วิธีเพิ่มฟิลด์รหัสคูปองลงในแบบฟอร์ม WordPress ของคุณอย่างง่ายดาย
เผยแพร่แล้ว: 2023-08-21คุณกำลังมองหาวิธีง่ายๆ ในการเพิ่มฟิลด์รหัสคูปองลงในแบบฟอร์ม WordPress ของคุณหรือไม่?
ด้วยการเพิ่มฟิลด์รหัสคูปองในแบบฟอร์มของคุณ คุณสามารถเสนอส่วนลดให้กับลูกค้าของคุณและเพิ่มยอดขายในช่วงเวลาที่ช้าได้
ในบทความนี้ เราจะแสดงวิธีเพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress ของคุณอย่างง่ายดาย

เหตุใดจึงต้องเพิ่มคูปองลงในแบบฟอร์ม WordPress ของคุณ?
การเพิ่มฟิลด์รหัสคูปองลงในแบบฟอร์มบนเว็บไซต์ WordPress ของคุณสามารถกระตุ้นให้ผู้ใช้ซื้อจากคุณได้
ตัวอย่างเช่น หากคุณมีแบบฟอร์มคำสั่งซื้อสำหรับร้านอาหารของคุณ การเพิ่มรหัสคูปองเพื่อรับส่วนลดสามารถช่วยดึงดูดลูกค้าใหม่และกระตุ้นให้เกิดการซื้อซ้ำได้
คุณยังสามารถใช้คูปองเพื่อส่งเสริมการขายลดล้างสต็อกหรือผลิตภัณฑ์ใหม่ในร้านค้าออนไลน์ของคุณ เฉลิมฉลองกิจกรรม หรือให้รางวัลแก่ลูกค้าประจำ
นอกจากนี้ คุณยังสามารถใช้ช่องรหัสคูปองเพื่อสร้างรายชื่ออีเมลโดยเสนอรหัสส่วนลดให้กับลูกค้าที่สมัครเป็นสมาชิก
ที่ถูกกล่าวว่าเรามาดูวิธีเพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress ได้อย่างง่ายดาย
วิธีเพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress
คุณสามารถเพิ่มฟิลด์รหัสคูปองในรูปแบบ WordPress ได้อย่างง่ายดายโดยใช้ WPForms
เป็นปลั๊กอินแบบฟอร์มการติดต่อ WordPress ที่ดีที่สุดในตลาดที่มาพร้อมกับเครื่องมือสร้างแบบลากและวางและทำให้การสร้างแบบฟอร์มทุกประเภทที่คุณต้องการเป็นเรื่องง่ายสุด ๆ
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: WPForms มีเวอร์ชันฟรีด้วย อย่างไรก็ตาม คุณจะต้องมีแผนแบบชำระเงินเพื่อปลดล็อคส่วนเสริมคูปอง
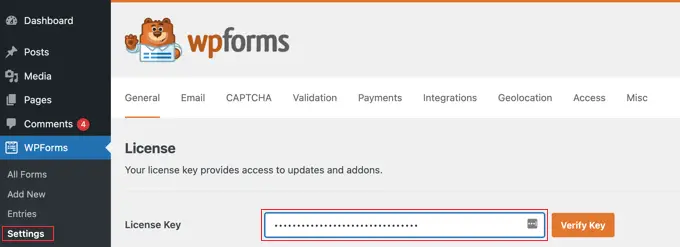
เมื่อเปิดใช้งาน คุณจะต้องไปที่หน้า WPForms »การตั้งค่า จากแถบด้านข้างผู้ดูแลระบบ WordPress และป้อนรหัสลิขสิทธิ์ของคุณ
คุณสามารถรับข้อมูลนี้ได้จากบัญชีของคุณบนเว็บไซต์ WPForms

