ปิดการใช้งาน Lazy Load ใน WordPress เพื่อการโหลดรูปภาพที่ดีขึ้น
เผยแพร่แล้ว: 2023-02-22Lazy Load คืออะไร? คุณต้องการปิด Lazy Load เพื่อหลีกเลี่ยงการโหลดช้าหรือไม่?
ในโลกปัจจุบัน ความเร็วของเว็บไซต์และประสบการณ์ของผู้ใช้เป็นปัจจัยสำคัญในการกำหนดความสำเร็จของเว็บไซต์ วิธีหนึ่งในการปรับปรุงความเร็วเว็บไซต์คือการใช้การโหลดแบบขี้เกียจ ซึ่งเป็นเทคนิคที่ชะลอการโหลดรูปภาพจนกว่าผู้ใช้จะเลื่อนลงมาจนถึงบริเวณที่รูปภาพนั้นตั้งอยู่
แม้ว่าเทคนิคนี้จะช่วยลดเวลาในการโหลดครั้งแรกได้ แต่ก็อาจทำให้โหลดรูปภาพล่าช้า ซึ่งทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี การปิดใช้งานการโหลดแบบ Lazy Loading ใน WordPress ช่วยเพิ่มเวลาในการโหลดรูปภาพ ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
โดยค่าเริ่มต้น WordPress จะมีฟีเจอร์ Lazy Load ซึ่งจะเลื่อนการดาวน์โหลดรูปภาพและสื่ออื่นๆ ออกไป เพื่อเพิ่มความเร็วในการโหลดหน้าเว็บ
ขออภัย สำหรับบางเว็บไซต์ ความล่าช้าในการแสดงกราฟิกและสื่ออื่นๆ อาจส่งผลเสียต่อประสบการณ์ของผู้ใช้
บทความนี้จะสาธิตวิธีปิดใช้งานการโหลดแบบขี้เกียจอย่างรวดเร็วใน WordPress โดยใช้ทั้งปลั๊กอินและโซลูชันโค้ด
ขี้เกียจโหลด

