วิธีเพิ่ม Box Shadow ใน WordPress อย่างง่ายดาย (4 วิธี)
เผยแพร่แล้ว: 2023-02-09เมื่อเร็ว ๆ นี้หนึ่งในผู้อ่านของเราถามว่ามีวิธีง่าย ๆ ในการเพิ่มกล่องเงาใน WordPress หรือไม่?
เงาสามารถทำให้เนื้อหาที่สำคัญที่สุดของคุณโดดเด่นและดึงดูดความสนใจของผู้เยี่ยมชมได้ นอกจากนี้ยังสามารถช่วยให้การออกแบบเว็บไซต์แบบแบนดูมีส่วนร่วมและน่าสนใจยิ่งขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มกล่องเงาใน WordPress อย่างง่าย ๆ ทีละขั้นตอน

ทำไมต้องเพิ่ม Box Shadows ใน WordPress?
เงากล่อง บางครั้งเรียกอีกอย่างว่าเงาตกกระทบ เป็นเอฟเฟ็กต์ภาพที่ทำให้ดูเหมือนวัตถุบนหน้าจอกำลังทอดเงา
เรามักจะให้ความสนใจกับวัตถุที่ปรากฏใกล้ตัวเรามากขึ้น นั่นเป็นเหตุผลที่เจ้าของเว็บไซต์จำนวนมากเพิ่มกล่องเงาให้กับเนื้อหาที่สำคัญที่สุดของตนเพื่อให้ดูเหมือนว่าอยู่เหนือหน้าเว็บ
ตัวอย่างเช่น หากคุณเพิ่มเงาขนาดใหญ่ที่ปุ่มเรียกร้องให้ดำเนินการ เงานั้นจะดูใกล้ชิดกับผู้เข้าชมมากขึ้น วิธีนี้จะดึงความสนใจของบุคคลนั้นไปที่ปุ่มสำคัญนี้
จากที่กล่าวมา มาดูกันว่าคุณจะเพิ่ม box shadows ให้กับบล็อกหรือเว็บไซต์ของคุณ WordPress ได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
วิธีที่ 1 วิธีเพิ่มกล่องเงาโดยใช้รหัส (แนะนำ)
เมื่อเพิ่มเงากล่อง วิธีปฏิบัติที่ดีที่สุดคือเพิ่มเฉพาะในองค์ประกอบที่สำคัญที่สุดของเว็บไซต์เท่านั้น หากคุณเพิ่มเอฟเฟ็กต์เงาที่ไม่ซ้ำใครให้กับบล็อก WordPress แต่ละบล็อก มันอาจทำให้ไซต์ของคุณดูยุ่งเหยิงและสับสนได้
สิ่งสำคัญคือคุณต้องทำให้เงาของกล่องสอดคล้องกันทั่วทั้งไซต์ วิธีที่ดีที่สุดในการทำเช่นนี้คือการกำหนดสไตล์ใน CSS โดยใช้ WPCode
WPCode เป็นปลั๊กอินตัวอย่างโค้ดที่ดีที่สุดที่ใช้โดยเว็บไซต์ WordPress กว่า 1 ล้านแห่ง ทำให้ง่ายต่อการเพิ่มรหัสที่กำหนดเองใน WordPress โดยไม่ต้องแก้ไขไฟล์ functions.php
ด้วย WPCode แม้แต่ผู้เริ่มต้นก็สามารถแก้ไขโค้ดของเว็บไซต์ได้โดยไม่เสี่ยงต่อความผิดพลาดและการพิมพ์ผิดที่อาจทำให้เกิดข้อผิดพลาดทั่วไปของ WordPress
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
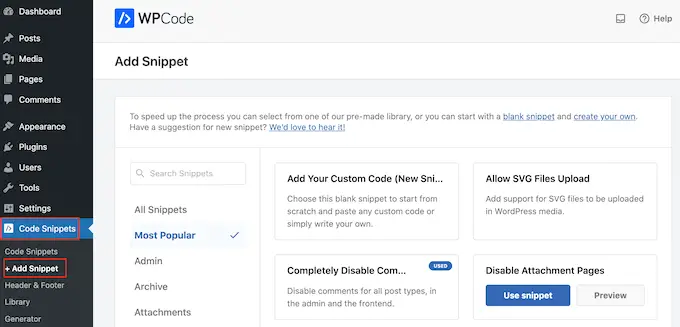
เมื่อเปิดใช้งาน ตรงไปที่ Code Snippets » Add Snippet

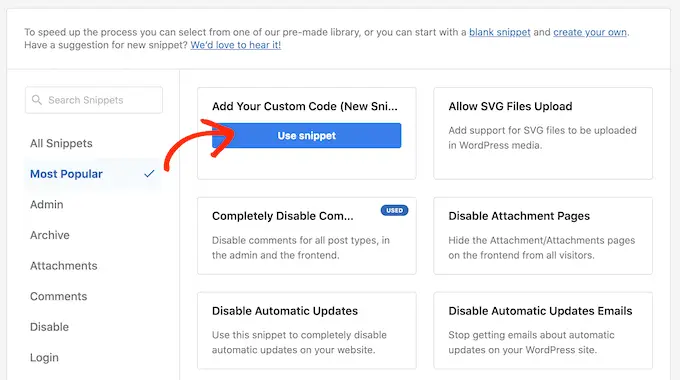
ที่นี่ เพียงวางเมาส์เหนือ 'Add Your Custom Code'
เมื่อปรากฏขึ้น ให้คลิก 'ใช้ตัวอย่างข้อมูล'

