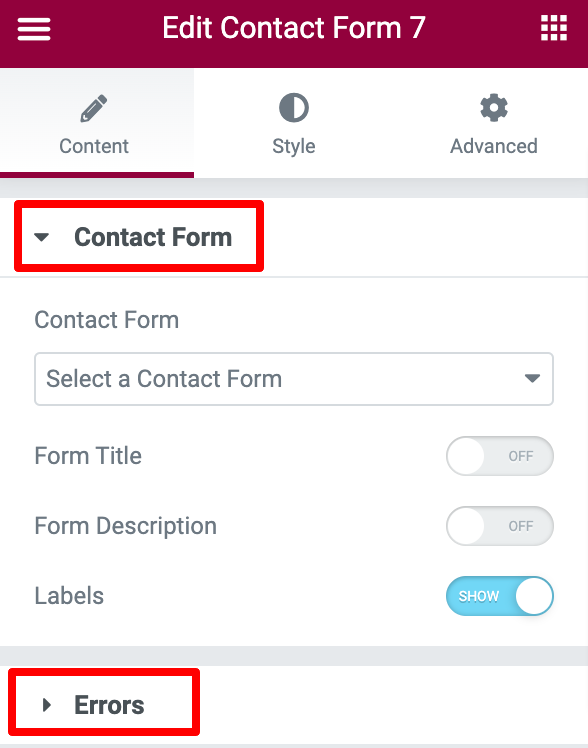
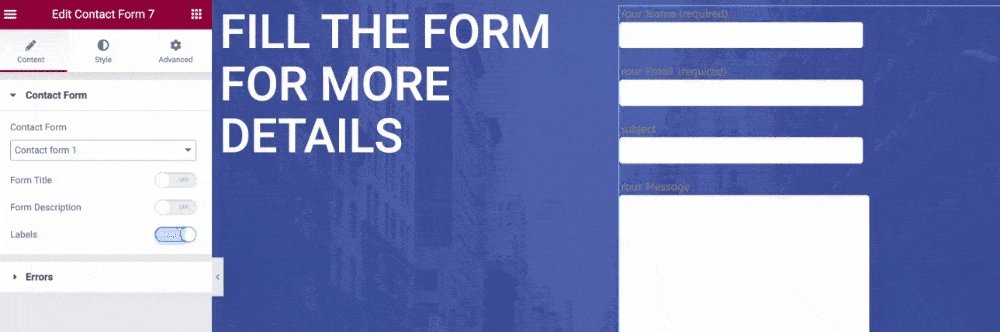
การปรับแต่งในแท็บเนื้อหาของแบบฟอร์มการติดต่อ 7 Styler Widget
แท็บเนื้อหาของวิดเจ็ต PowerPack Contact Form 7 ประกอบด้วย 2 ส่วน: แบบฟอร์มการติดต่อ & ข้อผิดพลาด

เลือกแบบฟอร์มการติดต่อของคุณ
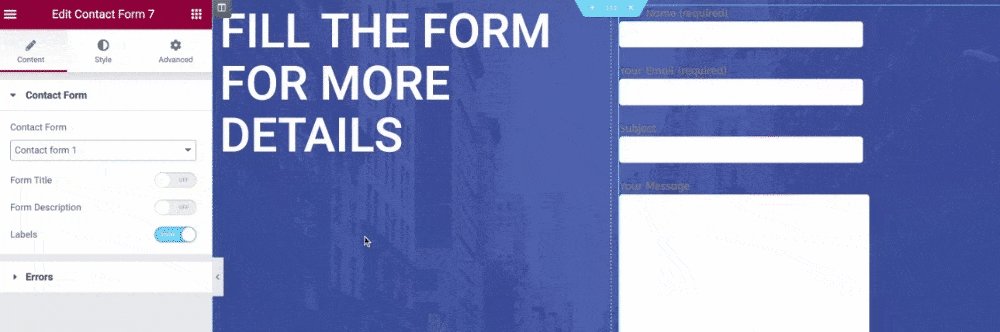
สิ่งแรกที่คุณต้องทำคือเลือกแบบฟอร์มการติดต่อ 7 จากเมนูแบบเลื่อนลง ทันทีที่คุณเลือกแบบฟอร์ม แบบฟอร์มจะปรากฏในตัวแก้ไขทันที

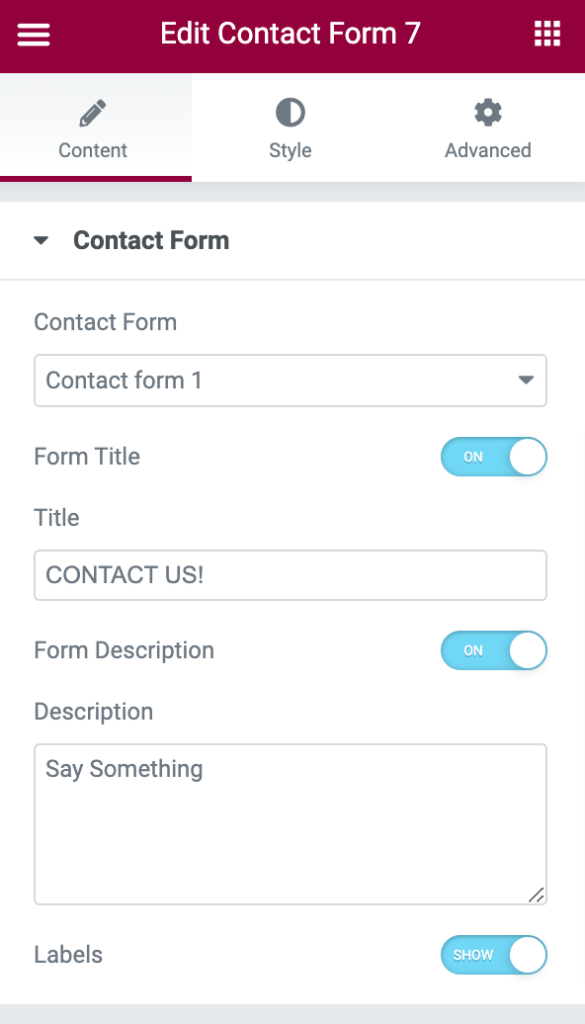
เพิ่มชื่อและคำอธิบายของแบบฟอร์มที่กำหนดเอง
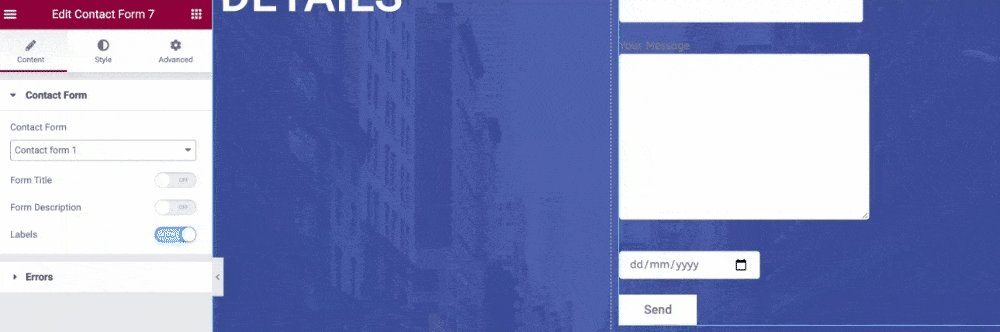
