วิธีปิดการใช้งานธีมมือถือใน WordPress?
เผยแพร่แล้ว: 2022-04-05สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีปิดการใช้งานธีมมือถือใน WordPress:
วิธีหนึ่งที่จะทำให้ไซต์ WordPress ของคุณดูดีบนอุปกรณ์ทั้งหมดคือการปิดการใช้งานธีมมือถือ แม้ว่าธีม WordPress ส่วนใหญ่จะตอบสนองและจะปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกัน แต่อาจมีบางครั้งที่คุณต้องการปิดใช้งานธีมสำหรับมือถือด้วยเหตุผลเฉพาะ ในบทความนี้ เราจะแสดงวิธีปิดการใช้งานธีมมือถือใน WordPress
WP Admin Dashboard อนุญาตให้คุณปิดการใช้งานธีมมือถือโดยเลือก ลักษณะที่ปรากฏ * มือถือ – จากนั้นเลือก ไม่ สำหรับ เปิดใช้งานธีมมือถือ คุณต้องเลื่อนไปที่ด้านล่างของเมนูแล้วคลิกรายการที่คุณต้องการซ่อน ลบธีม WordPress ออกจากเครื่องโฮสต์ของคุณและคุณจะไม่ได้รับมันอีก ฉันจะแก้ไขปัญหาการตอบสนองใน WordPress ได้อย่างไร ตรวจดูว่าปลั๊กอินของคุณทำให้เกิดปัญหากับเลย์เอาต์ที่ตอบสนองของคุณหรือไม่ คุณจะเพิ่มการแจ้งเตือนบนมือถือไปยังไซต์ WordPress ได้อย่างไรโดยไม่ส่งผลต่อมุมมองเดสก์ท็อป? วิดีโอด้านล่างอธิบายวิธีปิดใช้งานธีมมือถือ WordPress
ฉันจะปิดการใช้งาน Jetpack Mobile Theme ได้อย่างไร
 เครดิต:woorkup.com
เครดิต:woorkup.comคุณสามารถปิดใช้งานคุณลักษณะนี้ได้จากหน้าการตั้งค่า Jetpack โดยเลือกการปรับปรุงธีมในแท็บการเขียน: ค้นหาตัวเลือก "เพิ่มประสิทธิภาพไซต์ของคุณสำหรับสมาร์ทโฟน" และเลือก
ฉันจะซ่อน WordPress บนมือถือได้อย่างไร
 เครดิต: www.wildflowersandpixels.co.uk
เครดิต: www.wildflowersandpixels.co.ukไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการซ่อนเนื้อหาในไซต์ WordPress บนมือถือจะแตกต่างกันไปตามลักษณะของเนื้อหาและระดับความปลอดภัยที่ต้องการ อย่างไรก็ตาม วิธีการทั่วไปบางประการในการซ่อนเนื้อหาบนไซต์ WordPress บนมือถือ ได้แก่ การป้องกันหน้าและโพสต์ด้วยรหัสผ่าน การใช้การตั้งค่าการเปิดเผยส่วนตัวสำหรับหน้าและโพสต์ หรือการติดตั้งปลั๊กอินที่เพิ่มคุณสมบัติความปลอดภัยพิเศษให้กับไซต์ของคุณ
