วิธีเพิ่มแบบอักษรไอคอนในธีม WordPress ของคุณอย่างง่ายดาย
เผยแพร่แล้ว: 2023-02-23คุณต้องการเพิ่มแบบอักษรไอคอนลงในไซต์ WordPress ของคุณหรือไม่?
แบบอักษรของไอคอนช่วยให้คุณสามารถเพิ่มไอคอนแบบเวกเตอร์ที่ปรับขนาดได้ซึ่งถูกโหลดเหมือนกับแบบอักษรของเว็บ ดังนั้นพวกมันจึงไม่ทำให้เว็บไซต์ของคุณช้าลง คุณยังสามารถจัดรูปแบบโดยใช้ CSS เพื่อให้ได้รูปลักษณ์ที่คุณต้องการ
ในบทความนี้ เราจะแสดงวิธีเพิ่มแบบอักษรไอคอนในธีม WordPress ของคุณ

Icon Fonts คืออะไรและทำไมคุณควรใช้
แบบอักษรของไอคอนประกอบด้วยสัญลักษณ์หรือรูปภาพขนาดเล็กแทนตัวอักษรและตัวเลข
คุณสามารถใช้แบบอักษรของไอคอนเหล่านี้เพื่อแสดงภาพทั่วไป ตัวอย่างเช่น คุณสามารถใช้มันกับตะกร้าสินค้า ปุ่มดาวน์โหลด กล่องฟีเจอร์ การแข่งขันแจกของรางวัล และแม้แต่ในเมนูการนำทางของ WordPress

ผู้เข้าชมส่วนใหญ่จะเข้าใจทันทีว่าไอคอนที่ใช้กันทั่วไปหมายถึงอะไร ด้วยวิธีนี้ คุณสามารถช่วยผู้เข้าชมค้นหาเส้นทางในเว็บไซต์ของคุณและมีส่วนร่วมกับเนื้อหาของคุณ
รูปภาพเหล่านี้สามารถช่วยคุณสร้างเว็บไซต์ WordPress หลายภาษา เนื่องจากคนส่วนใหญ่สามารถเข้าใจแบบอักษรของไอคอนได้ไม่ว่าจะพูดภาษาใดก็ตาม
เมื่อเทียบกับไอคอนแบบรูปภาพ ไอคอนแบบอักษรจะโหลดได้เร็วกว่ามาก ดังนั้นจึงสามารถเพิ่มความเร็วและประสิทธิภาพของ WordPress ได้
มีชุดฟอนต์ไอคอนแบบโอเพ่นซอร์สหลายชุดที่คุณสามารถใช้ได้ฟรี เช่น IcoMoon, Genericons และ Linearicons
ในความเป็นจริง ซอฟต์แวร์ WordPress มาพร้อมกับไอคอน dashicon ฟรีในตัว นี่คือไอคอนที่คุณเห็นได้ในพื้นที่ผู้ดูแลระบบ WordPress

