วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce (ไม่มีวิธีโค้ด)
เผยแพร่แล้ว: 2023-05-02คุณกำลังมองหาวิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณหรือไม่?
ด้วยการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณ คุณจะสามารถเพิ่มยอดขายและปรับปรุงอัตราการแปลงของร้านค้าของคุณได้
ในบทความนี้ เราจะแสดงวิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce โดยไม่ต้องเขียนโค้ดใดๆ

ทำไมต้องปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ใน WordPress?
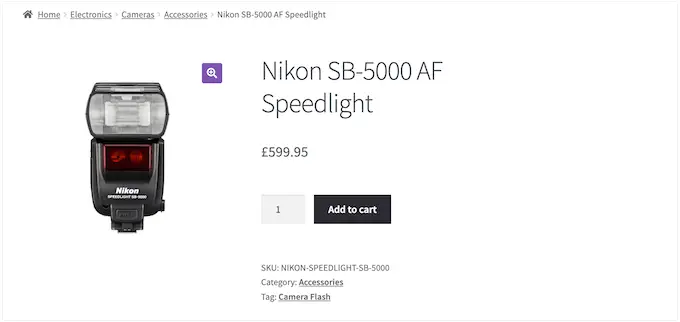
หน้าสินค้าของคุณคือเนื้อหาที่มีค่าที่สุดบางส่วนในร้านค้าออนไลน์ของคุณ ปัญหาคือหน้าผลิตภัณฑ์ WooCommerce เริ่มต้นไม่ได้รับการปรับให้เหมาะสมสำหรับการแปลง

ด้วยการสร้างหน้าผลิตภัณฑ์ที่ไม่ซ้ำใคร คุณมักจะสามารถเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้าที่ชำระเงินในอัตราที่สูงกว่ามาก ซึ่งหมายความว่าคุณสามารถสร้างรายได้มากขึ้นโดยไม่จำเป็นต้องดึงดูดผู้เยี่ยมชมไซต์ของคุณหรือปรับปรุง SEO ของ WooCommerce
ก่อนที่คุณจะเริ่มปรับแต่งหน้าผลิตภัณฑ์ WooCommerce คุณต้องแน่ใจว่าคุณมีโฮสติ้ง WooCommerce ที่เร็วที่สุดเพื่อรองรับร้านค้าออนไลน์ของคุณ เพราะความเร็วก็มีผลอย่างมากต่ออัตราการแปลง
เมื่อคุณทำเสร็จแล้ว มาดูกันว่าคุณสามารถปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณโดยไม่ต้องใช้โค้ดได้อย่างไร
วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณใน WordPress
วิธีที่ง่ายที่สุดในการสร้างหน้าผลิตภัณฑ์ WooCommerce แบบกำหนดเองคือการใช้ SeedProd
SeedProd เป็นเครื่องมือสร้างเพจ WordPress แบบลากและวางที่ดีที่สุด และมาพร้อมกับเทมเพลตกว่า 180 แบบที่ออกแบบมาอย่างมืออาชีพ
ยิ่งไปกว่านั้น คุณสามารถใช้ตัวสร้างธีมขั้นสูงของ SeedProd เพื่อสร้างธีม WordPress แบบกำหนดเองได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว

คุณสามารถใช้ตัวสร้างธีมแบบลากและวางนี้เพื่อปรับแต่งทุกส่วนของร้านค้าออนไลน์ของคุณ รวมถึงหน้าสินค้าของคุณ
SeedProd ยังมีเทมเพลต WooCommerce และบล็อกอีคอมเมิร์ซสำเร็จรูปที่ให้คุณสร้างร้านค้าออนไลน์ที่มีการแปลงสูงได้อย่างรวดเร็ว
โปรดทราบว่าวิธีนี้จะแทนที่ธีม WooCommerce ปัจจุบันของคุณ
ติดตั้งและเปิดใช้งาน SeedProd
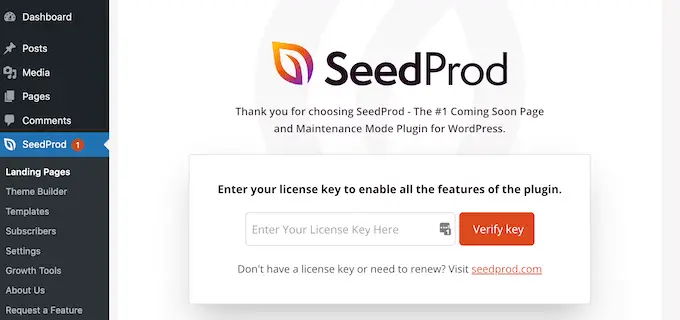
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: มี SeedProd เวอร์ชันฟรีที่ให้คุณสร้างงานออกแบบที่น่าทึ่งได้ไม่ว่างบประมาณของคุณจะเป็นอย่างไร อย่างไรก็ตาม สำหรับคำแนะนำนี้ เราจะใช้ปลั๊กอินพรีเมียมที่มาพร้อมกับบล็อก WooCommerce และตัวสร้างธีม คุณจะต้องซื้อการสมัครสมาชิก Pro หรือสูงกว่าเพื่อใช้งานตัวสร้างธีม
เมื่อเปิดใช้งาน ไปที่ SeedProd » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณ

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากป้อนรหัสใบอนุญาตแล้ว ให้คลิกที่ปุ่ม 'ยืนยันรหัส'
เลือกชุดเทมเพลต WooCommerce
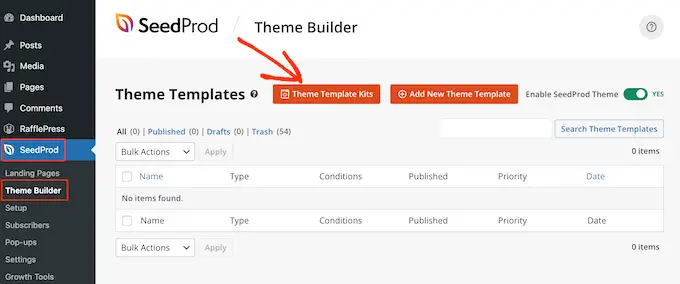
เมื่อเสร็จแล้ว ก็ถึงเวลาเลือกชุดเทมเพลต WooCommerce ที่คุณจะใช้สำหรับร้านค้าออนไลน์ของคุณ เพียงตรงไปที่ SeedProd » Theme Builder แล้วคลิกปุ่ม 'ชุดเทมเพลตธีม'

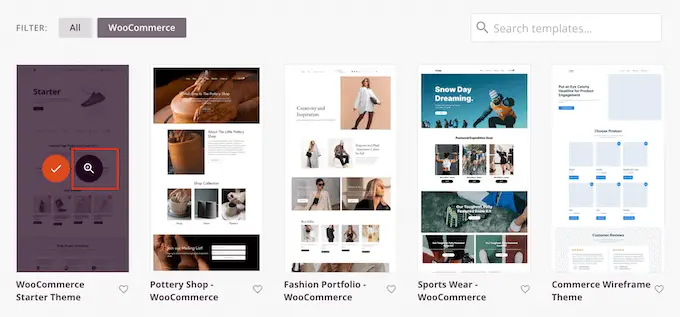
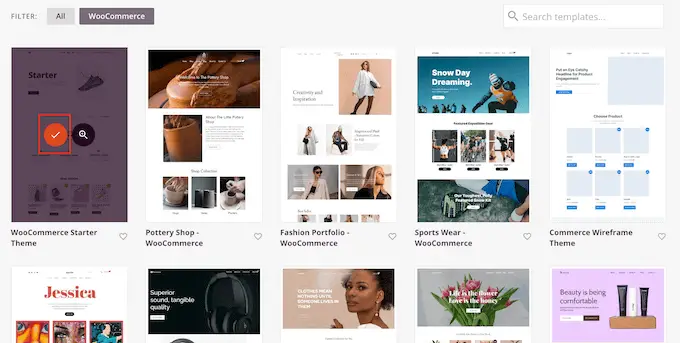
เนื่องจากเรากำลังสร้างธีม WooCommerce แบบกำหนดเอง ให้คลิกที่แท็บ 'WooCommerce' เพื่อดูชุดอีคอมเมิร์ซต่างๆ ทั้งหมด
หากต้องการดูตัวอย่างงานออกแบบ เพียงวางเมาส์เหนืองานออกแบบนั้นแล้วคลิกที่แว่นขยาย

