วิธีเพิ่มรถเข็นด้านข้างแบบเลื่อนใน WooCommerce ได้อย่างง่ายดาย
เผยแพร่แล้ว: 2023-04-06คุณต้องการเพิ่มรถเข็นด้านข้างแบบเลื่อนใน WooCommerce หรือไม่?
ซึ่งช่วยให้ผู้ซื้อสามารถดูตะกร้าสินค้าได้จากหน้าใดก็ได้ในร้านค้าออนไลน์ของคุณ จากนั้น ลูกค้าสามารถเพิ่มสินค้าลงในตะกร้า ลบสินค้า และเพิ่มคูปองโดยไม่ต้องไปที่หน้าตะกร้าสินค้าแยกต่างหาก
ในบทความนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถเพิ่มรถเข็นแบบเลื่อนใน WooCommerce ได้อย่างไร

ทำไมต้องเพิ่มรถเข็นด้านข้างแบบเลื่อนใน WooCommerce
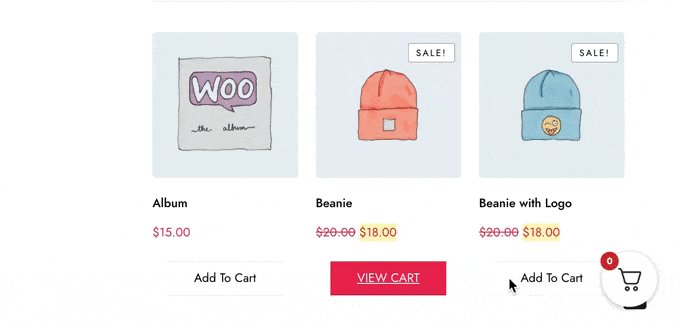
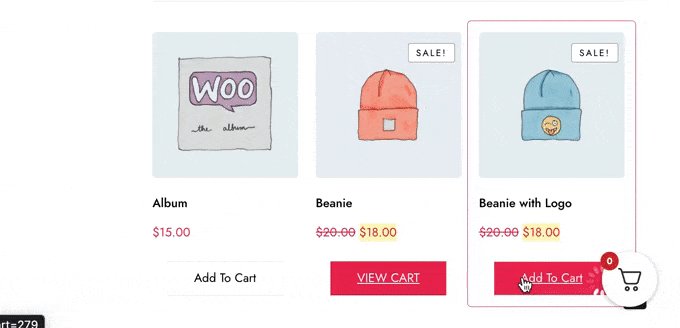
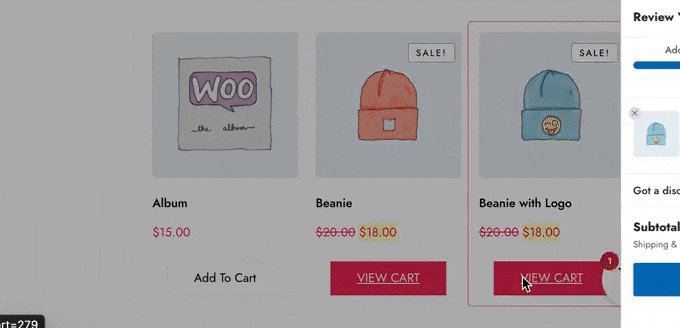
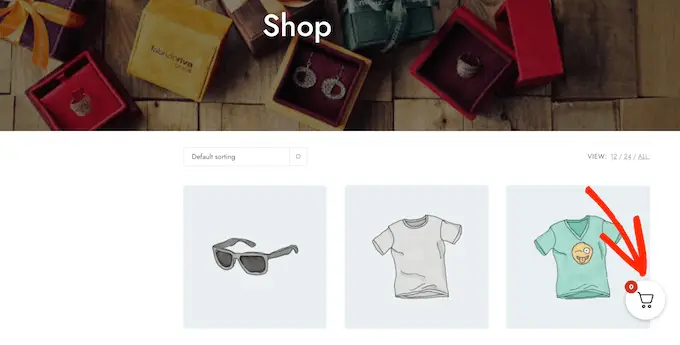
รถเข็นข้างแบบเลื่อนเป็นแผงที่ปรากฏขึ้นเมื่อลูกค้าเพิ่มสินค้าลงในตะกร้า
ลูกค้ายังสามารถเปิดรถเข็นเมื่อใดก็ได้โดยคลิกที่ไอคอนรถเข็น สิ่งนี้ช่วยให้พวกเขาตรวจสอบตะกร้าสินค้าได้โดยไม่ต้องไปที่หน้าตะกร้า WooCommerce แยกต่างหาก

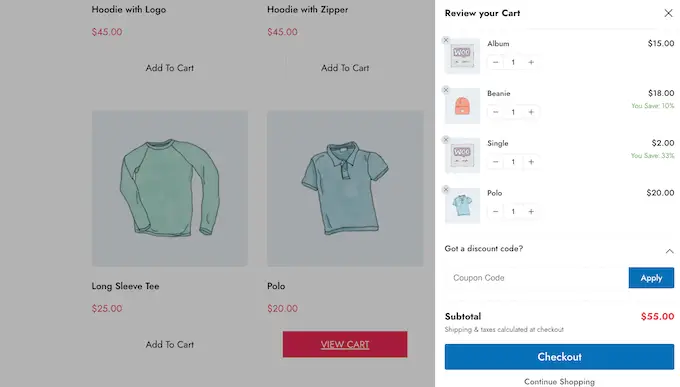
ผู้ซื้ออาจเพิ่มและลบรายการ รวมถึงใช้คูปองได้โดยตรงจากแผงเลื่อน ทั้งนี้ขึ้นอยู่กับวิธีการตั้งค่ารถเข็น คุณยังสามารถเพิ่มปุ่มคำกระตุ้นการตัดสินใจ เช่น ลิงก์ไปยังหน้าชำระเงิน WooCommerce
รถเข็นแบบเลื่อนสามารถปรับปรุงประสบการณ์ของลูกค้าโดยขจัดอุปสรรคจากกระบวนการซื้อของ และช่วยให้ผู้ซื้อติดตามจำนวนเงินที่ต้องจ่ายเมื่อชำระเงิน ซึ่งสามารถลดอัตราการละทิ้งรถเข็นได้ ในขณะที่อาจเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ยด้วย
จากที่กล่าวมา เรามาดูกันว่าคุณสามารถเพิ่มรถเข็นด้านข้างแบบเลื่อนใน WooCommerce ได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
วิธีที่ 1 วิธีเพิ่มรถเข็นด้านข้างแบบเลื่อนใน WooCommerce โดยใช้ปลั๊กอินฟรี
วิธีที่เร็วและง่ายที่สุดในการสร้างรถเข็นด้านข้างแบบเลื่อนคือการใช้รถเข็นสำหรับ WooCommerce โดย FunnelKit ปลั๊กอินฟรีนี้ให้คุณเพิ่มไอคอนรถเข็นลงในร้านค้าออนไลน์ของคุณ
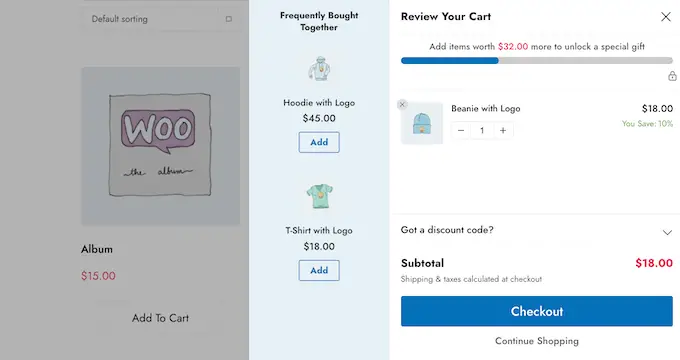
ผู้ซื้อสามารถคลิกปุ่มเพื่อเปิดรถเข็นด้านข้างแบบเลื่อนได้

คุณสามารถเปลี่ยนสี เส้นขอบ ปุ่ม ข้อความ และอื่นๆ ของรถเข็นได้
มีตัวเลือกมากมายเพื่อให้เหมาะกับธีม WordPress ของคุณ

คุณสามารถแสดงปุ่มรถเข็นทั่วทั้งไซต์ของคุณ จำกัดเฉพาะหน้า WooCommerce เท่านั้น หรือเพิ่มปุ่มไปยังหน้าและโพสต์ที่ต้องการโดยใช้รหัสย่อ
วิธีตั้งค่ารถเข็นสำหรับปลั๊กอิน WooCommerce
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน FunnelKit Cart สำหรับ WooCommerce หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
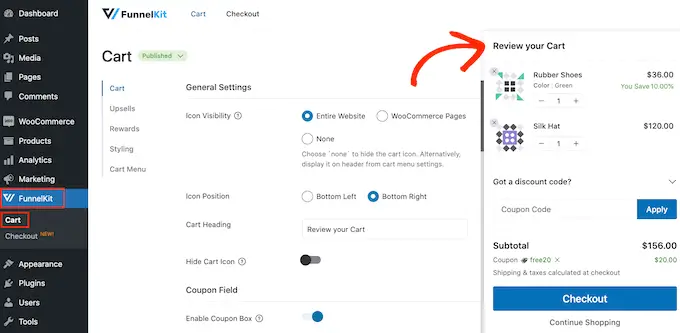
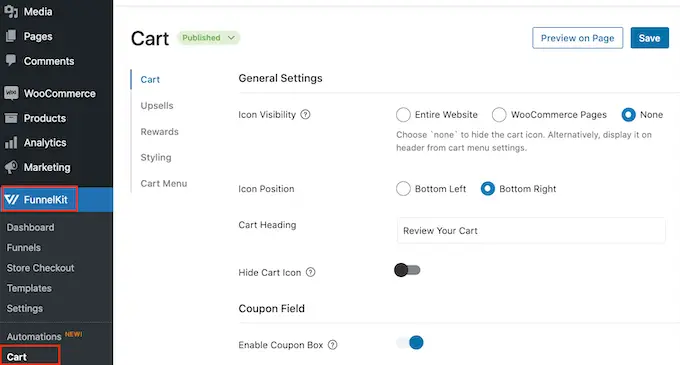
เมื่อเปิดใช้งาน ให้ไปที่ FunnelKit » รถเข็น คุณจะเห็นตัวอย่างการเลื่อนรถเข็นไปทางขวาของหน้าจอ