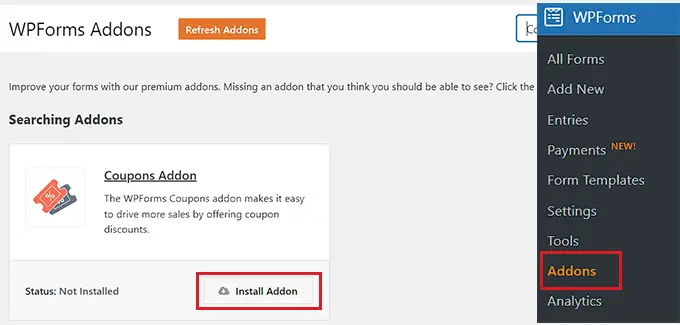
จากนั้นไปที่หน้า WPForms » Addons จากแดชบอร์ด WordPress และค้นหาส่วนเสริมคูปอง
เมื่อคุณทำเสร็จแล้ว เพียงคลิกปุ่ม 'ติดตั้ง Addon' เพื่อดาวน์โหลดและเปิดใช้งานบนเว็บไซต์ของคุณ

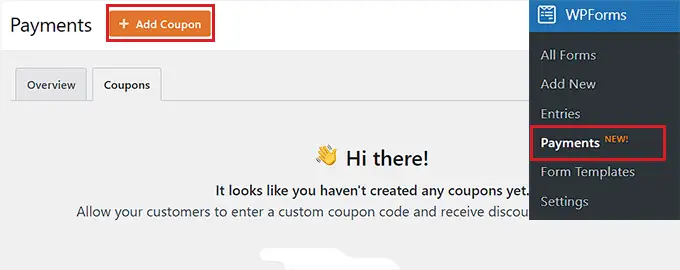
หลังจากเปิดใช้งาน Addon แล้ว ให้ไปที่หน้า WPForms »การชำระเงิน จากพื้นที่ผู้ดูแลระบบ และสลับไปที่แท็บ 'คูปอง'
จากที่นี่ คุณต้องคลิกปุ่ม '+ เพิ่มคูปอง' เพื่อดำเนินการต่อ

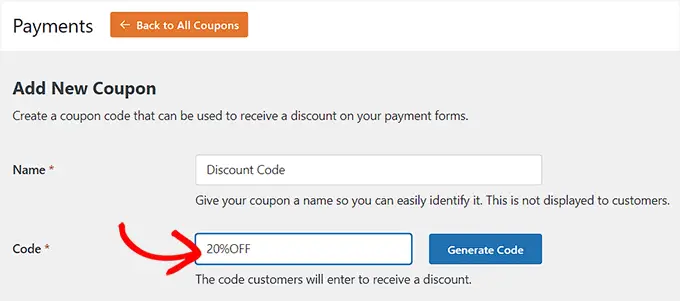
สิ่งนี้จะนำคุณไปยังหน้า 'เพิ่มคูปองใหม่' ซึ่งคุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อคูปองของคุณ โปรดทราบว่าชื่อนี้จะไม่แสดงให้ผู้ใช้ของคุณเห็น และเป็นเพียงการอ้างอิงของคุณเท่านั้น
หลังจากนั้นคุณจะต้องพิมพ์รหัสที่ผู้ใช้จะใช้เพื่อรับส่วนลดบนเว็บไซต์ของคุณ
หากคุณไม่ต้องการสร้างโค้ดที่กำหนดเอง เพียงคลิกปุ่ม 'สร้างโค้ด' เพื่อให้ WPForms สร้างโค้ดให้กับคุณ

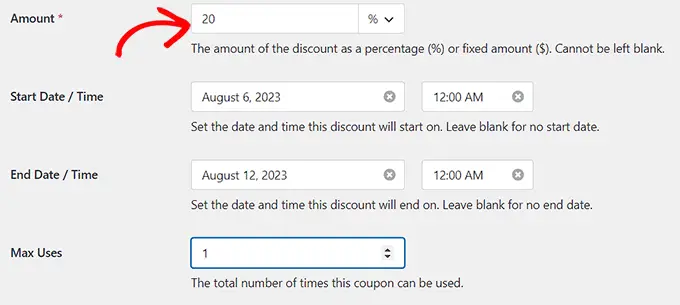
ถัดไป คุณต้องเพิ่มเปอร์เซ็นต์หรือจำนวนส่วนลดที่จะมอบให้กับลูกค้าเมื่อใช้คูปองในช่อง 'จำนวนเงิน'
เมื่อคุณดำเนินการดังกล่าวแล้ว คุณสามารถเพิ่มวันที่เริ่มต้นและวันที่สิ้นสุดสำหรับรหัสคูปองได้ ตัวอย่างเช่น หากคุณต้องการสร้างคูปองที่จะใช้ได้เพียงหนึ่งสัปดาห์ คุณสามารถเพิ่มวันที่เหล่านั้นลงในช่องได้
หลังจากนั้น คุณต้องเพิ่มจำนวนครั้งสูงสุดที่ผู้ใช้หนึ่งรายสามารถใช้รหัสคูปองในช่อง 'การใช้งานสูงสุด'