ซึ่งจะเปิดชุดเทมเพลตในแท็บใหม่
นี่คือการแสดงตัวอย่างจริง ดังนั้นคุณจึงสามารถดูการออกแบบอื่นๆ ในชุดเครื่องมือได้โดยคลิกที่ลิงก์ เมนูการนำทาง ปุ่ม และเนื้อหาแบบโต้ตอบอื่นๆ

เนื่องจากคุณกำลังสร้างหน้าผลิตภัณฑ์ WooCommerce แบบกำหนดเอง โปรดตรวจสอบการออกแบบหน้าผลิตภัณฑ์
เมื่อคุณพบชุดแม่แบบที่คุณต้องการใช้ ให้วางเมาส์เหนือชุดแม่แบบนั้น จากนั้นคลิกที่เครื่องหมายถูกเมื่อปรากฏขึ้น ในคู่มือนี้ เราใช้ WooCommerce Starter Theme แต่คุณสามารถใช้เทมเพลตใดก็ได้ที่คุณต้องการ

ปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce
SeedProd จะนำเข้าชุดเครื่องมือทั้งหมดไปยังเว็บไซต์ WordPress ของคุณ ดังนั้นคุณจึงสามารถใช้ชุดเครื่องมือนี้เพื่อสร้างคลังผลิตภัณฑ์แบบกำหนดเอง หน้าร้านค้า ดัชนีบล็อก และอื่นๆ
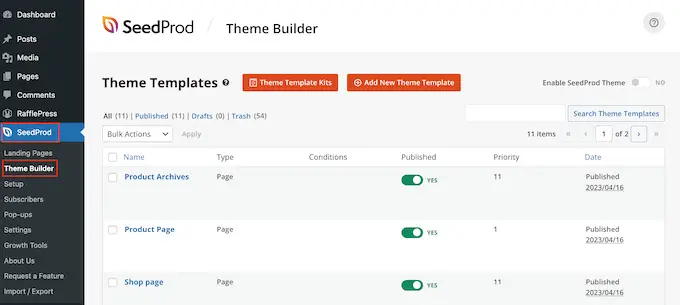
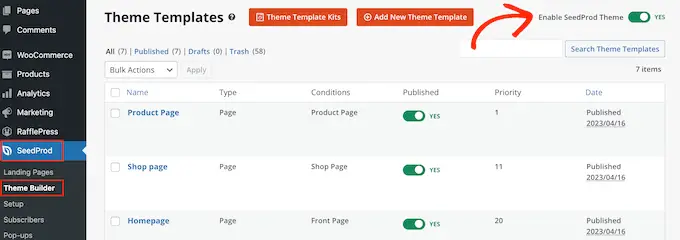
หากต้องการดูเทมเพลตทั้งหมด ให้ไปที่ SeedProd » Theme Builder

หลังจากติดตั้งเทมเพลตของคุณแล้ว คุณก็พร้อมที่จะเริ่มปรับแต่งหน้าผลิตภัณฑ์
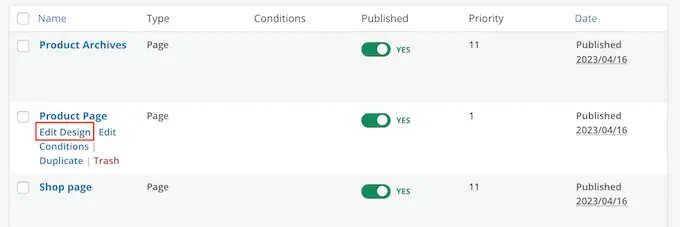
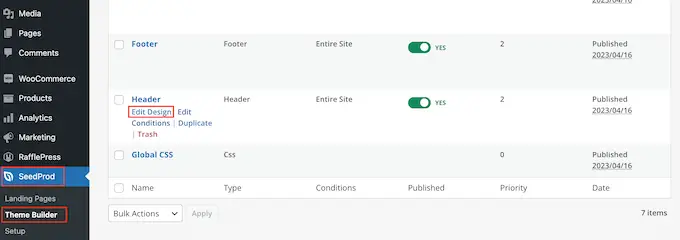
ในการเริ่มต้น ให้วางเมาส์เหนือเทมเพลตหน้าผลิตภัณฑ์ จากนั้นคลิกลิงก์ 'แก้ไขการออกแบบ' เมื่อปรากฏขึ้น

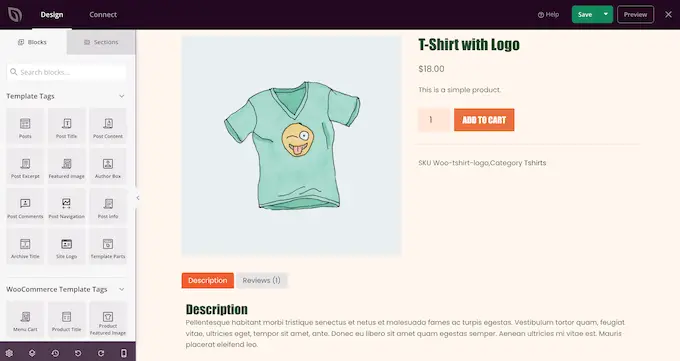
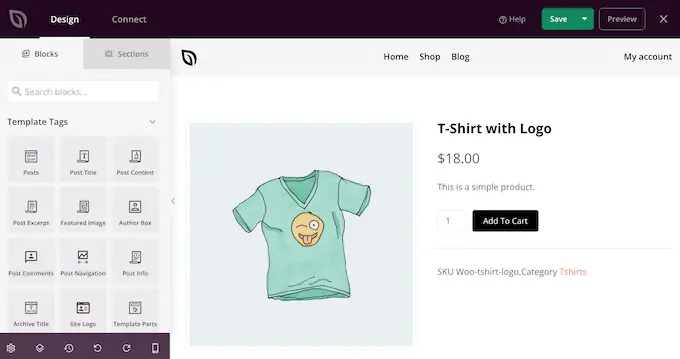
การดำเนินการนี้จะเปิดเทมเพลตในตัวแก้ไขการลากและวางของ SeedProd โดยมีตัวอย่างเทมเพลต WooCommerce ของคุณทางด้านขวาและการตั้งค่าบล็อกบางส่วนทางด้านซ้าย
SeedProd จะแสดงตัวอย่างลักษณะของหน้าผลิตภัณฑ์โดยใช้เนื้อหาจากผลิตภัณฑ์ WooCommerce ของคุณ

