วิธีแสดงหน้าจอฉลากข้อมูลอาหารใน WordPress
เผยแพร่แล้ว: 2023-06-28คุณกำลังค้นหาวิธีแสดงฉลากข้อมูลการบำรุงใน WordPress หรือไม่?
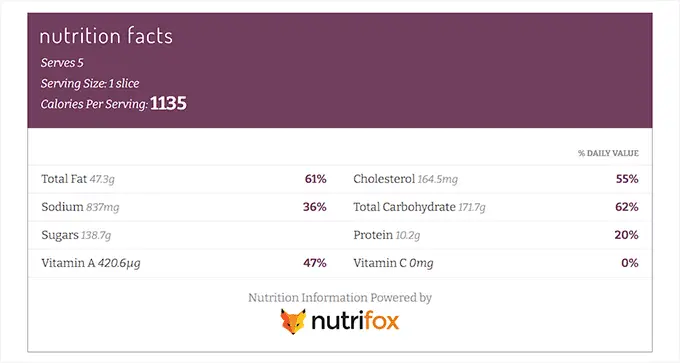
ป้ายข้อมูลการบำรุงให้ข้อมูลเกี่ยวกับสารอาหารในมื้ออาหาร พร้อมด้วยจำนวนพลังงาน โปรตีน ไขมันส่วนเกิน คาร์โบไฮเดรต และอื่นๆ ฉลากเหล่านี้ช่วยให้ผู้ซื้อได้ข้อสรุปด้านสุขภาพและการออกกำลังกายที่มีความรู้ดีขึ้นมากตามโปรแกรมการรับประทานอาหารของพวกเขา
ในรายงานนี้ เราจะแสดงให้คุณเห็นถึงวิธีการแทรกป้ายกำกับคะแนนไดเอทใน WordPress อย่างง่ายดาย

ทำไมต้องรวมฉลากข้อมูลโภชนาการใน WordPress?
หากคุณเป็นบล็อกเกอร์เกี่ยวกับอาหารหรือโปรโมตสินค้าอาหารในร้านค้าปลีกออนไลน์ของคุณ การใส่ป้ายระบุคะแนนการไดเอทควบคู่ไปกับสูตรอาหารและสินค้าของคุณสามารถช่วยให้คุณปฏิบัติตามข้อกำหนดรายการอาหารตามกฎข้อบังคับใดๆ ได้
การแจ้งผู้คนเกี่ยวกับเนื้อหาที่เขียนเกี่ยวกับแคลอรี่ คาร์โบไฮเดรต โปรตีน ตลอดจนวิตามินและแร่ธาตุอื่นๆ ในอาหารของคุณ ยังช่วยให้พวกเขาได้ข้อสรุปที่มีความรู้เกี่ยวกับโปรแกรมการรับประทานอาหารของพวกเขา

