วิธีแก้ไขข้อมูลเมตาในไฟล์ SVG
เผยแพร่แล้ว: 2023-01-09เมื่อคุณเปิด ไฟล์ SVG ในโปรแกรมแก้ไขข้อความ คุณจะเห็นข้อมูลเมตาจำนวนมากที่ด้านบนของไฟล์ ข้อมูลเมตานี้ประกอบด้วยข้อมูล เช่น ชื่อเรื่อง คำอธิบาย ผู้แต่ง ใบอนุญาต และคำสำคัญที่เกี่ยวข้องกับรูปภาพ คุณยังสามารถดูข้อมูลนี้ในเว็บเบราว์เซอร์ได้โดยเปิดไฟล์ในเบราว์เซอร์ จากนั้นเลือก “ดูแหล่งที่มาของหน้า” ข้อมูลเมตานี้ส่วนใหญ่เป็นทางเลือก แต่มีฟิลด์หลักบางฟิลด์ที่คุณควรใส่ไว้เสมอ: ชื่อเรื่อง คำอธิบาย และคำหลัก ชื่อและคำอธิบายช่วยให้ผู้คนเข้าใจว่าภาพของคุณเกี่ยวกับอะไร และคำหลักช่วยให้ผู้คนพบภาพของคุณเมื่อพวกเขาค้นหาสิ่งที่เกี่ยวข้อง หากต้องการแก้ไขข้อมูลเมตาในไฟล์ SVG คุณจะต้องใช้โปรแกรมแก้ไขข้อความ ในโปรแกรมแก้ไขข้อความ ข้อมูลเมตาจะอยู่ในแท็ก ตัวอย่างเช่น นี่คือข้อมูลเมตาสำหรับรูปภาพที่แสดงด้านบน: dc:description=”วงกลมสีแดงเรียบง่าย” dc:creator=”John Smith” dc:date=”2018-01-01″ dc:language=”en” /> อย่างที่คุณเห็น ข้อมูลเมตาประกอบด้วยชื่อเรื่อง คำอธิบาย ผู้สร้าง วันที่ และภาษา คุณสามารถแก้ไขฟิลด์เหล่านี้เพื่อเปลี่ยนข้อมูลเมตาสำหรับรูปภาพของคุณ เมื่อคุณแก้ไขข้อมูลเมตาเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ จากนั้นเปิดไฟล์ในเว็บเบราว์เซอร์ ตอนนี้คุณควรเห็นข้อมูลที่อัปเดตในกล่องโต้ตอบ "ดูแหล่งที่มาของหน้า" ของเบราว์เซอร์
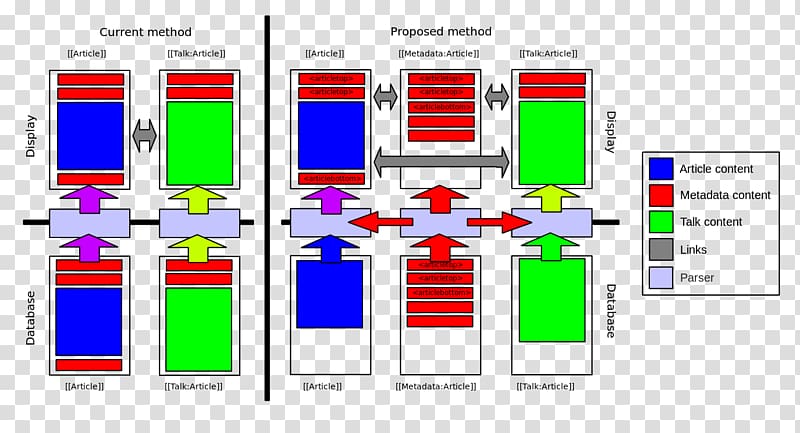
ข้อมูลที่มีโครงสร้างไม่ทางใดก็ทางหนึ่งเรียกว่าข้อมูลที่มีโครงสร้าง ความพยายามในการจัดทำมาตรฐานข้อมูลเมตากำลังดำเนินไปอย่างต่อเนื่องเพื่อส่งเสริมการทำงานร่วมกันและประสิทธิภาพของอุตสาหกรรม ผู้สร้างเนื้อหาควรติดตามการพัฒนาเหล่านี้และรวมข้อมูลเมตาที่เหมาะสมไว้ในเนื้อหาของตน สกีมาข้อมูลเมตาสามารถกำหนดโดยอุตสาหกรรมใดก็ได้ ตราบใดที่พวกเขาปฏิบัติตาม มาตรฐานข้อมูลเมตา ที่มีอยู่ ตามคำแนะนำ XML องค์ประกอบสำหรับ 'ข้อมูลเมตา' ควรรวมองค์ประกอบจากเนมสเปซ XML อื่น ๆ เอกสาร SVG แบบสแตนด์อโลนควรมีองค์ประกอบลูก 'ข้อมูลเมตา' ที่ขอบด้านนอกขององค์ประกอบ 'svg' สำหรับองค์ประกอบข้อมูลเมตาส่วนใหญ่ ขอแนะนำอย่างยิ่งให้ปรากฏเป็นองค์ประกอบย่อยขององค์ประกอบเฉพาะใดๆ และปรากฏเป็นอันดับแรกในองค์ประกอบย่อยทั้งหมด (ยกเว้นองค์ประกอบ 'desc' และ 'title')
Scalable Vector Graphics (SVG) เป็นไฟล์กราฟิกที่สามารถดาวน์โหลดและจัดเก็บได้ง่าย รูปภาพสองมิติบนเว็บแสดงโดยใช้ไฟล์ประเภทนี้ รูปแบบไฟล์นี้เก็บภาพในรูปแบบเวกเตอร์ที่ประกอบด้วยเส้น จุด รูปร่าง และเส้นโค้งตามสูตรทางคณิตศาสตร์มากกว่าไฟล์ประเภทอื่นๆ