ในคำแนะนำนี้ เราจะใช้ Font Awesome เนื่องจากเป็นชุดไอคอนโอเพนซอร์สที่ได้รับความนิยมมากที่สุด เราใช้มันบน WPBeginner และในปลั๊กอิน WordPress ระดับพรีเมียมทั้งหมดของเรา
จากที่กล่าวมา มาดูวิธีที่คุณสามารถเพิ่มแบบอักษรไอคอนในธีม WordPress ของคุณได้อย่างง่ายดาย เพียงใช้ลิงค์ด่วนเพื่อข้ามไปยังวิธีการที่คุณต้องการใช้
วิธีที่ 1. การเพิ่มแบบอักษรไอคอนโดยใช้ปลั๊กอิน WordPress (อย่างง่าย)
วิธีที่ง่ายที่สุดในการเพิ่มฟอนต์ไอคอนลงใน WordPress คือการใช้ปลั๊กอิน Font Awesome สิ่งนี้ทำให้คุณสามารถใช้แบบอักษรของไอคอนในเพจและโพสต์ของคุณโดยไม่ต้องแก้ไขไฟล์ธีมของคุณ คุณจะได้รับไอคอน Font Awesome ใหม่โดยอัตโนมัติทุกครั้งที่คุณอัปเดตปลั๊กอิน
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Font Awesome สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
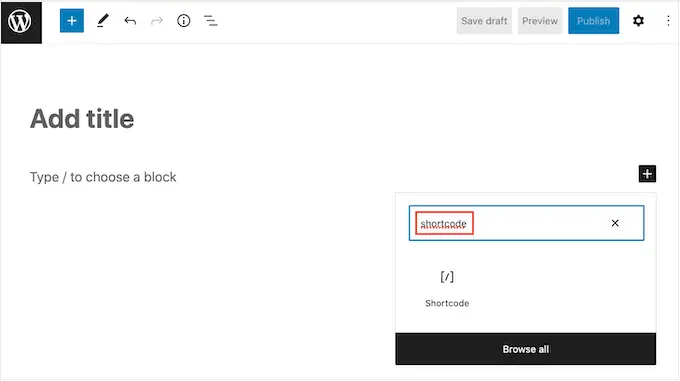
เมื่อเปิดใช้งาน คุณสามารถเพิ่มไอคอน Font Awesome ลงในบล็อกรหัสย่อใดก็ได้ เพียงเปิดหน้าหรือโพสต์ที่คุณต้องการแสดงแบบอักษรของไอคอน จากนั้นคลิกที่ไอคอน '+'
ขณะนี้คุณสามารถค้นหา 'รหัสย่อ' และเลือกบล็อกที่ถูกต้องเมื่อปรากฏขึ้น

เมื่อเสร็จแล้ว คุณสามารถเพิ่มไอคอน Font Awesome โดยใช้รหัสย่อต่อไปนี้:
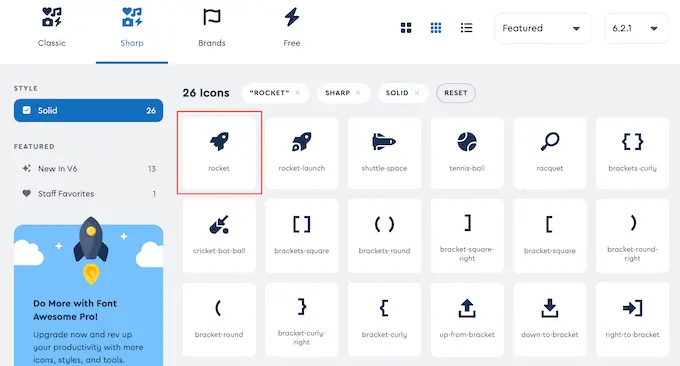
เพียงแทนที่ "จรวด" ด้วยชื่อไอคอนที่คุณต้องการแสดง ในการรับชื่อนี้ ให้ตรงไปที่ไซต์ Font Awesome แล้วคลิกไอคอนที่คุณต้องการใช้

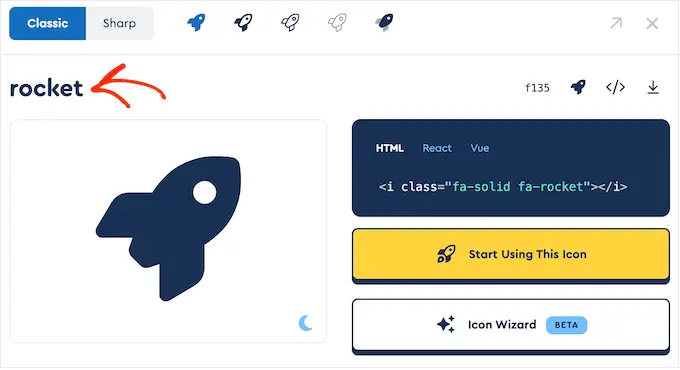
ในป๊อปอัปที่ปรากฏขึ้น ให้คลิกชื่อไอคอน
Font Awesome จะคัดลอกชื่อไปยังคลิปบอร์ดของคุณโดยอัตโนมัติ