ดังที่คุณเห็นในวิดีโอด้านบน แบบฟอร์มมีฟิลด์และตัวเลือกเริ่มต้น ด้วยวิดเจ็ตเครื่องมือจัดแต่งสไตล์ PowerPack Contact Form 7 สำหรับ Elementor คุณจะมีตัวเลือกมากมายในการจัดสไตล์และปรับแต่งตัวเลือกเหล่านี้ตามที่คุณต้องการ
คุณสามารถเพิ่มชื่อและคำอธิบายที่น่าสนใจและกำหนดเองให้กับแบบฟอร์มของคุณได้จากแท็บเนื้อหา
นอกจากนี้ หากต้องการ คุณสามารถซ่อนหรือแสดงแบบฟอร์ม Title, Description และ Labels ได้โดยคลิกที่ปุ่มสลับ

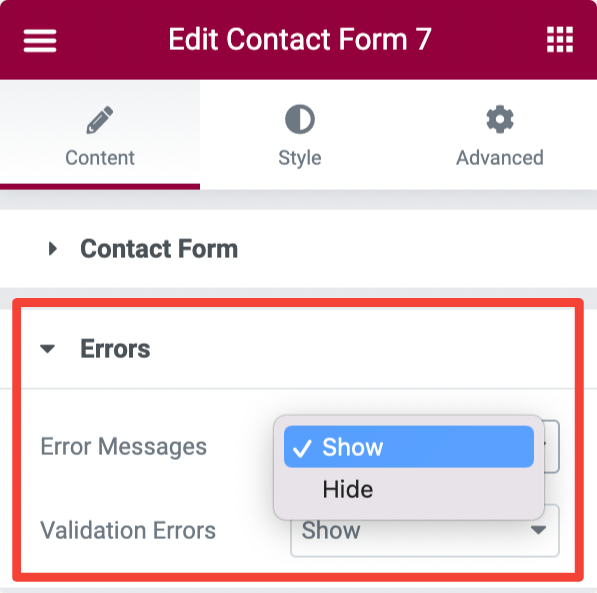
แสดง/ซ่อนข้อความแสดงข้อผิดพลาดและการตรวจสอบ
การใช้ส่วนย่อยข้อผิดพลาด คุณสามารถแสดงข้อความแสดงข้อผิดพลาดและการตรวจสอบไปยังผู้ใช้แบบฟอร์มของคุณได้อย่างง่ายดาย