คำแนะนำในการซ่อนเมนูหรือบางส่วนของเมนูบนอุปกรณ์มือถือโดยใช้ CSS ในการทำให้สำเร็จ คุณจะต้องเขียนโค้ดด้วยตัวเองและใช้เครื่องมือตรวจสอบ คุณสามารถค้นหาเมนูได้อย่างง่ายดายในเวอร์ชันเดสก์ท็อปของเว็บไซต์ของคุณ แต่ไม่ใช่สิ่งเดียวที่คุณควรซ่อน การใช้รหัสในบทความนี้ทำให้คุณสามารถซ่อนเนื้อหาของเมนูมือถือ WordPress ของคุณได้ ไปที่ ลักษณะที่ปรากฏ/ปรับแต่ง จากแดชบอร์ด WordPress และเลือกส่วน CSS เพิ่มเติม หากคุณซ่อนองค์ประกอบบางอย่าง ผู้ใช้อุปกรณ์เคลื่อนที่จะนำทางและย่อการออกแบบได้ง่ายขึ้น วิธีเดียวที่จะซ่อนองค์ประกอบเดียวคือการเพิ่ม CSS ลงในเมนู
WP Mobile Menu ช่วยให้คุณสามารถซ่อนเมนู WordPress ของคุณบนอุปกรณ์มือถือได้ องค์ประกอบเมนูจะถูกซ่อนเมื่อความกว้างของเว็บไซต์ไม่เกิน 767 พิกเซล คุณสามารถทำเช่นนี้กับหนึ่งในองค์ประกอบเมนูหรือโดยการซ่อนหรือแสดงองค์ประกอบที่แตกต่างกันขึ้นอยู่กับอุปกรณ์ ขอแนะนำให้ใช้เฉพาะตัวเลือกการนำทางพื้นฐานในเมนูสำหรับอุปกรณ์มือถือ ผู้ใช้มือถือมีแนวโน้มที่จะใช้แถบค้นหามากกว่าหากพวกเขากำลังมองหาหน้าเฉพาะ ในการแสดงเมนูมือถือของคุณ คุณต้องทำให้มองเห็นได้ก่อน เมื่อองค์ประกอบเมนูส่วนใหญ่ถูกเลือก จะถูกตรวจสอบการซ่อน
ฉันจะเปิดมุมมองมือถือใน WordPress ได้อย่างไร
เมื่อใช้เครื่องมือปรับแต่งธีม WordPress คุณสามารถดูตัวอย่างเว็บไซต์ WordPress เวอร์ชันมือถือได้ เมื่อลงชื่อเข้าใช้แดชบอร์ด WordPress คุณจะสามารถเข้าถึงลักษณะที่ปรากฏ คุณสามารถเปลี่ยนรูปลักษณ์ของหน้าจอได้ ที่ด้านล่างของหน้า ให้คลิกไอคอนอุปกรณ์เคลื่อนที่ คุณจะสามารถดูว่าไซต์ของคุณมีลักษณะการทำงานอย่างไรบนอุปกรณ์เคลื่อนที่หลังจากที่คุณได้ดูตัวอย่างบนมือถือเสร็จแล้ว
