วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วย Elementor & PowerPack
เผยแพร่แล้ว: 2023-03-10กำลังมองหาวิธีที่ง่ายที่สุดในการปรับแต่งหน้าชำระเงิน WooCommerce ด้วย Elementor?
หน้าชำระเงินที่ดูดีและน่าดึงดูดจะช่วยปรับปรุงประสบการณ์การช็อปปิ้งและกระบวนการชำระเงินของลูกค้า
ในบทความนี้ เราจะเรียนรู้วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วยเครื่องมือสร้างเพจ Elementor และ PowerPack โดยไม่ต้องเพิ่ม HTML CSS และโค้ด!
ฉันจะทำให้หน้าชำระเงินของ WooCommerce ดูดีขึ้นได้อย่างไร
หากคุณคุ้นเคยกับ WordPress และมีประสบการณ์ในการใช้ปลั๊กอิน Woocommerce คุณรู้อยู่แล้วว่าการออกแบบหน้าชำระเงินของ Woocommerce ขึ้นอยู่กับธีมที่คุณใช้บนเว็บไซต์ของคุณ
นอกเหนือจากการออกแบบธีมเริ่มต้นแล้ว คุณสามารถเพิ่ม CSS แบบกำหนดเองเพื่อปรับแต่งหน้าชำระเงินของ WooCommerce อย่างไรก็ตาม ทั้งสองวิธีไม่เป็นมิตรกับผู้ใช้ เนื่องจากการปรับแต่งธีมจำกัดคุณในหลายๆ ด้าน และการใช้ CSS แบบกำหนดเองนั้นเป็นงานที่ยุ่งยากสำหรับผู้ใช้มือใหม่
