วิธีเพิ่มโค้ดที่กำหนดเองใน WordPress อย่างง่ายดาย (โดยไม่ทำให้ไซต์ของคุณเสียหาย)
เผยแพร่แล้ว: 2022-08-14บ่อยครั้งขณะอ่านบทช่วยสอน WordPress คุณอาจถูกขอให้เพิ่มข้อมูลโค้ดที่กำหนดเองในไฟล์ functions.php ของธีมหรือในปลั๊กอินเฉพาะไซต์
ปัญหาคือแม้ความผิดพลาดเพียงเล็กน้อยก็สามารถทำลายเว็บไซต์ของคุณได้
ในบทความนี้ เราจะแสดงวิธีง่ายๆ ในการเพิ่มโค้ดที่กำหนดเองใน WordPress โดยไม่ทำลายไซต์ของคุณ

ปัญหาเกี่ยวกับข้อมูลโค้ดที่กำหนดเอง (และวิธีแก้ไข)
บ่อยครั้งคุณจะพบข้อมูลโค้ดในบทช่วยสอน WordPress พร้อมคำแนะนำในการเพิ่มลงในไฟล์ functions.php ของธีมหรือปลั๊กอินเฉพาะไซต์
ปัญหาที่ใหญ่ที่สุดคือข้อผิดพลาดเล็กน้อยในข้อมูลโค้ดที่กำหนดเองอาจทำให้ไซต์ WordPress ของคุณเสียหายและทำให้ไม่สามารถเข้าถึงได้
ไม่ต้องพูดถึง หากคุณอัปเดตธีม WordPress การปรับแต่งทั้งหมดของคุณจะถูกลบออก
ปัญหาอีกประการหนึ่งคือ หากคุณเพิ่มข้อมูลโค้ดหลายรายการในปลั๊กอินเฉพาะไซต์ การจัดการไฟล์อาจทำได้ยาก
โชคดีที่มีวิธีที่ง่ายกว่าสำหรับผู้ใช้ในการเพิ่มและจัดการข้อมูลโค้ดที่กำหนดเองใน WordPress
WPCode เป็นปลั๊กอินข้อมูลโค้ดที่ได้รับความนิยมมากที่สุดที่ใช้โดยเว็บไซต์ WordPress กว่า 1 ล้านแห่ง ทำให้ง่ายต่อการเพิ่มข้อมูลโค้ดใน WordPress โดยไม่ต้องแก้ไขไฟล์ functions.php ของธีมของคุณ

