วิธีปรับแต่งธีม WordPress ของคุณ: วิธีการและแนวปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2023-10-11WordPress เป็นเครื่องมือที่ยอดเยี่ยม ได้รับการยกย่องว่ามีทรัพย์สินมากมาย ตัวอย่างเช่น ใช้งานง่าย ยืดหยุ่น ปรับขนาดได้ และใช้งานง่าย (หลังจากผ่านการฝึกอบรมขั้นต่ำ)
อย่างไรก็ตาม ไม่ว่าความเชี่ยวชาญของคุณจะอยู่ในระดับใด ก็มักจะมีคำถามทางเทคนิค ที่ยังไม่มีคำตอบอยู่เสมอ

คุณอาจสงสัยว่าจะทำสิ่งนี้หรือสิ่งนั้นบนเว็บไซต์ของคุณได้อย่างไร นี่เป็นเพียงตัวอย่างเดียว: ฉันจะปรับแต่งธีม WordPress ได้อย่างไร
คำถามทั่วไป แต่เป็นคำถามที่มีหลายคำตอบ เนื่องจากมีความเป็นไปได้มากมายเปิดรอคุณอยู่ คุณรู้จักพวกเขาทั้งหมดแล้วและจะนำไปใช้ได้อย่างไร?
นั่นคือสิ่งที่ฉันขอเชิญชวนให้คุณค้นหาในบทความนี้ หลังจากอ่านแล้ว คุณจะรู้ 5 วิธีในการดำเนินการ (หนึ่งในนั้นคุณไม่ควรใช้ ดังนั้นควรใส่ใจให้ดี!)
แต่คุณยังจะได้เรียนรู้เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดมากมายในการทำสิ่งที่ถูกต้อง โดยไม่เสี่ยงทำให้เว็บไซต์ของคุณเสียหาย
ภาพรวม
- ธีม WordPress คืออะไร?
- ทำไมคุณถึงปรับแต่งธีม WordPress ของคุณ?
- ขั้นตอนเบื้องต้นก่อนที่จะปรับแต่งธีม WP ของคุณมีอะไรบ้าง?
- 5 วิธีในการปรับแต่งธีม WordPress
- บทสรุป
ธีม WordPress คืออะไร?
ธีม WordPress คือชุดไฟล์ที่กำหนดรูปลักษณ์และเค้าโครงของเว็บไซต์ของคุณ
ตามที่ เอกสาร WordPress อธิบาย ธีมจะสร้าง "อินเทอร์เฟซแบบกราฟิกที่มีการออกแบบแบบครบวงจร" สำหรับไซต์ของคุณ กล่าวอีกนัยหนึ่ง ธีมมีหน้าที่รับผิดชอบในการออกแบบเว็บไซต์ของคุณ
เพื่อให้คุณ “ควบคุมการนำเสนอเนื้อหาและข้อมูลอื่น ๆ บนไซต์ WordPress ของคุณได้” ธีมมักจะอาศัยองค์ประกอบต่อไปนี้ อีกครั้งตามเอกสารของ WordPress:
- ไฟล์เทมเพลต เช่น
index.phpที่มีชื่อเสียง (สำหรับธีมคลาสสิก) หรือindex.html(สำหรับธีมแบบบล็อก) - ไฟล์ภาพ (
.jpg,.png,.gifฯลฯ ) - สไตล์ชีต (
.css) - เทมเพลตเพจแบบกำหนดเอง ซึ่งสามารถนำไปใช้กับเพจหรือกลุ่มเพจเฉพาะ
- ไฟล์ต้นฉบับอื่นๆ ที่จำเป็นสำหรับการดำเนินการ (
.php)
ธีมดั้งเดิมและประเภทธีม
ทันทีที่คุณติดตั้ง WordPress มันจะมาพร้อมกับธีมดั้งเดิมสามธีมสุดท้ายตามค่าเริ่มต้น
ธีมเนทิฟคือธีมที่ติดตั้งโดย WordPress เป็นค่าเริ่มต้น ชื่อของมันขึ้นต้นด้วย "ยี่สิบ" ในขณะที่เขียน ธีมดั้งเดิมเริ่มต้นคือ Twenty Twenty-Three

แกนหลักของ WordPress หมายถึงไฟล์และไดเร็กทอรีดั้งเดิมทั้งหมดที่จำเป็นสำหรับการทำงานที่เหมาะสมของ CMS (ระบบจัดการเนื้อหา)
แน่นอนว่าคุณไม่จำเป็นต้องใช้ธีมดั้งเดิม ยังมีอีกหลายพันรายการในไดเร็กทอรี WordPress อย่างเป็นทางการ รวมถึงร้านค้าธีมและตลาดเฉพาะทาง (เช่น Themeforest เป็นต้น)
สิ่งสำคัญคือต้องแยกแยะระหว่างธีมสองประเภท:
- ธีม “คลาสสิก” ซึ่งมักจะสามารถปรับแต่งได้โดยใช้เครื่องมือปรับแต่ง WordPress นี่เป็นกรณีของธีมที่เป็นที่รู้จักมากมาย เช่น Astra
- ธีมแบบบล็อก ที่ออกแบบมาเพื่อทำงานร่วมกับ WordPress Site Editor ส่วนหลังช่วยให้คุณสามารถสร้างและแก้ไขทุกส่วนของไซต์ของคุณ (ส่วนหัว ส่วนท้าย หน้า 404 โพสต์ที่เก็บถาวร โซนวิดเจ็ต ฯลฯ) โดยใช้บล็อก (คอนเทนเนอร์ที่นำเสนอโดยโปรแกรมแก้ไข WordPress Gutenberg)
- ตัวอย่างเช่น Jadro เป็นธีมแบบบล็อก หากมีการใช้งานธีมประเภทนี้บนไซต์ของคุณ คุณสามารถปรับแต่งได้ผ่านเมนู ลักษณะที่ปรากฏ > ตัวแก้ไข
ตรวจสอบทรัพยากรที่ต้องมีของเราเกี่ยวกับ ธีม WordPress คุณจะพบกับธีมฟรีและพรีเมียมให้เลือกมากมาย รวมถึงตำแหน่งที่จะเลือกธีมของคุณ และธีมใดให้เลือกสำหรับโปรเจ็กต์ของคุณ
ทำไมคุณถึงปรับแต่งธีม WordPress ของคุณ?
การออกแบบและปลั๊กอิน
หลังจากภาพรวมเบื้องต้นของธีม WordPress และวิธีการทำงานแล้ว เรามาเริ่มด้วยการชี้แจงที่สำคัญกันดีกว่า
การปรับแต่งธีม WordPress เราหมายถึง การปรับแต่งการออกแบบและรูปลักษณ์ภายนอก
หากคุณต้องการปรับแต่งไซต์ของคุณด้วยการเพิ่มฟังก์ชันการทำงาน คุณควรใช้ปลั๊กอินเฉพาะจะดีกว่า
ตัวอย่างเช่น ปลั๊กอิน WP Rocket จะเสนอตัวเลือกให้คุณเพื่อเพิ่มความเร็วในการโหลดเว็บไซต์ของคุณ ปลั๊กอิน Yoast SEO จะช่วยคุณเพิ่มประสิทธิภาพ SEO ของเว็บไซต์ของคุณ
สิ่งนี้ชัดเจนสำหรับคุณหรือไม่?
7 เหตุผลในการปรับแต่งธีม WordPress
ถ้าอย่างนั้น เรามาต่อด้วยรายการเหตุผลว่าทำไมคุณอาจต้องการปรับแต่งธีม WordPress ของคุณ ท้ายที่สุดแล้ว ไม่ใช่เรื่องที่จะทำอย่างสบายๆ และเกิดขึ้นทันทีทันใด!
มีสาเหตุที่เป็นไปได้หลายประการ:
- เพื่อให้มีเว็บไซต์ที่มีเอกลักษณ์เฉพาะตัว ที่ทำให้คุณแตกต่างจากคู่แข่ง หากคุณใช้ธีมจากไดเรกทอรีอย่างเป็นทางการหรือร้านค้าระดับพรีเมียม อย่าลืมปรับแต่งธีมตามคำแนะนำสไตล์ของคุณ คุณสามารถรวมชุดสี แบบอักษร โลโก้ และองค์ประกอบภาพของไซต์เข้ากับเอกลักษณ์ของแบรนด์ได้ ซึ่งจะช่วยเสริมให้บริษัทของคุณเป็นที่รู้จัก
- เพื่อยกระดับประสบการณ์ผู้ใช้ คุณสามารถออกแบบอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ซึ่งตรงกับความคาดหวังของกลุ่มเป้าหมายของคุณ ซึ่งสามารถปรับปรุงความพึงพอใจของผู้เข้าชมและเพิ่มอัตราการแปลงได้
- เพื่อปรับปรุงความสามารถในการอ่านและการเข้าถึง การปรับแต่งธีม WordPress ช่วยให้คุณสามารถเลือกแบบอักษร สี และเค้าโครงที่ปรับปรุงความสามารถในการอ่านเนื้อหาของคุณ ซึ่งเป็นสิ่งสำคัญในการดึงดูดความสนใจของผู้เยี่ยมชม
- เพื่อปรับปรุงลักษณะการตอบสนอง เพื่อให้เว็บไซต์ของคุณสามารถอ่านได้บนหน้าจอทุกประเภท (คอมพิวเตอร์ สมาร์ทโฟน หรือแท็บเล็ต)
- เพื่ออัปเดตกราฟิกของคุณ เช่น โดยการออกแบบไซต์ของคุณใหม่ เทคโนโลยีเว็บและการใช้งานมีการพัฒนาอย่างรวดเร็ว หลังจากไม่กี่เดือน/ปี ไซต์ของคุณจะล้าสมัย ดังนั้น ความสำคัญของการปรับแต่งธีมของคุณเพื่อให้ทันสมัยอยู่เสมอ การปรับแต่งช่วยให้คุณสามารถพัฒนาเว็บไซต์ WordPress ของคุณได้ตามความต้องการ โดยไม่ต้องเปลี่ยนธีมทั้งหมด ในขณะที่ยังคงรักษาดีไซน์ที่ทันสมัยและน่าดึงดูดเอาไว้
- เพื่อสร้างการออกแบบที่กำหนดเอง หากคุณพอใจกับโค้ดเป็นพิเศษ คุณสามารถสร้างการออกแบบแบบกำหนดเองที่ตรงกับสิ่งที่คุณคิดได้ แทนที่จะยอมเลือกตัวเลือกที่จำกัดของธีมที่คิดไว้ล่วงหน้า
- เพื่อปรับรูปลักษณ์เว็บไซต์ของคุณให้เข้ากับเหตุการณ์เฉพาะ ตัวอย่างเช่น เว็บไซต์ของ WPMarmite ตกแต่งด้วยโลโก้คริสต์มาสหรือฮาโลวีนสำหรับทั้งสองกิจกรรมนี้ ในส่วนของคุณ คุณอาจเลือกที่จะแก้ไขลักษณะบางอย่างของการออกแบบไซต์ของคุณ (ปุ่ม หน้าส่วนบุคคล ฯลฯ) เพื่อเปิดตัวโปรโมชัน ผลิตภัณฑ์ใหม่ ฯลฯ