หนึ่งในวิธีที่ง่ายที่สุดในการปรับแต่งหน้า WooCommerce ของคุณคือการใช้ Elementor และ PowerPack Addons
PowerPack Addons เป็นหนึ่งในส่วนเสริมที่ดีที่สุดที่คุณสามารถพิจารณาใช้กับตัวสร้างเพจ Elementor ของคุณ มีวิดเจ็ตสร้างสรรค์มากกว่า 80 รายการ รวมถึงวิดเจ็ตทรงพลังเพื่อปรับแต่งหน้าเว็บไซต์ WooCommerce ของคุณโดยไม่ต้องใช้โค้ดใดๆ
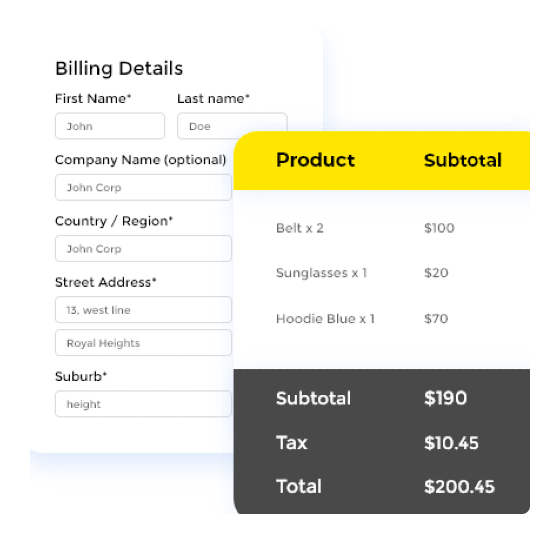
ในการปรับแต่งหน้าชำระเงิน WooCommerce คุณสามารถใช้ PowerPack Woo Checkout Widget สำหรับ Elementor วิดเจ็ตนี้มีตัวเลือกสไตล์มากมายที่ให้คุณเปลี่ยนการออกแบบหน้าชำระเงินเริ่มต้นของ WooCommerce ได้อย่างง่ายดายในเวลาบันทึก

ส่วนที่ดีที่สุดคือคุณไม่จำเป็นต้องเขียนโค้ดแม้แต่ชุดเดียวเพื่อจัดรูปแบบหน้าชำระเงินของคุณ
ปรับแต่งหน้าชำระเงิน WooCommerce ด้วย Elementor & PowerPack
หากคุณต้องการดูวิดีโอ คุณสามารถตรวจสอบวิดีโอด้านล่างเพื่อเรียนรู้บทแนะนำการปรับแต่งหน้าชำระเงินของ WooCommerce
ตอนนี้ไม่ต้องกังวลใจอีกต่อไป มาดูกันว่าคุณสามารถใช้ PowerPack Woo Checkout Widget เพื่อปรับแต่งหน้าชำระเงิน WoCommerce ด้วย Elementor ได้อย่างไร