การปรับแต่งในแท็บรูปแบบของการติดต่อ Form 7 Styler Widget
แท็บรูปแบบของ Contact Form 7 styler มีตัวเลือกการจัดสไตล์เพื่อปรับแต่งรูปลักษณ์และรูปลักษณ์ของแบบฟอร์มการติดต่อของคุณ

มาดูกันว่าตัวเลือกการปรับแต่งทั้งหมดที่คุณได้รับมีอะไรบ้าง:
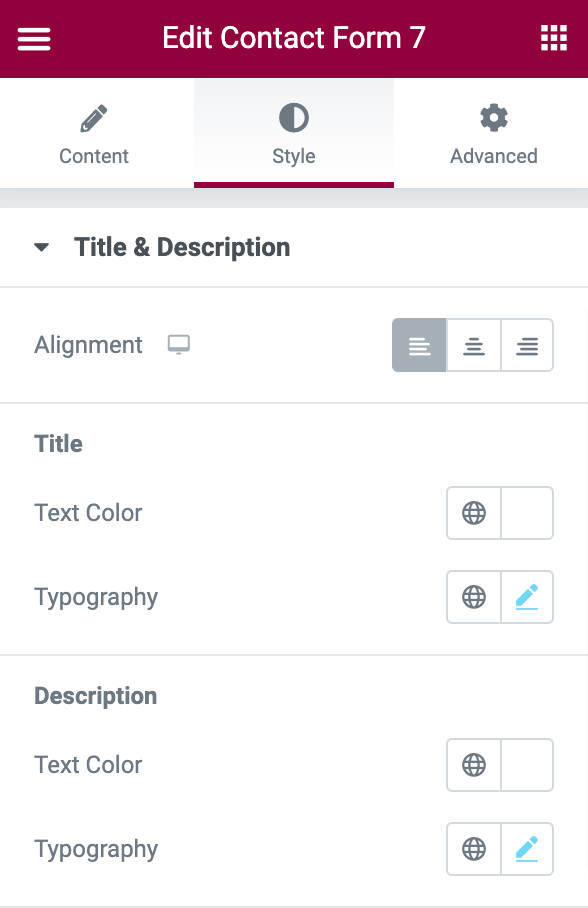
สไตล์ แบบฟอร์ม ชื่อและคำอธิบาย

ส่วนแรกในแท็บสไตล์คือชื่อและคำอธิบาย และตามชื่อที่ระบุไว้ ที่นี่ คุณจะได้รับตัวเลือกในการกำหนดสไตล์ให้กับชื่อและคำอธิบายของแบบฟอร์ม คุณสามารถ:
- ตั้งค่าการจัดตำแหน่งหัวเรื่องและคำอธิบายของแบบฟอร์มไปทางซ้าย กึ่งกลาง และด้านขวา
- เปลี่ยนชื่อ สีข้อความ และรูปแบบตัวอักษร