ในอีกด้านหนึ่งของหน้าจอ: คุณมีเหตุผลอื่นในการปรับแต่งธีม WordPress ของคุณหรือไม่?
ก่อนที่คุณจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้รับความช่วยเหลือจากการใช้แนวทางปฏิบัติที่ดีที่สุดสองประการด้านล่างนี้
ขั้นตอนเบื้องต้นก่อนที่จะปรับแต่งธีม WP ของคุณมีอะไรบ้าง?
บันทึกเว็บไซต์ของคุณ
การปรับแต่งธีม WordPress ของคุณ โดยเฉพาะอย่างยิ่งหากเป็นการปรับโฉมครั้งใหญ่ จะต้องเกี่ยวข้องกับการแก้ไขไฟล์ต่างๆ ไม่ว่าคุณจะอ่านโค้ดหรือไม่ก็ตาม (เราจะกลับมาพูดถึงเรื่องนี้ในภายหลัง)
ไม่ว่าคุณต้องการเปลี่ยนแปลงขอบเขตเพียงใด ฉันขอแนะนำให้คุณบันทึกไซต์ของคุณไว้ล่วงหน้า
และถ้าเป็นไปได้ ให้สำรองทั้งไฟล์และ ฐานข้อมูล ของคุณ ในกรณีที่เกิดปัญหา (ข้อบกพร่อง เหตุการณ์ทางเทคนิค ข้อผิดพลาด PHP หรือ CSS ฯลฯ) คุณจะสบายใจและสามารถกู้คืนไซต์ของคุณได้อย่างสันติ
หากต้องการสำรองข้อมูลไซต์ของคุณ คุณมีหลายทางเลือก ได้แก่:
- การใช้ปลั๊กอินเฉพาะ เรานำเสนอหลายรายการในการทดสอบนี้ โดยเฉพาะ UpdraftPlus UpdraftPlus ช่วยให้คุณสามารถสำรองข้อมูลเว็บไซต์ของคุณโดยอัตโนมัติ ในขณะที่ส่งข้อมูลสำรองของคุณไปยังพื้นที่เก็บข้อมูลระยะไกล ซึ่งเป็นแนวปฏิบัติที่ดี เวอร์ชันฟรีจะเพียงพอในกรณีส่วนใหญ่
- เครื่องมือการจัดการไซต์ พร้อมฟังก์ชันการสำรองข้อมูลและกู้คืนในคลิกเดียว นี่เป็นกรณีของ WP Umbrella ซึ่งเรานำเสนอในบทความนี้
ทำงานในสภาพแวดล้อมการทดสอบ
เมื่อไซต์ของคุณได้รับการสำรองข้อมูลและปลอดภัยแล้ว ฉันขอแนะนำให้คุณปรับแต่งธีม WordPress ของคุณในสภาพแวดล้อมการทดสอบ
ข้อได้เปรียบหลักของตัวเลือกนี้คือในกรณีที่เกิดปัญหา คุณจะไม่ส่งผลกระทบต่อการทำงานที่ราบรื่นของไซต์การผลิต (ออนไลน์) ของคุณ
คุณสามารถปรับแต่งและแก้ไขปัญหาต่างๆ ได้โดยไม่ต้องเครียด และเมื่องานเสร็จสิ้น สิ่งที่คุณต้องทำคือเปลี่ยนไซต์ออนไลน์
แต่ก่อนอื่น คุณมีทางเลือกอะไรบ้างในการทำงานในสภาพแวดล้อมการทดสอบ
วิธีหลักวิธีหนึ่งคือการทำงานในพื้นที่ เช่น บนเครื่องของคุณเอง เครื่องมือการทำงานในท้องถิ่นที่มีชื่อเสียงและมีประสิทธิภาพที่สุดอย่างหนึ่งเรียกว่า…ท้องถิ่น

หากต้องการติดตั้ง โปรดอ่านคู่มือของเราในหัวข้อนี้ หากต้องการคัดลอกไซต์ที่ใช้งานจริงของคุณไปยังไซต์ท้องถิ่นในอนาคต ให้ใช้ปลั๊กอินการย้ายข้อมูล เช่น All-in-One WP Migration, Duplicator หรือ Migrate Guru
ปลั๊กอินเวอร์ชันฟรีเหล่านี้มีข้อจำกัดเกี่ยวกับขนาดของไฟล์ที่คุณสามารถย้ายได้ ตรวจสอบคำอธิบายไดเร็กทอรีอย่างเป็นทางการ และ ใช้บทความของเราในหัวข้อนี้ เพื่อหาข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกต่างๆ (และของคู่แข่งรายอื่นๆ)
โปรดทราบว่าหากคุณต้องการทำย้อนกลับ (โอนไซต์ของคุณจากเซิร์ฟเวอร์ภายในเครื่องไปยังเซิร์ฟเวอร์ออนไลน์) ปลั๊กอินเหล่านี้จะใช้งานได้เช่นกัน
สุดท้ายนี้ คุณยังสามารถทำงานในสภาพแวดล้อมการทดสอบได้โดยการสร้างไซต์ชั่วคราว ผู้ให้บริการโฮสติ้งส่วนใหญ่เสนอตัวเลือกสำหรับสิ่งนี้ แต่คุณสามารถใช้ปลั๊กอินเฉพาะเช่น WP Staging ได้เช่นกัน