เมื่อทำเสร็จแล้ว เพียงวางชื่อลงในรหัสย่อ ตอนนี้คุณสามารถคลิกที่ 'เผยแพร่' หรือ 'อัปเดต' เพื่อทำให้แบบอักษรของไอคอนใช้งานได้
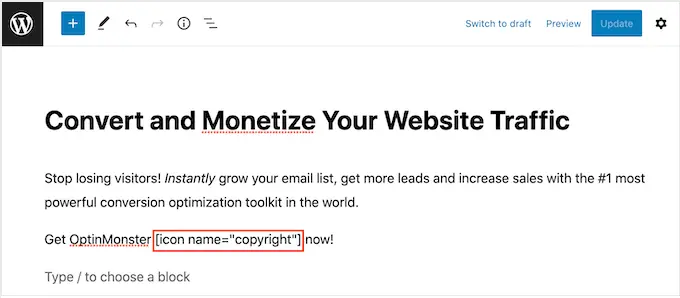
บางครั้งคุณอาจต้องการแสดงแบบอักษรของไอคอนภายในกลุ่มข้อความ ตัวอย่างเช่น คุณอาจต้องแสดงสัญลักษณ์ 'ลิขสิทธิ์' หลังชื่อแบรนด์
ในการทำเช่นนี้ เพียงวางรหัสย่อในบล็อกย่อหน้าใดก็ได้

จากนั้นคุณสามารถใช้การตั้งค่าในเมนูด้านขวาเพื่อปรับแต่งไอคอนได้ คล้ายกับวิธีที่คุณปรับแต่งตัวเลือกสำหรับบล็อกข้อความ ตัวอย่างเช่น คุณสามารถเปลี่ยนขนาดฟอนต์
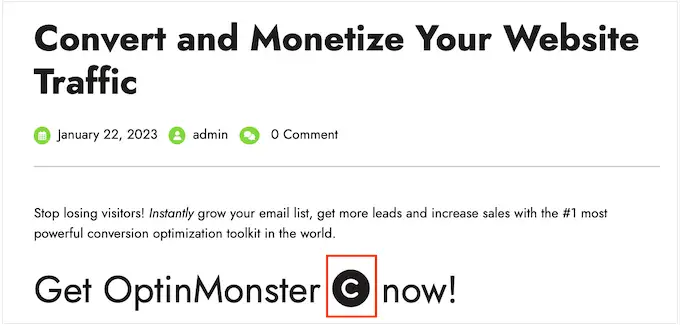
WordPress จะเปลี่ยนรหัสย่อเป็นไอคอน Font Awesome สำหรับผู้เยี่ยมชมและแสดงควบคู่ไปกับข้อความของคุณ

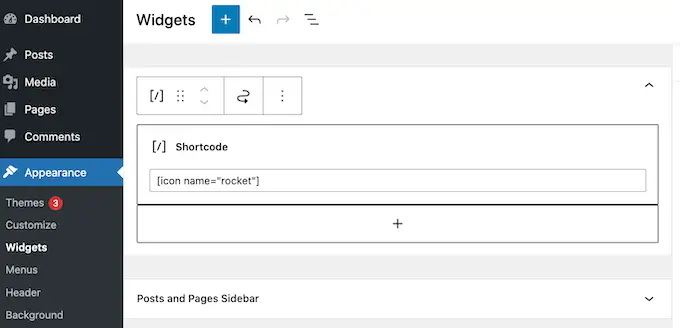
อีกทางเลือกหนึ่งคือการเพิ่มรหัสย่อลงในพื้นที่พร้อมวิดเจ็ต
ตัวอย่างเช่น คุณสามารถเพิ่มบล็อกรหัสย่อในแถบด้านข้างของไซต์หรือส่วนที่คล้ายกัน

สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีใช้รหัสย่อในวิดเจ็ตแถบด้านข้าง WordPress ของคุณ
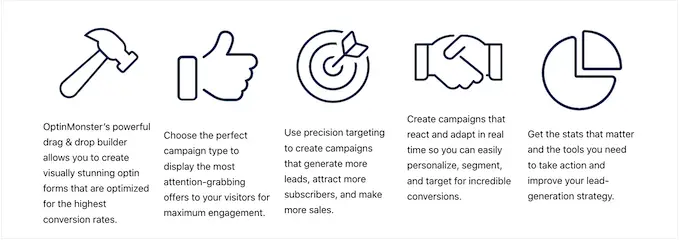
คุณยังสามารถเพิ่มรหัสย่อของไอคอนลงในคอลัมน์และสร้างช่องคุณลักษณะที่สวยงามได้

สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มกล่องคุณสมบัติพร้อมไอคอนใน WordPress
เว็บไซต์หลายแห่งใช้แบบอักษรไอคอนในเมนูเพื่อช่วยให้ผู้เข้าชมค้นหาเส้นทางได้ หากต้องการเพิ่มไอคอน ให้สร้างเมนูใหม่หรือเปิดเมนูที่มีอยู่ในแดชบอร์ดของ WordPress
สำหรับคำแนะนำทีละขั้นตอน โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีเพิ่มเมนูการนำทางใน WordPress
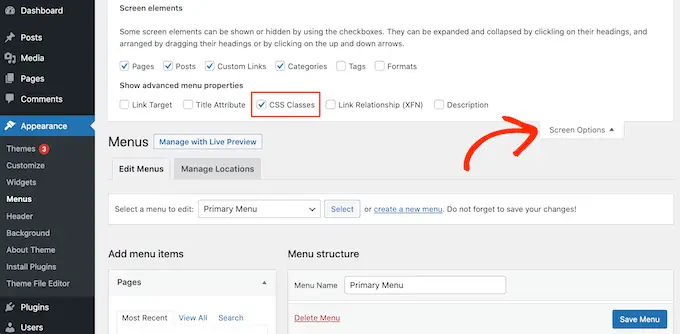
จากนั้นคลิกที่ 'ตัวเลือกหน้าจอ' และทำเครื่องหมายที่ช่องถัดจาก 'คลาส CSS'

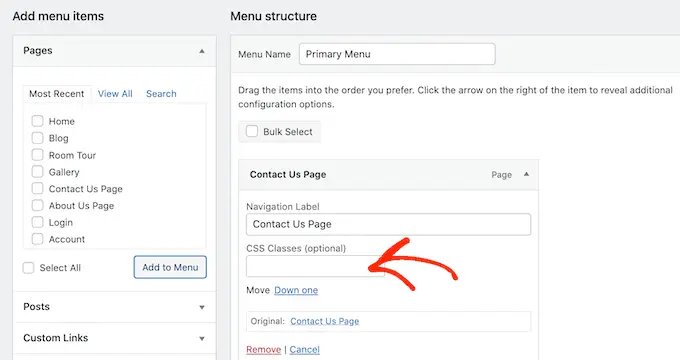
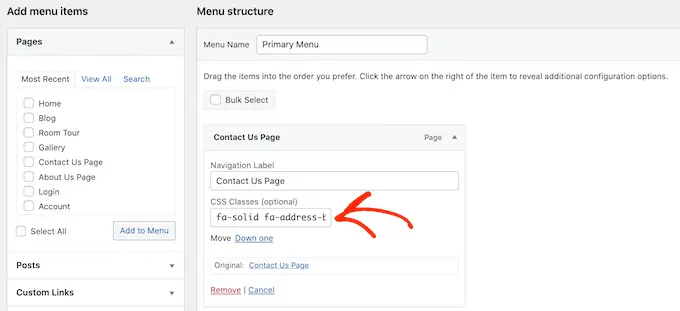
เมื่อทำเสร็จแล้ว เพียงคลิกเพื่อขยายรายการเมนูที่คุณต้องการแสดงไอคอน
ตอนนี้คุณควรเห็นฟิลด์ 'คลาส CSS' ใหม่

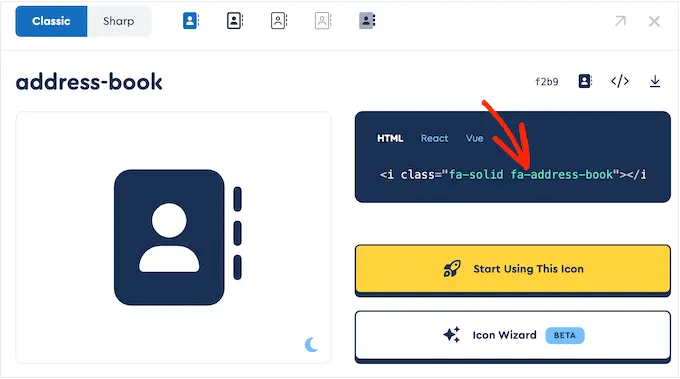
ในการรับคลาส CSS ของไอคอน เพียงค้นหาฟอนต์ของไอคอนบนเว็บไซต์ Font Awesome แล้วคลิก หากต้องการ คุณสามารถเปลี่ยนสไตล์ของไอคอนได้โดยคลิกที่การตั้งค่าต่างๆ
ในป๊อปอัป คุณจะเห็นข้อมูลโค้ด HTML คลาส CSS เป็นเพียงข้อความที่อยู่ระหว่างเครื่องหมายคำพูด ตัวอย่างเช่น ในภาพต่อไปนี้ คลาส CSS คือ fa-solid fa-address-book