ใน WordPress 5.5 เริ่มมีการโหลดรูปภาพแบบสันหลังยาว ต่อมาได้รวมการฝัง iframe ไว้ในฟังก์ชันการโหลดแบบขี้เกียจ (เช่น วิดีโอ YouTube, Spotify และการฝังอื่นๆ)
ด้วยการโหลดเนื้อหาและพื้นที่ที่มองเห็นได้เร็วที่สุด วิธีการนี้ช่วยเพิ่มความเร็วและฟังก์ชันการทำงานของเว็บไซต์ของคุณ
เว็บไซต์ที่เร็วขึ้นมีประโยชน์ต่อทั้งผู้ใช้และการเพิ่มประสิทธิภาพเครื่องมือค้นหา ความเร็วเป็นหนึ่งในปัจจัยการจัดอันดับที่เครื่องมือค้นหาเช่น Google คำนึงถึง
เพื่อเพิ่มความเร็วในการโหลดหน้าเว็บ คุณอาจเพียงแค่ขี้เกียจโหลดความคิดเห็นและ Gravatars นอกเหนือจากรูปภาพและการฝัง
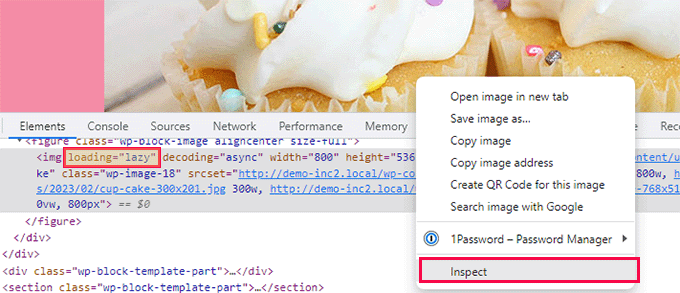
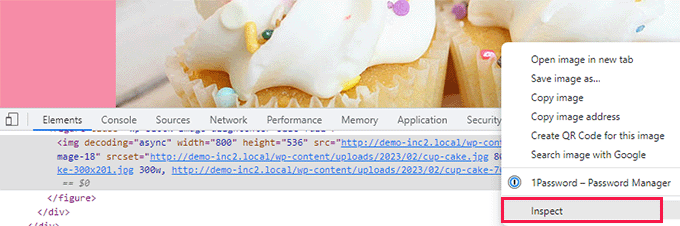
เมื่อใช้เครื่องมือตรวจสอบของเบราว์เซอร์ของคุณเพื่อคลิกขวาที่รูปภาพแล้วเลือก คุณจะสังเกตการทำงานของการโหลดแบบขี้เกียจได้
ซึ่งจะแบ่งหน้าจอเบราว์เซอร์ของคุณและแสดงซอร์สโค้ด HTML ตอนนี้คุณจะเห็นว่ารูปภาพมีคุณสมบัติ “loading=lazy” อยู่แล้ว
โดยทั่วไปแล้ว เราไม่แนะนำให้ลบ Lazy Load เนื่องจากประโยชน์โดยรวมของเว็บไซต์ WordPress ของคุณ เมื่อปิดใช้งาน เว็บไซต์อาจโหลดช้าลงและมีอัตรา Conversion และอันดับ SEO ต่ำลง
ขออภัย สำหรับบางเว็บไซต์ การโหลดแบบ Lazy Loading อาจทำให้ประสบการณ์ของผู้ใช้ลดลงในบางครั้ง
ประสบการณ์ของผู้ใช้สำหรับลูกค้าของคุณอาจเสียหายได้ ตัวอย่างเช่น หากคุณเปิดเว็บไซต์การถ่ายภาพซึ่งภาพถ่ายเป็นองค์ประกอบส่วนใหญ่ของเนื้อหาของคุณ
ในสถานการณ์อื่น ๆ คุณสามารถใช้โซลูชันการโหลดแบบขี้เกียจอื่น ๆ และต้องการปิดใช้งานฟังก์ชันการโหลดแบบขี้เกียจในตัวของ WordPress เท่านั้น
มาดูกันว่าการปิดการใช้งานการโหลดแบบขี้เกียจใน WordPress นั้นง่ายเพียงใด
วิธีที่ 1: ด้วย WPCode ปิดใช้งานการโหลดแบบขี้เกียจของ WordPress (แนะนำ)
ด้วยการเพิ่มโค้ดพิเศษลงในไฟล์ functions.php ของธีม คุณสามารถปิดฟังก์ชันโหลดช้าของ WordPress ได้อย่างง่ายดาย
หมายเหตุ:- โปรดทราบว่าแม้แต่ความผิดพลาดเพียงเล็กน้อยเมื่อป้อนรหัสก็สามารถทำลายเว็บไซต์ของคุณและป้องกันไม่ให้ผู้ใช้เข้าถึงได้
ด้วยเหตุนี้ หากคุณต้องการเพิ่มโค้ดที่กำหนดเองในเว็บไซต์ของคุณ เราแนะนำให้ใช้ปลั๊กอิน WPCode
เป็นปลั๊กอินที่ยอดเยี่ยมที่สุดสำหรับตัวอย่างโค้ดที่กำหนดเอง และทำให้ง่ายอย่างไม่น่าเชื่อสำหรับผู้เริ่มต้นในการเพิ่มโค้ดที่กำหนดเองไปยังเว็บไซต์ของตนในลักษณะที่ปลอดภัย
การติดตั้งและเปิดใช้งานปลั๊กอิน WPCode เป็นขั้นตอนแรก
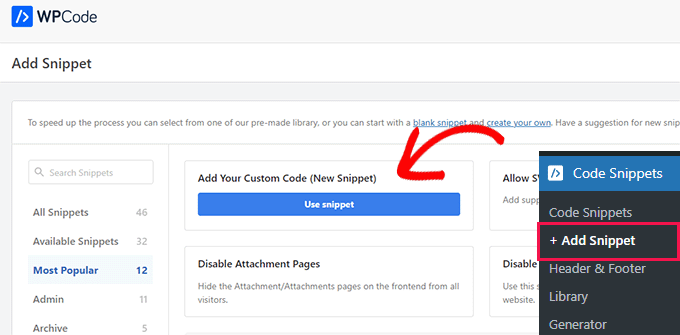
หลังจากเปิดใช้งาน ไปที่หน้า Code Snippets » + Add Snippet

เมื่อทำเช่นนี้ คุณจะถูกนำไปที่หน้าจอ 'เพิ่มส่วนย่อย' ซึ่งคุณสามารถเพิ่มส่วนย่อยของโค้ดที่พร้อมใช้งานจำนวนหนึ่งลงในเว็บไซต์ของคุณ
คลิกปุ่ม “Use Snippet” หลังจากเลือก “Add Your Own Code (New Snippet)” จากเมนูนี้
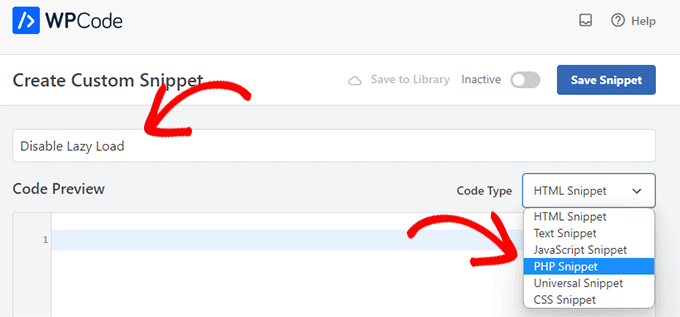
คุณสามารถเริ่มต้นด้วยการป้อนชื่อสำหรับข้อมูลโค้ดของคุณเมื่อคุณอยู่ในหน้า "สร้างข้อมูลโค้ดที่กำหนดเอง"
ทุกสิ่งที่จะช่วยให้คุณจดจำข้อมูลโค้ดและฟังก์ชันที่มีคุณสมบัติเหมาะสมได้ง่ายขึ้น

