วิธีสร้างแบบทดสอบอย่างง่ายใน WordPress
เผยแพร่แล้ว: 2022-11-04คุณต้องการสร้างแบบทดสอบใน WordPress หรือไม่?
ไม่ว่าคุณจะทดสอบความรู้หรือสร้างเนื้อหาที่เป็นกระแส เช่น Buzzfeed แบบทดสอบก็ช่วยเพิ่มการมีส่วนร่วมในไซต์ของคุณได้ คุณยังสามารถใช้เพื่อรวบรวมข้อเสนอแนะและแนวคิดจากลูกค้าของคุณ เพื่อให้คุณปรับปรุงประสบการณ์ของพวกเขาได้
ในบทความนี้ เราจะแสดงวิธีสร้างแบบทดสอบใน WordPress อย่างง่าย

ทำไมต้องเพิ่มแบบทดสอบในเว็บไซต์ WordPress ของคุณ?
แบบทดสอบสนุกและมีส่วนร่วม เนื่องจากมีการโต้ตอบมาก ผู้ใช้จึงพบว่าคุ้มค่ากว่าแบบฟอร์มประเภทอื่นๆ
นักการตลาดใช้แบบทดสอบเพื่อสร้างโอกาสในการขายตั้งแต่ช่วงแรกๆ ของอินเทอร์เน็ต ตัวอย่างเช่น คุณอาจขอที่อยู่อีเมลของผู้เข้าชมเพื่อให้คุณสามารถส่งผลการทดสอบหรือขอให้พวกเขาสมัครรับจดหมายข่าวทางอีเมลของคุณ
นอกจากนี้ยังเป็นวิธีที่ดีในการรับการแบ่งปันทางสังคมมากขึ้นโดยกระตุ้นให้ผู้เข้าชมโพสต์ผลงานของตน
BuzzFeed น่าจะเป็นตัวอย่างที่ได้รับความนิยมมากที่สุดของแบบทดสอบไวรัส

หากคุณขายหลักสูตรออนไลน์ แบบทดสอบคือวิธีสำคัญในการทดสอบความรู้ของนักเรียนและส่งเสริมการเรียนรู้ เนื่องจากแบบทดสอบเหล่านี้เป็นแบบอัตโนมัติ จึงเป็นวิธีที่ง่ายในการปรับปรุงประสบการณ์ของนักเรียน
หากคุณเปิดร้านค้าออนไลน์ คุณอาจสร้างแบบทดสอบสั้นๆ ที่ถามข้อมูลบางอย่างจากผู้ซื้อ จากนั้นจึงแนะนำผลิตภัณฑ์หรือบริการตามคำตอบของพวกเขา

สิ่งนี้น่าสนใจมากกว่าการขอให้พวกเขาอ่านรายละเอียดของผลิตภัณฑ์และอาจทำให้คุณมียอดขายเพิ่มขึ้น
จะว่าไปแล้ว เรามาดูวิธีสร้างแบบทดสอบใน WordPress แบบง่ายๆ กันดีกว่า
สร้างแบบทดสอบ WordPress ด้วยแบบฟอร์มที่น่าเกรงขาม
สำหรับคำแนะนำนี้ เราจะใช้ปลั๊กอินฟอร์มที่น่าเกรงขาม เป็นหนึ่งในปลั๊กอินแบบทดสอบ WordPress ที่ดีที่สุดในตลาด และช่วยให้คุณสร้างแบบทดสอบขั้นสูงโดยใช้เครื่องมือสร้างแบบลากและวางที่เรียบง่าย
ฟอร์มที่น่าเกรงขามเป็นหนึ่งในปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ดีที่สุด ซึ่งหมายความว่าเมื่อตั้งค่าบนเว็บไซต์ของคุณแล้ว คุณสามารถใช้เพื่อสร้างแบบฟอร์มทุกประเภท รวมถึงแบบฟอร์มการติดต่อ แบบฟอร์มลงทะเบียน แบบฟอร์มการจอง และอื่นๆ
จากที่กล่าวมา เรามาดูกันว่าคุณสามารถสร้างแบบทดสอบ WordPress โดยใช้ฟอร์มที่น่าเกรงขามได้อย่างไร
ขั้นตอนที่ 1: ติดตั้งแบบฟอร์มที่น่าเกรงขามและ Addon ของ Quiz Maker
ในการสร้างแบบทดสอบ คุณจะต้องใช้แผนธุรกิจแบบฟอร์ม Formidable เนื่องจากมี Addon ของเครื่องทำแบบทดสอบ
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Formidable Forms สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณจะต้องติดตั้ง Formidable Forms Lite ปลั๊กอินฟรีนี้เป็นพื้นฐานหลักสำหรับคุณลักษณะขั้นสูงของปลั๊กอินพรีเมียม
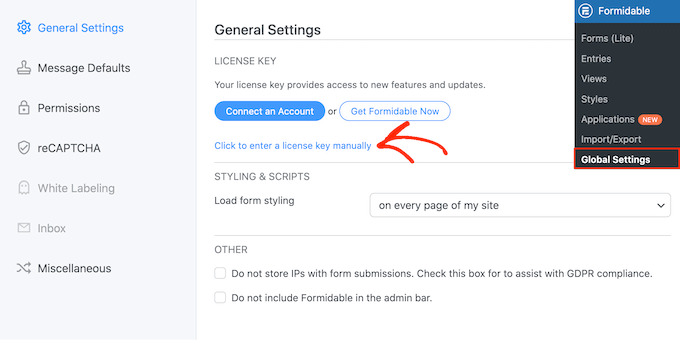
เมื่อคุณทำเสร็จแล้ว ให้ไปที่หน้า ฟอร์มที่น่าเกรงขาม » การตั้งค่าส่วนกลาง ในแดชบอร์ดของคุณแล้วเลือก 'คลิกเพื่อป้อนรหัสใบอนุญาตด้วยตนเอง'

