วิธีเพิ่ม CSS Animations ใน WordPress อย่างง่ายดาย (2 วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-03-24คุณต้องการเพิ่มภาพเคลื่อนไหว CSS ใน WordPress หรือไม่?
ภาพเคลื่อนไหวเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้เข้าชมและเน้นเนื้อหาที่สำคัญที่สุดของหน้า พวกเขายังสามารถกระตุ้นให้ลูกค้าคลิกปุ่มและลิงก์คำกระตุ้นการตัดสินใจของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่มภาพเคลื่อนไหว CSS ใน WordPress ได้อย่างง่ายดาย

ทำไมต้องเพิ่ม CSS Animations ใน WordPress?
คุณสามารถใช้ภาพเคลื่อนไหว CSS เพื่อดึงดูดความสนใจของผู้เข้าชมไปยังส่วนต่างๆ ของหน้า ตัวอย่างเช่น หากคุณมีร้านค้าออนไลน์ ภาพเคลื่อนไหวสามารถเน้นคุณลักษณะที่สำคัญที่สุดของผลิตภัณฑ์หรือจุดขายที่ใหญ่ที่สุดได้
นอกจากนี้ แอนิเมชันยังทำให้ CTA ของคุณโดดเด่น ซึ่งจะช่วยให้คุณบรรลุเป้าหมายที่เฉพาะเจาะจง เช่น การทำให้ผู้คนสมัครรับจดหมายข่าวทางอีเมลของคุณมากขึ้น
คุณสามารถเพิ่มภาพเคลื่อนไหว CSS ให้กับธีมหรือสไตล์ชีตของธีมลูกได้ อย่างไรก็ตาม การดำเนินการนี้ต้องใช้เวลาและความพยายามอย่างมาก และอาจทำให้การออกแบบเว็บไซต์ของคุณเสียหายและแม้กระทั่งการทำงานหากคุณทำผิดพลาด
จากที่กล่าวมา มาดูกันว่าคุณจะเพิ่มภาพเคลื่อนไหว CSS ลงในเว็บไซต์ WordPress ของคุณได้อย่างไร หากคุณต้องการข้ามไปยังวิธีใดวิธีหนึ่งโดยตรง คุณสามารถใช้ลิงก์ด้านล่างได้
วิธีที่ 1 วิธีทำให้บล็อก WordPress เคลื่อนไหวได้อย่างง่ายดาย (ง่ายและรวดเร็ว)
วิธีที่ง่ายที่สุดในการเพิ่มแอนิเมชัน CSS อย่างง่ายคือการใช้ Blocks Animation
ปลั๊กอินฟรีนี้ให้คุณเพิ่มแอนิเมชันทางเข้าไปยังบล็อกใดๆ โดยไม่ต้องเขียน CSS แม้แต่บรรทัดเดียว นอกจากนี้ยังมีแอนิเมชั่นการพิมพ์และเอฟเฟกต์สไตล์สัญลักษณ์ที่คุณสามารถเพิ่มลงในข้อความและตัวเลขได้

ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
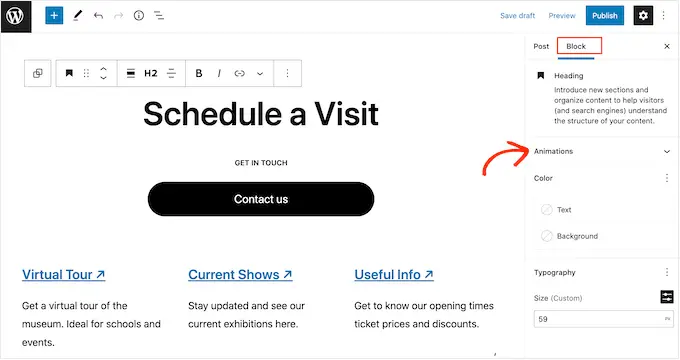
เมื่อเปิดใช้งาน ให้เปิดหน้าหรือโพสต์ใดๆ ในโปรแกรมแก้ไข WordPress จากนั้น เพียงคลิกที่บล็อกที่คุณต้องการทำให้เคลื่อนไหว แล้วเลือกแท็บ 'บล็อก' ในเมนูด้านขวามือ
คุณจะเห็นเมนูนี้มีส่วน 'แอนิเมชั่น' ใหม่

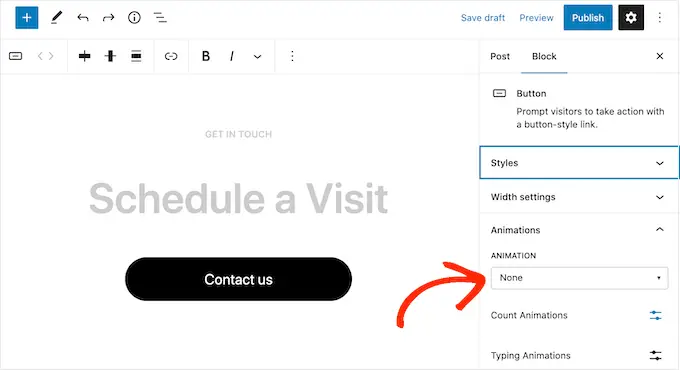
เพียงคลิกเพื่อขยายส่วน 'แอนิเมชั่น' แล้วคุณจะเห็นสามตัวเลือกที่แตกต่างกัน: แอนิเมชั่น นับแอนิเมชั่น และแอนิเมชั่นการพิมพ์
'ภาพเคลื่อนไหว' คือเอฟเฟ็กต์สั้นที่เล่นครั้งเดียวเมื่อโหลดหน้าเว็บ หากต้องการเพิ่มแอนิเมชันทางเข้าประเภทนี้ในบล็อก WordPress ของคุณ เพียงคลิกเมนูแบบเลื่อนลงถัดจาก 'แอนิเมชัน'

