วิธีแสดงแถบด้านข้างที่แตกต่างกันสำหรับการส่งแต่ละรายการและเว็บเพจใน WordPress
เผยแพร่แล้ว: 2023-09-30คุณต้องการแสดงแถบด้านข้างต่างๆ สำหรับโพสต์และหน้าเฉพาะบนเว็บไซต์ WordPress ของคุณหรือไม่?
หลายครั้งที่คุณจะต้องแสดงแถบด้านข้างที่คล้ายกันทั่วทั้งเว็บไซต์หรือบล็อกของคุณ ในทางกลับกัน บางครั้งคุณอาจต้องนำเสนอเนื้อหาแถบด้านข้างที่ชัดเจนในโพสต์และหน้าเว็บบางส่วนของคุณ
ในบทความนี้ เราจะนำเสนอวิธีการพัฒนาและแสดงแถบด้านข้างที่แตกต่างกันของหน้าจอสำหรับแต่ละโพสต์และหน้าใน WordPress

เมื่อใดที่คุณต้องการแถบด้านข้างที่แตกต่างใน WordPress?
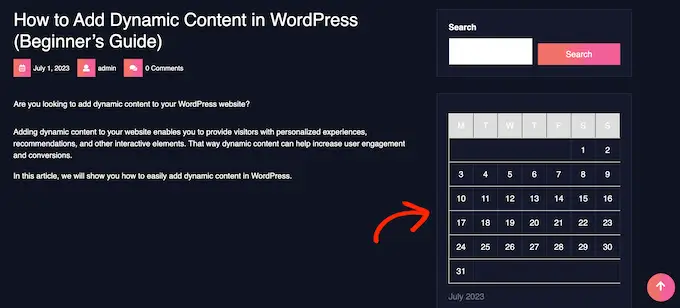
ธีม WordPress จำนวนมากมีแถบด้านข้างทุกที่ที่คุณสามารถเพิ่มวิดเจ็ตและบทความที่เป็นประโยชน์ได้ ตัวอย่างเช่น หน้าเว็บจำนวนมากแทรกแถบค้นหาที่แถบด้านข้างหรือแสดงรายการตรวจสอบโพสต์สมัยใหม่อย่างชัดเจน
หากธีม WordPress ของคุณมีแถบด้านข้าง ตามค่าเริ่มต้น ธีมนั้นจะมองเห็นสิ่งที่คล้ายกันในโพสต์ หน้าเว็บ หมวดหมู่ และหน้าเว็บที่เก็บถาวรทั้งหมดของคุณ
อย่างไรก็ตาม คุณอาจต้องการแสดงวิดเจ็ตแถบด้านข้างที่หลากหลายบนหน้าจอในโพสต์และหน้าอินเทอร์เน็ตที่ต้องการ
ตัวอย่างเช่น คุณอาจแสดงเนื้อหาที่แตกต่างกันอย่างชัดเจนในแถบด้านข้างของโพสต์ยอดนิยมที่สุดของคุณ หรือแสดงโฆษณาที่เกี่ยวข้องกับหน้าเว็บที่แตกต่างกันมากกว่ามาก
คุณสามารถใช้ประเภทการโทรได้หลากหลายโดยขึ้นอยู่กับข้อมูลของเพจ
การรับแจ้งว่าให้เราดูวิธีสร้างและแสดงแถบด้านข้างที่แตกต่างกันสำหรับบทความและหน้าเว็บไซต์แต่ละหน้าใน WordPress โดยพื้นฐานแล้วใช้ลิงก์ทางเดียวที่รวดเร็วด้านล่างเพื่อเด้งตรงไปยังเทคนิคที่คุณต้องการใช้:
ระบบ 1: การแสดงแถบด้านข้างต่าง ๆ สำหรับทุกบทความและเว็บเพจใน WordPress (ง่าย)
หากแนวคิดของคุณรองรับวิดเจ็ตแถบด้านข้าง คุณสามารถสร้างแถบด้านข้างจำนวนมากได้อย่างง่ายดายโดยใช้ Lightweight Sidebar Manager ปลั๊กอินนี้ช่วยให้คุณสร้างแถบด้านข้างที่ปรับแต่งได้มากเท่าที่คุณต้องการ จากนั้นกำหนดให้กับโพสต์และหน้าต่างๆ คุณยังสามารถรวมสิ่งเหล่านี้เข้ากับรูปแบบการเผยแพร่แบบกำหนดเองหรือกำหนดแถบด้านข้างให้กับหน้าเว็บหรือโพสต์ทั้งหมดที่มีการจัดหมวดหมู่ที่แม่นยำ
จุดแรกที่คุณต้องทำคือตั้งค่าและเปิดใช้งานปลั๊กอิน Lightweight Sidebar Supervisor สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือทีละขั้นตอนของเราเกี่ยวกับวิธีตั้งค่าปลั๊กอิน WordPress
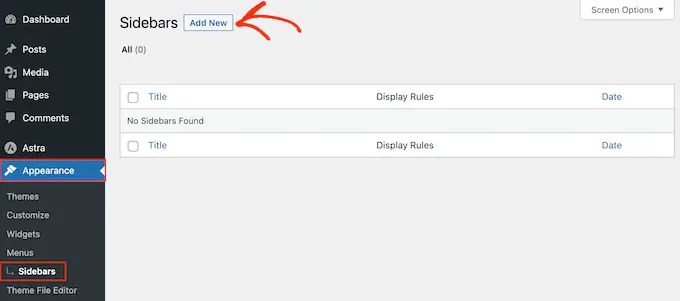
เมื่อเปิดใช้งานคุณจะต้องไปที่ Look » Sidebars หากต้องการพัฒนาแถบด้านข้างที่ 1 เพียงคลิกที่ปุ่ม 'เพิ่มใหม่'