ตัวอย่างเช่น การแนะนำฉลากข้อมูลโภชนาการพร้อมสูตรอาหารจะช่วยให้ผู้เป็นเบาหวานสามารถสังเกตการบริโภคน้ำตาลของตนและยังคงมีสุขภาพดีต่อไปได้
การแนะนำป้ายกำกับข้อมูลการบำรุงสามารถเพิ่มอันดับการเพิ่มประสิทธิภาพกลไกค้นหาของเว็บไซต์ WordPress ของคุณได้ เนื่องจากโดยทั่วไปแล้วเครื่องมือค้นหาจะให้ความสำคัญกับเว็บไซต์อินเทอร์เน็ตที่ปรับปรุงประสบการณ์การทำงานของผู้ใช้โดยให้ข้อมูลที่เหมาะสมเกี่ยวกับสินค้าของตน
เมื่อมีการรายงาน มาดูกันว่าคุณสามารถรวมป้ายกำกับเฉพาะของสารอาหารใน WordPress ได้อย่างไร
วิธีเพิ่มฉลากข้อมูลโภชนาการใน WordPress
คุณสามารถรวมฉลากรายละเอียดการบำรุงใน WordPress โดยใช้ Nutrifox
เป็นเครื่องสร้างฉลากการบำรุงทางออนไลน์ที่ทำให้ผู้บริโภคสามารถสร้างและปรับแต่งฉลากการบำรุงสำหรับสินค้าหรือสูตรอาหารของตนได้
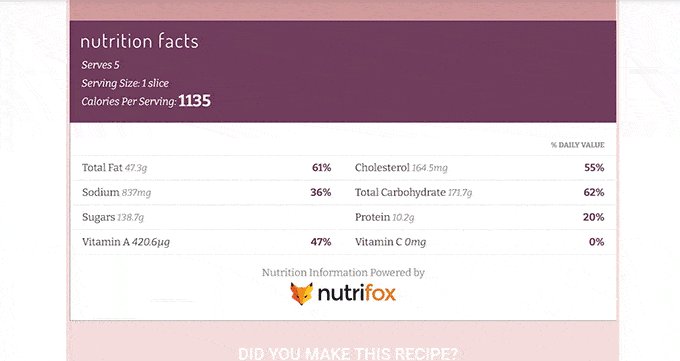
สร้างฉลากข้อมูลอาหารด้วย Nutrifox
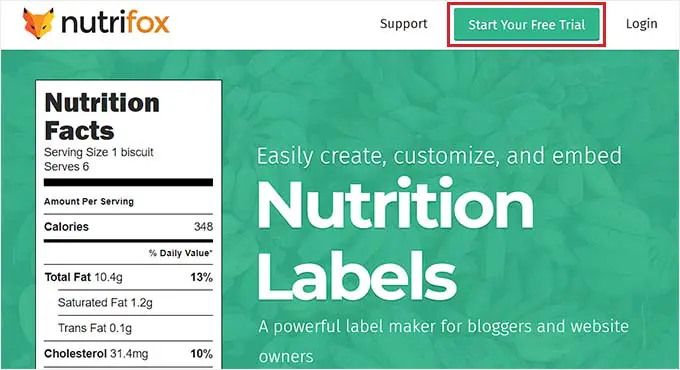
ในขั้นต้น คุณจะต้องตรวจสอบเว็บไซต์ Nutrifox อินเทอร์เน็ตและระบุบัญชีโดยคลิกที่ปุ่ม 'เริ่มการทดลองใช้โดยไม่มีค่าใช้จ่าย' ที่มุมด้านบนสุดของหน้าจอ
Nutrifox มอบการทดลองใช้ 14 วันให้กับทุกคน หลังจากนั้นจะถูกเรียกเก็บเงินประมาณ $9 ต่อเดือนหรือ $89 ต่อปี

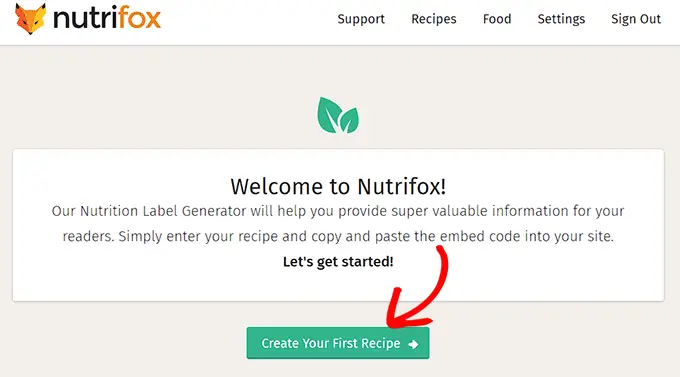
ในการสร้างบัญชี คุณจะเข้าสู่หน้าเว็บ 'ยินดีต้อนรับสู่ Nutrifox'
จากบทความนี้ เพียงคลิกที่ปุ่ม 'สร้างสูตรอาหารแรกของคุณ' เพื่อเริ่มต้น

