วิธีฝัง Instagram ใน WordPress อย่างง่ายดาย (ทีละขั้นตอน)
เผยแพร่แล้ว: 2023-01-03คุณต้องการฝังฟีด Instagram ใน WordPress หรือไม่?
การแสดงรูปภาพและวิดีโอ Instagram บนเว็บไซต์ของคุณช่วยให้เนื้อหาของคุณสดใหม่ เพิ่มการมีส่วนร่วมของผู้ใช้ และสร้างความไว้วางใจ นอกจากนี้ยังเป็นวิธีที่ดีในการโปรโมตบัญชี Instagram ของคุณและรับผู้ติดตามมากขึ้น
ในบทความนี้ เราจะแสดงวิธีฝัง Instagram ใน WordPress ทีละขั้นตอน

ทำไมต้องฝัง Instagram บนเว็บไซต์ WordPress ของคุณ?
ด้วยผู้ใช้งานมากกว่า 1.21 พันล้านรายต่อเดือน Instagram จึงเป็นที่ที่ยอดเยี่ยมในการโปรโมตผลิตภัณฑ์และบริการของคุณ สร้างการรับรู้ถึงแบรนด์ และเพิ่มผู้ชมของคุณ
อย่างไรก็ตาม ผู้คนจะไม่เห็นเนื้อหา Instagram ของคุณหากพวกเขาเพิ่งเยี่ยมชมเว็บไซต์ของคุณ ด้วยเหตุนี้ การฝังฟีด Instagram ของคุณใน WordPress จึงเป็นการดี เพื่อให้ทุกคนสามารถเห็นได้
นี่เป็นวิธีง่ายๆ ในการโปรโมตหน้าโซเชียลมีเดียของคุณและกระตุ้นให้ผู้คนติดตามคุณบน Instagram มากขึ้น นอกจากนี้ยังทำให้เว็บไซต์ WordPress ของคุณใหม่อยู่เสมอ เนื่องจากโพสต์ Instagram ใหม่จะปรากฏบนไซต์ของคุณโดยอัตโนมัติ
เนื้อหาใหม่ทั้งหมดนี้สามารถปรับปรุงการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) ของคุณและกระตุ้นให้ผู้เข้าชมกลับมาตรวจสอบโพสต์ล่าสุดอยู่เสมอ
คุณยังสามารถแสดงบทวิจารณ์ใน WordPress แสดงฟีดแฮชแท็ก และฝังโพสต์ใด ๆ ที่คุณถูกแท็ก ทั้งหมดนี้เป็นหลักฐานทางสังคมที่มีประสิทธิภาพที่สามารถสร้างความไว้วางใจและเพิ่มยอดขายให้กับคุณ
มาดูกันว่าคุณจะฝังฟีด Instagram ใน WordPress ได้อย่างไร
วิธีติดตั้งปลั๊กอิน Instagram Photos
วิธีที่ดีที่สุดในการฝัง Instagram ใน WordPress คือการใช้ Smash Balloon Social Photo Feed
ปลั๊กอินฟรีนี้ให้คุณแสดงรูปภาพจากบัญชี Instagram ตั้งแต่หนึ่งบัญชีขึ้นไปในฟีดที่ปรับแต่งได้อย่างเต็มที่

ในคำแนะนำนี้ เราจะใช้ Smash Balloon เวอร์ชันฟรี เนื่องจากมีทุกสิ่งที่คุณต้องการเพื่อเพิ่มฟีด Instagram ลงในเว็บไซต์ WordPress ของคุณ อย่างไรก็ตาม ยังมีเวอร์ชันโปรที่ให้คุณแสดงฟีดแฮชแท็ก เพิ่มภาพที่ซื้อได้ใน Instagram และอื่นๆ
ก่อนเริ่มต้น คุณจะต้องเชื่อมต่อบัญชี Instagram ของคุณกับเพจ Facebook หากคุณมีบัญชี Instagram ส่วนตัว คุณอาจต้องการเปลี่ยนเป็นบัญชีธุรกิจ เนื่องจากจะทำให้ Smash Balloon แสดงประวัติและส่วนหัวของ Instagram โดยอัตโนมัติ
สำหรับคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการทำทั้งสองสิ่งนี้ โปรดดูส่วนคำถามที่พบบ่อยที่ส่วนท้ายของคู่มือนี้
เมื่อคุณพร้อม ให้ดำเนินการต่อและติดตั้งและเปิดใช้งานปลั๊กอิน Smash Balloon Social Photo Feed สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
วิธีเชื่อมต่อบัญชี Instagram กับ WordPress
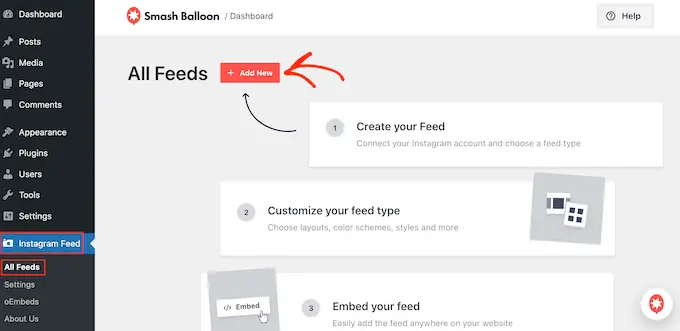
หลังจากเปิดใช้งานปลั๊กอิน งานแรกของคุณคือเชื่อมต่อบัญชี Instagram กับ WordPress เพียงไปที่ ฟีด Instagram » การตั้งค่า จากนั้นคลิกที่ 'เพิ่มใหม่'

ด้วย Smash Balloon pro คุณสามารถสร้างฟีดจากโพสต์ที่ติดแท็กและแฮชแท็ก หรือแม้แต่สร้างวอลล์โซเชียลที่มีเนื้อหาจากเว็บไซต์โซเชียลมีเดียต่างๆ มากมาย
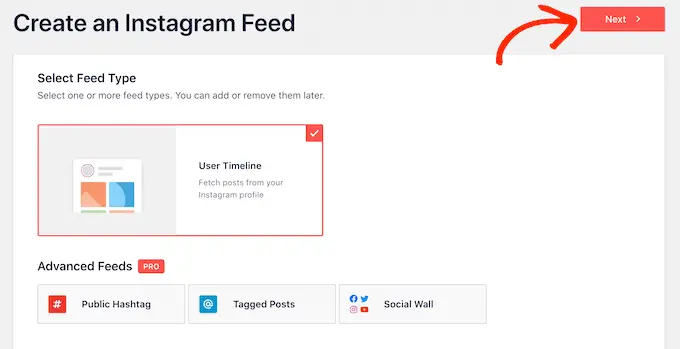
เนื่องจากเราใช้ปลั๊กอินฟรี เพียงแค่เลือก 'User Timeline' แล้วคลิก 'Next'

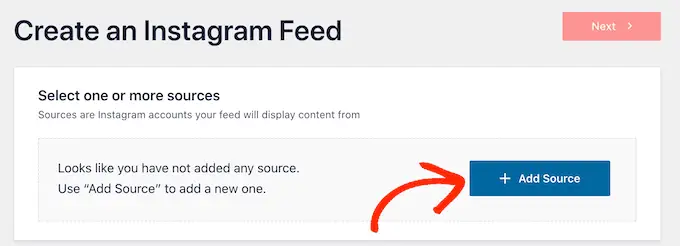
ตอนนี้ เพียงเลือกบัญชี Instagram ที่คุณจะได้รับฟีดรูปภาพ
ในการเริ่มต้น คลิกที่ปุ่ม 'เพิ่มแหล่งที่มา'