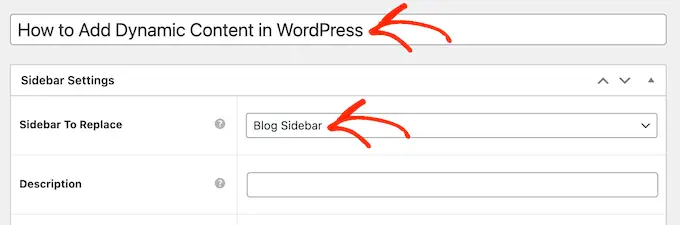
ตอนนี้คุณสามารถพิมพ์ชื่อสำหรับแถบด้านข้างได้แล้ว นี่เป็นเพียงการอ้างอิงของคุณ ดังนั้นคุณสามารถใช้อะไรก็ได้ที่คุณต้องการ
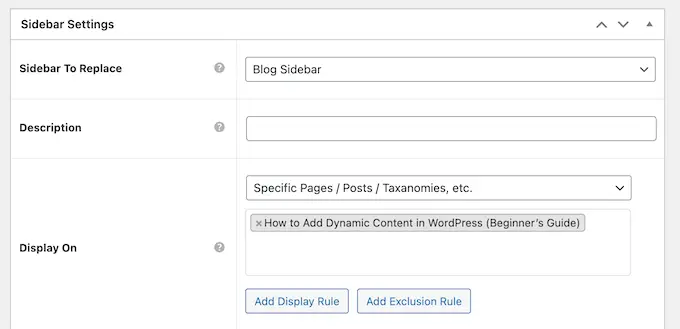
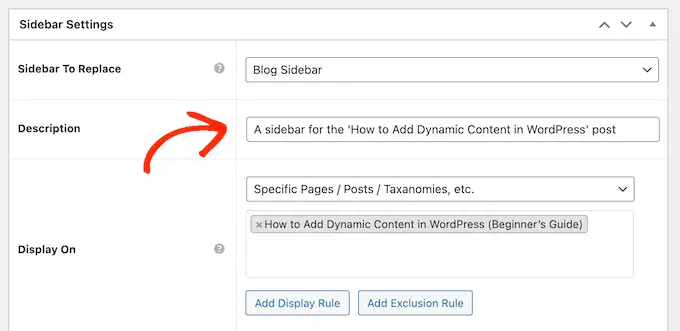
เมื่อดำเนินการดังกล่าวแล้ว ให้เปิดเมนูแบบเลื่อนลง 'แถบด้านข้างเพื่อแทนที่' และเลือกไซต์ที่คุณต้องการนำเสนอแถบด้านข้าง ตัวเลือกที่คุณเห็นอาจแตกต่างกันไปขึ้นอยู่กับธีม WordPress ของคุณ

