จะแสดงโพสต์ล่าสุดใน Floating Side Tab Pro ได้อย่างไร
เผยแพร่แล้ว: 2024-10-16ต้องการให้แน่ใจว่าผู้เยี่ยมชมของคุณเห็นโพสต์บล็อกล่าสุดของคุณอยู่เสมอหรือไม่? ด้วยปลั๊กอิน Floating Side Tab Pro ทำให้ การแสดงโพสต์ล่าสุด บนเว็บไซต์ของคุณเป็นเรื่องง่าย โดยรักษาเนื้อหาไว้เพียงปลายนิ้วสัมผัส การเพิ่มแท็บโพสต์ล่าสุดจะทำให้ผู้อ่านสามารถเชื่อมต่อกับการอัปเดตของคุณได้แม้ในขณะที่เรียกดูข้อมูลต่างๆ นั่นเป็นวิธีง่ายๆ ในการอนุญาตให้พวกเขาเข้าถึงและเชื่อมต่อกับเนื้อหาของคุณมากขึ้น
การตั้งค่าใช้เวลาเพียงไม่กี่ขั้นตอน และเมื่อคุณดำเนินการเสร็จแล้ว โพสต์ล่าสุดของคุณ จะแสดงตามที่คุณต้องการ Floating Side Tab Pro ทำให้การปรับแต่งเว็บไซต์ของคุณเป็นเรื่องง่าย เพื่อให้ผู้อ่านสามารถ ติดตาม สิ่งที่คุณแบ่งปันได้ตลอดเวลา เป็นการอัพเกรดง่ายๆ ที่ดึงดูดความสนใจให้กับเนื้อหาของคุณมากขึ้นโดยไม่ยาก
สารบัญ
