วิธีเพิ่มแบนเนอร์แอปอัจฉริยะบน WordPress ได้อย่างง่ายดาย
เผยแพร่แล้ว: 2023-08-04คุณต้องการเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress หรือไม่?
แบนเนอร์อัจฉริยะเป็นวิธีง่ายๆ ในการโปรโมตแอปบนอุปกรณ์เคลื่อนที่ของคุณและดึงดูดผู้เยี่ยมชมให้ดาวน์โหลด หากผู้ใช้ iOS มีแอปของคุณอยู่แล้ว แบนเนอร์จะกระตุ้นให้พวกเขาเปิดแอปเพื่อประสบการณ์การใช้งานที่ดีขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มแบนเนอร์แอปอัจฉริยะให้กับ WordPress

เหตุใดจึงเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress
เจ้าของเว็บไซต์จำนวนมากสร้างแอปบนมือถือที่ผู้เข้าชมสามารถเรียกดูเนื้อหาของตนในลักษณะที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่
เนื่องจากแอปเหล่านี้ได้รับการออกแบบมาสำหรับอุปกรณ์เคลื่อนที่ จึงมักจะมอบประสบการณ์ผู้ใช้ที่ดีขึ้น คุณยังสามารถแสดงการช่วยเตือน เนื้อหาที่ปรับเปลี่ยนในแบบของคุณ ข้อเสนอ การอัปเดต และอื่นๆ โดยใช้การแจ้งเตือนแบบพุชบนมือถือ ทั้งหมดนี้หมายถึงการมีส่วนร่วม คอนเวอร์ชัน และการขายที่เพิ่มมากขึ้น
หากคุณยังไม่มีแอปบนมือถือ คุณสามารถดูคำแนะนำฉบับสมบูรณ์เกี่ยวกับวิธีแปลงเว็บไซต์ WordPress ให้เป็นแอปบนมือถือได้
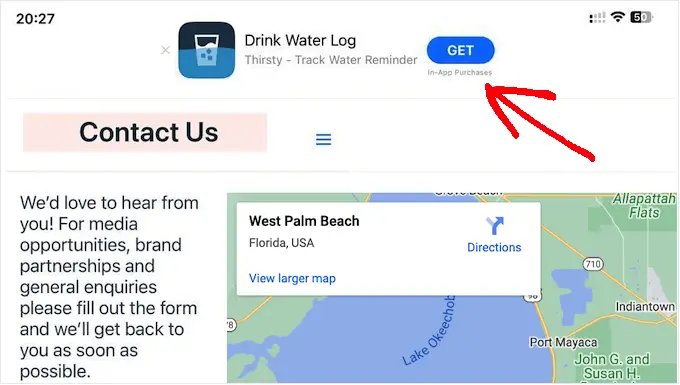
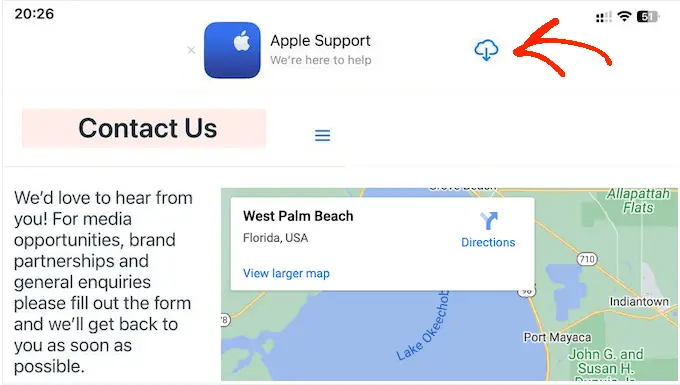
คุณสามารถสนับสนุนให้ผู้ใช้ iPhone และ iPad ดาวน์โหลดแอปบนอุปกรณ์เคลื่อนที่ของคุณโดยใช้แบนเนอร์แอปอัจฉริยะได้ นี่คือแบนเนอร์ที่ปรากฏที่ด้านบนของหน้าจอเมื่อผู้ใช้ iOS เยี่ยมชมเว็บไซต์ของคุณโดยใช้เบราว์เซอร์ Safari

