วิธีแก้ไขหน้าแรกของ WordPress (อย่างง่ายและมีประสิทธิภาพ)
เผยแพร่แล้ว: 2022-12-08คุณต้องการสร้างหน้าแรกที่กำหนดเองสำหรับไซต์ WordPress ของคุณหรือไม่?
ตามค่าเริ่มต้น หน้าแรกของ WordPress จะแสดงบทความในบล็อกของคุณ แต่คุณสามารถแก้ไขเพื่อแสดงอย่างอื่นได้ ตัวอย่างเช่น หน้าแรกของคุณอาจเป็นหน้า Landing Page ที่เน้นผลิตภัณฑ์และบริการของคุณ
ในบทความนี้ เราจะแสดงวิธีแก้ไขและปรับแต่งหน้าแรก WordPress ของคุณอย่างง่ายดาย

หน้าแรกของ WordPress คืออะไร?
หน้าแรกของคุณคือ 'หน้าแรก' ของเว็บไซต์ WordPress ของคุณ เป็นหน้าแรกที่ปรากฏขึ้นเมื่อผู้ใช้เยี่ยมชมชื่อโดเมนของคุณ
ตัวอย่างเช่น หากคุณพิมพ์ www.wpbeginner.com ในเบราว์เซอร์ของคุณ หน้าที่คุณเข้ามาคือหน้าแรกของเว็บไซต์ของเรา ซึ่งคุณสามารถดูบล็อกโพสต์ล่าสุดของเราได้:

ทำไมต้องแก้ไขหน้าแรกของ WordPress?
หากคุณตัดสินใจที่จะสร้างบล็อก การแสดงโพสต์บล็อกของคุณในหน้าแรกก็สมเหตุสมผลดี
แต่ถ้าคุณใช้ WordPress เพื่อสร้างเว็บไซต์ธุรกิจขนาดเล็กหรือแม้แต่เปิดร้านค้าออนไลน์ล่ะ ในกรณีดังกล่าว คุณอาจต้องการเน้นผลิตภัณฑ์หรือโปรโมชันของคุณบนหน้าแรกของคุณ
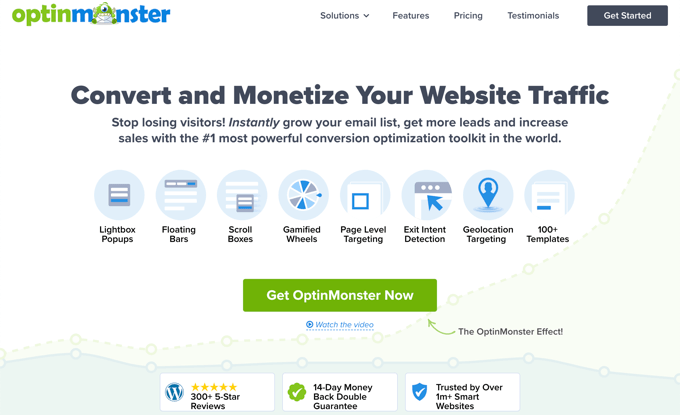
นี่คือตัวอย่างหน้าแรกของเว็บไซต์ธุรกิจจาก OptinMonster ซึ่งเป็นปลั๊กอินป๊อปอัป WordPress ที่ดีที่สุด ไซต์ของพวกเขามีบล็อกที่ยอดเยี่ยม แต่นั่นไม่ใช่จุดสำคัญของหน้าแรก พวกเขามีคำกระตุ้นการตัดสินใจที่ชัดเจนจริงๆ

บางทีคุณอาจเคยพยายามตั้งค่าหน้าแบบกำหนดเองเป็นหน้าแรกใน WordPress แล้ว แต่คุณกำลังพยายามทำให้ถูกต้อง
หากเป็นกรณีนี้ แสดงว่าคุณมาถูกที่แล้ว
เราจะแนะนำคุณทีละขั้นตอนในการตั้งค่าหน้าแรกและปรับแต่งให้ตรงกับความต้องการของคุณ ด้วยวิธีนี้ คุณสามารถสร้างความประทับใจแรกที่ยอดเยี่ยมและกระตุ้นให้ผู้เยี่ยมชมของคุณดำเนินการที่สำคัญที่สุดต่อพันธกิจของไซต์ของคุณ
นั่นอาจหมายถึงการซื้อผลิตภัณฑ์ดิจิทัลจากคุณ การลงทะเบียนเพื่อเข้าร่วมเว็บไซต์สมาชิกของคุณ หรือการบริจาคให้กับแคมเปญระดมทุนของคุณ
เราจะพูดถึงวิธีการต่างๆ สองสามวิธีที่คุณสามารถใช้เพื่อสร้างหน้าแรก WordPress แบบกำหนดเองของคุณ
คุณสามารถใช้ลิงค์ด่วนเหล่านี้เพื่อข้ามไปยังส่วนต่าง ๆ ของบทช่วยสอนได้โดยตรง:
- แก้ไขโฮมเพจของคุณด้วยเครื่องมือปรับแต่งธีม
- การแก้ไขหน้าแรกของคุณด้วยตัวแก้ไขบล็อก
- แก้ไขโฮมเพจของคุณด้วยปลั๊กอินตัวสร้างธีม
- การแก้ไขโฮมเพจของคุณด้วยปลั๊กอินตัวสร้างเพจ
- การตั้งค่าหน้าแรกของคุณใน WordPress
แก้ไขโฮมเพจของคุณด้วยเครื่องมือปรับแต่งธีม
ธีม WordPress ที่ดีที่สุดบางส่วนจะสร้างการออกแบบหน้าแรกให้คุณ และมีตัวเลือกเพื่อให้คุณสามารถแก้ไขได้อย่างง่ายดาย
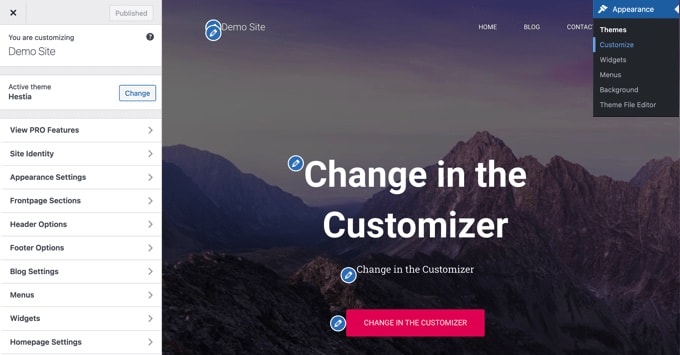
คุณสามารถค้นหาตัวเลือกเหล่านี้ได้โดยไปที่ลักษณะที่ ปรากฏ»ปรับแต่ง บนแถบด้านข้างของผู้ดูแลระบบ สิ่งนี้จะเปิดตัวเครื่องมือปรับแต่งธีม WordPress พร้อมการแสดงตัวอย่างสดของธีมของคุณ

