วิธีแก้ไข CSS ใน WordPress
เผยแพร่แล้ว: 2022-11-12หากคุณต้องการปรับแต่งไซต์ WordPress ของคุณนอกเหนือจากตัวเลือกที่สามารถเปลี่ยนธีมได้ คุณสามารถแก้ไข CSS ของคุณได้ CSS (Cascading Style Sheets) คือโค้ดที่กำหนดสไตล์เว็บไซต์ของคุณ รวมถึงสี ฟอนต์ และเลย์เอาต์ คุณสามารถแก้ไข CSS ได้ในส่วน ลักษณะที่ปรากฏ → ปรับแต่ง ของแผงการดูแลระบบ WordPress ของคุณ หรือคุณสามารถแก้ไขโค้ด CSS ของคุณได้โดยตรง หากคุณต้องการเปลี่ยนแปลงลักษณะที่ปรากฏของไซต์ WordPress มากขึ้น คุณจะต้องสร้างธีมย่อย ธีมลูกคือธีมที่สืบทอดฟังก์ชันการทำงานของธีมอื่น เรียกว่าธีมหลัก ธีมลูกเป็นวิธีที่แนะนำในการแก้ไขธีมที่มีอยู่ เมื่อคุณสร้างธีมย่อยแล้ว คุณสามารถเพิ่มโค้ด CSS ลงในสไตล์ชีตของธีมย่อยได้ สไตล์ชีตเป็นไฟล์ชื่อ style.css และอยู่ในไดเร็กทอรีของธีมลูก หากคุณไม่แน่ใจว่าจะหาโค้ด CSS สำหรับไซต์ WordPress ของคุณได้ที่ไหน คุณสามารถใช้เครื่องมืออย่างเช่น Firefox Web Developer Toolbar หรือ Chrome Developer Tools เพื่อตรวจสอบโค้ดได้
เมื่อสร้างธีมย่อยใน WordPress ธีมย่อยจะเป็น ธีมย่อย ที่รวมเอาฟังก์ชันการทำงาน คุณลักษณะ และสไตล์ของธีมหลักทั้งหมด ธีมลูกช่วยให้คุณแก้ไขธีม WordPress ได้โดยไม่ต้องเปลี่ยนไฟล์โดยตรง
ฉันจะเพิ่มธีมลูกใน WordPress ได้อย่างไร

คุณสามารถเพิ่มธีมลูกใน WordPress ได้หลายวิธี วิธีหนึ่งคือการติดตั้งปลั๊กอิน เช่น WP Child Theme Generator ปลั๊กอินนี้จะสร้างธีมย่อยให้คุณโดยอัตโนมัติตาม ธีมปัจจุบัน ของคุณ อีกวิธีในการเพิ่มธีมลูกคือการสร้างธีมด้วยตนเอง ในการดำเนินการนี้ คุณจะต้องสร้างโฟลเดอร์ใหม่ในไดเร็กทอรี WordPress สำหรับธีมลูกของคุณ ในโฟลเดอร์นี้ คุณจะต้องสร้างสไตล์ชีตและไฟล์ functions.php สไตล์ชีตควรมีกฎ @import ที่นำเข้าสไตล์ชีตของธีมหลัก ไฟล์ functions.php ควรมีการดำเนินการ wp_enqueue_scripts ที่จัดคิวสไตล์ชีตของธีมหลัก
ธีมย่อยใช้ฟังก์ชันการทำงานของธีมหลัก แต่อนุญาตให้คุณเปลี่ยนแปลงได้ ธีมสำหรับเด็กจะแยกจาก ธีมหลัก และจะไม่ส่งผลต่อผู้ปกครอง เว็บไซต์ของคุณจะดูแลรักษาและอัปเดตได้ง่ายขึ้นหากคุณใช้ธีมย่อย นอกจากนี้ยังช่วยให้คุณหลีกเลี่ยงการเขียนทับและสูญเสียรูปแบบเว็บไซต์ของคุณ ธีมลูกจะแทนที่ธีมหลัก หมวดหมู่นี้ประกอบด้วยเทมเพลต ฟังก์ชัน และเนื้อหา เช่น JavaScript และรูปภาพ โดยทั่วไป สิ่งที่คุณต้องทำคือเพิ่มโค้ดสองสามบรรทัดให้กับสไตล์