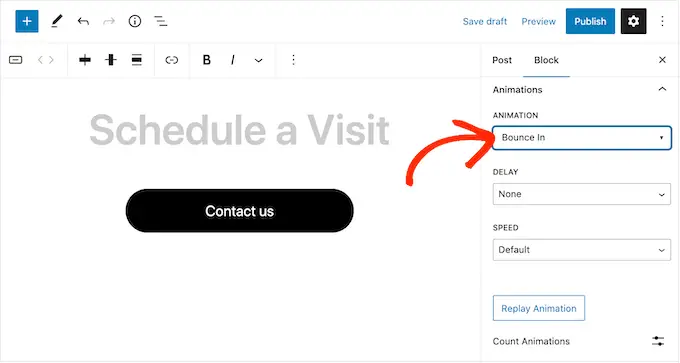
ซึ่งจะเปิดเมนูที่คุณสามารถเลือกภาพเคลื่อนไหวที่คุณต้องการใช้
โปรแกรมแก้ไข WordPress จะแสดงตัวอย่างภาพเคลื่อนไหว ดังนั้นคุณจึงสามารถลองใช้ตัวเลือกต่างๆ เพื่อดูว่าแบบใดดูดีที่สุด

ตามค่าเริ่มต้น ภาพเคลื่อนไหวทางเข้าจะเล่นทันทีที่โหลดหน้าเว็บ แต่คุณสามารถเพิ่มการหน่วงเวลาได้หากต้องการ หากคุณใช้แอนิเมชั่นหลายตัวในหน้าเดียวกัน คุณสามารถใช้การหน่วงเวลาเพื่อทำให้แอนิเมชั่นของคุณซวนเซได้ เพื่อไม่ให้มันมากเกินไป
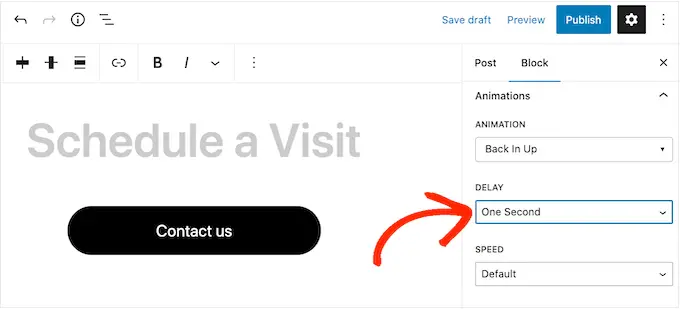
เพียงเปิดเมนูแบบเลื่อนลง 'Delay' และเลือกเวลาจากรายการ

คุณยังสามารถทำให้ภาพเคลื่อนไหวเร็วขึ้นหรือช้าลงได้โดยใช้เมนูแบบเลื่อนลง 'ความเร็ว'
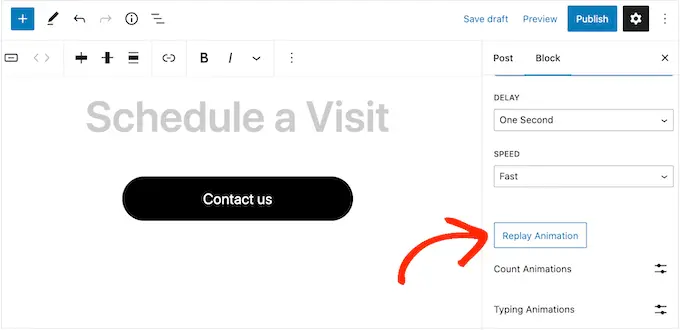
ขณะที่คุณกำลังลองใช้การตั้งค่าต่างๆ คุณสามารถดูตัวอย่างภาพเคลื่อนไหวได้ทุกเมื่อโดยคลิกที่ 'เล่นภาพเคลื่อนไหวซ้ำ'

ปลั๊กอินยังมี 'นับภาพเคลื่อนไหว' และ 'พิมพ์ภาพเคลื่อนไหว'
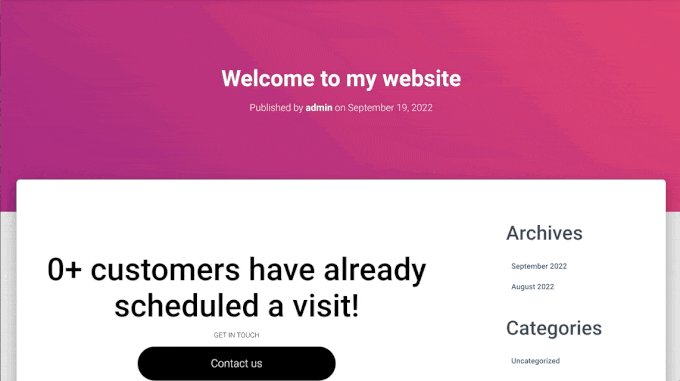
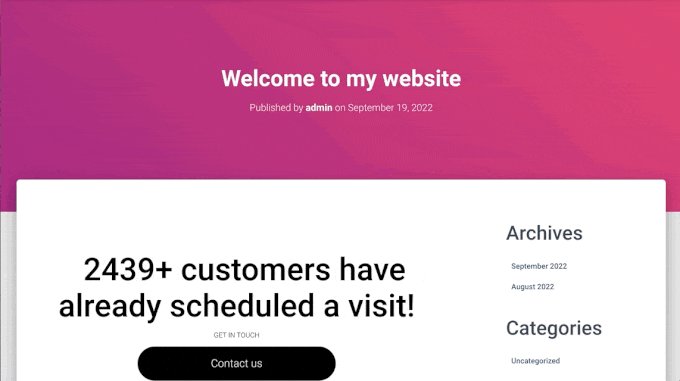
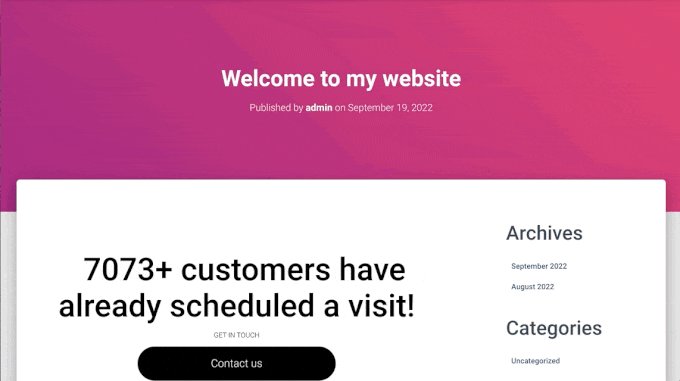
การพิมพ์แอนิเมชั่นทำให้ข้อความเคลื่อนไหวได้ ในขณะที่แอนิเมชั่นนับเพิ่มเอฟเฟ็กต์สไตล์ทิกเกอร์ให้กับตัวเลข แอนิเมชันเหล่านี้ทำงานร่วมกับบล็อกใดก็ได้ที่รองรับข้อความหรือตัวเลข ดังนั้นคุณจึงสามารถใช้แอนิเมชันเหล่านี้เพื่อทำให้ปุ่มเคลื่อนไหว คำบรรยายภาพ ส่วนหัว และอื่นๆ
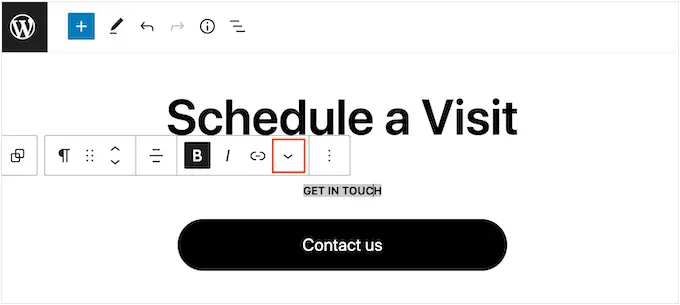
หากต้องการเพิ่มเอฟเฟ็กต์เหล่านี้ ให้เริ่มด้วยการเน้นข้อความหรือตัวเลขที่คุณต้องการทำให้เคลื่อนไหว จากนั้นคลิกที่ลูกศรชี้ลงในแถบเครื่องมือขนาดเล็ก