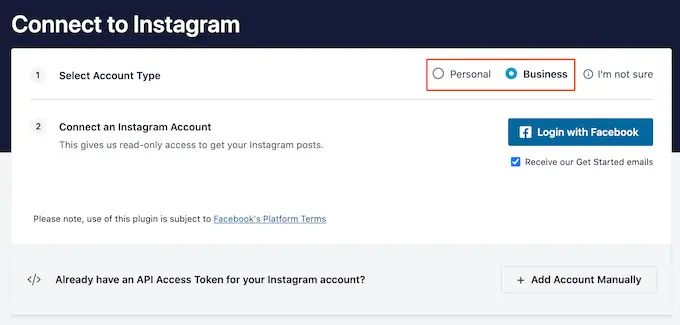
ในหน้าจอถัดไป ให้เลือกว่าคุณต้องการแสดงรูปภาพจากบัญชี Instagram ส่วนตัวหรือธุรกิจ
หากคุณทำเครื่องหมายที่ช่องถัดจาก 'ส่วนตัว' Smash Balloon จะไม่รวมอวาตาร์ Instagram และชีวประวัติในส่วนหัวของคุณตามค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถเพิ่มอวาตาร์ Instagram และชีวประวัติได้ในภายหลังในการตั้งค่าของปลั๊กอิน

หลังจากเลือก 'ส่วนตัว' หรือ 'ธุรกิจ' แล้ว ให้คลิก 'เข้าสู่ระบบด้วย Facebook'
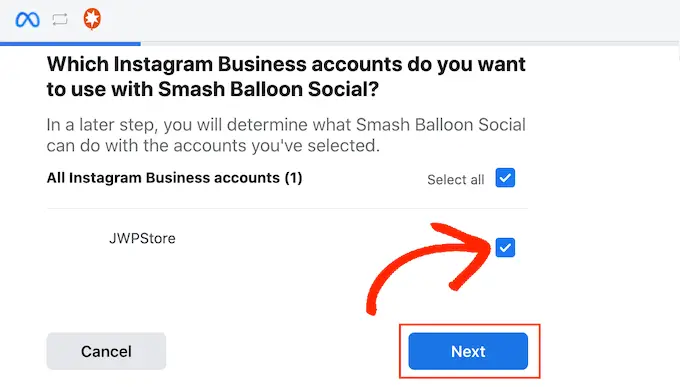
ตอนนี้คุณสามารถเลือกบัญชี Instagram ที่คุณต้องการแสดงบนเว็บไซต์ WordPress ของคุณแล้วคลิก 'ถัดไป'

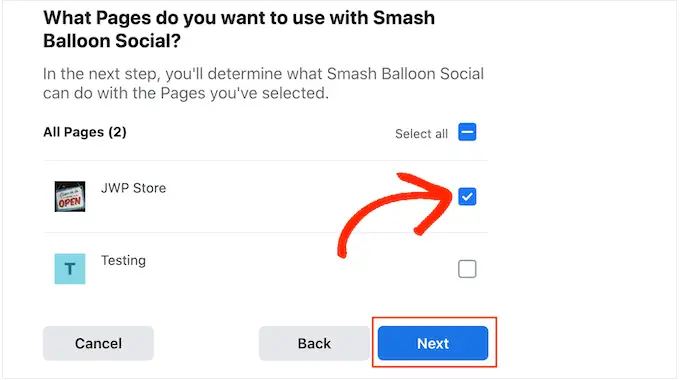
หลังจากนั้น ทำเครื่องหมายที่ช่องถัดจากเพจ Facebook ที่เชื่อมโยงกับบัญชี Instagram ของคุณ
เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม 'ถัดไป'

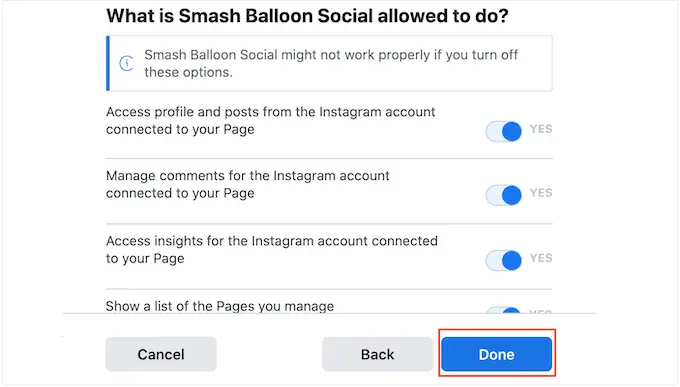
ตอนนี้คุณจะเห็นป๊อปอัปพร้อมข้อมูลทั้งหมดที่ Smash Balloon จะสามารถเข้าถึงได้และการดำเนินการที่สามารถทำได้
หากต้องการจำกัดการเข้าถึงของ Smash Balloon ในบัญชี Instagram ของคุณ เพียงคลิกสวิตช์ใดก็ได้เพื่อเปลี่ยนจาก 'ใช่' เป็น 'ไม่' โปรดทราบว่าสิ่งนี้อาจส่งผลกระทบต่อรูปภาพและวิดีโอที่คุณสามารถแสดงบนบล็อกหรือเว็บไซต์ WordPress ของคุณได้
ด้วยเหตุนี้ เราขอแนะนำให้เปิดสวิตช์ทั้งหมดทิ้งไว้
เมื่อคุณพอใจกับการตั้งค่าแล้ว ให้คลิกที่ 'เสร็จสิ้น'

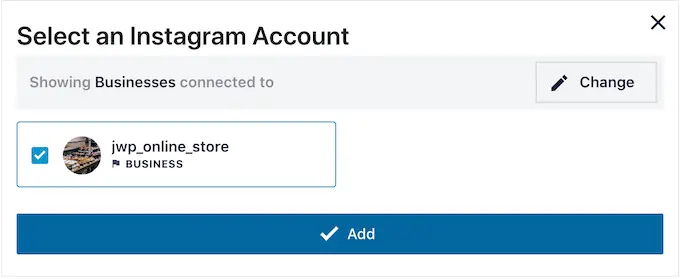
ตอนนี้คุณจะเห็นป๊อปอัปพร้อมบัญชี Instagram ที่คุณเพิ่งเพิ่มไปยังเว็บไซต์ของคุณ
เพียงทำเครื่องหมายที่ช่องถัดจากบัญชีนั้น จากนั้นคลิกที่ 'เพิ่ม'

Smash Balloon จะนำคุณกลับไปที่หน้าจอ Instagram Feeds » All Feeds
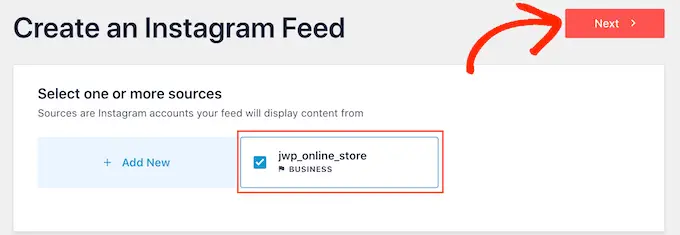
หากต้องการสร้างฟีด ให้ทำเครื่องหมายที่ช่องถัดจากบัญชี Instagram ที่คุณต้องการใช้ จากนั้นคลิกที่ 'ถัดไป'

ตอนนี้ปลั๊กอินจะสร้างฟีดรูปภาพ Instagram ที่คุณสามารถเพิ่มไปยังหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ต
อย่างไรก็ตาม ก่อนที่จะฝังฟีด Instagram คุณอาจต้องปรับแต่งรูปลักษณ์และเพิ่มข้อมูลที่ขาดหายไป
วิธีปรับแต่งฟีดรูปภาพ Instagram ของคุณ
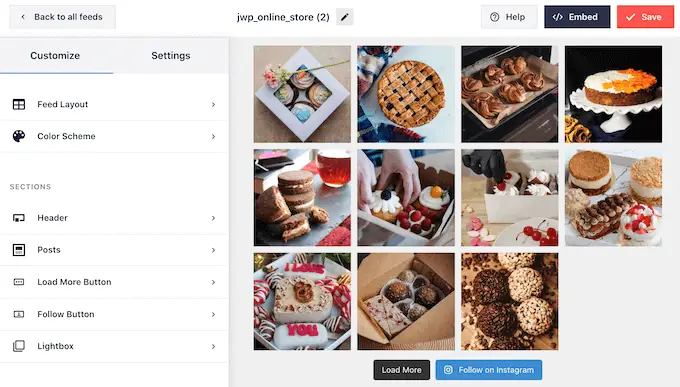
ตามค่าเริ่มต้น Smash Balloon จะเปิดฟีดของคุณในตัวแก้ไขพร้อมให้คุณปรับแต่ง
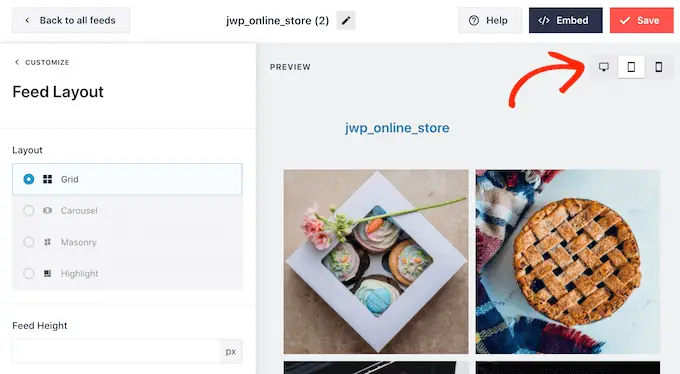
ทางด้านขวา คุณจะเห็นตัวอย่างฟีดรูปภาพ Instagram ของคุณ ทางด้านซ้ายมือคือการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่งฟีดรูปภาพ