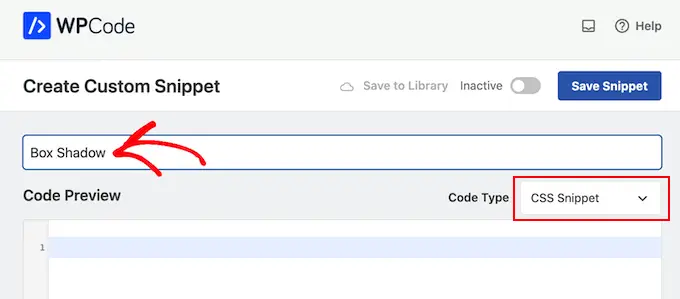
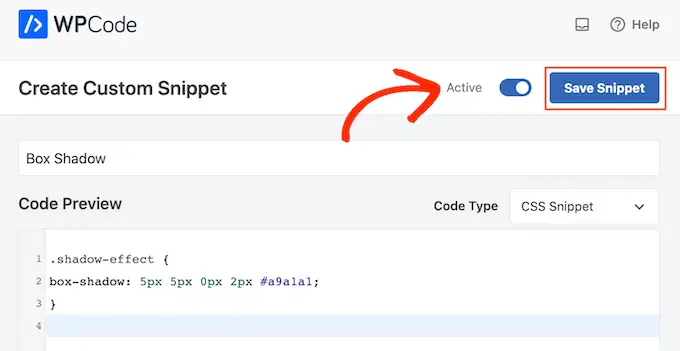
ในการเริ่มต้น ให้พิมพ์ชื่อสำหรับข้อมูลโค้ดที่กำหนดเอง นี่อาจเป็นอะไรก็ได้ที่ช่วยให้คุณระบุตัวอย่างข้อมูลในแดชบอร์ดของ WordPress
หลังจากนั้น เปิดเมนูแบบเลื่อนลง 'ประเภทรหัส' และเลือก 'ข้อมูลโค้ด CSS'

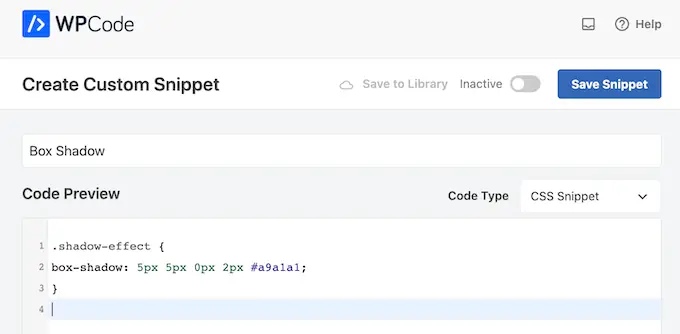
ในโปรแกรมแก้ไขโค้ด ให้เพิ่มข้อมูลโค้ดต่อไปนี้:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
ในตัวอย่างด้านบน คุณอาจต้องแทนที่ค่า px โดยขึ้นอยู่กับประเภทของเงาที่คุณต้องการสร้าง
เพื่อช่วยคุณ นี่คือความหมายของค่า px ต่างๆ จากซ้ายไปขวา:
- ออฟเซ็ตแนวนอน เมื่อคุณตั้งค่าเป็นบวก เงาจะถูกผลักไปทางซ้าย หากคุณพิมพ์ค่าลบ เช่น -5px เงาจะถูกผลักไปทางขวา หากคุณไม่ต้องการเพิ่มออฟเซ็ตแนวนอน คุณสามารถใช้ 0px แทนได้
- ออฟเซ็ตแนวตั้ง หากคุณใช้ค่าบวก เงาจะถูกผลักลงด้านล่าง หากคุณพิมพ์ค่าลบเงาจะถูกดันขึ้น หากคุณไม่ต้องการหักล้างเงาในแนวตั้ง ให้พิมพ์ 0px
- รัศมีเบลอ การทำเช่นนี้จะทำให้เงาเบลอเพื่อไม่ให้มีขอบที่รุนแรง ค่ายิ่งสูง เอฟเฟ็กต์เบลอจะยิ่งมากขึ้น หากคุณต้องการใช้ขอบคม ให้พิมพ์ 0px
- กระจายรัศมี. ยิ่งค่าสูงเท่าใด เงาก็จะกระจายมากขึ้นเท่านั้น ค่านี้เป็นตัวเลือก ดังนั้นให้ข้ามค่านี้หากคุณไม่ต้องการแสดงสเปรด
- สี. แม้ว่าสีเทาจะเป็นสีทั่วไปสำหรับเงา คุณสามารถใช้สีใดก็ได้ที่คุณต้องการโดยพิมพ์รหัสฐานสิบหก หากคุณไม่แน่ใจว่าจะใช้รหัสใด คุณสามารถสำรวจสีต่างๆ โดยใช้แหล่งข้อมูล เช่น รหัสสี HTML

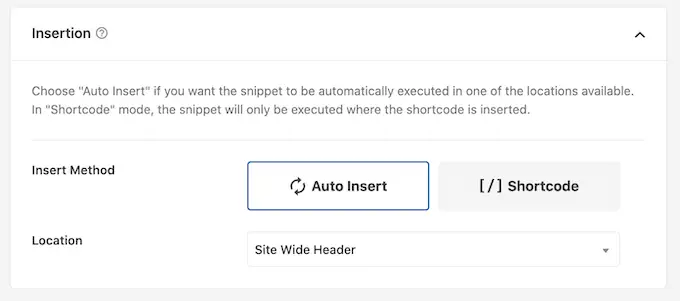
เมื่อคุณพอใจกับตัวอย่างแล้ว ให้เลื่อนไปที่ส่วน 'การแทรก' WPCode สามารถเพิ่มโค้ดของคุณไปยังตำแหน่งต่างๆ เช่น หลังโพสต์ทุกครั้ง ส่วนหน้าเท่านั้น หรือผู้ดูแลระบบเท่านั้น
เราต้องการใช้โค้ด CSS ที่กำหนดเองในเว็บไซต์ WordPress ทั้งหมดของเรา ดังนั้นให้คลิกที่ 'แทรกอัตโนมัติ' หากยังไม่ได้เลือกไว้ จากนั้น เปิดเมนูแบบเลื่อนลง 'ตำแหน่ง' และเลือก 'ส่วนหัวของไซต์'