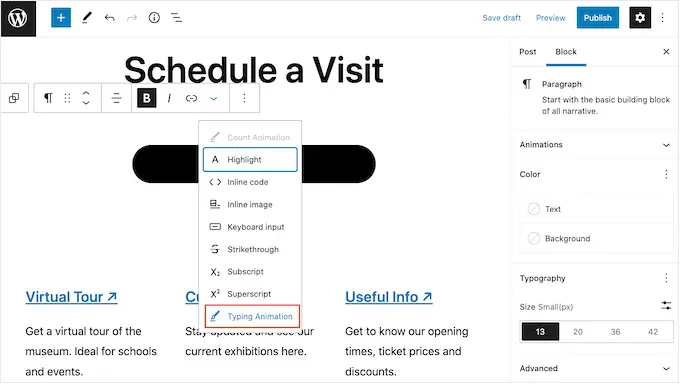
ขณะนี้คุณสามารถเลือก 'นับภาพเคลื่อนไหว' หรือ 'พิมพ์ภาพเคลื่อนไหว' จากเมนูแบบเลื่อนลง
หากตัวเลือกเหล่านี้เป็นสีเทา แสดงว่าคุณได้เน้นเนื้อหาที่ถูกต้องแล้ว ตัวอย่างเช่น คุณจะไม่สามารถเลือก 'นับแอนิเมชั่น' หากคุณเน้นเฉพาะข้อความ

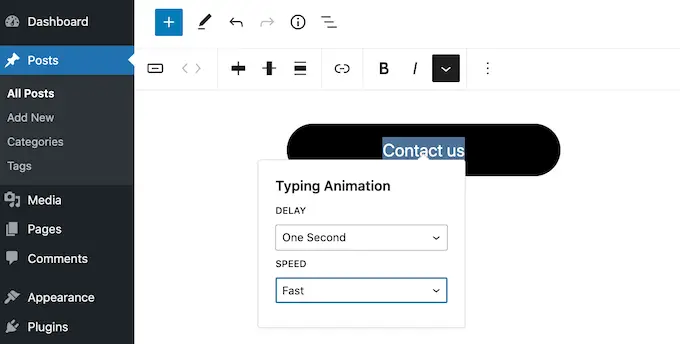
หลังจากเพิ่มแอนิเมชันแล้ว คุณสามารถเปลี่ยนความเร็วและเพิ่มการหน่วงเวลาเพิ่มเติมได้โดยใช้เมนูแบบเลื่อนลงในป๊อปอัปขนาดเล็ก
ตัวอย่างเช่น ในภาพต่อไปนี้ เรากำลังใช้การหน่วงเวลา 1 วินาที

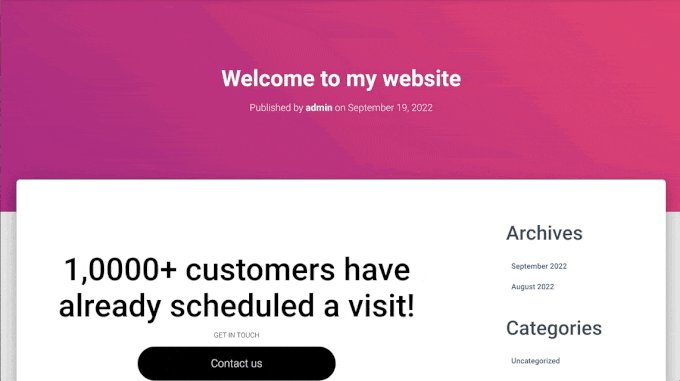
เมื่อคุณพร้อมที่จะแสดงภาพเคลื่อนไหว CSS ให้คลิกที่ปุ่ม 'เผยแพร่' หรือ 'อัปเดต' ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ WordPress ของคุณ คุณจะเห็นภาพเคลื่อนไหวสด
วิธีที่ 2 วิธีเพิ่มภาพเคลื่อนไหว CSS ในหน้ากำหนดเอง (แนะนำ)
หากคุณต้องการเพิ่มแอนิเมชั่นอย่างง่ายให้กับบล็อก WordPress ในตัว Blocks Animation เป็นตัวเลือกที่ดี อย่างไรก็ตาม หากคุณต้องการดึงดูดความสนใจของผู้เข้าชม รักษาผู้คนไว้ที่เว็บไซต์ของคุณ และได้รับคอนเวอร์ชั่นมากขึ้น เราขอแนะนำให้ใช้ SeedProd
SeedProd เป็นปลั๊กอินตัวสร้างเพจที่ดีที่สุดที่ให้คุณสร้างแลนดิ้งเพจที่สวยงาม หน้าขาย และอื่นๆ โดยใช้ตัวแก้ไขแบบลากและวางที่เรียบง่าย
นอกจากนี้ยังมาพร้อมกับบล็อก 'Animated Headline' ที่คุณสามารถใช้สร้างหัวข้อข่าวแบบเคลื่อนไหวแบบหมุนและไฮไลท์ได้