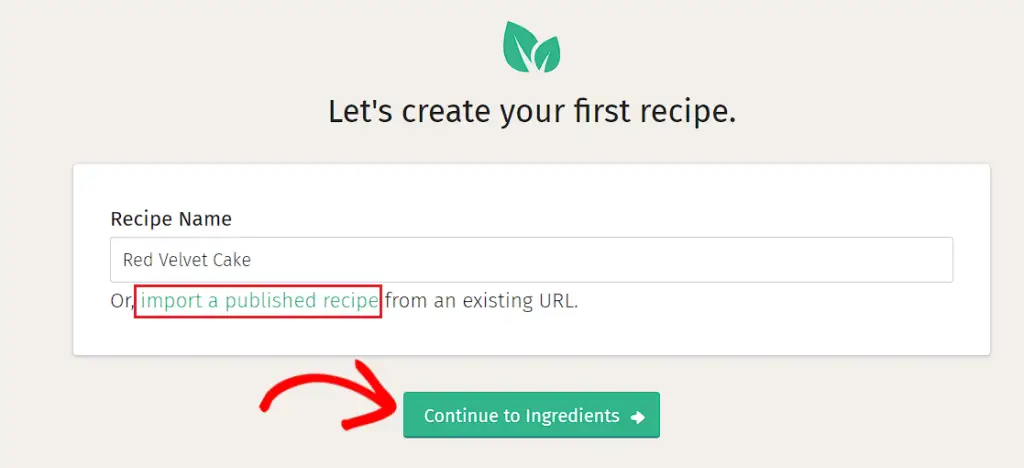
ต่อไปนี้ คุณจะถูกนำไปที่หน้าจอใหม่ ซึ่งคุณต้องป้อนชื่อสูตรอาหารที่คุณกำลังจะผลิต
ในขณะที่คุณมีชื่อสูตรเพิ่มเติม เพียงแค่คลิกปุ่ม 'ดำเนินการต่อไปยังส่วนผสม'
รับทราบ : หากคุณต้องการ คุณสามารถนำเข้าสูตรอาหารที่เปิดเผยไปยัง Nutrifox จากเว็บไซต์ WordPress ของคุณได้โดยคลิกที่ลิงก์ย้อนกลับ 'นำเข้าสูตรที่เปิดเผย'

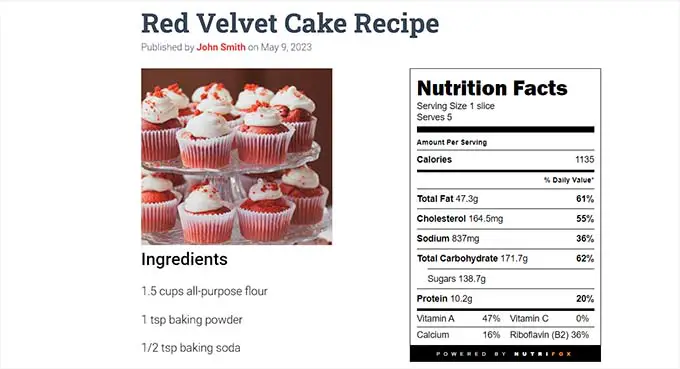
สิ่งนี้จะนำคุณไปยังจอภาพใหม่ที่คุณจะทำสูตรอาหาร ที่นี่ คุณพร้อมจะเห็นฉลากข้อมูลอาหารในคอลัมน์ที่ถูกต้องของหน้าจอ
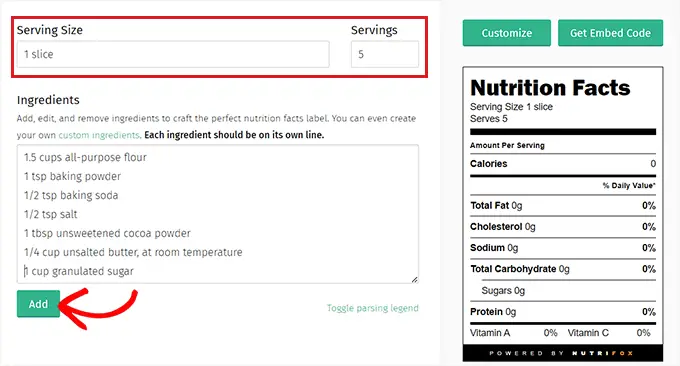
ตอนนี้คุณสามารถเริ่มต้นได้โดยกรอกข้อมูลในฟิลด์สำหรับมิติการเสิร์ฟและการเลือกการเสิร์ฟ
ในบางโอกาส หากคุณกำลังคิดสูตรสำหรับเค้กกำมะหยี่สีแดง คุณจะต้องใส่ 1 ชิ้นเป็นขนาดสำหรับเสิร์ฟ ทันทีหลังจากนั้น คุณต้องใส่จำนวนของชิ้นเค้กที่จะอยู่ในเค้กข้างใต้ตัวเลือก 'การเสิร์ฟ'
ทันทีที่คุณทำสำเร็จ เพียงใส่ส่วนผสมในสูตรลงในส่วน 'ส่วนผสม' แล้วคลิกปุ่ม 'เพิ่ม'