- เปลี่ยนสีข้อความคำอธิบายและรูปแบบตัวอักษร
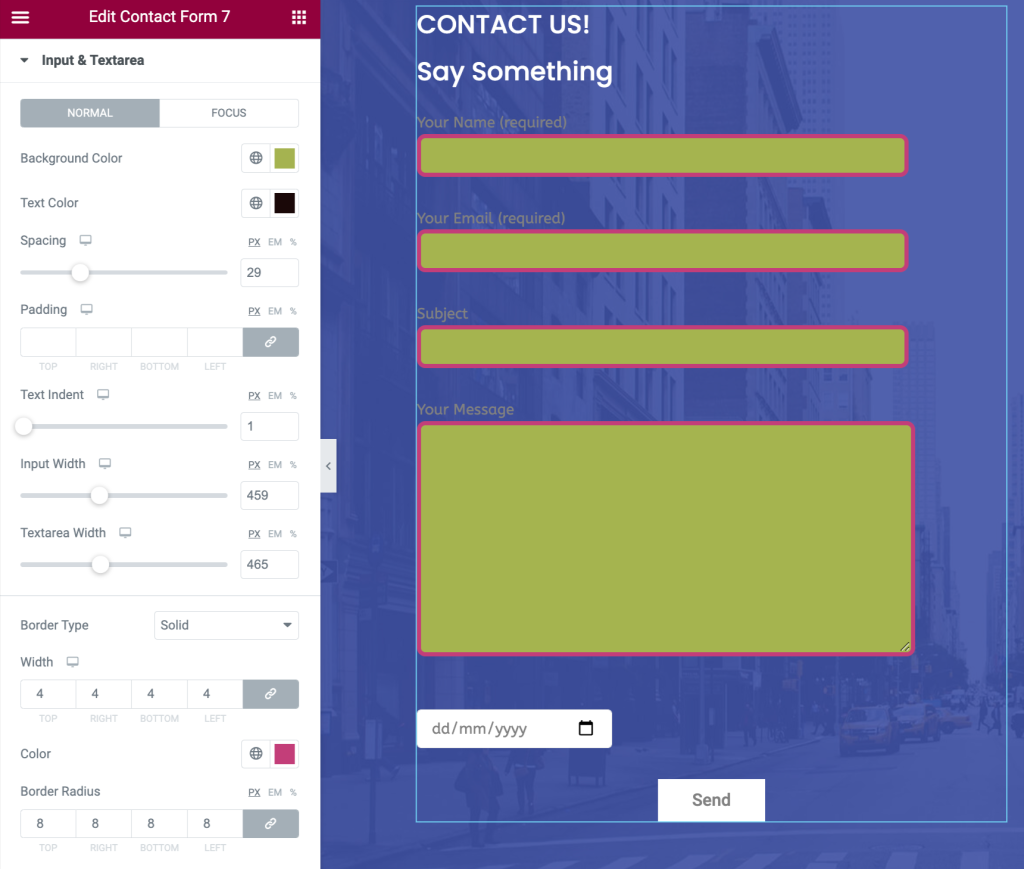
ตัวเลือกการจัดรูปแบบสำหรับ Input & Textarea

ฟิลด์อินพุตของฟอร์มและ Textarea มักถูกละเลยโดยเจ้าของไซต์เมื่อพูดถึงตัวเลือกการจัดสไตล์ แต่วิดเจ็ตเครื่องมือจัดรูปแบบแบบฟอร์ม PowerPack ช่วยให้คุณจัดรูปแบบช่องป้อนข้อมูลติดต่อแบบฟอร์ม 7 และพื้นที่ข้อความได้อย่างง่ายดาย
ที่นี่คุณจะได้รับตัวเลือกเพื่อ:
- เพิ่มสีพื้นหลังและข้อความ
- ปรับระยะห่างระหว่างช่อง
- ตั้งค่าการเยื้องข้อความสำหรับช่องใส่
- เพิ่มเส้นขอบและเลือกรัศมีและสีของเส้นขอบ
- ปรับเปลี่ยนการพิมพ์สำหรับการป้อนข้อความ
- และอื่น ๆ อีกมากมาย.