- 1 คำแนะนำทีละขั้นตอนในการตั้งค่าแท็บโพสต์ล่าสุด
- 1.1 1. ติดตั้งและเปิดใช้งาน Floating Side Tab Pro
- 1.2 2. ไปที่เมนูแท็บด้านข้างแบบลอย
- 1.3 3. เพิ่มเมนูแท็บใหม่
- 1.4 4. กำหนดการตั้งค่าเค้าโครง
- 1.5 5. บันทึกการตั้งค่าของคุณ
คำแนะนำทีละขั้นตอนในการตั้งค่าแท็บโพสต์ล่าสุด
1. ติดตั้งและเปิดใช้งาน Floating Side Tab Pro
ในการเริ่มต้น คุณจะต้องติดตั้งปลั๊กอิน Floating Side Tab Pro บนไซต์ WordPress ของคุณ
ขั้นแรก ซื้อปลั๊กอินจาก CodeCanyon หลังจากซื้อแล้ว ให้ดาวน์โหลดไฟล์ zip ของปลั๊กอินจากบัญชี CodeCanyon ของคุณ
จากนั้น ไปที่แดชบอร์ด WordPress ของคุณ ไปที่ ปลั๊กอิน > เพิ่มใหม่ และอัปโหลดไฟล์ zip ที่คุณเพิ่งดาวน์โหลด
เมื่ออัปโหลดแล้ว ให้คลิกปุ่ม "เปิดใช้งาน" เพื่อเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ
เมื่อเปิดใช้งานปลั๊กอิน คุณจะสามารถแก้ไขการตั้งค่าของคุณใน Floating Side Tab Pro และเพิ่มแท็บโพสต์ล่าสุด เพื่อให้โพสต์ล่าสุดแสดงต่อผู้เยี่ยมชมของคุณ
2. ไปที่เมนูแท็บด้านข้างแบบลอย
เมื่อเข้าไปในแดชบอร์ดแล้ว คลิกตัวเลือกแท็บด้านข้างแบบลอยในเมนูด้านซ้ายเพื่อเข้าถึงการตั้งค่าของปลั๊กอิน
3. เพิ่มเมนูแท็บใหม่
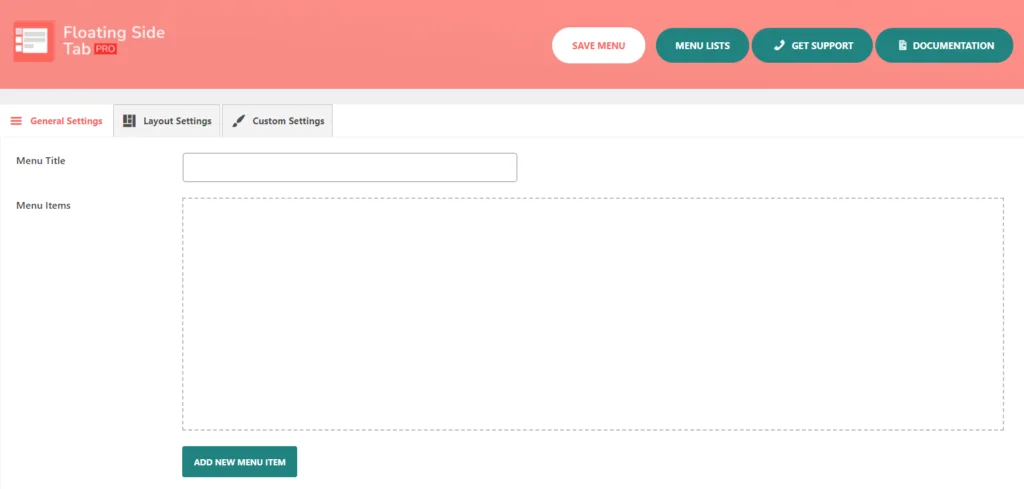
ตอนนี้คุณอยู่ในการตั้งค่าปลั๊กอินแล้ว คุณสามารถเพิ่มแท็บใหม่ซึ่งจะแสดงโพสต์ล่าสุดของคุณ คลิก "เพิ่มเมนูแท็บใหม่ " คุณจะถูกนำไปที่แท็บ “การตั้งค่าทั่วไป”

ที่นี่ คุณจะพบตัวเลือกต่างๆ เช่น ชื่อเมนู รายการเมนู และปุ่มที่มีข้อความว่า เพิ่มรายการเมนูใหม่ การคลิกปุ่มนี้จะแสดงรายการเมนูว่างที่พร้อมให้คุณเพิ่มรายละเอียด คุณสามารถสร้างแท็บเพิ่มเติมได้หากต้องการ แต่สำหรับตัวอย่างนี้ เราจะเลือกใช้เพียงแท็บเดียวสำหรับโพสต์ล่าสุดของคุณ
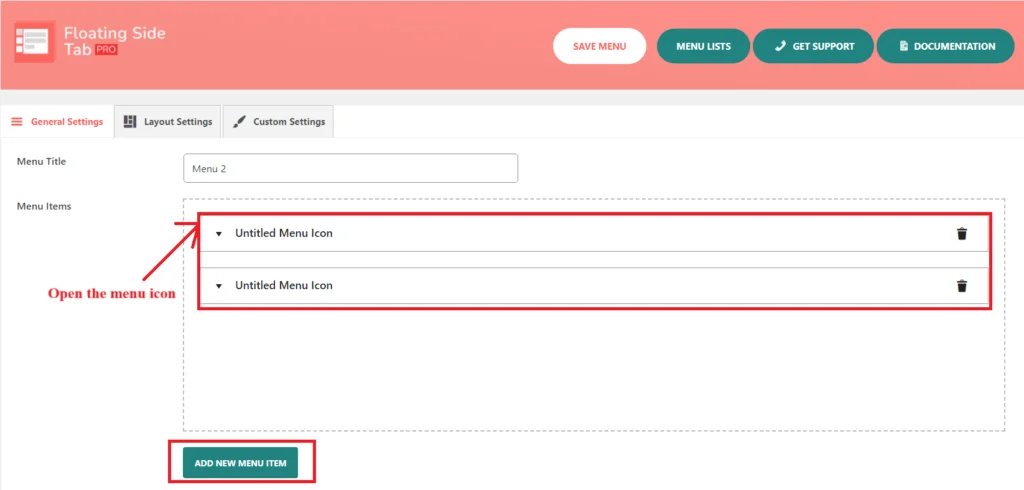