เครื่องมือปรับแต่งธีมจะมีตัวเลือกที่แตกต่างกันสำหรับธีมต่างๆ การแสดงตัวอย่างของคุณและตัวเลือกที่มีอยู่อาจดูแตกต่างกันไปตามธีมที่คุณใช้ เราใช้ธีม Hestia ฟรีในตัวอย่างนี้
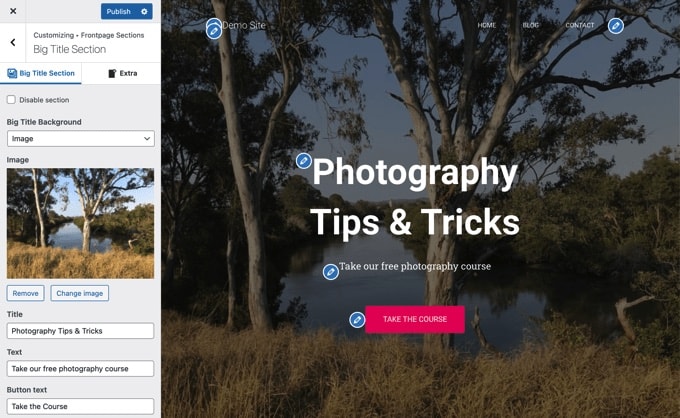
หากต้องการแก้ไขส่วนใดๆ ของหน้าแรก เพียงคลิกไอคอนดินสอสีน้ำเงินที่อยู่ติดกัน ที่นี่ เรากำลังแก้ไขรูปภาพ ข้อความ และปุ่มที่ด้านบนสุดของหน้าแรก

หมายเหตุ: ทันทีที่คุณทำการแก้ไข การแก้ไขจะแสดงในตัวอย่างไซต์ของคุณ การเปลี่ยนแปลงเหล่านั้นจะไม่ปรากฏบนไซต์ของคุณจนกว่าคุณจะเผยแพร่
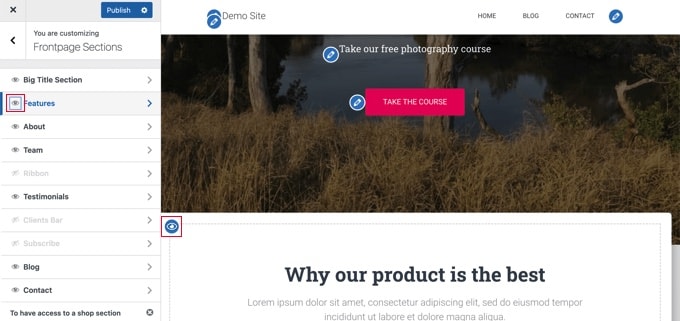
หากคุณต้องการลบส่วนออกจากหน้าแรก คุณเพียงแค่คลิกไอคอนตาสีฟ้าที่มุมซ้ายบนของส่วนนั้น

คุณยังสามารถลบส่วนและเพิ่มกลับเข้าไปโดยใช้แท็บ 'ส่วนของหน้าแรก'
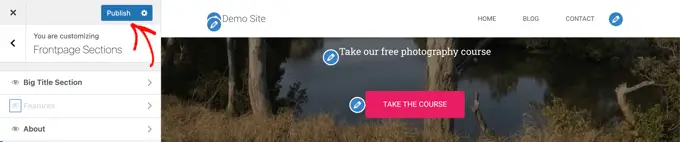
เมื่อคุณพอใจกับหน้าแรกของคุณแล้ว คุณต้องคลิกปุ่ม 'เผยแพร่' เพื่อเผยแพร่

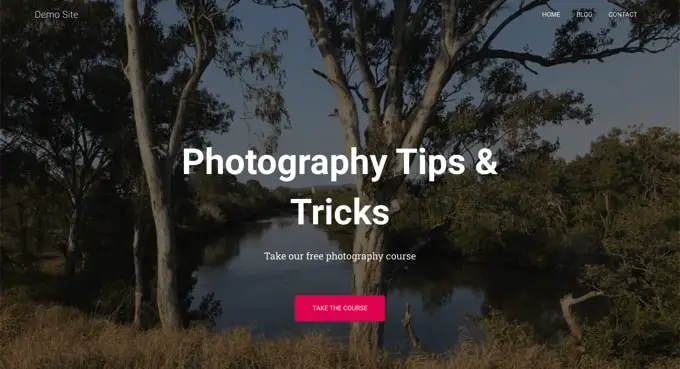
หน้าแรกของเรามีลักษณะที่ปรากฏบนเว็บไซต์:

การใช้ตัวเลือกที่มีมาให้ในธีมของคุณเป็นวิธีที่เร็วที่สุดในการตั้งค่าโฮมเพจของคุณ อย่างไรก็ตาม บางธีมอาจมีตัวเลือกไม่มากนัก หรือคุณอาจไม่พอใจกับรูปลักษณ์หน้าแรกของคุณ
ไม่ต้องกังวล มีวิธีอื่นๆ มากมายให้คุณแก้ไขหน้าแรกและให้มีลักษณะตามที่คุณต้องการ
การแก้ไขหน้าแรกของคุณด้วยตัวแก้ไขบล็อก
เครื่องมือแก้ไขบล็อก WordPress เป็นวิธีง่ายๆ ในการสร้างหน้าแรกแบบกำหนดเอง แม้ว่าจะถูกจำกัดด้วยการออกแบบธีมของคุณ
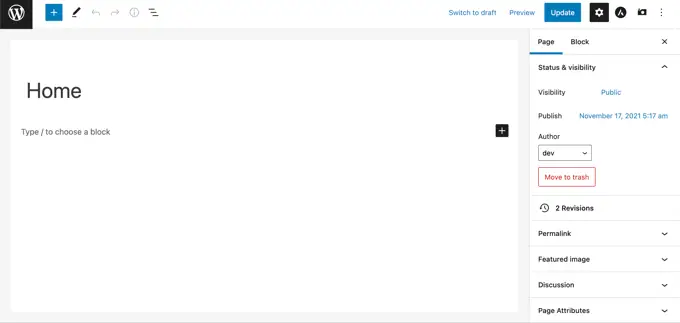
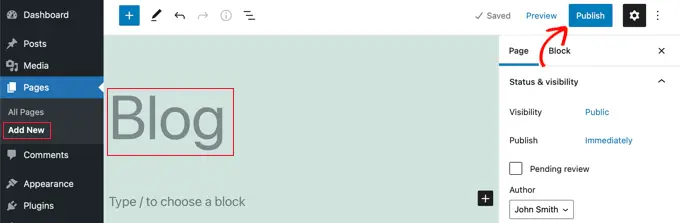
หากต้องการใช้ตัวแก้ไขบล็อก เพียงไปที่หน้าจอ หน้า » หน้าทั้งหมด และแก้ไขหน้า 'หน้าแรก' ที่คุณสร้างไว้ก่อนหน้านี้

ตอนนี้คุณสามารถเริ่มสร้างเนื้อหาสำหรับเพจของคุณได้แล้ว
ในส่วนนี้ของบทช่วยสอน เราจะใช้บล็อกง่ายๆ สองสามบล็อกเพื่อสร้างหน้าแรกขั้นพื้นฐาน
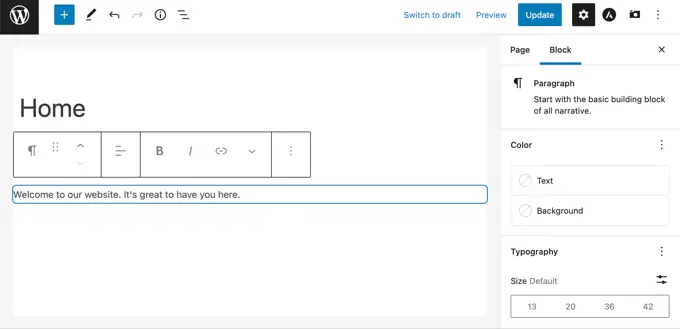
ก่อนอื่น เราจะเพิ่มข้อความต้อนรับไปยังเพจ คุณสามารถทำได้โดยคลิกที่หน้าเพื่อเริ่มพิมพ์ WordPress จะสร้างบล็อกย่อหน้าให้คุณโดยอัตโนมัติ