ไฟล์ css การใช้ปลั๊กอินเป็นวิธีที่ยอดเยี่ยมในการสร้างธีมลูกของ WordPress เลือกธีมหลักจากเมนูดรอปดาวน์ที่ปรากฏขึ้น หากคุณมีมากกว่าหนึ่งธีมบนไซต์ของคุณ อย่าลืมเลือกธีมที่คุณต้องการปรับแต่ง คุณจะต้องกำหนดธีมของบุตรหลานและเขียนคำอธิบาย หน้านี้สามารถใช้เพื่อแสดงการวิเคราะห์ข้อมูลดิบรวมทั้งส่งคำขอการสนับสนุนไปยังผู้สร้างปลั๊กอิน ขั้นตอนนี้อาจเป็นไปไม่ได้หากคุณใช้ธีมแบบพรีเมียมหรือแบบจำกัดเป็นผู้ปกครอง
ตรวจสอบให้แน่ใจว่าการตั้งค่าของคุณจะไม่สูญหายหากคุณทำการเปลี่ยนแปลงใดๆ ในไซต์ของคุณ การสร้างธีมลูกของ WordPress ช่วยให้คุณสามารถระบุการเปลี่ยนแปลงที่คุณต้องการในภายหลัง ขั้นตอนแรกคือการสร้างโฟลเดอร์สำหรับธีมของบุตรหลาน ขั้นตอนต่อไปคือการสร้างสไตล์ชีตสำหรับธีมของบุตรหลาน กำหนดสไตล์ชีต สำหรับธีมหลักและธีมย่อย ในขั้นตอนที่ 4 คุณจะเพิ่มไฟล์ style.css ลงในโฟลเดอร์ไดเร็กทอรีที่คุณสร้างขึ้น ขั้นตอนที่ 5: เปิดใช้งานธีมลูกโดยไปที่ลักษณะที่ปรากฏ
คุณสามารถประหยัดเวลาและความพยายามได้โดยใช้ธีมลูกแทนที่จะแก้ไขธีมหลักโดยตรง คุณสามารถเปลี่ยนแปลงเว็บไซต์ที่มีอยู่ได้อย่างง่ายดายโดยใช้ธีมย่อย และปรับเปลี่ยนได้ง่าย คุณควรติดต่อผู้ให้บริการโฮสต์ที่ตรงตามความต้องการของคุณ คุณสามารถรับโฮสติ้งที่ใช้ร่วมกันราคาไม่แพงจาก DreamHost ด้วยแผนที่จัดลำดับความสำคัญของประสิทธิภาพ
การใช้ธีมลูกโดยผู้ใช้ที่มักจะแก้ไขหรือเพิ่มคุณสมบัติใหม่ให้กับธีม WordPress ของพวกเขาเป็นความคิดที่ดี นอกจากนี้ยังเกิดจากการเปลี่ยนชื่อและบันทึกการเปลี่ยนแปลงอาจทำให้ปริมาณงานของคุณพุ่งสูงขึ้น ในการเปลี่ยนชื่อธีม ให้ไปที่หน้า WP-Admin/appearance/themes และเลือกชื่อธีมที่คุณต้องการเปลี่ยนชื่อ ในกรณีนี้ การตั้งค่าของธีมจะแสดงขึ้น หากต้องการเปลี่ยนชื่อธีม ให้คลิกปุ่มเปลี่ยนชื่อธีมในหน้าต่างใหม่ คุณต้องบันทึกการเปลี่ยนแปลงของคุณหลังจากที่คุณเปลี่ยนชื่อธีมแล้ว คุณสามารถทำได้โดยเลือกปุ่ม บันทึกการเปลี่ยนแปลง จากเมนูการตั้งค่า หลังจากที่คุณคลิกที่นี่ คุณจะสังเกตเห็นหน้าต่างใหม่ที่คุณสามารถบันทึกการเปลี่ยนแปลงของคุณลงในไฟล์ของธีมได้ ธีมที่เปลี่ยนชื่อต้องเปิดใช้งานในส่วน WP-admin/appearance/ themes ธีมสามารถเปิดใช้งานได้โดยคลิกปุ่มเปิดใช้งานธีมในหน้าการตั้งค่าของธีม เพียงคลิกที่นี่เพื่อเข้าถึงธีมที่เปลี่ยนชื่อใหม่ จากนั้นคลิกที่ปุ่มเพื่อเปิดใช้งาน

จุดประสงค์ของการใช้ธีมลูกใน WordPress คืออะไร?