ก่อนที่เราจะดำเนินการต่อ ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน WooCommerce, Elementor และ PowerPack Addons สำหรับ Elementor บนเว็บไซต์ WordPress ของคุณแล้ว
เมื่อคุณเปิดใช้งานปลั๊กอินทั้งสามแล้ว ให้ดำเนินการขั้นตอนต่อไป
ขั้นตอนที่ 1: แก้ไขหน้าชำระเงิน WooCommerce เริ่มต้น
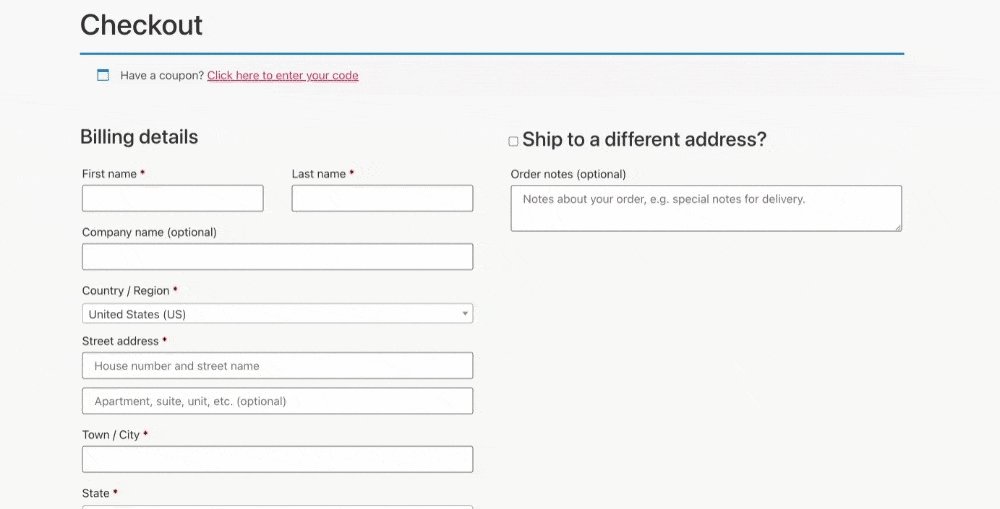
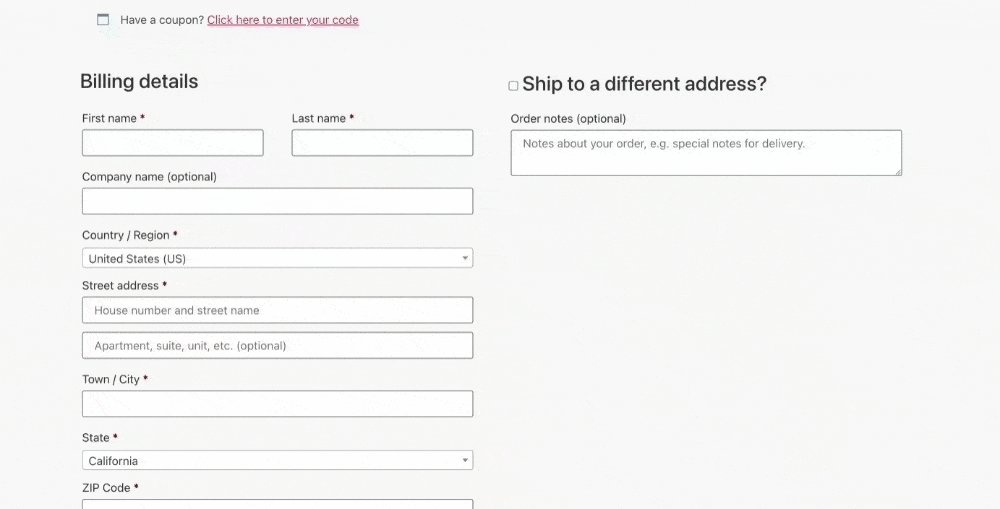
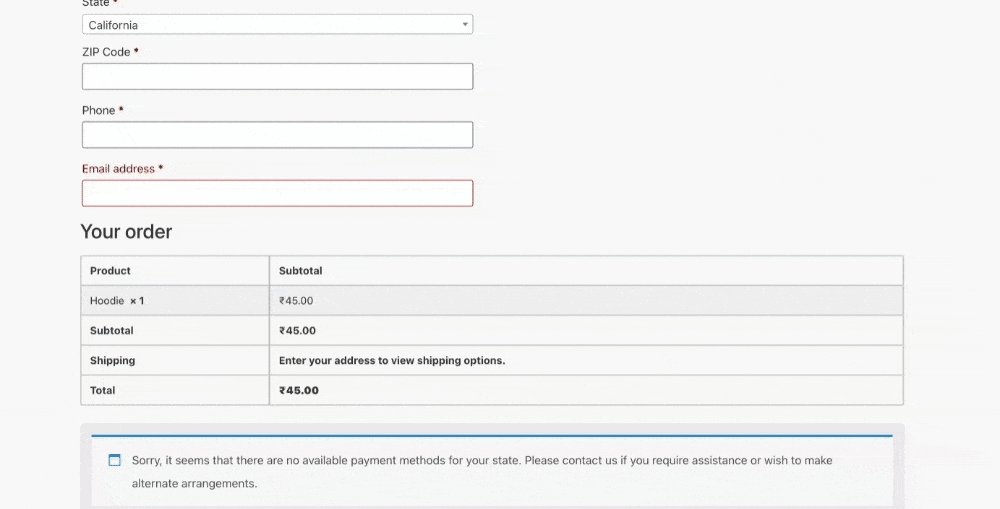
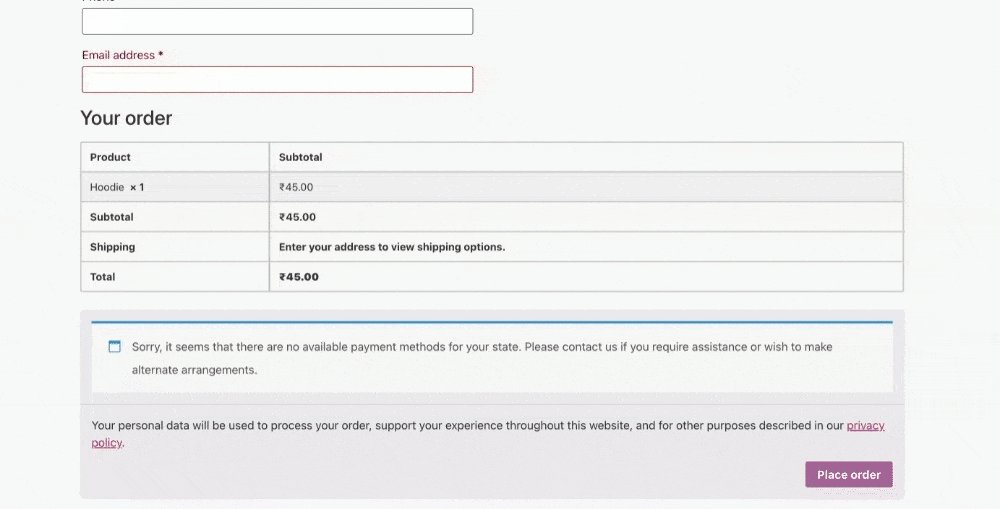
WooCommerce จะสร้างหน้าชำระเงินบนเว็บไซต์ของคุณโดยอัตโนมัติ และนี่คือลักษณะการออกแบบของหน้า WooCommerce Checkout ที่เป็นค่าเริ่มต้น:

อย่างที่คุณเห็น การออกแบบเริ่มต้นของ WooCommerce Checkout Page นั้นเรียบง่ายและเป็นพื้นฐาน นี่คือที่ที่คุณสามารถใช้การรวมกันของ WooCommerce, Elementor และโปรแกรมเสริม PowerPack เพื่อแก้ไขหน้า WooCommerce เริ่มต้น
ก่อนอื่น ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress แล้วคลิก หน้า ตอนนี้มองหาหน้าชำระเงินแล้วคลิกปุ่ม แก้ไข
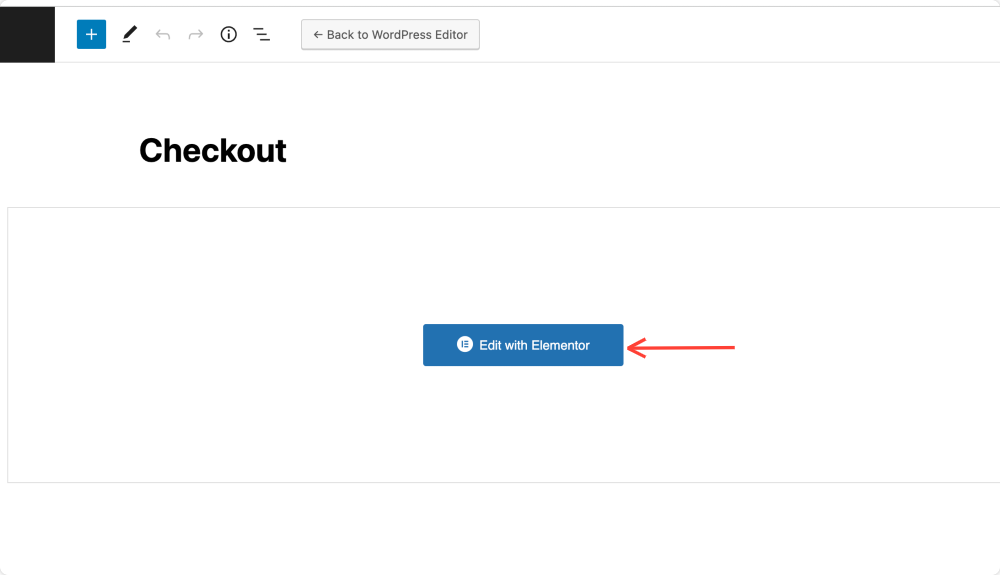