หลังจากนั้น คุณก็พร้อมที่จะเลื่อนไปที่ด้านบนสุดของหน้าจอและคลิกที่สลับ 'ไม่ใช้งาน' เพื่อให้เปลี่ยนเป็น 'ใช้งานอยู่'
สุดท้าย คลิกที่ 'บันทึกตัวอย่าง' เพื่อทำให้ตัวอย่าง CSS ใช้งานได้

ตอนนี้ คุณสามารถเพิ่มคลาส CSS ที่กำหนดเองลงในบล็อกใดก็ได้
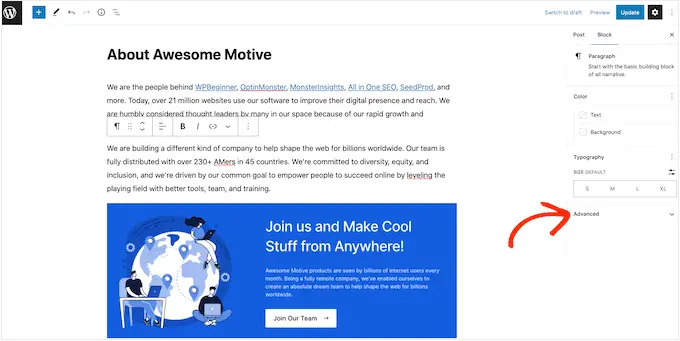
ในเครื่องมือแก้ไขเนื้อหาของ WordPress เพียงแค่เลือกบล็อกที่คุณต้องการเพิ่มกล่องเงา จากนั้น คลิกเมนูทางขวามือเพื่อขยายส่วน 'ขั้นสูง'

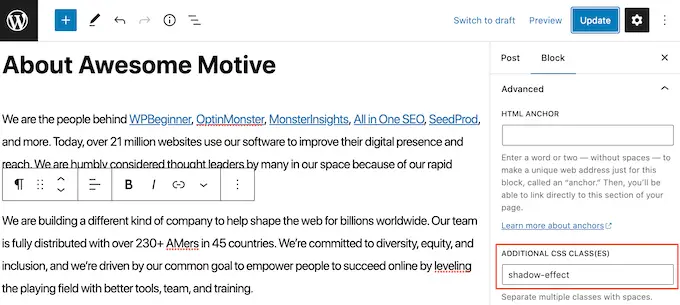
ที่นี่ คุณจะเห็นช่องที่คุณสามารถเพิ่มชั้นเรียนต่างๆ
ใน 'คลาส CSS เพิ่มเติม' ให้พิมพ์ shadow-effect

เมื่อคุณพร้อมที่จะเผยแพร่กล่องเงา เพียงคลิกที่ปุ่ม 'เผยแพร่' หรือ 'อัปเดต'
ตอนนี้หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นกล่องเงาแสดงสด
วิธีที่ 2 เพิ่ม Box Shadow โดยใช้ปลั๊กอินฟรี (ง่ายและรวดเร็ว)
หากคุณไม่สะดวกในการเขียนโค้ด คุณอาจต้องการสร้างเงาโดยใช้ Drop Shadow Box ปลั๊กอินฟรีนี้ให้คุณเพิ่มกล่องเงาให้กับบล็อกใดก็ได้โดยใช้หน้า WordPress และตัวแก้ไขโพสต์ในตัว

ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
ไม่มีการตั้งค่าให้กำหนดค่า คุณจึงสามารถเริ่มใช้ปลั๊กอินนี้ได้ทันที
หากต้องการเพิ่มการลงเงา เพียงคลิกที่ไอคอน '+' และเริ่มพิมพ์ใน 'Drop Shadow Box' เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในเพจหรือโพสต์

วิธีนี้จะเพิ่มเงาเป็นกล่องว่าง ดังนั้นขั้นตอนต่อไปคือการเพิ่มเนื้อหาบางอย่าง
ในการทำเช่นนี้ ไปข้างหน้าและคลิกที่ '+' ภายในบล็อก Drop Shadow Box

จากนั้นเพียงเพิ่มบล็อกที่คุณต้องการใช้และกำหนดค่าตามปกติ
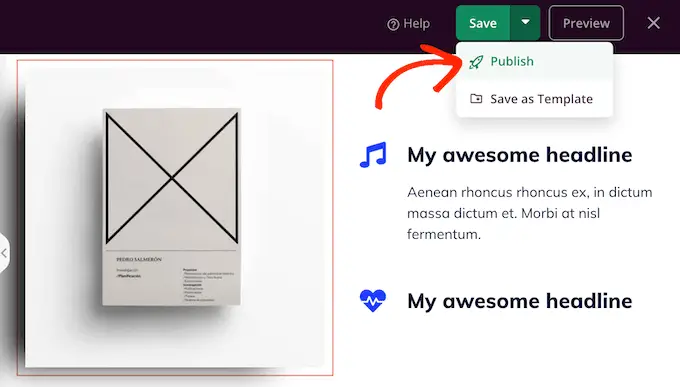
ตัวอย่างเช่น ในภาพต่อไปนี้ เราได้เพิ่มบล็อกรูปภาพและเลือกรูปภาพจากไลบรารีสื่อของ WordPress