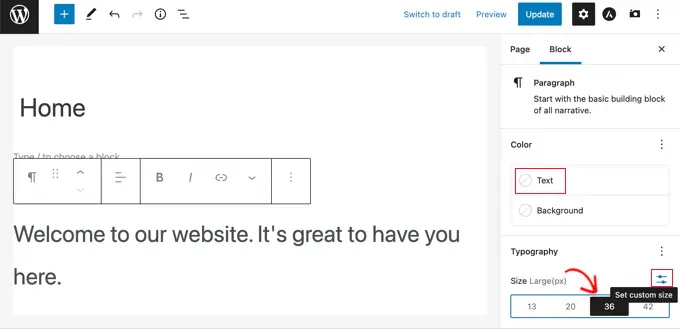
ถ้าคุณต้องการทำให้ข้อความใหญ่ขึ้น ก็สามารถทำได้ง่ายๆ ในการตั้งค่าบล็อกทางด้านขวามือ เพียงคลิกที่หนึ่งในขนาดที่กำหนดไว้ล่วงหน้า หรือคุณสามารถคลิกที่ไอคอน 'ตั้งค่าขนาดที่กำหนดเอง' และพิมพ์ขนาดใดก็ได้ที่คุณต้องการ
คุณยังสามารถเปลี่ยนสีข้อความได้โดยใช้ตัวเลือก 'สี' สำหรับข้อความหรือพื้นหลัง

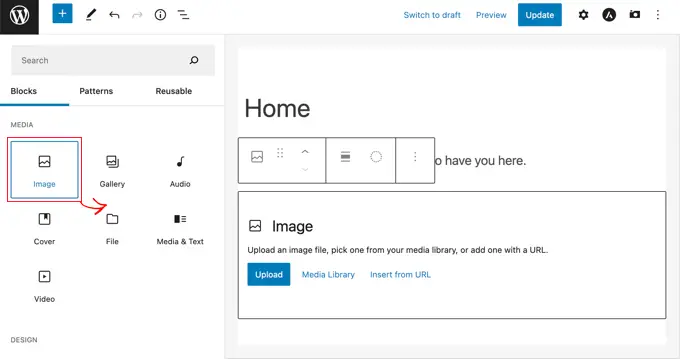
ต่อไปเราจะเพิ่มรูปภาพลงในเพจ คุณสามารถทำได้โดยคลิกที่สัญลักษณ์ (+) จากนั้นเลือกบล็อกรูปภาพ
คุณจะพบในส่วนสื่อหรือคุณสามารถค้นหาโดยใช้แถบค้นหา

คุณสามารถเลือกรูปภาพจากไลบรารีสื่อของคุณหรืออัปโหลดรูปภาพใหม่
ต่อไป เราได้เพิ่มบล็อกย่อหน้าอีกหนึ่งบล็อก โดยมีข้อความ 'ดูโพสต์ล่าสุดของเราที่นี่'
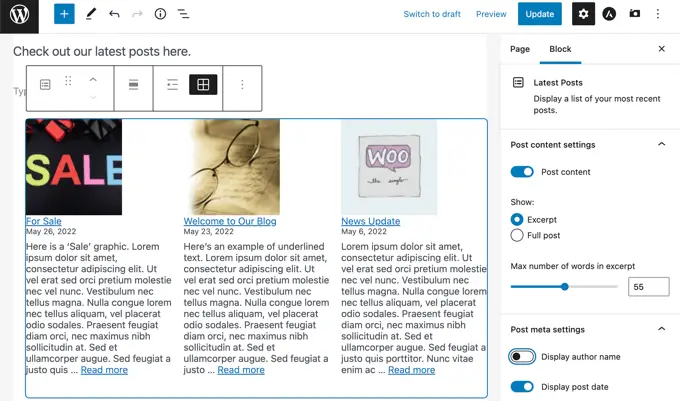
จากนั้น เราได้เพิ่มบล็อก 'โพสต์ล่าสุด' ซึ่งเราได้ตั้งค่าให้แสดงข้อความที่ตัดตอนมาของโพสต์และรูปภาพเด่น ตลอดจนชื่อโพสต์ คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับบล็อกโพสต์ล่าสุดได้ในบทช่วยสอนของเราเกี่ยวกับการแสดงโพสต์ล่าสุดใน WordPress

คุณสามารถเพิ่มบล็อกได้มากเท่าที่คุณต้องการในหน้าแรกของคุณ นอกจากนี้ คุณอาจต้องการใช้เทมเพลต 'เต็มความกว้าง' หรือ 'ไม่มีแถบด้านข้าง' สำหรับเพจของคุณ หากธีมของคุณมี
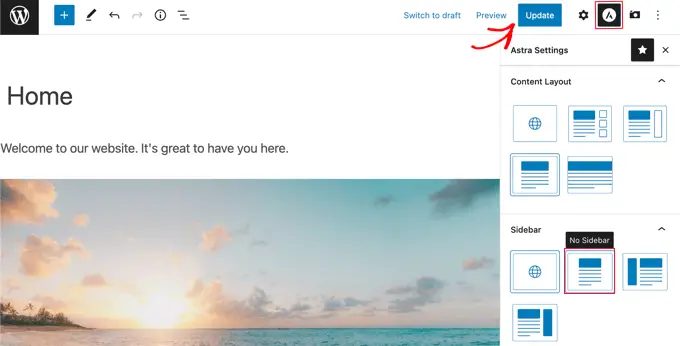
ตัวอย่างเช่น เมื่อใช้ธีม Astra คุณสามารถปรับแต่งเลย์เอาต์ของเพจได้จากบานหน้าต่างการตั้งค่า Astra ธีมอื่นๆ อาจมีส่วนในบานหน้าต่างการตั้งค่าเอกสาร

เมื่อคุณพอใจกับหน้าแรกของคุณแล้ว คุณควรคลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' ที่ด้านบนขวาของหน้าจอเพื่อเผยแพร่การเปลี่ยนแปลงของคุณ
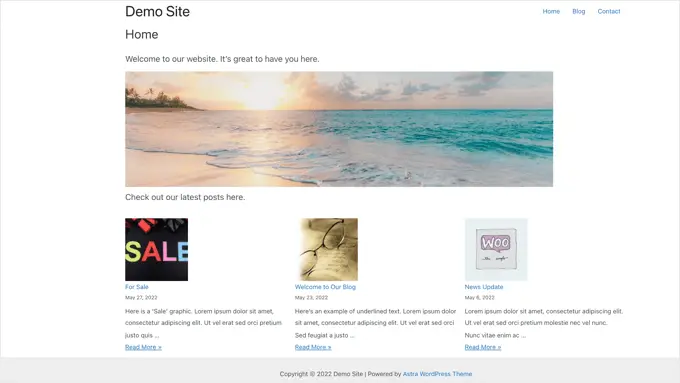
นี่คือลักษณะของหน้าแรกที่เสร็จสมบูรณ์ของเรา:

ถ้าคุณต้องการไปไกลกว่านั้นกับโฮมเพจของคุณล่ะ? ทางเลือกหนึ่งคือการลองใช้ปลั๊กอินบล็อกที่ดีที่สุดเหล่านี้สำหรับ WordPress เพื่อเพิ่มฟังก์ชันการทำงานใหม่ เช่น แบบฟอร์มติดต่อ ข้อความรับรอง บทวิจารณ์ และอื่นๆ
อีกตัวเลือกที่ยอดเยี่ยมคือการใช้ตัวสร้างธีมหรือตัวสร้างเพจที่มีประสิทธิภาพมากขึ้นสำหรับ WordPress เพื่อสร้างสิ่งที่ดูสวยงามและเป็นมืออาชีพ
ในส่วนถัดไปของบทช่วยสอนนี้ เราจะกล่าวถึง SeedProd ซึ่งเป็นเครื่องมือสร้างธีม และ Divi โดย Elegant Themes ซึ่งเป็นเครื่องมือสร้างเพจ
แก้ไขโฮมเพจของคุณด้วยปลั๊กอินตัวสร้างธีม
วิธีที่ง่ายที่สุดในการแก้ไขโฮมเพจของคุณคือการใช้ SeedProd เป็นปลั๊กอินตัวสร้างธีม WordPress ที่ดีที่สุด และสามารถสร้างเค้าโครงเว็บไซต์ที่สวยงามและเทมเพลตที่กำหนดเองได้โดยไม่ต้องเขียนโค้ดใดๆ
คุณสามารถใช้ SeedProd เพื่อสร้างธีม WordPress แบบกำหนดเองทั้งหมด รวมถึงเทมเพลตหน้าแรกแบบกำหนดเอง
หมายเหตุ: มี SeedProd เวอร์ชันฟรี แต่คุณจะต้องมีเวอร์ชัน Pro เพื่อเข้าถึงตัวสร้างธีมและแก้ไขเทมเพลตโฮมเพจ
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณต้องป้อนรหัสใบอนุญาตของคุณ คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd

หลังจากนั้น คุณสามารถใช้ SeedProd เพื่อสร้างธีม WordPress ได้อย่างง่ายดาย รวมถึงหน้าแรกแบบกำหนดเองทั้งหมดตั้งแต่เริ่มต้น
การสร้างธีม WordPress แบบกำหนดเอง
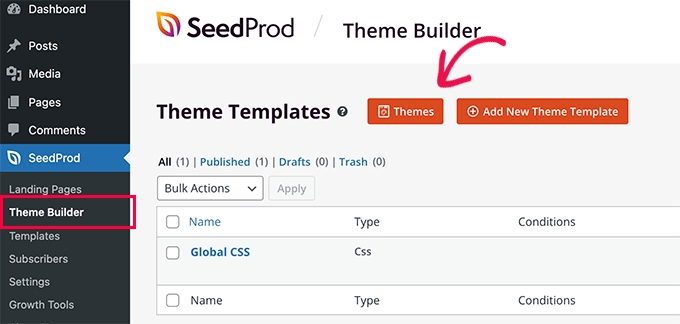
คุณสามารถสร้างธีมใหม่ใน SeedProd ได้โดยไปที่หน้า SeedProd » Theme Builder ที่นี่ คุณจะใช้หนึ่งในธีมสำเร็จรูปของ SeedProd เป็นจุดเริ่มต้น สิ่งนี้จะแทนที่ธีม WordPress ที่มีอยู่ของคุณด้วยการออกแบบใหม่ที่กำหนดเอง
คุณสามารถทำได้โดยคลิกปุ่ม 'ธีม'

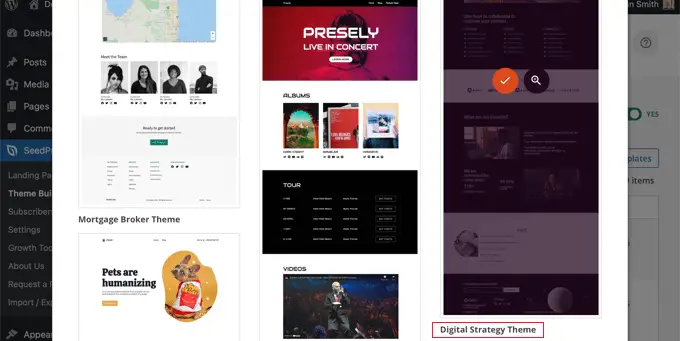
คุณจะเห็นรายการธีมที่ออกแบบมาอย่างมืออาชีพซึ่งออกแบบมาสำหรับเว็บไซต์ประเภทต่างๆ ตัวอย่างเช่น มีเทมเพลตชื่อ 'Modern Business', 'Marketing Agency' และ 'Mortgage Broker Theme'
ลองดูตัวเลือกต่างๆ แล้วเลือกตัวเลือกที่ตรงกับความต้องการของคุณมากที่สุดโดยคลิกที่ไอคอนเครื่องหมายถูก สำหรับบทช่วยสอนนี้ เราจะเลือกธีม 'กลยุทธ์ดิจิทัล'

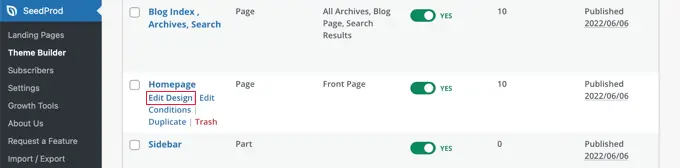
เมื่อคุณเลือกธีมแล้ว SeedProd จะสร้างเทมเพลตธีมทั้งหมดที่คุณต้องการ ซึ่งจะมีเทมเพลตสำหรับหน้าแรกแบบคงที่ของคุณ รวมถึงเทมเพลตสำหรับหน้าดัชนีของบล็อกด้วย
การแก้ไขเทมเพลตโฮมเพจ
SeedProd ทำให้ง่ายต่อการแก้ไขเทมเพลตเหล่านี้โดยใช้เครื่องมือสร้างเพจแบบลากและวาง
เพียงคลิกลิงก์ 'แก้ไขการออกแบบ' ซึ่งอยู่ใต้เทมเพลต 'หน้าแรก' ซึ่งจะเป็นการเปิดเทมเพลตใน Visual Editor ของ SeedProd

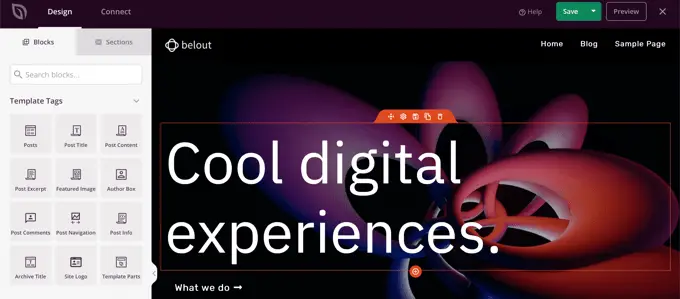
ตัวสร้างการลากและวางที่เรียบง่ายนี้จะแสดงตัวอย่างสดของเพจของคุณทางด้านขวาและแถบเครื่องมือทางด้านซ้าย คุณสามารถเพิ่มบล็อกใหม่ได้โดยการลากลงบนหน้า จัดเรียงใหม่ด้วยการลากขึ้นและลงด้วยเมาส์ และปรับแต่งบล็อกใดก็ได้โดยคลิกที่บล็อกนั้น
โปรดสังเกตว่าเทมเพลตได้จัดเตรียมเลย์เอาต์ที่น่าสนใจและเพิ่มเนื้อหาที่เกี่ยวข้องมากมายบนเพจแล้ว ตอนนี้คุณต้องแก้ไขเพื่อให้เหมาะกับวัตถุประสงค์ของเว็บไซต์ของคุณ
เมื่อคุณวางเมาส์เหนือบล็อก แถบเครื่องมือจะปรากฏขึ้น