แม้จะมีชื่อ คุณสามารถใช้บล็อกพาดหัวแบบเคลื่อนไหวเพื่อทำให้ข้อความใดๆ รวมถึงคำกระตุ้นการตัดสินใจ หัวเรื่องย่อย หรือข้อความอื่นๆ ที่คุณต้องการเน้นเคลื่อนไหวได้ แม้จะมีชื่อ
SeedProd ยังมาพร้อมกับแอนิเมชั่นทางเข้ามากกว่า 40 แบบที่คุณสามารถเพิ่มลงในบล็อกใดก็ได้ รวมถึงรูปภาพ ข้อความ ปุ่ม วิดีโอ และอื่นๆ

คุณยังสามารถทำให้ส่วนและคอลัมน์ทั้งหมดเคลื่อนไหวได้ด้วยการคลิกเพียงไม่กี่ครั้ง ด้วยวิธีนี้ คุณสามารถสร้างหน้าภาพเคลื่อนไหวที่น่าสนใจได้ภายในไม่กี่นาที
หากคุณใช้แอนิเมชั่นเพื่อเพิ่มการแปลงและยอดขาย SeedProd จะทำงานร่วมกับ WooCommerce และสนับสนุนบริการการตลาดผ่านอีเมลชั้นนำมากมายที่คุณอาจใช้อยู่แล้วเพื่อโปรโมตเว็บไซต์ของคุณ
วิธีตั้งค่า SeedProd Page Builder
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
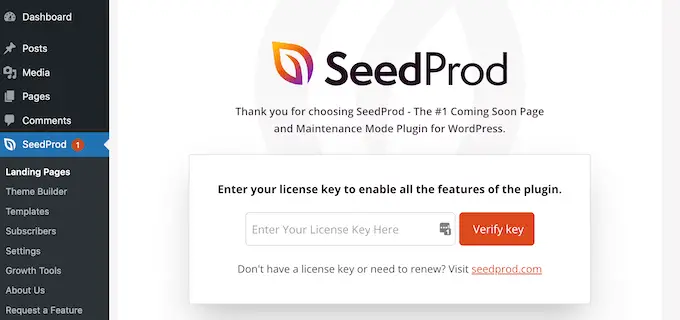
เมื่อเปิดใช้งาน คุณต้องป้อนรหัสใบอนุญาตของคุณ

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากเพิ่มรหัสใบอนุญาต เพียงคลิกที่ 'ยืนยันรหัส'
สร้างการออกแบบเพจแบบกำหนดเอง
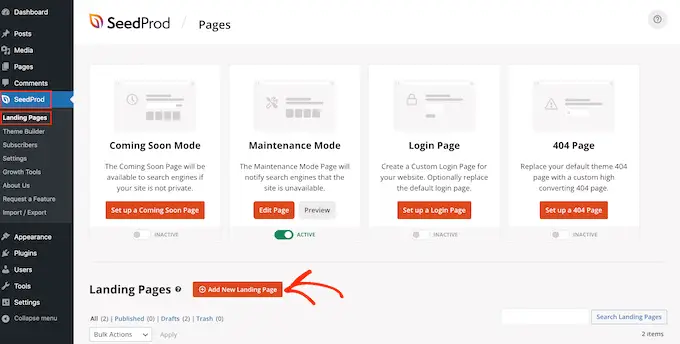
ในการเริ่มต้น ให้ไปที่ SeedProd » Landing Pages และคลิกที่ 'Add New Landing Page'

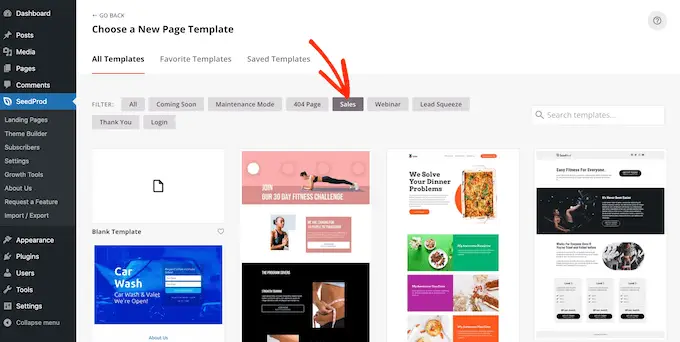
ในหน้าจอถัดไป ระบบจะขอให้คุณเลือกเทมเพลต
SeedProd มาพร้อมกับเทมเพลตที่สวยงามกว่า 180 แบบซึ่งจัดเป็นหมวดหมู่ต่างๆ เช่น เทมเพลต 404 หน้าและหน้า 'ขอบคุณ' WooCommerce แบบกำหนดเอง

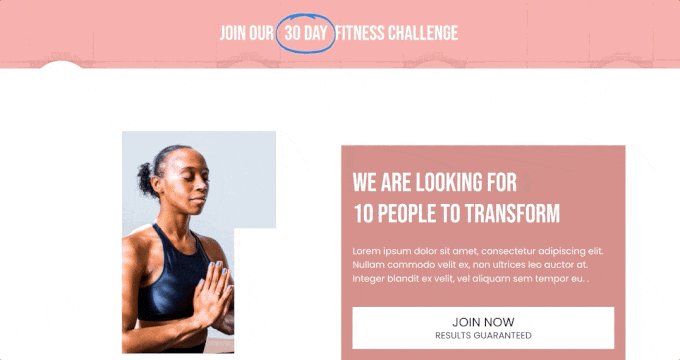
สำหรับคำแนะนำนี้ เราจะแสดงวิธีสร้างหน้าขายด้วยข้อความเคลื่อนไหวและภาพเคลื่อนไหวทางเข้า แต่ขั้นตอนจะคล้ายกันไม่ว่าคุณจะสร้างหน้าประเภทใด
เพียงคลิกที่แท็บใดก็ได้เพื่อดูเทมเพลตต่างๆ ภายในหมวดหมู่นั้น