ตอนนี้คุณสามารถปรับแต่งรถเข็นให้เหมาะกับความต้องการของคุณมากขึ้น
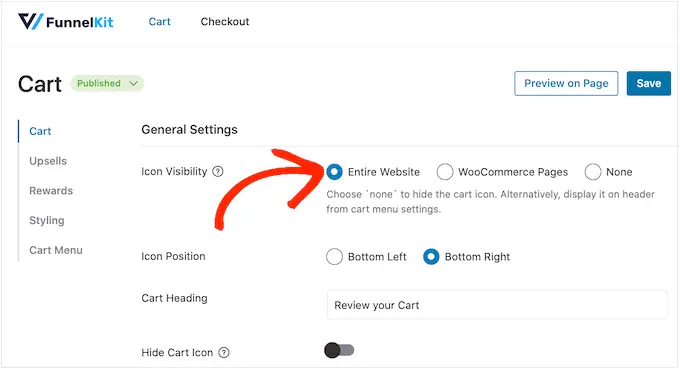
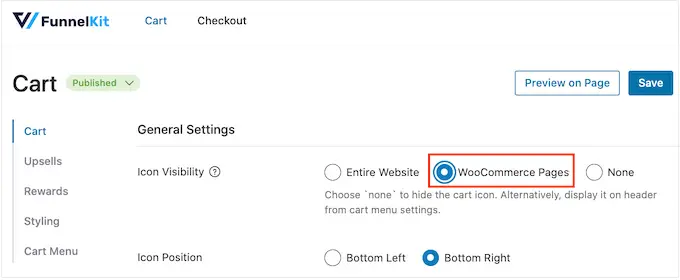
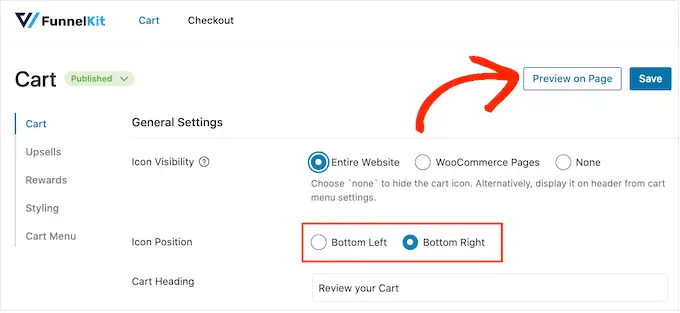
ในการเริ่มต้น คุณสามารถตัดสินใจได้ว่าจะแสดงไอคอนรถเข็นทั่วทั้งเว็บไซต์ของคุณหรือบนหน้า WooCommerce เท่านั้น
หากคุณเลือก 'ทั้งไซต์' ผู้ซื้อสามารถเปิดรถเข็นแบบเลื่อนได้จากหน้าใดก็ได้ ดังนั้นนี่จึงเป็นทางเลือกที่ดีสำหรับตลาดและร้านค้าออนไลน์

อย่างไรก็ตาม ไซต์ WooCommerce บางแห่งมีเนื้อหาที่ไม่ใช่อีคอมเมิร์ซจำนวนมาก ตัวอย่างเช่น คุณอาจใช้งานบล็อก WordPress ยอดนิยม แต่ใช้ WooCommerce เพื่อขายสินค้าให้แฟนๆ ของคุณ
การแสดงปุ่มรถเข็นในทุกโพสต์บล็อกอาจกลายเป็นเรื่องน่ารำคาญ ในกรณีนั้น คุณสามารถตรวจสอบปุ่มตัวเลือก 'WooCommerce Pages'

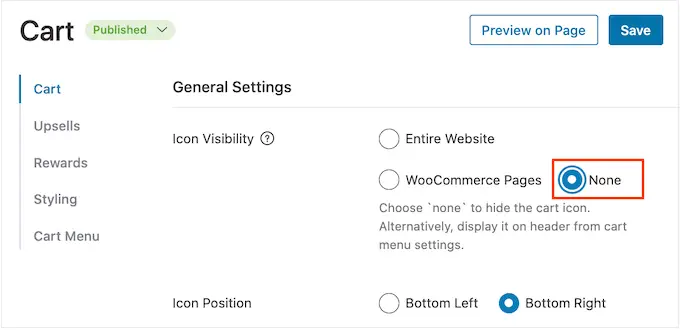
อีกทางเลือกหนึ่งคือ 'ไม่มี' ซึ่งจะซ่อนไอคอนรถเข็นทั้งหมด
หากคุณเลือกตัวเลือก 'ไม่มี' คุณจะสามารถเพิ่มไอคอนไปยังหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ตใดก็ได้โดยใช้รหัสย่อ คุณยังสามารถเพิ่มไอคอนลงในเมนูการนำทางของคุณได้อีกด้วย
เราจะแสดงวิธีทำในภายหลังในโพสต์ แต่สำหรับตอนนี้ ให้เลือก 'ไม่มี' หากคุณวางแผนที่จะเพิ่มไอคอนรถเข็นด้วยตนเอง
หลังจากตัดสินใจแล้ว ให้เลือก 'ซ้ายล่าง' หรือ 'ขวาล่าง' ขึ้นอยู่กับว่าคุณต้องการแสดงปุ่มรถเข็นที่ใด ที่นี่ การตรวจสอบลักษณะปุ่มร้านค้าออนไลน์ของคุณอาจช่วยได้ โดยการเลือก 'แสดงตัวอย่างบนเพจ'

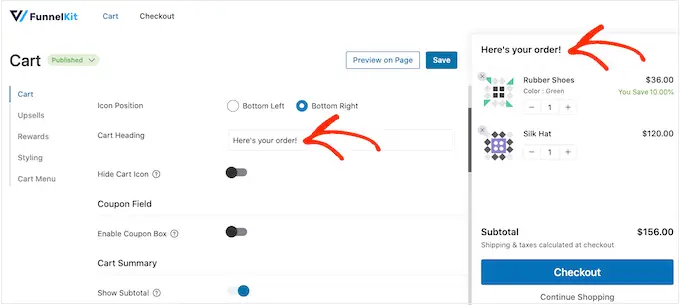
ตามค่าเริ่มต้น ปลั๊กอินจะแสดง 'ตรวจสอบรถเข็นของคุณ' ที่ด้านบนของรถเข็นด้านข้างแบบเลื่อน
คุณสามารถแทนที่ด้วยข้อความของคุณเองโดยพิมพ์ลงในช่อง 'Cart Heading'

หากคุณไม่ต้องการแสดงหัวข้อ ให้ปล่อยฟิลด์ว่างไว้
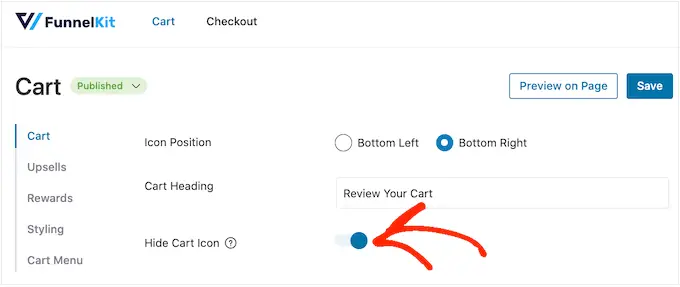
ตามค่าเริ่มต้น FunnelKit จะแสดงไอคอนรถเข็นก่อนที่ผู้ซื้อจะเพิ่มสินค้าใดๆ ลงในตะกร้า
หากต้องการ คุณสามารถซ่อนไอคอนได้จนกว่าผู้เข้าชมจะเริ่มเพิ่มรายการ เพียงคลิกที่ปุ่มสลับ 'ซ่อนไอคอนรถเข็น' เพื่อให้ไอคอนเปลี่ยนเป็นสีน้ำเงิน

นี่คือทั้งหมดที่คุณต้องการเพื่อสร้างรถเข็นข้างเลื่อนแบบพื้นฐาน แต่มีการตั้งค่าที่ช่วยให้คุณขายได้มากขึ้น เมื่อทราบแล้ว เรามาดูคุณสมบัติขั้นสูงเพิ่มเติมของ FunnelKit กันดีกว่า
รับคูปองใน WooCommerce รถเข็นด้านข้างแบบเลื่อน
คูปองเป็นวิธีที่ดีในการเพิ่มยอดขายและสร้างความภักดีของลูกค้า
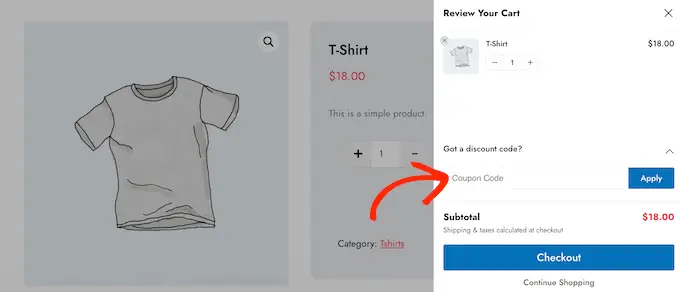
หากคุณสร้างคูปอง WooCommerce อัจฉริยะโดยใช้ปลั๊กอินคูปองขั้นสูง ผู้ซื้อสามารถพิมพ์คูปองลงในหน้ารถเข็นเลื่อนได้โดยตรง

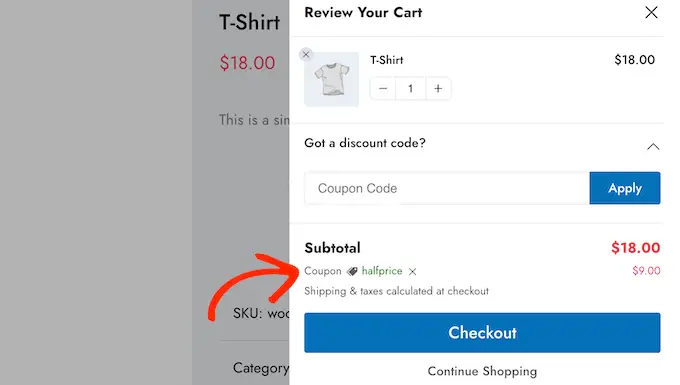
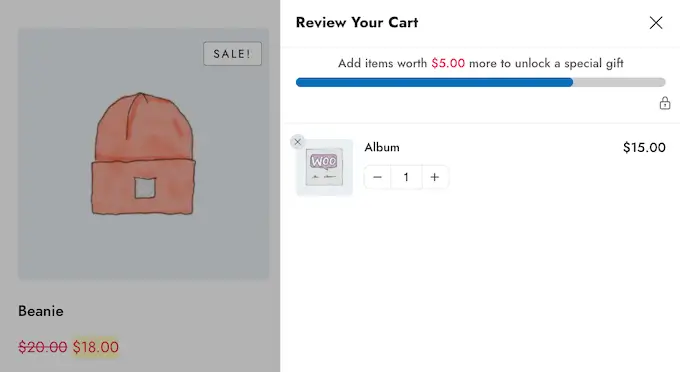
เมื่อลูกค้าคลิกที่ 'สมัคร' รถเข็นแบบเลื่อนจะแสดงจำนวนเงินที่ประหยัดได้
เนื่องจากลูกค้าสามารถเห็นส่วนลดได้ทันที สิ่งนี้จะกระตุ้นให้พวกเขาเพิ่มสินค้าลงในตะกร้าของพวกเขาและอาจลดอัตราการละทิ้งรถเข็นของคุณ