เทมเพลต WooCommerce ทั้งหมดมาพร้อมกับบล็อกในตัว ซึ่งเป็นองค์ประกอบหลักของการออกแบบทั้งหมดของ SeedProd
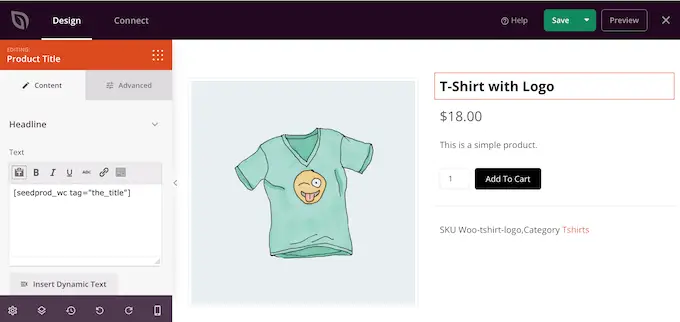
หากต้องการปรับแต่งบล็อก เพียงคลิกเพื่อเลือกในหน้าตัวอย่าง จากนั้นทำการเปลี่ยนแปลงใดๆ ในเมนูด้านซ้ายมือ

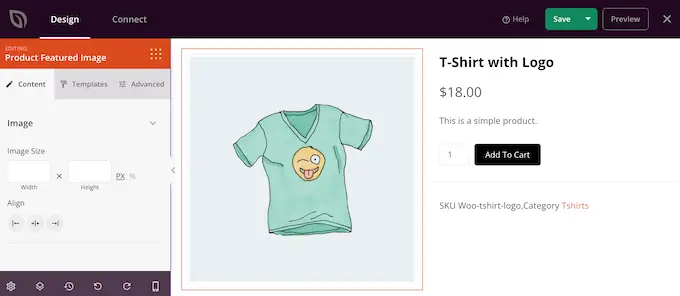
ตัวอย่างเช่น เทมเพลตมาพร้อมกับบล็อกผลิตภัณฑ์เด่นในตัว ซึ่งคุณสามารถปรับแต่งได้หลายวิธี
ในการเริ่มต้น คุณอาจต้องการเปลี่ยนขนาดและการจัดตำแหน่งของบล็อกโดยใช้การตั้งค่าในเมนูด้านซ้ายมือ

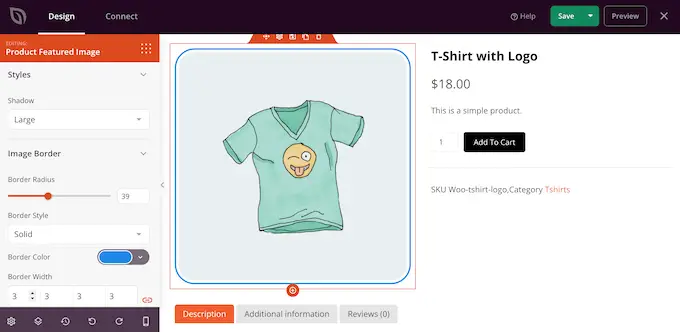
คุณจะพบการตั้งค่าเพิ่มเติมในแท็บ 'ขั้นสูง' ที่นี่ คุณสามารถทำให้รูปภาพดูโดดเด่นด้วยการเพิ่มเส้นขอบหรือเงา เพิ่มภาพเคลื่อนไหว CSS และอื่นๆ
เมื่อคุณทำการเปลี่ยนแปลง การแสดงตัวอย่างจริงจะอัปเดตโดยอัตโนมัติ เพื่อให้คุณสามารถลองตั้งค่าต่างๆ เพื่อดูว่าแบบใดที่ดูดีที่สุดในร้านค้าออนไลน์ของคุณ

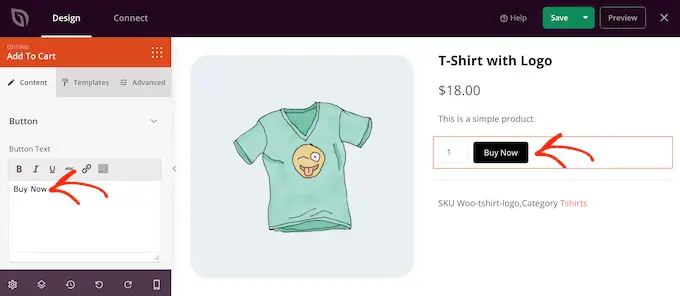
เทมเพลต WooCommerce ยังมีปุ่มเรียกร้องให้ดำเนินการเพิ่มในรถเข็น ซึ่งช่วยให้ผู้เลือกซื้อซื้อสินค้าของคุณได้ ดังนั้นคุณจะต้องทำให้ปุ่มโดดเด่น
ในการเริ่มต้น คุณสามารถแทนที่ Add To Cart ด้วยข้อความที่คุณกำหนดเอง เช่น Buy Now หรือ Get Yours Today หากต้องการทำการเปลี่ยนแปลงนี้ เพียงเลือกปุ่มเพิ่มในรถเข็น จากนั้นพิมพ์ข้อความใหม่ลงในช่อง 'ข้อความของปุ่ม'

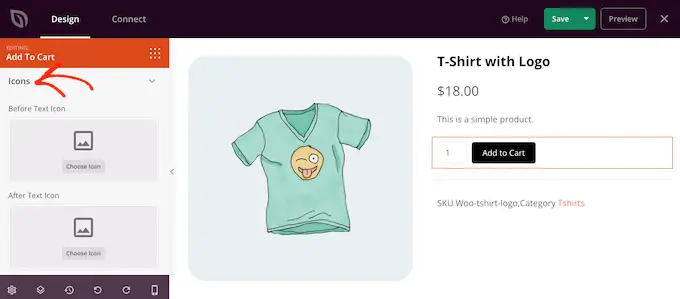
นอกจากนี้ คุณอาจต้องการเพิ่มแบบอักษรของไอคอนให้กับปุ่ม เพื่อช่วยให้ผู้เข้าชมเข้าใจได้ทันทีว่าปุ่มนี้ใช้ทำอะไร
SeedProd มาพร้อมกับไลบรารี่ในตัวที่มีไอคอน Font Awesome มากกว่า 1,400 ไอคอนที่คุณสามารถใช้ในหน้าผลิตภัณฑ์ของคุณได้ ในเมนูด้านซ้าย คลิกเพื่อขยายส่วน 'ไอคอน'
ตอนนี้คุณสามารถเลือกได้ว่าจะแสดงไอคอนก่อนหรือหลังข้อความบนปุ่ม

เพียงตัดสินใจแล้วคลิกปุ่ม 'เลือกไอคอน'
ตอนนี้คุณจะเห็นไอคอน Font Awesome ต่างๆ ที่คุณสามารถใช้ได้ เมื่อคุณพบไอคอนที่คุณชอบ ให้คลิกไอคอนนั้น

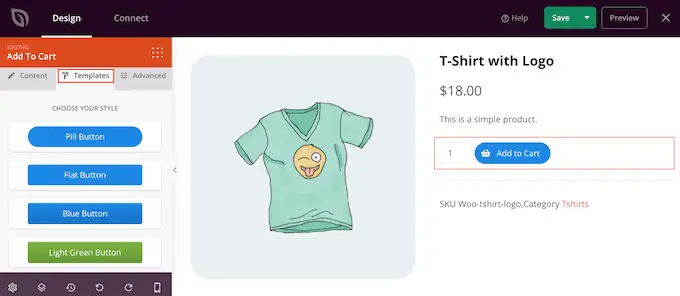
เมื่อคุณพอใจกับข้อความของปุ่มแล้ว คุณสามารถเปลี่ยนลักษณะที่ปรากฏได้โดยคลิกที่แท็บ 'เทมเพลต' ที่นี่ คุณจะพบเทมเพลตปุ่มต่างๆ ที่คุณสามารถใช้ได้
หากต้องการใช้การออกแบบใดๆ เหล่านี้ เพียงคลิกที่สิ่งที่คุณต้องการ