การตั้งค่าเหล่านี้ส่วนใหญ่อธิบายได้ด้วยตนเอง แต่เราจะกล่าวถึงประเด็นสำคัญบางส่วนโดยเร็ว
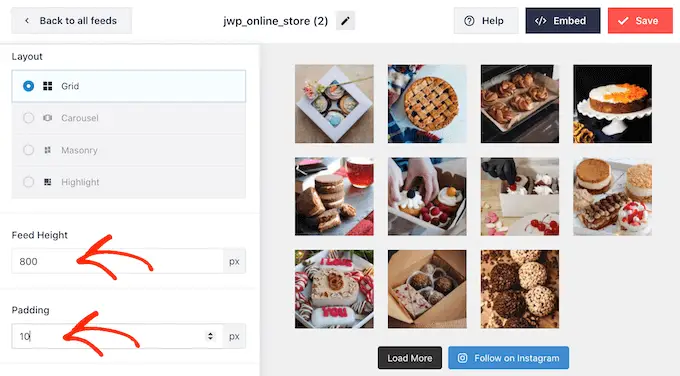
ในการเริ่มต้น คุณสามารถเปลี่ยนเค้าโครงรูปภาพ Instagram และเพิ่มช่องว่างภายในโดยเลือก 'เค้าโครงฟีด' จากเมนูด้านซ้ายมือ
เมื่อคุณทำการเปลี่ยนแปลง ตัวอย่างจะอัปเดตโดยอัตโนมัติ เพื่อให้คุณสามารถลองตั้งค่าต่างๆ เพื่อดูว่าแบบใดที่ดูดีที่สุด

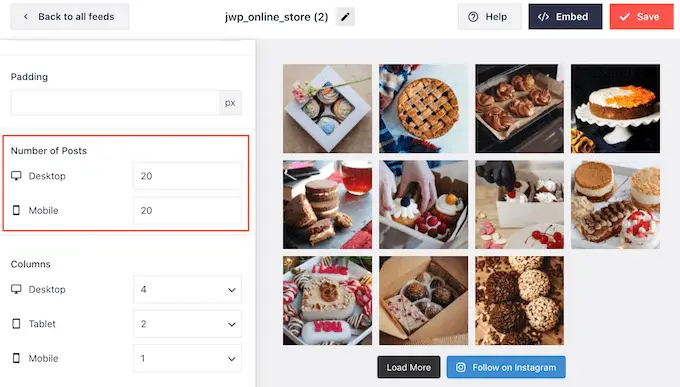
ตามค่าเริ่มต้น Smash Balloon จะแสดงรูปภาพในจำนวนที่เท่ากัน ไม่ว่าผู้ใช้จะใช้คอมพิวเตอร์เดสก์ท็อปหรืออุปกรณ์เคลื่อนที่
คุณสามารถดูตัวอย่างว่าฟีด Instagram จะมีลักษณะอย่างไรบนคอมพิวเตอร์เดสก์ท็อป แท็บเล็ต และสมาร์ทโฟนโดยใช้ปุ่มแถวที่มุมขวาบน

สมาร์ทโฟนและแท็บเล็ตมักมีหน้าจอที่เล็กกว่าและพลังการประมวลผลที่น้อยกว่า ดังนั้นคุณอาจต้องการแสดงรูปภาพและวิดีโอ Instagram บนอุปกรณ์พกพาให้น้อยลง
ในการดำเนินการนี้ เพียงพิมพ์หมายเลขอื่นลงในฟิลด์ 'มือถือ' ใต้ 'จำนวนโพสต์'

ด้วยการสร้างเลย์เอาต์ต่างๆ สำหรับสมาร์ทโฟน แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อป คุณจะมั่นใจได้ว่าฟีดจะดูดี ไม่ว่าผู้เยี่ยมชมจะใช้อุปกรณ์ใดก็ตาม
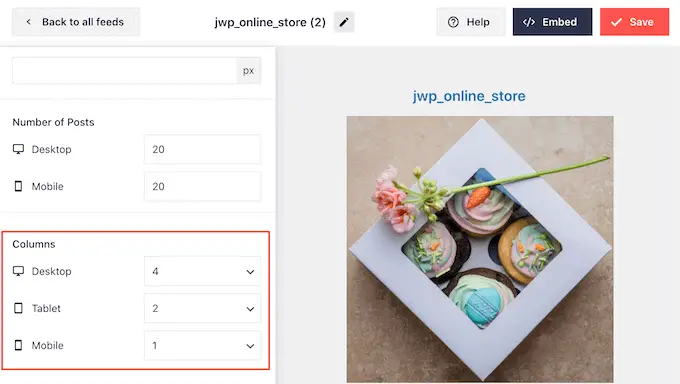
ตามค่าเริ่มต้น ฟีดปลั๊กอินจะแสดงคอลัมน์น้อยลงบนสมาร์ทโฟนและแท็บเล็ต เมื่อเทียบกับคอมพิวเตอร์เดสก์ท็อป ช่วยให้รูปภาพและวิดีโอของคุณพอดีกับหน้าจอขนาดเล็ก
หากต้องการเปลี่ยนการตั้งค่าเริ่มต้นเหล่านี้ เพียงพิมพ์ตัวเลขใหม่ลงในการตั้งค่า 'คอลัมน์'

หลังจากทำการเปลี่ยนแปลงแล้ว ให้คลิกที่ลิงก์ 'ปรับแต่ง'
การดำเนินการนี้จะนำคุณกลับไปที่เครื่องมือแก้ไขหลักของ Smash Balloon พร้อมให้คุณสำรวจหน้าจอการตั้งค่าถัดไป ซึ่งก็คือ 'รูปแบบสี'

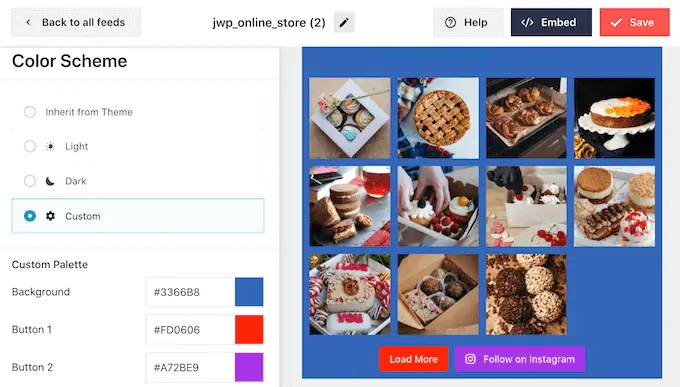
ตามค่าเริ่มต้น Smash Balloon จะใช้รูปแบบสีที่สืบทอดมาจากธีม WordPress ของคุณ แต่ก็มีธีม 'สว่าง' และ 'มืด' ที่คุณอาจต้องการใช้แทน
อีกทางเลือกหนึ่งคือการสร้างชุดสีของคุณเองโดยเลือก 'กำหนดเอง' เมื่อเสร็จแล้ว เพียงใช้ตัวควบคุมเพื่อเปลี่ยนสีพื้นหลัง เปลี่ยนสีข้อความใน WordPress และอื่นๆ