หลังจากเพิ่มสูตรอาหารแล้ว ฉลากข้อมูลอาหารจะอัปเดตทันที
ปรับแต่งฉลากข้อมูลโภชนาการของคุณ
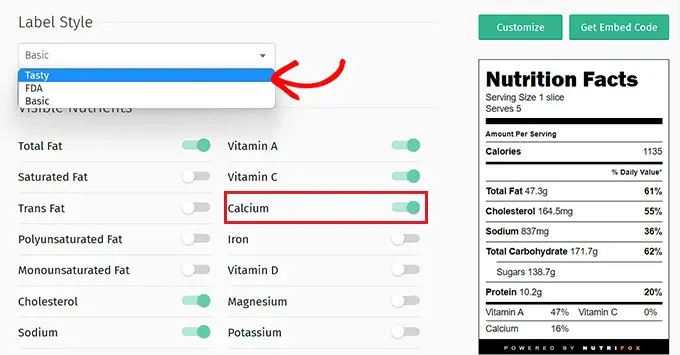
ตอนนี้ คุณต้องคลิกที่ปุ่ม 'ปรับแต่ง' ในคอลัมน์ที่เหมาะสมเพื่อออกแบบและจัดรูปแบบฉลากรายละเอียด
จากตรงนี้ ไปข้างหน้าและตัดสินใจเลือก 'รูปแบบฉลาก' จากเมนูแบบเลื่อนลง คุณสามารถตัดสินใจได้ว่า 'อร่อย' 'อย.' หรือ 'พื้นฐาน'
หลังจากนั้น คุณสามารถเลือกโภชนาการที่คุณต้องการให้แสดงบนฉลากข้อเท็จจริงเกี่ยวกับอาหารได้ด้วยการสลับตัวเลือกเหล่านี้ในอนาคต
ในบางครั้ง หากคุณต้องการแสดงเปอร์เซ็นต์ของแคลเซียมในมื้ออาหาร คุณจะต้องสลับการเปลี่ยนแปลงที่จะเกิดขึ้นกับตัวเลือก 'แคลเซียม'

หลังจากที่คุณพอใจกับฉลากรายละเอียดการบำรุงแล้ว คุณต้องทำซ้ำฉลาก
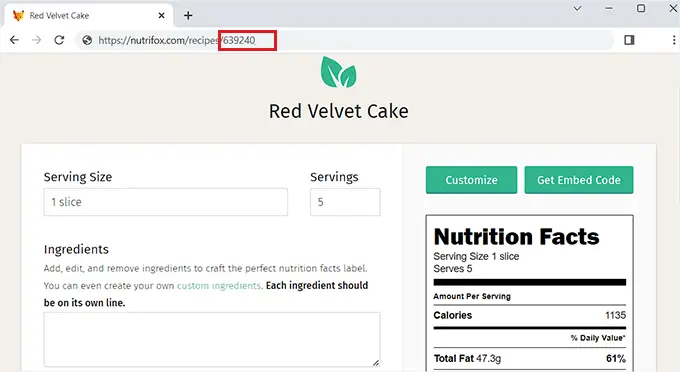
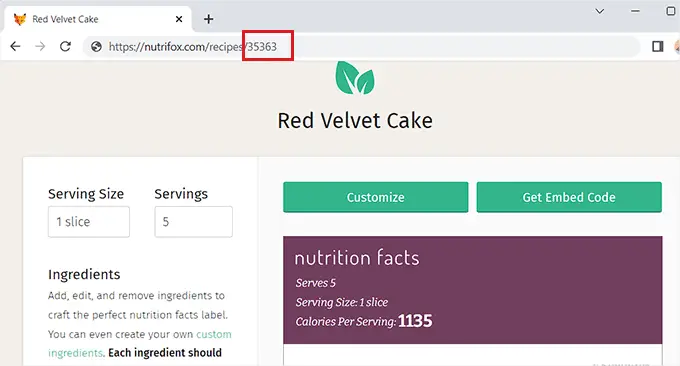
หลังจากที่คุณพอใจกับฉลากรายละเอียดอาหารของคุณแล้ว คุณต้องการทำสำเนา ID จาก URL ของเว็บไซต์ Nutrifox
ID ป้ายกำกับนี้มีตั้งแต่ 4 ถึง 5 หลัก ซึ่งจะทำให้คุณสามารถฝังป้ายกำกับข้อมูลลงในเว็บไซต์ WordPress ของคุณได้