ทุกครั้งที่คุณคลิก “ เพิ่มรายการเมนูใหม่ ไอคอนเมนูใหม่จะเปิดขึ้นโดยไม่มีชื่อ ทุกครั้งที่คลิกปุ่ม “ เพิ่มรายการเมนูใหม่ ” ไอคอนเมนูที่ไม่มีชื่ออื่นจะปรากฏขึ้น

ถัดไป คุณต้องเปิด “ไอคอนเมนูที่ไม่มีชื่อ” คุณจะสังเกตเห็นว่ามีรายการเมนูย่อยหรือตัวเลือกเพิ่มเติมที่ปรากฏขึ้นเมื่อผู้ใช้คลิกที่รายการเมนูเฉพาะนี้

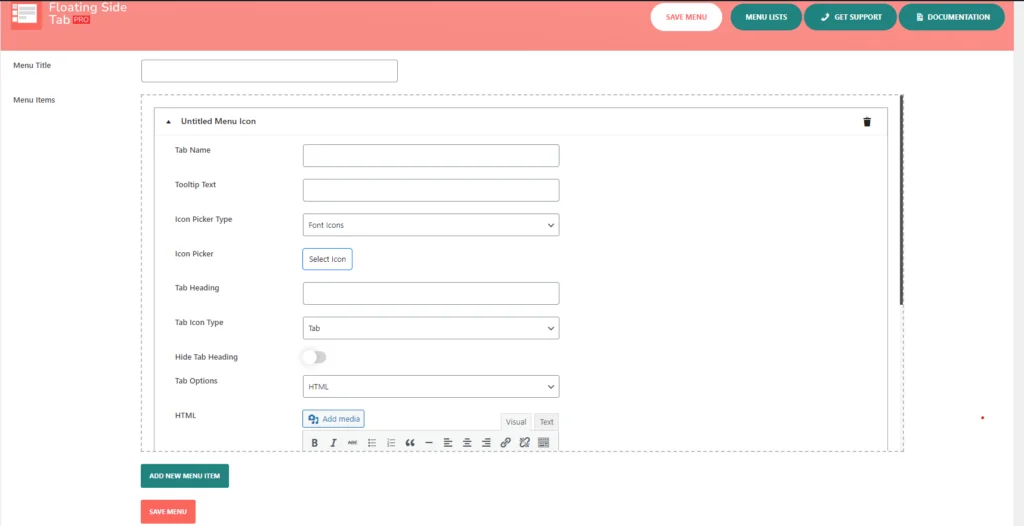
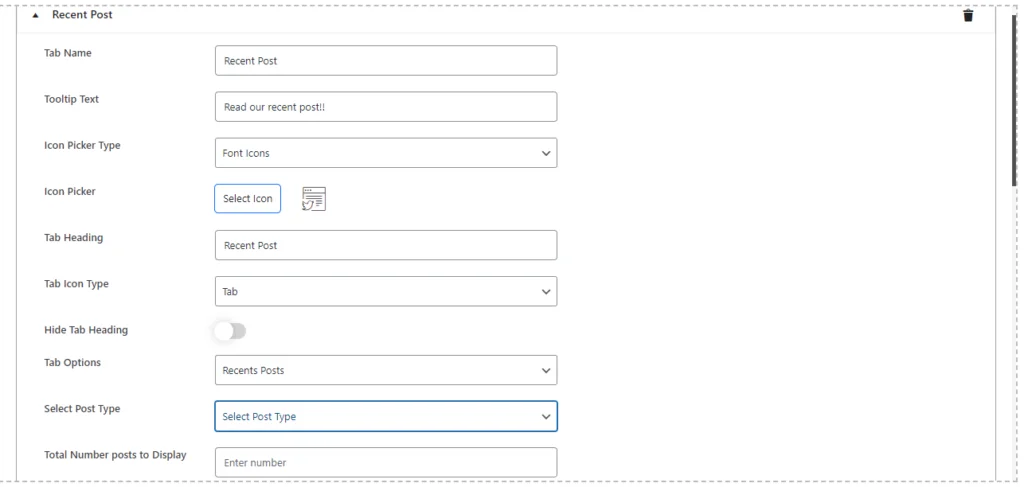
ซึ่งรวมถึงตัวเลือกสำหรับการจัดการ ชื่อแท็บ ข้อความคำแนะนำเครื่องมือ ประเภทตัวเลือกไอคอน เครื่องมือเลือกไอคอน ส่วนหัวของแท็บ ซ่อนส่วนหัวของแท็บ ประเภทไอคอนของแท็บ และตัวเลือกแท็บ ตามที่อธิบายไว้ด้านล่าง
สำหรับ ชื่อของแท็บ โปรดใช้ข้อมูลอย่างตรงไปตรงมา เนื่องจาก โพสต์ล่าสุด ทำงานได้ดี สิ่งนี้ทำให้ผู้เยี่ยมชมของคุณเข้าใจได้อย่างชัดเจนว่าแท็บนี้เกี่ยวกับอะไร