ในตัวแก้ไขบล็อก WordPress คลิกที่ปุ่ม แก้ไขด้วย Elementor

สิ่งนี้จะนำคุณไปสู่ตัวแก้ไข Elementor ตอนนี้ คุณสามารถออกแบบหน้าชำระเงินโดยใช้ วิดเจ็ตชำระเงินของ PowerPack
ขั้นตอนที่ 2: เปลี่ยนเค้าโครงหน้า & ปิดใช้งานชื่อเรื่อง
ถัดไป คุณต้องเปลี่ยน เค้าโครงหน้ากระดาษ และปิดใช้งาน ชื่อเรื่อง
โดยคลิกที่ไอคอน ⚙️ ที่มุมล่างซ้ายของหน้า
เมื่อการตั้งค่าเปิดขึ้น ให้สลับตัวเลือก ซ่อนชื่อเรื่อง และเลือกเค้าโครงหน้ากระดาษเป็น Elementor Full Width หรือ Elementor Canvas
คุณจะสังเกตเห็นทันทีที่คุณเปลี่ยนเค้าโครงหน้า หน้าชำระเงินที่แสดงเริ่มต้นจะแปลงเป็นรหัสย่อ
ขั้นตอนที่ 3: ลากและวางวิดเจ็ต PowerPack Woo Checkout
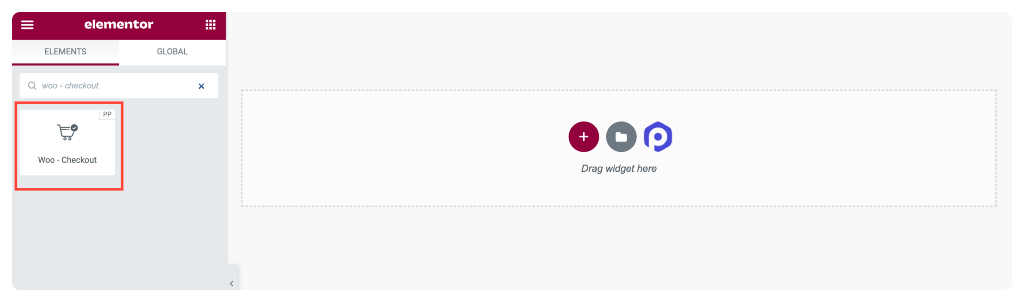
ค้นหา Woo – วิดเจ็ต Checkout แล้วลากและวางลงในเพจ อย่าลืมทำเครื่องหมายที่ไอคอน PP ที่มุมขวาของวิดเจ็ต

ตารางชำระเงินจะปรากฏขึ้นทันทีที่คุณเพิ่มวิดเจ็ตลงในเพจ

มาดูตัวเลือกการปรับแต่งที่คุณได้รับในวิดเจ็ต PowerPack Woo-Checkout

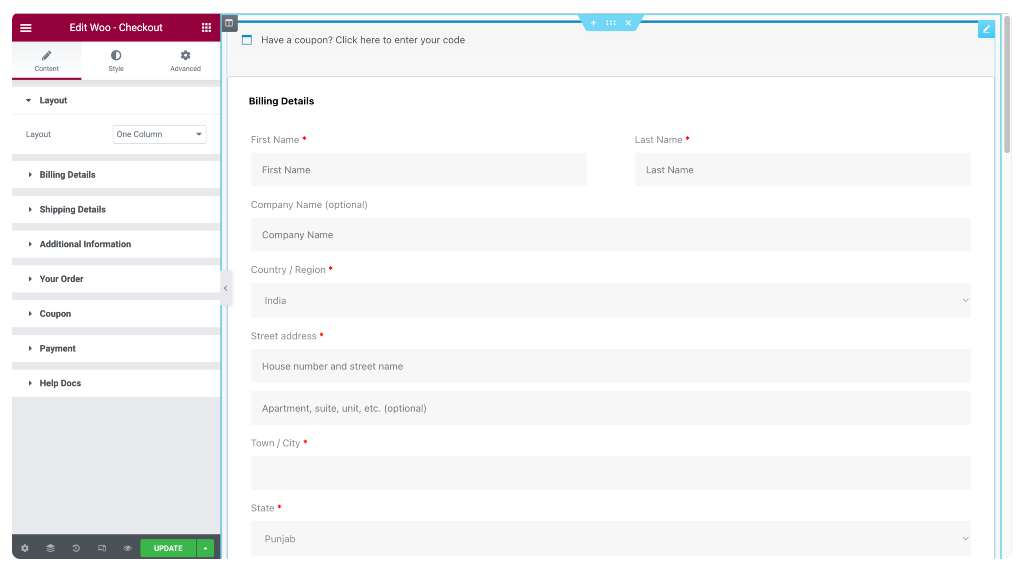
ขั้นตอนที่ 4: ปรับแต่งแท็บเนื้อหาของ Widget ชำระเงิน