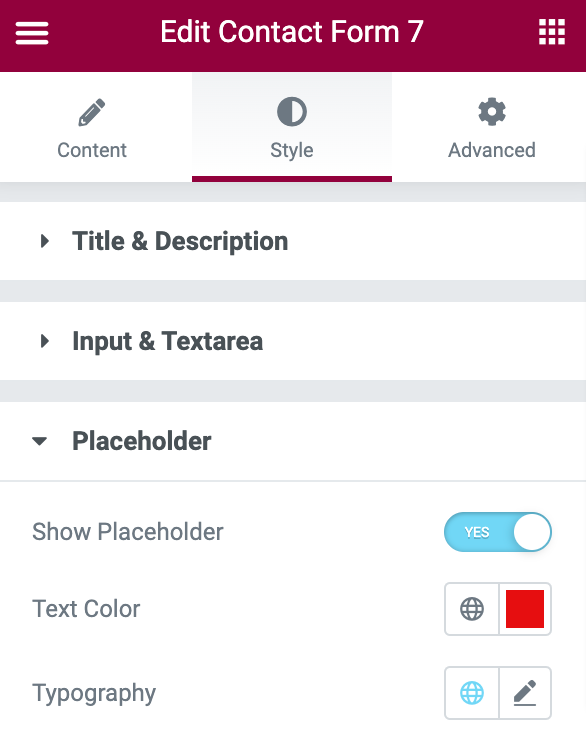
ปรับแต่งตัวยึดตำแหน่ง

ในส่วนย่อยต่อไปนี้ คุณจะได้รับตัวเลือกในการปรับแต่งข้อความตัวแทนของฟอร์ม คุณสามารถแสดง/ซ่อนข้อความตัวแทนได้โดยการสลับเปิด/ปิดปุ่ม
นอกจากนี้ คุณสามารถเปลี่ยนสีของข้อความที่พักและกำหนดรูปแบบตัวอักษรเองได้
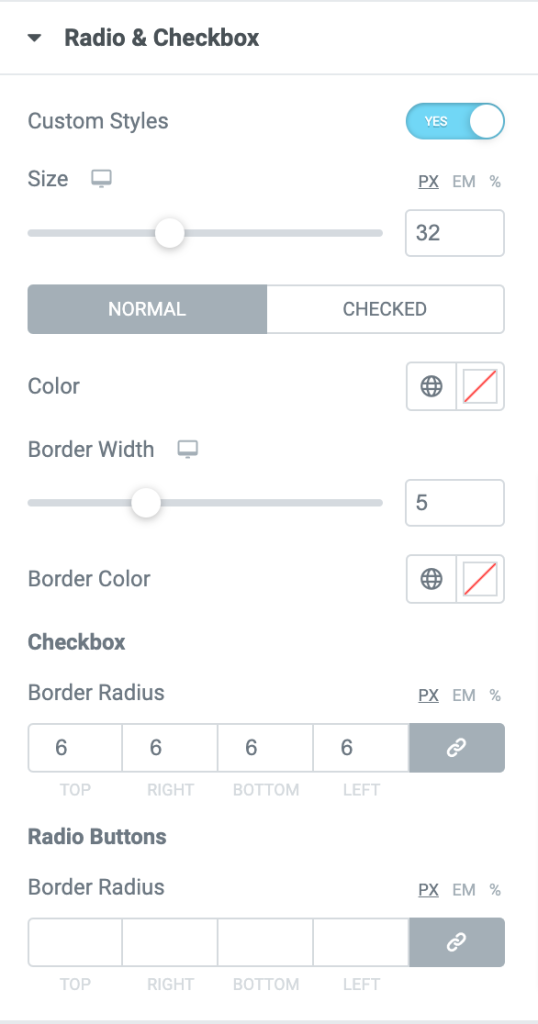
วิทยุสไตล์และช่องทำเครื่องหมาย

ด้วยวิดเจ็ตเครื่องมือจัดแต่งสไตล์ PowerPack Contact Form 7 คุณสามารถเพิ่มสไตล์แบบกำหนดเองให้กับปุ่มตัวเลือกและช่องทำเครื่องหมาย
ขั้นแรก ให้สลับปุ่มสไตล์แบบกำหนดเองจากส่วนวิทยุและช่องทำเครื่องหมายเพื่อเพิ่มสไตล์ที่กำหนดเอง
ทันทีที่คุณเปิดใช้งานปุ่ม คุณจะเห็นตัวเลือกการจัดสไตล์ของปุ่มตัวเลือกและช่องทำเครื่องหมาย
คุณสามารถเลือกขนาดและสีของปุ่มได้ที่นี่ นอกจากนี้ เพื่อให้การออกแบบแบบฟอร์มของคุณน่าสนใจยิ่งขึ้น คุณสามารถเพิ่มเส้นขอบให้กับวิทยุและช่องทำเครื่องหมายของคุณ