WPCode ยังทำให้ง่ายต่อการเพิ่มโค้ดติดตามสำหรับ Google Analytics, Facebook Pixel, Google AdSense และอื่นๆ ลงในส่วนหัวและส่วนท้ายของไซต์ของคุณ
คุณจะไม่ต้องกังวลกับการทำลายไซต์ของคุณ เนื่องจากการตรวจสอบความถูกต้องของข้อมูลโค้ดอัจฉริยะจะช่วยป้องกันข้อผิดพลาดทั่วไปของโค้ดได้
นอกจากนี้ WPCode ยังมาพร้อมกับไลบรารีตัวอย่างในตัวที่คุณสามารถค้นหาข้อมูลโค้ด WordPress ยอดนิยมทั้งหมดได้ เช่น ปิดใช้งาน REST API ปิดใช้งานความคิดเห็น ปิดใช้งาน Gutenberg อนุญาตให้อัปโหลดไฟล์ SVG และอีกมากมาย ซึ่งช่วยลดความจำเป็นในการติดตั้งปลั๊กอินแยกต่างหากสำหรับคำขอคุณลักษณะแต่ละรายการ
ส่วนที่ดีที่สุดคือคุณสามารถจัดการข้อมูลโค้ดทั้งหมดได้จากหน้าจอกลางเพียงหน้าจอเดียว และเพิ่มแท็กเพื่อจัดระเบียบ
จากที่กล่าวมา มาดูวิธีการเพิ่มข้อมูลโค้ดที่กำหนดเองใน WordPress ด้วย WPCode ได้อย่างง่ายดาย
การเพิ่มข้อมูลโค้ดที่กำหนดเองใน WordPress
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPCode บนเว็บไซต์ของคุณ
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
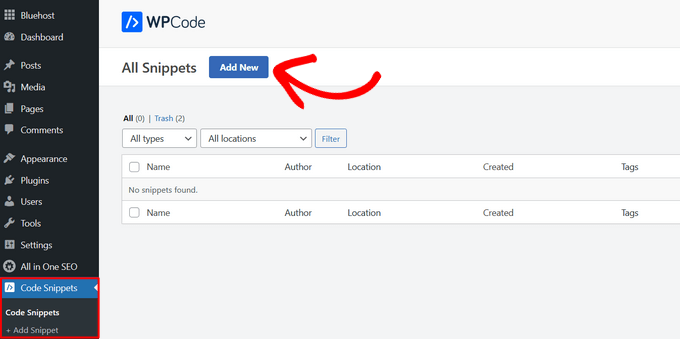
เมื่อเปิดใช้งาน ปลั๊กอินจะเพิ่มรายการเมนูใหม่ชื่อ 'Code Snippets' ลงในแถบผู้ดูแลระบบ WordPress ของคุณ การคลิกจะแสดงรายการข้อมูลโค้ดที่กำหนดเองทั้งหมดที่คุณบันทึกไว้ในไซต์ของคุณ
เนื่องจากคุณเพิ่งติดตั้งปลั๊กอิน รายการของคุณจะว่างเปล่า
ไปข้างหน้าและคลิกที่ปุ่ม 'เพิ่มใหม่' เพื่อเพิ่มข้อมูลโค้ดที่กำหนดเองชุดแรกของคุณใน WordPress

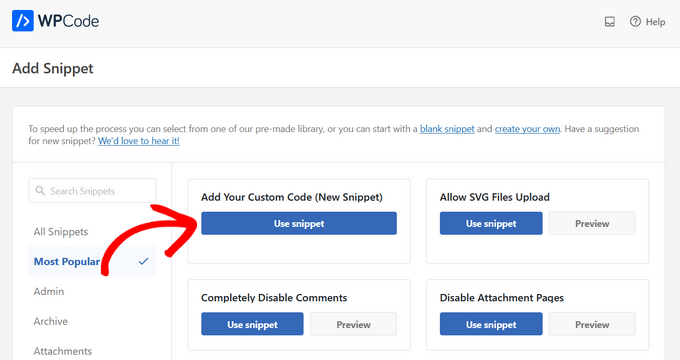
ซึ่งจะนำคุณไปยังหน้า 'Add Snippet' คุณสามารถเลือกข้อมูลโค้ดจากไลบรารีที่สร้างไว้ล่วงหน้าหรือเพิ่มโค้ดที่กำหนดเองได้ที่นี่
หากต้องการเพิ่มรหัสที่กำหนดเอง ให้คลิกที่ปุ่ม 'ใช้ข้อมูลโค้ด' ใต้ตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างใหม่)'

คุณต้องเริ่มต้นด้วยการป้อนชื่อสำหรับข้อมูลโค้ดที่กำหนดเองของคุณ นี่อาจเป็นอะไรก็ได้ที่ช่วยให้คุณระบุรหัสได้
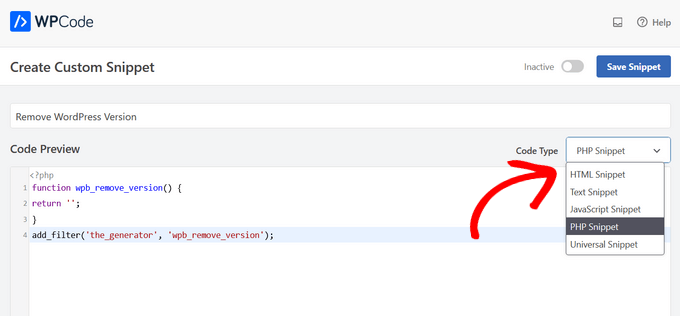
หลังจากนั้น คุณสามารถคัดลอกและวางข้อมูลโค้ดของคุณลงในกล่องโค้ด อย่าลืมเลือกประเภทรหัสที่ถูกต้องจากเมนูแบบเลื่อนลงทางด้านขวาด้วย