คุณสามารถสร้างรหัสเหล่านี้ได้โดยใช้คุณลักษณะคูปอง WooCommerce ในตัวหรือโดยใช้ปลั๊กอินรหัสคูปอง
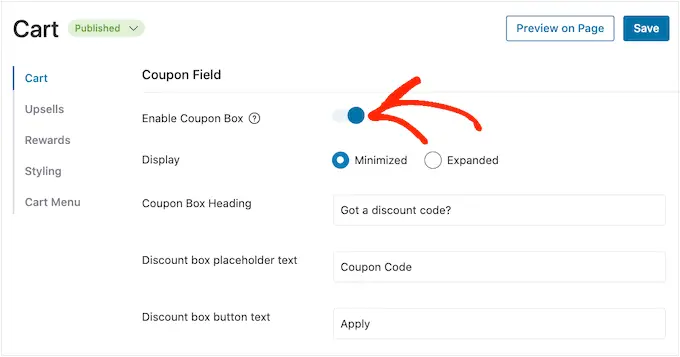
หากต้องการเพิ่มฟิลด์คูปอง ให้คลิกที่สลับ 'เปิดใช้งานกล่องคูปอง' ซึ่งเปลี่ยนจากสีเทา (ปิดใช้งาน) เป็นสีน้ำเงิน (เปิดใช้งาน)

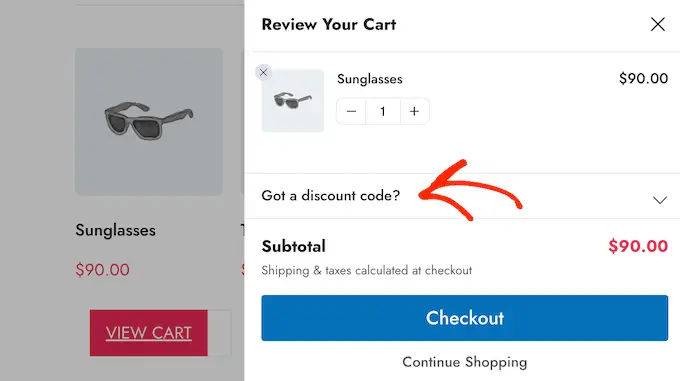
หลังจากนั้น คุณสามารถสลับระหว่างเค้าโครง 'ย่อเล็กสุด' และ 'ขยาย' ย่อเล็กสุดใช้พื้นที่น้อยลงดังนั้นจึงเสียสมาธิน้อยลง แต่ผู้ซื้อจะต้องขยายส่วนคูปองก่อนจึงจะสามารถพิมพ์รหัสใดๆ ได้
ในภาพต่อไปนี้ คุณจะเห็นเค้าโครงที่ย่อเล็กสุด

หลังจากเลือกเค้าโครงแล้ว คุณสามารถเปลี่ยนข้อความที่ FunnelKit ใช้สำหรับส่วนหัวของกล่องคูปอง ข้อความตัวยึดส่วนลด และข้อความปุ่ม
ปรับแต่งสรุปรถเข็น
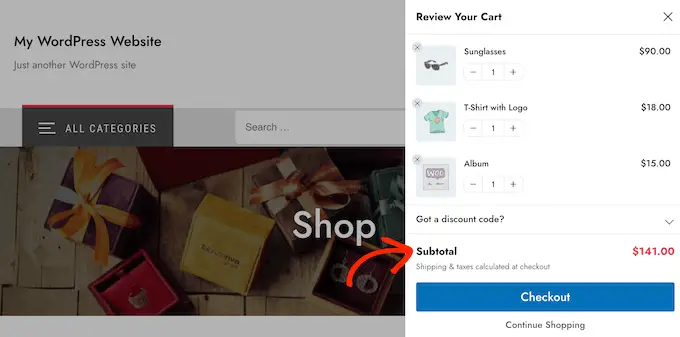
ข้อมูลสรุปรถเข็นจะแสดงให้ลูกค้าทราบว่าการซื้อของพวกเขาจะมีราคาเท่าใด ซึ่งช่วยลดอัตราการละทิ้งรถเข็นเนื่องจากไม่มีเรื่องน่าประหลาดใจเมื่อชำระเงิน

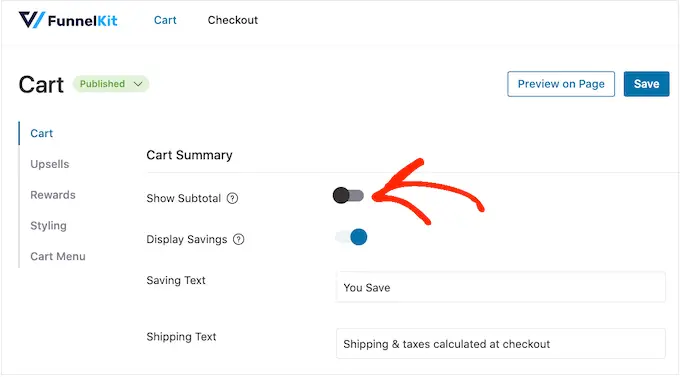
ด้วยเหตุผลดังกล่าว เราขอแนะนำให้เปิดสวิตช์ 'แสดงผลรวมย่อย' ไว้
อย่างไรก็ตาม หากคุณต้องการลดความซับซ้อนของรถเข็นด้านข้าง คุณสามารถคลิกเพื่อปิดใช้งานการสลับ 'แสดงผลรวมย่อย'

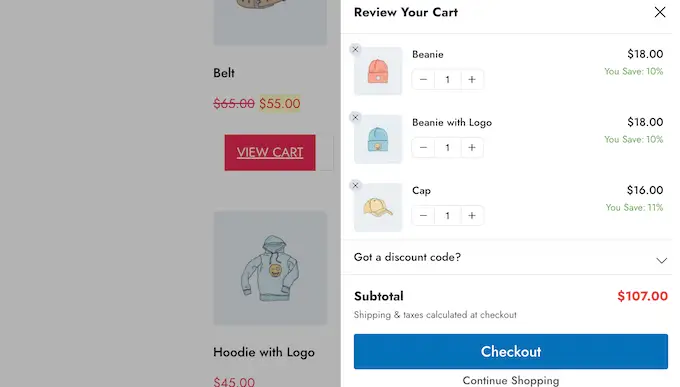
คุณยังสามารถแสดงการประหยัดใดๆ ที่ลูกค้ามีสิทธิ์ได้รับ รวมถึงส่วนลดจากคูปองใดๆ ที่พวกเขาใช้
ด้วยวิธีนี้ คุณสามารถใช้ FOMO เพื่อเพิ่มการแปลง โดยเฉพาะอย่างยิ่งหากการประหยัดนั้นสำคัญต่อเวลา ตัวอย่างเช่น คุณอาจกำหนดเวลาคูปองใน WooCommerce เพื่อให้ลูกค้าสามารถใช้ได้ในระยะเวลาจำกัดเท่านั้น

หากคุณต้องการซ่อนข้อมูลนี้จากรถเข็นด้านข้างแบบเลื่อน คุณสามารถปิดใช้งานการสลับ 'แสดงการประหยัด'
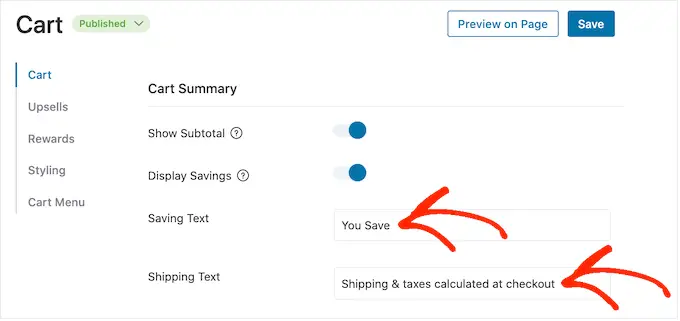
คุณยังสามารถแทนที่ 'บันทึกข้อความ' และ 'ข้อความจัดส่ง' ด้วยข้อความที่คุณกำหนดเอง

ปรับแต่งคำกระตุ้นการตัดสินใจของรถเข็น WooCommerce
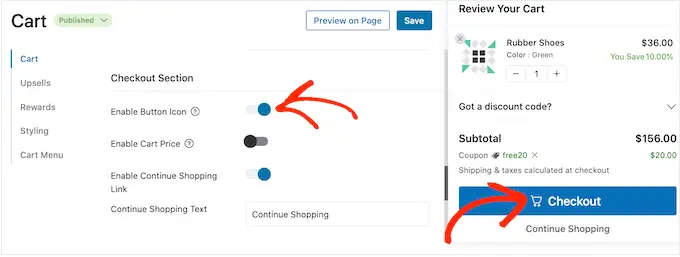
รถเข็นด้านข้างแบบเลื่อนมีปุ่มชำระเงินเริ่มต้น แต่คุณสามารถปรับแต่งปุ่มคำกระตุ้นการตัดสินใจนี้เพื่อรับการแปลงเพิ่มเติม ในการเริ่มต้น คุณสามารถเพิ่มไอคอนชำระเงินได้โดยใช้ปุ่มสลับ 'เปิดใช้ไอคอนปุ่ม'

สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณกำลังสร้างไซต์ WordPress หลายภาษา
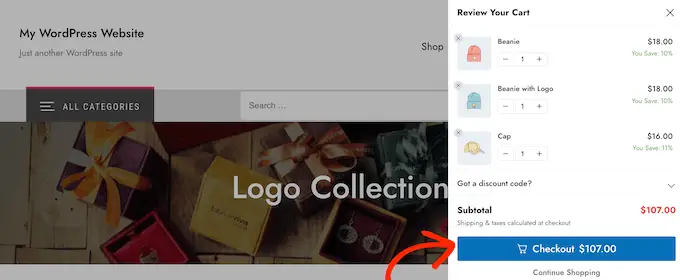
คุณยังสามารถเพิ่มราคารถเข็นไปที่ปุ่มชำระเงินโดยใช้สวิตช์ 'เปิดใช้งานราคารถเข็น'

วิธีนี้อาจช่วยให้ผู้ซื้อติดตามราคาของรถเข็นได้ โดยเฉพาะอย่างยิ่งหากคุณลบยอดรวมย่อยออกจากส่วนสรุปรถเข็น
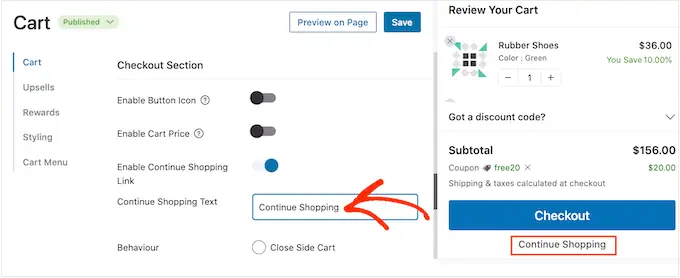
ตามค่าเริ่มต้น FunnelKit จะเพิ่มลิงก์ 'ช้อปปิ้งต่อ' ที่ด้านล่างของรถเข็นด้านข้างแบบเลื่อน คุณสามารถแทนที่ข้อความนี้ด้วยข้อความของคุณเองโดยพิมพ์ลงในช่อง 'ดำเนินการต่อด้วยข้อความช้อปปิ้ง'

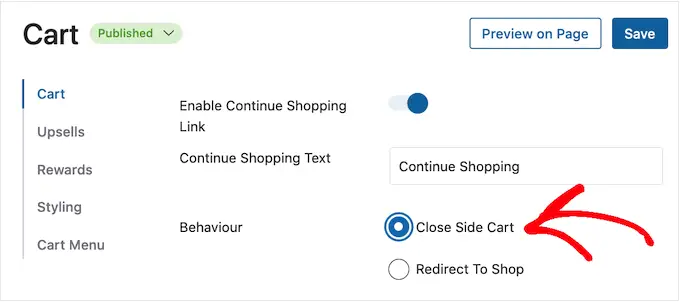
หลังจากนั้น ให้เลือกว่าลิงก์นี้จะปิดแผงรถเข็นด้านข้างหรือเปลี่ยนเส้นทางนักช้อปไปยังหน้าร้านค้า WooCommerce ของคุณ
ผู้ซื้อส่วนใหญ่จะคาดหวังที่จะออกจากรถเข็นเลื่อน ดังนั้นเราขอแนะนำให้เลือกปุ่ม 'ปิดรถเข็นด้านข้าง'

หากคุณเลือก 'เปลี่ยนเส้นทางไปยังร้านค้า' คุณอาจต้องการเปลี่ยนข้อความ 'ดำเนินการต่อเพื่อช็อปปิ้งข้อความ' เพื่อให้ชัดเจนว่าจะเกิดอะไรขึ้นเมื่อลูกค้าคลิกลิงก์
สร้างหน้าจอรถเข็นเปล่าแบบกำหนดเอง
คุณสามารถซ่อนปุ่มรถเข็นได้จนกว่านักช้อปจะเพิ่มสินค้าอย่างน้อยหนึ่งรายการลงในตะกร้า ตามขั้นตอนที่อธิบายไว้ข้างต้น
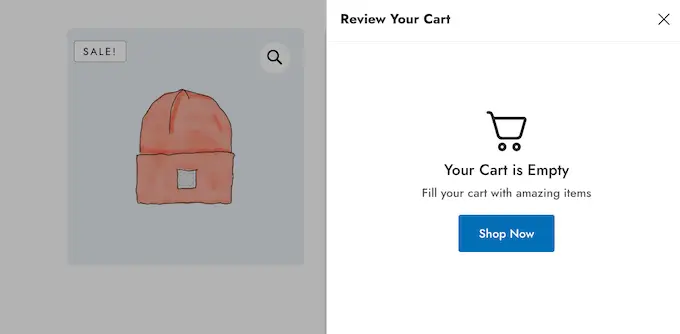
อย่างไรก็ตาม หากคุณไม่ซ่อนปุ่ม บางครั้งลูกค้าอาจเห็นหน้าจอตะกร้าสินค้าว่างเปล่า

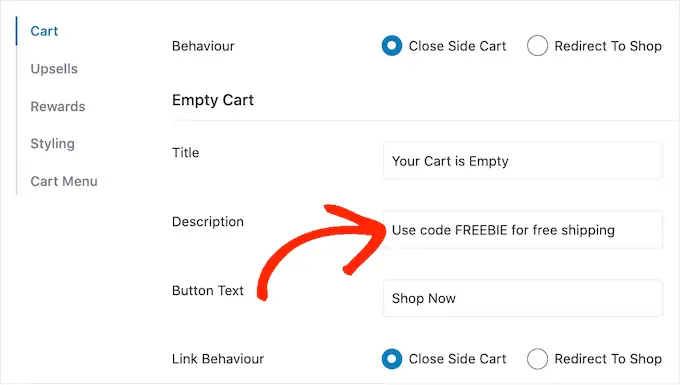
คุณสามารถเปลี่ยนชื่อ คำอธิบาย และข้อความบนปุ่มโดยใช้การตั้งค่าในส่วน 'ตะกร้าเปล่า' โดยปกติแล้ว คุณจะต้องกระตุ้นให้ลูกค้าเริ่มซื้อของ ตัวอย่างเช่น คุณอาจพูดถึงสิ่งที่คุณนำเสนอ เช่น การจัดส่งฟรีหรือรับประกันยินดีคืนเงิน
คุณอาจให้รหัสคูปองแก่ผู้ซื้อ เช่น ส่วนลดซื้อหนึ่งแถมหนึ่ง (BOGO)

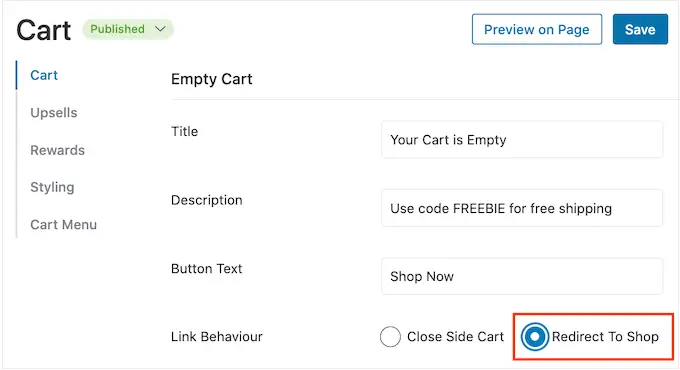
คุณยังสามารถเลือกได้ว่าการคลิกที่ปุ่ม 'ซื้อเลย' จะนำลูกค้าไปที่หน้าร้านค้า WooCommerce หรือเพียงแค่ปิดแผงด้านข้าง
เราขอแนะนำให้เลือก 'เปลี่ยนเส้นทางไปยังร้านค้า' เนื่องจากจะทำให้ผู้ซื้อเริ่มเพิ่มสินค้าไปยังรถเข็นได้ง่ายขึ้น

เพิ่มไอคอนรถเข็นได้ทุกที่บนเว็บไซต์ของคุณ
หากคุณต้องการควบคุมตำแหน่งที่ไอคอนรถเข็นปรากฏมากขึ้น คุณสามารถเพิ่มไปยังหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ตโดยใช้รหัสย่อ คุณยังสามารถเพิ่มลงในเมนูของไซต์ของคุณได้อีกด้วย
นี่เป็นทางเลือกที่ดีหากคุณเลือก 'ไม่มี' ในการตั้งค่า 'การแสดงไอคอน' ตามกระบวนการที่อธิบายไว้ข้างต้น

อย่างไรก็ตาม หากคุณเลือก 'WooCommerce Pages' วิธีนี้จะช่วยให้คุณสามารถเพิ่มไอคอนรถเข็นในพื้นที่สำคัญอื่นๆ ของไซต์ของคุณได้ ตัวอย่างเช่น คุณอาจเพิ่มไอคอนลงในโฮมเพจที่กำหนดเองหรือแบบฟอร์มการติดต่อ
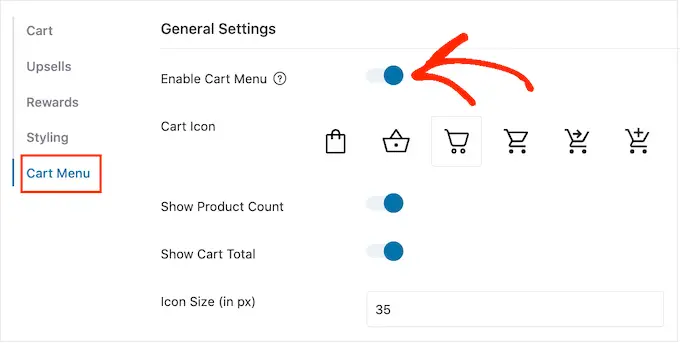
ในการเริ่มต้น เลือก 'เมนูรถเข็น' จากนั้นคลิกที่สลับ 'เปิดใช้งานเมนูรถเข็น'

ตอนนี้คุณสามารถเปลี่ยนรูปลักษณ์ของไอคอนได้โดยเลือกหนึ่งในเทมเพลตไอคอน และเลือกว่าจะแสดงจำนวนสินค้าและยอดรวมของรถเข็นเป็นส่วนหนึ่งของไอคอนหรือไม่ ข้อมูลนี้สามารถช่วยให้ผู้เข้าชมติดตามรถเข็นของตนได้
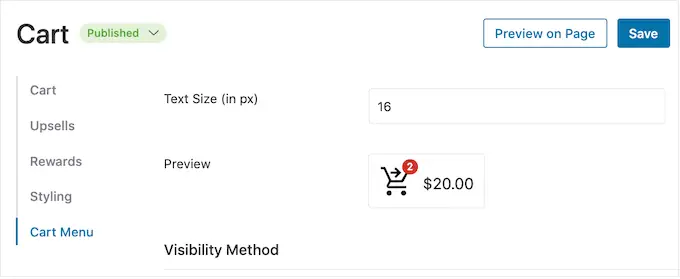
คุณยังสามารถเปลี่ยนขนาดไอคอนและขนาดข้อความได้อีกด้วย เมื่อคุณทำการเปลี่ยนแปลง ภาพตัวอย่างขนาดเล็กจะอัปเดตโดยอัตโนมัติ เพื่อให้คุณสามารถลองตั้งค่าต่างๆ เพื่อดูว่าแบบใดที่ดูดีที่สุด