ฉันจะซ่อนรูปภาพบน WordPress บนมือถือได้อย่างไร
เมื่อป้อนการตั้งค่าของแถวในแท็บ 'ขั้นสูง' คุณสามารถซ่อนแถวรูปภาพบนมือถือได้ คุณสามารถดูตัวอย่างการเปลี่ยนแปลงของคุณได้โดยคลิกที่ไอคอน 'ตัวอย่างบนมือถือ' ในแถบเครื่องมือด้านล่าง รูปภาพที่เป็นสีเทาจะไม่ปรากฏบนเว็บไซต์บนมือถือ
วิธีซ่อนเนื้อหาของคุณบนอุปกรณ์พกพา
หากคุณมีคำถามเกี่ยวกับวิธีการซ่อนเนื้อหาบนอุปกรณ์มือถือของคุณ โปรดติดต่อทีมสนับสนุนของเรา
ปิดการใช้งาน WordPress เวอร์ชั่นมือถือ
หากต้องการปิดใช้งานการเพิ่มประสิทธิภาพไซต์ของคุณสำหรับสมาร์ทโฟน ไปที่แท็บ 'การเขียน' และมองหา 'เพิ่มประสิทธิภาพไซต์ของคุณสำหรับสมาร์ทโฟน' โดยไปที่หน้า การตั้งค่า > ลักษณะที่ปรากฏ > ธีมมือถือ บน WordPress.com
ขณะนี้เว็บไซต์ส่วนใหญ่ได้รับการออกแบบในลักษณะที่หน้าเว็บจะดูแตกต่างไปจากบนสมาร์ทโฟนมากกว่าบนคอมพิวเตอร์ของคุณ ในบางกรณี คุณลักษณะอาจถูกลบออกเนื่องจากข้อจำกัดของแบนด์วิดท์หรือหน้าจอขนาดเล็กไม่ดึงดูดสายตา เราจะแนะนำวิธีการดูเว็บไซต์เวอร์ชันเดสก์ท็อปบนสมาร์ทโฟนของคุณ กิจกรรมประจำวันของคุณนั้นง่ายดาย หากคุณใช้ Internet Explorer เป็นเบราว์เซอร์เริ่มต้นบน Windows phone ของคุณ ด้วยความช่วยเหลือของ Android คุณสามารถกำหนดค่าการปิดใช้งานเวอร์ชันมือถือบนโทรศัพท์ Android ได้อย่างง่ายดาย คุณต้องเปิดใช้งานตัวเลือกนี้ทุกครั้งที่คุณต้องการแสดงไซต์บนเดสก์ท็อปของคุณ เพียงไปที่เมนูเบราว์เซอร์และเปิดใช้งาน
วิธีปิดการใช้งาน WordPress ที่ตอบสนอง
โดยไปที่ลักษณะที่ปรากฏ คุณสามารถยกเลิกการเลือกตัวเลือกการตอบสนองในเค้าโครง
ไซต์ WordPress แสดงไม่ถูกต้องบนมือถือ
