วิธีการแสดงผลิตภัณฑ์อัพเซลล์บนหน้าผลิตภัณฑ์ WooCommerce โดยใช้ Elementor
เผยแพร่แล้ว: 2025-04-21กำลังมองหาวิธีง่ายๆในการแสดงผลิตภัณฑ์ที่ขายดีในหน้าผลิตภัณฑ์ WooCommerce หรือไม่? การจัดแสดงผลิตภัณฑ์ที่เกี่ยวข้องเป็นกลยุทธ์ที่มีประสิทธิภาพในการเพิ่มมูลค่าการสั่งซื้อเฉลี่ยของร้านค้าอีคอมเมิร์ซของคุณและด้วยความช่วยเหลือของ Elementor และ Wood-Product-Product Upsell คุณสามารถทำได้อย่างสวยงามโดยไม่ต้องเขียนรหัสบรรทัดเดียว
ในคู่มือนี้ฉันจะแนะนำคุณถึงวิธีการตั้งค่าและแสดงผลิตภัณฑ์เพิ่มยอดขายบนหน้าผลิตภัณฑ์ WooCommerce ของคุณโดยใช้ Elementor และ Powerpack
เริ่มต้นกันเถอะ!
เหตุใดจึงเป็นเรื่องสำคัญที่จะต้องแสดงผลิตภัณฑ์เพิ่มขึ้นในหน้าผลิตภัณฑ์

การแสดงผลิตภัณฑ์ upsell โดยตรงบนหน้าผลิตภัณฑ์ WooCommerce ของคุณไม่ได้เป็นเพียงตัวเลือกการออกแบบ เป็นกลยุทธ์การขายที่ชาญฉลาด นี่คือเหตุผล:
เมื่อลูกค้าสนใจผลิตภัณฑ์อยู่แล้วพวกเขาอยู่ในโหมดซื้อ นี่เป็นเวลาที่เหมาะสมที่จะแนะนำพวกเขาให้รู้จักกับผลิตภัณฑ์ที่คล้ายคลึงกันหรือมีมูลค่าสูงกว่าที่พวกเขาอาจไม่ได้ค้นพบเป็นอย่างอื่น ด้วยการแนะนำตัวเลือกการเพิ่มยอดขายเหล่านี้ในหน้าผลิตภัณฑ์คุณจะเพิ่มโอกาสในการซื้อที่มากขึ้นโดยไม่ต้องเร่งเร้า
นอกจากนี้ยังปรับปรุงประสบการณ์การช็อปปิ้งโดยรวม แทนที่จะทำให้ลูกค้าค้นหาทางเลือกที่ดีกว่าหรือส่วนเสริมคุณจะนำทางพวกเขาไปสู่ตัวเลือกที่ให้คุณค่ามากกว่า สิ่งนี้สร้างความไว้วางใจและทำให้พวกเขามีส่วนร่วมในเว็บไซต์ของคุณอีกต่อไป
จากมุมมองทางธุรกิจการเพิ่มการขายสามารถเพิ่มมูลค่าการสั่งซื้อเฉลี่ยของคุณ (AOV) อย่างมีนัยสำคัญซึ่งหมายถึงรายได้มากขึ้นโดยไม่ต้องเพิ่มปริมาณการใช้งานหรือการใช้จ่ายโฆษณา เป็นวิธีที่ง่ายที่สุดในการเพิ่ม ROI ของผู้เข้าชมแต่ละคนให้สูงสุด
วิธีการแสดงผลิตภัณฑ์อัพเซลล์บนหน้าผลิตภัณฑ์ WooCommerce โดยใช้ Elementor
เพิ่มผลิตภัณฑ์เพิ่มยอดขายใน WooCommerce
ก่อนสิ่งอื่นใดตรวจสอบให้แน่ใจว่าร้านค้า WooCommerce ของคุณมีผลิตภัณฑ์บางอย่างเพิ่ม จากนั้นคุณจะต้องกำหนดผลิตภัณฑ์เพิ่มขึ้นให้กับผลิตภัณฑ์ที่คุณต้องการโปรโมต
นี่คือวิธีที่คุณทำ:
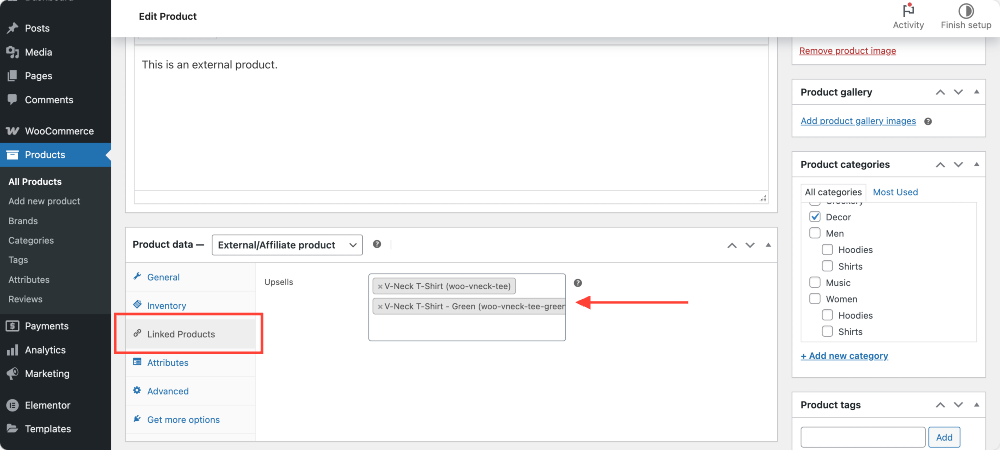
ตรงไปที่แผงควบคุม WordPress ของคุณและนำทางไปยัง WooCommerce >> ผลิตภัณฑ์ คลิกที่ผลิตภัณฑ์ที่คุณต้องการแก้ไขจากนั้นเลื่อนลงไปที่ส่วนข้อมูลผลิตภัณฑ์ ภายใต้แท็บ ผลิตภัณฑ์ที่เชื่อมโยง คุณจะเห็นฟิลด์ที่มีป้ายกำกับ
เพียงพิมพ์ชื่อของผลิตภัณฑ์ที่คุณอยากจะแนะนำเป็นอัพอัพและ WooCommerce จะจัดการส่วนที่เหลือ