ตอนนี้คุณสามารถควบคุมได้ว่าจะให้แถบด้านข้างปรากฏขึ้นหรือไม่โดยการสร้างกฎเกณฑ์ในการรวมหรือการยกเว้น
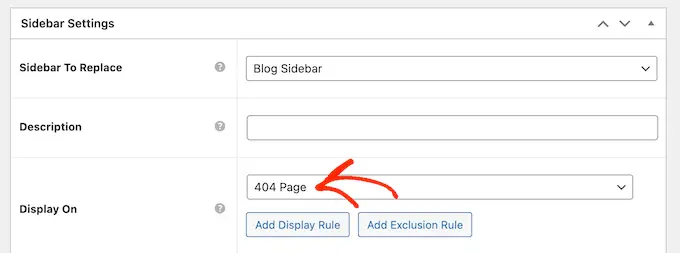
หากต้องการพัฒนากฎการรวม เพียงเปิดเมนูแบบเลื่อนลง 'แสดงบน' และตัดสินใจเลือกหน้าอินเทอร์เน็ต โพสต์ สไตล์การโพสต์ที่กำหนดเอง หรือกลุ่มที่คุณต้องการใช้แถบด้านข้าง
เพื่อเป็นตัวอย่าง คุณอาจรวมแถบด้านข้างของหน้าเว็บที่ไม่ซ้ำ เช่น หน้าเว็บข้อผิดพลาด 404 ของคุณ หรือไฟล์เก็บถาวรของผู้สร้าง

ความเป็นไปได้เพิ่มเติมคือการใช้แถบด้านข้างสำหรับเว็บไซต์ การเขียนบทความ หรือกลุ่มที่เฉพาะเจาะจง โดยการตัดสินใจเลือก 'หน้า/โพสต์/การจัดหมวดหมู่เฉพาะ'
นี่เป็นการเพิ่มช่องที่คุณสามารถเพิ่มความหลากหลายให้กับเว็บไซต์ โพสต์ หรือหมวดหมู่ได้

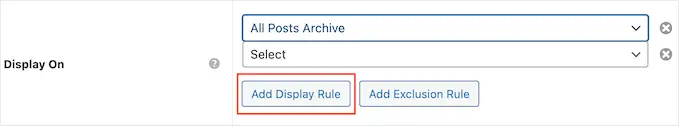
หากต้องการสร้างนโยบายการรวมเพิ่มเติม เพียงคลิกที่ปุ่มกฎ 'เพิ่มการแสดงผล'
ซึ่งจะเป็นการเพิ่มส่วนที่คุณสามารถสร้างกฎการรวมใหม่ได้ทุกที่