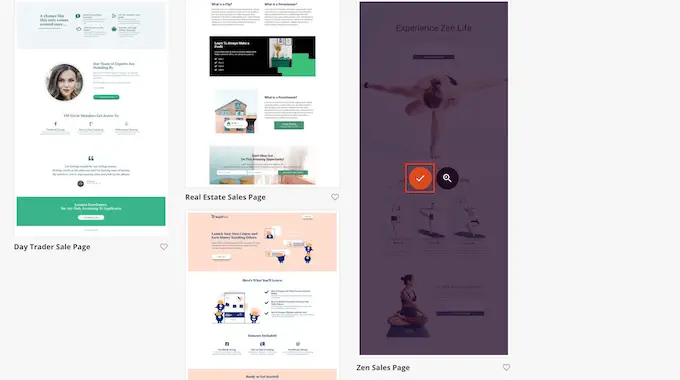
เมื่อคุณพบเทมเพลตที่คุณต้องการใช้ เพียงเลื่อนเมาส์ไปเหนือเทมเพลตนั้น จากนั้นคลิกที่ไอคอนเครื่องหมายถูก
เราใช้เทมเพลต 'Zen Sales Page' ในภาพทั้งหมดของเรา แต่คุณสามารถใช้เทมเพลตใดก็ได้

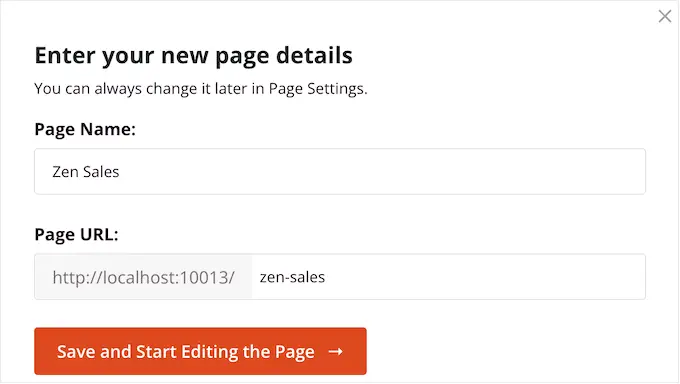
ถัดไปคุณต้องตั้งชื่อหน้า
SeedProd จะสร้าง URL โดยอัตโนมัติตามชื่อหน้า แต่คุณสามารถเปลี่ยนเป็นอะไรก็ได้ที่คุณต้องการ ตัวอย่างเช่น การเพิ่มคำหลักที่เกี่ยวข้องใน URL มักจะสามารถปรับปรุง WordPress SEO ของคุณและช่วยให้หน้าปรากฏในผลการค้นหาที่เกี่ยวข้อง
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีการวิจัยคำหลักสำหรับบล็อก WordPress ของคุณ
เมื่อคุณพอใจกับชื่อเรื่องและ URL แล้ว ให้คลิกที่ 'บันทึกและเริ่มแก้ไขเพจ'

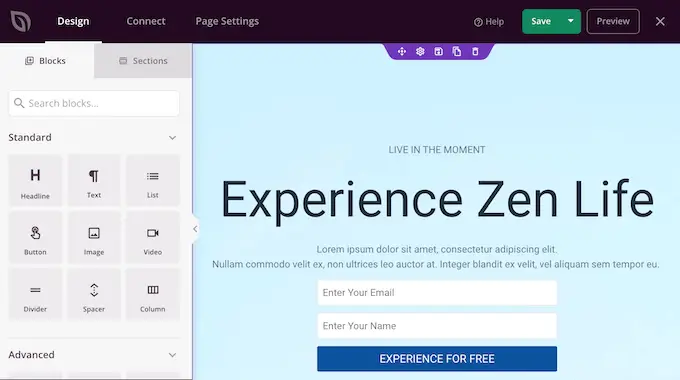
ซึ่งจะโหลดตัวแก้ไขหน้าแบบลากและวางของ SeedProd
ทางด้านขวา คุณจะเห็นการแสดงตัวอย่างแบบสดของการออกแบบเพจ โดยมีการตั้งค่าบางอย่างทางด้านซ้าย

SeedProd มาพร้อมกับบล็อกมากมายที่คุณสามารถเพิ่มลงในงานออกแบบของคุณ รวมถึงบล็อกที่ให้คุณเพิ่มปุ่มแชร์โซเชียล วิดีโอ แบบฟอร์มติดต่อ และอื่นๆ
สำหรับข้อมูลเพิ่มเติม โปรดดูคู่มือของเราเกี่ยวกับวิธีสร้างเพจแบบกำหนดเองใน WordPress
วิธีเพิ่มข้อความเคลื่อนไหวใน WordPress
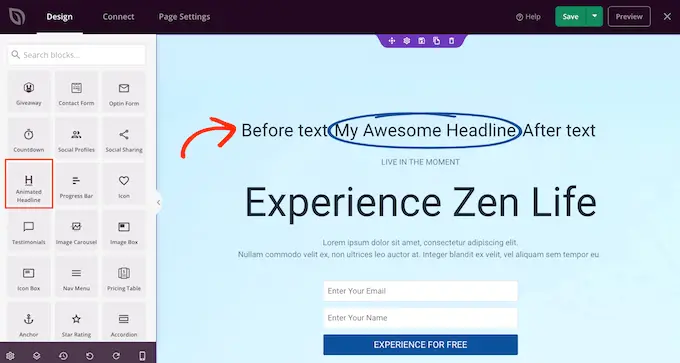
หากต้องการเพิ่มข้อความเคลื่อนไหวลงในเพจ ให้ค้นหาบล็อก Animated Headline แล้วลากไปยังการออกแบบเพจของคุณ