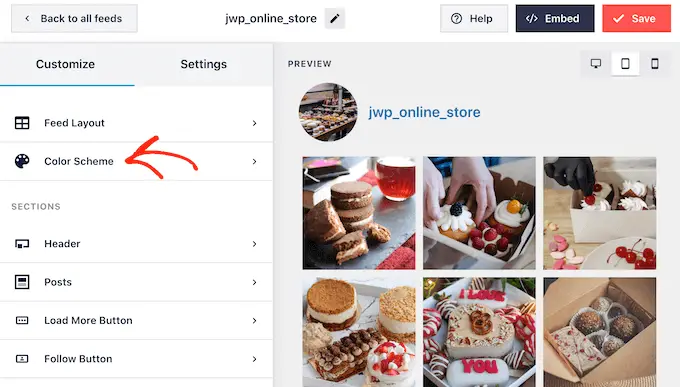
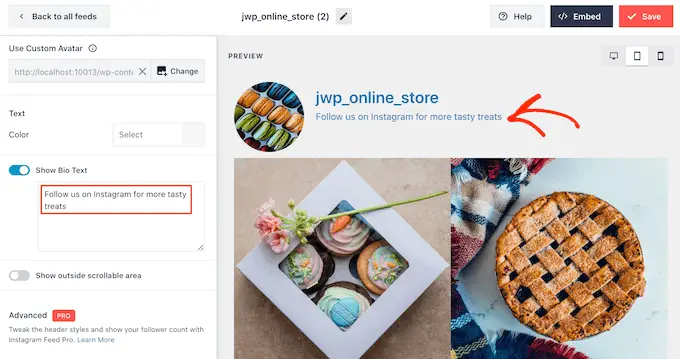
ตามค่าเริ่มต้น Smash Balloon จะเพิ่มส่วนหัวให้กับฟีด Instagram ซึ่งเป็นรูปโปรไฟล์และชื่อเพจของคุณ หากต้องการเปลี่ยนรูปลักษณ์ของส่วนนี้ ให้คลิกที่ 'ส่วนหัว' ในเมนูด้านซ้ายมือ
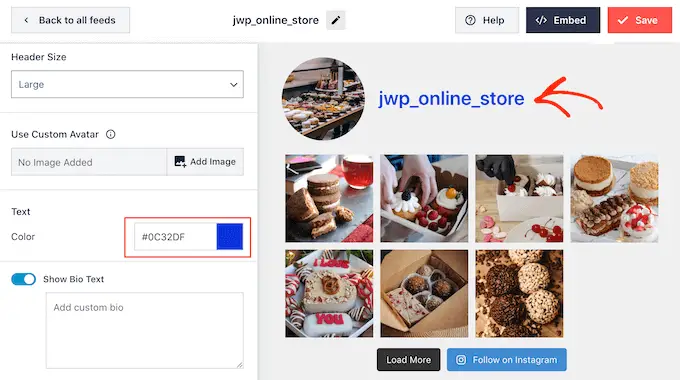
บนหน้าจอนี้ คุณสามารถเปลี่ยนขนาดของส่วนหัว เพิ่มสีใหม่ หรือแสดงประวัติ Instagram ของคุณได้

บางครั้ง คุณอาจต้องการแสดงรูปโปรไฟล์อื่น ตัวอย่างเช่น อวตาร Instagram ของคุณอาจไม่โดดเด่นจากธีมของคุณ คุณจึงต้องการแสดงโลโก้ที่กำหนดเองแทน
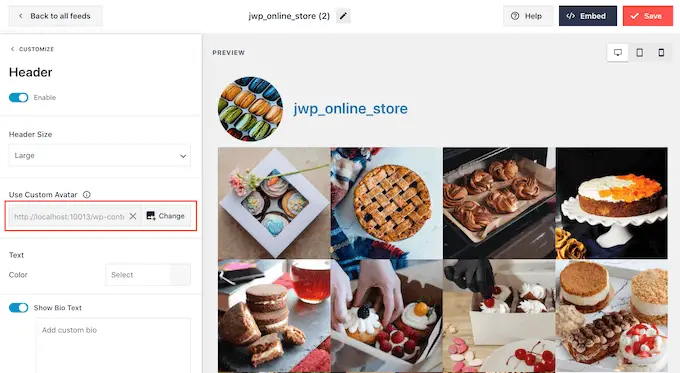
หากต้องการเปลี่ยนรูปโปรไฟล์ ให้คลิก 'เพิ่มรูปภาพ' ใต้ 'แสดงอวาตาร์ที่กำหนดเอง' จากนั้นคุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress หรืออัปโหลดรูปภาพใหม่

คุณยังสามารถเพิ่มชีวประวัติอื่นได้อีกด้วย ตัวอย่างเช่น คุณอาจสนับสนุนให้ผู้คนเข้าชมโปรไฟล์ของคุณบน Instagram หรือเพียงแค่ติดตามบัญชีของคุณ
หากต้องการสร้างชีวประวัติ Instagram ที่ไม่ซ้ำใคร เพียงพิมพ์ลงในช่อง 'เพิ่มประวัติที่กำหนดเอง'

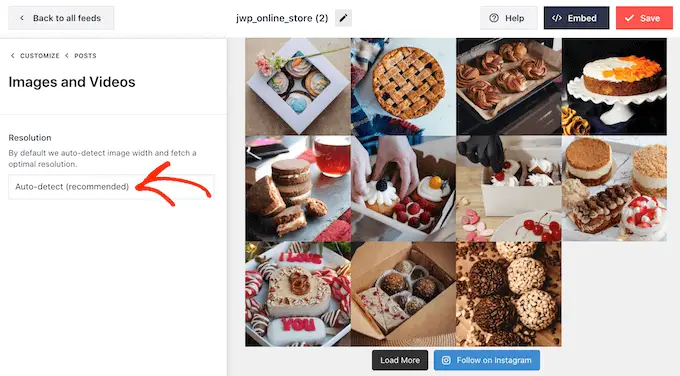
Smash Balloon จะวิเคราะห์รูปภาพ Instagram ของคุณโดยอัตโนมัติและแสดงด้วยความละเอียดที่ดีที่สุด เราแนะนำให้ใช้การตั้งค่าเริ่มต้นเหล่านี้ แต่คุณสามารถทำให้รูปภาพ Instagram ใหญ่ขึ้นหรือเล็กลงได้หากต้องการ
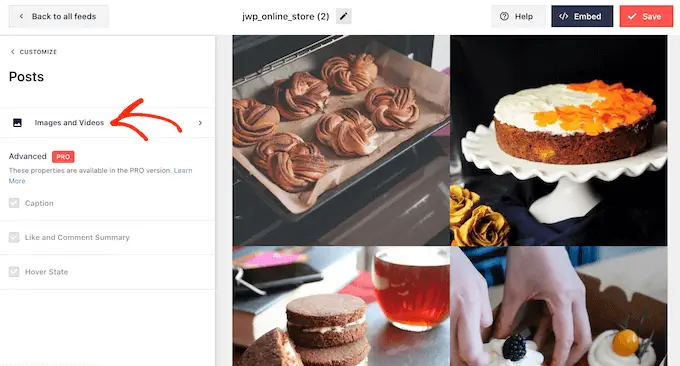
หากต้องการเปลี่ยนขนาดภาพ ให้คลิก 'โพสต์' จากเมนูด้านซ้ายมือ จากนั้น เลือกตัวเลือก 'รูปภาพและวิดีโอ'

ขณะนี้คุณสามารถเลือกระหว่างภาพขนาดย่อ ขนาดกลาง และขนาดเต็มโดยใช้เมนูแบบเลื่อนลงที่ปรากฏขึ้น
หากคุณไม่พอใจกับรูปลักษณ์ของฟีด คุณสามารถกลับไปที่หน้าจอนี้เมื่อใดก็ได้ แล้วเลือก 'ตรวจหาอัตโนมัติ (แนะนำ)' จากเมนูแบบเลื่อนลง