ในภาพหน้าจอด้านบน เราได้เพิ่มข้อมูลโค้ดที่กำหนดเองเพื่อลบหมายเลขเวอร์ชันของ WordPress ออกจากไซต์ทดสอบของเรา
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
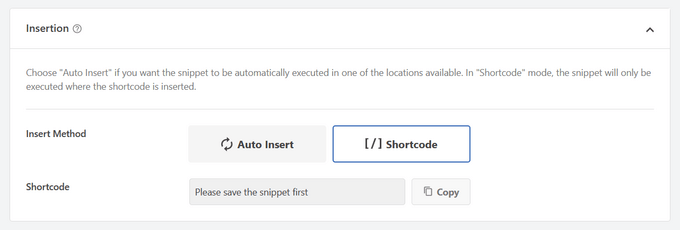
ใต้กล่องโค้ด คุณจะเห็นตัวเลือกการแทรก มีสองตัวเลือกการแทรกหลัก: แทรกอัตโนมัติและรหัสย่อ (ค่าเริ่มต้น)

หากคุณเลือกวิธี 'แทรกอัตโนมัติ' ข้อมูลโค้ดจะถูกแทรกและดำเนินการบนไซต์ของคุณโดยอัตโนมัติ
คุณสามารถเรียกใช้ข้อมูลโค้ดได้โดยอัตโนมัติเฉพาะในพื้นที่ผู้ดูแลระบบ WordPress ที่ส่วนหน้าของไซต์ของคุณ หรือทุกที่ หากคุณไม่แน่ใจ ให้เลือกตัวเลือก 'เรียกใช้ข้อมูลโค้ดทุกที่' เริ่มต้น
ด้วยวิธี 'รหัสย่อ' ข้อมูลโค้ดจะไม่ถูกแทรกโดยอัตโนมัติ เมื่อคุณบันทึกข้อมูลโค้ดแล้ว คุณจะได้รับรหัสสั้นเฉพาะของข้อมูลโค้ดที่คุณสามารถใช้ได้ทุกที่ในไซต์ของคุณ

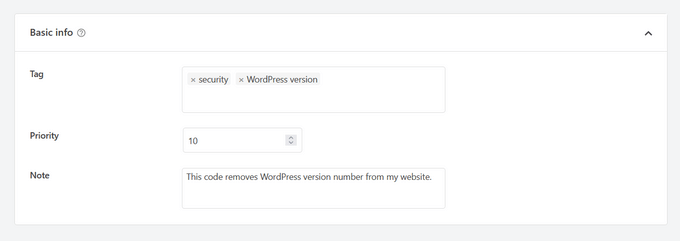
เมื่อคุณเลื่อนลงไปอีก คุณจะเห็นพื้นที่ 'ข้อมูลพื้นฐาน' คุณสามารถเพิ่มอะไรก็ได้ที่นี่ที่จะช่วยให้คุณเข้าใจว่าโค้ดนี้ใช้ทำอะไร พบที่ไหน และทำไมคุณถึงเพิ่มโค้ดนี้ลงในเว็บไซต์ของคุณ

