วิธีการวาดเส้นใน Boxy SVG
เผยแพร่แล้ว: 2023-02-14เราทุกคนรู้วิธีวาดเส้นใน svg แต่ถ้าเราต้องการวาดเส้นใน boxy svg ล่ะ? ในบทความนี้ เราจะแสดงให้คุณเห็นว่าควรทำอย่างไร! ก่อนอื่น มาดูโค้ดสำหรับบรรทัดพื้นฐานใน svg ซึ่งจะลากเส้นจากมุมบนซ้ายของ องค์ประกอบ svg ไปยังมุมล่างขวา ทีนี้ สมมติว่าเราต้องการวาดเส้นที่เรียงตามแนวนอนและลากจากด้านซ้ายขององค์ประกอบ svg ไปยังด้านขวา เราสามารถทำได้โดยตั้งค่าแอตทริบิวต์ x1 และ x2 เป็น 0 และ 100 ตามลำดับ ต่อไป สมมติว่าเราต้องการวาดเส้นตรงแนวตั้งและลากจากด้านบนขององค์ประกอบ svg ไปยังด้านล่าง เราสามารถทำได้โดยตั้งค่าแอตทริบิวต์ y1 และ y2 เป็น 0 และ 100 ตามลำดับ สุดท้าย สมมติว่าเราต้องการวาดเส้นตรงมุมหนึ่ง เราสามารถทำได้โดยตั้งค่าแอตทริบิวต์ x1 และ y1 เป็น 0 และแอตทริบิวต์ x2 และ y2 เป็น 100 และ 50 ตามลำดับ นั่นคือทั้งหมดที่มี! ตอนนี้คุณรู้วิธีวาดเส้นใน boxy svg แล้ว
Boxy Svg ฟรีหรือไม่

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับว่าคุณนิยามคำว่า "ฟรี" อย่างไร หากคุณกำลังมองหาโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์แบบโอเพ่นซอร์สที่ฟรีและสมบูรณ์ Inkscape น่าจะเป็นทางออกที่ดีที่สุดของคุณ อย่างไรก็ตาม หากคุณยินดีจ่ายสำหรับโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ระดับพรีเมียม Affinity Designer น่าจะเป็นตัวเลือกที่ดีกว่า
กราฟิกแบบเวกเตอร์ เช่น ไอคอน แบนเนอร์ แผนภูมิ และภาพประกอบสามารถจัดเก็บไว้ในรูปแบบไฟล์ที่หลากหลาย รวมถึง SVG โปรเจ็กต์ Boxy ทุ่มเทให้กับการสร้าง โปรแกรมแก้ไข SVG ที่ดีที่สุด สำหรับผู้ใช้ที่ไม่มีความรู้ด้านเทคนิค เช่นเดียวกับมืออาชีพ มีโครงการสดที่กำลังพัฒนาพร้อมคุณสมบัติใหม่ที่เพิ่มเข้ามาทุกเดือน หากคุณเห็นเพียงเส้นขีดและไม่มีการเติม คุณจะต้องซูมเข้าและตีบริเวณที่ลูบอย่างแม่นยำเพื่อให้ได้สไตล์จากวัตถุ ผู้เขียนตอบสนองได้ดี และแอปได้รับการอัปเดตเป็นประจำด้วยการแก้ไขจุดบกพร่องหรือฟีเจอร์ใหม่ๆ การออกแบบที่สะอาดและการจัดแนวที่สอดคล้องกับ svega คือจุดสำคัญของแอป Boxy ตามชื่อที่แนะนำ ใช้เครื่องมือแสดงผลแบบเดียวกับ Chrome ซึ่งหมายความว่า 99% ของ SVG ควรเหมือนกัน