ธีมลูกเป็นส่วนเสริมสำหรับธีม WordPress ที่มีอยู่ของคุณ ตาม WordPress Codex และเป็นธีมที่ "สืบทอดฟังก์ชันและสไตล์ของธีมอื่นที่เรียกว่าธีมหลัก" ในขณะที่ยังคงการออกแบบและการเข้ารหัสของธีมย่อย ขอแนะนำให้แก้ไข
ฉันจะเพิ่มธีมสำหรับผู้ปกครองและเด็กใน WordPress ได้อย่างไร
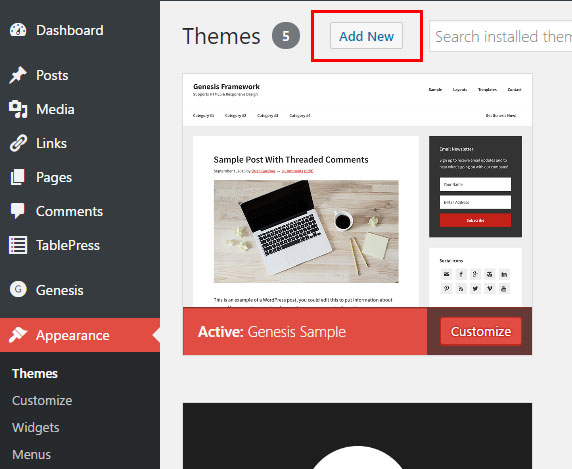
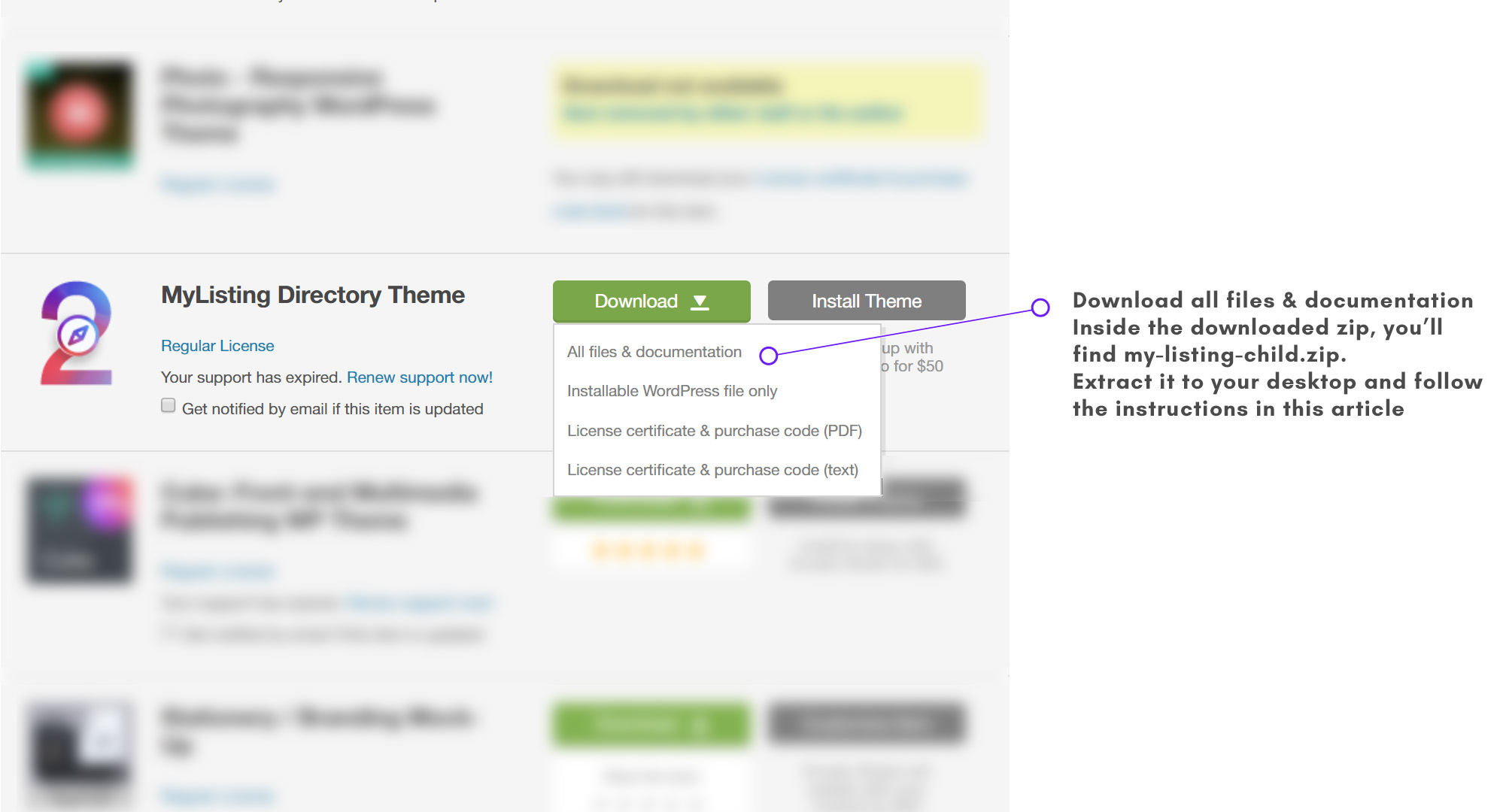
ไปที่เว็บไซต์ของธีมหลักและดาวน์โหลดไฟล์ zip ของธีม คุณสามารถเข้าถึงลักษณะที่ปรากฏโดยคลิกที่มัน ในหน้าธีม ให้คลิกปุ่มเพิ่มใหม่ เลือก 'อัปโหลดธีม' จากเมนู 'เลือกธีม' เนื่องจากธีมย่อยของ WordPress ช่วยให้คุณเข้าถึงคุณสมบัติอันทรงพลังของธีมหลักหรือเฟรมเวิร์กได้ การปรับแต่งธีม WordPress จึงกลายเป็นเรื่องง่าย
ฉันจะติดตั้งธีมลูกได้ที่ไหน

ไม่มีที่ตั้งไว้สำหรับตำแหน่งที่คุณต้องติดตั้งธีมลูก อย่างไรก็ตาม ขอแนะนำให้คุณติดตั้งในไดเร็กทอรีที่อยู่ติดกับธีมหลัก สิ่งนี้ทำให้ค้นหาและจัดการธีมของคุณได้ง่ายขึ้น และยังช่วยให้ธีมหลักของคุณไม่ถูกแตะต้องและไม่ถูกแก้ไข
สามารถเปลี่ยนคุณสมบัติและลักษณะที่ปรากฏของธีมย่อยโดยไม่ต้องใช้โค้ดของธีมหลัก ธีมลูกของ WordPress ถูกกล่าวถึงในบทความของเราว่าธีมลูกของ WordPress คืออะไร หากธีมลูกของคุณเป็นแบบซิปล็อค คุณต้องคลิกปุ่ม 'อัปโหลดธีม' หากธีมหลักมีอยู่แล้วใน