คุณสามารถค้นหารหัสใบอนุญาตภายใต้บัญชีของคุณบนเว็บไซต์ Forms ที่น่าเกรงขาม หลังจากป้อนข้อมูลนี้แล้ว ให้คลิกปุ่ม 'บันทึกใบอนุญาต'
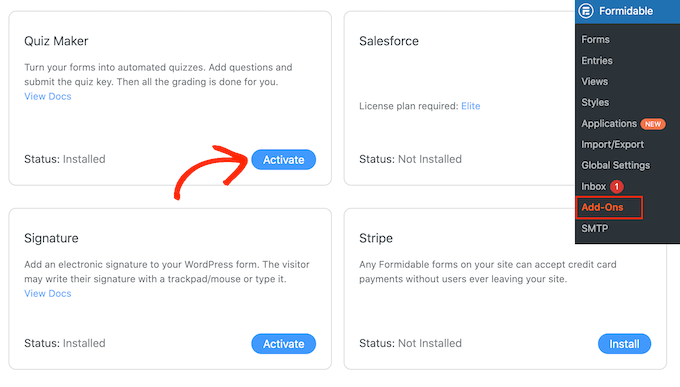
ถัดไป คุณจะต้องติดตั้ง Add-on ของ Quiz Maker โดยไปที่ Formidable » Add-Ons บนหน้าจอนี้ ให้ค้นหาส่วนเสริมของ Quiz Maker และคลิกที่ปุ่ม ติดตั้ง
หลังจากนั้นสักครู่ Forms ที่น่ากลัวจะทำเครื่องหมายส่วนเสริมแบบทดสอบเป็น 'ใช้งานอยู่'

ขั้นตอนที่ 2: สร้างแบบทดสอบ WordPress ด้วยเครื่องสร้างแบบทดสอบที่น่ากลัว
ตอนนี้ คุณได้ติดตั้ง Forms Quiz Maker ที่น่ากลัวแล้ว คุณก็พร้อมที่จะสร้างแบบทดสอบ WordPress แรกของคุณแล้ว
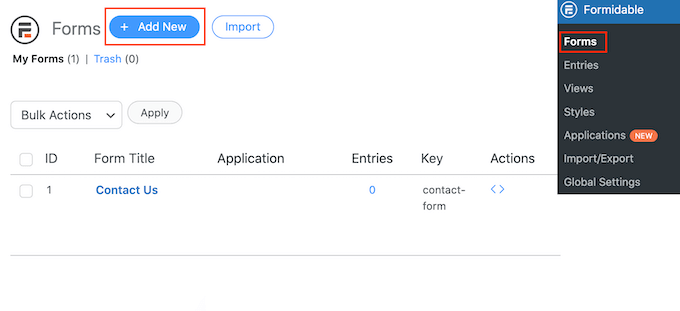
ในการเริ่มต้น ให้ไปที่ Formidable » Forms แล้วคลิกปุ่ม 'เพิ่มใหม่'

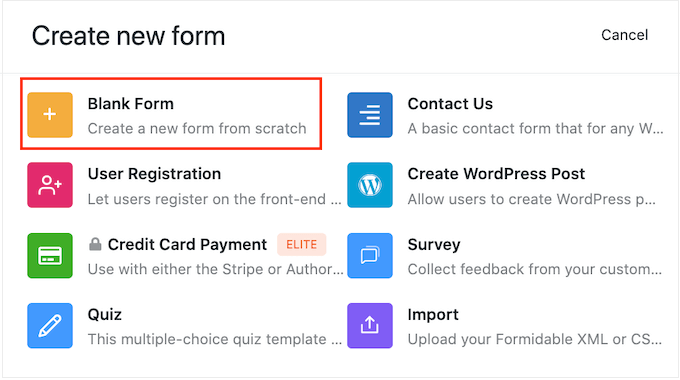
ซึ่งจะเปิดป๊อปอัปที่แสดงเทมเพลตสำเร็จรูปทั้งหมดของปลั๊กอิน รวมถึงเทมเพลตที่คุณสามารถใช้สร้างเครื่องคำนวณสินเชื่อที่อยู่อาศัยและแบบฟอร์มการจอง
ในคำแนะนำนี้ เราจะเริ่มต้นจากศูนย์ ดังนั้นคลิกที่ 'แบบฟอร์มเปล่า'