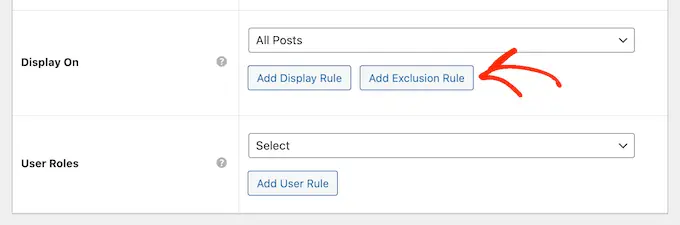
หากคุณชอบ คุณสามารถสร้างกฎการยกเว้นแทนได้ เพื่อเป็นตัวอย่าง คุณอาจต้องการแสดงแถบด้านข้างในแต่ละหน้าแยกจากหน้าแรก
คุณยังสามารถรวมนโยบายการรวมและการยกเว้นเข้ากับการจัดการได้อย่างถูกต้อง โดยที่แถบด้านข้างปรากฏบนหน้าเว็บ WordPress ของคุณ
หากต้องการสร้างกฎการยกเว้น เพียงคลิกที่ปุ่ม 'เพิ่มกฎการยกเว้น'

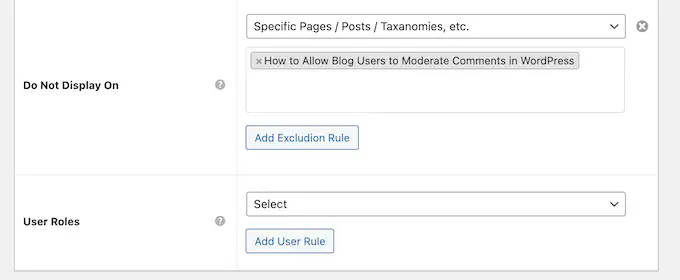
ในพื้นที่ 'ห้ามฉายหน้าจอ' ใหม่ ให้เปิดเมนูแบบเลื่อนลงและเลือกหน้าเว็บไซต์หรือเผยแพร่ที่ไม่ควรใช้แถบด้านข้างนี้

คุณยังสามารถแยกแถบด้านข้างออกจากหน้าอินเทอร์เน็ตที่มีคลาสเฉพาะได้ โดยทำตามขั้นตอนเดียวกันที่อธิบายไว้ก่อนหน้านี้

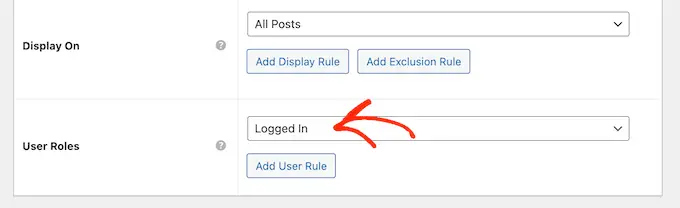
ไม่นานหลังจากพิจารณาว่าแถบด้านข้างจะปรากฏบนบล็อก WordPress ของคุณแล้ว คุณอาจต้องการแสดงเนื้อหาต่างๆ ให้กับลูกค้าที่โดดเด่น
ตัวอย่างเช่น หากคุณมีเว็บไซต์สมาชิก คุณอาจใช้แถบด้านข้างที่ไม่ซ้ำใครสำหรับผู้เยี่ยมชม แทนที่จะใช้ลูกค้าที่เข้าสู่ระบบ
ในการดำเนินการนี้ ให้เปิดเมนูแบบเลื่อนลง "ผู้ใช้" และเลือกวัตถุประสงค์จากเมนูแบบเลื่อนลง ตอนนี้ เฉพาะผู้ที่มีฟังก์ชันบุคคลที่ชัดเจนเท่านั้นที่จะเห็นแถบด้านข้าง

ในที่สุด คุณอาจต้องการจัดสไตล์ในคำอธิบายเพิ่มเติม ซึ่งจะดูเฉพาะในแดชบอร์ด WordPress เท่านั้น ดังนั้นจึงเป็นวิธีที่ยอดเยี่ยมในการแชร์รายละเอียดกับผู้ดูแลระบบหรือลูกค้ารายอื่นบนเว็บไซต์ WordPress ที่มีผู้เขียนหลายคน
หากคุณกำลังจะสร้างแถบด้านข้างจำนวนมาก คุณสามารถใช้ช่องนี้เพื่อเขียนบันทึกเกี่ยวกับตนเองและการแจ้งเตือนอันมีค่าได้