อย่าลืมคลิก อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ
แก้ไขเทมเพลตผลิตภัณฑ์เดียวโดยใช้ Elementor
ตอนนี้ผลิตภัณฑ์เพิ่มยอดขายของคุณได้รับมอบหมายก็ถึงเวลาที่จะแสดงในหน้าผลิตภัณฑ์ ในการทำเช่นนั้นคุณจะต้องปรับแต่ง เทมเพลตผลิตภัณฑ์เดียว ของคุณใน Elementor
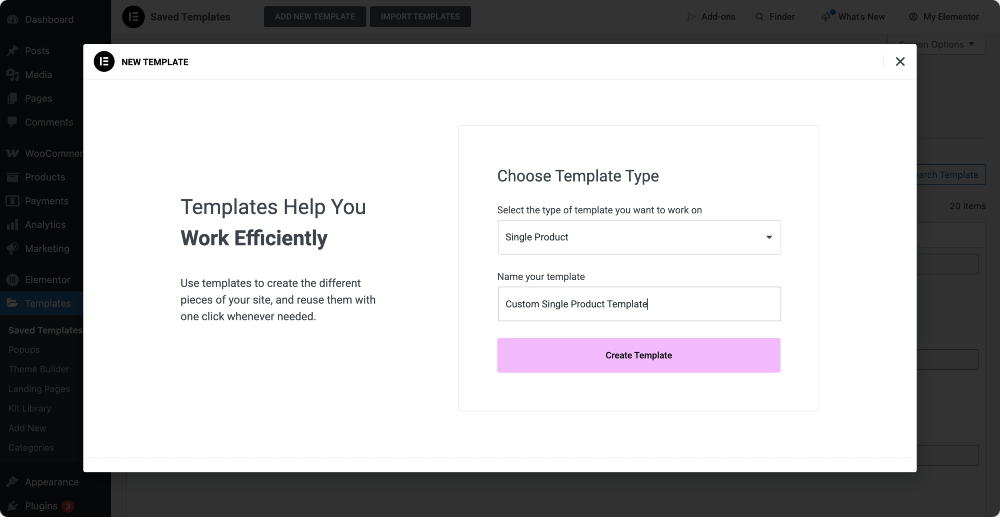
จากแดชบอร์ด WordPress ให้ไปที่ เทมเพลต หากคุณมีเทมเพลตผลิตภัณฑ์เดียวแล้วให้แก้ไขเทมเพลตโดยใช้ตัวแก้ไข Elementor มิฉะนั้นสร้างเทมเพลตใหม่โดยคลิกที่ เพิ่มใหม่ !
ถัดไปเลือกผลิตภัณฑ์เดียวและกด สร้างเทมเพลต
เมื่อคุณอยู่ในตัวแก้ไขเทมเพลตให้คลิกที่ แก้ไขด้วย Elementor สิ่งนี้จะเปิดเค้าโครงที่ควบคุมว่าหน้าผลิตภัณฑ์ของคุณมีลักษณะอย่างไร