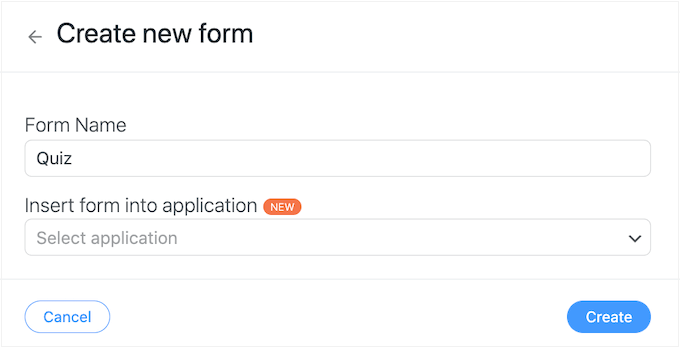
เมื่อคุณทำเสร็จแล้ว ให้พิมพ์ชื่อเรื่องลงในฟิลด์ 'ชื่อแบบฟอร์ม' และป้อนคำอธิบายเพิ่มเติม ข้อมูลนี้ใช้สำหรับการอ้างอิงของคุณเท่านั้น ดังนั้นคุณจึงสามารถใช้สิ่งที่คุณต้องการได้
จากนั้นเพียงคลิกที่ปุ่ม 'สร้าง'

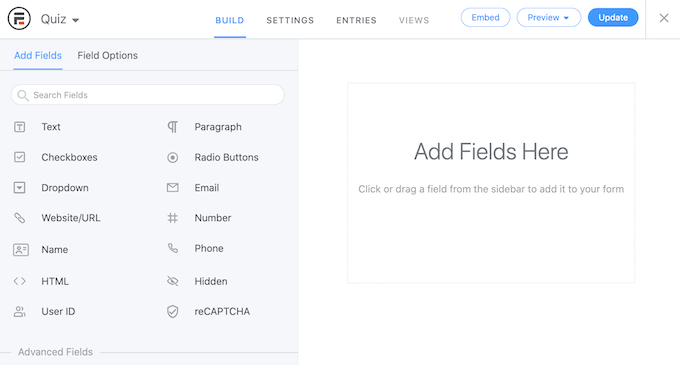
ซึ่งจะเป็นการเปิดเทมเพลตในเครื่องมือแก้ไขฟอร์มที่น่าเกรงขาม
ทางด้านขวาคือการแสดงตัวอย่างแบบสด และทางด้านซ้ายคือเมนูที่มีฟิลด์ทั้งหมดที่คุณสามารถลากและวางลงในแบบทดสอบของคุณได้

คุณสามารถสร้างแบบทดสอบสำหรับวัตถุประสงค์ต่างๆ มากมาย รวมถึงรับความคิดเห็นจากลูกค้า ทำการวิจัยตลาดบนบล็อก WordPress ของคุณ ทดสอบความรู้ และอื่นๆ อีกมากมาย
คุณอาจต้องการฟิลด์ประเภทต่างๆ ขึ้นอยู่กับประเภทของแบบทดสอบที่คุณกำลังสร้าง ตัวอย่างเช่น เราจะแสดงวิธีสร้างแบบทดสอบง่ายๆ เพื่อทดสอบความรู้ของผู้เยี่ยมชม เราจะสร้างคำถามประเภทต่างๆ รวมถึงคำถามปรนัย
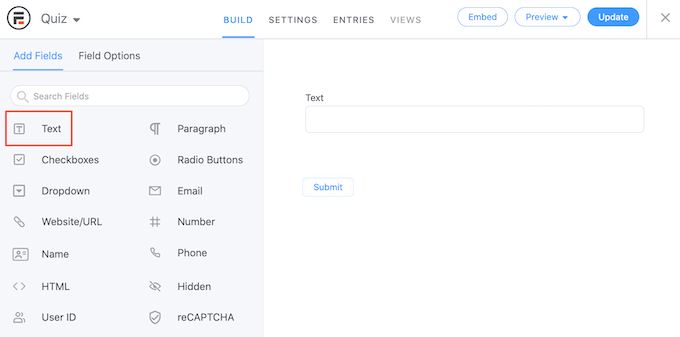
หากต้องการเพิ่มช่องลงในแบบทดสอบของคุณ เพียงลากช่องจากเมนูด้านซ้ายมือแล้ววางลงในการแสดงตัวอย่างแบบสด เริ่มต้นด้วยการเพิ่มฟิลด์ 'ข้อความ'