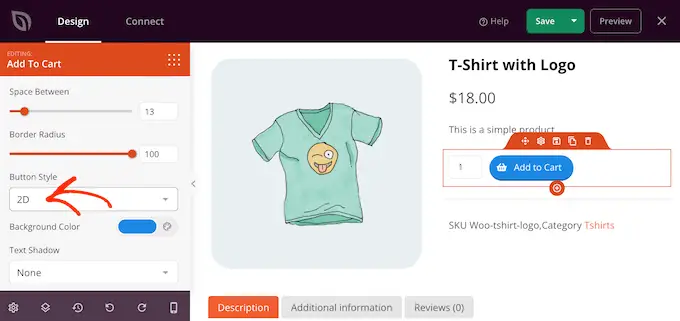
หลังจากเลือกเทมเพลตแล้ว คุณสามารถปรับแต่งรูปลักษณ์ของปุ่มได้โดยคลิกที่แท็บ 'ขั้นสูง' ที่นี่ คุณสามารถเปลี่ยนระยะห่างระหว่างปุ่มและกล่องปริมาณ เพิ่มรัศมีเส้นขอบเพื่อสร้างมุมโค้ง และอื่นๆ
อีกทางเลือกหนึ่งคือการเปิดเมนูแบบเลื่อนลง 'รูปแบบปุ่ม' และเลือกรูปแบบใหม่จากรายการ

การตั้งค่าส่วนใหญ่อธิบายได้ด้วยตัวเอง ดังนั้นจึงคุ้มค่าที่จะลองใช้ดูเพื่อดูว่าคุณสามารถสร้างเอฟเฟ็กต์ประเภทต่างๆ ได้อย่างไร
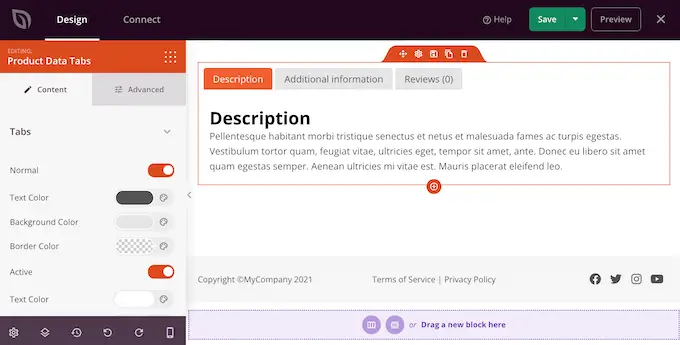
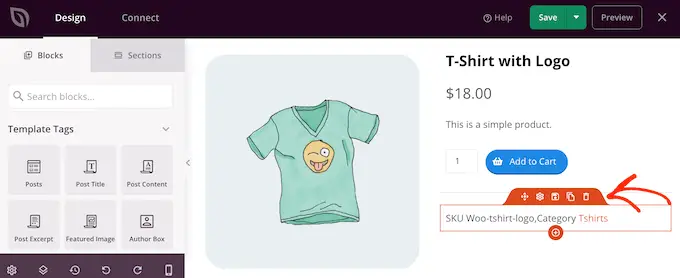
อีกส่วนที่สำคัญคือบล็อกแท็บข้อมูลผลิตภัณฑ์ ข้อมูลนี้แสดงข้อมูลโดยละเอียดของผู้เลือกซื้อ เช่น แท็กสินค้า คุณลักษณะ และหมวดหมู่
ด้วยเหตุนี้ คุณควรคลิกเพื่อเลือกบล็อก จากนั้นดูว่าคุณสามารถเปลี่ยนแปลงอะไรได้บ้างในเมนูด้านซ้ายมือ ตัวอย่างเช่น คุณสามารถเปลี่ยนสีพื้นหลัง สีข้อความ เพิ่มช่องว่างภายใน และอื่นๆ

หากต้องการลบบล็อกเริ่มต้นใดๆ ให้วางเมาส์ไว้เหนือบล็อกนั้น
จากนั้นคลิกที่ไอคอนถังขยะเมื่อปรากฏขึ้น

คุณยังสามารถย้ายบล็อกไปรอบๆ หน้าโดยใช้การลากและวาง
เพิ่มยอดขายด้วยหน้าผลิตภัณฑ์ WooCommerce แบบกำหนดเอง
บล็อกในตัวของเทมเพลตเป็นการเริ่มต้นที่ดี แต่คุณอาจต้องการเพิ่มเนื้อหาของคุณเอง
SeedProd มีบล็อก WooCommerce มากมายที่คุณสามารถใช้เพื่อสร้างตลาดหรือร้านค้าออนไลน์ที่มีการแปลงสูง เพื่อช่วยคุณ ต่อไปนี้เป็นบล็อกบางส่วนที่คุณอาจต้องการเพิ่มในหน้าผลิตภัณฑ์ WooCommerce ของคุณ
แสดงผลิตภัณฑ์ WooCommerce ที่เกี่ยวข้อง
คุณอาจสามารถเพิ่มยอดขายและเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ยได้โดยการแสดงรายการที่เกี่ยวข้องในหน้าผลิตภัณฑ์ของคุณ สิ่งเหล่านี้อาจเป็นสินค้าที่ผู้ซื้อมักซื้อร่วมกันหรือสินค้าที่เสริมซึ่งกันและกัน
ตัวอย่างเช่น หากลูกค้าซื้อแล็ปท็อป พวกเขาอาจสนใจกระเป๋าใส่แล็ปท็อปด้วย
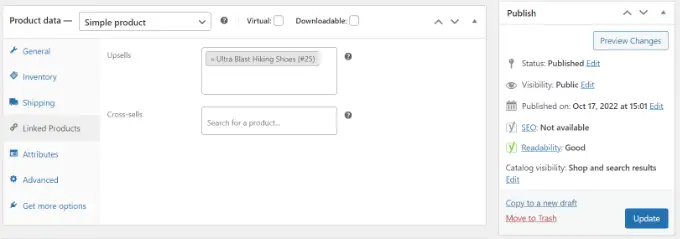
SeedProd มาพร้อมกับบล็อกผลิตภัณฑ์ที่เกี่ยวข้องสำเร็จรูป อย่างไรก็ตาม เพื่อให้ได้ประโยชน์สูงสุดจากบล็อกนี้ คุณจะต้องตั้งค่าผลิตภัณฑ์ที่เชื่อมโยงในปลั๊กอิน WooCommerce ดังที่คุณเห็นในภาพต่อไปนี้

สำหรับคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มผลิตภัณฑ์ที่ลิงก์ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการขายผลิตภัณฑ์ใน WooCommerce
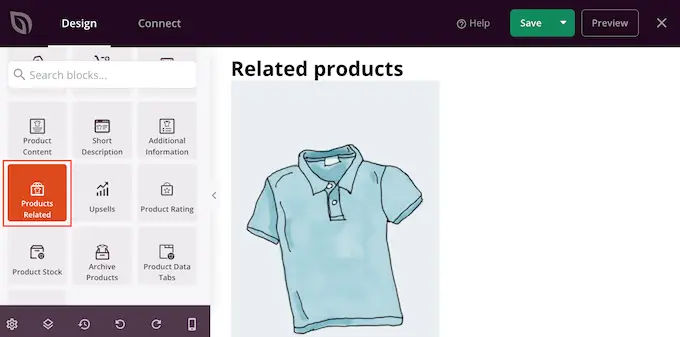
เมื่อทำเสร็จแล้ว เพียงค้นหาบล็อกผลิตภัณฑ์ที่เกี่ยวข้องในโปรแกรมแก้ไข SeedProd แล้วลากไปยังเลย์เอาต์ของคุณ