นอกจากจะไม่มีฟังก์ชันพื้นฐานแล้ว โปรแกรมระดับล่าง/ฟรีอื่นๆ เช่น การเบลอและเงาตกกระทบ ก็เสนอคุณสมบัตินี้ แม้ว่าจะไม่มีตัวแก้ไขที่สามารถรองรับมาตรฐานทั้งหมดได้อย่างสมบูรณ์ แต่ Boxy SVG ก็ใกล้เคียง เมื่อเปิดใช้งานการแชร์กันในครอบครัวในแอพนี้ สมาชิกในครอบครัวสูงสุดหกคนจะสามารถใช้งานได้พร้อมกัน แอพนี้ไม่รวบรวมข้อมูลใด ๆ เกี่ยวกับผู้ใช้ ดูข้อมูลเพิ่มเติมเกี่ยวกับนโยบายความเป็นส่วนตัวของผู้พัฒนาได้ที่นี่ ไม่จำเป็นต้องปฏิบัติตามหลักปฏิบัติด้านความเป็นส่วนตัวเช่นเดียวกับคนอื่นๆ เสมอไป
สีพื้นหลัง Boxy Svg
ภาพ SVG สามารถสร้างได้ด้วยสีทึบสำหรับพื้นหลัง ในการทำเช่นนี้ต้องตั้งค่าสีพื้นหลังให้กับองค์ประกอบ สามารถตั้งค่าสีได้โดยใช้คุณสมบัติสี CSS
เพิ่มสีพื้นหลังใน Boxy Svg
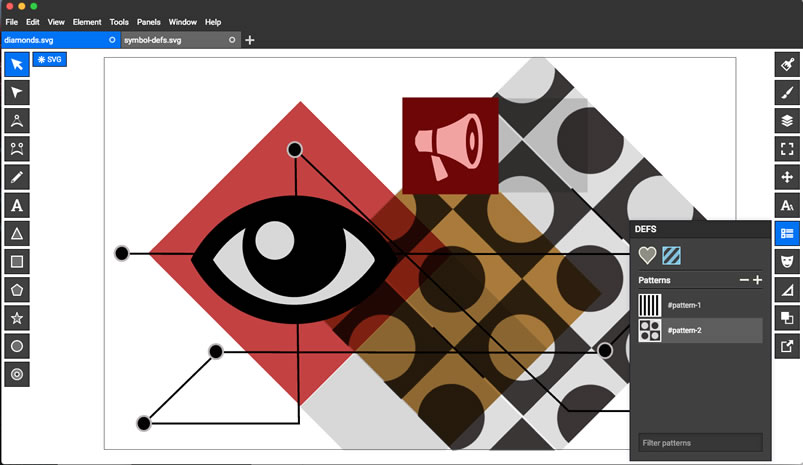
สีของ พื้นหลัง SVG สามารถตั้งค่าได้โดยเลือกไอคอนสีจากแผง Defs ที่ด้านล่างของแผง คลิกปุ่ม + และเลือกหนึ่งในสามตัวเลือกที่มี หากต้องการเติมช่องว่าง เพียงเลือกสีเติมจากแท็บรูปร่าง จากนั้นตั้งค่าสีพื้นหลังเป็นสีเติม
ข้อความโค้ง Boxy Svg

ข้อความ SVG สามารถเป็นได้ทั้งแบบตรงและแบบโค้ง แต่สำหรับข้อความส่วนใหญ่ ค่าเริ่มต้นจะเป็นแบบตรง ในการสร้างข้อความโค้ง คุณต้องสร้างเส้นทางโค้งก่อน จากนั้นคุณสามารถใช้เครื่องมือ text on path เพื่อสร้างข้อความของคุณได้ ข้อความจะเป็นไปตามเส้นทางที่คุณสร้างขึ้น คุณสามารถปรับเส้นโค้งของเส้นทางเพื่อเปลี่ยนรูปลักษณ์ของข้อความได้
Boxy Svg รอบมุม

หากคุณต้องการสร้างมุมมนบนกล่องสี่เหลี่ยมโดยใช้ SVG คุณต้องใช้องค์ประกอบ ก่อนอื่น คุณต้องกำหนดพิกัด x และ y ของมุมซ้ายบนและมุมขวาล่างขององค์ประกอบ ต่อไป คุณตั้งค่าแอตทริบิวต์ rx และ ry เป็นรัศมีของมุมที่ต้องการ สุดท้าย คุณตั้งค่าแอตทริบิวต์ cx และ cy เป็นพิกัด x และ y ของจุดศูนย์กลางขององค์ประกอบ
การวาดภาพ Svg
การวาด svg สามารถทำได้หลายวิธี แต่โดยทั่วไปอาจใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Inkscape หรือ Adobe Illustrator มีบทช่วยสอนออนไลน์มากมายที่สามารถช่วยให้คุณเรียนรู้วิธีใช้โปรแกรมเหล่านี้
ใน DIY Dose ประจำวันนี้ เราจะพูดถึงวิธีการสร้าง ไฟล์ SVG ไฟล์ SVG คืออะไร และเหตุใดจึงต้องรู้วิธีสร้างไฟล์เหล่านี้ เราชอบที่จะใช้ ไฟล์ SVG เมื่อสร้างโครงการเครื่องตัด ฉันทำผิดมากเพราะฉันไม่สามารถหารากฐานที่มั่นคงได้ ปัจจุบัน Jennifer Maker กำลังเสนอหลักสูตรการออกแบบ Cut Above Design สำหรับขาย และฉันได้ชำระเงินแล้ว สอนวิธีให้สิทธิ์ใช้งานและแจกจ่ายไฟล์ sva ของคุณ