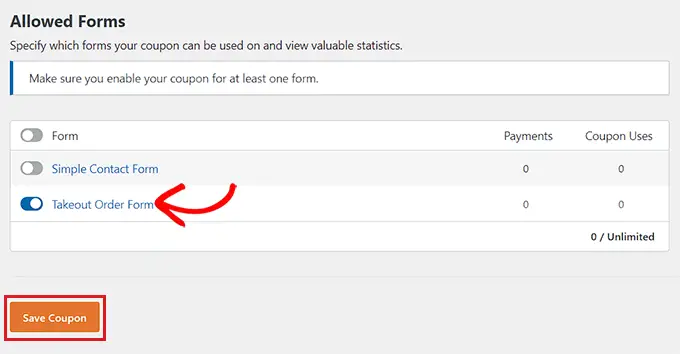
ตอนนี้ คุณต้องเลื่อนลงไปที่ส่วน 'แบบฟอร์มที่อนุญาต' บนหน้า จากที่นี่ ให้สลับสวิตช์เปิดถัดจากแบบฟอร์มที่คุณต้องการเปิดใช้งานรหัสคูปอง
สุดท้าย คลิกปุ่ม 'บันทึกคูปอง' เพื่อจัดเก็บการตั้งค่าของคุณ

เพิ่มรหัสคูปองลงในแบบฟอร์ม WordPress
ตอนนี้ คุณต้องเปิดแบบฟอร์มที่คุณต้องการเพิ่มฟิลด์รหัสคูปอง
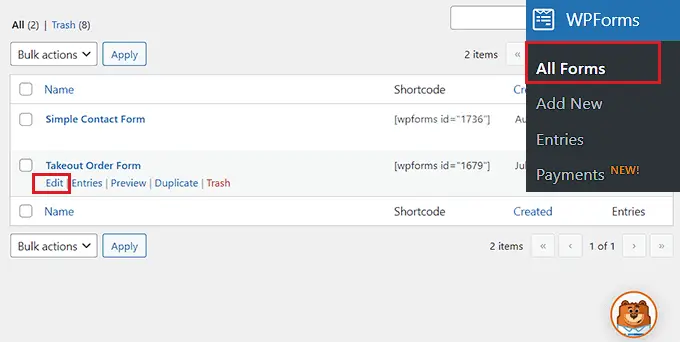
หากต้องการทำสิ่งนี้ ให้ไปที่หน้า WPForms »แบบฟอร์มทั้งหมด จากแดชบอร์ด WordPress และคลิกลิงก์ 'แก้ไข' ใต้แบบฟอร์มที่คุณต้องการเพิ่มฟิลด์คูปอง

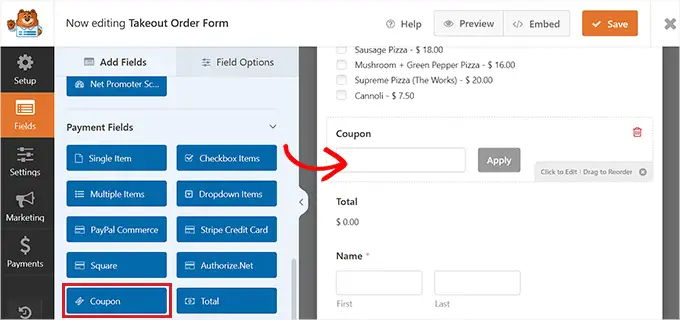
นี่จะเป็นการเปิดแบบฟอร์มในตัวสร้างแบบฟอร์ม สำหรับบทช่วยสอนนี้ เราจะเพิ่มช่องรหัสคูปองลงในแบบฟอร์มคำสั่งซื้อกลับบ้าน
ที่นี่ คุณจะสังเกตเห็นฟิลด์ที่มีอยู่ในคอลัมน์ด้านซ้ายและตัวอย่างแบบฟอร์มทางด้านขวาของหน้าจอ เพียงลากและวางช่องคูปองลงในแบบฟอร์ม