เพื่อเป็นการไม่ให้เสียเวลา ถึงเวลาดู 5 วิธีในการปรับแต่งธีม WordPress ของคุณ
5 วิธีในการปรับแต่งธีม WordPress
วิธีที่ 1: เครื่องมือปรับแต่งธีม
มีเครื่องมือหรือไม่?
มาเริ่มด้วยวิธีคลาสสิกในการปรับแต่งธีม WordPress ของคุณได้โดยตรงจากแบ็คออฟฟิศของ WordPress ฉันหมายถึงเครื่องมือปรับแต่งธีม
สามารถเข้าถึงได้จากเมนู ลักษณะที่ปรากฏ > ปรับแต่ง เตือน. อยู่หน้าจอคุณขยี้ตา คุณรีเฟรชเพจของคุณ คุณคลิกที่เมนูทั้งหมดในแถบด้านข้างของคุณ แต่ไม่มีอะไรเกิดขึ้น
คุณไม่สามารถเข้าถึงเครื่องมือปรับแต่งนี้ได้ อย่าตกใจ นี่เป็นเรื่องปกติในบางกรณี ให้ฉันอธิบาย.
หากคุณใช้เวอร์ชันที่สูงกว่า WordPress 5.9 — ซึ่งฉันขอแนะนำให้คุณทำ อย่างน้อยก็ด้วยเหตุผลด้านความปลอดภัย — และธีมแบบบล็อก (เช่น Twenty Twenty-Three) เมนู “รูปลักษณ์” ของไซต์ของคุณจะถูกจำกัดไว้ที่สองรายการ เมนูย่อย :
- ธีมส์
- บรรณาธิการ

เครื่องมือแก้ไขไซต์ WordPress ช่วยให้คุณสามารถปรับแต่งไซต์ทั้งหมดได้ แน่นอนว่าเครื่องมือปรับแต่งไม่สมเหตุสมผลอีกต่อไปตั้งแต่การปรากฏตัวของ Site Editor ใน WordPress Core พร้อมกับการเปิดตัว WP 5.9
อย่างไรก็ตาม คุณจะสามารถเข้าถึงเครื่องมือปรับแต่งได้หากเว็บไซต์ของคุณใช้งานบนเวอร์ชันต่ำกว่า 5.9 (ไม่ดี) หรือหากใช้งานบนเวอร์ชันที่สูงกว่า 5.9 ด้วยธีมคลาสสิก (ซึ่งไม่ใช่แบบบล็อก) .
ทั้งหมดนี้สมเหตุสมผลไหม? ตัวอย่างเช่น คุณจะได้รับประโยชน์จากเครื่องมือปรับแต่งเองหากคุณเปิดใช้งานธีม Astra บน WordPress 6.3 ในกรณีนั้น เมนู "ลักษณะที่ปรากฏ" จะมีเมนูย่อยเพิ่มเติม:

เครื่องมือปรับแต่งธีม WordPress มีความเฉพาะเจาะจงอย่างไร และฉันจะใช้มันได้อย่างไร?
ทุกอย่างดีมาก แต่มันทำงานยังไงล่ะ? ก่อนอื่น คุณควรทราบว่าเครื่องมือปรับแต่งจะใช้งานได้ก็ต่อเมื่อธีมที่ใช้งานอยู่ของคุณรองรับคุณสมบัติการปรับแต่งเท่านั้น
ยิ่งไปกว่านั้น คุณจะมีตัวเลือกการปรับแต่งไม่มากก็น้อย ขึ้น อยู่กับธีมที่คุณเปิดใช้งาน ตัวอย่างเช่น แอสตร้าเสนอตัวเลือกมากกว่าธีมดั้งเดิมอย่าง Twenty Twenty-One
โดยทั่วไป ต่อไปนี้คือสิ่งที่คุณสามารถทำได้ด้วยเครื่องมือปรับแต่ง:
- แก้ไข การออกแบบตัวอักษร ของธีมของคุณ (ประเภทแบบอักษร ขนาด และน้ำหนัก) และสีของธีม
- เพิ่มโลโก้และไอคอน Fav
- เลือกเค้าโครงของบล็อกของคุณ
- สร้างเมนูการนำทาง
- ตั้งค่าหน้าแรก ให้แสดงโพสต์ล่าสุดหรือหน้าคงที่
- ปรับแต่งส่วนท้าย
- เพิ่มโค้ด CSS เพิ่มเติม
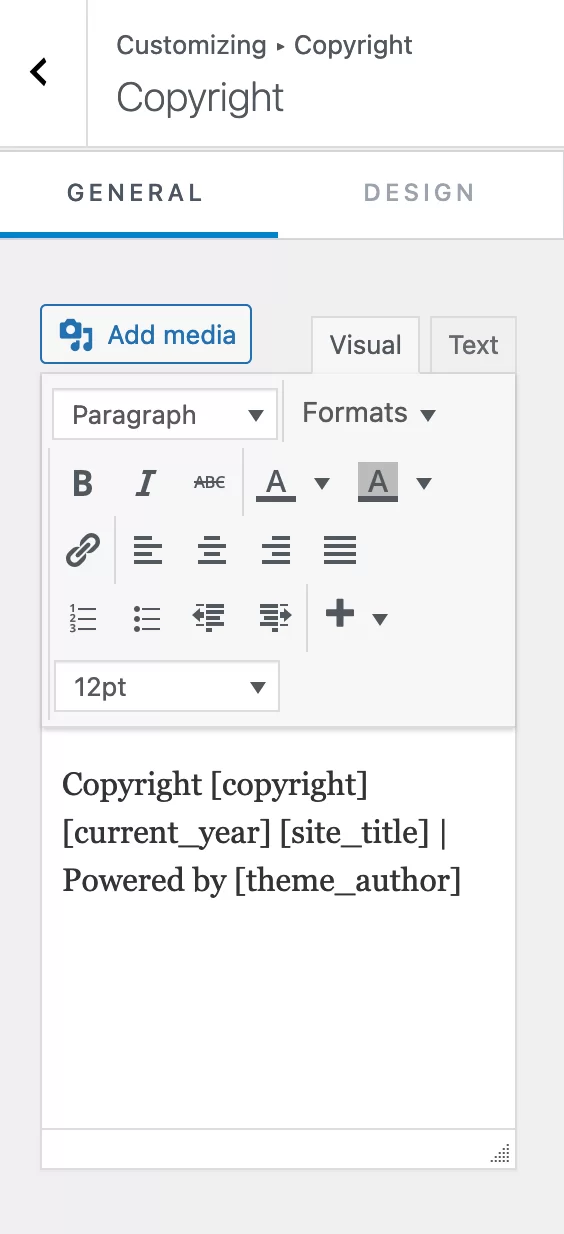
หลังจากนั้นระดับของการปรับแต่งจะขึ้นอยู่กับแต่ละธีม ตัวอย่างเช่น ด้วย Astra คุณสามารถเปลี่ยนลิขสิทธิ์ส่วนท้ายได้

การเปลี่ยนแปลงใดๆ ที่คุณทำจะปรากฏแบบเรียลไทม์ที่ด้านขวามือของหน้า ยิ่งไปกว่านั้น พวกเขาจะถูกบันทึกไว้ทุกครั้งที่คุณอัปเดตธีมและ WordPress ซึ่งเป็นข้อดีอย่างมาก