โปรดทราบว่านี่เป็นเทมเพลตแบบไดนามิก- มันมีผลต่อหน้าผลิตภัณฑ์ทั้งหมดของคุณดังนั้นหลีกเลี่ยงการเพิ่มเนื้อหาผลิตภัณฑ์เฉพาะใด ๆ โดยตรงที่นี่
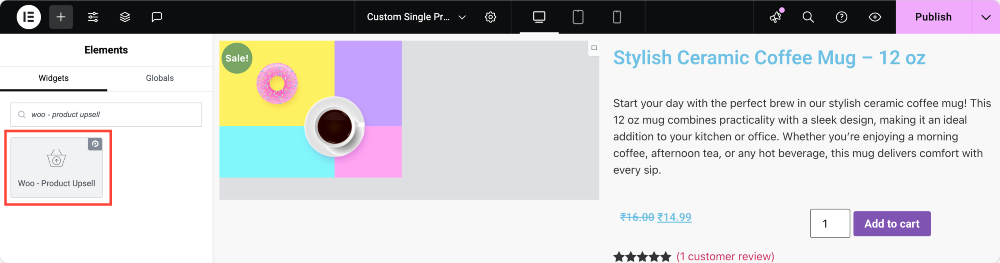
เพิ่ม woo-product widget upsell จาก powerpack
ด้วยการติดตั้งปลั๊กอิน Powerpack Addons คุณจะได้รับการเข้าถึงชุดวิดเจ็ต WooCommerce ที่ทำให้การปรับแต่งมีความยืดหยุ่นเป็นพิเศษ หนึ่งในนั้นคือ Woo-Product Upsell Widget ซึ่งเราจะใช้ในวันนี้!
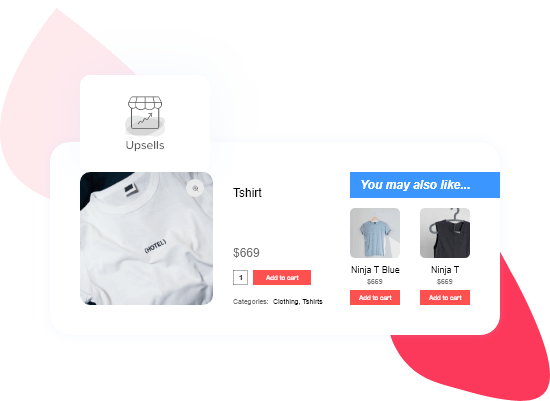
ในแถบด้านข้างของ Elementor ให้ใช้แถบค้นหาเพื่อค้นหา “ Woo - Product Upsell” จากนั้นลากลงในรูปแบบเทมเพลตของคุณ วิดเจ็ตจะดึงข้อมูลและแสดงผลิตภัณฑ์เพิ่มขึ้นโดยอัตโนมัติที่คุณกำหนดไว้ก่อนหน้านี้!
ไม่จำเป็นต้องกำหนดค่าอะไรด้วยตนเอง มันเป็นแบบไดนามิกซึ่งหมายความว่าจะปรับตัวและแสดงผลิตภัณฑ์ที่เกี่ยวข้องสำหรับแต่ละหน้าผลิตภัณฑ์

ปรับแต่งรูปลักษณ์ของส่วนเพิ่มยอด
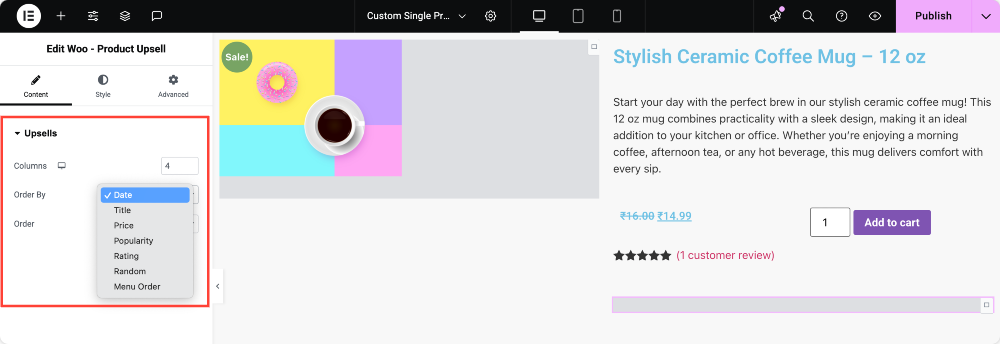
ภายใต้ แท็บเนื้อหา ของการตั้งค่าวิดเจ็ตคุณสามารถเลือก:
- มีกี่ผลิตภัณฑ์ที่จะแสดงต่อแถว
- ควบคุมจำนวนคอลัมน์
- จัดเรียงผลิตภัณฑ์เพิ่มยอดขายตามตัวเลือกเช่นวันที่ราคาความนิยมหรือการจัดอันดับ
- ตั้งค่าคำสั่งให้ขึ้นหรือลงขึ้นอยู่กับว่าคุณต้องการให้พวกเขาแสดงอย่างไร