ตัวอย่างเช่น หน้าแรกของไซต์บนมือถือของคุณ อาจไม่เหมือนกับเวอร์ชันเดสก์ท็อป หรือแถบเลื่อนธีมของคุณอาจไม่แสดงบนไซต์บนมือถือ ซึ่งเป็นไปได้มากว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอิน JetPack ซึ่ง แทนที่เวอร์ชันมือถือของคุณ

แม้ว่าไซต์ WordPress ของคุณจะตอบสนองได้ แต่บนอุปกรณ์มือถือของคุณอาจแตกต่างไปจากบนเดสก์ท็อปของคุณ จากการศึกษาของ MobileMetrics พบว่า 67% ของผู้ใช้มีแนวโน้มที่จะซื้อจากบริษัทที่เป็นมิตรกับมือถือมากกว่าบริษัทที่ไม่ได้ใช้งาน มีสาเหตุทั่วไปห้าประการที่ทำให้ไซต์ WordPress อาจปรากฏแตกต่างกันบนอุปกรณ์มือถือ ผู้ใช้ธีมที่ไม่ตอบสนองจะสังเกตเห็นเนื้อหาเดียวกันบนเดสก์ท็อปเช่นเดียวกับบนอุปกรณ์มือถือ ไม่สามารถแปลงการตั้งค่าเดสก์ท็อปแนวนอนของคุณเป็นอุปกรณ์เคลื่อนที่แนวตั้งได้ หากคุณเลือกธีมที่ดีและตอบสนองได้ดี ไซต์ WordPress ของคุณจะดูดีบนอุปกรณ์พกพา ปลั๊กอินบางตัวอาจไม่ตอบสนอง ดังนั้นโปรดตรวจสอบให้แน่ใจว่าปลั๊กอินเหล่านั้นตอบสนอง
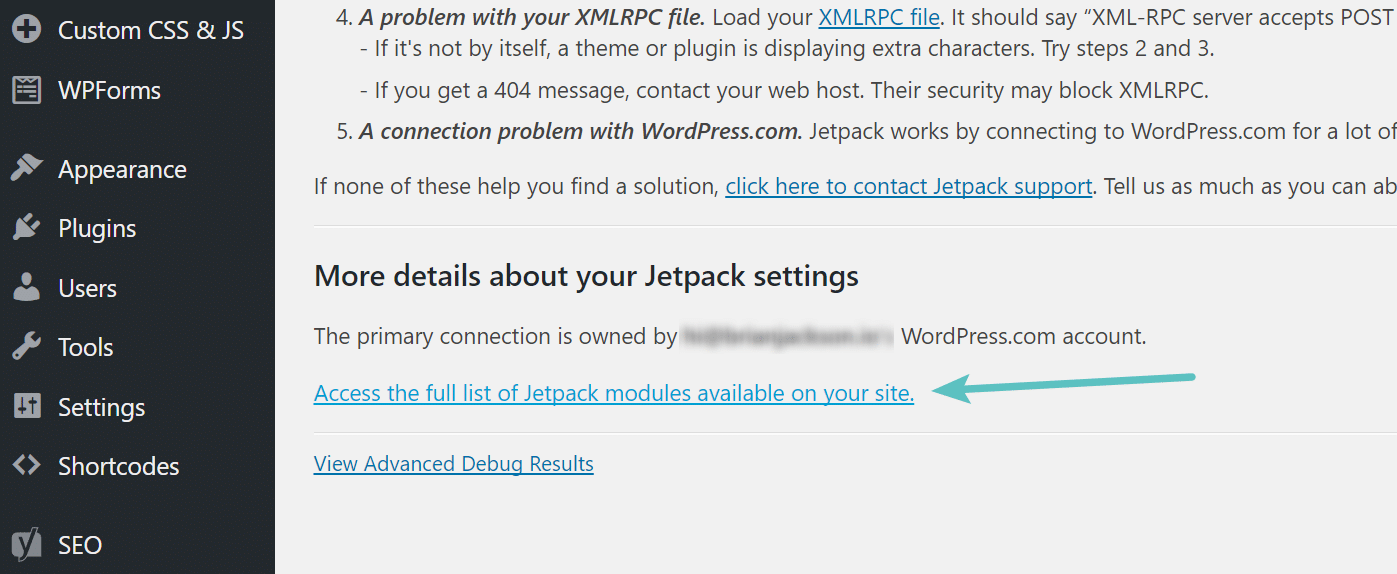
เพื่อให้แน่ใจว่าสื่อของคุณมีขนาดเหมาะสม ให้ตรวจสอบขนาดไฟล์อีกครั้ง แม้ว่าคุณจะมีไฟล์ขนาดใหญ่ การโหลดไซต์ของคุณมักจะช้าลง และไฟล์เหล่านี้อาจไม่ปรากฏจนกว่าจะโหลดหน้าเว็บ หากคุณบีบอัดสื่อ ความเร็วของหน้าเว็บจะดีขึ้นทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ สามารถใช้รหัสสั้นเพื่อระบุองค์ประกอบในไซต์บนมือถือของคุณที่ควรซ่อน คุณควรมีธีมที่เหมาะกับอุปกรณ์พกพาจำนวนหนึ่งติดตั้งไว้แล้ว โมดูลนี้สามารถใช้ได้เฉพาะเมื่อคุณไม่ได้ใช้ Jetpack หากคุณไปที่แดชบอร์ด WordPress และคลิกที่เส้นทางไฟล์นี้ คุณสามารถปิดการใช้งานโมดูลได้ เมื่อคุณเยี่ยมชมไซต์บนมือถือ ตรวจสอบให้แน่ใจว่าไซต์นั้นอยู่ในธีมเดียวกับไซต์เดสก์ท็อปของคุณ
วิธีเพิ่มประสิทธิภาพเว็บไซต์ WordPress ของคุณสำหรับอุปกรณ์มือถือ