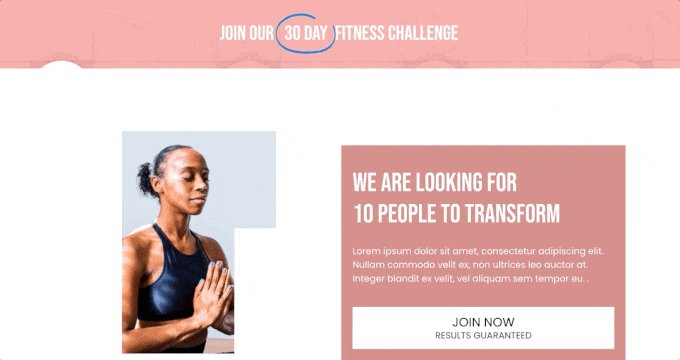
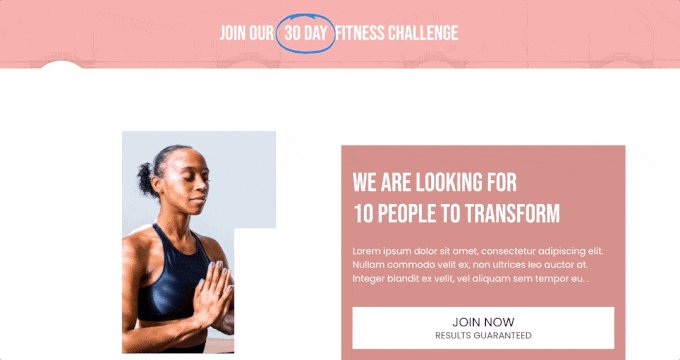
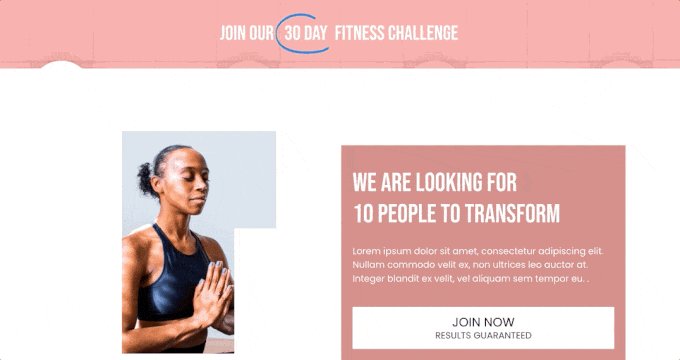
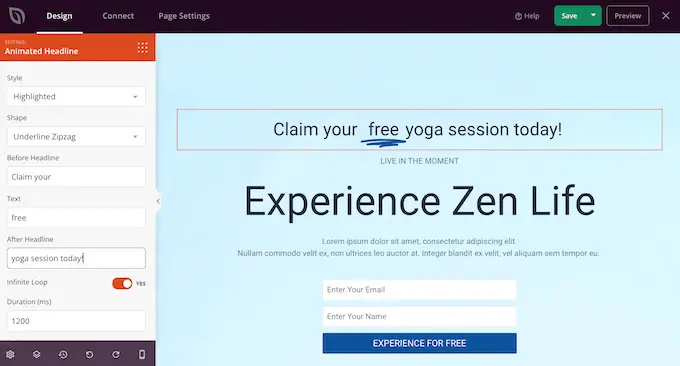
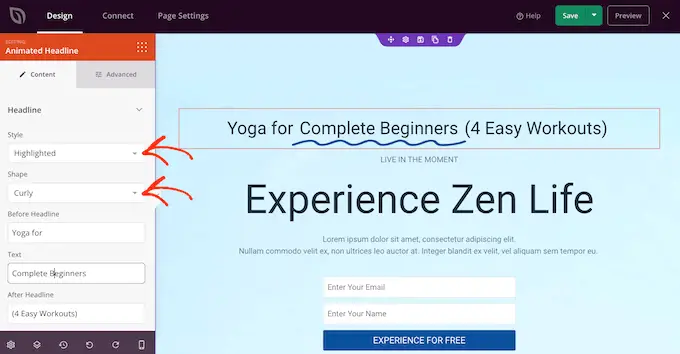
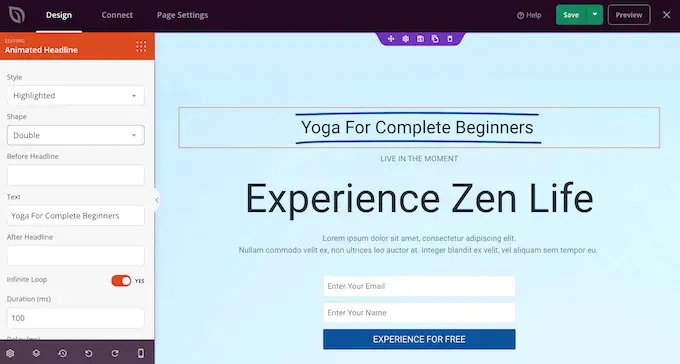
มีสองวิธีในการทำให้พาดหัวของคุณเคลื่อนไหว ขั้นแรก สไตล์ 'ไฮไลต์' จะเพิ่มภาพเคลื่อนไหวรูปร่างให้กับข้อความของคุณ เช่น วงกลมหรือซิกแซกที่ขีดเส้นใต้
คุณสามารถใช้แอนิเมชันนี้เพื่อดึงดูดความสนใจไปที่คำหรือวลีเฉพาะภายในบรรทัดแรก สิ่งนี้จะทำให้พาดหัวของคุณอ่านและเข้าใจได้ง่ายขึ้นโดยการเน้นเนื้อหาที่สำคัญที่สุด นอกจากนี้ยังเป็นวิธีที่ดีในการดึงดูดความสนใจไปที่คำกระตุ้นการตัดสินใจ

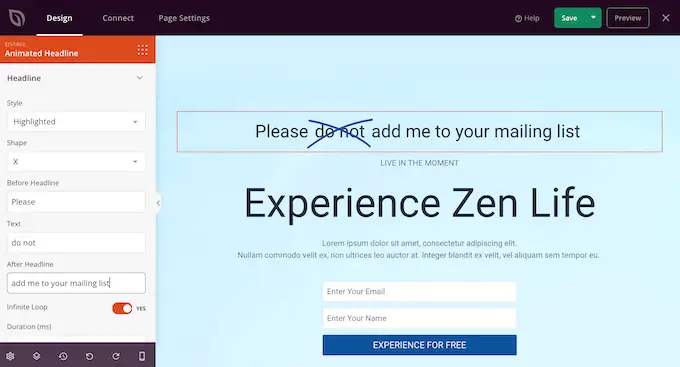
สไตล์ที่เน้นยังมีรูปทรงขีดทับสองสามแบบ
คุณสามารถใช้ขีดทับเพื่อสร้างเอฟเฟกต์ที่น่าสนใจและสะดุดตา หรือจะเพิ่มความสนุกให้กับงานออกแบบของคุณก็ได้