เพิ่มป้ายกำกับข้อมูลโภชนาการในการเผยแพร่ WordPress
ทันทีหลังจากคัดลอกรหัสป้ายกำกับแล้ว ให้ตรงไปที่แดชบอร์ดของเว็บไซต์ WordPress ของคุณ
หลังจากที่คุณอยู่ที่นั่น คุณต้องตั้งค่าและเปิดใช้งานปลั๊กอิน Nutrifox WP Connector สำหรับคำแนะนำเพิ่มเติม โปรดอย่าลืมดูคู่มือการดำเนินการทีละขั้นตอนของเราเกี่ยวกับวิธีใส่ปลั๊กอิน WordPress
ปลั๊กอินนี้จะเพิ่มบล็อก 'Nutrifox label' ให้กับ Gutenberg editor ซึ่งจะอนุญาตให้คุณแสดงฉลากข้อมูลการบำรุงพร้อมกับสูตรอาหารของคุณ
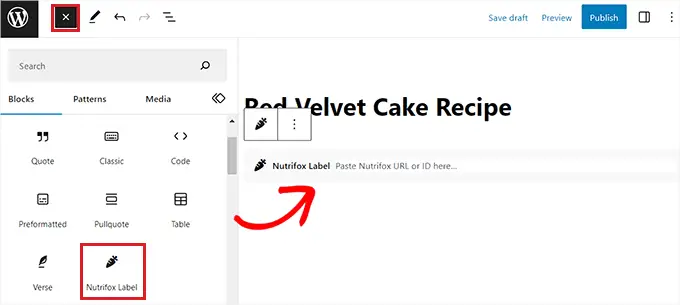
เมื่อเปิดใช้งานปลั๊กอิน ให้เปิดเพจหรือเผยแพร่ทุกที่ที่คุณต้องการเพิ่มป้ายกำกับรายละเอียด จากนั้น คุณควรคลิกปุ่ม '+' ที่มุมซ้ายด้านบนสุดของหน้าจอ และค้นหาบล็อก 'Nutrifox Label'
ในการเพิ่มบล็อก เพียงวางรหัสฉลาก Nutrifox ที่คุณคัดลอกไว้ก่อนหน้าลงในบล็อก

สุดท้าย ให้ดำเนินการต่อและคลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกการแก้ไขของคุณ

ขณะนี้คุณสามารถตรวจสอบเว็บไซต์ของคุณเพื่อตรวจสอบฉลากคะแนนโภชนาการที่กำลังเคลื่อนไหว