เพียงคัดลอกข้อความภายในเครื่องหมายคำพูด จากนั้นเปลี่ยนกลับไปที่แดชบอร์ดของ WordPress

ตอนนี้คุณสามารถวางข้อความลงในฟิลด์ 'คลาส CSS'

หากต้องการเพิ่มแบบอักษรของไอคอน เพียงทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
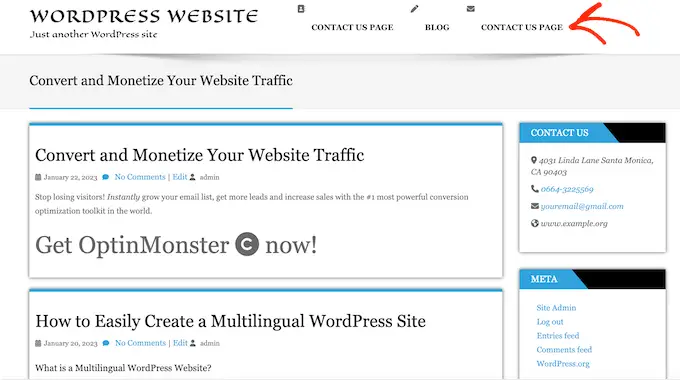
เมื่อคุณพอใจกับการตั้งค่าเมนูแล้ว ให้คลิกที่ 'บันทึก' ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ WordPress ของคุณ คุณจะเห็นเมนูการนำทางที่อัปเดตแล้ว

วิธีที่ 2 การใช้แบบอักษรไอคอนกับ SeedProd (ปรับแต่งได้มากขึ้น)
หากคุณต้องการอิสระมากขึ้นในการใช้ไอคอนแบบอักษร เราขอแนะนำให้ใช้ปลั๊กอินตัวสร้างเพจ
SeedProd เป็นเครื่องมือสร้างเพจ WordPress แบบลากและวางที่ดีที่สุดในตลาด และมีไอคอน Font Awesome ในตัวมากกว่า 1,400 รายการ นอกจากนี้ยังมีกล่องไอคอนสำเร็จรูปที่คุณสามารถเพิ่มไปยังหน้าใดก็ได้โดยใช้การลากและวาง
ด้วย SeedProd คุณสามารถสร้างหน้าแบบกำหนดเองใน WordPress ได้อย่างง่ายดาย จากนั้นจึงแสดงไอคอน Font Awesome ที่ใดก็ได้ในหน้าเหล่านั้น
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: มี SeedProd รุ่นฟรี แต่เราจะใช้รุ่น Pro เพราะมันมาพร้อมกับกล่องไอคอน
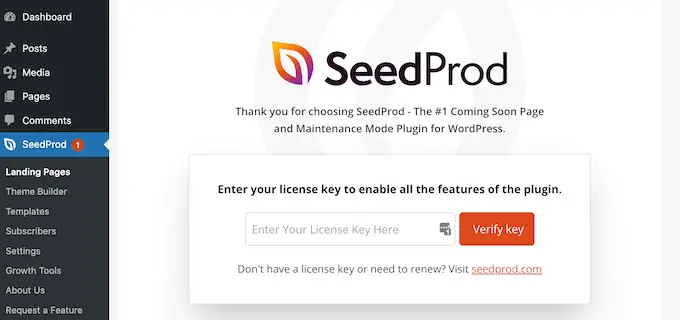
เมื่อเปิดใช้งาน ไปที่ SeedProd » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณ

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากป้อนรหัสใบอนุญาตแล้ว ให้คลิกปุ่ม 'ยืนยันรหัส'
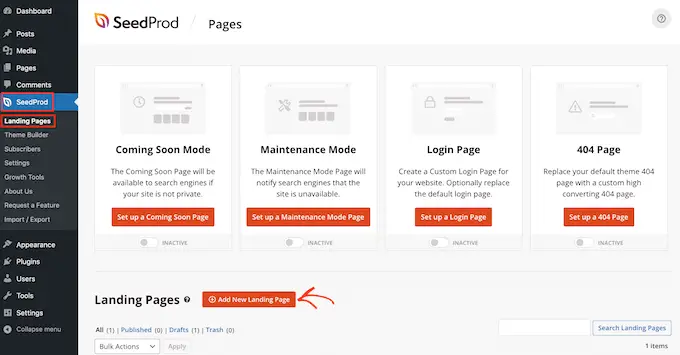
ถัดไป คุณต้องไปที่ SeedProd » หน้า และคลิกที่ปุ่ม 'เพิ่มหน้า Landing Page ใหม่'

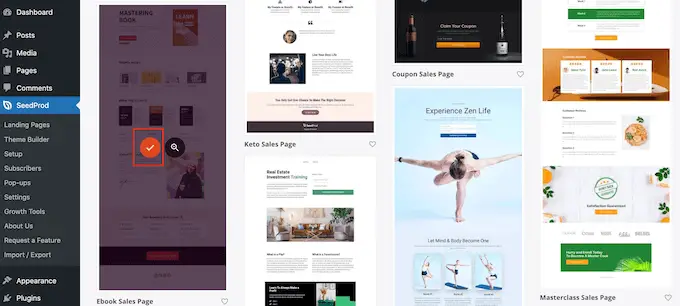
ตอนนี้ คุณสามารถเลือกเทมเพลตที่จะใช้เป็นพื้นฐานสำหรับเพจของคุณได้ SeedProd มีเทมเพลตที่ออกแบบอย่างมืออาชีพมากกว่า 180 แบบ ซึ่งคุณสามารถปรับแต่งตามความต้องการของบล็อก WordPress หรือเว็บไซต์ของคุณ
หากต้องการเลือกเทมเพลต ให้วางเมาส์เหนือเทมเพลตแล้วคลิกไอคอน 'เครื่องหมายถูก'

เราใช้เทมเพลต 'Ebook Sales Page' ในภาพทั้งหมดของเรา แต่คุณสามารถใช้การออกแบบใดก็ได้ที่คุณต้องการ
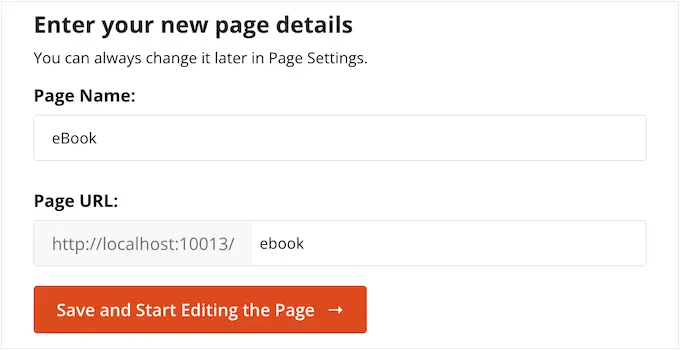
ต่อไป ดำเนินการต่อและพิมพ์ชื่อสำหรับเพจที่กำหนดเอง SeedProd จะสร้าง URL โดยอัตโนมัติตามชื่อเรื่องของเพจ แต่คุณสามารถเปลี่ยน URL นี้เป็นอะไรก็ได้ที่คุณต้องการ
เมื่อคุณพอใจกับข้อมูลที่ป้อนแล้ว ให้คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ'