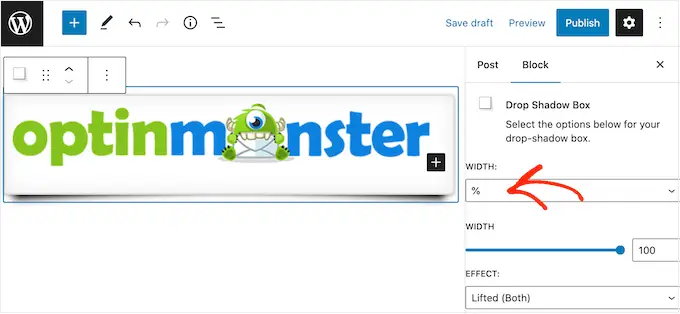
เมื่อเสร็จแล้วให้คลิกเพื่อเลือกบล็อก Drop Shadow Box ในเมนูด้านขวา คุณจะเห็นการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อจัดรูปแบบบล็อกนี้ได้
WordPress กำหนดความกว้างของเงาโดยอัตโนมัติ แต่คุณสามารถเปลี่ยนได้โดยเปิดเมนูแบบเลื่อนลง 'ความกว้าง' แล้วเลือก 'พิกเซล' หรือ '%'
จากนั้นคุณสามารถปรับขนาดได้โดยใช้การตั้งค่าที่ปรากฏ

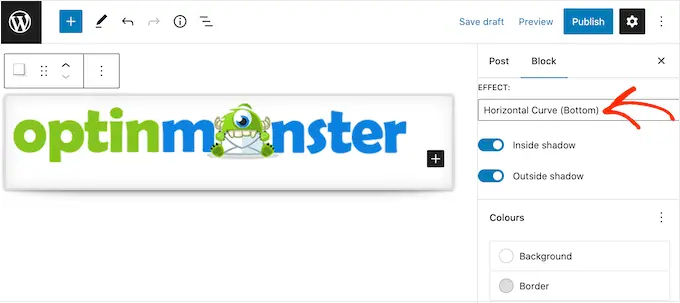
ปลั๊กอิน Drop Box Shadow มาพร้อมกับเอฟเฟกต์ต่าง ๆ เล็กน้อย เช่น ขอบโค้งและเอฟเฟกต์ 'มุมมอง' ที่สะดุดตา
หากต้องการดูตัวอย่างเอฟเฟ็กต์ต่างๆ เพียงเปิดดร็อปดาวน์ "เอฟเฟ็กต์" แล้วเลือกจากรายการ ตัวอย่างจะอัปเดตโดยอัตโนมัติ เพื่อให้คุณสามารถลองสไตล์ต่างๆ เพื่อดูว่าคุณต้องการอะไร

คุณยังสามารถเปลี่ยนได้ว่าจะให้ปลั๊กอินแสดงเงาภายในกล่อง ภายนอกกล่อง หรือทั้งสองอย่างโดยใช้ปุ่มสลับ 'Inside Shadow' และ 'Outside Shadow'
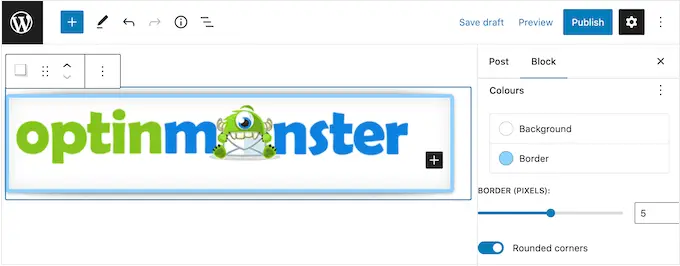
หลังจากนั้น คุณสามารถเปลี่ยนสีของกล่องและเส้นขอบได้โดยใช้การตั้งค่าใต้ส่วนหัว 'สี'
โปรดทราบว่า 'พื้นหลัง' หมายถึงด้านในของ Drop Shadow Box ในขณะที่ 'Border' ปรากฏภายนอกบล็อก

หากคุณต้องการสร้างกล่องเงาที่โค้งมนและนุ่มนวล คุณสามารถเปิดใช้งานการสลับ 'มุมโค้งมน' สุดท้าย คุณสามารถเปลี่ยนการจัดตำแหน่งและช่องว่างภายในได้ คล้ายกับวิธีที่คุณปรับแต่งบล็อกอื่นๆ ใน WordPress
หากต้องการสร้างเงากล่องเพิ่มเติม เพียงทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
เมื่อคุณพอใจกับหน้าตาของเพจแล้ว เพียงคลิกที่ 'อัปเดต' หรือ 'เผยแพร่' เพื่อทำให้กล่องเงาใหม่ทั้งหมดของคุณใช้งานได้จริง
วิธีที่ 3 เพิ่ม Box Shadow โดยใช้ Page Builder (ขั้นสูง)
หากคุณต้องการเพิ่ม box shadow ให้กับหน้า Landing Page หน้าแรกแบบกำหนดเอง หรือส่วนใดส่วนหนึ่งของธีม WordPress เราขอแนะนำให้ใช้ปลั๊กอินตัวสร้างหน้า
SeedProd เป็นเครื่องมือสร้างเพจ WordPress แบบลากและวางที่ดีที่สุด ช่วยให้คุณสามารถออกแบบหน้า Landing Page แบบกำหนดเองและสร้างธีม WordPress แบบกำหนดเองได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว

นอกจากนี้ยังให้คุณเพิ่มเงากล่องให้กับบล็อกใดก็ได้โดยใช้เครื่องมือแก้ไขแบบลากและวางขั้นสูง
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: นอกจากนี้ยังมี SeedProd เวอร์ชันพรีเมียมที่มาพร้อมกับเทมเพลตที่ออกแบบมาอย่างมืออาชีพ ฟีเจอร์ขั้นสูง และการรวม WooCommerce อย่างไรก็ตาม เราจะใช้เวอร์ชันฟรีเนื่องจากมีทุกสิ่งที่คุณต้องการในการเพิ่ม box shadows ใน WordPress
หลังจากเปิดใช้งานปลั๊กอิน SeedProd จะขอรหัสใบอนุญาตของคุณ