โบนัส: ใช้สูตรอาหารแสนอร่อยเพื่อเพิ่มบล็อกมื้ออาหารของคุณและใส่ป้ายกำกับข้อมูลอาหาร
Delicious Recipes เป็นปลั๊กอินสูตร WordPress ที่ดีที่จะช่วยให้คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์บล็อกอาหารของคุณสำหรับการตลาดผ่านเครื่องมือค้นหาสูตรอาหาร นอกจากนี้ยังให้คุณปรับเปลี่ยนสไตล์และรูปแบบของการ์ดสูตรอาหารของคุณ
นอกจากนี้ ยังช่วยให้คุณสามารถรวมการ์ดสูตรอาหารของคุณเข้ากับ Nutrifox เพื่อรวมฉลากข้อมูลอาหารควบคู่ไปกับสูตรอาหาร
ในขั้นต้นคุณต้องใส่และเปิดใช้งานปลั๊กอิน Tasty Recipes สำหรับคำแนะนำโดยละเอียด ตรวจสอบคู่มือของเราเกี่ยวกับวิธีใส่ปลั๊กอิน WordPress
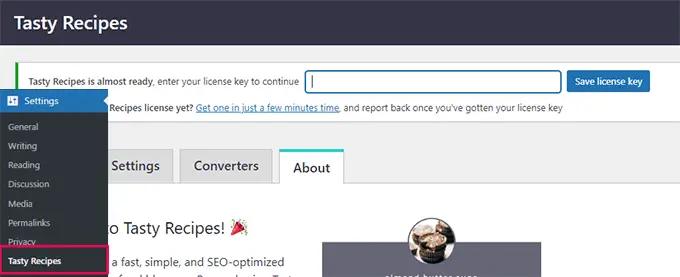
เมื่อเปิดใช้งานให้ไปที่หน้า ตัวเลือก»สูตรอาหารแสนอร่อย และป้อนใบอนุญาตที่จำเป็น คุณสามารถรับใบอนุญาตที่สำคัญได้จากเว็บไซต์บัญชี Tasty Recipes

หลังจากนั้น เพียงสลับไปที่แท็บ 'ออกแบบ' บนหน้าเว็บ 'สูตรอาหารแสนอร่อย'
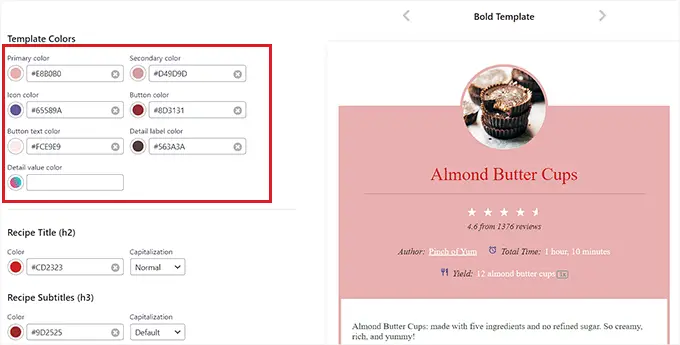
จากที่นี่ คุณสามารถเลือกเทมเพลตโครงสร้างสำหรับการ์ดสูตรอาหารได้จากคอลัมน์แสดงตัวอย่างด้านขวา
คุณยังสามารถปรับแต่งเทมเพลตในแบบของคุณได้มากขึ้นด้วยการกำหนดค่าบนหน้าจอที่แสดงบนจอภาพที่เหลือ

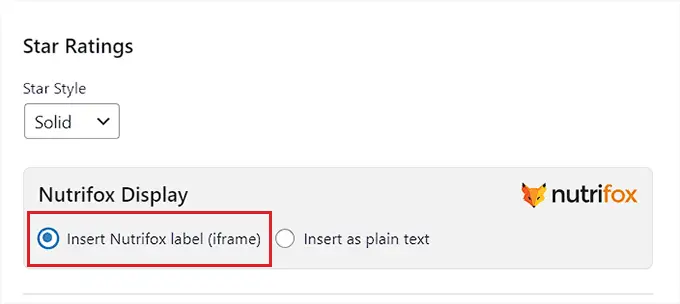
เมื่อคุณสร้างเทมเพลตการ์ดสูตรอาหารแล้ว ให้เลื่อนลงไปที่ส่วน 'Nutrifox Display' และรับประกันว่าได้เลือกตัวเลือก 'Insert Nutrifox label (iframe)'
หากคุณตัดสินใจเลือกตัวเลือก 'แทรกเป็นข้อความธรรมดา' คุณจะต้องป้อนข้อมูลเฉพาะสำหรับฉลากโภชนาการโดยเฉพาะด้วยตนเอง
เมื่อคุณมีความสุขกับการตัดสินใจ อย่าละเลยที่จะคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อขายปลีกการตั้งค่าของคุณ