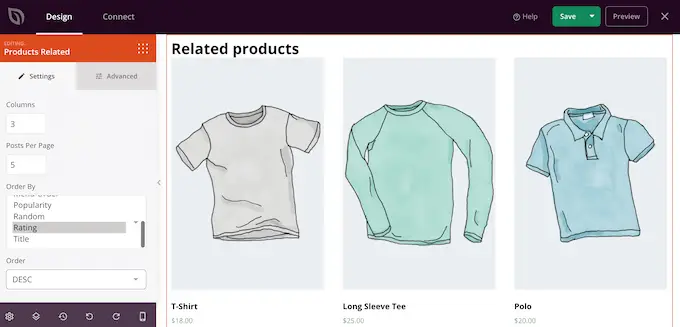
ตามค่าเริ่มต้น บล็อกจะแสดงผลิตภัณฑ์ที่เกี่ยวข้องหนึ่งรายการในคอลัมน์เดียว
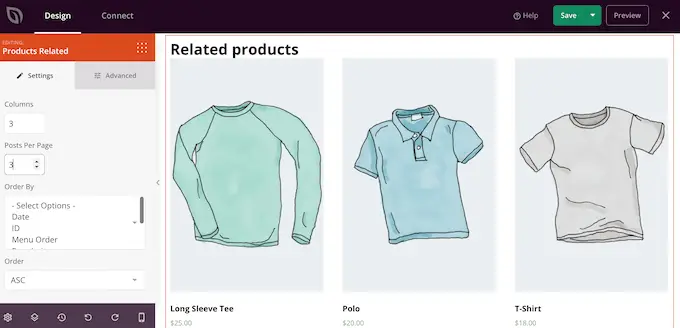
คุณสามารถแสดงสินค้าเพิ่มเติมได้โดยพิมพ์ตัวเลขใหม่ลงในช่อง 'คอลัมน์' และ 'โพสต์ต่อหน้า' หรือคลิกปุ่มลูกศร

หากคุณแสดงสินค้าหลายรายการ คุณสามารถเปลี่ยนวิธีจัดเรียงสินค้าเหล่านี้ได้โดยใช้ช่อง 'สั่งซื้อโดย' ตัวอย่างเช่น คุณอาจแสดงผลิตภัณฑ์ที่ได้รับคะแนนสูงสุดก่อน เนื่องจากลูกค้าดูเหมือนจะชอบสินค้าเหล่านี้มากที่สุด

คุณยังสามารถเปิดเมนูดร็อปดาวน์ 'Order' และเลือกว่าจะแสดงรายการที่เกี่ยวข้องตามลำดับจากน้อยไปหามาก (ASC) หรือจากมากไปน้อย (DESC)

เพิ่มระดับดาว
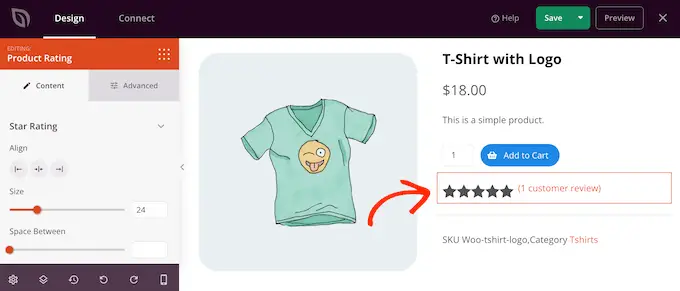
การแสดงระดับดาวสำหรับสินค้าแต่ละรายการสามารถช่วยให้ผู้ซื้อมั่นใจว่าสินค้าของคุณมีคุณภาพดี ที่กล่าวว่า คุณอาจต้องการลากบล็อกการจัดอันดับดาวไปยังงานออกแบบของคุณ

เพื่อผลลัพธ์ที่ดีที่สุด เราขอแนะนำให้แสดงระดับดาวที่ด้านบนสุดของหน้าจอ ซึ่งลูกค้าจะมองเห็นได้ง่าย สิ่งนี้สามารถช่วยให้ผู้ซื้อตัดสินใจซื้อได้เร็วขึ้นเนื่องจากพวกเขาสามารถดูได้ทันทีว่าผู้ซื้อรายอื่นแนะนำผลิตภัณฑ์หรือไม่
ใช้ FOMO โดยแสดงสต็อกสินค้า
FOMO หรือ 'กลัวพลาด' กระตุ้นให้ผู้ซื้อดำเนินการทันที
หากคุณขายสินค้ารุ่นลิมิเต็ดหรือมีสินค้าในสต็อกจำนวนน้อยเป็นประจำ คุณอาจต้องการแสดงจำนวนสินค้าที่เหลืออยู่ วิธีนี้สามารถโน้มน้าวให้ผู้ซื้อซื้อตอนนี้ แทนที่จะรอและเสี่ยงที่สินค้าจะขายหมด
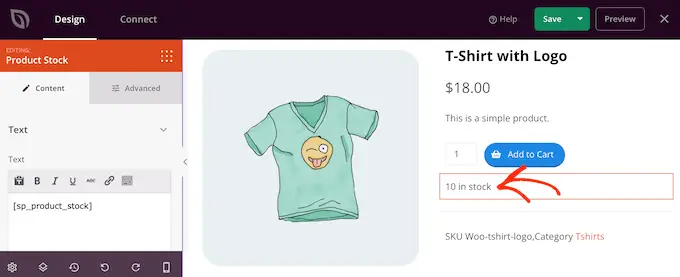
หากต้องการแสดงข้อมูลนี้ ให้ลากบล็อก Product Stock ไปบนงานออกแบบของคุณ

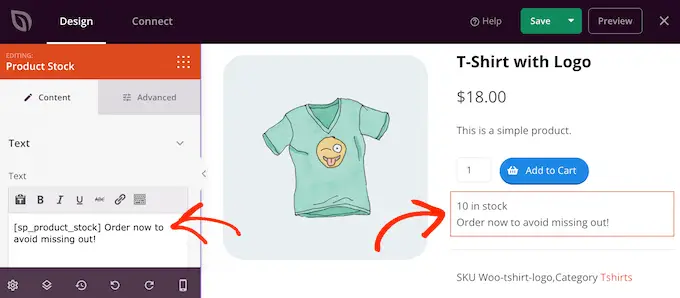
ตามค่าเริ่มต้น บล็อกจะแสดงจำนวนสินค้าที่เหลืออยู่ ตามด้วย 'ในสต็อก' คุณอาจต้องการเพิ่มข้อความของคุณเองในข้อความเริ่มต้นนี้
ในการทำเช่นนี้ เพียงพิมพ์ลงในโปรแกรมแก้ไขข้อความขนาดเล็กในเมนูด้านซ้ายมือ หากคุณเพิ่มข้อความ ระวังอย่าแก้ไขแท็ก '[sp_product_stock]' เนื่องจากจะทำให้ SeedProd แสดงจำนวนรายการทั้งหมดที่เหลืออยู่