เมื่อคุณพอใจกับข้อมูลและข้อเท็จจริงที่คุณป้อน เพียงคลิกที่ 'เผยแพร่'
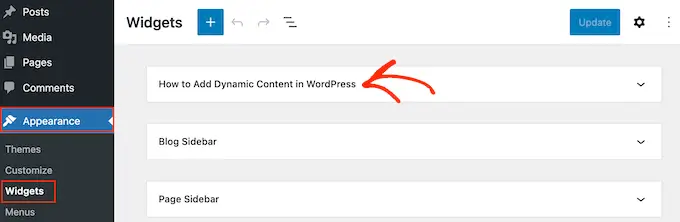
เมื่อดำเนินการแล้ว ให้ไปที่ ดู»วิดเจ็ต ตอนนี้คุณจะเห็นวิดเจ็ตทั้งหมดที่ตั้งค่าไว้ซึ่งแนวคิดของคุณสนับสนุนตามค่าเริ่มต้น รวมถึงแถบด้านข้างใหม่ที่คุณสร้างขึ้นในการย้ายครั้งก่อน

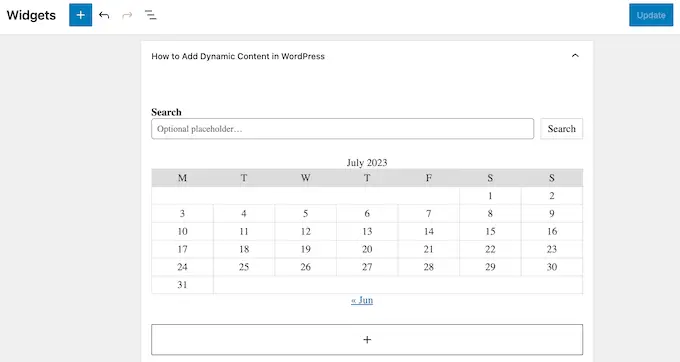
ตอนนี้คุณสามารถไปล่วงหน้าและรวมวิดเจ็ตไว้ที่แถบด้านข้างได้ เช่นเดียวกับพื้นที่ที่พร้อมใช้งานวิดเจ็ตอื่นๆ
สำหรับคำแนะนำแบบทีละขั้นตอน โปรดอ่านคำแนะนำในการแทรกและใช้งานวิดเจ็ตของเรา

เมื่อคุณพอใจกับวิธีการตั้งค่าแถบด้านข้างแล้ว ให้คลิกที่ 'อัปเดต'
ตอนนี้ หากคุณแวะมาที่บล็อก WordPress ของคุณ คุณจะเห็นแถบด้านข้างใหม่ปรากฏขึ้น

หากต้องการสร้างแถบด้านข้างที่ออกแบบโดยเฉพาะมากขึ้น เพียงทำซ้ำมาตรการเหล่านี้
หากธีมของคุณไม่รองรับแถบด้านข้าง คุณสามารถสร้างแถบด้านข้างที่แตกต่างกันซึ่งทำงานร่วมกับปลั๊กอินตัวสร้างเว็บไซต์แบบลากแล้ววางได้
SeedProd เป็นปลั๊กอินสร้างเว็บไซต์ Landing ที่เหมาะสำหรับ WordPress ด้วยปลั๊กอินนี้ คุณสามารถสร้างเว็บไซต์แบบปรับแต่งได้ทุกประเภทโดยไม่จำเป็นต้องสร้างโค้ดใดๆ นอกจากนี้ยังมีชุดเว็บไซต์และเทมเพลตเฉพาะทางมากมายที่คุณสามารถแก้ไขและปรับแต่งได้อย่างง่ายดายโดยใช้เครื่องมือสร้างแบบลากแล้ววาง
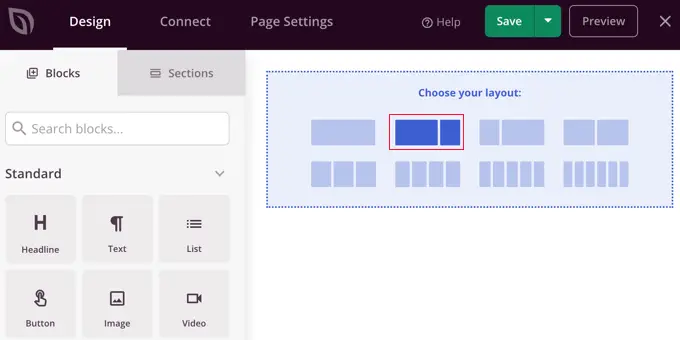
เมื่อวางแผนเว็บเพจแบบกำหนดเอง คุณสามารถเลือกเลย์เอาต์ที่มีแถบด้านข้างได้