คุณต้องตรวจสอบให้แน่ใจว่าไซต์ WordPress ของคุณดูดีบนอุปกรณ์มือถือเพื่อให้มีความเกี่ยวข้อง คุณอาจสังเกตเห็นว่าองค์ประกอบต่างๆ ไม่ได้ถูกจัดวางอย่างเหมาะสมบนอุปกรณ์มือถือของคุณ ทำให้ไซต์ของคุณดูเกะกะ คุณสามารถออกแบบไซต์ที่ตอบสนองได้ดีในทุกอุปกรณ์ โดยไม่คำนึงถึงการเชื่อมต่อเครือข่าย หากคุณมีไซต์บนมือถือที่โหลดไม่ถูกต้อง อาจเป็นเพราะรูปภาพขนาดใหญ่ไม่ได้ถูกบีบอัด และคุณต้องรอสองสามวินาทีเพื่อให้แอปบนอุปกรณ์เคลื่อนที่โหลด
วิธีแก้ไขเวอร์ชั่นมือถือบน WordPress
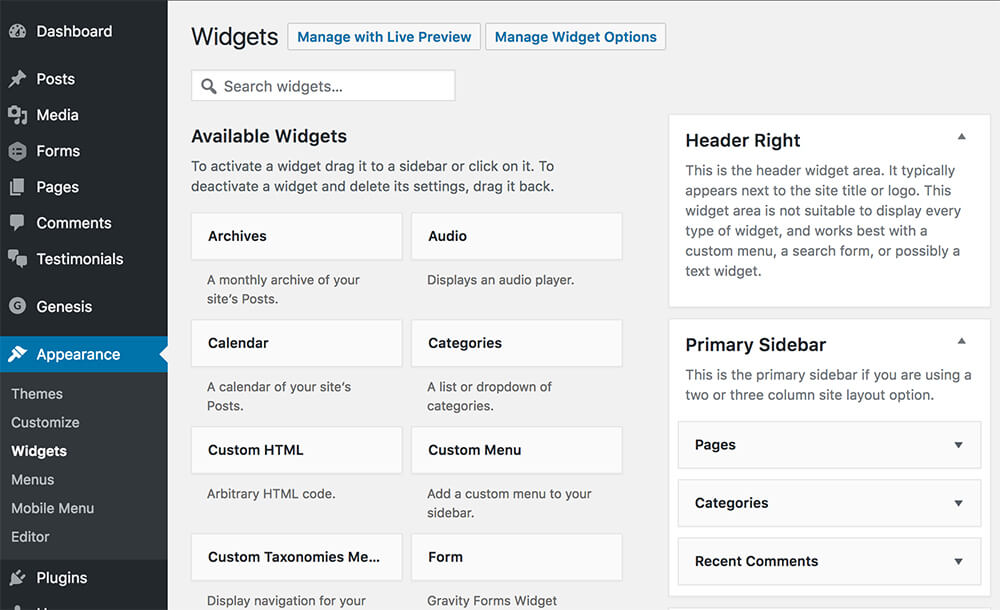
หากต้องการแก้ไขเวอร์ชันมือถือบน WordPress ก่อนอื่นให้ไปที่ไอคอนแฮมเบอร์เกอร์ที่มุมบนซ้ายและเลือก "ไซต์ของฉัน" จากนั้นเลือกไซต์ที่คุณต้องการแก้ไขและไปที่แดชบอร์ด เมื่อคุณอยู่บนแดชบอร์ด ให้เลือก "มือถือ" จากเมนูด้านซ้ายมือ จากที่นั่น คุณสามารถเปลี่ยนแปลงไซต์เวอร์ชันมือถือได้ รวมถึงธีม เมนู และวิดเจ็ต
50% ของการเข้าชมเว็บทั้งหมดมาจากอุปกรณ์เคลื่อนที่ เว็บไซต์ที่ออกแบบมาสำหรับอุปกรณ์มือถือนั้นใช้งานง่ายและใช้งานง่าย บริการเหล่านี้ทำให้การติดต่อคุณง่ายขึ้นเพราะมอบประสบการณ์ผู้ใช้ที่ราบรื่น คุณสามารถใช้ธีม WordPress แบบตอบสนองเพื่อรับข้อดีต่างๆ ได้ แต่คุณควรคำนึงถึงลักษณะที่ไซต์ของคุณปรากฏบนสมาร์ทโฟน สำหรับผู้ที่ไม่สะดวกในการใช้ WP Theme Customizer คุณสามารถใช้ Google Chrome เพื่อพิจารณาว่าไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ เป็นขั้นตอนที่ง่ายและตรงไปตรงมาซึ่งจะทำให้คุณต้องดำเนินการไม่กี่ขั้นตอน คุณสามารถดูตัวอย่างเว็บไซต์บนมือถือของคุณบนสมาร์ทโฟนได้หลากหลายโดยใช้วิธีนี้ ซึ่งช่วยให้คุณเห็นว่าหน้านั้นปรากฏบนอุปกรณ์ต่างๆ อย่างไร