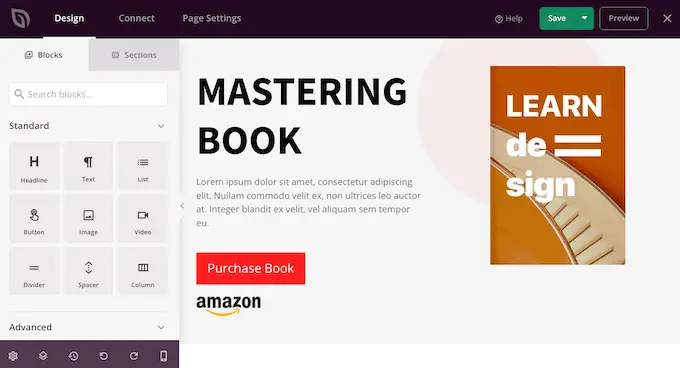
ต่อไป คุณจะถูกนำไปที่เครื่องมือสร้างเพจแบบลากและวางของ SeedProd ซึ่งคุณสามารถปรับแต่งเทมเพลตได้
เครื่องมือแก้ไข SeedProd แสดงตัวอย่างแบบสดของการออกแบบของคุณทางด้านขวาและการตั้งค่าบล็อกบางอย่างทางด้านซ้าย

เมนูด้านซ้ายยังมีบล็อกที่คุณสามารถลากไปยังงานออกแบบของคุณได้
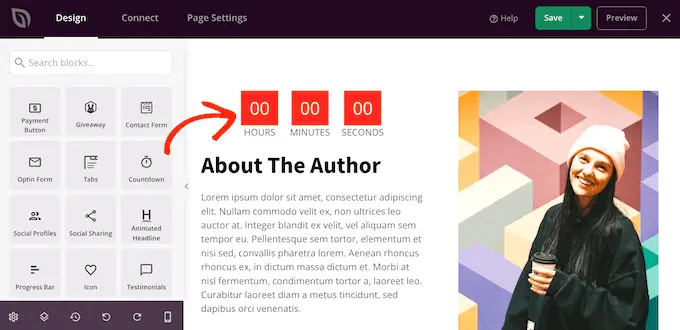
คุณสามารถลากและวางบล็อกมาตรฐาน เช่น ปุ่มและรูปภาพ หรือใช้บล็อกขั้นสูง เช่น แบบฟอร์มการติดต่อ การนับถอยหลัง ปุ่มแบ่งปันทางสังคม และอื่นๆ

หากต้องการปรับแต่งบล็อกใดๆ เพียงคลิกเพื่อเลือกในเลย์เอาต์ของคุณ
เมนูด้านซ้ายมือจะแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่งบล็อกนั้น ตัวอย่างเช่น คุณสามารถเปลี่ยนสีพื้นหลัง เพิ่มรูปภาพพื้นหลัง หรือเปลี่ยนรูปแบบสีและแบบอักษรให้ตรงกับแบรนด์ของคุณ

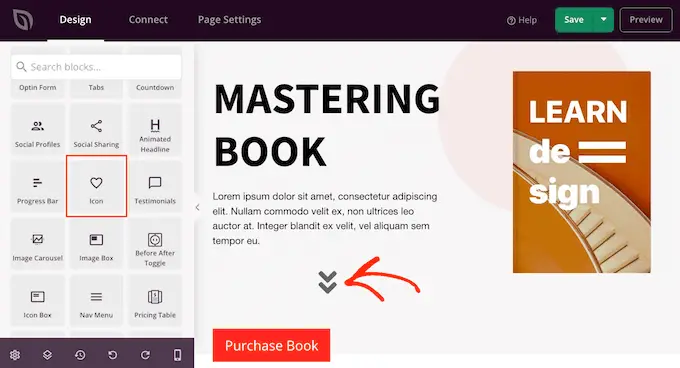
หากต้องการเพิ่มแบบอักษรของไอคอนลงในหน้า ให้หาบล็อก 'ไอคอน' ในคอลัมน์ด้านซ้ายมือ แล้วลากไปยังเลย์เอาต์ของคุณ
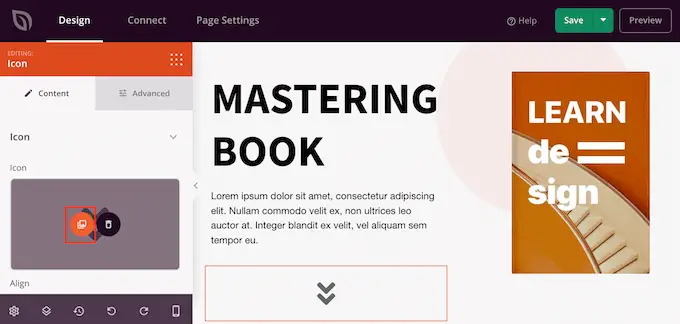
SeedProd จะแสดงไอคอน 'ลูกศร' ตามค่าเริ่มต้น