หลังจากนั้น คลิกเพื่อเลือกฟิลด์ 'ข้อความ' ใหม่ของคุณในตัวแก้ไขสด
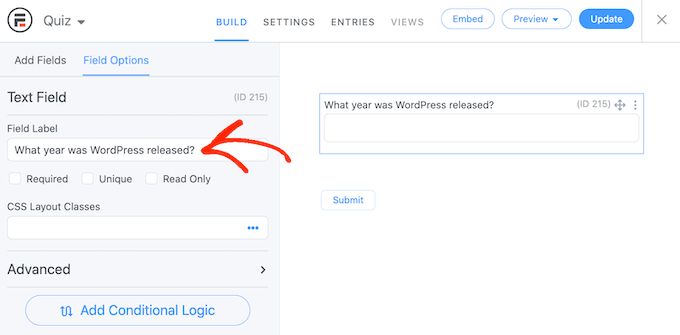
จากนั้น คุณสามารถพิมพ์คำถามของคุณลงใน 'Field Label'

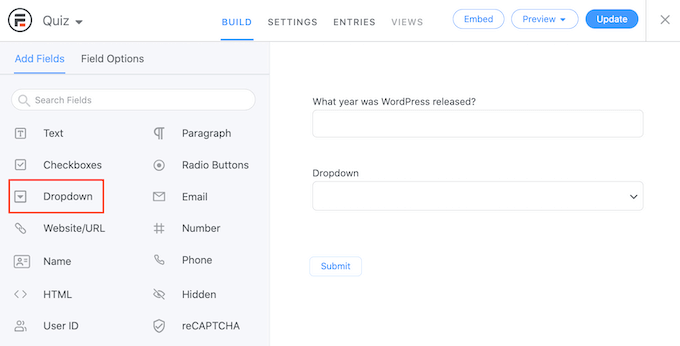
ต่อไป เราจะสร้างคำถามปรนัย
เพียงลากฟิลด์ 'แบบเลื่อนลง' ลงบนแบบฟอร์ม

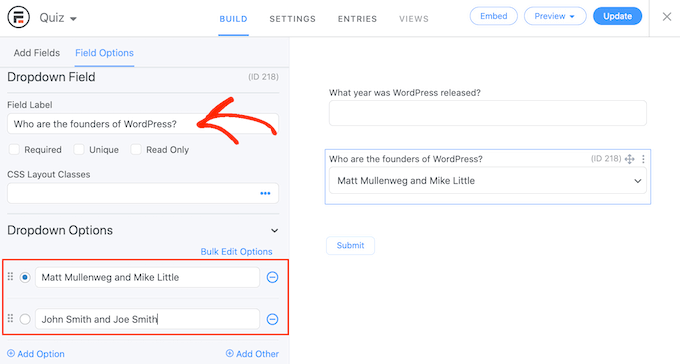
คลิกฟิลด์ 'แบบเลื่อนลง' อีกครั้งในการแสดงตัวอย่างทางด้านขวา จากนั้นพิมพ์คำถามของคุณลงใน 'ป้ายกำกับฟิลด์'
ตอนนี้คุณสามารถพิมพ์คำตอบที่เป็นไปได้ในส่วน 'ตัวเลือกแบบเลื่อนลง'

หากต้องการเพิ่มคำตอบสำหรับคำถามปรนัย เพียงคลิกที่ปุ่ม 'เพิ่มตัวเลือก' คุณสามารถทำขั้นตอนเหล่านี้ซ้ำเพื่อเพิ่มคำถามในแบบทดสอบของคุณ
เมื่อคุณพอใจกับรูปลักษณ์ของแบบทดสอบแล้ว ก็ถึงเวลากำหนดค่าคำตอบที่ถูกต้องและวิธีแสดงคะแนนของผู้ใช้
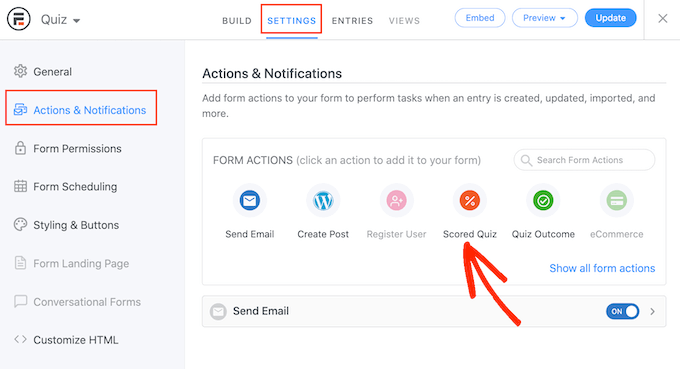
ในการดำเนินการนี้ ให้คลิกที่แท็บ 'การตั้งค่า' จากนั้นเลือก 'การดำเนินการและการแจ้งเตือน' ตอนนี้คุณสามารถคลิกที่ 'แบบทดสอบที่ได้คะแนน'