คุณยังสามารถกำหนดแท็กให้กับข้อมูลโค้ดของคุณได้ ซึ่งจะช่วยคุณจัดเรียงข้อมูลโค้ดตามหัวข้อและฟังก์ชันการทำงาน
ฟิลด์ลำดับความสำคัญช่วยให้คุณควบคุมลำดับของการดำเนินการตัวอย่างเมื่อคุณต้องการแสดงตัวอย่างหลายรายการในตำแหน่งเดียวกัน ตามค่าเริ่มต้น ตัวอย่างทั้งหมดจะมีลำดับความสำคัญเท่ากับ 10 หากคุณต้องการให้ตัวอย่างข้อมูลแสดงเร็วกว่ารายการอื่น ให้ตั้งค่าลำดับความสำคัญของข้อมูลโค้ดเป็นตัวเลขที่ต่ำกว่า เช่น 5
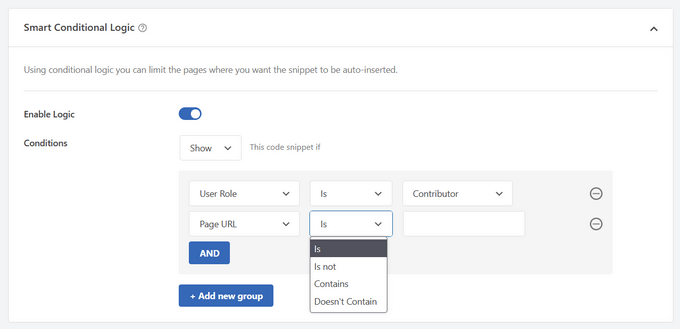
สุดท้าย คุณสามารถใช้ส่วน 'Smart Conditional Logic' อันทรงพลังเพื่อแสดงหรือซ่อนตัวอย่างข้อมูลที่แทรกโดยอัตโนมัติตามชุดของกฎ

ตัวอย่างเช่น คุณสามารถแสดงข้อมูลโค้ดแก่ผู้ใช้ที่เข้าสู่ระบบเท่านั้น โหลดข้อมูลโค้ดใน URL ของหน้าที่ระบุเท่านั้น และอื่นๆ
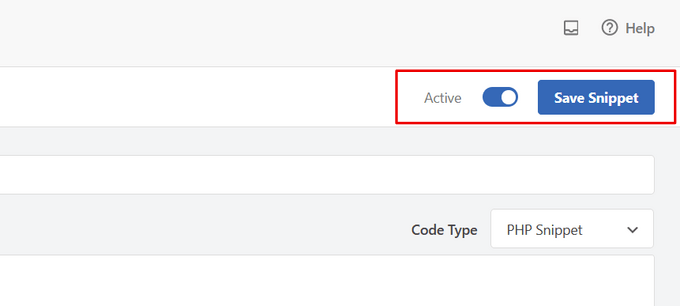
เมื่อคุณเลือกตัวเลือกเสร็จแล้ว คุณสามารถคลิกปุ่ม 'บันทึกตัวอย่าง' ที่มุมบนขวาของหน้าจอและสลับสวิตช์จาก 'ไม่ใช้งาน' เป็น 'ใช้งานอยู่'