จากนั้น จากเมนูแบบเลื่อนลงถัดจากตัวเลือก "ประเภทโค้ด" ให้เลือก "PHP Snippet"
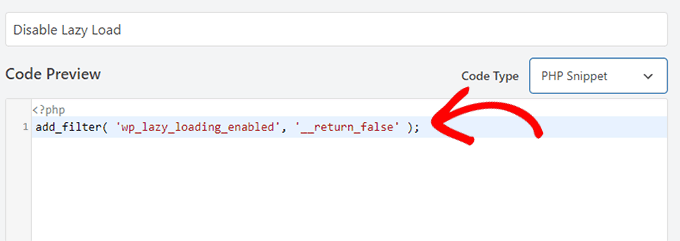
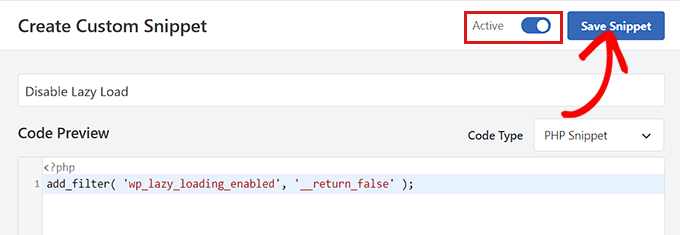
หลังจากนั้น วางบรรทัดถัดไปของโค้ด PHP ลงในช่อง “แสดงตัวอย่างโค้ด”
|
รหัสจะปรากฏดังที่แสดงเมื่อวางลงในช่อง "แสดงตัวอย่างรหัส"


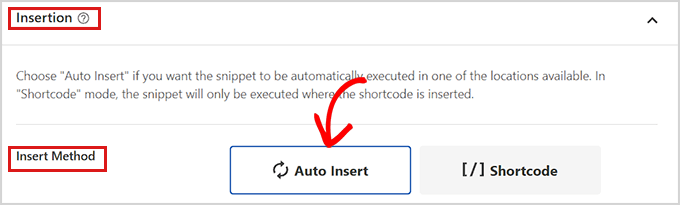
เลื่อนลงไปที่ส่วน 'การแทรก' หลังจากป้อนรหัส
เพียงเลือก "แทรกอัตโนมัติ" เป็นโหมดการแทรกในกรณีนี้ เมื่อคุณเปิดใช้งานส่วนย่อยแล้ว สิ่งนี้จะรับประกันได้ว่ารหัสที่กำหนดเองทั้งหมดของคุณจะถูกดำเนินการโดยอัตโนมัติทั่วทั้งเว็บไซต์ของคุณ

ขั้นตอนต่อไปคือเพียงแค่เปลี่ยนสวิตช์ "ไม่ใช้งาน" เป็น "ใช้งานอยู่" ที่ด้านบนของหน้า
อย่าลืมดำเนินการและบันทึกตัวอย่างข้อมูลที่คุณกำหนดเองโดยคลิกปุ่ม "บันทึกตัวอย่างข้อมูล" หลังจากนั้น

ฟังก์ชันการโหลดแบบขี้เกียจบนเว็บไซต์ WordPress ของคุณจะถูกปิดใช้งานเมื่อข้อมูลโค้ดเฉพาะนี้เปิดใช้งาน
คุณสามารถตรวจสอบได้โดยเลือกตรวจสอบจากเมนูเบราว์เซอร์เมื่อคุณคลิกขวาที่รูปภาพ
คุณสมบัติ Load=lazy จะไม่ปรากฏในซอร์ส HTML ของรูปภาพอีกต่อไป