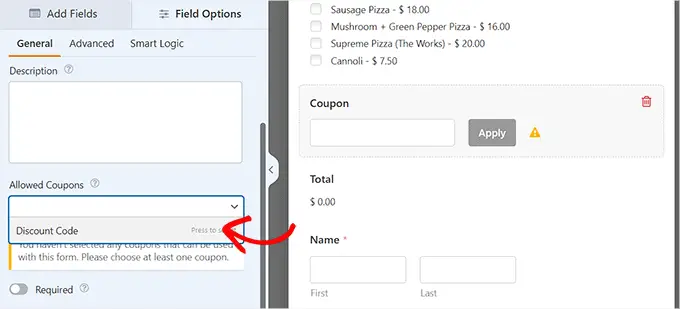
เมื่อคุณทำเสร็จแล้ว คุณต้องคลิกที่ฟิลด์เพื่อเปิดการตั้งค่าในคอลัมน์ด้านซ้าย
ถัดไป เลือกคูปองที่คุณสร้างไว้ก่อนหน้านี้จากเมนูแบบเลื่อนลง 'คูปองที่อนุญาต'

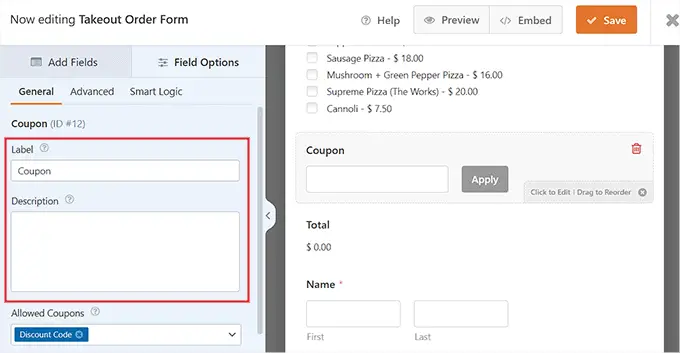
หลังจากนั้น คุณสามารถเพิ่มป้ายกำกับหรือคำอธิบายสำหรับช่องคูปองและสลับสวิตช์ "จำเป็น" ได้
หากคุณทำเช่นนี้ ผู้ใช้จะไม่สามารถส่งแบบฟอร์มโดยไม่กรอกรหัสคูปองได้

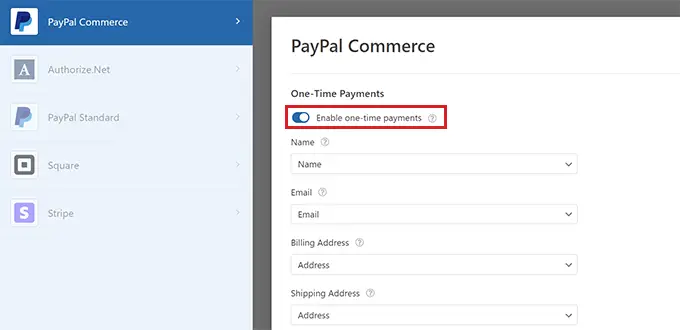
จากนั้น เปลี่ยนไปที่แท็บ "การชำระเงิน" เพื่อกำหนดการตั้งค่า ด้วย WPForms คุณสามารถรับการชำระเงินจากเกตเวย์ยอดนิยมเช่น Stripe, PayPal, Authorize.net และอีกมากมายได้อย่างง่ายดาย

สิ่งที่คุณต้องทำคือเปิดใช้งานส่วนเสริมสำหรับเกตเวย์ที่คุณเลือก จากนั้นสลับสวิตช์เพื่อเปิดใช้งานจากตัวสร้างแบบฟอร์ม
สำหรับคำแนะนำโดยละเอียดเพิ่มเติม คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างแบบฟอร์ม WordPress พร้อมตัวเลือกการชำระเงิน