หากคุณคลิกที่บล็อก คุณจะสามารถปรับการตั้งค่าได้ในบานหน้าต่างด้านซ้าย
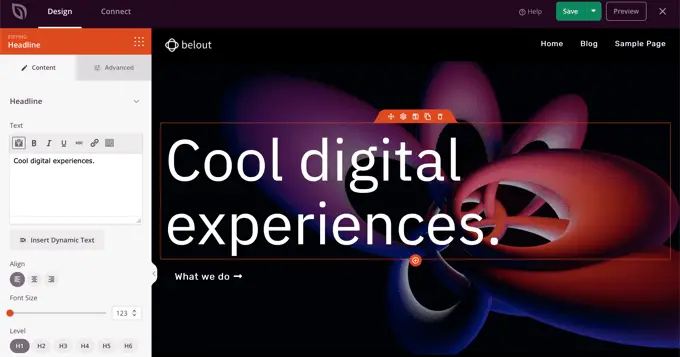
ตัวอย่างเช่น เมื่อคุณคลิกที่บรรทัดแรก คุณสามารถแก้ไขข้อความ เปลี่ยนการจัดตำแหน่ง เปลี่ยนขนาดแบบอักษร และอื่นๆ

เมื่อคุณเปลี่ยนการตั้งค่า คุณจะเห็นได้ทันทีในการแสดงตัวอย่างทางด้านขวา
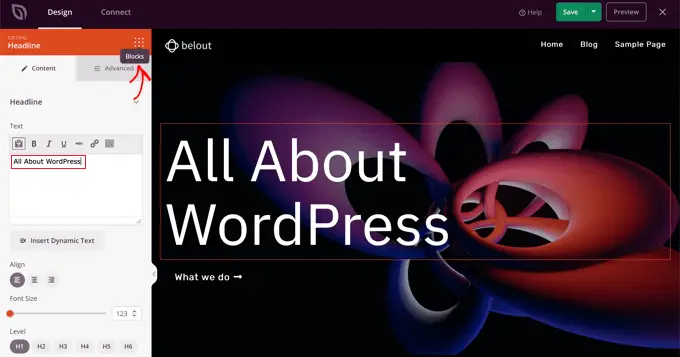
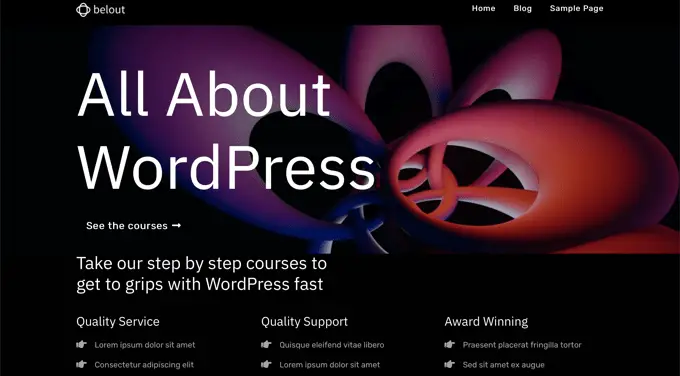
ตัวอย่างเช่น เราจะเปลี่ยนข้อความเป็น 'All About WordPress'


เมื่อเสร็จแล้ว คุณสามารถคลิกไอคอน 'บล็อก' ใกล้ด้านบนของหน้าการตั้งค่า สิ่งนี้จะนำคุณกลับไปที่มุมมองบล็อก
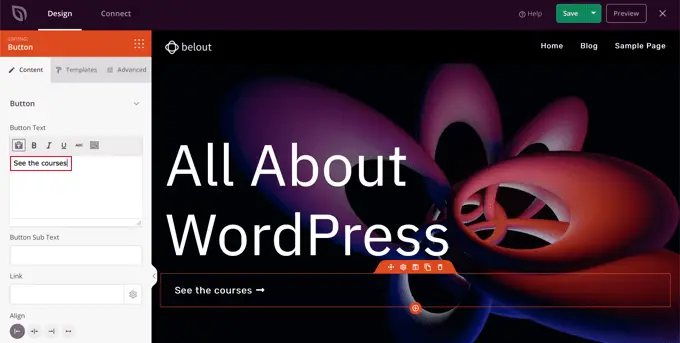
ต่อไป เราจะแก้ไขข้อความของปุ่ม คุณสามารถคลิกที่ปุ่ม 'สิ่งที่เราทำ' และแก้ไขข้อความเพื่อพูดว่า 'ดูหลักสูตร'

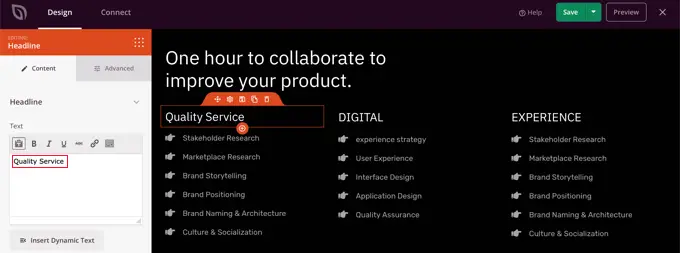
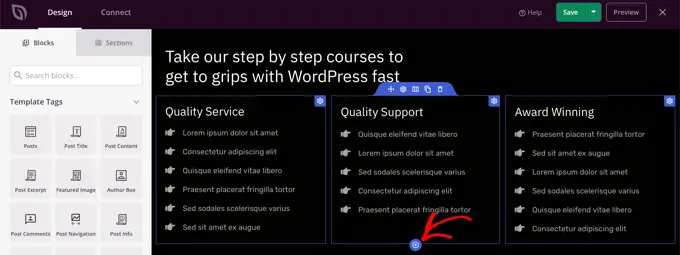
ตอนนี้เราจะเลื่อนลงมาที่หน้าแรกของเราจนกว่าเราจะมาถึงรายการสัญลักษณ์แสดงหัวข้อย่อยเกี่ยวกับผลิตภัณฑ์และบริการที่คุณนำเสนอ
คุณสามารถแก้ไขสิ่งเหล่านี้ได้ด้วยวิธีเดียวกัน โดยคลิกที่บล็อกและแก้ไขข้อความ

หน้าแรกของคุณควรมีลักษณะเหมือนภาพหน้าจอด้านล่าง
หากคุณต้องการเพิ่มรายละเอียด คุณสามารถเพิ่มสัญลักษณ์แสดงหัวข้อย่อยอีกแถวหนึ่งโดยคลิกที่ไอคอน '+' สีน้ำเงินที่ด้านล่าง

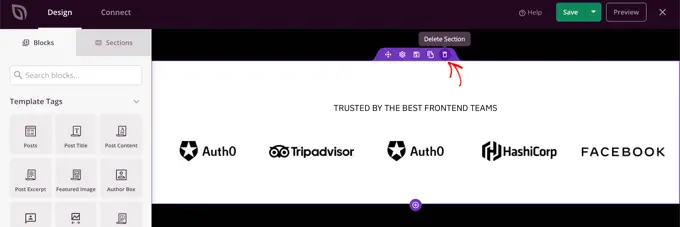
เทมเพลต SeedProd อาจมีส่วนต่างๆ มากกว่าที่คุณสามารถใช้ได้ คุณสามารถลบบล็อคหรือส่วนที่ไม่ต้องการได้ง่ายๆ เพียงคลิกที่ไอคอนถังขยะ
ตัวอย่างเช่น คุณสามารถวางเมาส์ไว้เหนือส่วน "เชื่อถือได้โดย" ของหน้าแรก เมื่อแถบเครื่องมือปรากฏขึ้น คุณสามารถคลิกที่ไอคอนถังขยะเพื่อลบส่วนนั้น