ต่อไป ฉันจะเพิ่ม ข้อความคำแนะนำเครื่องมือ : นี่คือสิ่งที่ปรากฏขึ้นเมื่อผู้ใช้วางเมาส์เหนือแท็บ บางอย่างเช่น "อ่านโพสต์ล่าสุดของเรา!!" เพิ่มความรู้สึกส่วนตัวเล็กน้อย และเชิญชวนให้พวกเขาคลิกผ่าน แค่นั้นเอง
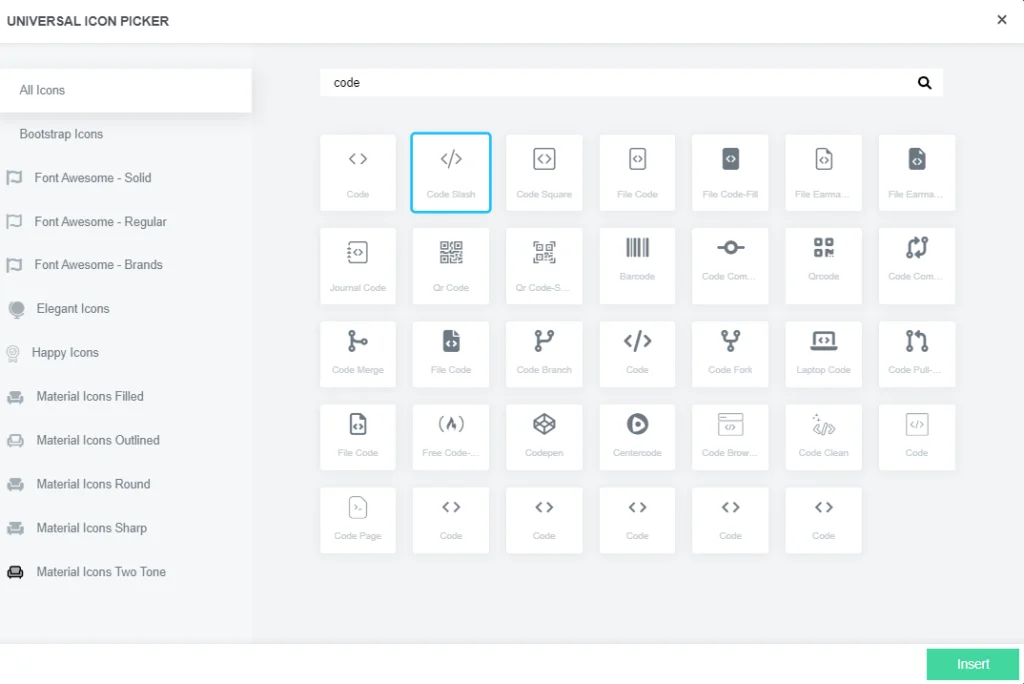
จากนั้นเลือกไอคอนเพื่อทำให้แท็บดูโดดเด่น ใน Icon Picker Type คุณสามารถเลือกจากไลบรารีต่างๆ เช่น Bootstrap, Elegant, Happy, Font-Awesome หรือ Material Icons มันคือทั้งหมดที่เกี่ยวกับการเลือกไอคอนที่เหมาะกับรูปลักษณ์ของไซต์ของคุณ


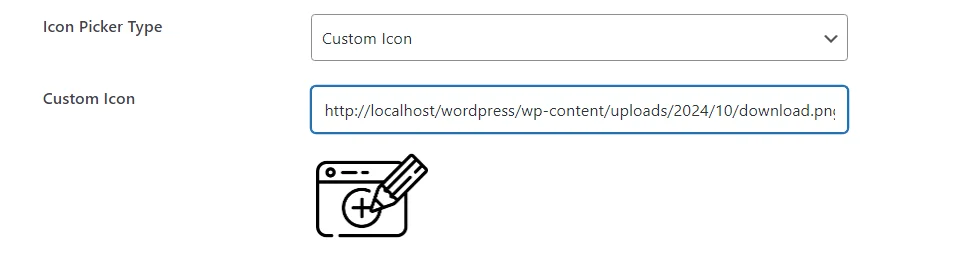
หากคุณมี ไอคอนที่กำหนดเอง คุณสามารถอัปโหลดไอคอนของคุณเองได้

สำหรับ ส่วนหัวของแท็บ คุณสามารถใช้ชื่อเดียวกับชื่อแท็บ — โพสต์ล่าสุด — หรือจะสร้างสรรค์ก็ได้ถ้ามันเหมาะกับสไตล์ของคุณมากกว่า ส่วนหัวจะปรากฏขึ้นหลังจากที่ผู้ใช้คลิกผ่านแท็บดังกล่าว ดังนั้นจึงควรพิจารณาว่าส่วนหัวดังกล่าวช่วยเสริมการออกแบบไซต์ของคุณอย่างไร คุณยังสามารถซ่อนส่วนหัวได้หากคุณรู้สึกว่าไอคอนเพียงอย่างเดียวก็ใช้งานได้