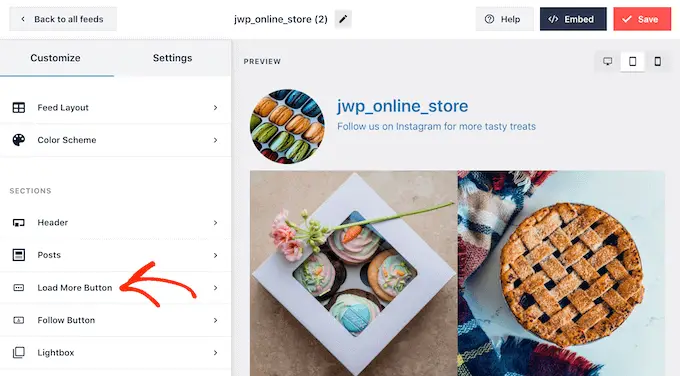
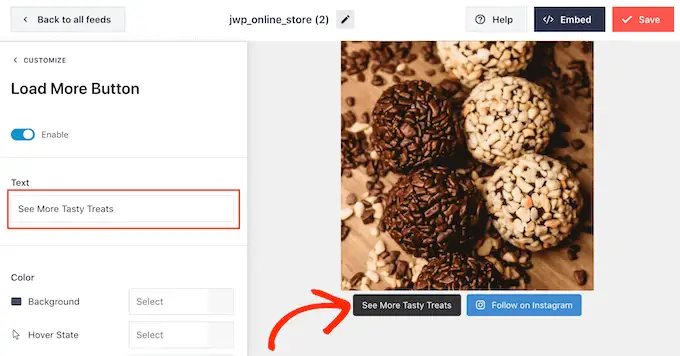
ตามค่าเริ่มต้น Smash Balloon จะเพิ่มปุ่ม "โหลดเพิ่มเติม" ที่ด้านล่างของฟีด Instagram ของคุณ เพื่อให้ผู้เยี่ยมชมสามารถเลื่อนดูรูปภาพและวิดีโอของคุณได้
คุณสามารถเปลี่ยนรูปลักษณ์ของปุ่มนี้ได้โดยเลือก 'ปุ่มโหลดเพิ่มเติม'

ที่นี่ คุณสามารถช่วยให้ปุ่ม 'โหลดเพิ่มเติม' โดดเด่นได้ด้วยการเปลี่ยนสีพื้นหลัง สีข้อความ และสถานะโฮเวอร์
คุณยังสามารถลองเพิ่มข้อความของคุณเองไปที่ปุ่ม โดยพิมพ์ลงในช่อง 'ข้อความ' ด้วยวิธีนี้ผู้เข้าชมของคุณจะมีแนวโน้มที่จะคลิกมากขึ้น

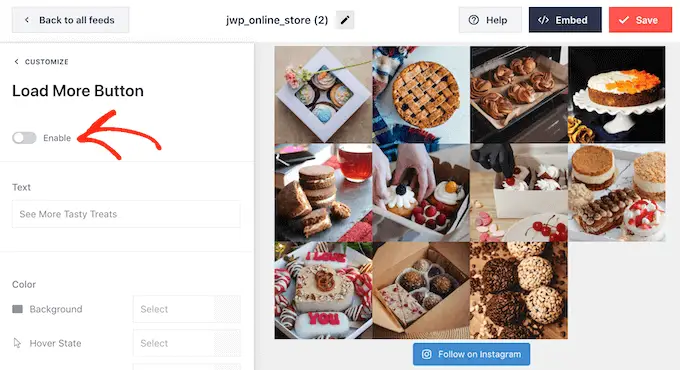
แม้ว่าเราจะแนะนำให้เปิดใช้ปุ่มนี้ไว้ แต่คุณสามารถลบออกได้ ตัวอย่างเช่น คุณอาจกระตุ้นให้ผู้คนเข้าชม Instagram ของคุณโดยจำกัดจำนวนภาพที่สามารถดูได้บนไซต์ของคุณ
หากต้องการนำปุ่มออก เพียงสลับแถบเลื่อน 'เปิดใช้งาน' เพื่อเปลี่ยนเป็นสีเทา

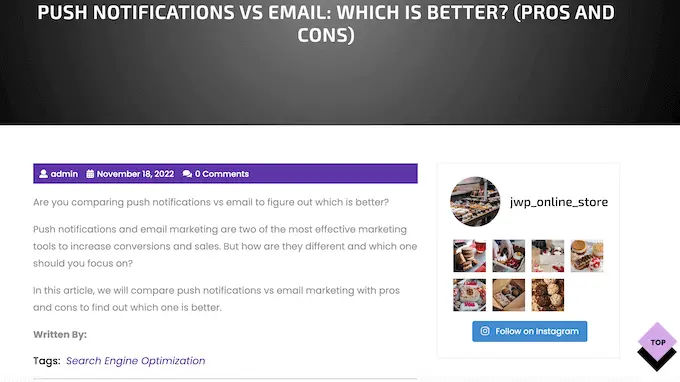
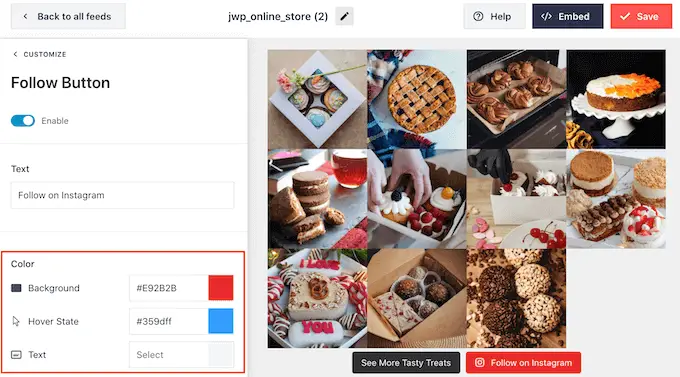
หากผู้เยี่ยมชมชอบสิ่งที่พวกเขาเห็น พวกเขาอาจตัดสินใจสมัครโดยใช้ปุ่ม 'ติดตามบน Instagram' ที่ปรากฏด้านล่างฟีดที่ฝังไว้
เนื่องจากเป็นปุ่มที่สำคัญ คุณอาจต้องการเพิ่มสไตล์ที่กำหนดเองเพื่อช่วยให้ปุ่มนี้โดดเด่น
คุณสามารถทำได้โดยเลือก 'ปุ่มติดตาม' ในเมนูด้านซ้ายมือ ที่นี่ คุณสามารถเปลี่ยนสีพื้นหลังของปุ่ม สถานะโฮเวอร์ และสีข้อความ

ตามค่าเริ่มต้น ปุ่มจะแสดงป้ายกำกับ "ติดตามบน Instagram"
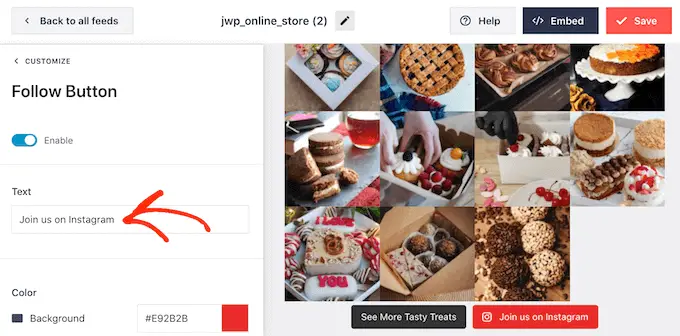
คุณสามารถแทนที่สิ่งนี้ด้วยคำกระตุ้นการตัดสินใจของคุณเองโดยพิมพ์ลงในช่อง 'ข้อความ'