หากต้องการสร้างภาพเคลื่อนไหวที่เน้นสี เพียงเปิดเมนูแบบเลื่อนลง 'สไตล์' แล้วเลือก 'เน้นสี'
ถัดไป เปิดเมนูแบบเลื่อนลง 'รูปร่าง' และเลือกรูปร่าง เมื่อคุณคลิกที่รูปร่าง SeedProd จะแสดงตัวอย่างภาพเคลื่อนไหวนั้น ดังนั้นคุณจึงสามารถลองใช้รูปร่างต่างๆ เพื่อดูว่าคุณชอบรูปร่างใดมากที่สุด

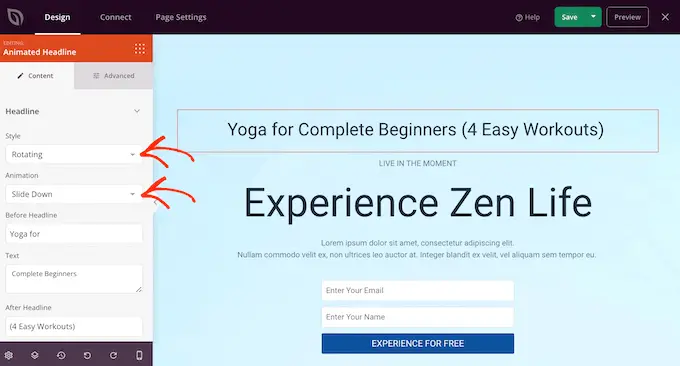
SeedProd ยังมีสไตล์แอนิเมชั่น 'หมุน' ซึ่งเพิ่มเอฟเฟกต์การเปลี่ยนแปลงให้กับข้อความ
บ่อยครั้งที่ข้อความเคลื่อนไหวเป็นสิ่งแรกที่ผู้เข้าชมดูเมื่อโหลดหน้าเว็บ ดังนั้นจึงเป็นวิธีที่ดีในการเน้นส่วนที่สำคัญที่สุดของข้อความ
หากต้องการสร้างภาพเคลื่อนไหวแบบเปลี่ยนผ่าน เพียงเปิดเมนูแบบเลื่อนลง 'สไตล์' แล้วคลิก 'การหมุน'
จากนั้น คุณสามารถเปิดเมนูแบบเลื่อนลง 'แอนิเมชัน' และเลือกประเภทของการเปลี่ยนที่คุณต้องการใช้ เช่น จาง ซูม หรือม้วน ย้ำอีกครั้งว่า SeedProd จะเล่นแอนิเมชันภายในโปรแกรมแก้ไขเพจ ดังนั้นคุณจึงสามารถลองใช้เอฟเฟ็กต์ต่างๆ เพื่อดูว่าคุณต้องการอะไร

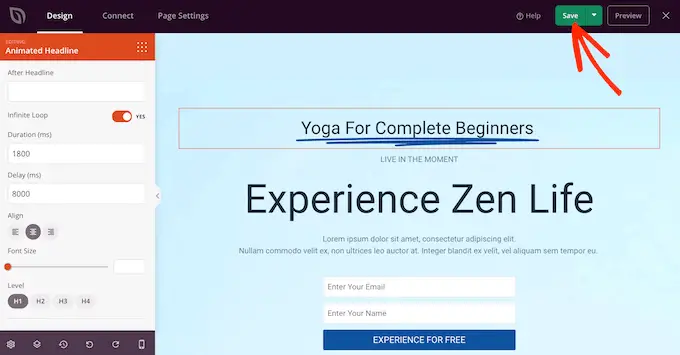
ไม่ว่าคุณกำลังสร้างแอนิเมชั่น 'ไฮไลท์' หรือ 'หมุน' คุณก็สามารถเพิ่มข้อความก่อนและหลังข้อความแอนิเมชั่นได้
เพียงพิมพ์ลงในช่อง 'ก่อนพาดหัว' และ 'หลังพาดหัว' ในฟิลด์ 'ข้อความ' ให้เพิ่มคำหรือวลีที่คุณต้องการทำให้เคลื่อนไหว
หากคุณต้องการทำให้พาดหัวทั้งหมดเคลื่อนไหว ให้เว้นช่อง 'ก่อนพาดหัว' และ 'หลังพาดหัว' ว่างไว้

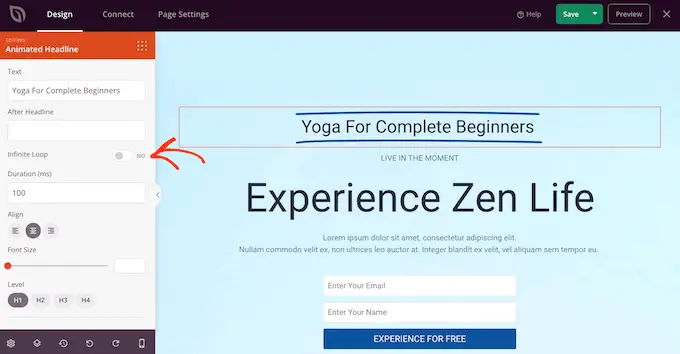
ตามค่าเริ่มต้น SeedProd จะเล่นแอนิเมชั่นวนซ้ำ ซึ่งผู้เข้าชมบางคนอาจรู้สึกรำคาญ
หากต้องการเล่นภาพเคลื่อนไหวเพียงครั้งเดียว ให้คลิกเพื่อปิดสวิตช์ 'วนซ้ำไม่สิ้นสุด'

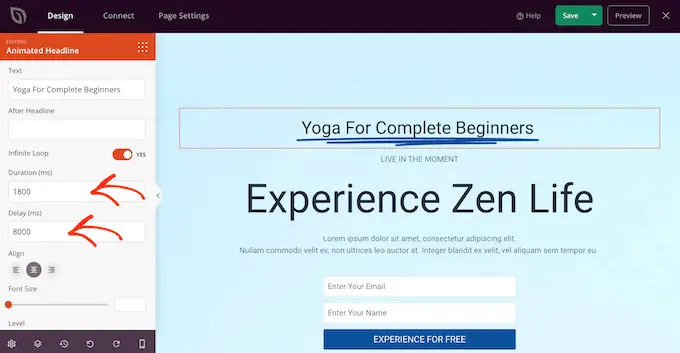
ตามค่าเริ่มต้น ภาพเคลื่อนไหวจะเล่นเป็นเวลา 1200 มิลลิวินาทีหลังจากหน่วงเวลา 8000 มิลลิวินาที
หากต้องการใช้ค่าต่างๆ ให้พิมพ์ในช่อง 'ระยะเวลา' และ 'ความล่าช้า' ตัวอย่างเช่น คุณสามารถทำให้ภาพเคลื่อนไหวเร็วขึ้นได้โดยใช้ระยะเวลาที่สั้นลง