ตอนนี้ มาดู จุดประสงค์ ที่แท้จริงของแท็บนี้ นั่นคือ การแสดงโพสต์ในบล็อกล่าสุดของคุณ
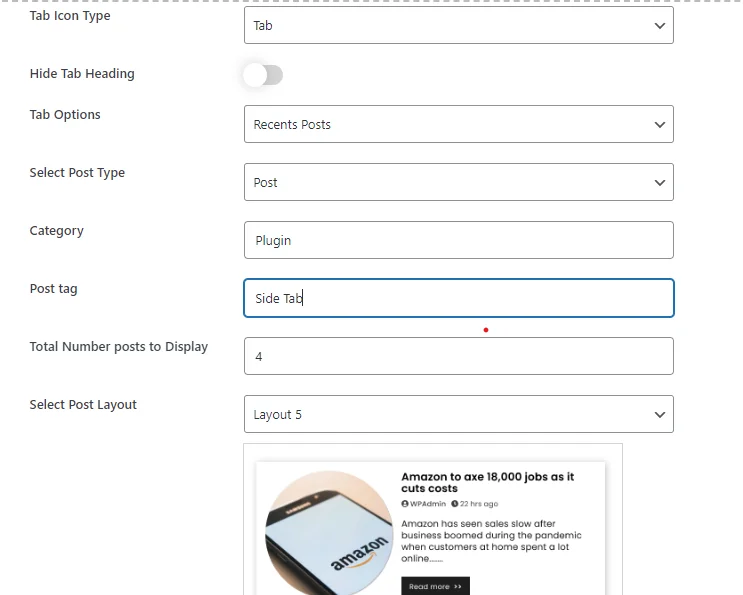
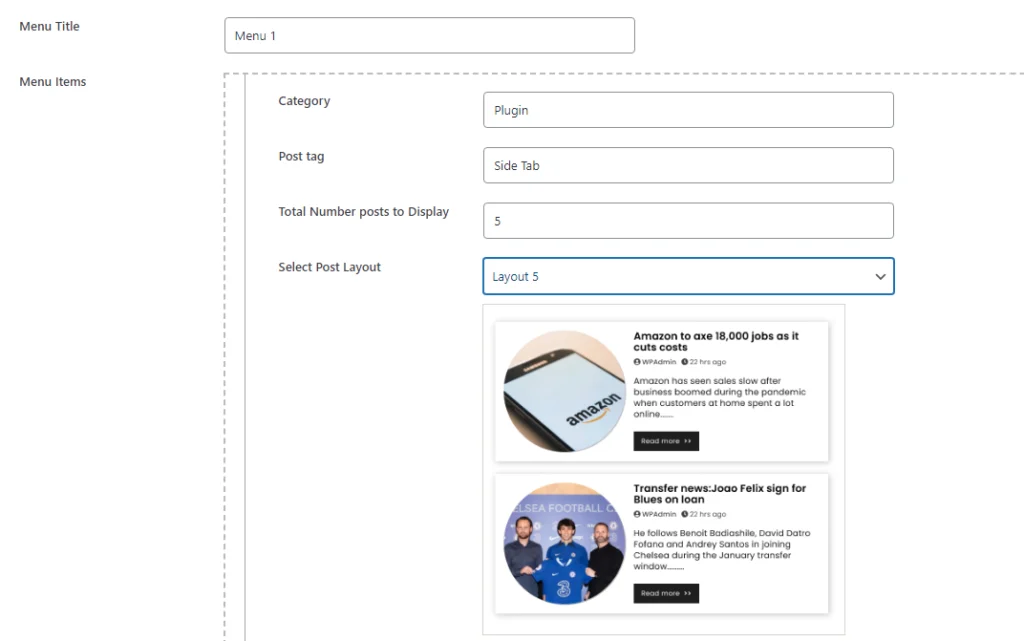
ใน ตัวเลือกแท็บ ให้เลือกโพสต์ล่าสุด ซึ่งจะเป็นการบอกให้ปลั๊กอินดึงและแสดงโพสต์ล่าสุดของคุณโดยอัตโนมัติ ภายใต้ตัวเลือก ประเภทโพสต์ อย่าลืมเลือกโพสต์เนื่องจากเรากำลังจัดการกับโพสต์บนบล็อก

หากคุณต้องการเจาะจง คุณสามารถกรองได้ว่าโพสต์ใดจะแสดงตาม หมวดหมู่ ป้อนหมวดหมู่ที่คุณต้องการ โดยคั่นด้วยเครื่องหมายจุลภาค และจะแสดงเฉพาะโพสต์จากหมวดหมู่เหล่านั้นเท่านั้น คุณสามารถทำเช่นเดียวกันกับ แท็กได้ หากคุณต้องการจัดระเบียบเนื้อหาของคุณ

เมื่อคุณกำหนดจำนวนโพสต์ที่ควรปรากฏในแท็บแล้ว คุณสามารถเลือกรูปแบบเค้าโครงที่แตกต่างกันได้ 5 รูปแบบ รายการคลาสสิกไปจนถึงตารางไดนามิก รูปแบบที่คุณเลือกเพื่อแสดงเนื้อหานั้นขึ้นอยู่กับการออกแบบของคุณ