เมื่อคุณพอใจกับรูปลักษณ์ของฟีด Instagram แล้ว อย่าลืมคลิกที่ 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ตอนนี้คุณพร้อมที่จะเพิ่มฟีด Instagram ไปยังเว็บไซต์ WordPress ของคุณแล้ว
วิธีฝังฟีด Instagram ใน WordPress
คุณสามารถเพิ่มฟีด Instagram ลงในเว็บไซต์ของคุณโดยใช้บล็อก วิดเจ็ต หรือรหัสย่อ
หากคุณสร้างฟีดมากกว่าหนึ่งฟีดโดยใช้ฟีด Smash Balloon Social Photo คุณจะต้องทราบรหัสของฟีดหากคุณจะใช้วิดเจ็ตหรือบล็อก
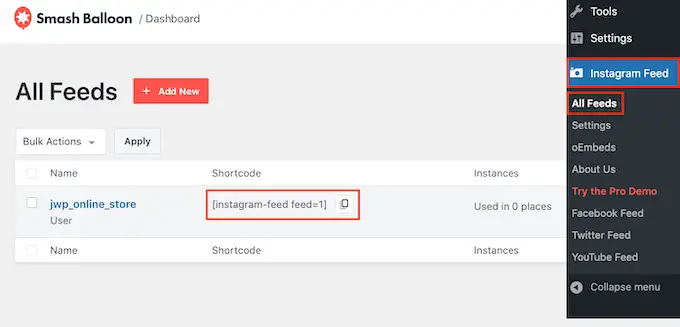
หากต้องการรับรหัสนี้ ให้ไปที่ ฟีด Instagram »ฟีดทั้งหมด จากนั้นดูที่ส่วน feed="" ของรหัสย่อ คุณจะต้องเพิ่มโค้ดนี้ในบล็อกหรือวิดเจ็ต ดังนั้นโปรดจดบันทึกไว้
ในภาพต่อไปนี้ เราจะต้องใช้ feed="1"

หากคุณต้องการฝังฟีด Instagram ในเพจหรือโพสต์ เราขอแนะนำให้ใช้บล็อกฟีด Instagram
หมายเหตุ: หากคุณใช้ธีมที่เปิดใช้งานการบล็อก คุณสามารถทำตามคำแนะนำด้านล่างเพื่อเพิ่มการบล็อกที่ใดก็ได้บนไซต์ของคุณโดยใช้เครื่องมือแก้ไขไซต์แบบเต็ม
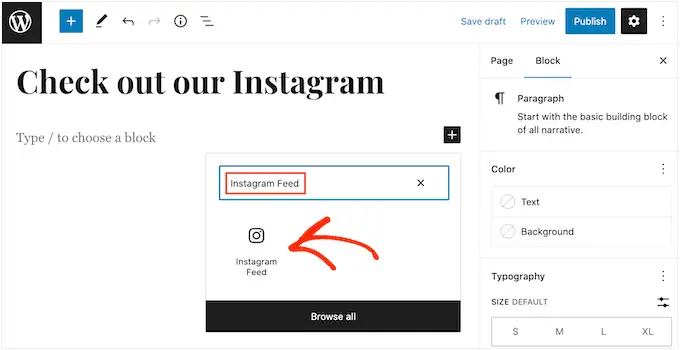
เพียงเปิดหน้าหรือโพสต์ที่คุณต้องการฝังฟีดรูปภาพและวิดีโอ Instagram ของคุณ จากนั้นคลิกที่ไอคอน '+' เพื่อเพิ่มบล็อคใหม่และเริ่มพิมพ์ 'Instagram Feed'
เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในเพจหรือโพสต์

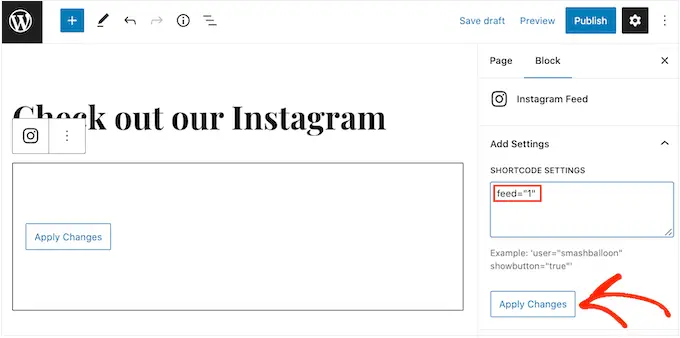
บล็อกจะแสดงหนึ่งในฟีด Smash Balloon ของคุณตามค่าเริ่มต้น หากคุณต้องการแสดงฟีด Instagram อื่นแทน ให้ค้นหา 'การตั้งค่ารหัสย่อ' ในเมนูด้านขวามือ
ที่นี่ เพียงเพิ่มโค้ด feed="" แล้วคลิก 'ใช้การเปลี่ยนแปลง'

บล็อกนี้จะแสดงรูปภาพและวิดีโอจากบัญชี Instagram ของคุณ เพียงเผยแพร่หรืออัปเดตหน้าเพื่อทำให้ฟีดเผยแพร่บนเว็บไซต์ของคุณ
หากคุณใช้ธีมที่ไม่ได้ใช้การแก้ไขทั้งไซต์ คุณสามารถเพิ่มฟีด Instagram ของ Smashballoon ลงในพื้นที่ที่มีวิดเจ็ตใดๆ ก็ได้ เช่น แถบด้านข้างหรือส่วนที่คล้ายกัน เพื่อให้ผู้เยี่ยมชมสามารถเห็นได้ทุกที่บนไซต์ของคุณ
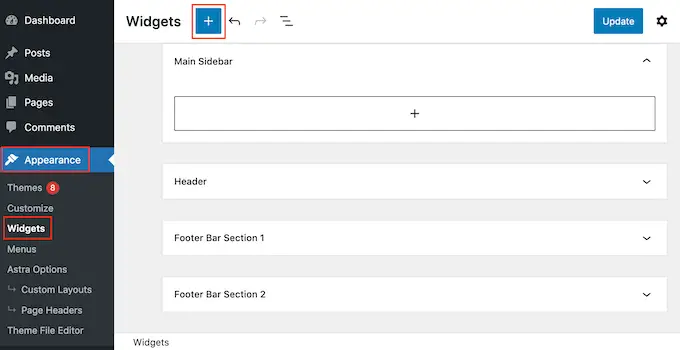
เพียงไปที่ลักษณะที่ ปรากฏ»วิดเจ็ต ในแดชบอร์ด WordPress จากนั้นคลิกที่ปุ่ม '+' สีน้ำเงิน

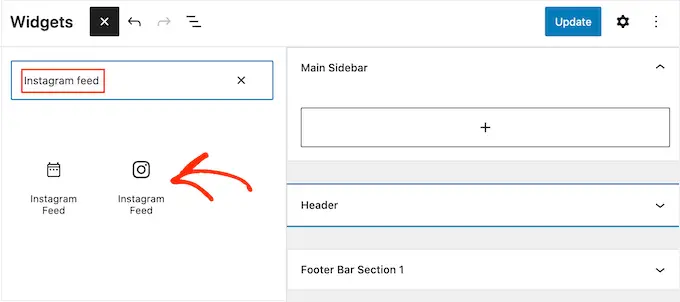
ในแถบค้นหา พิมพ์ 'Instagram Feed' และเลือกวิดเจ็ตที่ถูกต้องเมื่อปรากฏขึ้น
WordPress มีบล็อก 'Instagram Feed' ในตัว ดังนั้นตรวจสอบให้แน่ใจว่าคุณเลือกอันที่แสดงโลโก้ Instagram อย่างเป็นทางการ