ผู้เข้าชมสามารถคลิกแบนเนอร์เพื่อดาวน์โหลดแอปของคุณจาก App Store หากผู้เยี่ยมชมมีแอปของคุณอยู่แล้ว แบนเนอร์จะขอให้พวกเขาเปิดแอปแทน ด้วยวิธีนี้ คุณจะสามารถดาวน์โหลดและมีส่วนร่วมได้มากขึ้น
หากผู้เยี่ยมชมใช้อุปกรณ์ที่ไม่ใช่ของ Apple หรือเว็บเบราว์เซอร์อื่น WordPress จะซ่อนแบนเนอร์จากพวกเขาโดยอัตโนมัติ
ตัวอย่างเช่น รูปภาพต่อไปนี้แสดงเว็บไซต์เดียวกันในเบราว์เซอร์มือถือ Chrome
จากที่กล่าวไปแล้ว มาดูกันว่าคุณสามารถเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress ได้อย่างไร เพียงใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้:
วิธีที่ 1: การใช้ WPCode (แสดงแบนเนอร์แอปอัจฉริยะบน WordPress)
วิธีที่ง่ายที่สุดในการเพิ่มแบนเนอร์แอปอัจฉริยะลงในเว็บไซต์ WordPress ของคุณคือการใช้ WPCode ปลั๊กอินฟรีนี้ช่วยให้คุณแสดงแบนเนอร์เดียวกันในทุกหน้าและโพสต์โดยใช้โค้ดหนึ่งบรรทัด
ด้วยเหตุนี้ WPCode จึงเป็นตัวเลือกที่สมบูรณ์แบบหากคุณต้องการโปรโมตแอปพลิเคชัน iOS เดียว อย่างไรก็ตาม หากคุณต้องการแสดงแบนเนอร์ที่แตกต่างกันในแต่ละหน้า เราขอแนะนำให้ใช้วิธีที่ 2 แทน
เมื่อเพิ่มโค้ดแบบกำหนดเองลงใน WordPress คำแนะนำบางส่วนจะขอให้คุณแก้ไขไฟล์ Functions.php ของเว็บไซต์ของคุณ เราไม่แนะนำสิ่งนี้ เนื่องจากการพิมพ์ผิดหรือข้อผิดพลาดเล็กๆ น้อยๆ ก็อาจทำให้เกิดข้อผิดพลาด WordPress ทั่วไป หรือแม้แต่ทำให้เว็บไซต์ของคุณไม่สามารถเข้าถึงได้
ด้วยการใช้ WPCode คุณสามารถเพิ่มโค้ดที่กำหนดเองลงใน WordPress โดยไม่มีความเสี่ยง คุณยังสามารถเปิดและปิดใช้งานข้อมูลโค้ดได้ด้วยการคลิกปุ่มเพียงปุ่มเดียว
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับคำแนะนำเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
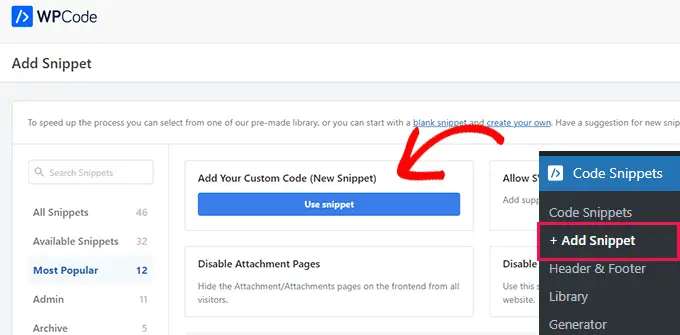
เมื่อเปิดใช้งานแล้ว ให้ไปที่ Code Snippets » Add Snippet จากนั้น คลิกปุ่ม 'ใช้ตัวอย่างข้อมูล' ใต้ตัวเลือก 'เพิ่มโค้ดที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)'