วิธีที่ 2: ปิดใช้งานการโหลดแบบสันหลังยาวโดยใช้ปลั๊กอิน
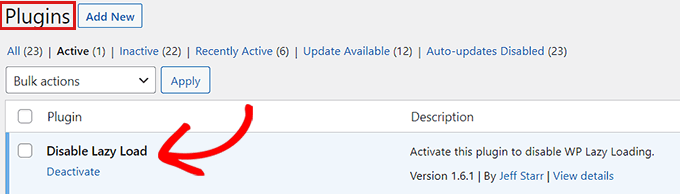
ปลั๊กอิน Disable Lazy Load เป็นทางเลือกที่ดีหากคุณไม่ต้องการเพิ่มโค้ดใดๆ ลงในเว็บไซต์ของคุณ
ต้องติดตั้งและเปิดใช้ปลั๊กอิน Disable Lazy Load เท่านั้น

ปลั๊กอินพร้อมใช้งานทันทีที่แกะกล่องและไม่ต้องกำหนดค่าใดๆ เมื่อเปิดใช้งานแล้ว ฟังก์ชันการโหลดแบบ Lazy Loading ของไซต์ของคุณจะถูกปิดใช้งานโดยอัตโนมัติ
Lazy Loading และ SEO
เมื่อพูดถึง SEO การโหลดแบบขี้เกียจอาจมีทั้งผลบวกและลบ ในด้านบวก การโหลดแบบขี้เกียจสามารถเพิ่มเวลาในการโหลดหน้าเว็บ ซึ่งเป็นปัจจัยสำคัญในอัลกอริทึมการจัดอันดับของเครื่องมือค้นหา เวลาในการโหลดหน้าเว็บที่เร็วขึ้นสามารถนำไปสู่การมีส่วนร่วมของผู้ใช้ที่ดีขึ้นและอัตราตีกลับที่ลดลง ซึ่งเป็นสัญญาณเชิงบวกสำหรับเครื่องมือค้นหา
ในด้านลบ การโหลดแบบ Lazy Loading อาจทำให้เครื่องมือค้นหารวบรวมข้อมูลและจัดทำดัชนีเนื้อหาบนเว็บไซต์ของคุณได้ยากขึ้น เครื่องมือค้นหาอาจไม่สามารถเข้าถึงและจัดทำดัชนีเนื้อหาที่โหลดเมื่อผู้ใช้เลื่อนดูเท่านั้น ซึ่งอาจส่งผลให้อันดับการค้นหาลดลง
เพื่อแก้ไขปัญหานี้ คุณสามารถใช้เทคนิคต่างๆ เพื่อให้แน่ใจว่าเครื่องมือค้นหาสามารถรวบรวมข้อมูลและจัดทำดัชนีเนื้อหาทั้งหมดบนเว็บไซต์ของคุณ รวมถึงเนื้อหาที่โหลดโดยใช้การโหลดแบบ Lazy Loading ตัวอย่างเช่น คุณสามารถใช้แท็ก "noscript" เพื่อให้เครื่องมือค้นหามีเวอร์ชันอื่นของเนื้อหาที่โหลดโดยใช้การโหลดแบบ Lazy Loading หรือคุณสามารถใช้ API "Intersection Observer" เพื่อทริกเกอร์การโหลดเนื้อหาเมื่อเข้ามาดู .
โดยรวมแล้ว การโหลดแบบขี้เกียจอาจมีผลกระทบอย่างมากต่อประสิทธิภาพเว็บไซต์ของคุณและ SEO แต่ด้วยการใช้งานที่เหมาะสม คุณจะสามารถลดผลกระทบด้านลบที่อาจเกิดขึ้นและเก็บเกี่ยวผลประโยชน์จากเวลาในการโหลดหน้าเว็บที่เร็วขึ้น
ห่อ
การปิดใช้งานการโหลดแบบ Lazy Loading ใน WordPress สามารถปรับปรุงความเร็วในการโหลดรูปภาพและประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้อย่างมาก เมื่อทำตามขั้นตอนที่อธิบายไว้ในบทความนี้ คุณสามารถปิดใช้งานการโหลดแบบขี้เกียจบนไซต์ WordPress ของคุณได้อย่างง่ายดาย และใช้เวลาในการโหลดเร็วขึ้น ซึ่งจะนำไปสู่การมีส่วนร่วมที่ดีขึ้น การแปลงที่เพิ่มขึ้น และท้ายที่สุด ความสำเร็จที่มากขึ้นสำหรับเว็บไซต์ของคุณ อย่าลืมตรวจสอบประสิทธิภาพเว็บไซต์ของคุณเป็นประจำและปรับเทคนิคการเพิ่มประสิทธิภาพของคุณตามความจำเป็นเพื่อให้แน่ใจว่าผู้เยี่ยมชมจะได้รับประสบการณ์การใช้งานที่ราบรื่นและน่าพึงพอใจ
เราหวังเป็นอย่างยิ่งว่าบทความนี้ได้แสดงวิธีที่ถูกต้องในการปิดใช้งานการโหลดแบบขี้เกียจใน WordPress