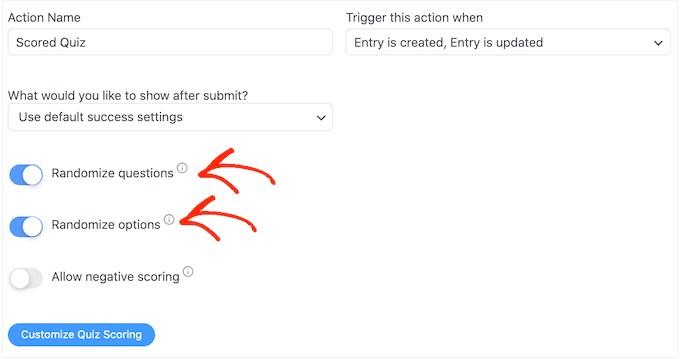
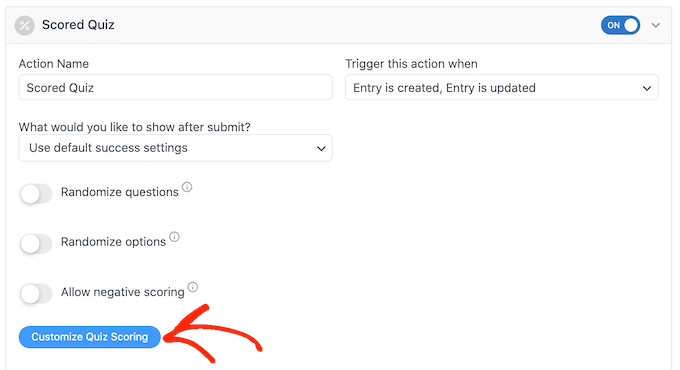
หากคุณเลื่อนไปที่ส่วน 'แบบทดสอบที่มีคะแนน' ใหม่ คุณจะเห็นว่าการดำเนินการนี้มีการตั้งค่าเริ่มต้นอยู่แล้ว

แบบฟอร์มที่น่าเกรงขามสามารถสุ่มคำถามและคำตอบ ซึ่งจะทำให้ผู้คนโกงได้ยากขึ้น
ตามค่าเริ่มต้น การตั้งค่าเหล่านี้จะปิดใช้งาน แต่คุณอาจต้องการเปิดใช้โดยคลิกที่สวิตช์ 'สุ่มคำถาม' และ 'ตัวเลือกสุ่ม'

แบบฟอร์มที่น่าเกรงขามจะให้หนึ่งคะแนนสำหรับทุกคำตอบที่ถูกต้อง อย่างไรก็ตาม หากคุณเปิดใช้งานการให้คะแนนขั้นสูง คุณจะหักคะแนนได้หากตอบผิด
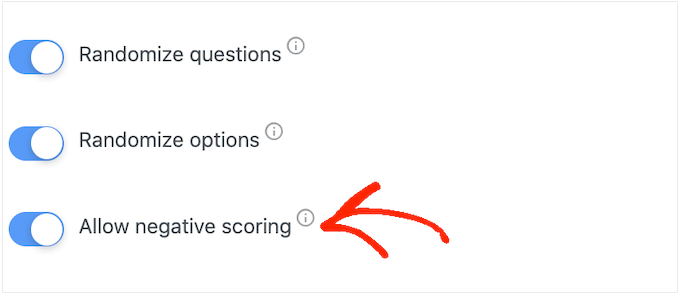
เราจะกล่าวถึงการให้คะแนนขั้นสูงในเร็วๆ นี้ แต่ถ้าคุณวางแผนที่จะหักคะแนน คุณสามารถคลิกเพื่อเปิดใช้งานการสลับ 'อนุญาตการให้คะแนนเชิงลบ'

ต่อไป เรามาตั้งค่าคำตอบที่ถูกต้องเพื่อให้ฟอร์มที่น่าเกรงขามสามารถให้คะแนนผู้เข้าชมได้โดยอัตโนมัติ
ในการดำเนินการนี้ ให้ดำเนินการต่อและคลิกที่ปุ่ม 'ปรับแต่งการให้คะแนนแบบทดสอบ'