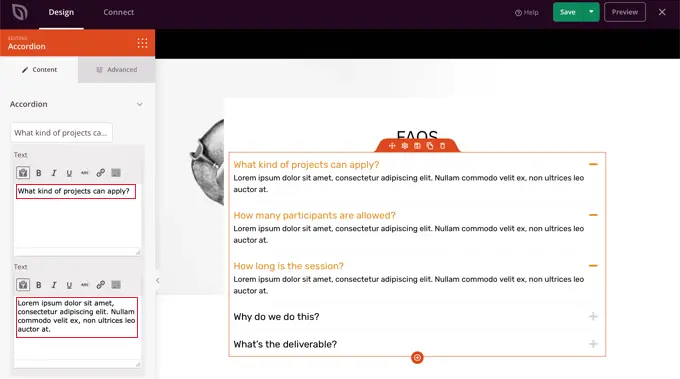
ใกล้ด้านล่างของหน้าแรกมีส่วนคำถามที่พบบ่อย สิ่งนี้สร้างขึ้นโดยใช้บล็อกแอคคอร์เดียน ซึ่งทำให้ง่ายต่อการปรับแต่งคำถามและคำตอบที่คุณต้องการรวมไว้ในหน้าแรกของคุณ
เมื่อคุณคลิกที่บล็อก คุณจะสามารถแก้ไขข้อความสำหรับคำถามและคำตอบแต่ละข้อได้

เมื่อคุณปรับแต่งหน้าแรกเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึก' ที่ด้านบนของหน้าจอ จากนั้นคุณสามารถกลับไปที่รายการเทมเพลตได้โดยคลิกไอคอน 'X'
อย่างที่คุณเห็น เทมเพลตของ SeedProd อินเทอร์เฟซแบบลากและวาง และบล็อกที่มีประโยชน์ทำให้เหมาะสำหรับการแก้ไขหน้าแรกของเว็บไซต์ของคุณ สำหรับแนวคิดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีสร้างหน้า Landing Page ด้วย WordPress
การแก้ไขเทมเพลตดัชนีบล็อก
คุณสามารถแก้ไขเทมเพลตดัชนีบล็อกของคุณได้ด้วยวิธีเดียวกัน คุณสามารถเรียนรู้วิธีการได้โดยไปที่คู่มือของเราเกี่ยวกับวิธีสร้างหน้าแยกต่างหากสำหรับบล็อกโพสต์ใน WordPress
ใช้วิธีที่ 2 คุณควรเลื่อนลงไปที่ส่วนการปรับแต่งหน้าบล็อกของคุณ ที่นี่ คุณจะได้เรียนรู้วิธีเพิ่มบล็อกใหม่โดยใช้การลากและวาง และวิธีเปลี่ยนการตั้งค่าสำหรับแต่ละบล็อกในหน้า

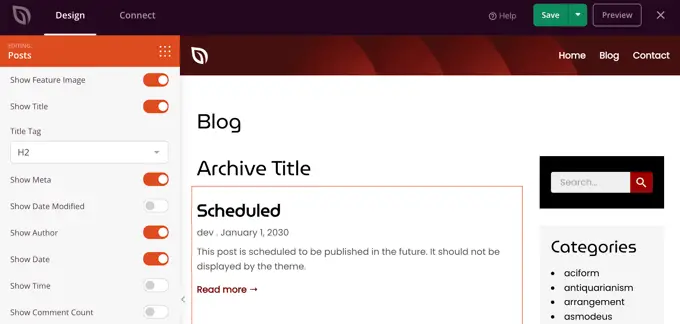
เราจะแสดงวิธีแก้ไขบล็อกโพสต์เพื่อแสดงโพสต์ของคุณในหลายคอลัมน์ และแสดงหรือซ่อนรูปภาพเด่นสำหรับโพสต์ของคุณ
มีการตั้งค่าสำหรับจำนวนโพสต์ที่จะแสดงและแสดงข้อความที่ตัดตอนมาหรือไม่ คุณยังสามารถกรองดัชนีตามประเภทโพสต์ หมวดหมู่ แท็ก หรือผู้แต่ง และเปลี่ยนลำดับการจัดเรียง
เปิดใช้งานธีม SeedProd
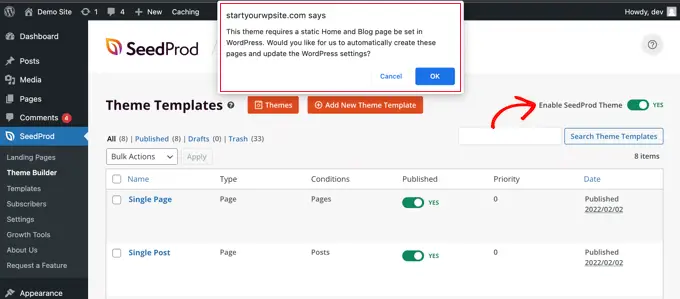
เมื่อคุณปรับแต่งเทมเพลตธีมเสร็จแล้ว คุณจะต้องเผยแพร่ธีมที่กำหนดเองใหม่ เพียงสลับการตั้งค่า 'เปิดใช้งานธีม SeedProd' ไปที่ตำแหน่ง 'ใช่'

หากคุณยังไม่ได้เปลี่ยนการตั้งค่าหน้าแรกและหน้าบล็อกของ WordPress คุณจะเห็นข้อความแจ้งเตือน เมื่อคุณคลิกปุ่ม 'ตกลง' การตั้งค่าเหล่านี้จะเปลี่ยนไปสำหรับคุณ
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูหน้าแรกใหม่ของคุณ

การแก้ไขโฮมเพจของคุณด้วยปลั๊กอินตัวสร้างเพจ
Divi เป็นปลั๊กอินตัวสร้างหน้า WordPress ยอดนิยม มันมาพร้อมกับธีม WordPress และปลั๊กอินตัวสร้างเพจพร้อมเทมเพลตที่สวยงามมากมาย
คุณสามารถใช้ตัวสร้างเพจ Divi กับธีมใดก็ได้ สำหรับบทช่วยสอนนี้ เราจะใช้กับธีม Divi
ก่อนอื่น คุณจะต้องดาวน์โหลด ติดตั้ง และเปิดใช้งานธีม Divi จาก Elegant Themes ซึ่งรวมถึงตัวสร้าง Divi ดังนั้นคุณไม่จำเป็นต้องติดตั้งแยกต่างหาก คุณจะต้องป้อนชื่อผู้ใช้และคีย์ API ของคุณภายใต้ Divi » ตัวเลือกธีม » อัปเดต เพื่อเข้าถึงเลย์เอาท์แพ็ค
หากคุณต้องการความช่วยเหลือในการติดตั้งธีม โปรดดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีการติดตั้งธีม WordPress
เมื่อคุณมีธีม Divi และเครื่องมือสร้างเพจแล้ว คุณสามารถตั้งค่าโฮมเพจของคุณได้ ก่อนอื่น ไปที่เมนู Pages ในแดชบอร์ด WordPress ของคุณ จากนั้นแก้ไขหน้าแรกที่เราสร้างไว้ก่อนหน้านี้
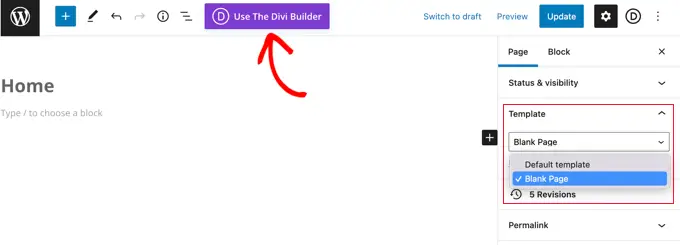
ก่อนที่คุณจะเริ่มแก้ไขหน้าแรก คุณควรเปลี่ยนไปใช้เทมเพลต 'หน้าว่าง' ใต้แผง 'เทมเพลต' ทางด้านขวา ด้วยวิธีนี้ หน้าแรกของคุณจะไม่มีแถบด้านข้าง ชื่อเรื่อง เมนู หรือองค์ประกอบเริ่มต้นอื่นๆ