แทนที่รูปภาพเด่นด้วยผลิตภัณฑ์
รูปภาพผลิตภัณฑ์เด่นช่วยให้ผู้ซื้อเห็นสิ่งที่พวกเขากำลังซื้อในร้านค้าออนไลน์
อย่างไรก็ตาม บางครั้งคุณอาจต้องการแทนที่ภาพเด่นเพียงภาพเดียวด้วยแกลเลย์ผลิตภัณฑ์ ตัวอย่างเช่น คุณอาจแสดงผลิตภัณฑ์เดียวกันจากมุมต่างๆ ร้านค้าบางแห่งใช้ภาพ 360 องศาแบบอินเทอร์แอกทีฟเพื่อให้ผู้ซื้อสามารถสำรวจผลิตภัณฑ์ได้อย่างละเอียดยิ่งขึ้น
หากคุณได้เพิ่มแกลเลอรีลงในผลิตภัณฑ์ WooCommerce ของคุณแล้ว คุณควรแทนที่บล็อกรูปภาพแนะนำผลิตภัณฑ์ที่เป็นค่าเริ่มต้นด้วยบล็อกแกลเลอรี
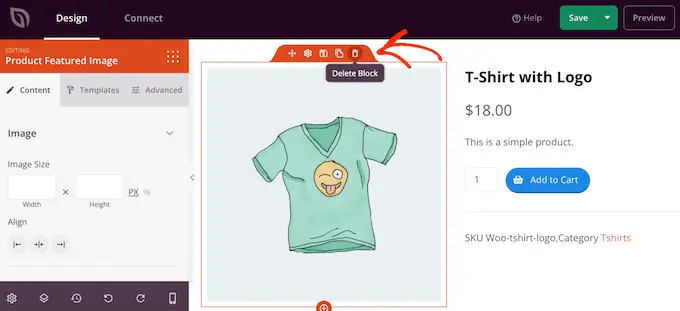
ในการทำเช่นนี้ เพียงวางเมาส์เหนือบล็อกผลิตภัณฑ์แนะนำ จากนั้นคลิกที่ไอคอนถังขยะเมื่อปรากฏขึ้น

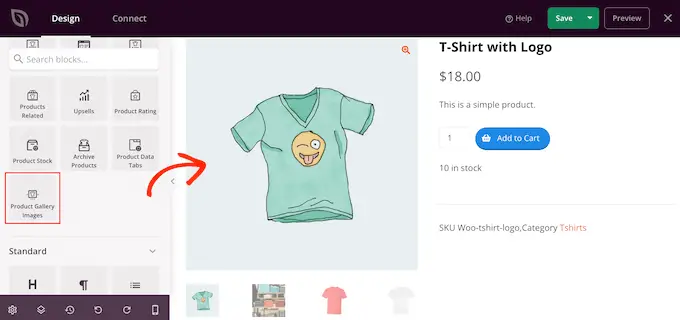
จากนั้น คุณจะพบบล็อกรูปภาพแกลเลอรีผลิตภัณฑ์ในเมนูด้านซ้ายมือ แล้วลากไปยังเค้าโครงหน้าของคุณ
เราแนะนำให้เพิ่มบล็อกนี้ที่ด้านบนของหน้า เพื่อให้ผู้เข้าชมเห็นได้ทันทีว่ากำลังซื้ออะไรอยู่

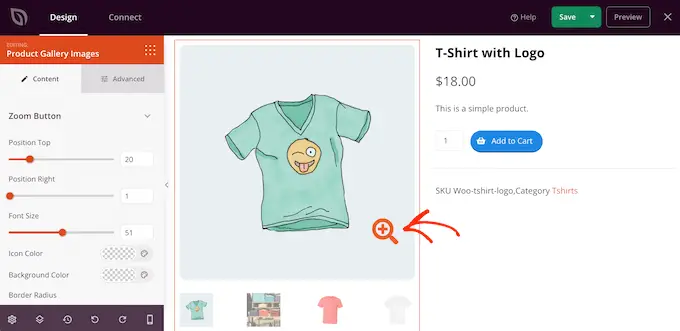
ผู้ซื้อสามารถซูมเข้าไปในภาพโดยวางเมาส์ไว้เหนือแกลเลอรีสินค้า
ตามค่าเริ่มต้น ไอคอนซูมจะปรากฏที่มุมขวาบนของภาพเด่นปัจจุบัน แต่คุณสามารถเปลี่ยนได้โดยใช้แถบเลื่อน 'ตำแหน่งบนสุด' และ 'ตำแหน่งขวา'

คุณยังสามารถทำให้ไอคอนแว่นขยายใหญ่ขึ้นหรือเล็กลงได้โดยใช้แถบเลื่อน 'ขนาดตัวอักษร' หรือเปลี่ยนสีไอคอนและสีพื้นหลัง
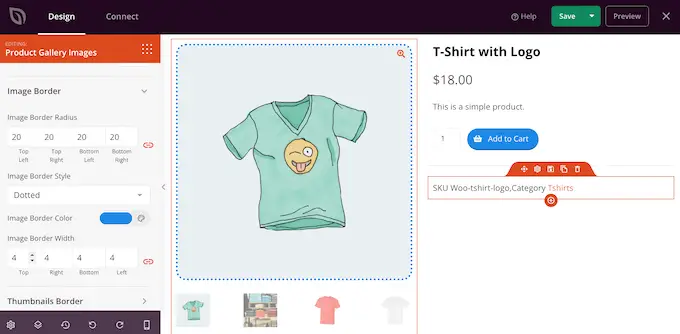
คุณยังสามารถเพิ่มเส้นขอบรอบรูปภาพต่างๆ โดยใช้การตั้งค่าเส้นขอบ 'ขอบรูปภาพ' และ 'รูปขนาดย่อ'

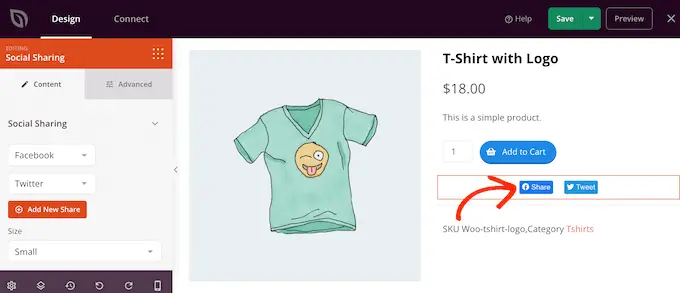
สร้างกระแสบนโซเชียลมีเดียด้วยปุ่มแชร์
หากนักช้อปแชร์สินค้าของคุณบนโซเชียลมีเดีย ก็จะสามารถดึงดูดผู้คนมาที่ร้านค้าออนไลน์ของคุณได้มากขึ้น ด้วยเหตุนี้ จึงเป็นความคิดที่ดีที่จะเพิ่มปุ่มแบ่งปันทางสังคมไปยังหน้าผลิตภัณฑ์ของคุณ
SeedProd มีบล็อกการแบ่งปันทางสังคมที่รองรับ Facebook, Twitter, LinkedIn และ Pinterest เพียงลากและวางบล็อกนี้บนเพจของคุณ จากนั้นระบบจะเพิ่มปุ่มแชร์ Facebook และ Twitter โดยอัตโนมัติ

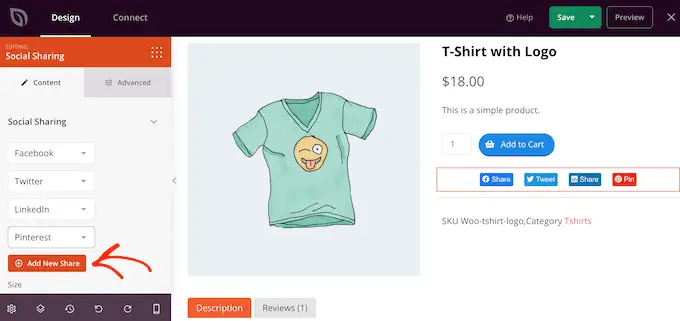
หากต้องการเพิ่มโซเชียลเน็ตเวิร์ก เพียงคลิกที่ปุ่ม 'เพิ่มการแชร์ใหม่'
จากนั้น คุณสามารถเลือกไซต์โซเชียลมีเดียจากเมนูแบบเลื่อนลง