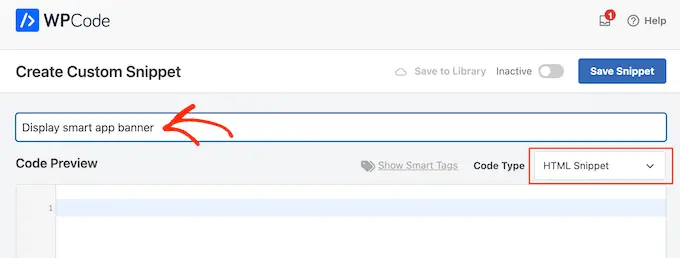
ซึ่งจะนำคุณไปยังหน้า 'สร้างตัวอย่างข้อมูลที่กำหนดเอง' ซึ่งคุณสามารถพิมพ์ชื่อสำหรับข้อมูลโค้ดได้ นี่เป็นเพียงการอ้างอิงของคุณ ดังนั้นคุณสามารถใช้สิ่งที่คุณต้องการได้
หลังจากนั้น ให้เปิดเมนูแบบเลื่อนลง "ประเภทโค้ด" และเลือก "ข้อมูลโค้ด HTML"

ในขั้นตอนถัดไป คุณจะต้องทราบ ID แอปพลิเคชันของคุณ
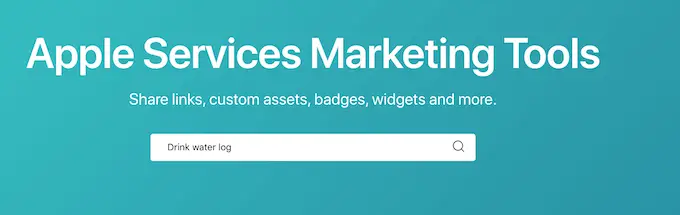
หากต้องการรับข้อมูลนี้ ให้เปิดแท็บเบราว์เซอร์ใหม่แล้วไปที่หน้าเครื่องมือการตลาดของ Apple Services ที่นี่ พิมพ์ชื่อแอปพลิเคชันที่คุณต้องการโปรโมต และคลิกที่ไอคอน 'ค้นหา'

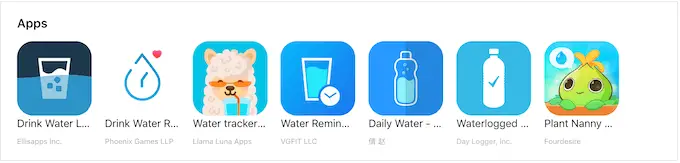
หากต้องการดูแอป iOS ทั้งหมดที่ตรงกับคำค้นหาของคุณ เพียงเลื่อนไปที่ส่วน "แอป"
ที่นี่ ค้นหาแอปที่คุณต้องการโปรโมตแล้วคลิกเลย

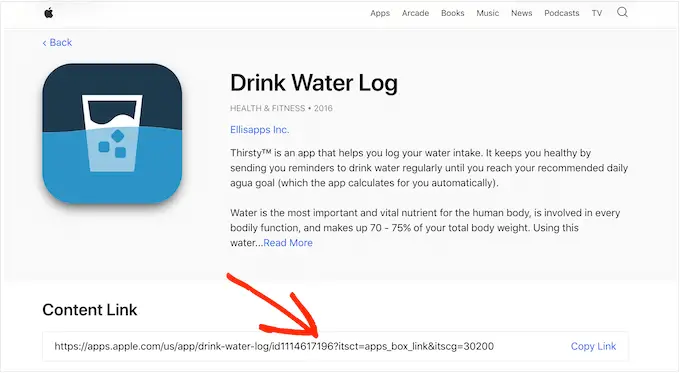
ที่ด้านล่างของหน้าจอ คุณจะเห็น 'ลิงก์เนื้อหา'
ID ของแอปคือค่าระหว่าง id และ ? คุณจะต้องใช้ข้อมูลนี้ในขั้นตอนถัดไป ดังนั้นให้เปิดแท็บนี้ทิ้งไว้หรือจดรหัสแอปไว้