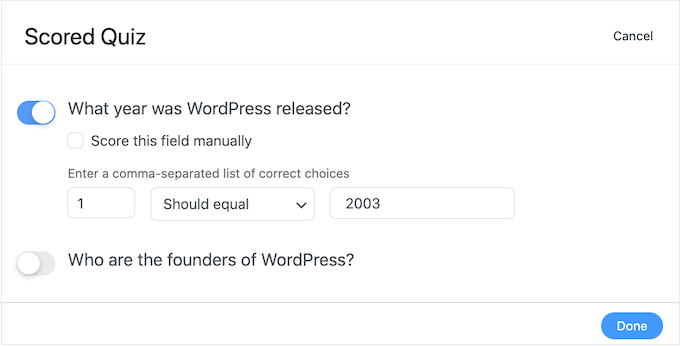
หากต้องการเพิ่มคำตอบที่ถูกต้อง เพียงคลิกที่ปุ่มสลับข้างคำถามแต่ละข้อ
สำหรับคำถามแบบข้อความ เพียงพิมพ์คำตอบที่ถูกต้องลงในช่อง คุณยังสามารถใช้เมนูแบบเลื่อนลงเพื่อระบุว่าคำตอบของผู้ใช้ควรมีข้อความนี้ทั้งหมด ข้อความบางส่วน หรือไม่มีข้อความเลย

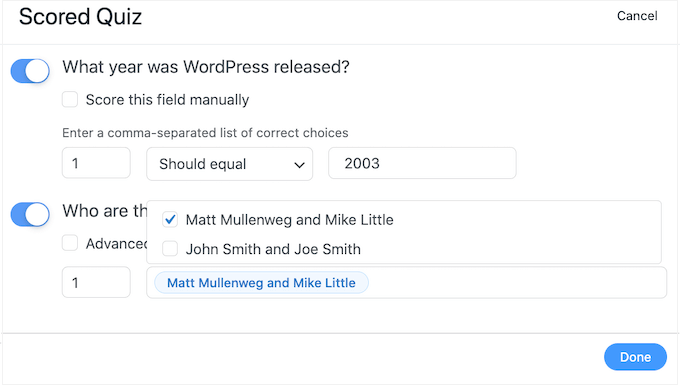
สำหรับคำถามแบบปรนัย ให้คลิกที่ 'เพิ่มคำตอบที่ถูกต้อง' เพื่อเปิดเมนูที่แสดงตัวเลือกที่เป็นไปได้ทั้งหมด
ตอนนี้คุณสามารถทำเครื่องหมายที่ช่องถัดจากคำตอบที่ถูกต้องแต่ละข้อ

ตามค่าเริ่มต้น คำตอบที่ถูกต้องแต่ละข้อมีค่า 1 คะแนน หากต้องการให้คะแนนมากขึ้น เพียงพิมพ์ตัวเลขอื่นลงในช่อง 'คะแนนสูงสุด'
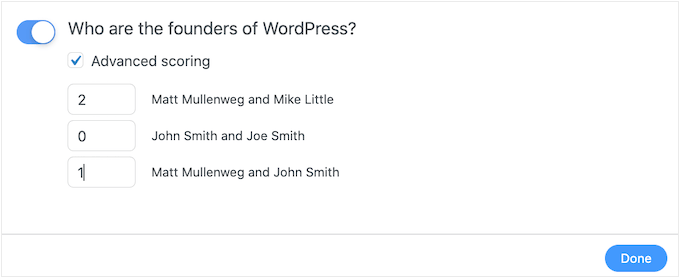
บางครั้งคุณอาจต้องการกำหนดคะแนนเฉพาะให้กับคำตอบที่แตกต่างกันในคำถามปรนัย
ในการดำเนินการนี้ ให้เลือก 'การให้คะแนนขั้นสูง' แล้วพิมพ์คะแนนสำหรับแต่ละคำตอบ

เมื่อคุณกำหนดคำตอบที่ถูกต้องทั้งหมดแล้ว ให้คลิกที่ 'เสร็จสิ้น' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
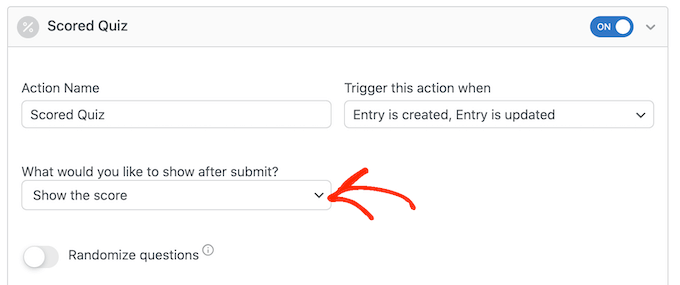
หลังจากนั้น คุณสามารถตั้งค่าให้ฟอร์มที่น่าเกรงขามดำเนินการทุกครั้งที่มีคนส่งแบบทดสอบ เพียงเปิดเมนูแบบเลื่อนลงต่อไปนี้เพื่อดูตัวเลือกต่างๆ: 'คุณต้องการทำอะไรหลังจากส่ง'