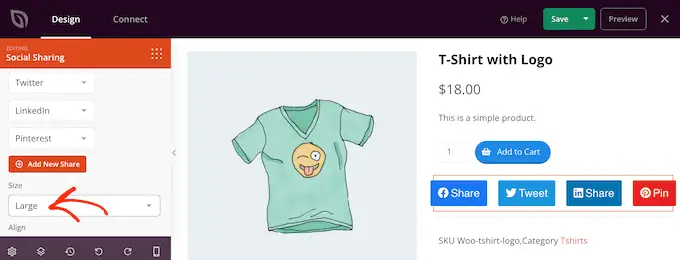
หลังจากเพิ่มเครือข่ายทั้งหมดที่คุณต้องการใช้แล้ว คุณสามารถเปลี่ยนขนาดของปุ่มแบ่งปันได้โดยใช้เมนูแบบเลื่อนลง 'ขนาด'
ปุ่มแบ่งปันทางสังคมที่ใหญ่ขึ้นจะโดดเด่นกว่า แม้ว่าอาจทำให้เบี่ยงเบนความสนใจจากเนื้อหาอื่นๆ ของหน้า รวมทั้งคำกระตุ้นการตัดสินใจหยิบใส่รถเข็น

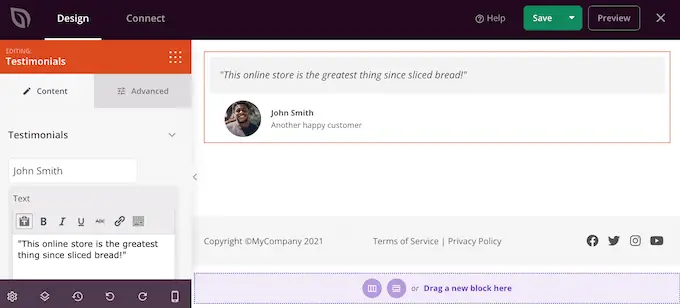
แสดงข้อความรับรองจากลูกค้าและบทวิจารณ์ธุรกิจ
WooCommerce ให้ลูกค้าตรวจสอบผลิตภัณฑ์แต่ละรายการของคุณ แต่คุณอาจต้องการแสดงคำรับรองจากลูกค้าด้วย สิ่งเหล่านี้อาจเป็นคำพูดจากบทวิจารณ์ที่ดีที่สุด ความคิดเห็นเกี่ยวกับการบริการลูกค้าที่ยอดเยี่ยมของคุณ หรือเนื้อหาอื่นๆ ที่คุณต้องการเน้น
บล็อกข้อความรับรองของ SeedProd ช่วยให้คุณสร้างข้อความรับรองแบบหมุนเวียน ซึ่งเป็นวิธีที่ยอดเยี่ยมในการแสดงข้อมูลจำนวนมากในพื้นที่ขนาดเล็ก

สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มข้อความรับรองแบบหมุนเวียนใน WordPress
เน้นผลิตภัณฑ์ที่ดูล่าสุดใน WooCommerce
ส่วน 'ดูล่าสุด' กระตุ้นให้ลูกค้ากลับมาดูผลิตภัณฑ์ที่พวกเขาเพิ่งเห็น แต่ไม่ได้เพิ่มลงในรถเข็น สิ่งนี้ช่วยให้ลูกค้าเปรียบเทียบผลิตภัณฑ์และค้นหารายการที่เหมาะกับพวกเขา นอกจากนี้ยังเปิดโอกาสให้พวกเขาเปลี่ยนใจและซื้อผลิตภัณฑ์ที่เพิ่งเข้าชมแต่ไม่ได้เพิ่มลงในตะกร้าสินค้า
จากที่กล่าวมา คุณอาจต้องการเพิ่มบล็อกผลิตภัณฑ์ล่าสุดของ SeedProd ในการออกแบบของคุณ

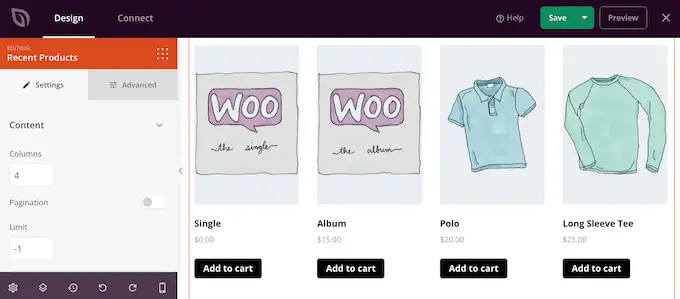
หลังจากเพิ่มบล็อกแล้ว คุณสามารถเปลี่ยนจำนวนคอลัมน์ได้โดยใช้การตั้งค่าในเมนูด้านซ้ายมือ
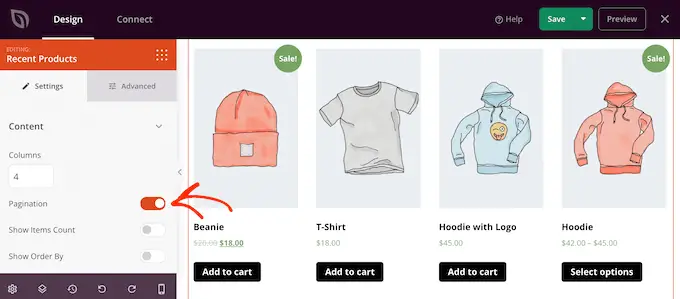
หากคุณต้องการแสดงสินค้าต่างๆ จำนวนมาก คุณสามารถเพิ่มเลขหน้าได้โดยการเปิดใช้งานสวิตช์ 'การแบ่งหน้า'

หากคุณเปิดใช้งาน 'การแบ่งหน้า' คุณจะสามารถเข้าถึงการตั้งค่าพิเศษบางอย่างได้
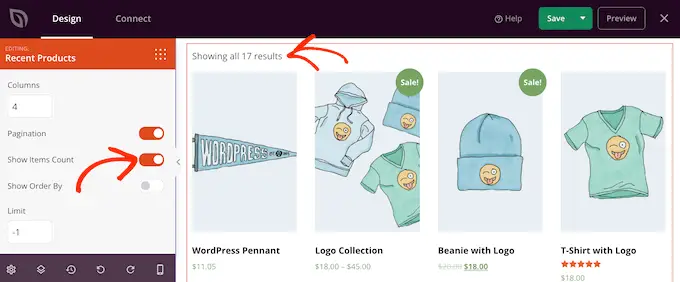
ในการเริ่มต้น คุณสามารถแสดงจำนวนผลลัพธ์ทั้งหมดที่ด้านบนของบล็อกผลิตภัณฑ์ล่าสุด โดยเปิดใช้งานการสลับ 'แสดงจำนวนรายการ'

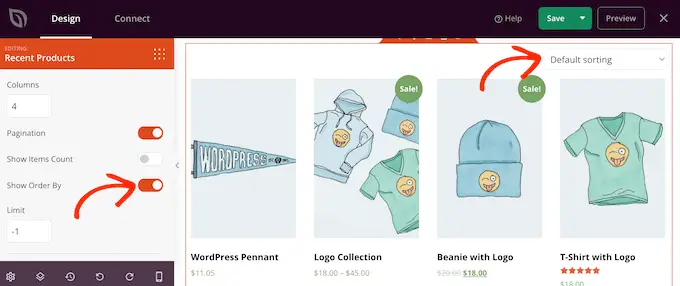
นอกจากนี้ คุณยังอาจต้องการเปิดใช้งานแถบเลื่อน 'แสดงลำดับตาม' เนื่องจากจะทำให้ผู้เยี่ยมชมสามารถจัดเรียงผลิตภัณฑ์ล่าสุดได้
ดังที่คุณเห็นในภาพต่อไปนี้ การดำเนินการนี้จะเพิ่มเมนูแบบเลื่อนลง 'การเรียงลำดับเริ่มต้น' ลงในพื้นที่