ตอนนี้คุณมีรหัสแอปแล้ว ให้เปลี่ยนกลับไปที่แดชบอร์ด WordPress ตอนนี้คุณสามารถเพิ่มข้อมูลโค้ดต่อไปนี้ลงในเครื่องมือแก้ไขโค้ด โดยแทนที่รหัสแอปด้วยข้อมูลที่คุณได้รับในขั้นตอนก่อนหน้า:
<meta name="apple-itunes-app" content="app-id=12345678">
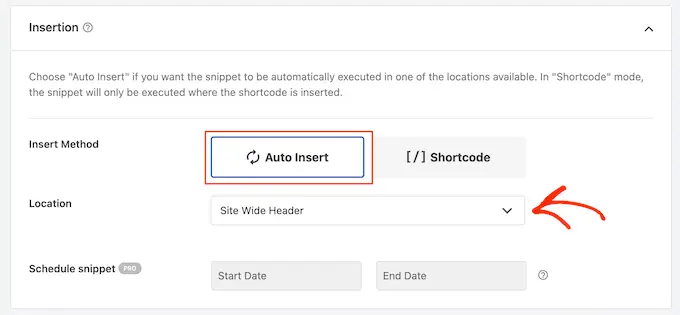
เมื่อเสร็จแล้ว คุณต้องเลื่อนไปที่ช่อง "แทรก" หากยังไม่ได้เลือก ให้คลิกที่ 'แทรกอัตโนมัติ' จากนั้นเลือก 'Site Wide Header' จากเมนูแบบเลื่อนลง

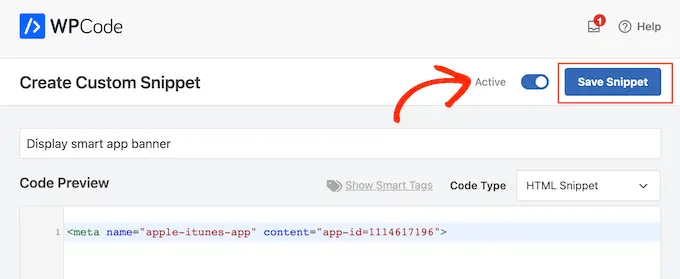
เมื่อคุณพร้อม ให้เลื่อนไปที่ด้านบนของหน้าและสลับสวิตช์ 'ไม่ใช้งาน' เป็น 'ใช้งานอยู่'
สุดท้าย เพียงคลิกปุ่ม 'บันทึกตัวอย่าง' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ

ตอนนี้แบนเนอร์แอปอัจฉริยะจะปรากฏบนเว็บไซต์ WordPress ของคุณ
วิธีทดสอบโค้ดแบนเนอร์แอปอัจฉริยะใน WordPress
วิธีที่ดีที่สุดในการทดสอบแบนเนอร์แอปอัจฉริยะคือการไปที่เว็บไซต์ของคุณบนอุปกรณ์ iOS โดยใช้แอป Safari บนมือถือ ที่จริงแล้ว แบนเนอร์แอปอัจฉริยะจะไม่ปรากฏด้วยซ้ำหากคุณพยายามดูไซต์ WordPress เวอร์ชันมือถือจากเดสก์ท็อป

หากคุณต้องการตรวจสอบอย่างรวดเร็วว่าข้อมูลโค้ดทำงานหรือไม่ วิธีแก้ไขชั่วคราวประการหนึ่งคือการใช้เครื่องมือตรวจสอบของเบราว์เซอร์ ช่วยให้คุณเห็นว่ามีการแทรกโค้ด <meta name> ในส่วน <head> ของไซต์ของคุณหรือไม่ ซึ่งแสดงว่าโค้ดทำงานได้ตามที่คาดไว้
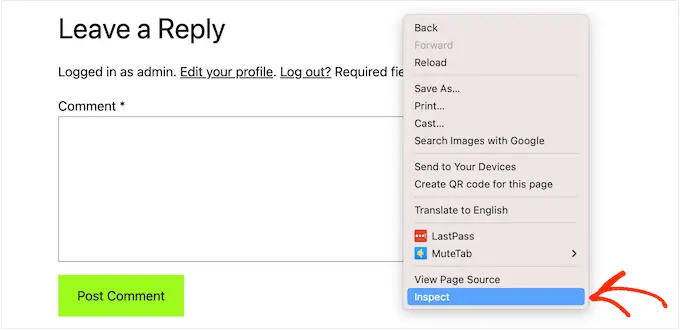
โดยไปที่หน้าหรือโพสต์ใดๆ บนบล็อก WordPress ของคุณ จากนั้นคลิกขวาที่ใดก็ได้บนหน้าและเลือก 'ตรวจสอบ'