หลังจากนั้น เพียงลากวิดเจ็ตไปยังพื้นที่ที่คุณต้องการแสดงฟีด Instagram เช่นแถบด้านข้างหรือส่วนที่คล้ายกัน
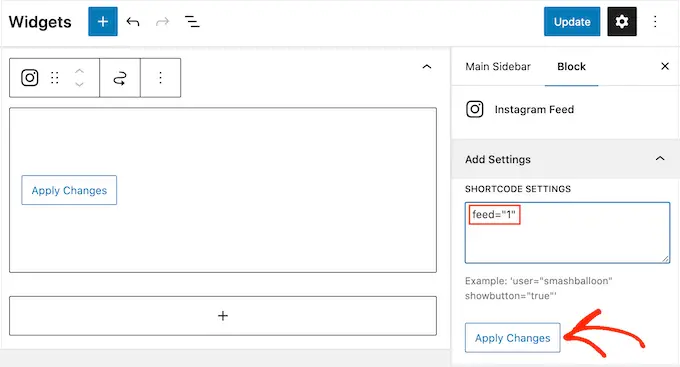
วิดเจ็ตจะแสดงหนึ่งในฟีดที่คุณสร้างโดยใช้ Smash Balloon โดยอัตโนมัติ หากคุณต้องการแสดงฟีด Instagram อื่น ให้พิมพ์รหัสย่อของฟีดลงในช่อง 'การตั้งค่ารหัสย่อ'
ตราบเท่าที่คุณเพิ่มรหัสย่อลงในช่อง 'การตั้งค่ารหัสย่อ' คุณไม่จำเป็นต้องใส่วงเล็บล้อมรอบ
หลังจากนั้น คลิกที่ 'ใช้การเปลี่ยนแปลง'

ตอนนี้คุณสามารถทำให้วิดเจ็ตใช้งานได้โดยคลิกที่ปุ่ม 'อัปเดต' สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีเพิ่มและใช้วิดเจ็ตใน WordPress
อีกทางเลือกหนึ่งคือการฝังฟีด Instagram บนเพจ โพสต์ หรือพื้นที่พร้อมวิดเจ็ตโดยใช้รหัสย่อ
เพียงไปที่ Instagram Feed »All Feeds แล้วคัดลอกโค้ดในคอลัมน์ 'Shortcode' ตอนนี้คุณสามารถเพิ่มรหัสนี้ในบล็อกรหัสย่อใดก็ได้
สำหรับความช่วยเหลือในการวางรหัสย่อ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อ
สุดท้าย หากคุณมีธีมที่เปิดใช้งานการบล็อก คุณสามารถใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็มเพื่อเพิ่มบล็อกฟีด Instagram ที่ใดก็ได้บนไซต์ของคุณ
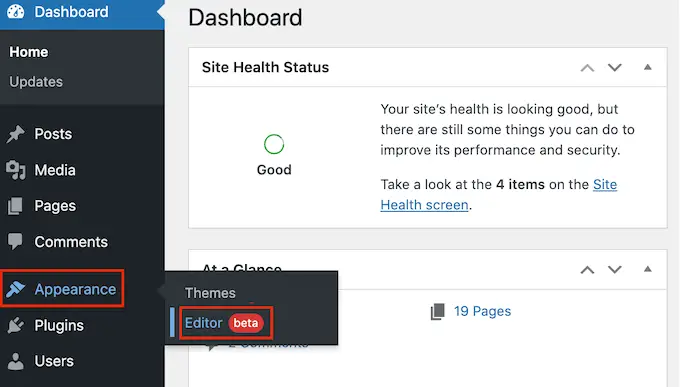
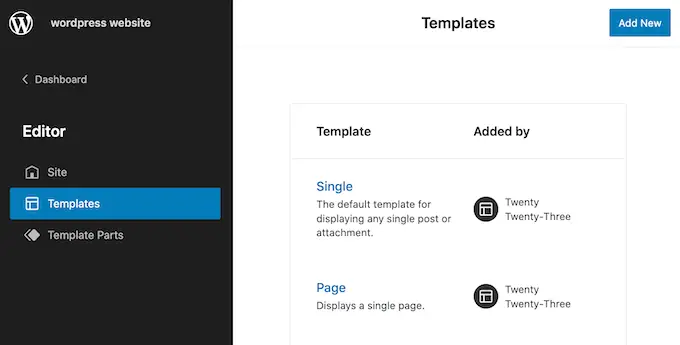
ในแดชบอร์ดของ WordPress เพียงไปที่ ลักษณะที่ ปรากฏ » ตัวแก้ไข

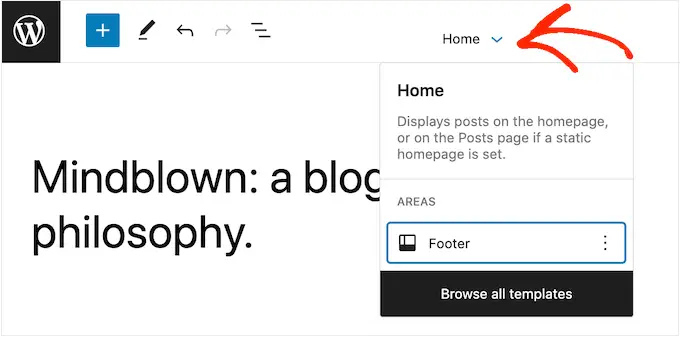
ตามค่าเริ่มต้น ตัวแก้ไขไซต์แบบเต็มจะแสดงเทมเพลตหน้าแรกของธีม หากคุณต้องการเพิ่มฟีด Instagram ในเทมเพลตอื่น ให้คลิกที่ลูกศรถัดจาก 'หน้าแรก'
จากนั้น คุณสามารถเลือกการออกแบบใดก็ได้จากดร็อปดาวน์ เช่น เทมเพลตส่วนท้าย

หากคุณไม่เห็นเทมเพลตในรายการ ให้คลิกที่ 'เรียกดูเทมเพลตทั้งหมด'
ตอนนี้ตัวแก้ไขไซต์แบบเต็มจะแสดงรายการเทมเพลตทั้งหมดที่คุณสามารถแก้ไขได้ เพียงคลิกที่เทมเพลตที่คุณต้องการแสดงฟีด Instagram

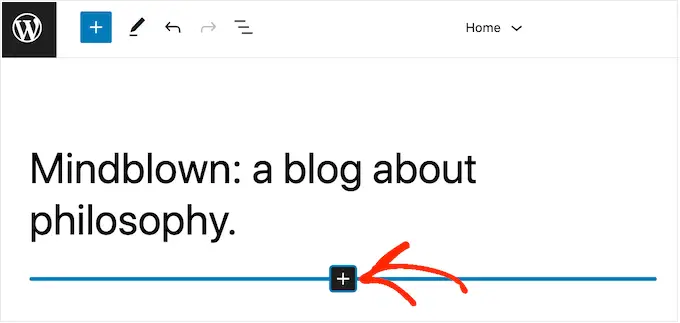
หลังจากเลือกเทมเพลตแล้ว เพียงวางเมาส์เหนือพื้นที่ที่คุณต้องการเพิ่มฟีดรูปภาพ Instagram
จากนั้นคลิกที่ปุ่ม '+' สีฟ้า

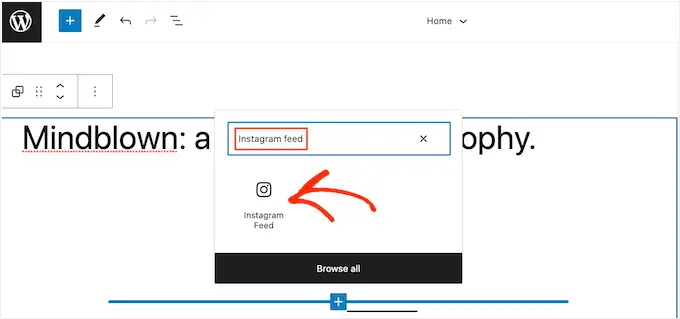
หลังจากนั้น เริ่มพิมพ์ใน 'Instagram Feed'
เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในเทมเพลต นี่จะเป็นโลโก้ Instagram อย่างเป็นทางการ