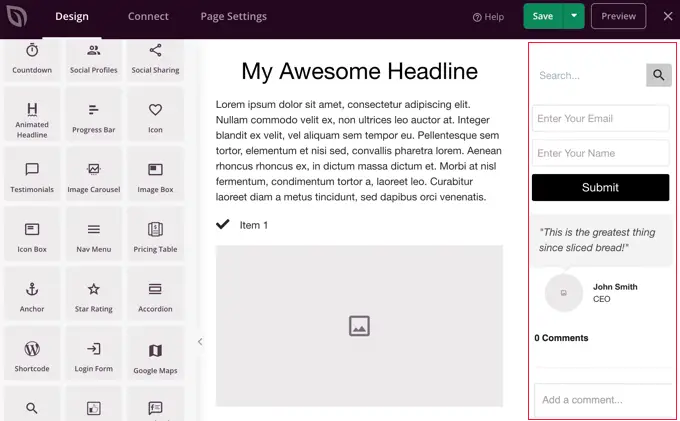
จากนั้นคุณเพียงแค่ค้นพบบล็อกที่คุณต้องการนำเสนอในแถบด้านข้างนั้นแล้วแทรกโดยใช้การลากและวาง
SeedProd มีบล็อกและคุณลักษณะทั้งหมดที่คุณคาดหวังจากเครื่องมือสร้างเว็บเพจที่มีประสิทธิภาพ เช่น ประเภท Optin โปรไฟล์โซเชียล ตัวจับเวลานับถอยหลัง แบบฟอร์มการโทร ปุ่ม บล็อกเนื้อหาต่างๆ และอีกมากมาย สิ่งนี้จะทำให้การสร้างแถบด้านข้างที่แข็งแกร่งและเป็นเอกลักษณ์สำหรับไซต์ WordPress ของคุณเป็นเรื่องง่าย

หากต้องการศึกษาวิธีใช้ปลั๊กอินตัวสร้างเพจ SeedProd บนไซต์อินเทอร์เน็ตของคุณ คุณสามารถดูคู่มือของเราเกี่ยวกับวิธีสร้างเว็บไซต์แบบกำหนดเองใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณได้ศึกษาวิธีรวมแถบด้านข้างที่โดดเด่นให้กับทุกการส่งหรือเว็บไซต์ใน WordPress คุณอาจต้องการค้นพบวิธีสร้างฟีด Instagram ส่วนตัวใน WordPress หรือดูตัวเลือกที่มีทักษะของเราสำหรับธีมบล็อกที่ดีที่สุดสำหรับการแก้ไขเว็บไซต์ทั้งหมด
หากคุณชื่นชอบโพสต์นี้ คุณควรติดตามช่อง YouTube ของเราสำหรับบทช่วยสอนคลิปวิดีโอ WordPress คุณสามารถค้นหาเราได้บน Twitter และ Facebook