คลิกที่ไอคอนดินสอสีน้ำเงินเพื่อเลือกรายการสำหรับแก้ไข และเปิดเมนูที่เกี่ยวข้องในแถบด้านข้างด้านซ้าย

อย่าลืมคลิกปุ่ม "เผยแพร่" ที่ด้านบนของเพจเพื่อบันทึกการเปลี่ยนแปลงทั้งหมด
วิธีที่ 2: ตัวแก้ไขเว็บไซต์ WordPress
คุณใช้ Site Editor เพื่อปรับแต่งธีม WordPress ของคุณอย่างไร?
ตอนนี้กลับไปที่แดชบอร์ด WordPress ของคุณ มาดูวิธีที่ #2 ในการปรับแต่งธีม WordPress ของคุณ: การใช้ Site Editor
เอาล่ะ ผมขอย้ำอีกครั้งเพื่อให้ชัดเจน เพื่อใช้ประโยชน์จากเครื่องมือนี้ คุณต้อง:
- มีเวอร์ชัน WordPress มากกว่าหรือเท่ากับ 5.9
- เปิดใช้งานธีมแบบบล็อก
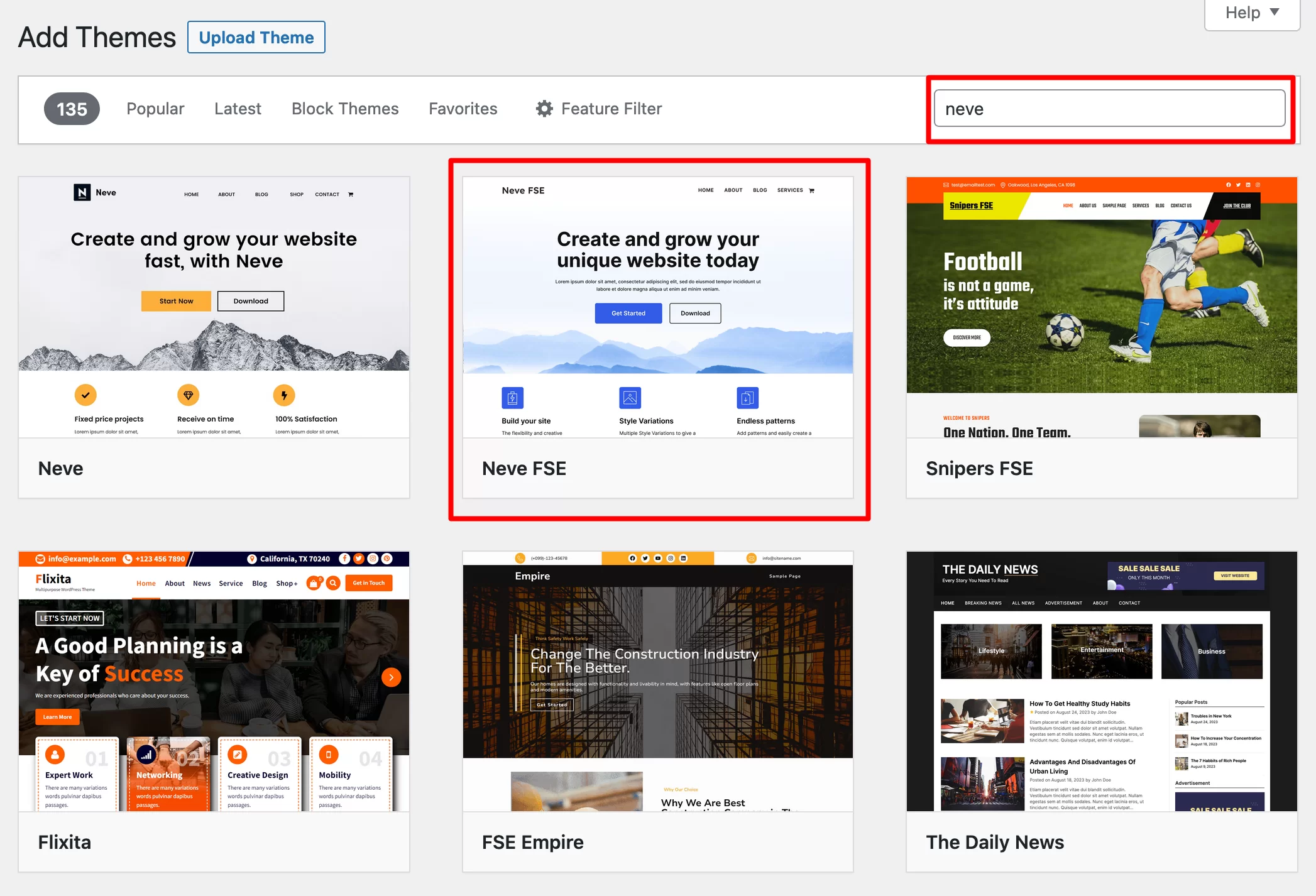
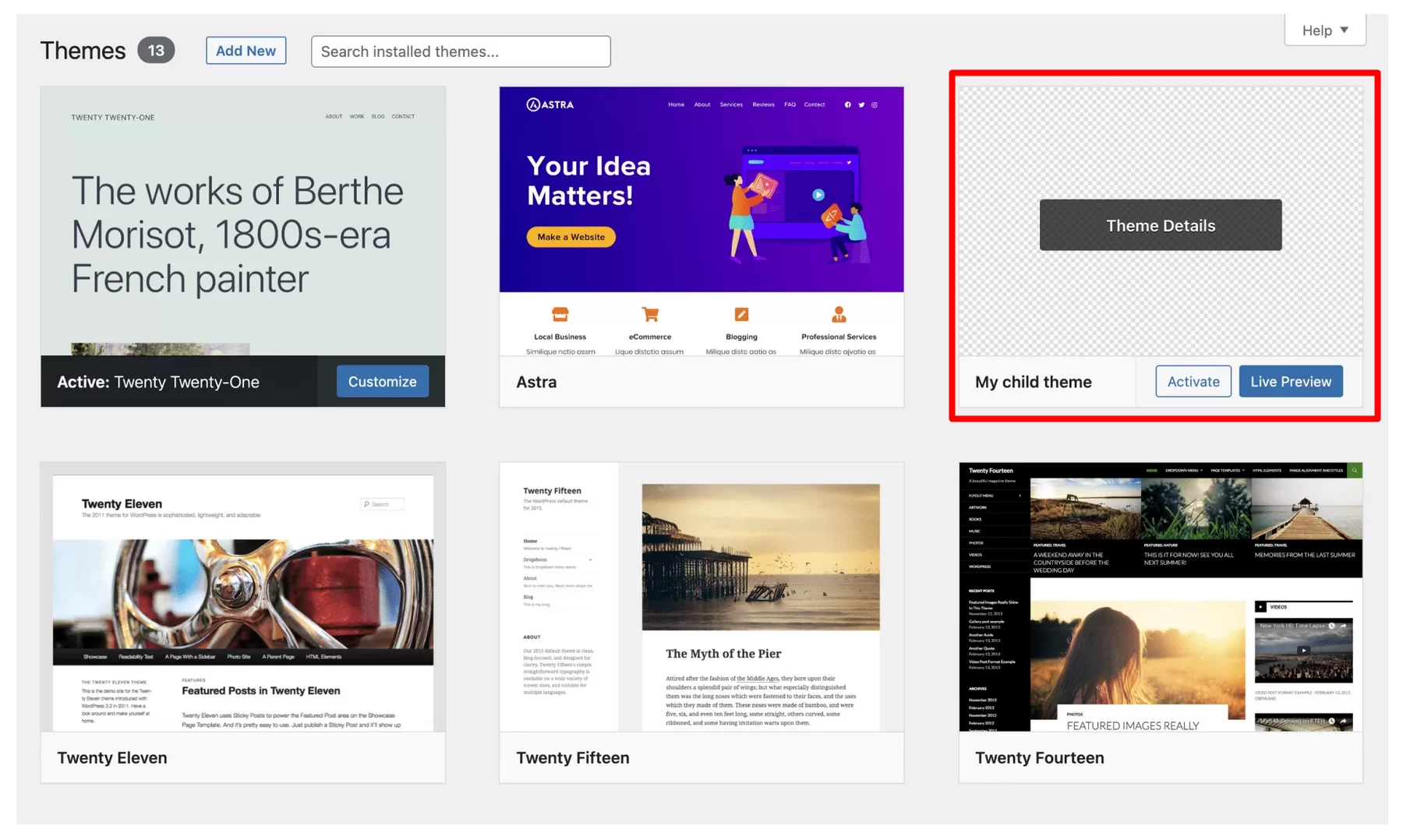
ในตัวอย่างนี้ เราจะเปิดใช้งานธีม Neve FSE ฟรีจากร้านค้า Themeisle เมื่อต้องการทำเช่นนี้ ให้ไปที่ ลักษณะที่ปรากฏ > ธีม
คลิกที่ปุ่ม "เพิ่ม" จากนั้นคลิกที่แท็บ “ธีมแบบบล็อก” และเลือก “Neve FSE” (หรือค้นหาในแถบค้นหา):