เช่นเคย Smash Balloon จะแสดงฟีดตามค่าเริ่มต้น หากคุณไม่เพิ่มรหัสย่อเฉพาะ คุณสามารถเปลี่ยนฟีดนี้ได้โดยเพิ่มรหัสย่อตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
คำถามที่พบบ่อยเกี่ยวกับการฝัง Instagram ใน WordPress
Smash Balloon ทำให้การแสดงรูปภาพและวิดีโอ Instagram บนเว็บไซต์ของคุณเป็นเรื่องง่าย ต่อไปนี้เป็นคำถามที่พบบ่อยเกี่ยวกับการเพิ่มฟีด Instagram ใน WordPress
ฉันจะสร้างบัญชีธุรกิจ Instagram ได้อย่างไร
Smash Balloon Social Photo Feed สามารถแสดงรูปภาพจากบัญชี Instagram ส่วนตัวหรือธุรกิจ
อย่างไรก็ตาม Smash Balloon ไม่สามารถดึงอวาตาร์และชีวประวัติของ Instagram โดยอัตโนมัติจากบัญชี Instagram ส่วนตัวได้ ด้วยเหตุนี้ คุณอาจต้องการตรวจสอบว่าคุณมีบัญชีส่วนตัวหรือบัญชีธุรกิจ จากนั้นจึงเปลี่ยนไปใช้บัญชีธุรกิจเพื่อให้ Smash Balloon สามารถดึงข้อมูลอวาตาร์และประวัติของคุณได้โดยอัตโนมัติ
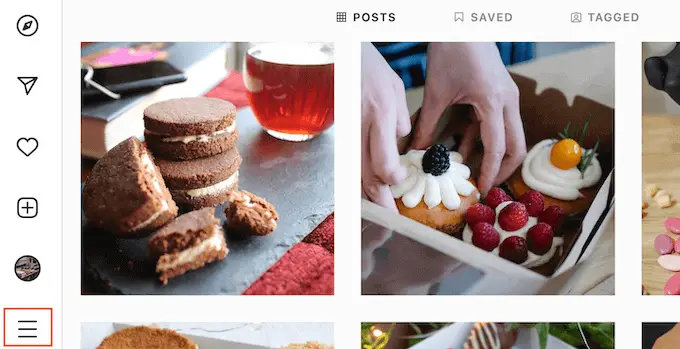
หากต้องการตรวจสอบ เพียงเข้าไปที่บัญชี Instagram ของคุณแล้วคลิกที่ไอคอน 3 บรรทัดในเมนูด้านข้าง

หลังจากนั้น เลือก 'การตั้งค่า'
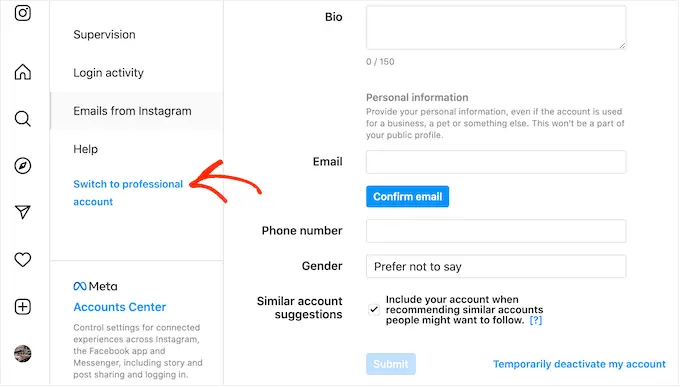
หากคุณไม่มีบัญชีธุรกิจ หน้าจอนี้จะแสดง 'เปลี่ยนเป็นบัญชีมืออาชีพ' ในเมนูด้านซ้ายมือ

หากคุณมีบัญชีส่วนตัวและต้องการเปลี่ยนเป็นบัญชีธุรกิจ เพียงแค่คลิกลิงก์นี้
ฉันจะเชื่อมต่อเพจ Facebook กับบัญชี Instagram ได้อย่างไร
ก่อนที่คุณจะสามารถเพิ่มฟีด Instagram ลงใน WordPress คุณจะต้องเชื่อมต่อบัญชี Instagram ของคุณกับเพจ Facebook
ในการทำเช่นนี้ ตรงไปที่เพจ Facebook ที่คุณต้องการใช้ จากนั้นคลิกที่ 'การตั้งค่า' ในเมนูด้านซ้ายมือ
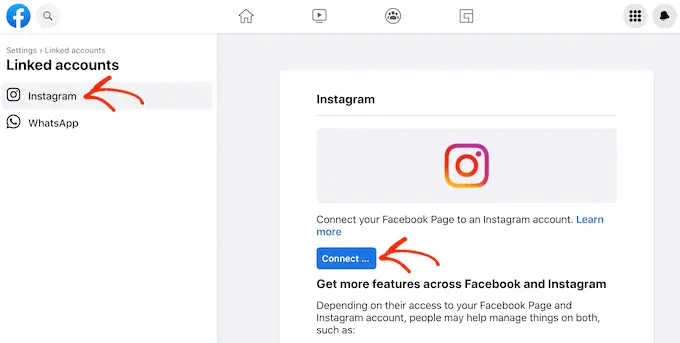
หลังจากนั้น คลิกที่ 'บัญชีที่เชื่อมโยง' ตอนนี้คุณสามารถเลือก 'Instagram' และคลิกที่ปุ่ม 'เชื่อมต่อ'

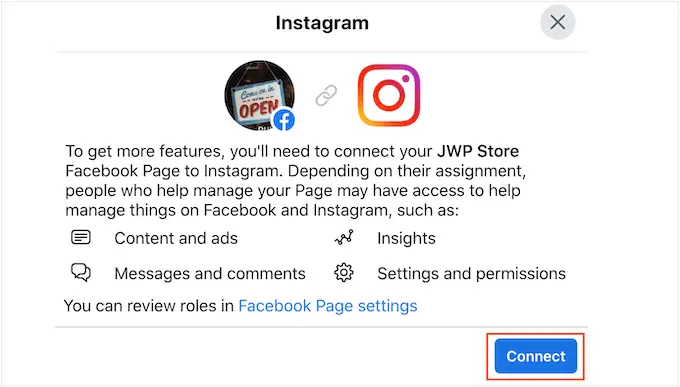
ตอนนี้ Facebook จะแสดงข้อมูลทั้งหมดที่จะสามารถเข้าถึงได้ และการดำเนินการที่ Facebook สามารถทำได้บน Instagram
หากคุณยินดีที่จะดำเนินการต่อ ให้คลิกที่ปุ่ม 'เชื่อมต่อ'

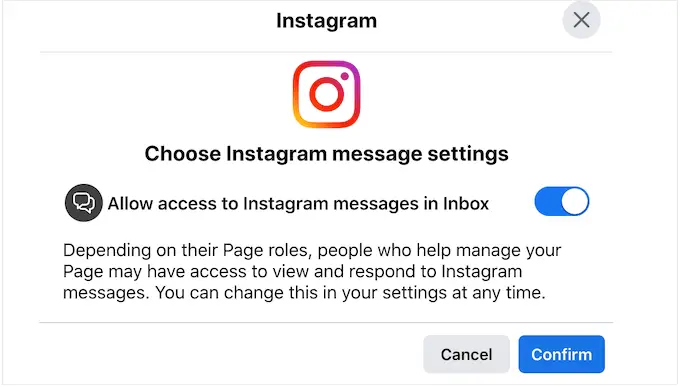
โปรดทราบว่าใครก็ตามที่จัดการเพจ Facebook ของคุณจะสามารถเห็นข้อความ Instagram ของคุณและตอบกลับได้ หากคุณต้องการให้ข้อความ Instagram ของคุณเป็นแบบส่วนตัว ให้คลิกเพื่อปิดใช้งานตัวเลือกนี้
เมื่อคุณพอใจและพร้อมที่จะดำเนินการต่อ ให้คลิก 'ยืนยัน'

ซึ่งจะเปิดป๊อปอัปที่คุณสามารถพิมพ์ชื่อผู้ใช้และรหัสผ่าน Instagram ของคุณ
หลังจากนั้น ไปข้างหน้าและคลิกที่ 'เข้าสู่ระบบ'

หลังจากนั้นสักครู่ คุณจะเห็นข้อความแจ้งว่าบัญชี Instagram และ Facebook ของคุณเชื่อมต่อกันแล้ว
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีฝัง Instagram ใน WordPress ได้อย่างง่ายดาย คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างฟีด Facebook แบบกำหนดเองใน WordPress หรือดูตัวเลือกปลั๊กอินโซเชียลมีเดียที่ดีที่สุดสำหรับ WordPress จากผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