การย้ายไปที่ แท็บสไตล์ คุณจะได้รับความยืดหยุ่นในการออกแบบมากมาย คุณสามารถ:
- ปรับระยะห่างระหว่างคอลัมน์และแถว
- จัดเรียงเนื้อหาตามความชอบของคุณ
- จัดรูปแบบทุกอย่างตั้งแต่ภาพผลิตภัณฑ์และชื่อเรื่องไปจนถึงการจัดอันดับดาวและการแสดงราคา
แม้แต่ปุ่ม“ Add to Cart” ก็สามารถปรับแต่งได้-ยอดเยี่ยมสำหรับการออกแบบแบรนด์ของคุณ
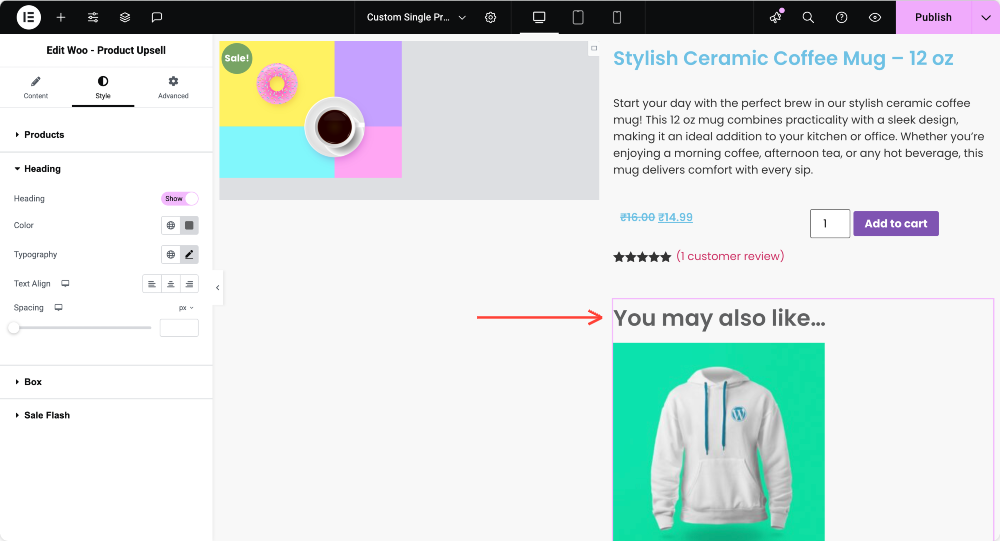
ต้องการแสดงส่วนหัวเหนือส่วนเพิ่มยอดขายของคุณหรือไม่? คุณสามารถเปิดใช้งานได้อย่างง่ายดายและปรับสีการพิมพ์การจัดตำแหน่งและระยะห่างเพื่อให้ตรงกับสไตล์ของไซต์ของคุณ