คุณสามารถค้นหารหัสใบอนุญาตนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากป้อนข้อมูลแล้ว ให้คลิกที่ปุ่ม 'ยืนยันรหัส'
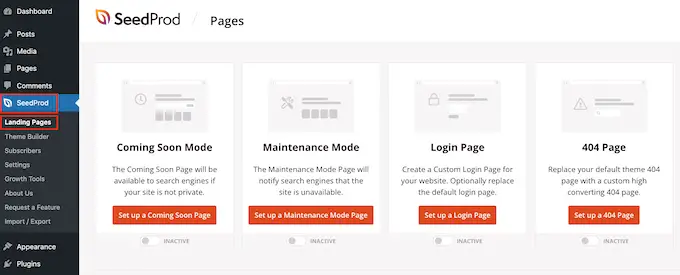
หลังจากป้อนรหัสแล้ว ให้ไปที่ SeedProd » Landing Pages ในแดชบอร์ด WordPress ของคุณ

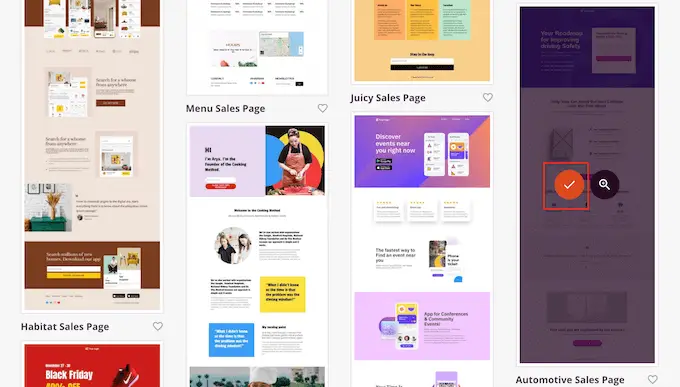
SeedProd มาพร้อมกับเทมเพลตที่ออกแบบอย่างมืออาชีพ 150 แบบซึ่งจัดกลุ่มเป็นหมวดหมู่ ที่ด้านบน คุณจะเห็นหมวดหมู่ที่ให้คุณสร้างหน้าที่สวยงามในเร็วๆ นี้ เปิดใช้งานโหมดการบำรุงรักษา สร้างหน้าเข้าสู่ระบบแบบกำหนดเองสำหรับ WordPress และอื่นๆ
เทมเพลตทั้งหมดของ SeedProd ปรับแต่งได้ง่าย ดังนั้นคุณจึงใช้การออกแบบใดก็ได้ที่คุณต้องการ
เมื่อคุณพบเทมเพลตที่คุณต้องการ เพียงเลื่อนเมาส์ไปเหนือเทมเพลตนั้นแล้วคลิกที่ไอคอนเครื่องหมายถูก

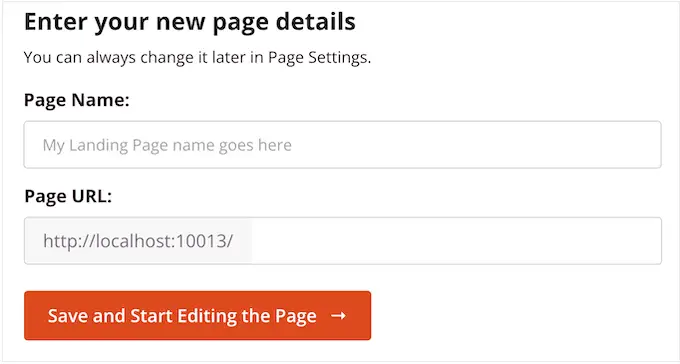
ขณะนี้ คุณสามารถพิมพ์ชื่อสำหรับหน้า Landing Page ของคุณลงในฟิลด์ 'ชื่อหน้า' SeedProd จะสร้าง 'URL ของเพจ' โดยอัตโนมัติโดยใช้ชื่อเพจ
คุณควรรวมคำหลักที่เกี่ยวข้องไว้ใน URL ของคุณหากทำได้ เนื่องจากจะช่วยให้เครื่องมือค้นหาเข้าใจว่าหน้านั้นเกี่ยวกับอะไร สิ่งนี้มักจะปรับปรุง WordPress SEO ของคุณ
หากต้องการเปลี่ยน URL ที่สร้างขึ้นโดยอัตโนมัติของหน้า เพียงพิมพ์ลงในฟิลด์ 'Page URL'

เมื่อคุณพอใจกับข้อมูลที่คุณพิมพ์แล้ว ให้คลิกที่ 'บันทึกและเริ่มแก้ไขเพจ' สิ่งนี้จะโหลดอินเทอร์เฟซตัวสร้างเพจ SeedProd
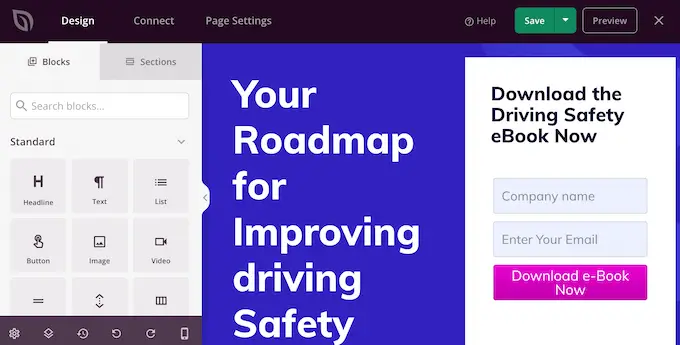
ตัวสร้างการลากและวางที่เรียบง่ายนี้แสดงตัวอย่างสดของการออกแบบเพจของคุณทางด้านขวา ทางด้านซ้ายคือเมนูที่แสดงบล็อกและส่วนต่าง ๆ ทั้งหมดที่คุณสามารถเพิ่มลงในหน้าได้