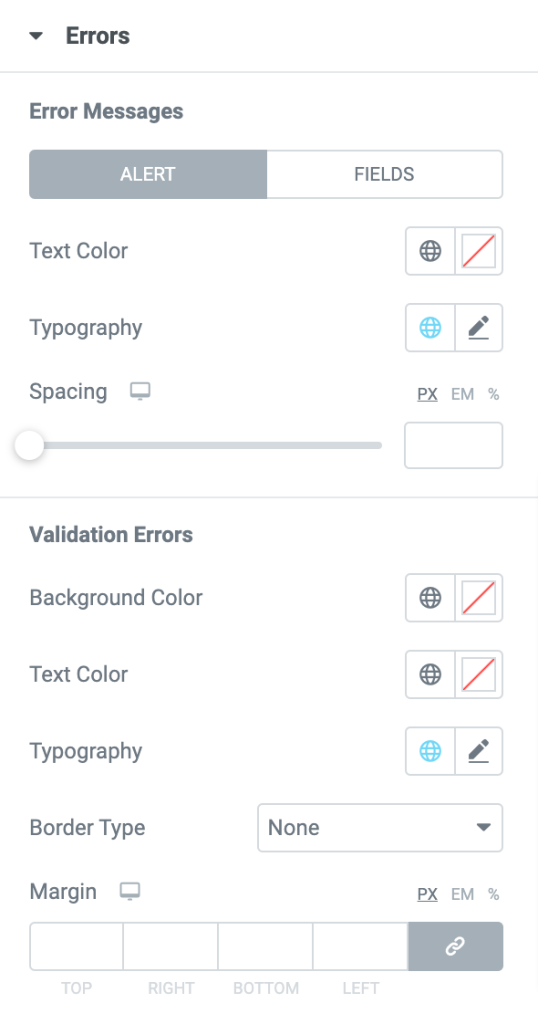
ตัวเลือกการปรับแต่งสำหรับข้อความแสดงข้อผิดพลาดและการตรวจสอบ

วิดเจ็ตเครื่องมือจัดรูปแบบ PowerPack Contact Form 7 ช่วยให้คุณสามารถแสดงข้อความแสดงข้อผิดพลาดและมีตัวเลือกมากมายในการเพิ่มสไตล์ให้กับมัน
คุณสามารถจัดรูปแบบข้อผิดพลาดและตรวจสอบข้อความโดยเปลี่ยนรูปแบบตัวอักษร เพิ่มสีพื้นหลังและข้อความ และตั้งค่าเส้นขอบและระยะขอบ
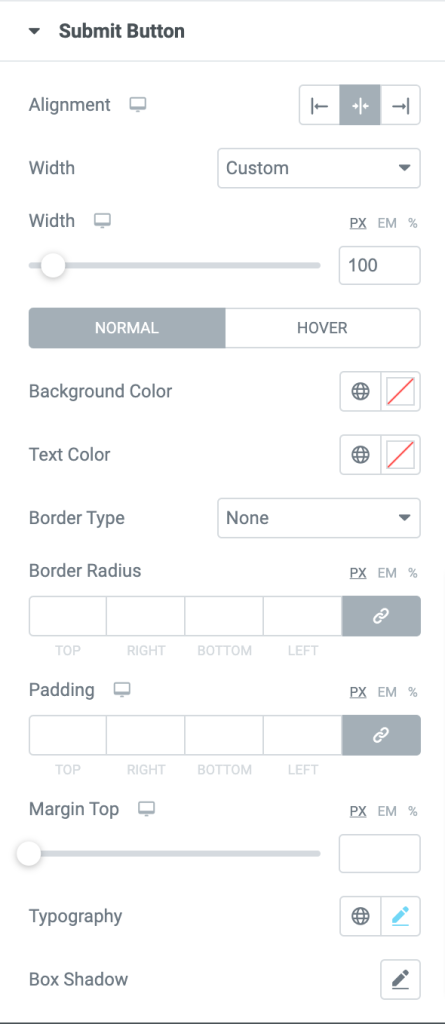
รูปแบบการติดต่อ แบบฟอร์ม 7 ปุ่มส่ง

ปุ่มส่งเป็นหนึ่งในองค์ประกอบส่วนใหญ่ของฟอร์มการติดต่อใดๆ และด้วยวิดเจ็ต PowerPack คุณสามารถจัดรูปแบบการส่งเพื่อให้สะดุดตายิ่งขึ้น ที่นี่คุณจะได้รับตัวเลือกการจัดสไตล์เพื่อ:
- ตั้งค่าการจัดตำแหน่งของปุ่มส่งไปทางซ้าย ขวา และตรงกลาง
- เลือกส่งปุ่มความกว้าง
- พื้นหลัง sdd และสีข้อความ
- ปรับรัศมีขอบและช่องว่างภายใน
- ปรับแต่งรูปแบบตัวอักษรโดยเลือกแบบอักษร ขนาดข้อความ ลักษณะข้อความ และอื่นๆ