ติดตั้งแล้วเปิดใช้งาน หากทุกอย่างเป็นไปด้วยดี เมนู “รูปลักษณ์” ของคุณก็จะหดตัวลงเล็กน้อยและจะยุ่งน้อยกว่าธีมคลาสสิก:

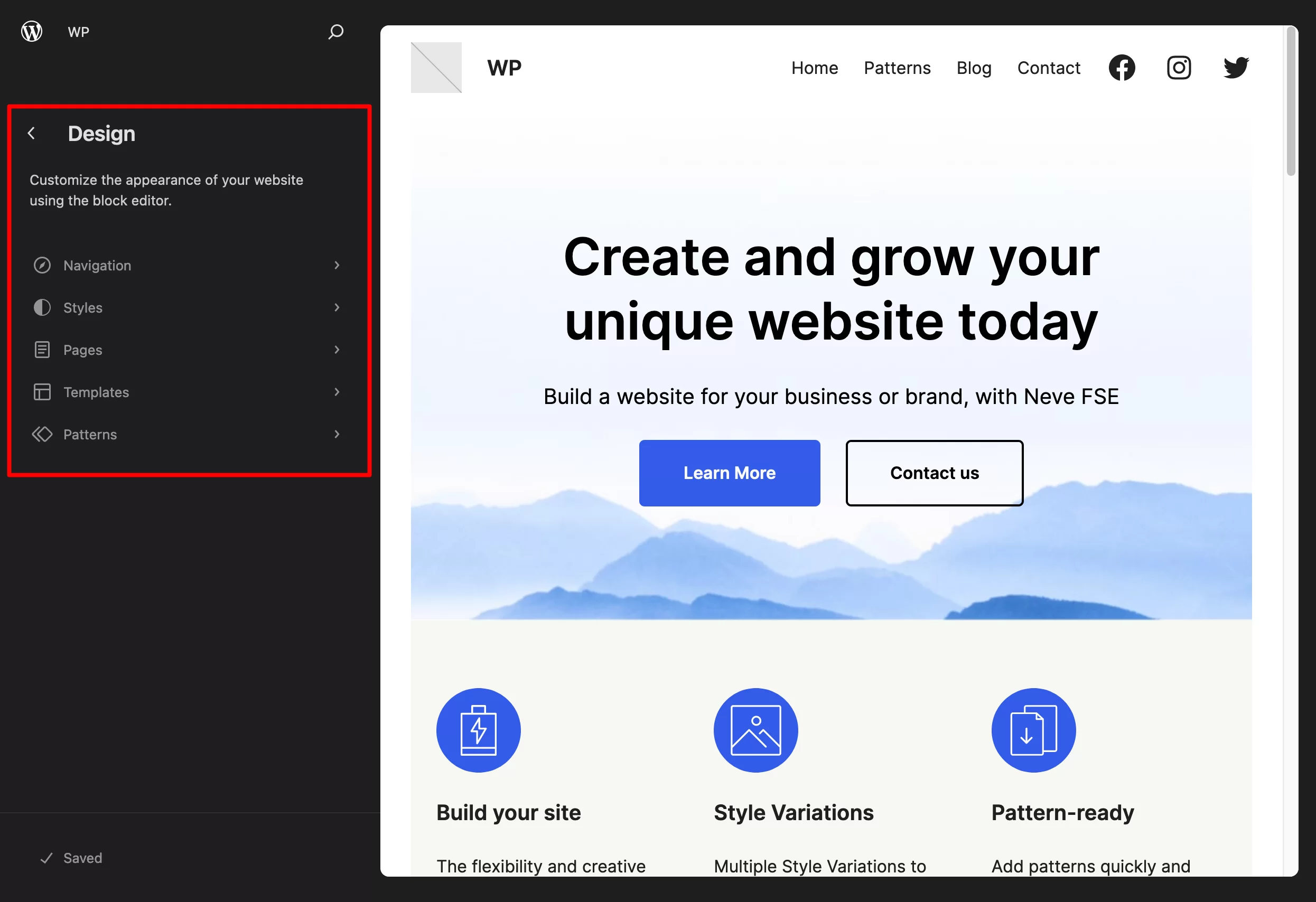
หากต้องการปรับแต่งธีมของคุณ ให้ไปที่ ลักษณะ > ตัวแก้ไข ก่อนที่จะลงรายละเอียดเกี่ยวกับสิ่งที่คุณสามารถทำได้ โปรดอ่านคำเตือนด้านล่าง:
เครื่องมือแก้ไขไซต์เป็นเครื่องมือที่ยังคงได้รับการพัฒนาและปรับปรุง หากคุณต้องการสร้างเลย์เอาต์แบบมืออาชีพให้ประสบความสำเร็จ ต้องใช้ความรู้ด้านเทคนิคที่แข็งแกร่งทั้งในด้านการสร้างเทมเพลตและการออกแบบเว็บไซต์ นั่นเป็นเหตุผลที่เราไม่แนะนำสำหรับผู้เริ่มต้นใช้งาน WordPress หากเป้าหมายของคุณคือการสร้างเพจและทั้งไซต์โดยไม่ต้องเขียนโค้ด ให้หันมาใช้เครื่องมือสร้างเพจแทน
มีตัวเลือกอะไรบ้าง?
จากที่นี่ คุณสามารถแก้ไขทุกส่วนของไซต์ของคุณ (ส่วนหัว ส่วนท้าย หน้า 404 คลังบทความ โซนวิดเจ็ต ฯลฯ) โดยใช้บล็อก
โดยรายละเอียด ต่อไปนี้คือสิ่งที่คุณสามารถทำได้:
- ปรับแต่งเมนูนำทางของคุณ
- กำหนดค่าสไตล์สากล เช่น จานสีที่ใช้กับธีม WordPress ทั้งหมดของคุณ
- แก้ไขหน้าทั้งหมดบนเว็บไซต์ของคุณ
- แก้ไขเทมเพลตเพจ ที่รวมอยู่ในธีมของคุณ หรือรูปภาพบนโฮมเพจ โพสต์ในบล็อก หรือหน้า 404 คุณยังสามารถสร้างเทมเพลตที่คุณกำหนดเองได้
- จัดการรูปแบบบล็อกของคุณ และเพิ่มรูปแบบใหม่