เมื่อคุณพอใจกับรูปลักษณ์ของไอคอนรถเข็นด้านข้างแบบเลื่อนแล้ว ให้คลิกที่ปุ่ม 'บันทึก'
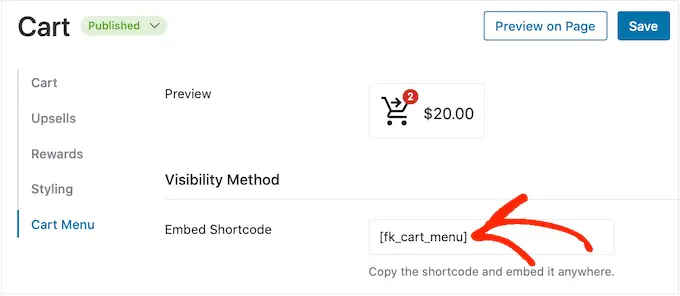
ขณะนี้คุณสามารถเพิ่มไอคอนไปยังหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ตใดๆ โดยใช้รหัสถัดจาก 'ฝังรหัสย่อ'

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีวางรหัสย่อ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress
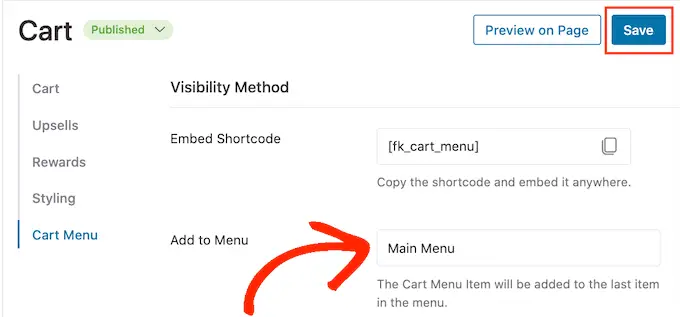
อีกทางเลือกหนึ่งคือการเพิ่มไอคอนในเมนูการนำทางของไซต์ของคุณ ด้วยวิธีนี้ รถเข็นข้างแบบเลื่อนจะเข้าถึงได้ง่ายเสมอ โดยไม่รบกวนเนื้อหาของหน้าหลัก

ในการดำเนินการนี้ ให้เปิดเมนูแบบเลื่อนลง 'เพิ่มในเมนู' และเลือกเมนูที่คุณต้องการใช้
หลังจากนั้นคลิกที่ปุ่ม 'บันทึก'

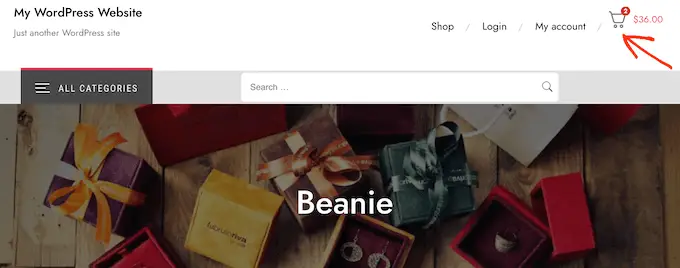
ตอนนี้ หากคุณไปที่เว็บไซต์ WordPress คุณจะเห็นไอคอนรถเข็นในเมนูการนำทาง

เพิ่มสีและการสร้างแบรนด์ของคุณเอง
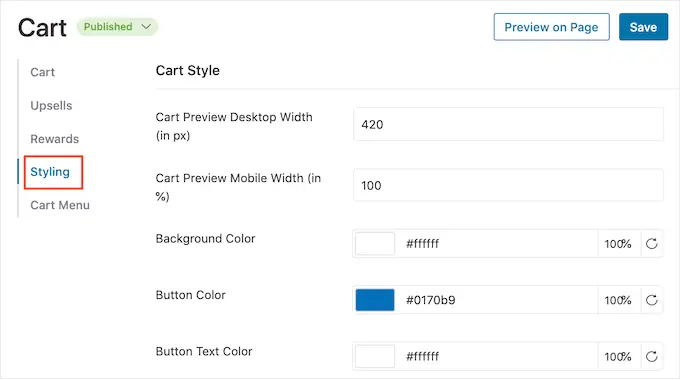
คุณอาจต้องการเปลี่ยนสีของรถเข็นด้านข้างแบบเลื่อนเพื่อให้เข้ากับธีมหรือแบรนด์ WooCommerce ของคุณมากขึ้น หากต้องการเปลี่ยนสีข้อความ สีปุ่ม สีลิงก์ และอื่นๆ ให้คลิก 'Styling'

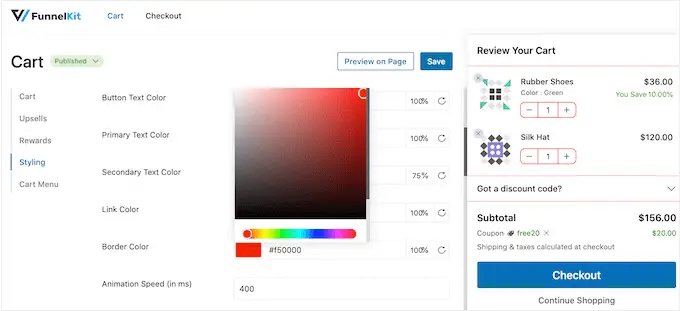
หากต้องการเปลี่ยนสีเริ่มต้นใดๆ เพียงแค่คลิก ซึ่งจะเปิดป๊อปอัปที่คุณสามารถลองใช้สีต่างๆ ได้
ตัวอย่างเช่น ในภาพต่อไปนี้ เรากำลังปรับแต่งเส้นขอบ

อีกทางเลือกหนึ่งคือพิมพ์รหัสเลขฐานสิบหกในช่อง 'เลขฐานสิบหก' เหมาะอย่างยิ่งหากคุณมีเฉดสีเฉพาะอยู่แล้ว
หากคุณไม่ทราบว่าจะใช้รหัสฐานสิบหกแบบใด การใช้ไซต์เช่นรหัสสี HTML อาจช่วยได้ ที่นี่ คุณสามารถสำรวจสีต่างๆ แล้วรับรหัสที่คุณสามารถวางลงในปลั๊กอิน FunnelKit ได้
วิธีสร้างรถเข็นด้านข้างแบบเลื่อนที่ตอบสนอง
หลายคนซื้อสินค้าและบริการโดยใช้อุปกรณ์พกพา ด้วยเหตุนี้ คุณจะต้องแน่ใจว่ารถเข็นด้านข้างแบบเลื่อนดูดีบนสมาร์ทโฟนและแท็บเล็ต เช่นเดียวกับบนคอมพิวเตอร์เดสก์ท็อป
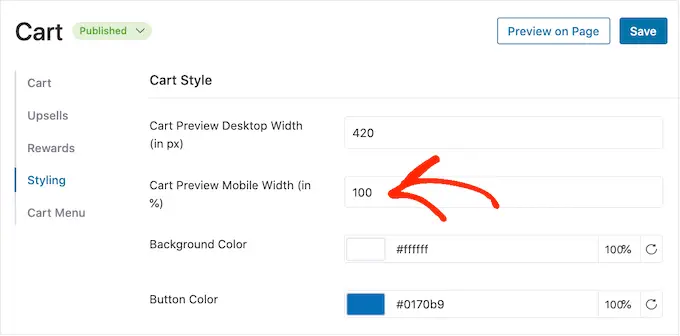
ที่นี่อาจช่วยเปลี่ยนความกว้างของรถเข็นเพื่อไม่ให้เต็มหน้าจอขนาดเล็กของอุปกรณ์พกพา ในการดำเนินการนี้ ให้คลิกที่ 'สไตล์' จากนั้นดูที่ 'ความกว้างของอุปกรณ์ดูตัวอย่างรถเข็น'

คุณอาจต้องการลองพิมพ์ค่าต่างๆ ลงในฟิลด์นี้ หากคุณเปลี่ยนการตั้งค่าเริ่มต้น คุณควรตรวจสอบเวอร์ชันมือถือของไซต์ WordPress จากเดสก์ท็อปเพื่อให้แน่ใจว่าคุณพอใจกับผลลัพธ์ที่ได้
ขณะที่คุณอยู่บนหน้าจอนี้ คุณยังสามารถเปลี่ยนความกว้างของรถเข็นด้านข้างแบบเลื่อนบนเดสก์ท็อปได้ด้วย ในการดำเนินการนี้ เพียงเปลี่ยนตัวเลขในช่อง 'ความกว้างเดสก์ท็อปตัวอย่างรถเข็น'
วิธีเผยแพร่รถเข็นด้านข้างแบบเลื่อนของคุณ
เมื่อคุณพอใจกับวิธีการติดตั้งรถเข็นข้างแบบเลื่อนแล้ว ก็ถึงเวลาทำให้เป็นจริง เพียงคลิกที่ปุ่ม 'ฉบับร่าง' ถัดจาก 'รถเข็น' จากนั้นเลือก 'เผยแพร่'