เมื่อคุณพบบล็อกที่คุณต้องการเพิ่ม เพียงลากและวางลงบนเทมเพลตของคุณ
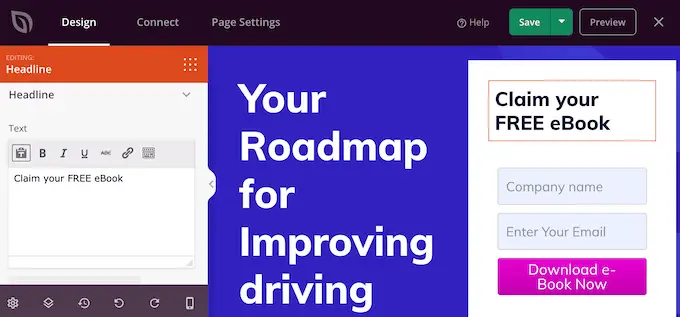
หากต้องการปรับแต่งบล็อก ให้คลิกเพื่อเลือกบล็อกนั้นในตัวแก้ไข SeedProd เมนูด้านซ้ายจะอัปเดตเพื่อแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่งบล็อกได้
ตัวอย่างเช่น หากคุณคลิกบล็อกพาดหัว คุณจะสามารถพิมพ์ข้อความของคุณเอง หรือเปลี่ยนสีข้อความและขนาดตัวอักษรได้

ขณะที่คุณกำลังสร้างเพจ คุณสามารถย้ายบล็อกไปรอบๆ เลย์เอาต์ของคุณโดยการลากและวาง สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูคู่มือของเราเกี่ยวกับวิธีสร้างหน้า Landing Page ด้วย WordPress
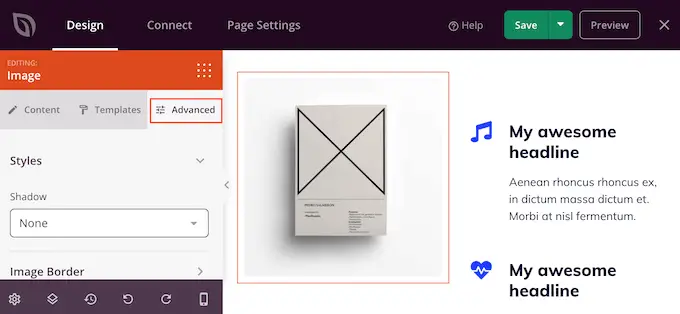
หากต้องการสร้างกล่องเงา ให้คลิกเพื่อเลือกบล็อกใดก็ได้ในเครื่องมือแก้ไขหน้า SeedProd การตั้งค่าในเมนูด้านซ้ายมืออาจแตกต่างกันไปในแต่ละบล็อก แต่โดยทั่วไปคุณจะต้องคลิกที่แท็บ 'ขั้นสูง'

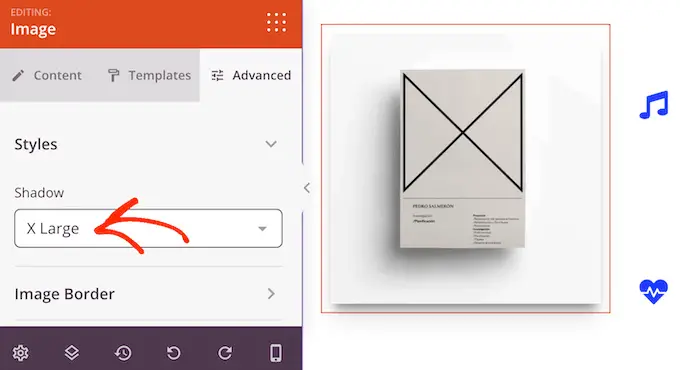
ที่นี่ มองหาเมนูแบบเลื่อนลง 'เงา' ใต้ส่วน 'สไตล์' เพียงเปิดดรอปดาวน์นี้แล้วเลือกสไตล์เงา เช่น เส้นขน ขนาดกลาง หรือขนาดใหญ่ 2 เท่า
การแสดงตัวอย่างจะอัปเดตโดยอัตโนมัติ ดังนั้นคุณจึงสามารถลองใช้สไตล์ต่างๆ เพื่อดูว่ารูปแบบใดที่ดูดีที่สุดในการออกแบบเพจของคุณ

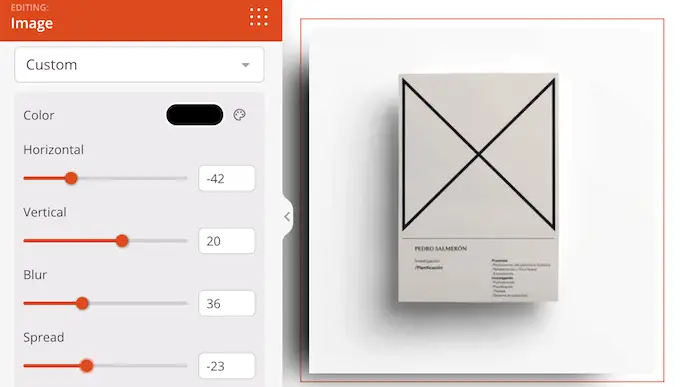
หากคุณไม่ต้องการใช้สไตล์สำเร็จรูปใดๆ ให้คลิกที่ 'กำหนดเอง'
ซึ่งจะเพิ่มการตั้งค่าใหม่บางอย่างที่คุณสามารถเปลี่ยนสี เบลอ กระจาย และตำแหน่งของเงาที่กำหนดเองได้