หากคุณต้องการบันทึกข้อมูลโค้ดและไม่เปิดใช้งาน ให้คลิกที่ปุ่ม 'บันทึกตัวอย่าง'
เมื่อคุณบันทึกและเปิดใช้งานข้อมูลโค้ดแล้ว โค้ดจะถูกเพิ่มลงในไซต์ของคุณโดยอัตโนมัติ หากเป็นวิธีการแทรกที่คุณเลือก หรือแสดงเป็นรหัสย่อ
การจัดการข้อผิดพลาดในรหัสที่กำหนดเอง
บ่อยครั้ง หากคุณทำผิดพลาดในการเพิ่มโค้ดที่กำหนดเองในไฟล์ปลั๊กอินหรือธีมเฉพาะไซต์ของคุณ มันจะทำให้ไซต์ของคุณไม่สามารถเข้าถึงได้ในทันที
คุณจะเริ่มเห็นข้อผิดพลาดทางไวยากรณ์หรือข้อผิดพลาดเซิร์ฟเวอร์ภายใน 500 รายการในไซต์ของคุณ ในการแก้ไขปัญหานี้ คุณจะต้องเลิกทำโค้ดด้วยตนเองโดยใช้ไคลเอ็นต์ FTP
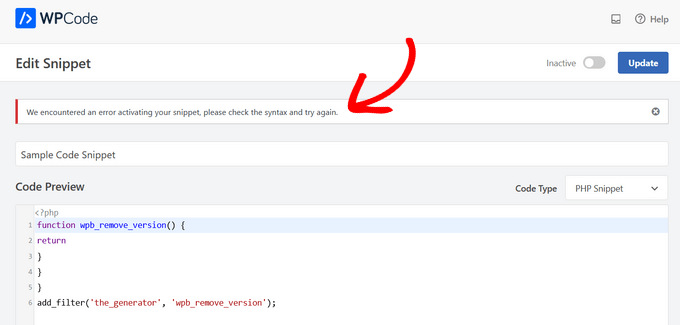
ส่วนที่เรียบร้อยเกี่ยวกับปลั๊กอิน WPCode คือมันจะตรวจจับข้อผิดพลาดทางไวยากรณ์ในโค้ดโดยอัตโนมัติและปิดใช้งานทันที

นอกจากนี้ยังจะแสดงข้อความแสดงข้อผิดพลาดที่เป็นประโยชน์ เพื่อให้คุณสามารถแก้ไขข้อผิดพลาดได้
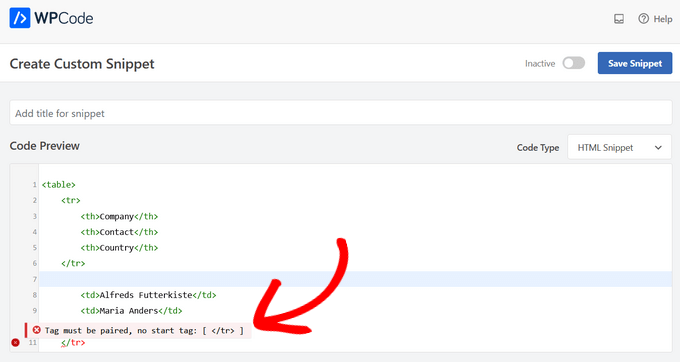
การตรวจสอบความถูกต้องของข้อมูลโค้ดอัจฉริยะของ WPCode จะตรวจจับข้อผิดพลาดใดๆ ในขณะที่คุณเพิ่มโค้ดที่กำหนดเองของคุณ

การวางเมาส์เหนือข้อผิดพลาดจะแสดงคำแนะนำเพื่อช่วยคุณแก้ไข
การจัดการข้อมูลโค้ดที่กำหนดเองของคุณ
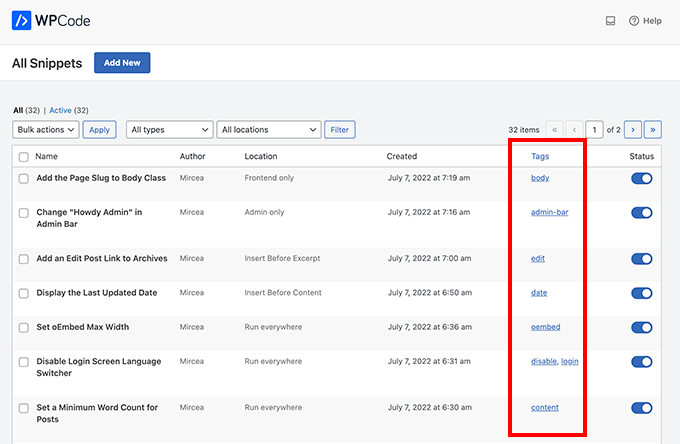
ปลั๊กอิน WPCode มีส่วนต่อประสานผู้ใช้ที่ง่ายในการจัดการข้อมูลโค้ดที่กำหนดเองของคุณใน WordPress
คุณสามารถบันทึกข้อมูลโค้ดโดยไม่ต้องเปิดใช้งานบนไซต์ของคุณ จากนั้นเปิดใช้งานหรือปิดใช้งานข้อมูลโค้ดเมื่อใดก็ได้ที่คุณต้องการ นอกจากนี้ยังสามารถกรองข้อมูลโค้ดตามประเภทและตำแหน่ง และใช้แท็กเพื่อจัดระเบียบข้อมูลโค้ดของคุณได้อย่างง่ายดาย