แท็บเนื้อหาของวิดเจ็ต Checkout ประกอบด้วยส่วนย่อย 7 ส่วน:
- เค้าโครง
- รายละเอียดการเรียกเก็บเงิน
- รายละเอียดการจัดส่ง
- ข้อมูลเพิ่มเติม
- คำสั่งของคุณ
- คูปอง
- การชำระเงิน
ลองสำรวจตัวเลือกของแต่ละส่วนย่อยทีละรายการ
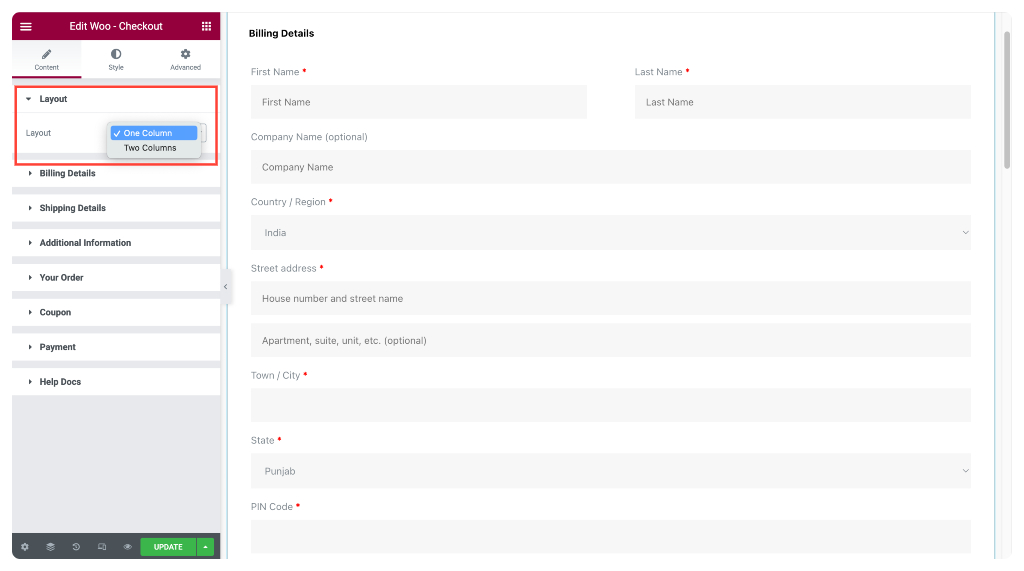
เค้าโครง
ในส่วนย่อยเค้าโครง คุณสามารถเลือกหนึ่งคอลัมน์หรือสองคอลัมน์สำหรับเค้าโครงหน้ารถเข็นของคุณ
หน้าชำระเงินของ WooCommerce ในรูปแบบเค้าโครงหนึ่งคอลัมน์

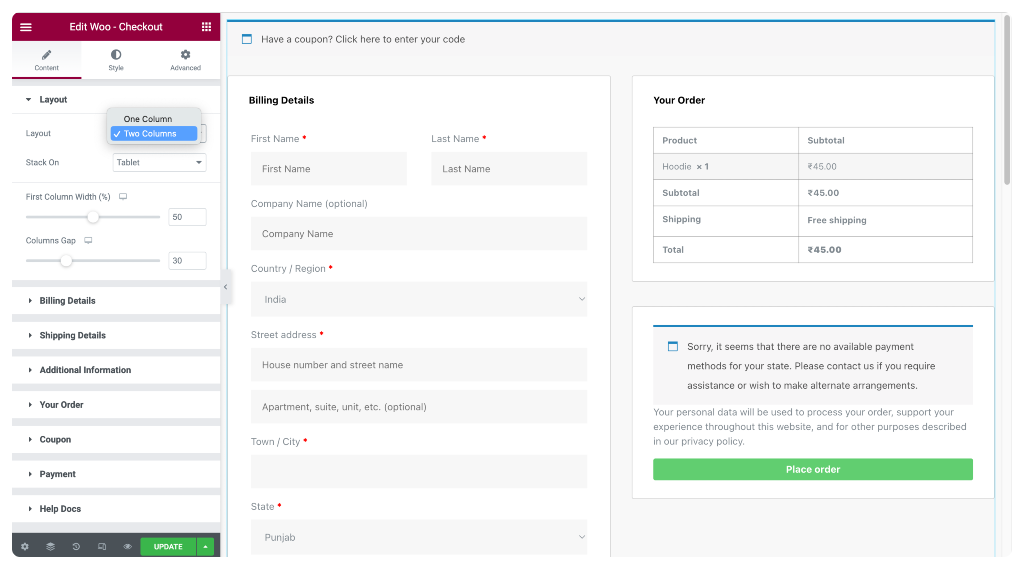
หน้าชำระเงิน WooCommerce ในรูปแบบเค้าโครงสองคอลัมน์

หากคุณเลือกเค้าโครงเป็นสองคอลัมน์ คุณจะได้รับตัวเลือกต่อไปนี้เพิ่มเติม:
- Stack-On – แสดงคอลัมน์ตอบสนองบนหน้าจอมือถือและแท็บเล็ต
- ความกว้างของคอลัมน์แรก – กำหนดความกว้างของคอลัมน์แรก
- ช่องว่างของคอลัมน์ – กำหนดช่องว่างระหว่างคอลัมน์ที่หนึ่งและสอง
รายละเอียดการเรียกเก็บเงิน
ส่วนย่อยนี้ให้คุณเปลี่ยนข้อความที่กำหนดเองของส่วนรายละเอียดการเรียกเก็บเงินของหน้าชำระเงิน
ตัวอย่างเช่น
- คุณสามารถเปลี่ยนชื่อหัวข้อได้
- ตั้งค่าการจัดตำแหน่งเป็นซ้าย กึ่งกลาง หรือขวา