คุณมีอิสระที่จะแบ่งปันและแม้แต่ขาย SVG ที่คุณสร้างขึ้น คุณจะสร้างความประทับใจให้กับเพื่อนและครอบครัวของคุณด้วยผลงานชิ้นนี้ และคุณจะโดดเด่นกว่าใคร ในส่วนต่อไปนี้ คุณจะได้เรียนรู้วิธีใช้ฟังก์ชันและเครื่องมือพื้นฐานของซอฟต์แวร์ ในระหว่างประสบการณ์การเรียนรู้ภาคปฏิบัตินี้ เราจะออกแบบและทำการ์ดที่มีหน้าต่างและประตูเปิดได้ นักเรียนจะสามารถออกแบบโคมกระดาษ 3 มิติได้เมื่อจบหลักสูตร ด้วยผลงานแปดชิ้น เราจะสามารถสร้างหรือขายการออกแบบของเราเองได้ เราจะสาธิตวิธีสร้าง SVG ใน Inkscape และ Adobe Illustrator
คุณจะไม่สามารถลงทะเบียนในหลักสูตรนี้ได้หลังจากที่คุณซื้อแล้ว Jennifer จะช่วยเหลือคุณหากคุณมีปัญหากับไฟล์ของคุณ Jennifer จะแสดงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการพัฒนา การออกใบอนุญาต และการบันทึกไฟล์เหล่านี้ หลักสูตรนี้เป็นแบบกำหนดจังหวะเอง คุณจึงสามารถเรียนให้จบได้ทุกที่ทุกเวลาที่คุณต้องการ คุณยังสามารถพบเจนนิเฟอร์ได้ในกลุ่ม Facebook ส่วนตัวเพื่อดูไฟล์ของคุณและตอบคำถามใด ๆ ที่คุณมี
วิธีใช้ภาพของคุณเองด้วยเครื่อง Cricut
เป็นไปได้ไหมที่จะใช้ภาพของคุณเองในการตัดต่อบนเครื่อง Cricut ของคุณ? คุณสามารถใช้ภาพของคุณเองเพื่อสร้างคัตเอาต์ด้วยเครื่อง Cricut ได้ แต่คุณจะต้องแปลงเป็นรูปแบบไฟล์ sva ก่อนถึงจะใช้งานได้ Cricut Design Space เป็นโปรแกรมที่มีประโยชน์ที่ช่วยให้คุณออกแบบงานตัด/พิมพ์ด้วยรูปภาพและรูปร่างของคุณโดยใช้เครื่อง หากต้องการใช้ Cricut คุณต้องใช้ รูปแบบไฟล์ SVG สำหรับรูปภาพและรูปร่างทั้งหมดของคุณ ทำไมคุณต้องแปลงจาก Adobe Illustrator เป็น sva คุณอาจต้องการแปลงรูปภาพเป็น sva หากคุณมีเหตุผลบางประการ เริ่มต้นด้วย SVG เป็นรูปแบบที่ดีกว่าสำหรับแอปพลิเคชันที่หลากหลาย ไฟล์ JPG สามารถมีได้เฉพาะภาพขาวดำ และมีขนาดไฟล์เล็ก ในขณะที่ไฟล์ SVG สามารถใส่สีและขนาดได้ตามความต้องการของคุณ ไฟล์ A.SVG มีตัวเลือกการแก้ไขน้อยกว่าไฟล์ประเภทอื่น โปรแกรมนี้ช่วยให้คุณปรับขนาด ย้าย และเปลี่ยนสีรูปภาพของคุณโดยไม่เสี่ยงต่อการสูญเสียข้อมูลใดๆ สุดท้าย ไฟล์ svg สามารถส่งออกไปยังโปรแกรมอื่นๆ เช่น Shopify และใช้ในหน้าเว็บและร้านค้าอีคอมเมิร์ซได้ บล็อกโพสต์ของเจนนิเฟอร์ในหัวข้อ SVG สามารถพบได้ที่นี่ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ sVG หรือการแปลงภาพของคุณเป็น SVG โปรดดำเนินการดังกล่าว คุณต้องมีทุกสิ่งที่จำเป็นในการเริ่มต้น รวมถึงคำแนะนำเกี่ยวกับการให้สิทธิ์การใช้งานและการบันทึก SVG ของคุณ ด้วยบทช่วยสอนนี้ คุณยังสามารถขาย SVG ของคุณบนเว็บไซต์อื่นๆ เช่น Etsy และผ่านร้านค้าออนไลน์ของคุณเอง ฉันหวังว่าคุณจะมีการตัดที่ดี