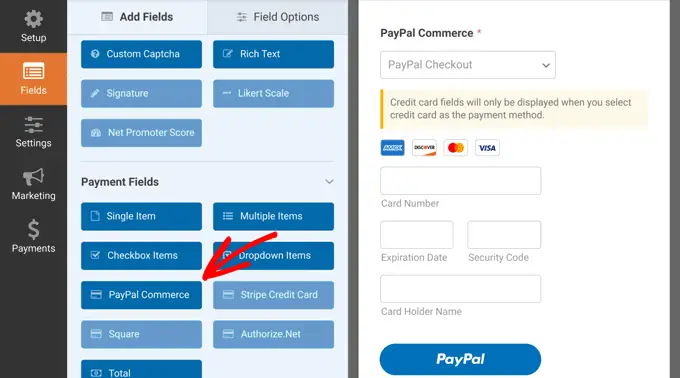
จากนั้น เปลี่ยนกลับไปที่แท็บ 'ฟิลด์' แล้วลากและวางฟิลด์สำหรับเกตเวย์การชำระเงินที่คุณเลือกลงในแบบฟอร์ม
ตอนนี้คุณสามารถรับการชำระเงินได้โดยตรงจาก WPForms หลังจากที่ผู้ใช้ใช้รหัสคูปองส่วนลด

เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึก' ที่ด้านบนเพื่อจัดเก็บการตั้งค่าของคุณ
เพิ่มแบบฟอร์ม WordPress ลงในเพจ/โพสต์
ตอนนี้ถึงเวลาที่คุณจะต้องเพิ่มแบบฟอร์ม Takeout พร้อมรหัสคูปองลงในหน้าหรือโพสต์ WordPress โปรดทราบว่าหากแบบฟอร์มที่คุณเพิ่มช่องรหัสคูปองได้รับการเผยแพร่บนหน้า/โพสต์ของเว็บไซต์ของคุณแล้ว แบบฟอร์มดังกล่าวจะได้รับการอัปเดตโดยอัตโนมัติ
อย่างไรก็ตาม หากคุณยังไม่ได้เพิ่มแบบฟอร์ม ให้เปิดหน้า/โพสต์ที่มีอยู่หรือใหม่จากแดชบอร์ด WordPress ของคุณ
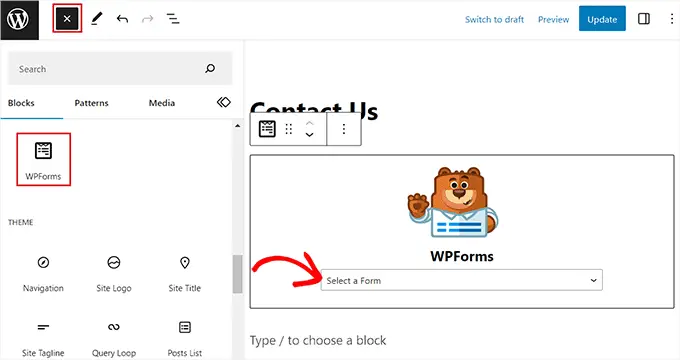
จากที่นี่ คลิกปุ่ม '+' เพื่อเปิดเมนูบล็อกและเพิ่มบล็อก WPForms
หลังจากนั้นคุณจะต้องเลือกแบบฟอร์มที่มีช่องรหัสคูปองจากเมนูแบบเลื่อนลงภายในบล็อก