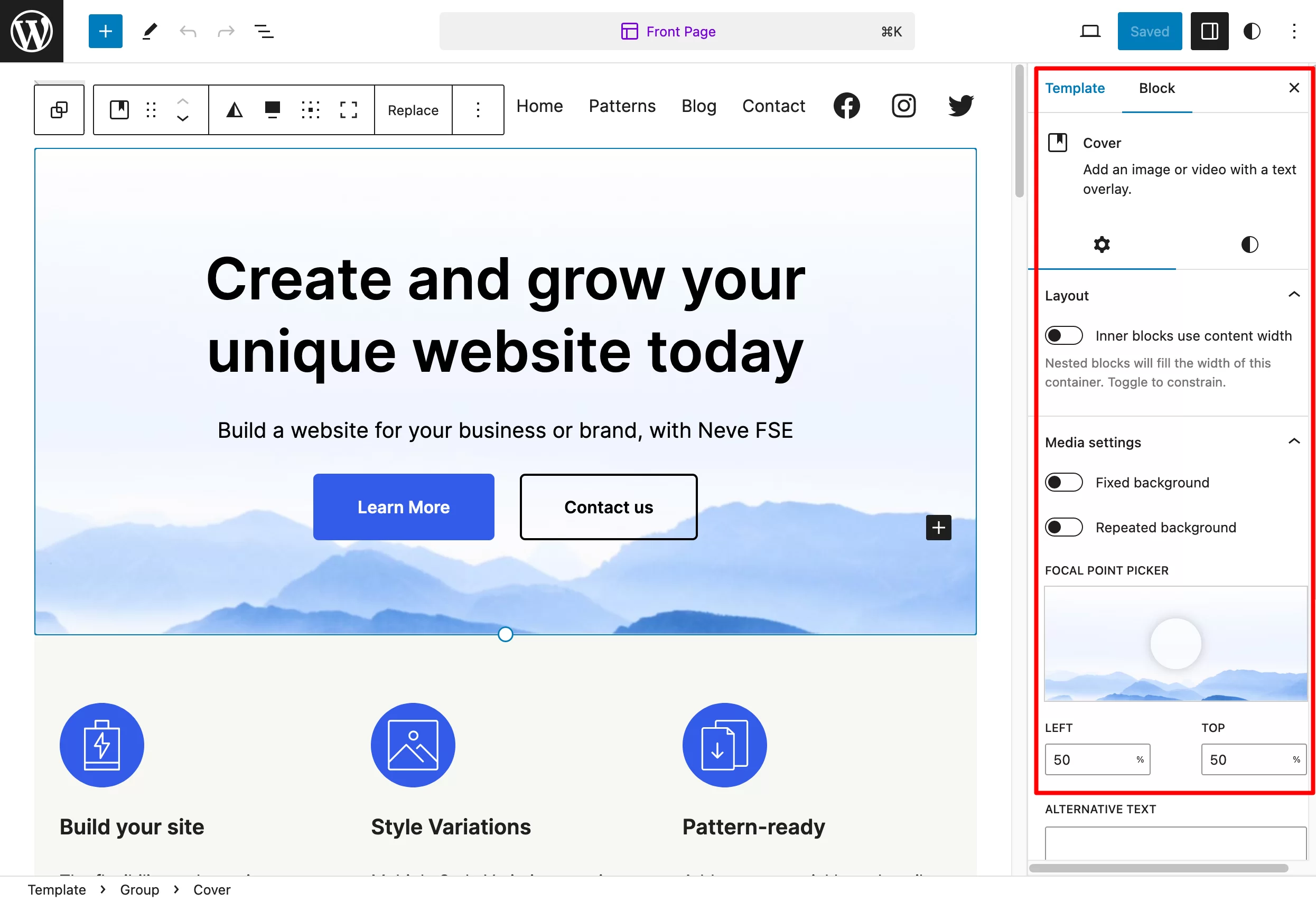
ในแง่ของการปรับแต่ง เราใกล้เคียงกับเครื่องมือสร้างเพจมาก การเปลี่ยนแปลงทั้งหมดเกิดขึ้นแบบเรียลไทม์ต่อหน้าคุณบนหน้าจอโดยตรง
ตัวอย่างเช่น คุณสามารถเปลี่ยนข้อความของปุ่มได้โดยการลบออกแล้วเขียนใหม่ คุณสามารถแทนที่ภาพพื้นหลังได้โดยคลิกที่ภาพ ฯลฯ