Boxy Svg ลบ
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับการออกแบบเฉพาะของไฟล์ SVG ที่เป็นปัญหา อย่างไรก็ตาม โดยทั่วไปแล้ว หากคุณต้องการสร้างไฟล์ SVG ที่เป็นทรงกล่องซึ่งลบวัตถุออกจากพื้นหลัง คุณจะต้องใช้แอตทริบิวต์ 'เส้นทางคลิป' แอตทริบิวต์นี้ช่วยให้คุณระบุได้ว่าส่วนใดของ วัตถุ SVG ควรมองเห็นได้ และส่วนใดควรซ่อน ด้วยการระบุ 'เส้นทางคลิป' ที่ตรงกับรูปร่างของวัตถุที่คุณต้องการลบอย่างละเอียด คุณสามารถสร้างไฟล์ SVG แบบกล่องที่ดูเหมือนว่าได้ลบวัตถุนั้นออกจากพื้นหลังแล้ว
วาด Svg Path ออนไลน์
มีหลายวิธีในการวาดเส้นทาง SVG ทางออนไลน์ วิธีหนึ่งคือการใช้โปรแกรมแก้ไข SVG ออนไลน์ เช่น Method Draw โปรแกรมแก้ไขนี้มีอินเทอร์เฟซสำหรับการวาดและแก้ไขเส้นทาง SVG อีกวิธีหนึ่งคือการใช้ โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ออนไลน์ เช่น Vectr โปรแกรมแก้ไขนี้ยังมีอินเทอร์เฟซสำหรับการวาดและแก้ไขเส้นทาง SVG
เครื่องมือแอนิเมชันออนไลน์ที่มีตัวเลือกแอนิเมชันที่มีประโยชน์มากมาย อินเทอร์เฟซแบบลากและวาง และตัวเลือกการส่งออกแบบโต้ตอบ และความสามารถในการบันทึกและส่งออกไฟล์ เมื่อใช้อินเทอร์เฟซที่ใช้งานง่าย คุณจะสามารถสร้างภาพเคลื่อนไหวลายเส้นขั้นสูง วาดเส้นของคุณเอง และใช้เอฟเฟกต์การวาดด้วยตนเอง ด้วยเครื่องมือสร้างแอนิเมชันเส้นทางออนไลน์ คุณสามารถสร้างแอนิเมชันการวาดเส้นทางได้ไม่จำกัดจำนวน โปรแกรมนี้สามารถสร้างไฟล์ SVG ที่เคลื่อนไหวได้หนึ่งไฟล์โดยมี CSS เป็นประเภทแอนิเมชัน และมีเครื่องมือแอนิเมชันที่จำเป็นทั้งหมด ใช้ภาพเคลื่อนไหวเส้นทางเพื่อสร้างภาพเคลื่อนไหวที่สะดุดตาสำหรับเส้นขอบ ไอคอน ลายเซ็น และภาพประกอบอื่นๆ
เส้นทางใน Svg: บทนำ
เส้นทางจะแยกตามหมายเลข d แอตทริบิวต์นี้มีค่าเป็น 1 เนื่องจากพิกเซลคือความยาวของเส้นทาง คุณสามารถตั้งค่าแอตทริบิวต์ d เป็น 0 หากคุณต้องการสร้างเส้นทางที่สั้นมาก สามารถใช้องค์ประกอบเส้นทางได้หลายวิธี คุณสามารถสร้างรูปร่างได้โดยการวาดเส้นทางบนผืนผ้าใบด้วยเมาส์ องค์ประกอบวงรีสามารถใช้ร่วมกับองค์ประกอบ relct, วงรี และรูปหลายเหลี่ยมเพื่อสร้างรูปร่างในเอกสาร SVG เมื่อคุณรู้จักเส้นทางเป็นครั้งแรก มันอาจจะยากที่จะเข้าใจ แต่เมื่อคุณเรียนรู้ที่จะใช้มัน คุณจะสามารถแกะสลักรูปร่างที่น่าทึ่งได้ ฉันหวังว่าบทความนี้จะช่วยให้คุณเข้าใจเส้นทางได้ดีขึ้น และคุณจะสามารถเริ่มสร้าง รูปร่าง SVG ที่น่าทึ่ง ได้ในไม่ช้า