WordPress.org จะพยายามติดตั้ง หากนี่ไม่ใช่ตัวเลือก คุณจะได้รับแจ้งว่าคุณต้องติดตั้งธีมหลักด้วยตนเอง คุณสามารถเปิดใช้งานธีมลูกได้หลังจากที่คุณติดตั้งทั้งธีมหลักและธีมลูกแล้ว คุณไม่จำเป็นต้องเปิดใช้งานธีมหลักเพื่อใช้เป็นธีมย่อย นอกจากนี้เรายังมีคำแนะนำในการค้นหาและแก้ไขไฟล์สำหรับธีม WordPress คุณสามารถปรับแต่งไซต์ WordPress ของคุณได้โดยไม่ต้องกังวลเกี่ยวกับการเข้ารหัสด้วยธีมย่อย
ทำไมคุณควรใช้ WordPress Child Themes
ธีมเหล่านี้ติดตั้งง่ายมาก และให้คุณใช้ธีมจากผู้ใช้ WordPress และนักพัฒนาคนอื่นๆ ได้ เมื่อคุณสร้างธีมย่อยแล้ว คุณสามารถเริ่มปรับแต่งคุณสมบัติของธีมได้
วิธีเพิ่ม Custom Css ใน WordPress Child Theme
หากคุณต้องการเพิ่ม CSS ที่กำหนดเองให้กับธีมย่อยของ WordPress คุณต้องสร้าง สไตล์ชีตใหม่ ก่อน คุณสามารถทำได้โดยสร้างไฟล์ใหม่ชื่อ style.css และเพิ่มลงในโฟลเดอร์ธีมลูกของคุณ ถัดไป คุณต้องจัดคิวสไตล์ชีตใหม่ในไฟล์ functions.php ของธีมลูกของคุณ คุณสามารถทำได้โดยเพิ่มรหัสต่อไปนี้: wp_enqueue_style( 'child-style', get_stylesheet_uri() ); เมื่อคุณเพิ่มโค้ดแล้ว คุณสามารถเริ่มเพิ่ม CSS ที่กำหนดเองลงในสไตล์ชีตใหม่ได้