เพื่อให้เข้าใจถึงความแตกต่างระหว่างตัวสร้างเพจและโปรแกรมแก้ไข Gutenberg ของ WordPress อย่างถ่องแท้ โปรด อ่าน การเปรียบเทียบของเรา
และเนื่องจากโหมดการทำงานของ Site Editor เป็นแบบบล็อก คุณสามารถเพิ่มบล็อกที่คุณเลือกลงในเพจของคุณได้ โดยการคลิกที่เครื่องมือแทรกบล็อก
แต่ละบล็อกสามารถแก้ไขได้โดยการเปิดเมนู "การตั้งค่า" เช่นเดียวกับที่คุณทำเมื่อเขียนโพสต์ด้วยโปรแกรมแก้ไขเนื้อหา WordPress
วิธีที่ 3: เครื่องมือสร้างเพจ
หากคุณได้อ่านหัวข้อก่อนหน้านี้อย่างละเอียด คุณอาจพบคำต่อไปนี้: เครื่องมือสร้างเพจ
นี่เป็น วิธีที่สามในการปรับแต่งธีม WordPress
พูดให้ถูกก็คือ เรากำลังโกงนิดหน่อยตรงนี้ ที่จริงแล้ว เครื่องมือสร้างเพจไม่อนุญาตให้คุณปรับแต่งธีม แต่อนุญาตให้คุณปรับแต่งรูปลักษณ์ของไซต์ของคุณได้ ในทางเทคนิคแล้ว ตัวสร้างเพจจะดำเนินการเฉพาะในพื้นที่เนื้อหาเท่านั้น (รวมถึงส่วนหัวและส่วนท้าย ขึ้นอยู่กับเวอร์ชันของตัวสร้างเพจที่คุณใช้) ในทางกลับกัน เทมเพลตส่วนหัวและส่วนท้ายจะไม่ถูกใช้อีกต่อไป
ก่อนจะลงรายละเอียด เรามาดูรายละเอียดคำจำกัดความกันก่อน
เครื่องมือสร้างเพจคือปลั๊กอินที่ช่วยให้คุณสร้างเลย์เอาต์เพจที่ซับซ้อนและสมบูรณ์สำหรับเนื้อหาของคุณ โดยไม่ต้องใช้โค้ดแม้แต่บรรทัดเดียว
มีความโดดเด่นเป็นพิเศษสำหรับ โมเดลการแก้ไขแบบเรียลไทม์แบบลากแล้วปล่อย รวมถึงเทมเพลตเพจหลายรายการที่พร้อมใช้งานที่ผู้ใช้เสนอให้
ในบรรดาผู้สร้างเพจที่มีชื่อเสียงที่สุดในตลาด ได้แก่:
- Elementor (ลิงก์พันธมิตร)
- Divi Builder (ลิงก์พันธมิตร)
- บีเวอร์ บิลเดอร์
- บริซี่
- เจริญรุ่งเรืองสถาปนิก
ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับเครื่องมือสร้างเพจและบทวิจารณ์ทั้ง 10 รายการของเราหรือไม่ ไปที่คำแนะนำของเราในหัวข้อ นี้
วิธีปรับแต่งธีมด้วยตัวสร้างเพจเช่น Elementor
หากต้องการได้รับประโยชน์จากพลังของตัวสร้างเพจ คุณต้องตรวจสอบให้แน่ใจก่อนว่าเข้ากันได้กับธีมของคุณ
ส่วนใหญ่เป็นเช่นนั้น ดังนั้นคุณไม่ควรมีปัญหาใดๆ ที่นั่น
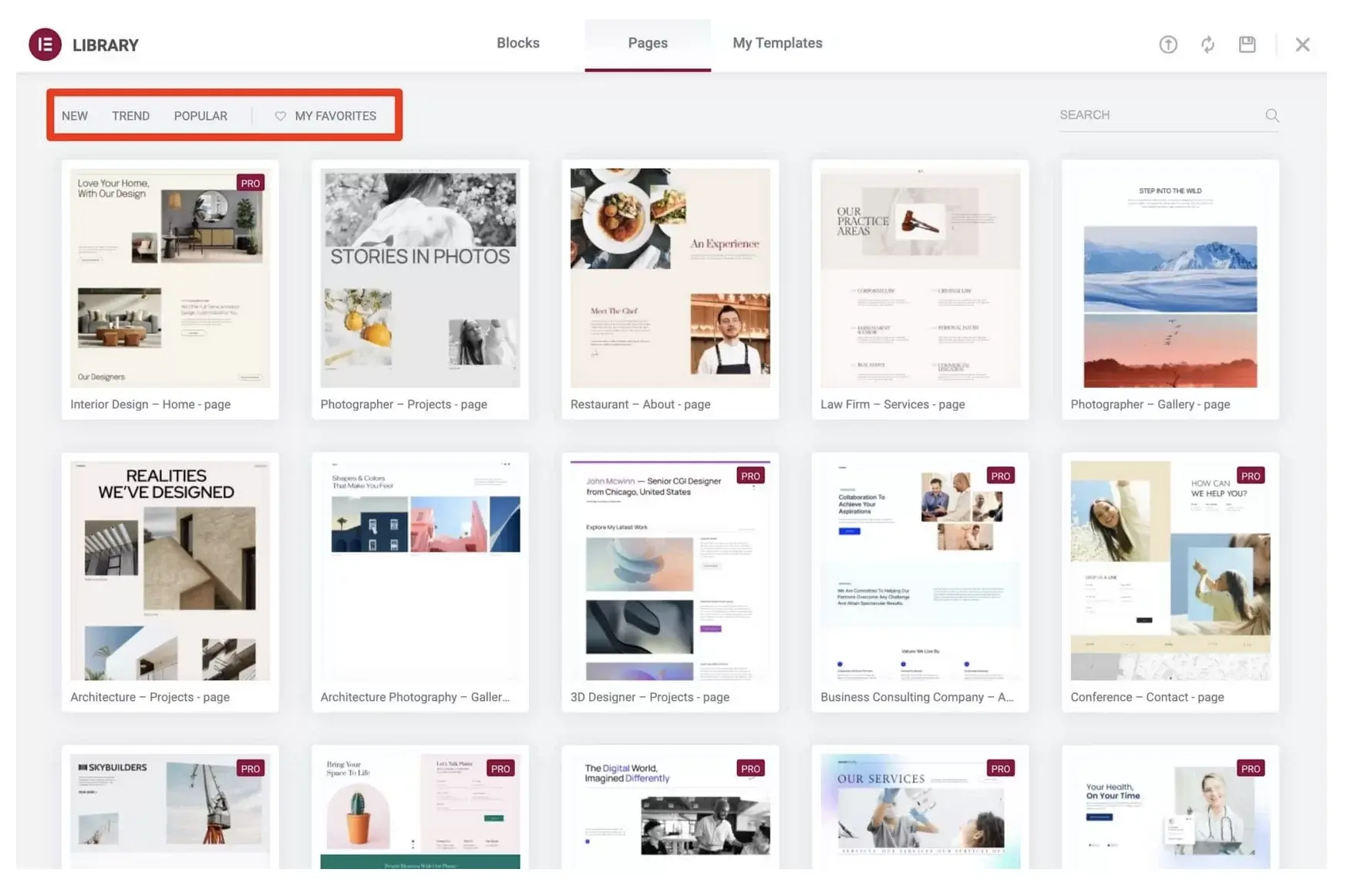
เมื่อคุณเปิดใช้งานธีมที่คุณเลือกบนเว็บไซต์แล้ว ให้สร้างเพจและเริ่มแก้ไขมัน สำหรับตัวอย่างนี้ ฉันจะใช้ Elementor ซึ่งเป็นเครื่องมือสร้างเพจที่ได้รับความนิยมมากที่สุดในไดเร็กทอรี WordPress อย่างเป็นทางการ (มีการติดตั้งที่ใช้งานอยู่ มากกว่า 5 ล้าน ครั้ง)
หากคุณต้องการเริ่มต้นกำหนดค่าและเรียนรู้ทั้งหมดเกี่ยวกับมัน โปรดดูคำแนะนำขั้นสูงสุดที่เราจัดทำไว้สำหรับ Elementor
ต่อไปนี้เป็นข้อมูลสรุปสั้นๆ เกี่ยวกับสิ่งที่คุณสามารถทำได้:
- กำหนดโครงสร้าง สำหรับส่วนต่างๆ ของเพจของคุณ เช่น คอนเทนเนอร์ที่มีคอลัมน์
- เพิ่มองค์ประกอบเนื้อหาภายใน เรียกว่า “วิดเจ็ต” ใน Elementor คุณจะพบพวกมันในแผงด้านข้างทางด้านซ้ายของหน้าจอ คุณสามารถรวมเข้าด้วยกันได้ง่ายๆ ด้วยการลากและวาง
- ปรับแต่งแต่ละองค์ประกอบด้วยสายตา แล้วลาก และ วาง ที่ใดก็ได้บนหน้า
- ปรับแต่งสไตล์และรูปลักษณ์ของวิดเจ็ตแต่ละรายการ ในระดับสูง
- เปิดใช้งานเทมเพลตเพจและ/หรือแม้แต่ทั้งไซต์ โดยใช้เทมเพลตที่พร้อมใช้งาน

เมื่อเปรียบเทียบกับ WordPress Site Editor เครื่องมือสร้างเพจที่ดีมีตัวเลือกการปรับแต่งและเทมเพลตเพจมากมาย ดังนั้นจึงเป็นเครื่องมือที่เหมาะสมกว่าสำหรับผู้เริ่มต้นบนกระดาษ แต่ระวังอย่าให้พูดเป็นนัยทั่วไป
แม้ว่าตัวสร้างเพจจะมุ่งเป้าไปที่ผู้ที่ไม่รู้วิธีเขียนโค้ดหรือไม่อยากทำ แต่ก็ยังต้องการ ความรู้ที่ดีเกี่ยวกับการออกแบบเว็บ อินเทอร์เฟซ และประสบการณ์ผู้ใช้ (UX ) หากคุณต้องการสร้าง เว็บไซต์ที่สวยงามและสอดคล้องกัน
ยิ่งไปกว่านั้น คุณจะต้องมีช่วงการเรียนรู้ที่ยาวนานพอสมควรเพื่อทำความเข้าใจว่าเครื่องมือสร้างเพจที่คุณเลือกทำงานอย่างไร ดังนั้นคุณจะไม่จมอยู่กับฟังก์ชันมากมายของมัน
วิธีที่ 4: ตัวแก้ไขไฟล์ธีม
มาดูวิธีที่ 4: การปรับแต่งโดยใช้โปรแกรมแก้ไขไฟล์ธีม
นี่เป็นวิธีการที่สำคัญที่ต้องกล่าวถึง เพราะมันน่าดึงดูดใจที่จะใช้มันมาก เนื่องจากมันแสดงอยู่บนอินเทอร์เฟซการดูแลระบบของคุณ มันอยู่ตรงนั้นเพียงปลายนิ้วสัมผัส
แต่อย่าใช้มัน! การใช้ตัวแก้ไขไฟล์ (เช่น ตัวแก้ไขโค้ด WordPress หรือตัวแก้ไขธีม) ถือเป็นแนวทางปฏิบัติที่แย่มาก
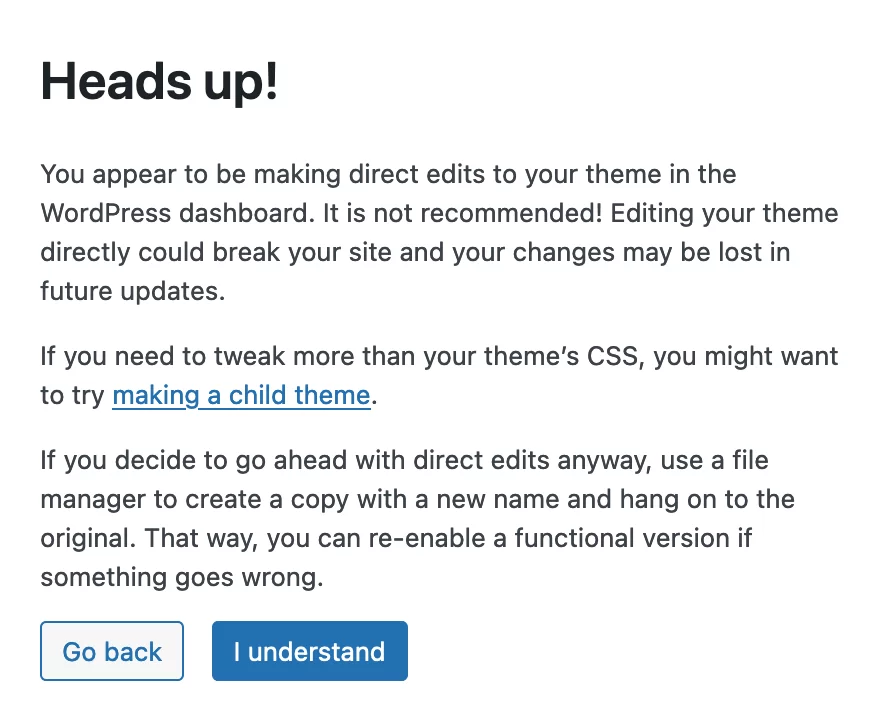
ในความเป็นจริง WordPress เองจะเตือนคุณเมื่อคุณเข้าถึงโปรแกรมแก้ไขไฟล์ หน้าต่างป๊อปอัปจะปรากฏขึ้นเพื่อแจ้งให้คุณทราบว่าไม่แนะนำให้ใช้วิธีนี้:

หากคุณใช้โปรแกรมแก้ไขโค้ดนี้ การเปลี่ยนแปลงทั้งหมดของคุณจะถูกลบทันทีที่ธีมของคุณได้รับการอัปเดต (เว้นแต่คุณจะแก้ไขธีมลูกของคุณ) ยิ่งไปกว่านั้น ข้อผิดพลาดง่ายๆ ในโค้ดหรือการละเว้นอัฒภาค (เช่น) จะส่งผลให้ไซต์ของคุณล่ม
ขอย้ำอีกครั้งว่า ลืมวิธีนี้และอย่าใช้มัน ขอแจ้งให้ทราบ: หากตัวแก้ไขธีม WordPress ของคุณหายไป นั่นเป็นเพราะคุณกำลังใช้ธีมแบบบล็อก
ด้วยธีมคลาสสิก คุณสามารถเข้าถึงได้ใน ลักษณะที่ปรากฏ > ตัวแก้ไขไฟล์ธีม
แต่ขอเน้นย้ำเป็นครั้งสุดท้าย: อย่าใช้โปรแกรมแก้ไขนี้ ปลอดภัยไว้ก่อนดีกว่าขออภัย!
วิธีที่ 5: การปรับแต่งผ่านโค้ด
กรณีของธีมลูก
หากคุณต้องการปรับแต่งธีม WordPress ของคุณด้วยโค้ด (ในกรณีของธีมที่ซื้อหรือดาวน์โหลดจากไดเร็กทอรีอย่างเป็นทางการ) วิธีที่แนะนำคือใช้ธีมลูก
ธีมลูกคือธีมที่จะสืบทอดฟังก์ชันการทำงาน การออกแบบ และเค้าโครงของธีมที่ติดตั้งบนไซต์ (ซึ่งกลายเป็นธีมหลัก) และอนุญาตให้มีการปรับแต่งในเชิงลึกได้
การใช้ธีมลูกถือเป็นแนวทางปฏิบัติที่ดี เพราะหากคุณอัปเดตธีมหลัก คุณจะต้องคงการแก้ไขไว้อย่างแน่นอน
อย่างไรก็ตาม การสร้างธีมลูกอาจไม่ใช่วิธีที่ดีที่สุดเสมอไป โดยเฉพาะอย่างยิ่งหากคุณเพิ่งเริ่มต้น คุณต้องมีความรู้ขั้นต่ำเกี่ยวกับโค้ดเพื่อหลีกเลี่ยงการทำลายทุกอย่าง
ยิ่งไปกว่านั้น ยังมีทางเลือกอื่นๆ ที่เป็นไปได้ ตามที่เราอธิบายไว้ในบทความนี้ (ซึ่งเราจะแสดงวิธีสร้างธีมลูกให้คุณดูด้วย)
ตัวอย่างเช่น หากคุณใช้ธีมที่เข้ากันได้กับ Site Editor คุณสามารถปรับแต่งธีม WordPress ทั้งหมดของคุณได้จากอินเทอร์เฟซการดูแลระบบ โดยไม่ต้องผ่านโค้ดที่อยู่ในธีมลูก
หากคุณรู้สึกว่าจำเป็นต้องสร้างธีมลูก สิ่งที่คุณต้องทำคือแก้ไขไฟล์ที่คุณเลือก ซึ่งคุณจะต้องวางไว้ ในไดเร็กทอรีของธีมลูก ก่อน (โดยการคัดลอกและวางไฟล์จากธีมหลัก) ซึ่งอาจเกี่ยวข้องกับตัวอย่าง:
-
style.css -
functions.php -
index.ไฟล์ .php - ฯลฯ

กรณีของธีมที่กำหนดเอง
ขณะที่เราอยู่ในหัวข้อของโค้ด เรามาดูธีมที่กำหนดเองกันเป็นครั้งสุดท้าย
ในกรณีนี้ คุณไม่จำเป็นต้องมีธีมลูกหากนักพัฒนามีหน้าที่อัปเดตธีม จากนั้นคุณสามารถ แก้ไขโค้ดของธีมหลัก ได้
ในทางกลับกัน หากคุณต้องการเพิ่มโค้ดให้กับไฟล์บางไฟล์ (เช่น
functions.php) หลังจากการอัปเดต จะเป็นการดีกว่าถ้าใช้ธีมลูกเพื่อหลีกเลี่ยงการสูญเสียการแก้ไขทั้งหมดในการอัพเดตครั้งถัดไป
คุณสงสัยหรือไม่ว่าจะปรับแต่ง #WordPress #theme ของคุณได้อย่างไร?
เรียนรู้ 5 วิธีในการลองใช้ ไม่ว่าจะมีหรือไม่มีการเข้ารหัสในคู่มือ WPMarmite
บทสรุป
แค่นั้นแหละ. คุณได้มาถึงส่วนท้ายของบทความนี้ซึ่งมีรายละเอียดเกี่ยวกับวิธีปรับแต่งธีม WordPress
สรุป มีเหตุผลหลายประการในการปรับเปลี่ยนการออกแบบธีม อาจเป็นการอัปเดตกราฟิก ปรับปรุงประสบการณ์ผู้ใช้และความสามารถในการอ่าน หรือเพื่อให้โดดเด่นจากคู่แข่ง
เพื่อให้บรรลุเป้าหมายนี้ คุณได้ค้นพบ 5 วิธีการตั้งค่าส่วนบุคคลที่แตกต่างกัน :
- เครื่องมือปรับแต่งธีม
- เครื่องมือแก้ไขเว็บไซต์
- เครื่องมือสร้างเพจ
- โปรแกรมแก้ไขไฟล์ธีม (ห้ามใช้!)
- การใช้โค้ด "ยาก"
อย่า ลืมบันทึกเว็บไซต์ของคุณ ก่อนเริ่มต้น
คุณมีวิธีการที่ต้องการหรืออาจต้องการใช้ในอนาคตอันใกล้นี้หรือไม่? บอกเราทั้งหมดเกี่ยวกับเรื่องนี้ในความคิดเห็นและแบ่งปันเคล็ดลับของคุณกับผู้อ่าน WPMarmite