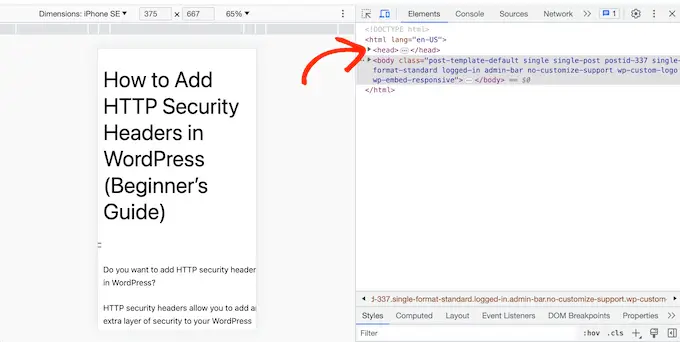
แผงใหม่จะเปิดขึ้นโดยแสดงโค้ดทั้งหมดของไซต์
เพียงค้นหาส่วน <head> แล้วคลิกที่ลูกศรเพื่อขยาย

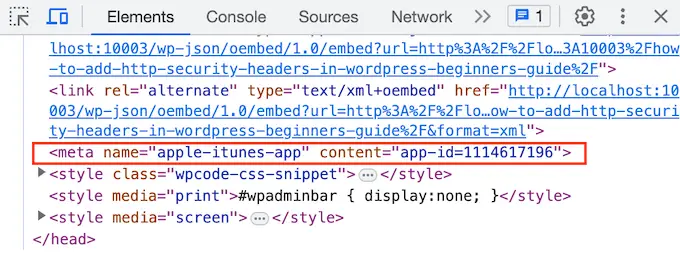
ตอนนี้ ให้มองหาโค้ด <meta name="apple-itunes-app"> คุณเพิ่มไว้ในขั้นตอนก่อนหน้า
หากคุณเห็นรหัสนี้ แสดงว่าแบนเนอร์แอปอัจฉริยะควรปรากฏบนอุปกรณ์ iOS

วิธีที่ 2: การใช้แบนเนอร์แอปอัจฉริยะ (เพิ่มแบนเนอร์ในหน้าและโพสต์เฉพาะ)
บางครั้ง คุณอาจต้องการโปรโมตแอปเฉพาะในหน้าและโพสต์บางรายการเท่านั้น ตัวอย่างเช่น โดยทั่วไปคุณจะไม่แสดงแบนเนอร์แอปอัจฉริยะบนหน้าการขายและหน้า Landing Page เนื่องจากแบนเนอร์อาจเบี่ยงเบนความสนใจจากคำกระตุ้นการตัดสินใจหลัก
คุณอาจต้องการแสดงแบนเนอร์ที่แตกต่างกันในส่วนต่างๆ ของเว็บไซต์ของคุณ ตัวอย่างเช่น หากคุณเป็นนักการตลาดแบบ Affiliate คุณอาจมีรายการแอปที่คุณต้องการโปรโมต
ในกรณีนี้ เราขอแนะนำให้ใช้ปลั๊กอิน Smart App Banner ปลั๊กอินนี้ช่วยให้คุณแสดงแบนเนอร์ที่แตกต่างกันในหน้าต่างๆ และรวมข้อมูลพันธมิตรไว้ในแบนเนอร์เหล่านั้น คุณสมบัติเหล่านี้ทำให้เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับนักการตลาดแบบพันธมิตร
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Smart App Banner หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณสามารถเพิ่มแบนเนอร์ของแอปลงในหน้าหรือโพสต์ที่ต้องการ หน้าแรกของ WordPress หรือทั่วทั้งเว็บไซต์ของคุณได้
ในการเริ่มต้น มาดูการตั้งค่าของแอปกันดีกว่า ที่นี่ คุณสามารถเพิ่มแบนเนอร์ลงทุกหน้าและโพสต์ หรือเพิ่มแบนเนอร์แอปอัจฉริยะลงในหน้าแรกของคุณเท่านั้น
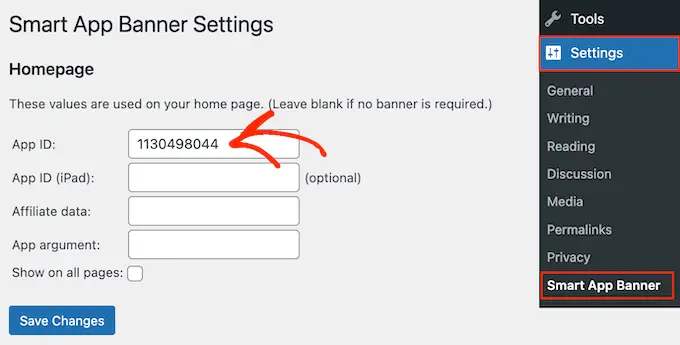
ในการเริ่มต้น ไปที่ การตั้งค่า » แบนเนอร์แอปอัจฉริยะ แล้วพิมพ์ค่าของแอปพลิเคชันลงในช่อง "รหัสแอป"