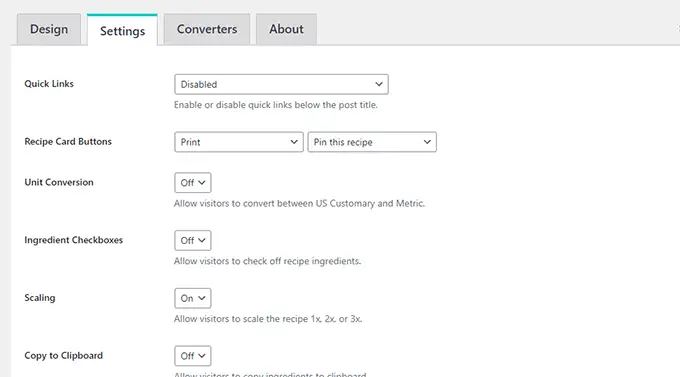
เร็วๆ นี้ เปลี่ยนไปที่แท็บ 'การตั้งค่า' ที่ด้านบนเพื่อกำหนดค่าตัวเลือกปลั๊กอิน
จากด้านล่าง คุณสามารถเลือกปุ่มที่จะแสดงบนสูตรอาหาร แสดงการดูภาชนะที่อยู่ถัดจากส่วนผสม ให้ผู้ซื้อเปลี่ยนรุ่น และปรับขนาดสูตรสำหรับการวัดปริมาณการเสิร์ฟที่แตกต่างกัน
คุณยังสามารถให้ผู้ใช้สามารถคัดลอกองค์ประกอบด้วยการคลิกเพียงครั้งเดียวและวางสูตรที่อื่น
สุดท้าย อย่ามองข้ามที่จะคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อเก็บการปรับปรุงของคุณไว้

ใส่การ์ดสูตรอาหารและป้ายกำกับข้อมูลโภชนาการลงในโพสต์ WordPress
ในการรวมการ์ดสูตรอาหารและฉลากคะแนนการลดน้ำหนักในเว็บไซต์ของคุณ คุณต้องเปิดโพสต์ใหม่หรือโพสต์ปัจจุบันในตัวแก้ไขบล็อกจากแถบด้านข้างของผู้ดูแลระบบ WordPress
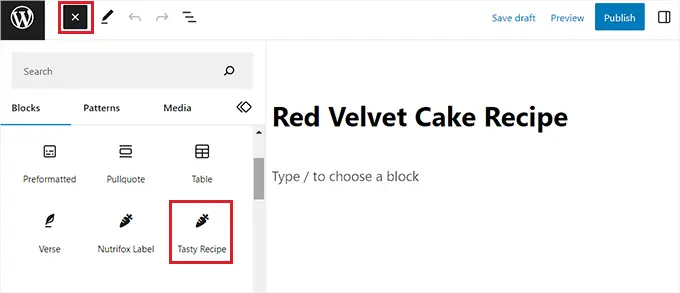
เมื่อคุณอยู่ที่นั่น เพียงคลิกที่ปุ่ม '+' ที่มุมซ้ายสุดของจอภาพ และพบกับบล็อก 'Tasty Recipe'