- ปรับแต่งป้ายกำกับและข้อความตัวยึดตำแหน่งรายการฟอร์มตามที่คุณต้องการ
ส่วนย่อยดังที่ได้กล่าวไว้ก่อนหน้านี้ มีตัวเลือกการปรับแต่งที่คล้ายกันกับรายละเอียดการเรียกเก็บเงิน เลือกจากตัวเลือกต่างๆ ในแต่ละส่วนย่อย จากนั้นปรับแต่งเนื้อหาของหน้าชำระเงินตามที่เห็นสมควร
ขั้นตอนที่ 5: ปรับแต่งแท็บสไตล์ของ Widget ชำระเงิน
ด้วย PowerPack Woo – Widget ชำระเงิน คุณสามารถปรับแต่งทุกองค์ประกอบของหน้ารถเข็น WooCommerce ของคุณได้ ตัวอย่างเช่น คุณสามารถแก้ไขตัวพิมพ์ เปลี่ยนสี เพิ่มเส้นขอบและช่องว่างภายใน และอื่นๆ อีกมากมาย
มี 10 ส่วนในแท็บสไตล์ของ Woo – Widget ชำระเงิน:
- ส่วน
- คอลัมน์
- อินพุต
- คูปองบาร์
- หัวเรื่อง
- รายละเอียดการเรียกเก็บเงิน
- ข้อมูลเพิ่มเติม
- ตรวจสอบคำสั่งซื้อ
- วิธีการชำระเงิน
- ปุ่ม
เรามาดูรายละเอียดแต่ละส่วนกันดีกว่า
ส่วน
จากที่นี่ คุณสามารถจัดรูปแบบส่วนต่างๆ ของหน้าชำระเงินได้พร้อมกัน
คุณสามารถปรับแต่งรูปลักษณ์ของหน้าของคุณได้โดยเลือกสไตล์พื้นหลังสำหรับแต่ละส่วน
คุณมีตัวเลือกในการเลือกพื้นหลังแบบคลาสสิกหรือแบบไล่ระดับสี