เสร็จแล้ว คุณสามารถทำงานต่อบนเพจได้โดยเพิ่มบล็อกและกล่องเงา
เมื่อคุณพอใจกับหน้าตาของเพจแล้ว ให้คลิกปุ่ม 'บันทึก' จากนั้นเลือก 'เผยแพร่' เพื่อทำให้เพจใช้งานได้จริง

วิธีที่ 4 วิธีเพิ่ม Box Shadow โดยใช้ CSS Hero (Premium Plugin)
หากคุณไม่สะดวกใจที่จะทำงานกับโค้ดแต่ยังต้องการสร้างกล่องเงาขั้นสูง คุณสามารถลองใช้ CSS Hero ได้ ปลั๊กอินพรีเมียมนี้ช่วยให้คุณปรับแต่งทุกส่วนของธีม WordPress ได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
CSS Hero ให้คุณสร้างเงาเฉพาะสำหรับแต่ละบล็อกได้ ดังนั้นมันจึงเป็นตัวเลือกที่ดีหากคุณต้องการสร้างเอฟเฟกต์เงาต่าง ๆ มากมาย
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน CSS Hero สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณจะเห็นปุ่ม 'ดำเนินการต่อเพื่อเปิดใช้งานผลิตภัณฑ์' ที่ด้านบนของหน้าจอ ไปข้างหน้าและคลิกที่ปุ่มนี้

สิ่งนี้จะนำคุณไปยังเว็บไซต์ CSS Hero ซึ่งคุณสามารถลงชื่อเข้าใช้บัญชีของคุณและรับรหัสใบอนุญาต เพียงทำตามคำแนะนำบนหน้าจอ แล้วคุณจะถูกเปลี่ยนเส้นทางกลับไปยังไซต์ของคุณในไม่กี่คลิก
จากนั้นคลิกข้อความ 'ปรับแต่งด้วย CSS Hero' ในแถบเครื่องมือผู้ดูแลระบบ WordPress

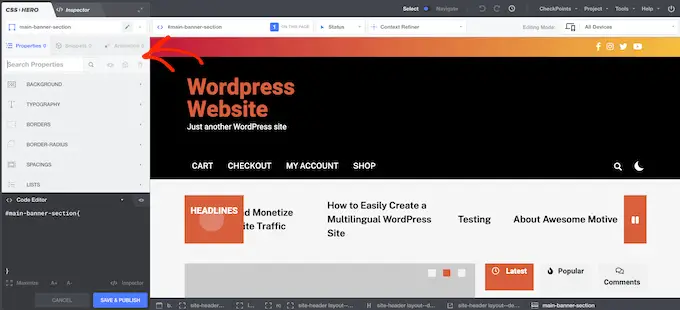
นี่จะเป็นการเปิดโปรแกรมแก้ไข CSS Hero
ตามค่าเริ่มต้น การคลิกที่เนื้อหาใดๆ จะเป็นการเปิดแผงที่มีการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่งเนื้อหานั้น

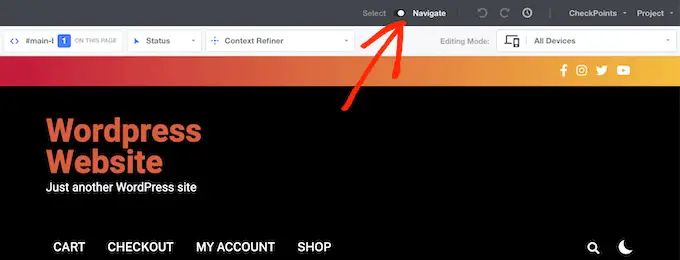
วิธีนี้จะดีมากหากคุณต้องการเพิ่มกล่องเงาในหน้าแรกของเว็บไซต์ของคุณ อย่างไรก็ตาม หากคุณต้องการปรับแต่งหน้าอื่นๆ คุณจะต้องเปลี่ยนจากโหมด 'เลือก' เป็นโหมด 'นำทาง' เนื่องจากจะทำให้คุณสามารถโต้ตอบกับเมนู ลิงก์ และเนื้อหาอื่น ๆ ได้ตามปกติ
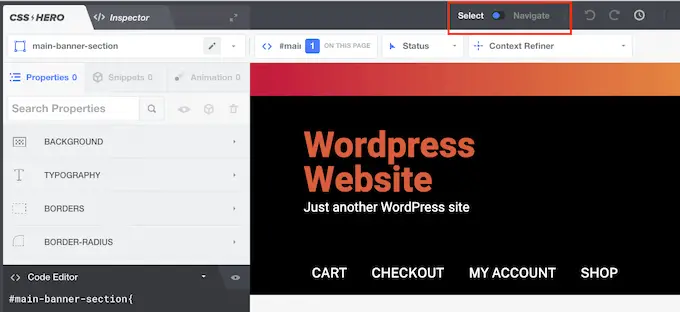
ในการทำเช่นนี้ ให้คลิกที่ปุ่มสลับ 'เลือก / นำทาง' ในแถบเครื่องมือเพื่อให้แสดง 'นำทาง'

ตอนนี้คุณสามารถไปที่หน้าหรือโพสต์ที่คุณต้องการเพิ่มเงา
ทันทีที่คุณไปถึงหน้านั้น ให้คลิกสลับ 'เลือก / นำทาง' อีกครั้งเพื่อให้แสดง 'เลือก'