คุณอาจต้องการสไตล์ข้อความ ตัวอย่างเช่น คุณสามารถเปลี่ยนขนาดฟอนต์และการจัดตำแหน่งได้
เมื่อคุณพอใจกับรูปลักษณ์ของพาดหัวแบบเคลื่อนไหวแล้ว ให้คลิกที่ปุ่ม 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ

เพิ่มแอนิเมชั่นทางเข้าใน WordPress
ภาพเคลื่อนไหวทางเข้าจะเล่นเมื่อโหลดหน้าเว็บครั้งแรก ดังนั้นจึงเป็นวิธีที่ดีในการดึงดูดความสนใจของผู้เข้าชม
คุณยังสามารถใช้เพื่อเน้นเนื้อหาที่ผู้เข้าชมควรดูก่อน ตัวอย่างเช่น หากคุณมีตลาดออนไลน์ คุณอาจสร้างภาพเคลื่อนไหวให้กับรูปภาพฮีโร่ของผลิตภัณฑ์ หรือแบนเนอร์ที่โฆษณาการขายในวัน Black Friday ของคุณ
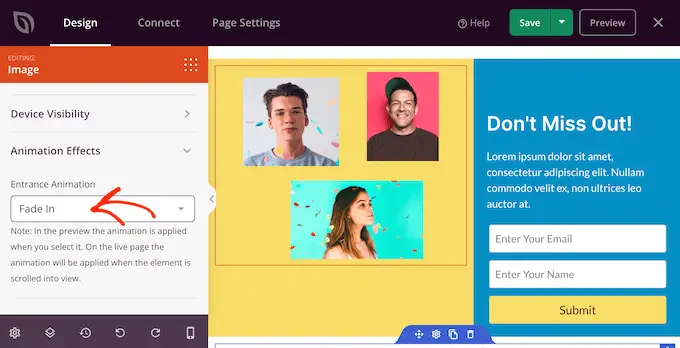
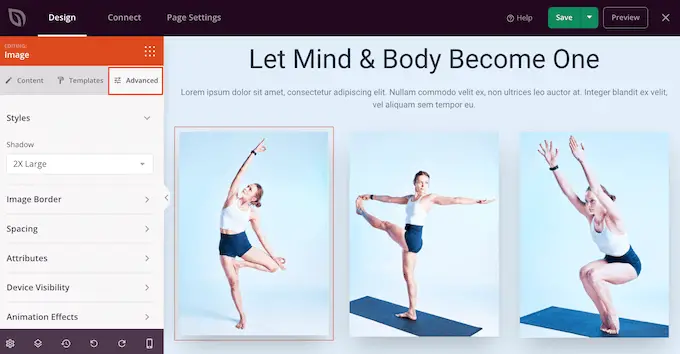
ภายในโปรแกรมแก้ไข SeedProd เพียงคลิกที่เนื้อหาที่คุณต้องการสร้างภาพเคลื่อนไหว จากนั้นเลือกแท็บ 'ขั้นสูง' ในเมนูด้านซ้ายมือ

จากนั้น คุณสามารถดำเนินการต่อและคลิกเพื่อขยายส่วน 'เอฟเฟ็กต์ภาพเคลื่อนไหว'
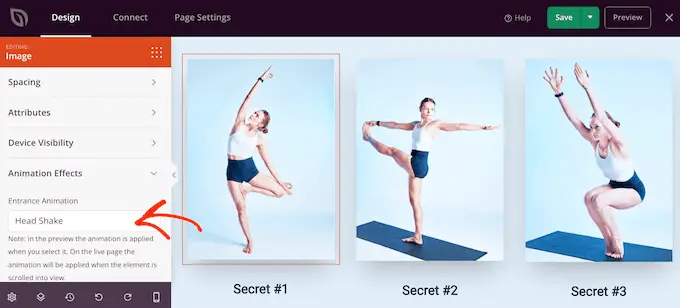
หลังจากนั้น เพียงเลือกแอนิเมชั่นจากดรอปดาวน์ 'แอนิเมชั่นทางเข้า'

ตอนนี้คุณสามารถเพิ่มแอนิเมชันทางเข้าไปยังบล็อก ส่วน หรือคอลัมน์ใดๆ ได้ง่ายๆ โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
เผยแพร่ภาพเคลื่อนไหว CSS ของคุณใน WordPress
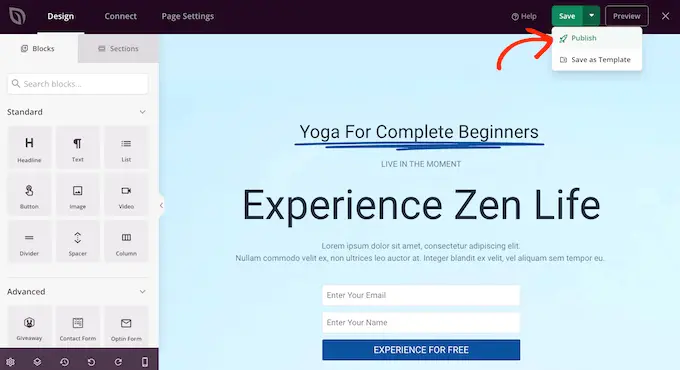
เมื่อคุณพอใจกับวิธีการตั้งค่าเพจแล้ว ให้คลิกเมนูแบบเลื่อนลงที่ปุ่ม 'บันทึก' และเลือก 'เผยแพร่'

ตอนนี้คุณสามารถเยี่ยมชมหน้านี้เพื่อดูภาพเคลื่อนไหว CSS แบบสด
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มภาพเคลื่อนไหว CSS ใน WordPress คุณยังสามารถดูคำแนะนำขั้นสูงสุดของเราเพื่อเพิ่มความเร็วและประสิทธิภาพ หรือดูรายการข้อผิดพลาด WordPress ที่พบบ่อยที่สุดและวิธีแก้ไข
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