วิดเจ็ตยังช่วยให้คุณสามารถควบคุมกล่องผลิตภัณฑ์โดยรอบได้อย่างเต็มที่ช่วยให้คุณสามารถเปลี่ยนสีพื้นหลังเพิ่มเส้นขอบหรือเงาและปรับแต่งช่องว่าง
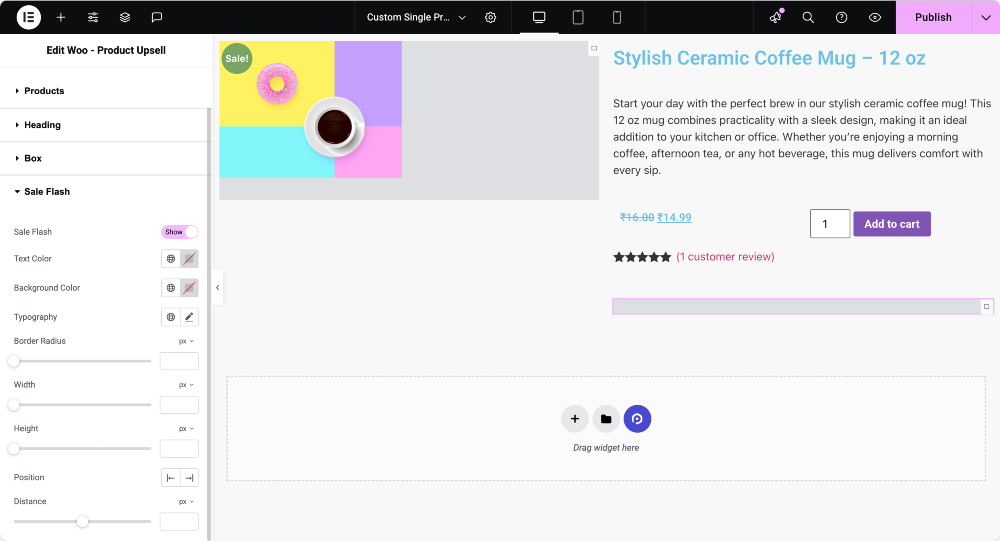
แม้จะมีคุณสมบัติ การขายแฟลช หากผลิตภัณฑ์เพิ่มยอดขายของคุณลดราคา คุณสามารถสลับมันและจัดสไตล์ข้อความของตราสีพื้นหลังขนาดตำแหน่งและอื่น ๆ !

เคล็ดลับโบนัส: สถานที่ที่จะวางส่วนเพิ่มยอดขายสำหรับการแปลงสูงสุด
ตำแหน่งมีบทบาทสำคัญในการแปลง เพื่อผลลัพธ์ที่ดีที่สุดให้พิจารณาการวางส่วนอัพเซลล์ด้านล่างคำอธิบายผลิตภัณฑ์หรือสูงกว่าบทวิจารณ์ผลิตภัณฑ์ ด้วยวิธีนี้ลูกค้าได้สำรวจผลิตภัณฑ์ปัจจุบันแล้วและเปิดกว้างมากขึ้นในการดูทางเลือกหรือการอัพเกรด
นอกจากนี้ยังรักษาส่วนเพิ่มยอดของคุณให้สะอาดและไม่ล้นหลามเกินไป เน้นผลิตภัณฑ์ที่เกี่ยวข้อง 2-4 - เพื่อแนะนำตัวเลือก แต่ไม่มากนักที่จะเบี่ยงเบนความสนใจหรือทำให้ผู้ซื้อสับสน

ทำไมต้องใช้ WooCommerce Upsells Widget?
คุณสามารถแสดงผลิตภัณฑ์ที่มีค่าเพิ่มด้วยการตั้งค่า WooCommerce เริ่มต้น แต่การออกแบบนั้นมี จำกัด และไม่ค่อยตรงกับสไตล์ของเว็บไซต์ของคุณ ด้วย Powerpack Addons คุณไม่เพียง แต่จะได้รับฟังก์ชั่นการเพิ่มขึ้นของไดนามิกเท่านั้น
ห่อ!
และที่นั่นคุณมี - คู่มือที่สมบูรณ์ของคุณในการแสดงผลิตภัณฑ์เพิ่มยอดขายบนหน้าผลิตภัณฑ์ WooCommerce โดยใช้ Elementor และ PowerPack WOO - วิดเจ็ตผลิตภัณฑ์เพิ่มประสิทธิภาพ ด้วยขั้นตอนง่ายๆเพียงไม่กี่ขั้นตอนคุณสามารถเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ยของคุณและมอบประสบการณ์การช็อปปิ้งที่มีไกด์ให้ลูกค้ามากขึ้น!
หากคุณพบว่าบทช่วยสอนนี้มีประโยชน์คุณอาจสนใจที่จะเรียนรู้วิธีแสดงคะแนนดาวในหน้าผลิตภัณฑ์ WooCommerce โดยใช้ Elementor
แบ่งปันถ้าคุณพบคู่มือที่เป็นประโยชน์นี้! นอกจากนี้ยังเข้าร่วมกับเราบน Twitter, Facebook และ YouTube
มีคำถามหรือต้องการความช่วยเหลือ? แสดงความคิดเห็นด้านล่าง!
อ่านบทเรียน WooCommerce เพิ่มเติม
- ปรับปรุงประสบการณ์ของลูกค้าในร้านค้า WooCommerce ด้วยฐานความรู้
- addons elementor ที่ดีที่สุดสำหรับ woocommerce
- ธีม WooCommerce ที่ดีที่สุดในปี 2025 [ฟรีและชำระเงิน]
- วิธีเพิ่ม WooCommerce Mini Cart โดยใช้ Elementor

แสดงความคิดเห็น ยกเลิกการตอบกลับ