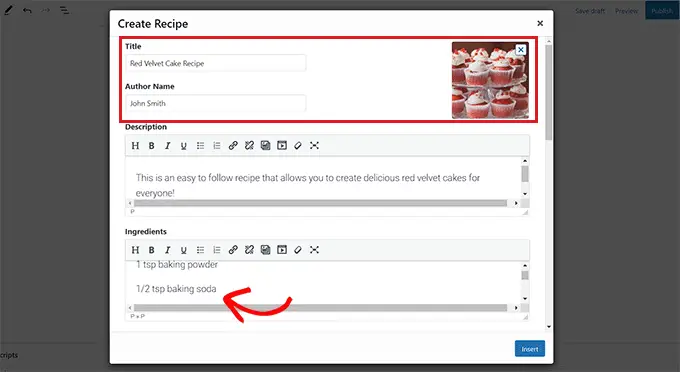
เมื่อเพิ่มบล็อกแล้ว ป๊อปอัป 'สร้างสูตรอาหาร' จะเปิดขึ้นในตัวแก้ไขบล็อก ที่นี่ คุณสามารถเริ่มต้นด้วยการใส่ชื่อ คำอธิบาย กราฟิก และชื่อผู้สร้างสำหรับการ์ดสูตรอาหาร
จากนั้น จัดรูปแบบองค์ประกอบสำหรับสูตรอาหารลงในส่วน 'ส่วนผสม' และเพิ่มคำแนะนำสำหรับผู้ที่ปฏิบัติตามในส่วน 'คำแนะนำ'

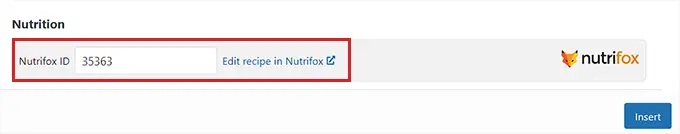
หลังจากนั้น เพียงเลื่อนลงไปที่ส่วน 'โภชนาการ' ทุกที่ที่คุณต้องรวม ID ฉลากสำหรับฉลากข้อมูลการบำรุง
ในการทำเช่นนั้น คุณจะต้องหยุดที่หน้าเว็บ Nutrifox และเปิดฉลากรายละเอียดอาหารที่คุณต้องการรวมเข้ากับสูตรอาหาร
เมื่อคุณอยู่ที่นั่น คุณจะได้รับรหัสป้ายกำกับจาก URL ของเว็บไซต์ จะเป็นตัวเลข 4 ถึง 5 หลักที่ส่วนท้ายของ URL

เพียงทำซ้ำและไปที่แดชบอร์ด WordPress ของคุณอีกครั้ง
ถัดไป คุณต้องวางรหัสฉลากลงในช่อง 'Nutrifox ID' ทันทีที่คุณดำเนินการ เพียงคลิกที่ปุ่ม 'แทรก' เพื่อเพิ่มการ์ดสูตรอาหารไปยังตัวแก้ไขบล็อก

สุดท้าย คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่ออนุรักษ์รูปแบบของคุณ
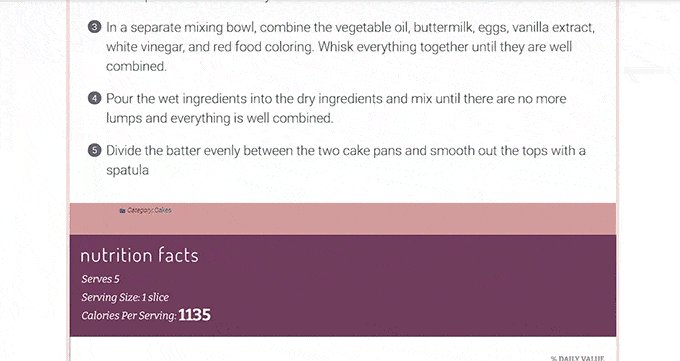
ตอนนี้ คุณสามารถดูเว็บไซต์ของคุณเพื่อทดสอบการ์ดสูตรอาหารที่มีฉลากโภชนาการเฉพาะในตัว

เราหวังว่ารายงานนี้จะช่วยให้คุณทราบวิธีแสดงป้ายกำกับคะแนนการรับประทานอาหารใน WordPress คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีรวมสคีมาสูตรอาหารที่เป็นประโยชน์ทางการตลาดของเครื่องมือค้นหาใน WordPress และตัวเลือกชั้นนำของเราสำหรับธีม WordPress ที่มีประสิทธิภาพสูงสุดสำหรับเว็บบล็อกสูตรอาหาร
หากคุณต้องการโพสต์นี้ อย่าลืมสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอนออนไลน์ WordPress คุณสามารถค้นพบเราได้ที่ Twitter และ Fb