ตอนนี้หากคุณเยี่ยมชมร้านค้าออนไลน์ของคุณ คุณจะเห็นรถเข็นแบบเลื่อนใช้งานได้จริง
หากคุณต้องการนำรถเข็นด้านข้างแบบเลื่อนออก ณ จุดใดก็ตาม ให้กลับไปที่ FunnelKit » Cart ในแดชบอร์ดของ WordPress จากนั้นคลิกที่ปุ่ม 'เผยแพร่' และเลือก 'ฉบับร่าง'
วิธีที่ 2 เพิ่มรถเข็นด้านข้างแบบเลื่อนขั้นสูง (พร้อมการขายเพิ่ม การซื้อต่อเนื่อง และรางวัล)
หากคุณต้องการเพิ่มมูลค่าการสั่งซื้อเฉลี่ยในร้านค้าของคุณ คุณสามารถอัปเกรดเป็น FunnelKit Cart Pro ปลั๊กอินรถเข็นข้างแบบเลื่อนขั้นสูงนี้เพิ่มคุณสมบัติการขายต่อยอด การขายต่อเนื่อง และการให้รางวัลที่มีประสิทธิภาพให้กับรถเข็นข้างแบบเลื่อน FunnelKit
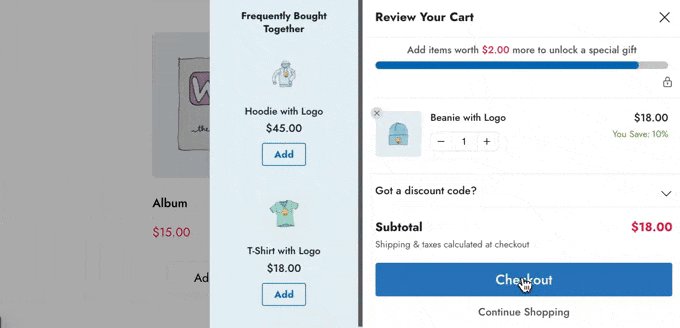
ด้วยปลั๊กอินนี้ คุณสามารถแนะนำผลิตภัณฑ์ที่เกี่ยวข้องได้ทุกครั้งที่ลูกค้าเพิ่มสินค้าลงในรถเข็น

คุณยังสามารถสร้างรางวัลที่ไม่ซ้ำใคร เช่น รหัสคูปองและของขวัญฟรี แล้วโปรโมตมันในรถเข็นเลื่อน
FunnelKit ยังสามารถติดตามว่าลูกค้าต้องการใช้จ่ายมากขึ้นเท่าใด เพื่อปลดล็อกรางวัลต่อไป

หากต้องการเพิ่มฟีเจอร์ที่มีประสิทธิภาพเหล่านี้ คุณจะต้องอัปเกรดเป็น FunnelKit Funnel Builder Pro โปรดทราบว่าคุณจะต้องใช้แผน Plus หรือสูงกว่า
หลังจากซื้อแผนแล้ว ให้ลงชื่อเข้าใช้บัญชี FunnelKit ของคุณ ที่นี่ คุณจะพบปลั๊กอิน FunnelKit Funnel Builder Pro รวมถึง FunnelKit Funnel Builder และรถเข็น FunnelKit คุณจะต้องติดตั้งปลั๊กอินทั้งสามตัวเพื่อปลดล็อกคุณสมบัติรถเข็นเลื่อนขั้นสูง
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินสามตัว หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
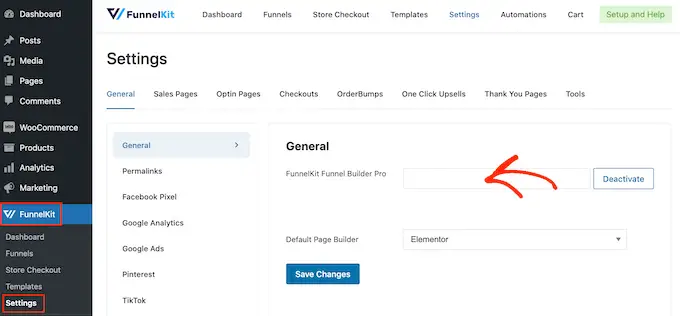
เมื่อเปิดใช้งาน ให้ไปที่ FunnelKit » การตั้งค่า และเพิ่มรหัสใบอนุญาตของคุณลงในฟิลด์ 'FunnelKit Funnel Builder Pro'

คุณสามารถค้นหาข้อมูลนี้ได้โดยลงชื่อเข้าใช้บัญชีของคุณบนเว็บไซต์ FunnelKit เมื่อเสร็จแล้ว ให้คลิกที่ 'เปิดใช้งาน'
หลังจากนั้น เพียงไปที่ FunnelKit » รถเข็น

ตอนนี้คุณสามารถกำหนดค่าและปรับแต่งรถเข็นด้านข้างได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ในวิธีที่ 1 เมื่อคุณพอใจกับวิธีการตั้งค่ารถเข็นด้านข้างแบบเลื่อนแล้ว คุณก็พร้อมที่จะเพิ่มยอดขาย การขายต่อเนื่อง และรางวัล
รับยอดขายเพิ่มขึ้นด้วยการขายต่อยอดและการขายต่อผลิตภัณฑ์ WooCommerce
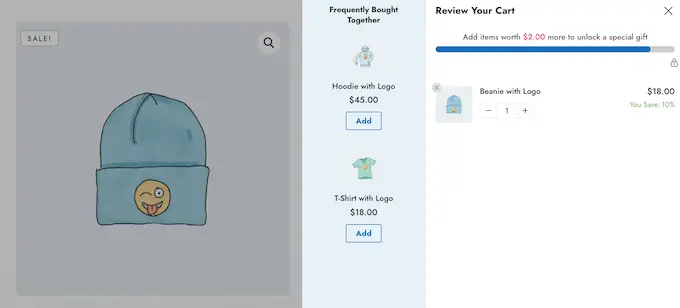
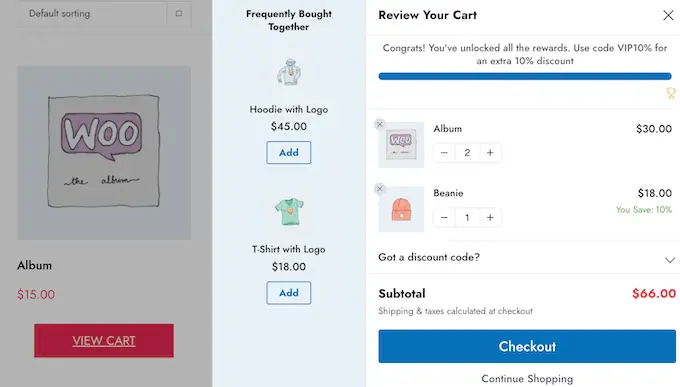
เมื่อลูกค้าเปิดรถเข็นด้านข้างแบบเลื่อน คุณสามารถแสดงโปรโมชั่นการขายเพิ่มและการซื้อต่อเนื่องที่ไม่ซ้ำใครตามสินค้าในตะกร้าสินค้าของพวกเขา

การขายเพิ่มคือการที่คุณสนับสนุนให้ผู้ซื้อซื้อสินค้าที่มีราคาสูงกว่าแทนที่จะซื้อสินค้าที่มีในตะกร้าสินค้าอยู่แล้ว
ตัวอย่างเช่น สมมติว่าลูกค้าเพิ่มแจ็คเก็ตกันน้ำลงในรถเข็น คุณอาจแนะนำแจ็คเก็ตคุณภาพสูงที่ทนทานกว่า ใช้งานได้หลากหลาย และมีให้เลือกหลายสี
การขายต่อเนื่องคือการที่คุณโปรโมตผลิตภัณฑ์ที่เกี่ยวข้องกับสิ่งที่ลูกค้ากำลังซื้ออยู่แล้ว ตัวอย่างเช่น หากพวกเขาเพิ่มการ์ดอวยพรลงในรถเข็น คุณอาจกระตุ้นให้พวกเขาซื้อช็อกโกแลตหรือดอกไม้ด้วย
WooCommerce มีคุณสมบัติผลิตภัณฑ์ที่เชื่อมโยงซึ่งช่วยให้คุณสร้างการขายเพิ่มและการซื้อต่อเนื่อง สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มยอดขายผลิตภัณฑ์ใน WooCommerce
อย่างไรก็ตาม คุณยังสามารถสร้างการขายเพิ่มและการซื้อต่อเนื่องได้โดยตรงจากแดชบอร์ด FunnelKit นี่เป็นตัวเลือกที่เร็วที่สุด ดังนั้นจึงเป็นตัวเลือกที่เราจะใช้ในคู่มือนี้
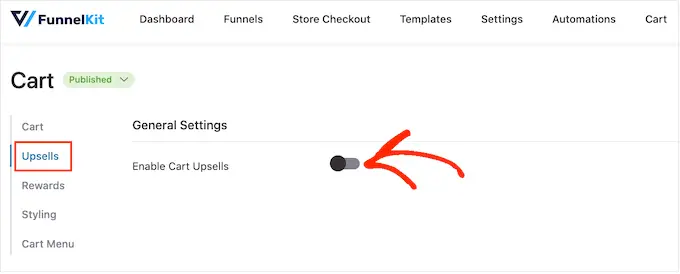
ในการเริ่มต้น คลิกที่ตัวเลือก 'เพิ่มยอดขาย' จากนั้นเลือก 'เปิดใช้งานการเพิ่มยอดขายในรถเข็น'

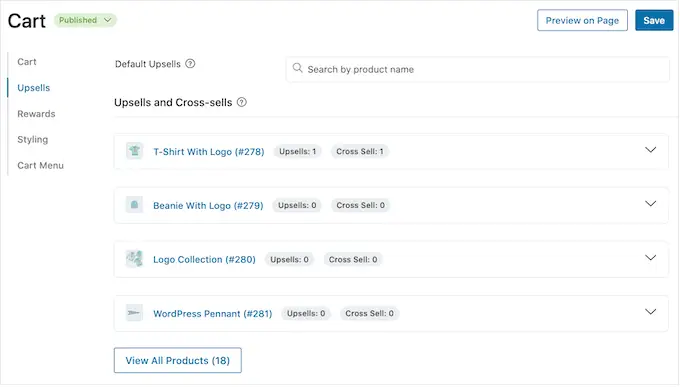
หลังจากนั้น ให้เลื่อนไปที่ส่วน 'การขายเพิ่มและการซื้อต่อเนื่อง'
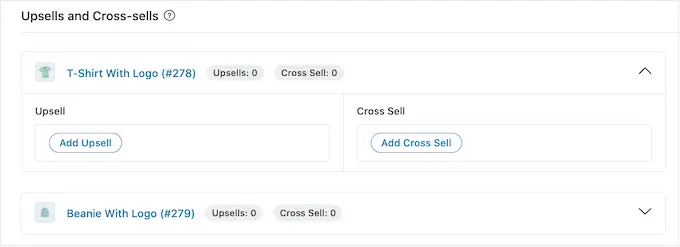
ที่นี่ คุณจะเห็นสินค้าทั้งหมดในร้านค้าออนไลน์ของคุณ