ความยืดหยุ่นนี้ทำให้มั่นใจได้ว่าโพสต์ล่าสุดของคุณจะถูกจัดแสดงอย่างสวยงาม ช่วยปรับปรุงรูปลักษณ์โดยรวมของเว็บไซต์ของคุณ เมื่อคุณเลือก จำนวนโพสต์ และ รูปแบบ ที่เหมาะสมแล้ว คุณก็พร้อมที่จะก้าวไปข้างหน้า!
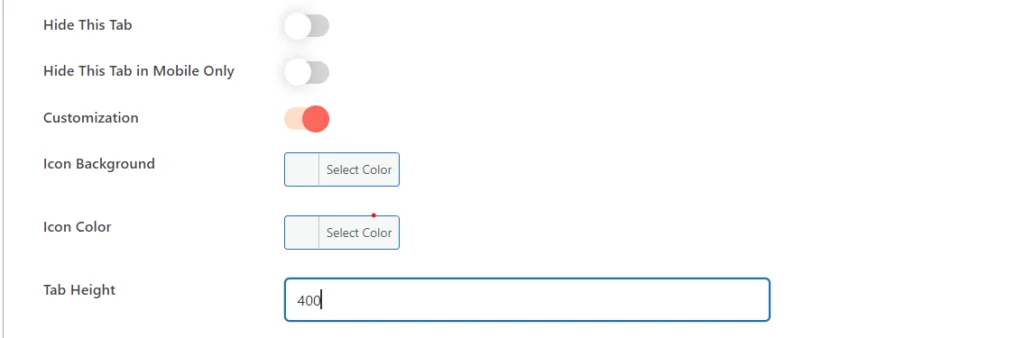
เลื่อนลงไปที่ตัวเลือก การปรับแต่ง

เมื่อคุณเปิดใช้งาน การปรับแต่ง และเลือกประเภทไอคอนเมนูเป็น “Tab” ในปลั๊กอิน Floating Side Tab Pro ตัวเลือกการปรับแต่งสามตัวเลือกจะปรากฏขึ้น:
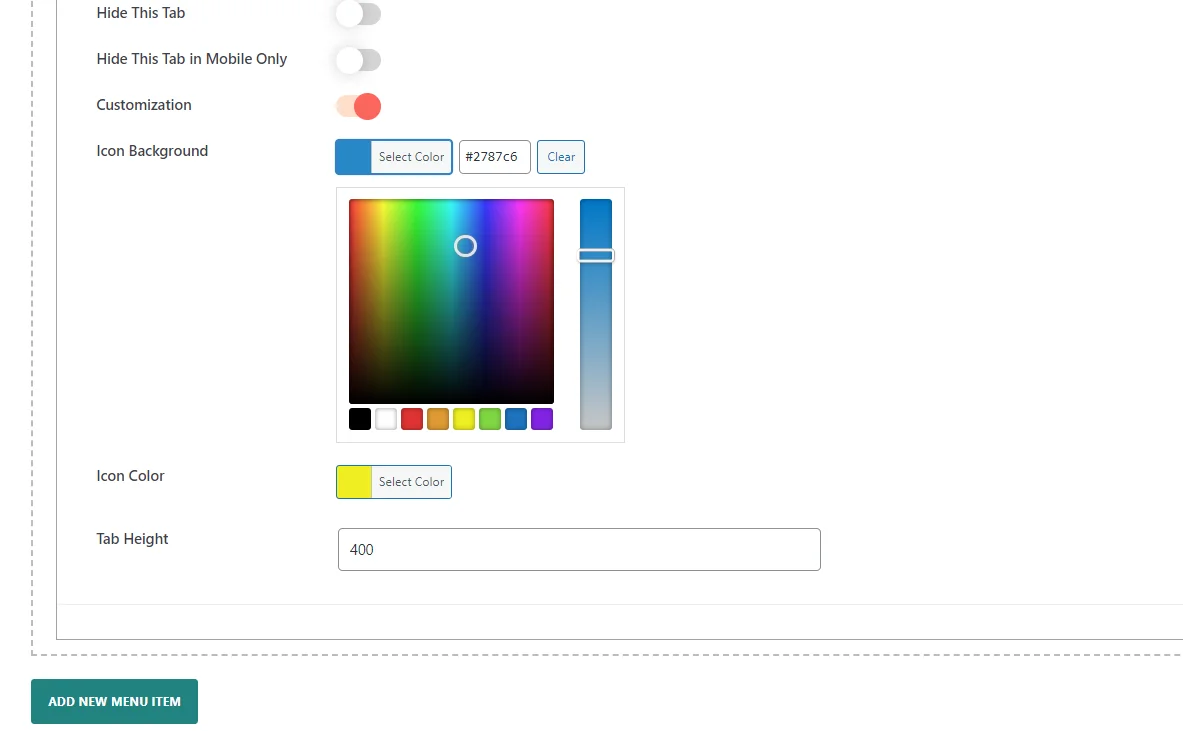
ที่นี่ คุณสามารถเปลี่ยน พื้นหลังของไอคอน และ สีของไอคอน ได้โดยคลิกที่เครื่องมือเลือกสี

คุณยังสามารถเปลี่ยนความสูงของแท็บเพื่อให้พอดีตามความต้องการในการออกแบบของคุณ เพื่อที่คุณจะได้ปรับปรุงลักษณะที่ปรากฏตามเค้าโครงของคุณ
การตั้งค่าเหล่านี้ช่วยให้คุณปรับแต่งรูปลักษณ์ของแท็บให้ตรงกับการออกแบบเว็บไซต์ของคุณ และปรับปรุงประสบการณ์ผู้ใช้