หากต้องการแสดงไอคอน Font Awesome อื่นแทน ให้คลิกเพื่อเลือกบล็อกไอคอน
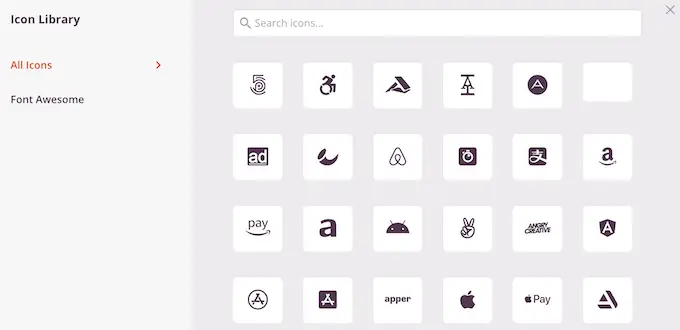
ในเมนูด้านซ้าย วางเมาส์เหนือไอคอน จากนั้นคลิกที่ปุ่ม 'คลังไอคอน' เมื่อปรากฏขึ้น

ตอนนี้คุณจะเห็นไอคอน Font Awesome ต่างๆ ทั้งหมดที่คุณสามารถเลือกได้
เพียงค้นหาไอคอนแบบอักษรที่คุณต้องการใช้แล้วคลิก

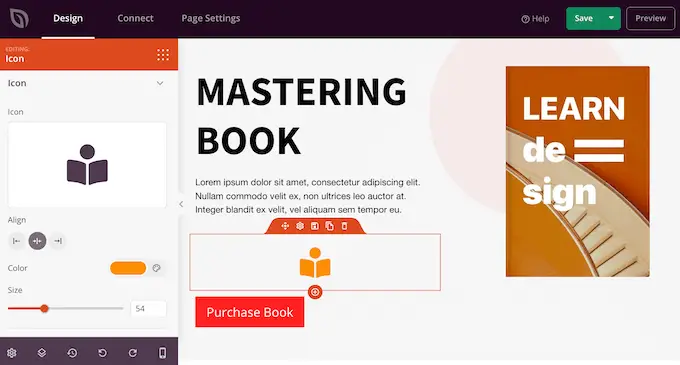
ตอนนี้ SeedProd จะเพิ่มไอคอนให้กับเค้าโครงของคุณ
หลังจากเลือกไอคอนแล้ว คุณจะเปลี่ยนการจัดตำแหน่ง สี และขนาดของไอคอนได้โดยใช้การตั้งค่าในเมนูด้านซ้ายมือ

คุณสามารถทำงานในเพจต่อไปได้โดยเพิ่มบล็อกและปรับแต่งบล็อกเหล่านั้นในเมนูด้านซ้ายมือ
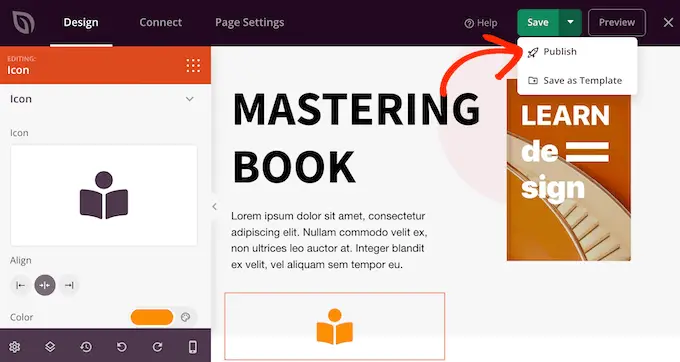
เมื่อคุณพอใจกับหน้าตาของเพจแล้ว ให้คลิกปุ่ม 'บันทึก' จากนั้นคุณสามารถเลือก 'เผยแพร่' เพื่อทำให้หน้านั้นใช้งานได้

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มแบบอักษรไอคอนในธีม WordPress ของคุณ คุณยังสามารถอ่านคำแนะนำของเราเกี่ยวกับการเปรียบเทียบปลั๊กอินป๊อปอัปที่ดีที่สุดและวิธีเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