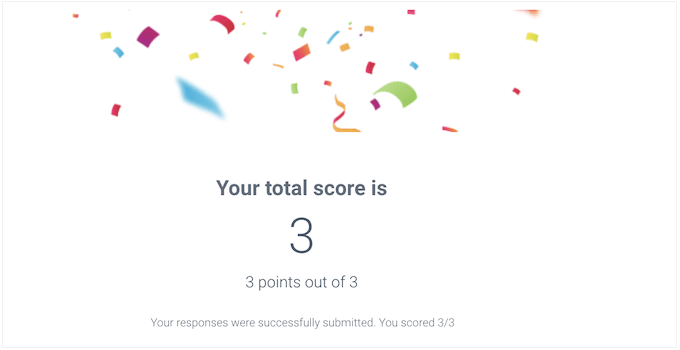
หากคุณเลือก 'แสดงคะแนน' จากนั้น Forms จะแสดงข้อความมาตรฐานพร้อมคะแนนของผู้เยี่ยมชม
คุณสามารถดูตัวอย่างได้จากภาพต่อไปนี้

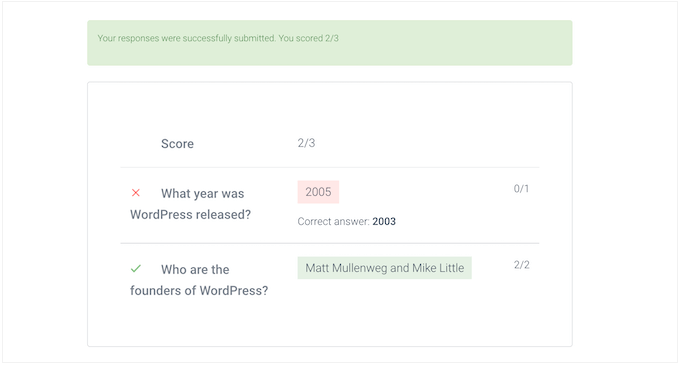
หากคุณเลือก 'แสดงคำตอบของผู้ใช้' จากนั้น Forms จะแสดงคะแนนของผู้ใช้พร้อมคำตอบ
สิ่งนี้สามารถช่วยส่งเสริมการเรียนรู้โดยกระตุ้นให้ผู้เยี่ยมชมตรวจทานคำตอบและคิดว่าพวกเขาอาจตอบข้อใดผิด

นอกจากนี้ยังมี 'แสดงคำตอบที่ถูกต้อง' ที่แสดงให้ผู้ใช้เห็นว่าพวกเขาตอบคำถามใดถูกต้อง
หากพวกเขาตอบคำถามผิด Formformable จะแสดงคำตอบที่ถูกต้อง สิ่งนี้สามารถช่วยให้นักเรียนเรียนรู้จากความผิดพลาด
อย่างไรก็ตาม มันไม่ใช่ทางเลือกที่ดีหากผู้เรียนมีทางเลือกในการทำแบบทดสอบอีกครั้ง เนื่องจากอาจนำไปสู่การโกงได้

ตัวเลือกสุดท้ายคือ 'ใช้การตั้งค่าความสำเร็จเริ่มต้น' ซึ่งแสดงข้อความว่า 'ส่งคำตอบของคุณสำเร็จแล้ว ขอขอบคุณ!'
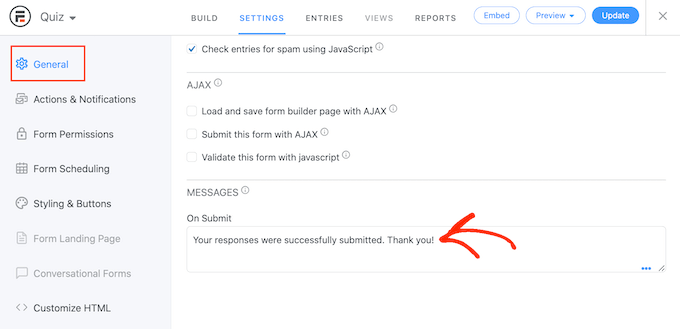
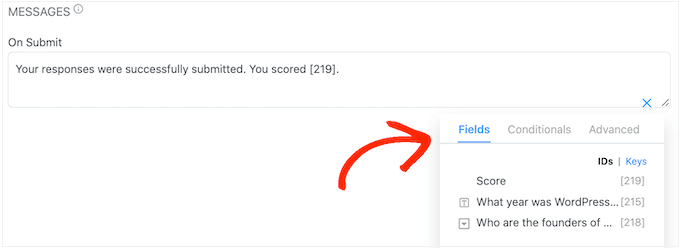
โดยทั่วไป คุณจะต้องการเปลี่ยนข้อความนี้เพื่อรวมคะแนนของผู้ใช้ ในการทำเช่นนี้ ให้คลิกที่ 'ทั่วไป' และปรับแต่งข้อความในช่อง 'เมื่อส่ง'