นอกจากนี้ คุณสามารถเพิ่มเส้นขอบรอบๆ แต่ละส่วน โดยเลือกจากสไตล์ต่างๆ เช่น แบบทึบ แบบคู่ แบบจุด เส้นประ และแบบร่อง
คุณยังสามารถตั้งค่าระยะห่างและระยะห่างระหว่างขอบสำหรับแต่ละส่วน ซึ่งจะกำหนดระยะห่างระหว่างแต่ละส่วนและจำนวนช่องว่างระหว่างเนื้อหาและกล่องของส่วน
สุดท้าย เพิ่มเอฟเฟ็กต์กล่องเงาให้กับส่วนต่างๆ เพื่อให้ดูมีมิติมากขึ้น
คอลัมน์
ที่นี่ คุณสามารถจัดรูปแบบทั้งสองคอลัมน์แยกกันเพื่อทำให้หน้าชำระเงินดูดึงดูดสายตามากขึ้น
คุณสามารถเลือกพื้นหลังแบบคลาสสิกหรือแบบไล่ระดับและเพิ่มเส้นขอบรอบๆ แต่ละคอลัมน์ได้ เส้นขอบสามารถเป็นสีทึบ สองครั้ง จุด เส้นประ หรือร่อง
คุณยังสามารถให้ขอบที่นุ่มนวลของคอลัมน์ด้วยตัวเลือกรัศมีเส้นขอบ
เพิ่มเอฟเฟ็กต์เงากล่องเพื่อทำให้คอลัมน์โดดเด่นและสร้างช่องว่างระหว่างตารางและคอลัมน์โดยการปรับช่องว่างภายใน
ด้วยตัวเลือกการปรับแต่งเหล่านี้ คุณสามารถสร้างหน้าชำระเงินที่ดูมีเอกลักษณ์และเป็นมืออาชีพได้
เช่นเดียวกับ Layouts & Columns คุณสามารถปรับแต่งส่วนอื่นๆ ของหน้า Checkout Page ด้วยตัวเลือกสไตล์ง่ายๆ ของ Woo – วิดเจ็ตชำระเงินโดย PowerPack Elementor Addons