จากนั้น คุณสามารถคลิกปุ่ม 'ใช้ Divi Builder' ที่ด้านบนของหน้าจอ
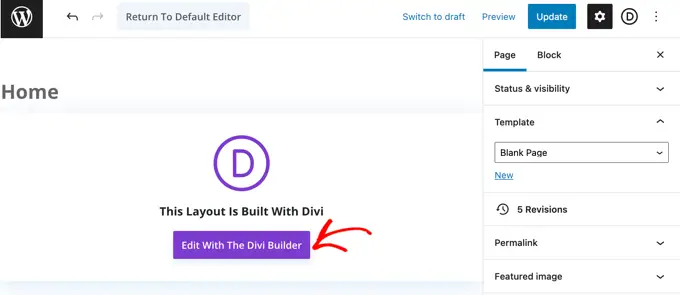
ตอนนี้ คุณจะต้องคลิกปุ่ม 'แก้ไขด้วย Divi Builder' ที่ตรงกลางหน้าจอ

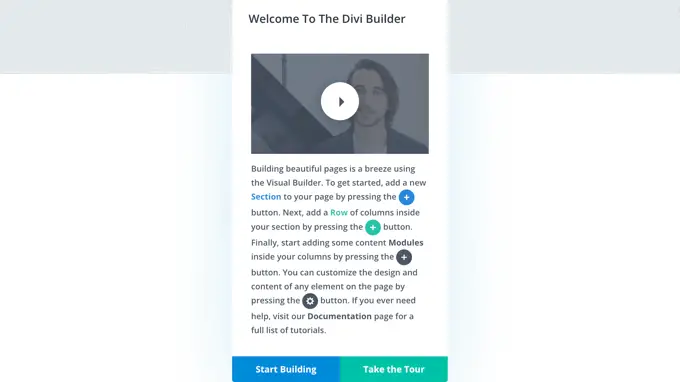
ตอนนี้คุณควรเห็นหน้าจอต้อนรับ Divi ประกอบด้วยวิดีโอสอนวิธีใช้ Divi คำอธิบายสั้น ๆ เกี่ยวกับวิธีเริ่มต้นใช้งาน และปุ่มต่าง ๆ เพื่อเริ่มสร้างเพจของคุณหรือชมคุณลักษณะต่าง ๆ ของ Divi
เราจะคลิกปุ่ม 'เริ่มสร้าง' ที่ด้านล่างของหน้า

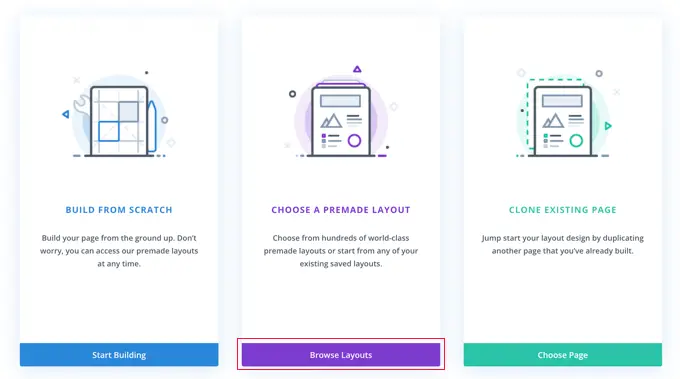
ถัดไป คุณจะเห็นตัวเลือกต่างๆ มากมายที่คุณสามารถใช้สร้างเพจของคุณได้ เราขอแนะนำให้ใช้รูปแบบที่สร้างไว้ล่วงหน้าเป็นพื้นฐานสำหรับหน้าแรกของคุณ ทำให้การตั้งค่าหน้าแรกของคุณรวดเร็วและง่ายดาย

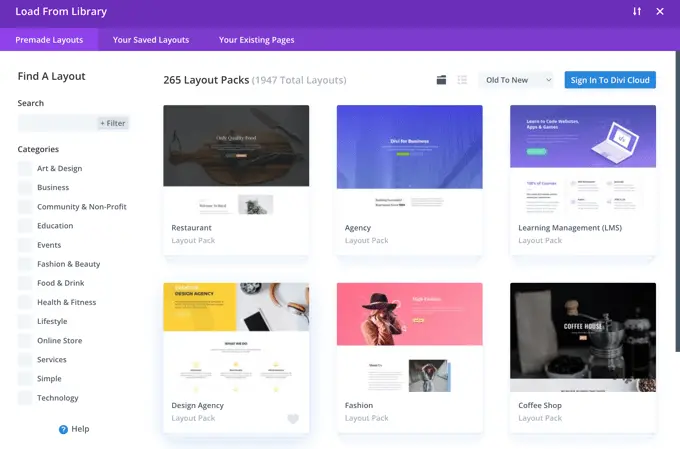
Divi มีเค้าโครงที่น่าประทับใจให้เลือกมากมาย มีเลย์เอาต์แพ็คที่แตกต่างกันหลายร้อยแบบ และแต่ละแบบก็มีเลย์เอาต์หน้าต่างๆ รวมถึงโฮมเพจด้วย
คุณสามารถค้นหาสิ่งเหล่านี้ได้โดยพิมพ์ข้อความค้นหา หรือคุณสามารถทำเครื่องหมายในช่องเพื่อดูเฉพาะเลย์เอาต์ที่เหมาะกับบางหมวดหมู่

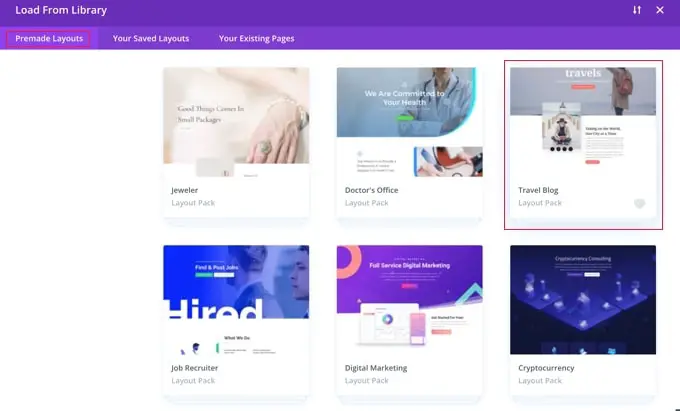
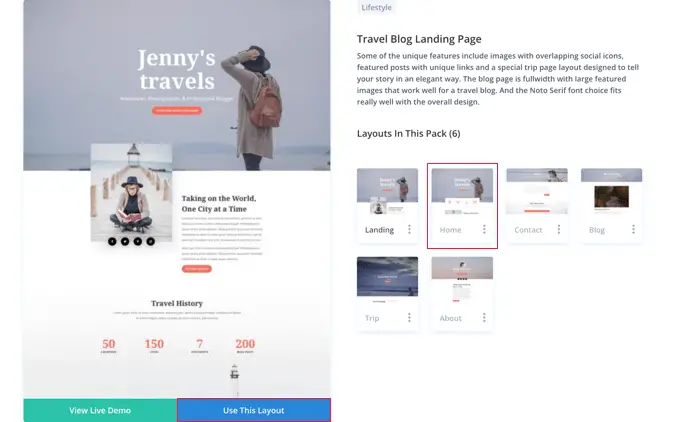
เราจะใช้เลย์เอาต์แพ็ก 'บล็อกท่องเที่ยว' เพื่อสร้างโฮมเพจของเรา
ขั้นแรก คลิกชุดที่คุณต้องการใช้:

ถัดไป คุณจะเห็นคำอธิบายของชุดเค้าโครง รวมทั้งเค้าโครงหน้าต่างๆ ที่พร้อมใช้งาน คุณอาจต้องการใช้หน้า 'หน้าแรก' หรือหน้า 'Landing' สำหรับหน้าแรกของคุณ เราจะเลือกตัวเลือก 'บ้าน'
เมื่อคุณเลือกเค้าโครงของคุณแล้ว ให้คลิกปุ่ม 'ใช้เค้าโครงนี้' ที่ด้านล่างของหน้า

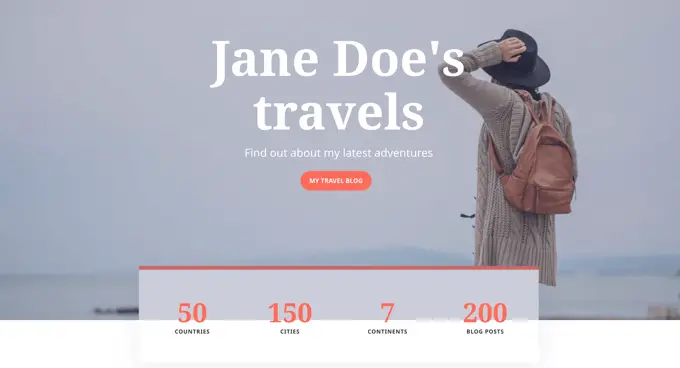
Divi จะนำเข้าเลย์เอาต์ให้คุณโดยอัตโนมัติ จากนั้นคุณจะเห็นการเผยแพร่บนหน้าเว็บของคุณ เหมือนกับที่ปรากฏบนไซต์ของคุณ หากต้องการแก้ไขส่วนใดส่วนหนึ่ง เพียงคลิกที่ส่วนนั้น
Divi ใช้ระบบแถว (แบ่งเป็นคอลัมน์) และโมดูลเพื่อสร้างเพจของคุณ ด้วยโมดูลข้อความ คุณสามารถคลิกที่ข้อความและพิมพ์สิ่งที่คุณต้องการลงบนหน้าจอได้โดยตรง
ที่นี่ เราได้เปลี่ยนส่วนหัวและข้อความด้านล่าง:

สำหรับโมดูลอื่นๆ คุณสามารถนำเคอร์เซอร์ไปวางเหนือโมดูลเหล่านั้นแล้วคลิกไอคอน 'การตั้งค่าโมดูล' เพื่อแก้ไข
ที่นี่ เรากำลังแก้ไขหนึ่งในตัวนับจำนวน:

คุณสามารถลบโมดูลและแถวได้ด้วยวิธีเดียวกัน โดยใช้ไอคอนถังขยะ
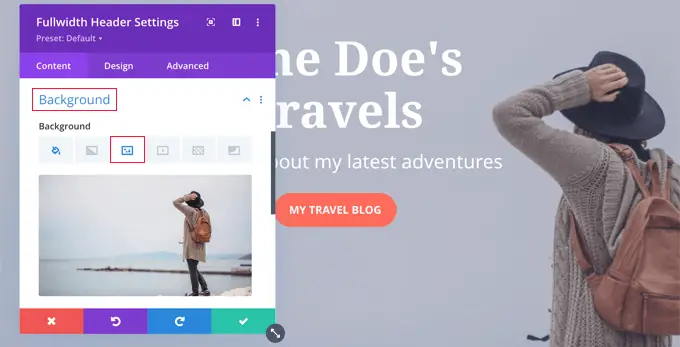
คุณอาจต้องการใช้ภาพของคุณเองในหน้าแรกของคุณ คุณสามารถเปลี่ยนได้โดยแก้ไขการตั้งค่าโมดูล
โปรดทราบว่าภาพที่ด้านบนถูกตั้งค่าเป็นพื้นหลังสำหรับโมดูลส่วนหัวแบบเต็มความกว้าง ดังนั้นคุณจะต้องเปลี่ยนภายใต้ เนื้อหา»พื้นหลัง สำหรับโมดูลนั้น:

เมื่อคุณพอใจกับการเปลี่ยนแปลงที่ทำกับเพจของคุณแล้ว คุณสามารถคลิก 'บันทึก' ที่ด้านล่างของหน้าจอ

บางครั้งปุ่มแถวล่างจะถูกซ่อนไว้
หากคุณมองไม่เห็น คุณจะต้องคลิกปุ่มสีม่วง “…” เพื่อเปิด

นี่คือหน้าตาของเราที่แสดงบนเว็บไซต์:

การตั้งค่าหน้าแรกของคุณใน WordPress
ตามค่าเริ่มต้น WordPress จะแสดงโพสต์บล็อกของคุณในหน้าแรก
ซึ่งหมายความว่าหลังจากสร้างและปรับแต่งหน้าแรกของคุณแล้ว คุณจะต้องบอกไซต์ WordPress ของคุณให้แสดงหน้านั้นเมื่อมีผู้เยี่ยมชมโดเมนของคุณ
มาดูวิธีตั้งค่าหน้าแรกและหน้าบล็อกแยกกันใน WordPress
เคล็ดลับสำหรับมือโปร: คุณมีผู้เยี่ยมชมไซต์ของคุณแล้วหรือยัง จากนั้น คุณอาจต้องการให้ไซต์ของคุณเข้าสู่โหมดการบำรุงรักษาในขณะที่คุณกำลังตั้งค่าหน้าแรกของคุณ หรือคุณสามารถตั้งค่าไซต์การแสดงละครซึ่งคุณสามารถสร้างหน้าแรกของคุณก่อนที่จะเผยแพร่จริง
ขั้นแรก เพียงไปที่ หน้า » เพิ่มใหม่ และตั้งชื่อบล็อกหน้าใหม่ของคุณ หลังจากนั้น คุณสามารถดำเนินการต่อและเผยแพร่หน้าว่างได้

เมื่อหน้าแรกและหน้าบล็อกของคุณพร้อมแล้ว คุณต้องบอก WordPress ให้เริ่มใช้หน้าเหล่านี้
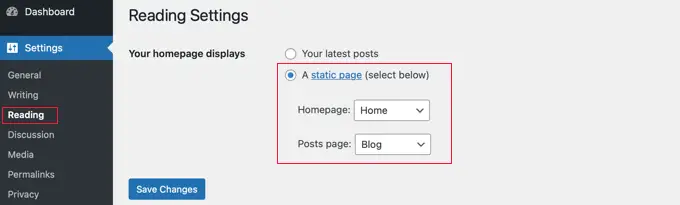
คุณสามารถทำได้โดยไปที่ การตั้งค่า»การอ่าน หน้าในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ คุณต้องเลือกตัวเลือก 'A static page' ภายใต้หัวข้อ 'Your homepage displays' หลังจากนั้น ดำเนินการต่อและเลือกหน้าแรกและหน้าบล็อกของคุณ

อย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
WordPress จะแสดงโพสต์ล่าสุดของคุณบนหน้าบล็อกโดยอัตโนมัติ สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีสร้างหน้าบล็อกแยกต่างหากใน WordPress
แค่นั้นแหละ! คุณได้สร้างหน้าแรกที่ดูดีใน WordPress และตั้งค่าสำเร็จแล้ว
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีแก้ไขหน้าแรกของ WordPress นอกจากนี้ คุณยังอาจต้องการดูคำแนะนำของเราเกี่ยวกับปลั๊กอิน WordPress ที่ต้องมี และเคล็ดลับของเราเกี่ยวกับวิธีปรับปรุง WordPress SEO
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีแก้ไขหน้าแรกของ WordPress (อย่างง่ายและมีประสิทธิภาพ) ปรากฏตัวครั้งแรกบน WPBeginner