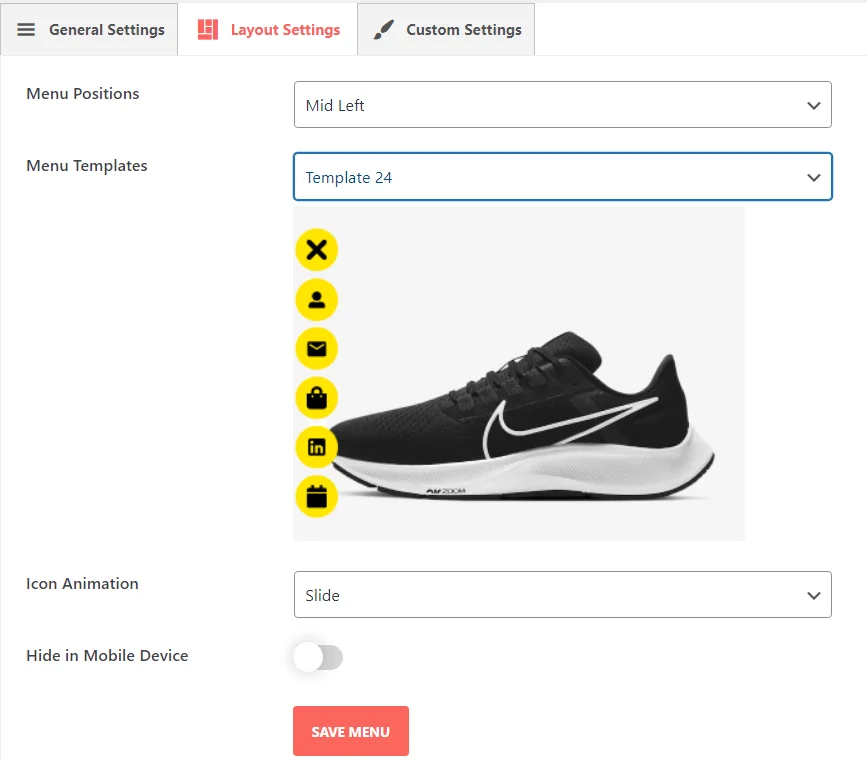
4. กำหนดการตั้งค่าเค้าโครง
ในการตั้งค่าภายในส่วนการตั้งค่าเค้าโครงของปลั๊กอินแท็บด้านข้างแบบลอย คุณสามารถกำหนดค่าตำแหน่ง การออกแบบ และลักษณะการทำงานของเมนูได้อย่างสมบูรณ์ การตั้งค่าเหล่านี้ให้ความยืดหยุ่นอย่างมากในการที่แท็บลอยจะโต้ตอบกับผู้ใช้เว็บไซต์ของคุณ

สำหรับรายละเอียดเพิ่มเติม โปรดดูลิงก์นี้: การตั้งค่าเค้าโครง
5. บันทึกการตั้งค่าของคุณ
สุดท้ายแต่ไม่ท้ายสุดอย่าลืมบันทึก วินาทีที่คุณทำ โพสต์ใหม่ล่าสุดของคุณจะถูกเผยแพร่และพร้อมใช้งานบนแท็บลอย ไม่ว่าผู้เยี่ยมชมของคุณจะอยู่ที่หน้าใด พวกเขาจะสามารถเข้าถึงเนื้อหาใหม่ล่าสุดของคุณได้เพียงคลิกเดียว ซึ่งจะทำให้โพสต์บนบล็อกของคุณปรากฏให้เห็น ดึงดูดการมีส่วนร่วมมากขึ้นเมื่อผู้ใช้ค้นหาไซต์ของคุณต่อไป
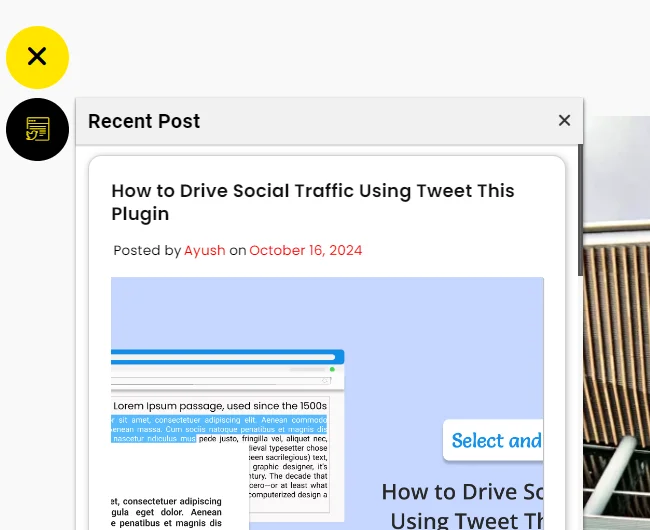
ดูตัวอย่าง :