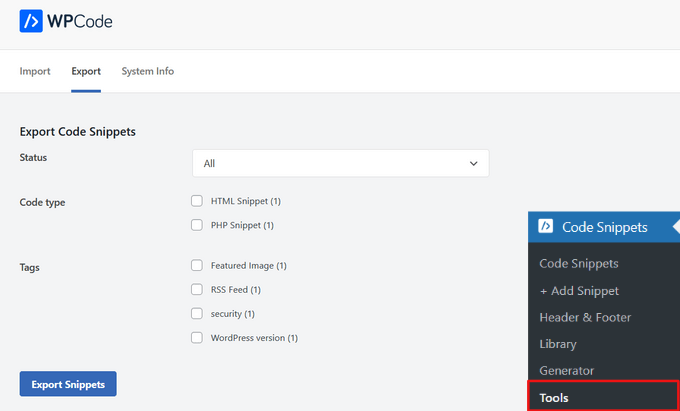
คุณยังสามารถส่งออกข้อมูลโค้ดเฉพาะหรือส่งออกทั้งหมดได้
เพียงไปที่ Code Snippets » Tools และคลิกที่แท็บ 'Export'

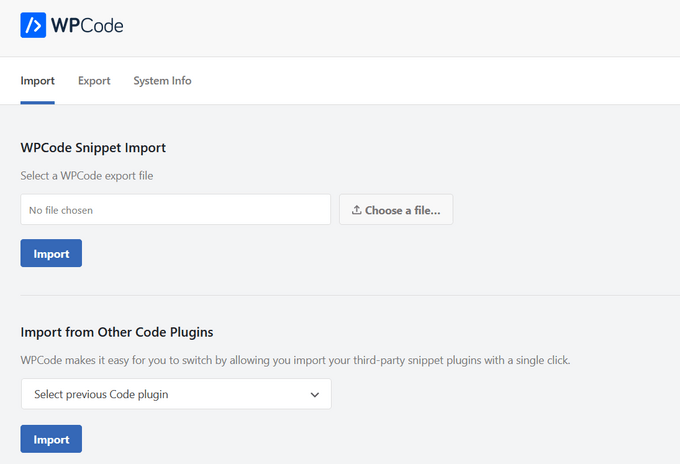
หากคุณกำลังย้ายเว็บไซต์ไปยังเซิร์ฟเวอร์อื่น คุณสามารถนำเข้าข้อมูลโค้ดของคุณไปยังไซต์ใหม่ได้อย่างง่ายดาย
เพียงไปที่หน้า Code Snippets » Tools » Import และอัปโหลดไฟล์ส่งออก

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มโค้ดที่กำหนดเองใน WordPress ได้อย่างง่ายดาย ต้องการทดสอบข้อมูลโค้ดบนเว็บไซต์ของคุณหรือไม่? ตรวจสอบรายการลูกเล่นที่มีประโยชน์อย่างยิ่งของเราสำหรับไฟล์ฟังก์ชันของ WordPress และอย่าลืมดูคำแนะนำขั้นสูงสุดของเราในการเร่งความเร็วไซต์ WordPress ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีเพิ่มโค้ดที่กำหนดเองใน WordPress อย่างง่ายดาย (โดยไม่ทำลายไซต์ของคุณ) ปรากฏตัวครั้งแรกบน WPBeginner