- และอื่น ๆ อีกมากมาย
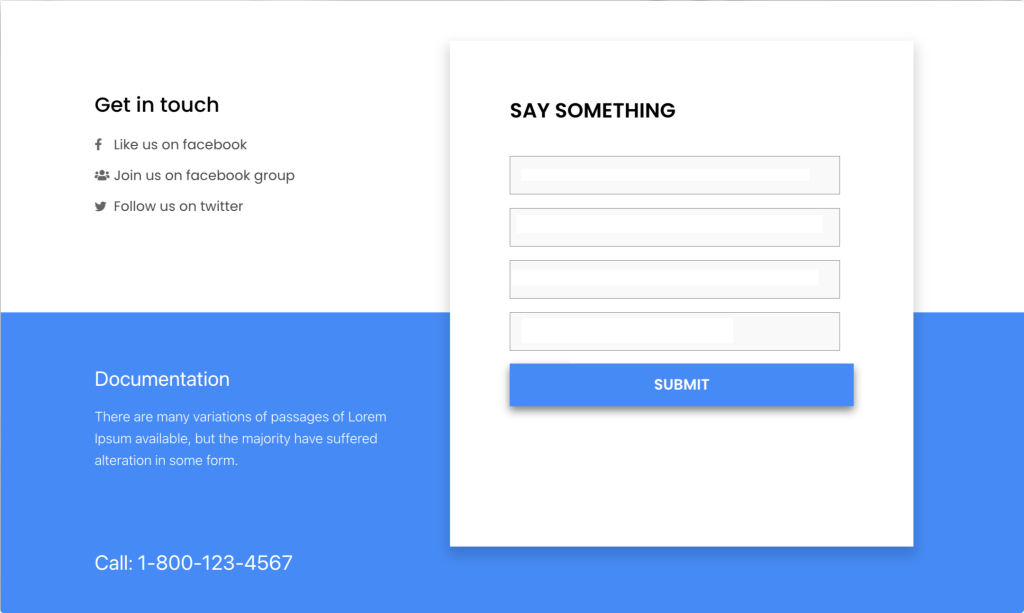
ผลลัพธ์สุดท้าย: แบบฟอร์มการติดต่อที่กำหนดเอง7
นี่คือรูปแบบการติดต่อของคุณซึ่งได้รับการออกแบบและมีสไตล์อย่างสมบูรณ์

รับ PowerPack Contact Form 7 Style Widget สำหรับ Elementor
นี่คือความเรียบง่ายของการจัดรูปแบบ Contact Form 7 โดยใช้ Elemntor และ PowerPack ฉันหวังว่าบทช่วยสอนนี้จะช่วยให้คุณสร้างแบบฟอร์มการติดต่อที่สวยงามบนเว็บไซต์ WordPress ของคุณ
ส่วนเสริม PowerPack Elementor มาพร้อมกับ วิดเจ็ตองค์ประกอบที่ออกแบบมาอย่างสร้างสรรค์ 80+ รายการ และ เทมเพลต หน้าและส่วนที่สร้างไว้ล่วงหน้ามากกว่า 200 รายการ
ชุดวิดเจ็ตเหล่านี้ช่วยให้คุณสร้างเว็บไซต์ Elementor ขั้นสูงโดยไม่ต้องเขียนโค้ดใดๆ คลิกที่นี่ เพื่อรับ PowerPack ทันที!
หากคุณชอบบทช่วยสอนนี้ โปรดแบ่งปันความคิดเห็นของคุณในส่วนความคิดเห็นด้านล่าง