จากนั้นคลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อจัดเก็บการตั้งค่าของคุณ
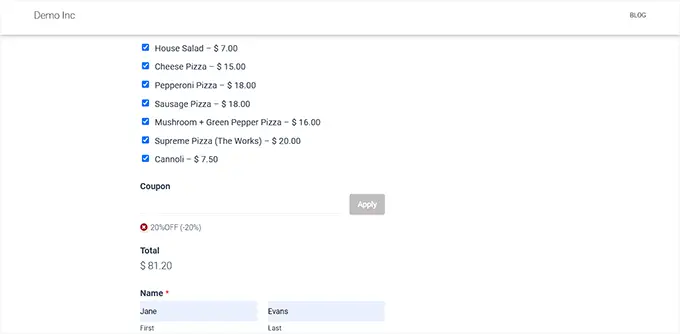
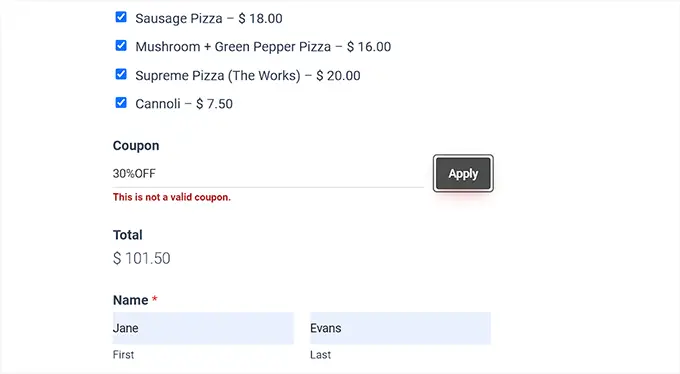
ตอนนี้คุณสามารถเยี่ยมชมไซต์ WordPress ของคุณเพื่อดูแบบฟอร์มพร้อมช่องคูปองที่ใช้งานจริงได้

เพิ่มข้อความสำหรับข้อผิดพลาดคูปอง
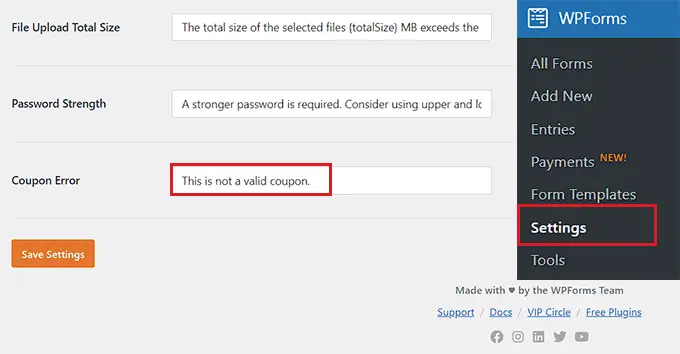
หากคุณต้องการแสดงข้อความต่อผู้ใช้ที่ป้อนรหัสคูปองผิด คุณต้องไปที่หน้า WPForms »การตั้งค่า จากแดชบอร์ด WordPress
จากที่นี่ สลับไปที่แท็บ 'การตรวจสอบ' และเลื่อนลงไปที่ตัวเลือก 'ข้อผิดพลาดคูปอง' หลังจากนั้นให้พิมพ์ประโยคที่จะแสดงให้ผู้ใช้เห็นเมื่อใส่รหัสผิด

เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึกการตั้งค่า' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ตอนนี้ หากผู้ใช้ป้อนรหัสคูปองไม่ถูกต้อง พวกเขาจะเห็นข้อความแสดงข้อผิดพลาดของคุณ

ติดตามการใช้คูปองด้วย WPForms
ด้วย WPForms คุณสามารถติดตามจำนวนครั้งที่คูปองของคุณถูกใช้เพื่อรับส่วนลดได้ วิธีนี้สามารถช่วยให้คุณเห็นว่ารหัสคูปองและส่วนลดของคุณมีประสิทธิภาพในการเพิ่มยอดขายหรือไม่
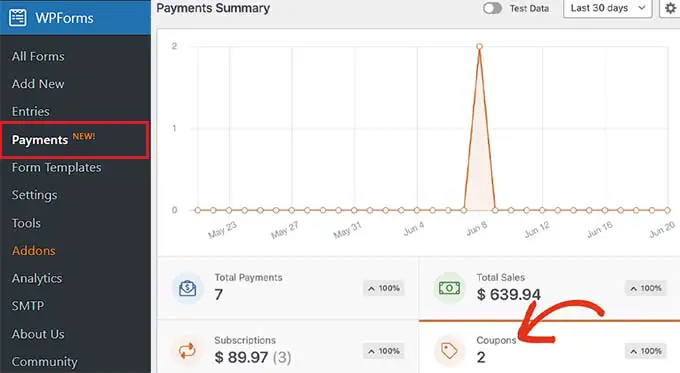
หากต้องการดูการใช้คูปองของคุณ เพียงไปที่หน้า WPForms »การชำระเงิน จากแถบด้านข้างผู้ดูแลระบบ WordPress