คุณสามารถรับข้อมูลนี้ได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ในวิธีที่ 1
หากคุณใช้การตลาดแบบ Affiliate เพื่อสร้างรายได้จากบล็อกออนไลน์ คุณสามารถพิมพ์โทเค็น Affiliate ของคุณลงในช่อง 'ข้อมูล Affiliate' ข้อมูลจะแตกต่างกันไป ดังนั้นคุณอาจต้องลงชื่อเข้าใช้พอร์ทัลพันธมิตรของคุณหรือพูดคุยกับพันธมิตรของคุณเพื่อรับโทเค็นที่ถูกต้อง
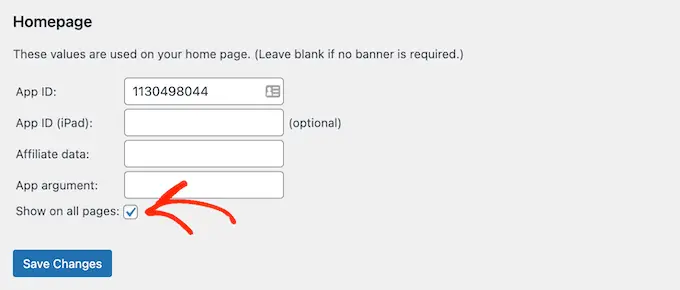
หลังจากนั้น คุณสามารถเลือกช่อง 'แสดงบนทุกหน้า' หรือไม่ทำเครื่องหมายก็ได้ หากคุณไม่ทำเครื่องหมายในช่อง แบนเนอร์ของแอปจะปรากฏเฉพาะบนหน้าแรกของคุณเท่านั้น

เมื่อคุณพอใจกับวิธีตั้งค่าแบนเนอร์แล้ว เพียงคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อทำให้แบนเนอร์ใช้งานได้
คุณต้องการเพิ่มแบนเนอร์แอปอัจฉริยะในหน้าและโพสต์เฉพาะแทนหรือไม่ สิ่งนี้ช่วยให้คุณควบคุมได้อย่างแม่นยำว่าแบนเนอร์จะปรากฏบนเว็บไซต์ของคุณที่ใด
ตัวอย่างเช่น หากคุณเป็นนักการตลาดแบบ Affiliate คุณอาจโปรโมตแอปต่างๆ ในหน้าต่างๆ จากนั้นใช้ Google Analytics เพื่อดูว่าแบนเนอร์ใดได้รับ Conversion มากที่สุด
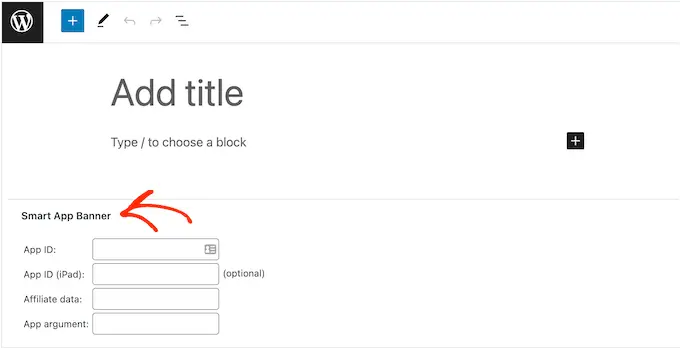
ในการดำเนินการนี้ เพียงเปิดหน้าหรือโพสต์ที่คุณต้องการเพิ่มแบนเนอร์ ตอนนี้ ค้นหาส่วน 'แบนเนอร์แอปอัจฉริยะ' ใหม่ในตัวแก้ไขเนื้อหา WordPress