เพียงคลิกที่รายการที่คุณต้องการเพิ่มผลิตภัณฑ์ที่เชื่อมโยงอย่างน้อยหนึ่งรายการ
จากนั้นคลิกที่ 'เพิ่มยอดขาย' หรือ 'เพิ่มการขายต่อเนื่อง' ขึ้นอยู่กับประเภทของการส่งเสริมการขายที่คุณต้องการสร้าง

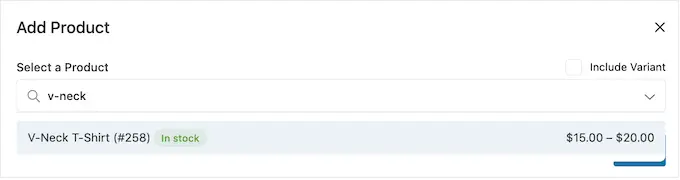
ในป๊อปอัป ให้เริ่มพิมพ์ผลิตภัณฑ์ที่คุณต้องการใช้เป็นการเพิ่มยอดขายหรือการขายต่อเนื่อง เมื่อผลิตภัณฑ์ที่เหมาะสมปรากฏขึ้น ให้คลิก
หากต้องการนำเสนอผลิตภัณฑ์หลายรายการ เพียงทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

เมื่อเสร็จแล้ว เพียงคลิกที่ปุ่ม 'เพิ่ม'
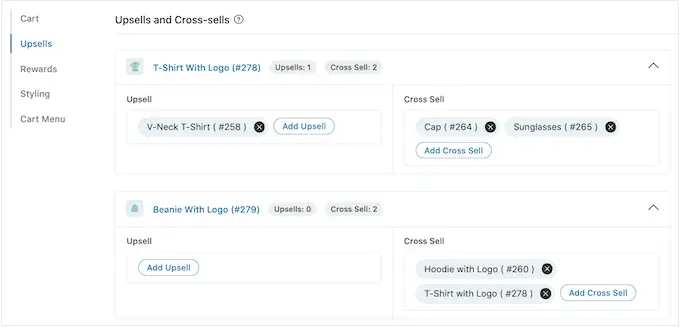
ตอนนี้ คุณสามารถสร้างแคมเปญการขายต่อเนื่องและการขายต่อยอดสำหรับสินค้าทุกชิ้นในร้านค้าของคุณได้ง่ายๆ โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

ตอนนี้ คุณพร้อมที่จะปรับแต่งลักษณะการส่งเสริมการขายต่อยอดและการซื้อต่อเนื่องบนรถเข็นด้านข้างแบบเลื่อนของคุณแล้ว
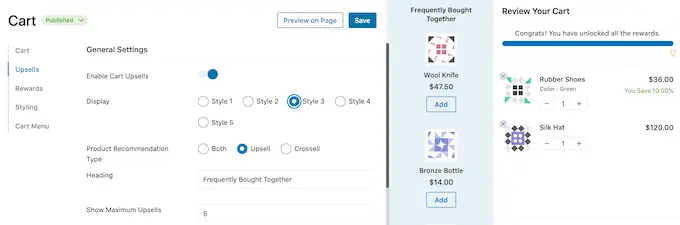
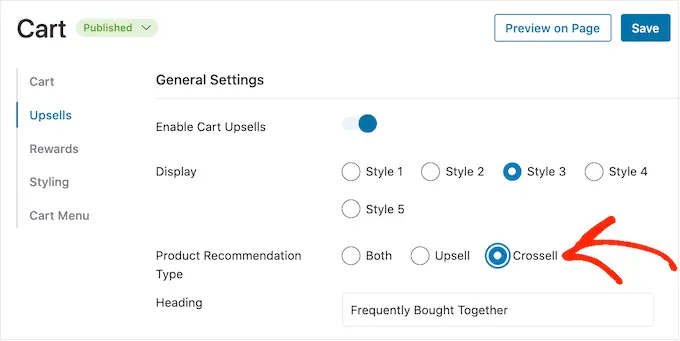
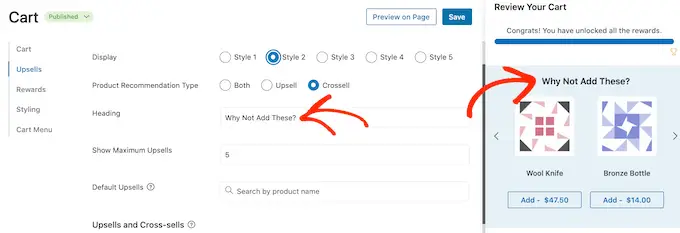
ในการเริ่มต้น ให้ลองสลับไปมาระหว่างสไตล์ต่างๆ โดยคลิกปุ่มตัวเลือกถัดจาก 'แสดง'

การแสดงตัวอย่างสดจะอัปเดตโดยอัตโนมัติ เพื่อให้คุณสามารถลองสไตล์ต่างๆ เพื่อดูว่าคุณชอบสไตล์ไหนมากที่สุด
ตามค่าเริ่มต้น FunnelKit จะแสดงทั้งการขายเพิ่มและการซื้อต่อเนื่องในรถเข็นด้านข้างแบบเลื่อน หากคุณต้องการ คุณสามารถแสดงเฉพาะการเพิ่มยอดขายหรือการขายต่อเนื่องโดยใช้ปุ่มตัวเลือกใน 'ประเภทคำแนะนำผลิตภัณฑ์'

ถัดไป คุณสามารถเปลี่ยนหัวข้อที่ FunnelKit แสดงเหนือการส่งเสริมการขายต่อยอดหรือการซื้อต่อเนื่องโดยพิมพ์ลงในช่อง 'หัวข้อ'
โปรดทราบว่า FunnelKit จะใช้หัวข้อเดียวกันสำหรับการโปรโมตทั้งสองประเภท

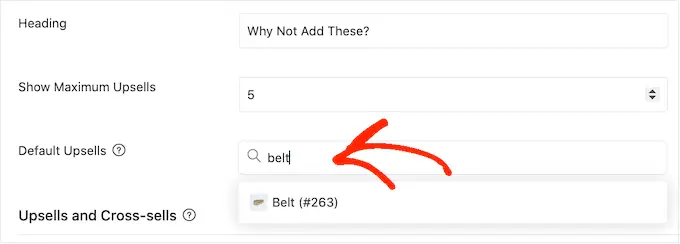
หลังจากนั้น คุณสามารถกำหนดจำนวนสูงสุดของผลิตภัณฑ์ที่แนะนำที่ FunnelKit จะแสดง โดยพิมพ์ลงในช่อง 'แสดงการเพิ่มยอดขายสูงสุด'
เมื่อใดก็ตามที่เป็นไปได้ คุณควรสร้างการส่งเสริมการขายเพิ่มยอดขายและการขายต่อเนื่องสำหรับทุกผลิตภัณฑ์ อย่างไรก็ตาม หากร้านค้าออนไลน์ของคุณมีสินค้าจำนวนมาก อาจเป็นไปไม่ได้
ด้วยเหตุนี้ คุณจึงสามารถตั้งค่าผลิตภัณฑ์ต่อยอดเริ่มต้นที่ FunnelKit จะโปรโมตเมื่อไม่มีผลิตภัณฑ์ที่ลิงก์ไว้ ในการทำเช่นนี้ เพียงพิมพ์ชื่อของผลิตภัณฑ์ลงในฟิลด์ 'การเพิ่มยอดขายเริ่มต้น' เมื่อผลิตภัณฑ์ที่เหมาะสมปรากฏขึ้น ให้คลิก

เมื่อคุณพอใจกับการส่งเสริมการขายแบบขายเพิ่มและการซื้อต่อเนื่องที่คุณสร้างขึ้น อย่าลืมคลิกที่ 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
เสนอการจัดส่งฟรี ส่วนลด และของขวัญฟรี
คุณมักจะเพิ่มมูลค่าการสั่งซื้อเฉลี่ยได้โดยให้ลูกค้ามีเหตุผลที่จะใช้จ่ายมากขึ้น ด้วยเหตุนี้ FunnelKit จึงให้คุณสร้างรางวัลต่างๆ แล้วโปรโมตเป็นโบนัสที่ปลดล็อกได้ในรถเข็นด้านข้างแบบเลื่อนได้
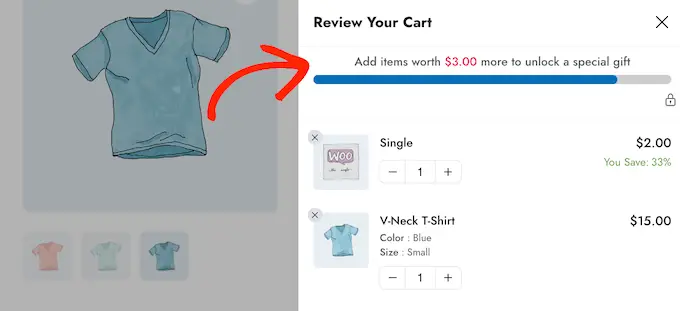
ตัวอย่างเช่น คุณอาจเสนอให้จัดส่งฟรีหากลูกค้าใช้จ่ายเกินขั้นต่ำ FunnelKit จะแสดงให้ลูกค้าเห็นว่าพวกเขาต้องใช้เงินอีกเท่าไรเพื่อปลดล็อกรางวัลของพวกเขา
นี่เป็นวิธีง่ายๆ ในการเพิ่มยอดขายและสร้างความภักดีของลูกค้าด้วย gamification
FunnelKit ให้คุณเสนอรางวัลที่แตกต่างกันสามแบบ: จัดส่งฟรี ส่วนลด และของขวัญฟรี
หากต้องการเสนอการจัดส่งฟรี คุณจะต้องตั้งค่าการจัดส่งในร้านค้า WooCommerce ของคุณแล้ว สำหรับคำแนะนำทีละขั้นตอน โปรดดูคำแนะนำง่ายๆ ฉบับสมบูรณ์ของ WooCommerce
ในขณะเดียวกัน รางวัล 'ส่วนลด' จะใช้คูปองโดยอัตโนมัติเมื่อลูกค้าใช้จ่ายถึงขั้นต่ำ หากคุณต้องการเสนอรางวัลนี้ คุณจะต้องสร้างคูปองส่วนลดเป็นเปอร์เซ็นต์โดยใช้ฟีเจอร์คูปอง WooCommerce ในตัวหรือปลั๊กอินคูปอง WordPress
สำหรับคำแนะนำทีละขั้นตอน โปรดดูคำแนะนำของเราเกี่ยวกับวิธีสร้างคูปองอัจฉริยะ
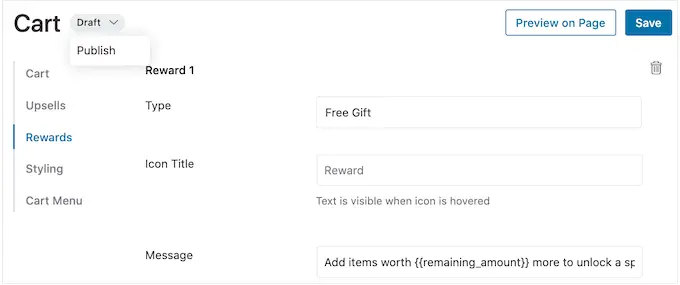
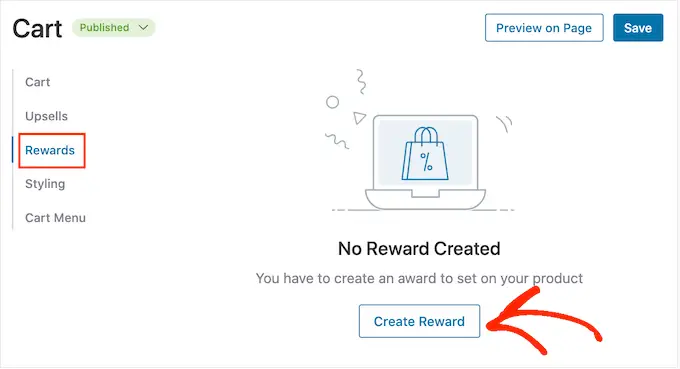
หลังจากนั้น คุณก็พร้อมที่จะสร้างรางวัลโดยเลือก 'รางวัล' ในการตั้งค่า FunnelKit แล้วคลิก 'สร้างรางวัล'