ตัวเลือกสไตล์ทั้งหมดนั้นอธิบายได้ด้วยตนเอง ลองเล่นกับฟีเจอร์ต่างๆ และสร้างการออกแบบหน้าชำระเงินของคุณเอง
ห่อ!
การปรับแต่งหน้าชำระเงิน WooCommerce ด้วย Elementor เป็นวิธีที่ยอดเยี่ยมในการยกระดับประสบการณ์การช็อปปิ้งให้กับลูกค้าของคุณและทำให้ร้านค้าออนไลน์ของคุณโดดเด่น
ด้วยโปรแกรมแก้ไขภาพที่ทรงพลังของ Elementor และวิดเจ็ต Woo – Checkout ที่สร้างสรรค์ของ PowerPack คุณสามารถสร้างหน้าชำระเงินที่ไม่เหมือนใครและเป็นส่วนตัวซึ่งตรงกับความต้องการทางธุรกิจของคุณและแสดงเอกลักษณ์ของแบรนด์ของคุณ
ทำตามขั้นตอนง่าย ๆ ที่ระบุไว้ในโพสต์บล็อกนี้ คุณสามารถปรับแต่งหน้าชำระเงิน WooCommerce ของคุณได้อย่างง่ายดายด้วย PowerPack addons และนำร้านค้าออนไลน์ของคุณไปสู่อีกระดับ
เพิ่มเติมจากบล็อก:
- จะสร้างร้านค้า WooCommerce แบบกำหนดเองโดยใช้ Elementor ได้อย่างไร
- วิธีปรับแต่ง WooCommerce หน้าบัญชีของฉันโดยใช้ Elementor
- วิธีสร้างม้าหมุนผลิตภัณฑ์ WooCommerce โดยใช้ Elementor
กรุณาส่งความคิดเห็นของคุณที่นี่; เราชอบคำตอบของคุณ
เข้าร่วมกับเราบน Twitter, Facebook และ YouTube