หากต้องการแสดงคะแนนของผู้ใช้ เพียงเพิ่มปุ่ม [219] 'คีย์' คือค่าไดนามิกที่คุณสามารถใช้เพื่อปรับแต่งข้อความให้เหมาะกับผู้ใช้แต่ละราย
ตัวอย่างเช่น คุณอาจพิมพ์ว่า: 'ส่งคำตอบของคุณเรียบร้อยแล้ว คุณทำประตูได้ [219]' [219] จะถูกแทนที่ด้วยคะแนนโดยอัตโนมัติ

มีคีย์เพิ่มเติมที่สามารถช่วยคุณสร้างข้อความส่วนตัวได้มากขึ้น
หากต้องการดูคีย์ต่างๆ เพียงคลิกที่แท็บ 'คีย์' ในป๊อปอัพเล็กๆ

หลังจากนั้น คลิกปุ่ม 'อัปเดต' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ ตอนนี้คุณสร้างแบบทดสอบแรกสำเร็จแล้ว
ขั้นตอนที่ 3: การเพิ่มแบบทดสอบของคุณไปยังไซต์ WordPress ของคุณ
ตอนนี้คุณสามารถเพิ่มแบบทดสอบของคุณในโพสต์หรือหน้าใดๆ หรือพื้นที่ใดๆ ที่พร้อมใช้งานวิดเจ็ตของธีม WordPress ของคุณ ในตัวอย่างของเรา เราจะเพิ่มแบบทดสอบลงในหน้า แต่ขั้นตอนจะคล้ายกันเมื่อเพิ่มแบบทดสอบลงในพื้นที่อื่นๆ ของไซต์ WordPress ของคุณ
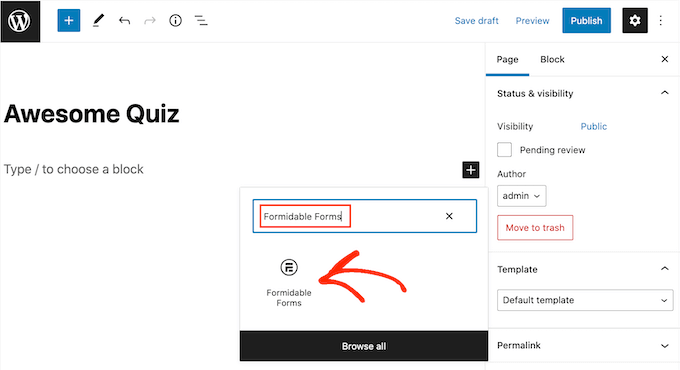
ในการเริ่มต้น ให้ไปที่ หน้า » เพิ่มใหม่ ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ เมื่ออยู่ในเครื่องมือแก้ไขเนื้อหา ให้คลิกที่ปุ่ม '+' เพื่อเพิ่มบล็อกใหม่
ในป๊อปอัปที่ปรากฏขึ้น ให้พิมพ์ 'รูปแบบที่น่าเกรงขาม' เพื่อค้นหารูปแบบที่ถูกต้อง จากนั้นเพิ่มบล็อกลงในโพสต์ของคุณ

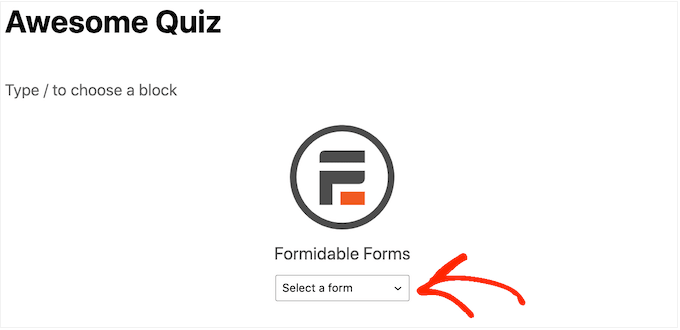
หลังจากนั้น เพียงเปิดเมนูแบบเลื่อนลง 'เลือกแบบฟอร์ม'
จากนั้น เลือกแบบทดสอบใดก็ได้ที่คุณสร้างไว้แล้ว และตอนนี้ WordPress จะโหลดแบบทดสอบโดยอัตโนมัติ

ตอนนี้คุณสามารถเพิ่มเนื้อหาอื่นๆ ลงในหน้า รวมถึงหมวดหมู่และแท็กใดๆ หรือลิงก์ถาวรที่กำหนดเองที่คุณต้องการใช้
เมื่อคุณพร้อม ให้เผยแพร่หรืออัปเดตเพจ แบบทดสอบ WordPress ของคุณพร้อมใช้งานแล้ว และผู้ใช้สามารถเริ่มตอบคำถามได้
เราหวังว่าบทความนี้จะช่วยคุณเพิ่มแบบทดสอบไปยังไซต์ WordPress ของคุณ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีการเรียกใช้ของแถมใน WordPress และการเลือกปลั๊กอิน LMS ที่ดีที่สุดโดยผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