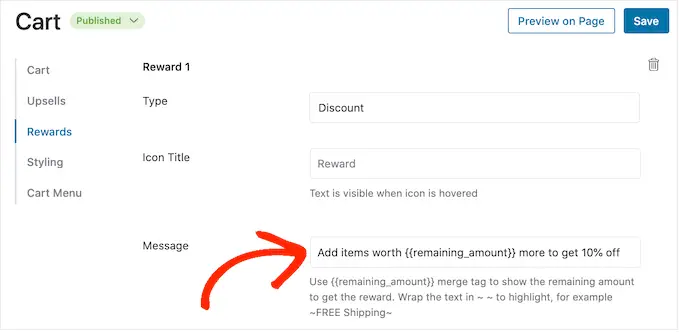
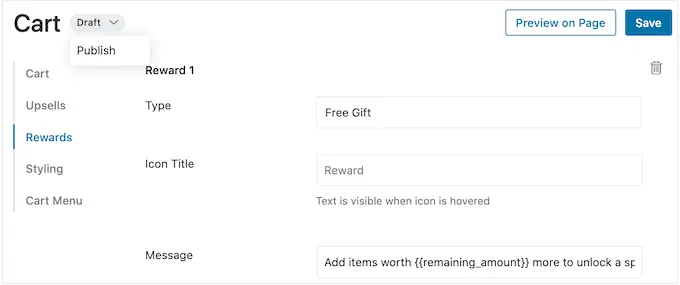
ตอนนี้คุณสามารถเปิดเมนูแบบเลื่อนลง 'ประเภท' และเลือกประเภทของรางวัลที่คุณต้องการสร้างได้
ไม่ว่าคุณจะเลือกของขวัญฟรี จัดส่งฟรี หรือส่วนลด คุณก็สามารถเปลี่ยนข้อความที่ FunnelKit แสดงให้ลูกค้าเห็นได้โดยการพิมพ์ในช่อง 'ข้อความ'
หากคุณทำการเปลี่ยนแปลงใดๆ ระวังอย่าแก้ไข remaining_amount เนื่องจากจะทำให้ FunnelKit สามารถแสดงจำนวนเงินที่ลูกค้าต้องการใช้จ่ายได้

หากคุณเสนอส่วนลด อย่าลืมเปลี่ยนข้อความเพื่อแสดงจำนวนเงินที่ลูกค้าจะประหยัดได้
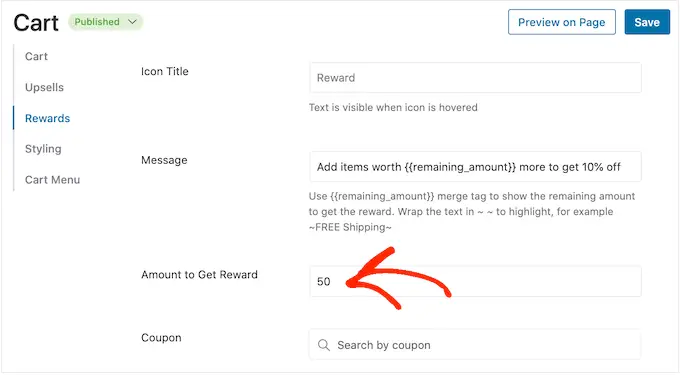
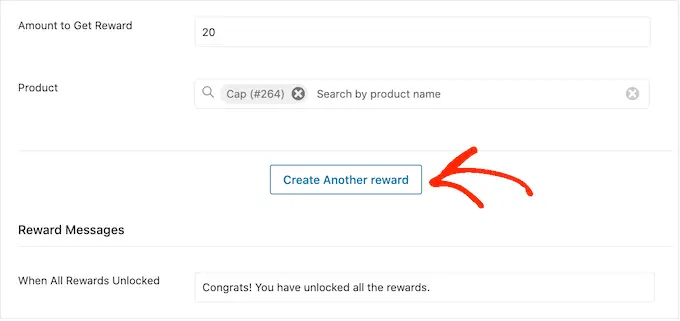
เมื่อเสร็จแล้ว ให้พิมพ์ตัวเลขในช่อง 'จำนวนเงินที่จะรับรางวัล' นี่คือจำนวนเงินที่ผู้ซื้อต้องจ่ายเพื่อปลดล็อกรางวัล

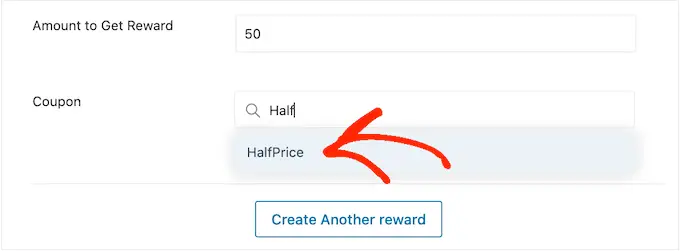
หากคุณเสนอส่วนลดเป็นเปอร์เซ็นต์ คุณต้องระบุว่าคูปอง FunnelKit ใดควรใช้โดยอัตโนมัติ
ในฟิลด์ 'คูปอง' ให้เริ่มพิมพ์คูปองที่คุณต้องการใช้ เมื่อรหัสที่ถูกต้องปรากฏขึ้น ให้คลิก

ตอนนี้ FunnelKit จะใช้คูปองโดยอัตโนมัติเมื่อมีผู้ใช้จ่ายถึงขั้นต่ำ
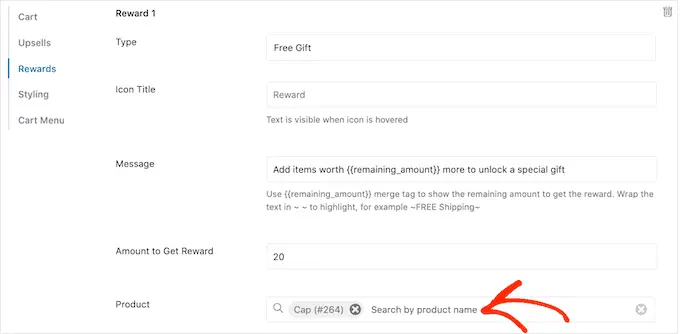
เสนอของขวัญฟรีแทน? จากนั้นเริ่มพิมพ์ชื่อของขวัญลงในฟิลด์ 'สินค้า'

เมื่อผลิตภัณฑ์ที่เหมาะสมปรากฏขึ้น ให้คลิก
ตอนนี้ FunnelKit จะเพิ่มรายการนี้ไปยังตะกร้าสินค้าของลูกค้าทันทีที่ใช้จ่ายถึงขั้นต่ำ

หากต้องการเพิ่มรางวัล เพียงคลิกที่ 'สร้างรางวัลอื่น'
ตอนนี้คุณสามารถกำหนดค่าส่วนลด ของขวัญฟรี หรือรางวัลการจัดส่งฟรีได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

ตามค่าเริ่มต้น FunnelKit จะแสดงข้อความต่อไปนี้เมื่อลูกค้ามีคุณสมบัติเหมาะสมสำหรับรางวัลทั้งหมด: 'ขอแสดงความยินดี! คุณได้ปลดล็อกรางวัลทั้งหมดแล้ว'
หากต้องการแสดงข้อความอื่นแทน เพียงพิมพ์ลงในช่อง 'เมื่อรางวัลทั้งหมดปลดล็อค' คุณอาจเสนอโบนัสพิเศษให้ลูกค้าเพื่อปลดล็อกรางวัลทั้งหมดของคุณ เช่น รหัสคูปองพิเศษเพื่อใช้ในการซื้อครั้งต่อไป

เมื่อคุณพอใจกับการตั้งค่ารางวัลของคุณแล้ว ให้คลิกที่ปุ่ม 'บันทึก'
วิธีเผยแพร่รถเข็นด้านข้างแบบเลื่อนของคุณ
เมื่อคุณพร้อมที่จะใช้งานรถเข็นด้านข้างแบบเลื่อน เพียงเลือกปุ่ม 'ฉบับร่าง' ถัดจาก 'รถเข็น' จากนั้นคุณสามารถคลิกที่ 'เผยแพร่'

หากคุณต้องการนำรถเข็นด้านข้างแบบเลื่อนออก ณ จุดใดก็ตาม ให้กลับไปที่ FunnelKit » Cart ในแดชบอร์ดของ WordPress จากนั้นคลิกที่ปุ่ม 'เผยแพร่' และเลือก 'ฉบับร่าง'
เราหวังว่าบทความนี้จะช่วยคุณเพิ่มรถเข็นด้านข้างแบบเลื่อนใน WooCommerce คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างป๊อปอัป WooCommerce เพื่อเพิ่มยอดขายและปลั๊กอิน WooCommerce ที่ดีที่สุดสำหรับร้านค้าของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