Cascading Style Sheets (CSS) ช่วยให้คุณปรับแต่งรูปลักษณ์ของธีมลูกของคุณได้อย่างง่ายดาย การออกแบบเว็บไซต์ของคุณอยู่ภายใต้ไฟล์ style.css ที่เก็บกฎที่ควบคุมลักษณะที่ปรากฏ หากคุณไม่คุ้นเคยกับ CSS เว็บเบราว์เซอร์ส่วนใหญ่อนุญาตให้คุณตรวจสอบได้ทันทีที่คุณเปิดเว็บไซต์ WordPress จัดลำดับความสำคัญของไฟล์ในโฟลเดอร์ธีมลูกมากกว่าไฟล์ในโฟลเดอร์ธีมหลัก นอกเหนือจากการสร้างไฟล์แยกต่างหากสำหรับส่วนหัว ส่วนท้าย เค้าโครงหน้า และแถบด้านข้าง คุณยังสามารถใช้ไฟล์เหล่านี้เพื่อจัดการโครงสร้างของคุณได้ โฟลเดอร์นี้มีเฉพาะธีมย่อย และเมื่อเข้าที่แล้ว จะถูกรวมเข้ากับการนำเสนอของไซต์ของคุณ มีวิธีการต่อไปนี้เพื่อช่วยคุณเพิ่มโค้ดที่กำหนดเองให้กับธีมย่อย
วิธีเพิ่มรหัสที่กำหนดเองให้กับธีมลูก
ในลักษณะที่ปรากฏ ให้มองหาธีมย่อยที่คุณสร้างบนแดชบอร์ด WordPress ตอนนี้คุณสามารถเปิดใช้งานได้โดยไปที่หน้านี้ เมื่อเปิดใช้งานธีมหลักแล้ว คุณควรจะสามารถเยี่ยมชมไซต์ของคุณได้เช่นเดียวกับที่เคยทำมาก่อน
อย่างไรก็ตาม คุณอาจต้องรีเซ็ตการตั้งค่าบางอย่างในเครื่องมือปรับแต่ง คุณยังสามารถแก้ไขไฟล์ functions.html ในธีมลูกเพื่อรวมโค้ดที่กำหนดเองได้
ไฟล์นี้อยู่ในไดเร็กทอรีเดียวกับไฟล์ css ของธีม เมื่อป้อนชื่อฟังก์ชันและโค้ดในตำแหน่งที่เหมาะสม คุณสามารถเพิ่มโค้ดที่กำหนดเองลงในฟังก์ชันได้ ส่วนท้ายคือส่วนของเว็บไซต์ที่ปรากฏที่ด้านล่างของหน้า