แสดงผลิตภัณฑ์ WooCommerce ยอดนิยมของคุณ
คุณอาจต้องการแสดงสินค้าที่ขายดีที่สุดหรือติดอันดับสูงสุดในหน้าสินค้าของคุณ เนื่องจากสินค้าเหล่านี้มีประสิทธิภาพดีอยู่แล้ว การแสดงสินค้าต่อผู้คนจำนวนมากขึ้นจึงเป็นวิธีที่ง่ายในการเพิ่มยอดขาย
อีกทางเลือกหนึ่งคือการแสดงผลิตภัณฑ์ที่กำลังลดราคา สิ่งนี้สามารถกระตุ้นให้ผู้ซื้อซื้อสินค้าเหล่านี้ทันทีเพื่อรับข้อเสนอที่ดีที่สุด
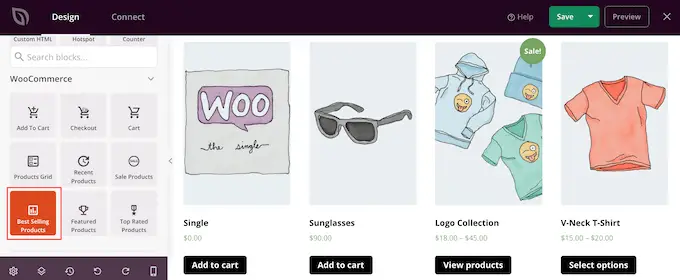
SeedProd มีบล็อกสองสามบล็อกที่สามารถดึงข้อมูลผลิตภัณฑ์เหล่านี้ได้โดยอัตโนมัติ หากคุณต้องการแสดงสินค้าขายดี ให้เพิ่มบล็อกสินค้าขายดีลงในงานออกแบบของคุณ

สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีแสดงผลิตภัณฑ์ยอดนิยมบนหน้าผลิตภัณฑ์ WooCommerce
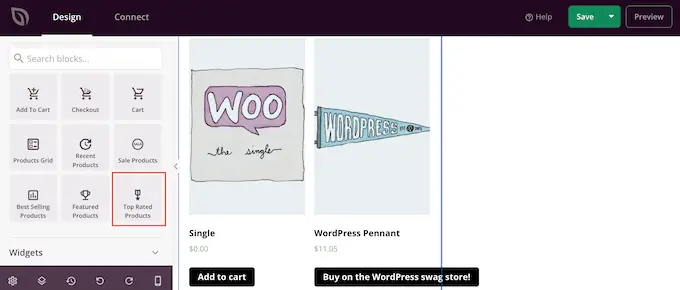
หากคุณต้องการแสดงสินค้าที่มีคะแนนดาวสูงสุด คุณสามารถลากบล็อคสินค้าที่มีคะแนนสูงสุดมาไว้บนหน้าเพจได้

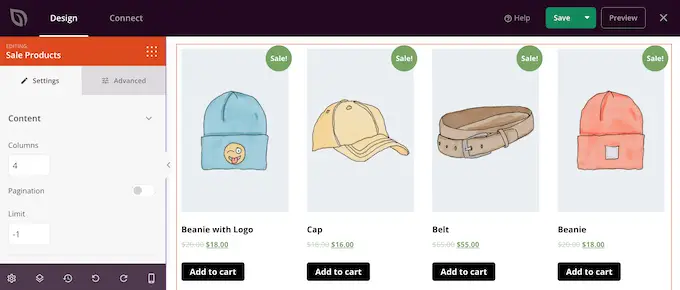
สุดท้าย มีบล็อกสินค้าลดราคาที่แสดงสินค้าทั้งหมดที่กำลังขายอยู่
ไม่ว่าคุณจะเพิ่มบล็อกใดก็ตาม ให้คลิกเพื่อเลือกจากนั้นดูการตั้งค่าในเมนูด้านซ้ายมือ การตั้งค่าทั้งหมดนี้ตรงไปตรงมา ดังนั้นจึงคุ้มค่าที่จะลองใช้เพื่อดูว่าคุณสามารถสร้างเอฟเฟ็กต์ต่างๆ ได้อย่างไร

วิธีเผยแพร่หน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเองของคุณ
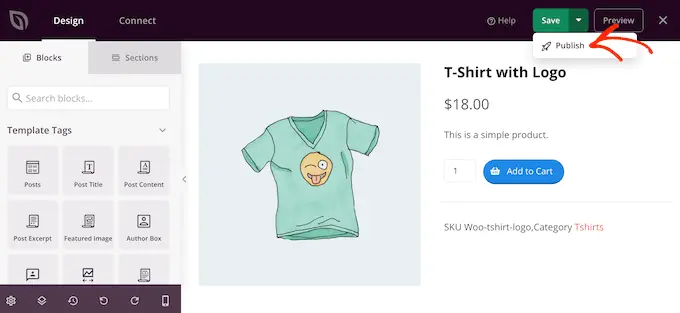
เมื่อคุณพอใจกับรูปลักษณ์ของหน้าผลิตภัณฑ์แล้ว ก็ถึงเวลาบันทึกการเปลี่ยนแปลงของคุณ เพียงดำเนินการต่อและคลิกลูกศรแบบเลื่อนลงถัดจาก 'บันทึก' จากนั้นเลือกตัวเลือก 'เผยแพร่'

หน้าผลิตภัณฑ์ที่กำหนดเองจะไม่ปรากฏในร้านค้าออนไลน์ของคุณจนกว่าคุณจะเปิดใช้งานธีม WooCommerce ที่กำหนดเองทั้งหมด วิธีนี้ทำให้คุณมีโอกาสดูการออกแบบอื่นๆ ในชุดธีมของคุณ จากนั้นทำการเปลี่ยนแปลงโดยใช้เครื่องมือสร้างแบบลากและวางของ SeedProd
ตัวอย่างเช่น โดยปกติคุณจะต้องแก้ไขเทมเพลตส่วนหัวและส่วนท้ายเพื่อแสดงเมนูการนำทางของคุณเอง โลโก้ที่กำหนดเองของร้านค้า และเนื้อหาอื่นๆ สำหรับแรงบันดาลใจ โปรดดูรายการตรวจสอบสิ่งที่จะเพิ่มในส่วนท้ายของไซต์ WordPress ของคุณ
หากต้องการแก้ไขเทมเพลตอื่นๆ ให้ไปที่ SeedProd » Theme Builder จากนั้น วางเมาส์เหนือเทมเพลตที่คุณต้องการปรับแต่ง
จากนั้น คุณสามารถคลิกลิงก์ 'แก้ไขการออกแบบ' เมื่อลิงก์ปรากฏขึ้น

ตอนนี้เพียงแค่เปลี่ยนการออกแบบโดยการเพิ่มบล็อคและปรับแต่งโดยใช้การตั้งค่าในเมนูด้านซ้ายมือ
เพียงทำขั้นตอนเหล่านี้ซ้ำไปเรื่อยๆ จนกว่าคุณจะพอใจกับวิธีการตั้งค่าเทมเพลตทั้งหมด
เมื่อคุณพร้อมที่จะสร้างธีม WooCommerce แบบกำหนดเอง ให้ไปที่ SeedProd » Theme Builder จากนั้นคุณสามารถคลิกที่สลับ 'เปิดใช้งานธีม SeedProd' เพื่อให้แสดง 'ใช่'

ตอนนี้ หากคุณไปที่ร้านค้าออนไลน์ของคุณ คุณจะเห็นหน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเองอยู่
เราหวังว่าบทความนี้จะช่วยคุณปรับแต่งหน้าผลิตภัณฑ์ WooCommerce โดยไม่ต้องเขียนโค้ด คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการเข้าชมบล็อกของคุณ หรือการเลือกปลั๊กอิน WooCommerce ที่ดีที่สุดจากผู้เชี่ยวชาญของเราสำหรับร้านค้าของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