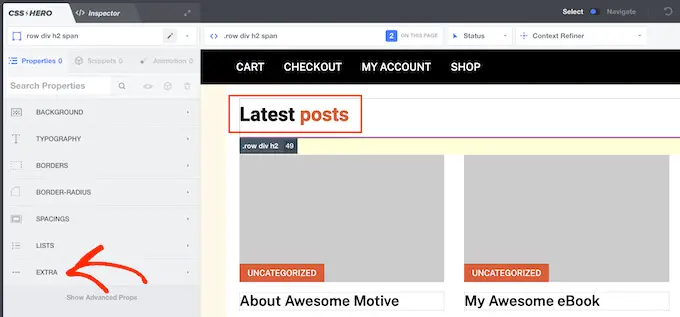
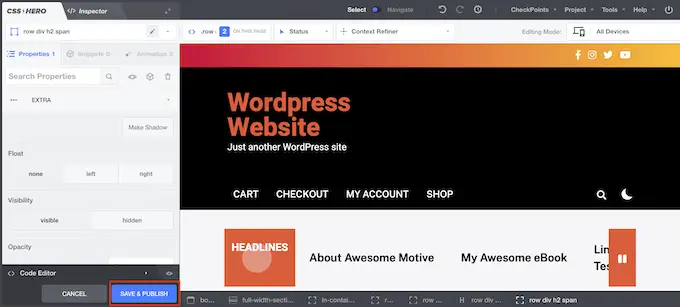
เมื่อเสร็จแล้ว ให้คลิกที่ย่อหน้า รูปภาพ ปุ่ม หรือเนื้อหาอื่นๆ ที่คุณต้องการเพิ่มเงากล่อง
ในแผงด้านซ้าย คลิก 'พิเศษ'

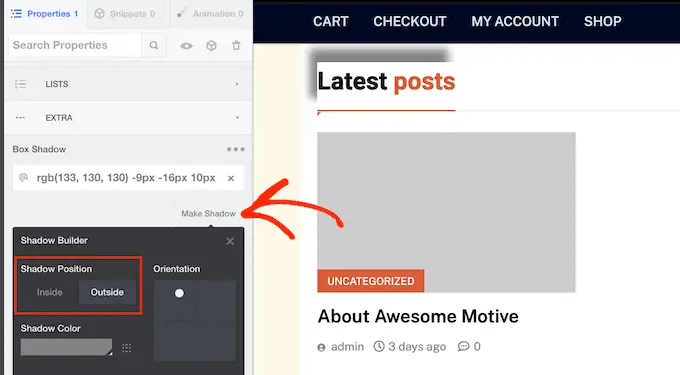
ตอนนี้คุณสามารถดำเนินการต่อและคลิกที่ 'สร้างเงา' ซึ่งจะแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อสร้างเงากล่อง
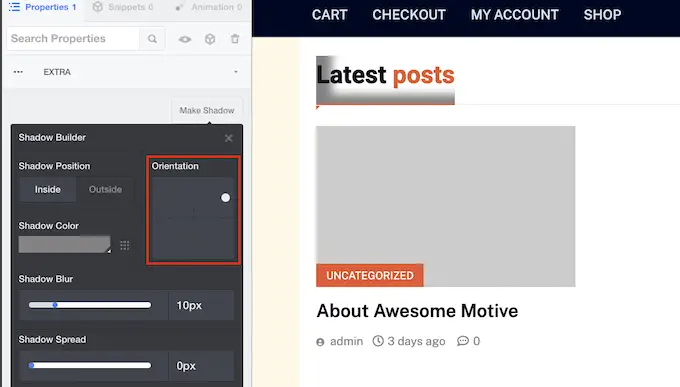
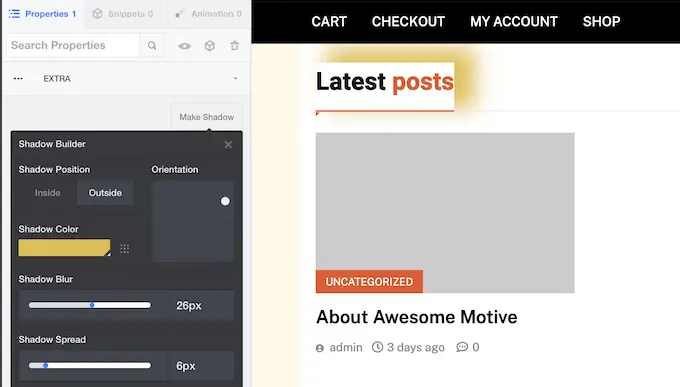
ในการเริ่มต้น คุณสามารถเปลี่ยนว่าเงาจะปรากฏภายในหรือภายนอกบล็อกโดยใช้การตั้งค่า 'ตำแหน่งเงา'

หลังจากตัดสินใจแล้ว คุณสามารถปรับการวางแนวของเงาได้อย่างละเอียดโดยใช้จุดเล็กๆ ในช่อง 'การวางแนว'
เพียงลากและวางจุดลงในตำแหน่งใหม่เพื่อดูการเคลื่อนไหวในการแสดงตัวอย่างแบบสด

เมื่อคุณพอใจกับตำแหน่งของเงาแล้ว คุณสามารถเปลี่ยนสี เบลอ และกระจายได้
CSS Hero จะแสดงการเปลี่ยนแปลงเหล่านี้ทันที ดังนั้นคุณสามารถลองตั้งค่าต่างๆ เพื่อดูว่าแบบใดที่ดูดีที่สุด

หากต้องการเพิ่มเงากล่องให้กับบล็อกอื่นๆ ให้ทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
เมื่อคุณพอใจกับหน้าตาของเพจแล้ว ให้คลิก 'บันทึกและเผยแพร่' เพื่อทำให้เพจใช้งานได้จริง

เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มกล่องเงาใน WordPress คุณอาจต้องการเรียนรู้วิธีสร้างสารบัญใน WordPress หรือดูรายการปลั๊กอินป๊อปอัป WordPress ที่ดีที่สุดของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