เนื่องจาก WPBakery และ Elementor สามารถตอบสนองความต้องการที่แตกต่างกันได้หลากหลาย จึงเป็นตัวเลือกที่ยอดเยี่ยม ตัวสร้างเพจเป็นสิ่งจำเป็นสำหรับ RWD แต่ธีมที่คุณตั้งใจจะใช้นั้นมีศักยภาพที่จะสร้างความประทับใจได้อย่างมาก ธีม WordPress ฟรีมีความสำคัญอย่างยิ่งหากคุณต้องการใช้ ไม่ต้องสงสัยเลยว่า Elementor เป็นเครื่องมือสร้างเพจบนมือถือที่ดีที่สุด คอลัมน์และแถวสามารถปิดการใช้งานบนอุปกรณ์แต่ละเครื่องเพื่อไม่ให้มองเห็น (หรือมองเห็นเลย) บนหน้าจอบางขนาด ไอคอนนี้ระบุว่าสามารถแก้ไขค่าแยกกันได้ทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ เมนูเป็นองค์ประกอบที่สำคัญของประสบการณ์ของผู้ใช้ และเป็นหนึ่งในสิ่งแรกที่ผู้เยี่ยมชมเห็นเมื่อมาถึงเว็บไซต์ของคุณ
เนื้อหาบนอุปกรณ์มือถือจะถูกจัดเรียงใหม่ตามที่เห็นในภาพด้านล่าง ตามลำดับเดสก์ท็อปดั้งเดิม เมื่อเปลี่ยนลำดับของส่วนบนอุปกรณ์มือถือหรือแท็บเล็ต เราสามารถใช้คอลัมน์ย้อนกลับเพื่อดำเนินการดังกล่าว ปลั๊กอิน Responsive Menu ทำให้ง่ายต่อการสร้างภาพเคลื่อนไหว พื้นหลัง และการวางปุ่มเมนู Envira Gallery Lite เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างแกลเลอรี่ที่ทรงพลัง ด้วยการใช้ WPtouch คุณสามารถสร้างธีมมือถือที่มีสไตล์และเรียบง่ายสำหรับเว็บไซต์ของคุณ ต้องลบป๊อปอัปบนหน้าจอส่วนใหญ่ออกจากมุมมองของผู้ใช้ก่อนจึงจะสามารถเข้าถึงเนื้อหาของหน้าได้ โดยส่วนใหญ่ Google จะลงโทษเว็บไซต์ที่แสดงป๊อปอัปที่ล่วงล้ำ หากคุณมีปัญหากับหัวข้อนี้ คุณควรพิจารณาใช้ปลั๊กอิน Accelerated Mobile Pages
คุณสามารถทำให้ไซต์ WordPress ของคุณเป็นมิตรกับมือถือได้หลายวิธี
คุณสามารถสร้างไซต์ WordPress เวอร์ชันที่เหมาะกับอุปกรณ์เคลื่อนที่ได้โดยทำการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google พิจารณาว่าธีม WordPress ของคุณควรตอบสนองต่ออุปกรณ์เคลื่อนที่หรือไม่ (หรือสร้างธีมของคุณเอง) และหากเป็นเช่นนั้น ควรรวมปลั๊กอิน WordPress ใดไว้ด้วย ทำให้การเลือกใช้งานบนอุปกรณ์เคลื่อนที่เป็นเรื่องง่าย