คุณจะเห็นแผนภูมิสรุปการใช้คูปองบนไซต์ WordPress ของคุณในแท็บ "ภาพรวม"
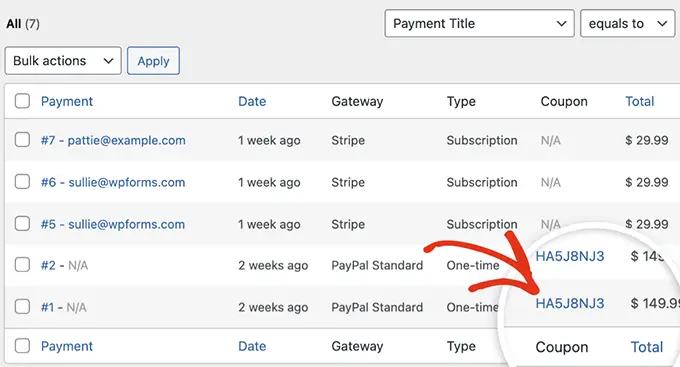
จากที่นี่ คุณยังสามารถคลิกแท็บ 'การชำระเงินทั้งหมด' เพื่อดูการชำระเงินแต่ละรายการและดูว่าลูกค้ารายใดใช้รหัสคูปองบนไซต์ของคุณ

ซึ่งจะช่วยให้คุณตัดสินใจได้ว่าการเพิ่มฟิลด์รหัสคูปองช่วยให้คุณสร้างรายได้เพิ่มขึ้นและเป็นแคมเปญที่ประสบความสำเร็จหรือไม่
โบนัส: เคล็ดลับเพิ่มเติมสำหรับการใช้คูปองใน WordPress
การตลาดคูปองเป็นหนึ่งในวิธีที่มีประสิทธิภาพที่สุดในการเพิ่มยอดขายและเพิ่มความภักดีของลูกค้า นอกเหนือจากการเพิ่มช่องคูปองลงในแบบฟอร์ม WordPress ของคุณแล้ว คุณยังสามารถใช้คูปองเพื่อโปรโมตผลิตภัณฑ์ใหม่ ลดล้างสต๊อก กิจกรรมพิเศษ และอื่นๆ อีกมากมาย
ในการดำเนินการนี้ คุณสามารถใช้ปลั๊กอินคูปองขั้นสูง ซึ่งเป็นปลั๊กอินรหัสคูปอง WordPress ที่ดีที่สุดที่ช่วยให้คุณสร้างข้อเสนอมากมายในร้านค้าออนไลน์ของคุณ
ผสานรวมกับ WooCommerce ได้อย่างง่ายดายและนำเสนอฟีเจอร์ต่างๆ เช่น URL คูปอง คูปองตามกำหนดเวลา คูปองใช้อัตโนมัติ คูปองการจัดส่ง และคูปองจำนวนมาก

นอกจากนี้คุณยังสามารถสร้างป๊อปอัปคูปองเพื่อแปลงผู้เยี่ยมชมเว็บไซต์ของคุณให้เป็นลูกค้าโดยใช้ Jared Ritchey
เป็นเครื่องมือเพิ่มประสิทธิภาพการสร้างโอกาสในการขายและการแปลงที่ดีที่สุดที่ช่วยให้คุณออกแบบป๊อปอัปที่น่าสนใจพร้อมรหัสคูปองส่วนลด

กลยุทธ์นี้สามารถช่วยกู้คืนอัตรารถเข็นที่ถูกละทิ้ง เพิ่มการรับรู้ถึงแบรนด์ และปรับปรุงคอนเวอร์ชัน สำหรับคำแนะนำโดยละเอียดเพิ่มเติม คุณสามารถดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างป๊อปอัปคูปองใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress ได้อย่างง่ายดาย คุณอาจสนใจคู่มือเริ่มต้นของเราเกี่ยวกับวิธีส่งคูปองอัตโนมัติใน WordPress และผู้เชี่ยวชาญของเราคัดสรรปลั๊กอินคูปอง Spin-a-wheel ของ WooCommerce ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