ที่นี่ เพียงเพิ่มรหัสแอปและข้อมูลพันธมิตรที่ไม่บังคับโดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
เมื่อคุณพอใจกับข้อมูลที่ป้อนแล้ว เพียงคลิก 'อัปเดต' หรือ 'เผยแพร่' เพื่อทำให้การเปลี่ยนแปลงมีผล

จากนั้น คุณสามารถทำซ้ำขั้นตอนเหล่านี้เพื่อเพิ่มแบนเนอร์แอปอัจฉริยะลงในโพสต์และหน้า WordPress เพิ่มเติม
คำถามที่พบบ่อยเกี่ยวกับการเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress
ในคู่มือนี้ เราได้แสดงวิธีโปรโมตแอปมือถือของคุณในโพสต์และเพจเฉพาะหรือทั่วทั้งเว็บไซต์ WordPress ของคุณ
หากคุณยังคงมีคำถาม นี่คือคำถามที่พบบ่อยเกี่ยวกับวิธีเพิ่มแบนเนอร์อัจฉริยะบนเว็บไซต์ WordPress ของคุณ
แบนเนอร์แอปอัจฉริยะคืออะไร
แบนเนอร์แอพอัจฉริยะจะปรากฏที่ด้านบนของเว็บเบราว์เซอร์ Safari และให้ผู้ใช้มีตัวเลือกในการเปิดแอพหรือดาวน์โหลดจาก Apple App Store
เนื่องจาก Apple สร้างขึ้น แบนเนอร์แอพอัจฉริยะจึงมีการออกแบบที่สอดคล้องกันซึ่งผู้ใช้ iOS หลายคนรู้จัก ปรากฏต่อผู้ที่ใช้ iPhone และ iPad ที่ใช้ iOS 6 ขึ้นไปเท่านั้น
เหตุใดฉันจึงไม่เห็นแบนเนอร์แอปอัจฉริยะของฉันบนเดสก์ท็อป
แบนเนอร์แอปอัจฉริยะจะไม่ปรากฏบนคอมพิวเตอร์เดสก์ท็อป แม้ว่าคุณจะดูไซต์เวอร์ชันมือถือก็ตาม
หากต้องการดูแบนเนอร์ที่ใช้งานจริง คุณจะต้องไปที่ไซต์ของคุณบน iPhone หรือ iPad โดยใช้แอป Safari บนมือถือ
เหตุใดฉันจึงไม่เห็นแบนเนอร์แอปอัจฉริยะบน iPhone หรือ iPad ของฉัน
แบนเนอร์แอปอัจฉริยะจะปรากฏเฉพาะบนอุปกรณ์ที่ใช้ iOS 6 หรือสูงกว่าเมื่อคุณใช้แอป Safari บนมือถือ หากคุณไม่เห็นแบนเนอร์แอพอัจฉริยะ คุณควรเริ่มต้นด้วยการตรวจสอบว่าคุณมีทั้ง iOS และแอพมือถือ Safari เวอร์ชันล่าสุด
แบนเนอร์แอปอัจฉริยะยังตรวจจับด้วยว่าอุปกรณ์สามารถรองรับแอปได้หรือไม่ และแอปนั้นพร้อมใช้งานในตำแหน่งของคุณหรือไม่ หากคุณไม่เห็นแบนเนอร์แอปอัจฉริยะ อาจเป็นไปได้ว่าอุปกรณ์ของคุณไม่ผ่านการตรวจสอบอย่างใดอย่างหนึ่งเหล่านี้
เหตุใดแบนเนอร์แอปอัจฉริยะจึงหายไปใน Safari
หากคุณปิดแบนเนอร์โดยคลิกปุ่ม 'x' แบนเนอร์นั้นจะไม่ปรากฏอีกตามค่าเริ่มต้น
คุณอาจต้องเปิดแท็บเบราว์เซอร์ส่วนตัว ล้างแคชหรือคุกกี้ หรือดำเนินการอื่นเพื่อรีเซ็ตการตั้งค่าของคุณ ทั้งนี้ขึ้นอยู่กับอุปกรณ์มือถือของคุณ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการแจ้งเตือนแบบพุชบนเว็บไปยังไซต์ WordPress ของคุณหรือผู้เชี่ยวชาญของเราเลือกปลั๊กอินป๊อปอัป WordPress ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