ไฟล์ Svg มีข้อมูลเมตาหรือไม่

ไม่มีคำตอบที่ชัดเจนว่า ไฟล์ svg มีข้อมูลเมตาหรือไม่ บางคนอ้างว่าไฟล์ svg มีข้อมูลเมตา ในขณะที่บางคนบอกว่าไม่มี เป็นไปได้ว่าคำตอบนั้นขึ้นอยู่กับไฟล์เฉพาะที่เป็นปัญหา หากคุณสงสัยว่าไฟล์ svg ใดมีข้อมูลเมตาหรือไม่ คุณสามารถลองเปิดในโปรแกรมแก้ไขข้อความเพื่อดูว่ามีข้อมูลรวมอยู่หรือไม่
รูปภาพที่สร้างด้วย sva มักใช้สำหรับกราฟิกหน้าเว็บ เพื่อปรับปรุงประสิทธิภาพของเพจ สามารถลดจำนวนคำขอไปยังเซิร์ฟเวอร์ได้
Metadata ใน Svg คืออะไร?

ข้อมูลเมตาคือข้อมูลที่ให้ข้อมูลเกี่ยวกับข้อมูลอื่นๆ ในบริบทของ SVG ข้อมูลเมตาสามารถให้ข้อมูลเกี่ยวกับเอกสาร องค์ประกอบภายในเอกสาร และแอตทริบิวต์ สามารถใช้ข้อมูลเมตาเพื่อเก็บข้อมูล เช่น ผู้เขียนเอกสาร วันที่สร้างเอกสาร หรือคำอธิบายของเอกสาร ข้อมูลเมตายังสามารถใช้เพื่อเก็บข้อมูลเกี่ยวกับองค์ประกอบแต่ละรายการ เช่น รหัสขององค์ประกอบ ประเภทขององค์ประกอบ หรือตำแหน่งขององค์ประกอบ แอตทริบิวต์ยังสามารถจัดเก็บเป็นข้อมูลเมตา เช่น ความกว้างขององค์ประกอบ ความสูงขององค์ประกอบ หรือสีเติมขององค์ประกอบ
นี่เป็นรูปแบบ XML ที่ใช้สร้างกราฟิกแบบเวกเตอร์สำหรับเว็บ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นกราฟิกแบบ XML ชนิดหนึ่ง องค์ประกอบ >ข้อมูลเมตา> ช่วยให้นักพัฒนาสามารถให้ข้อมูลรายละเอียดเพิ่มเติมเกี่ยวกับ SVG ด้วยเหตุนี้ จึงสนับสนุนทั้งแอตทริบิวต์เหตุการณ์ส่วนกลางและแอตทริบิวต์หลัก ตัวอย่างนี้ใช้ RDF เพื่ออธิบายวงกลมสีเหลือง
แอตทริบิวต์เช่นนี้มีให้สำหรับองค์ประกอบ SVG ข้อมูลรูปแบบสำหรับองค์ประกอบระบุไว้ในขั้นตอนนี้ สามารถเป็นภาษาสไตล์ชีตที่ถูกต้องใดๆ ก็ได้ เช่น ตัวปกติ ตัวเอียง หรือตัวหนา คำจำกัดความขององค์ประกอบสามารถระบุได้ทั่วโลกโดยใช้ -defs คุณสามารถกำหนดคุณสมบัติขององค์ประกอบที่ใช้ร่วมกันโดยโหนดทั้งหมดโดยใช้วิธีนี้ มีการระบุลิงก์ XML ภายนอกขององค์ประกอบเป็นส่วนหนึ่งของกระบวนการนี้ คุณสมบัตินี้มีประโยชน์เมื่อเชื่อมโยงไฟล์ SVG อื่นๆ โดยจะระบุ URL ของทรัพยากรในกรณีขององค์ประกอบ ควรใช้ svg แทน PostScript หน้านี้ใช้ได้สำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป วลีนี้สามารถใช้เพื่ออธิบายสิ่งต่าง ๆ ต้องมีความกว้างสูงสุด 100px ความสูงของหน้านี้คือ 100 นิ้ว Style=style ด้วยการใช้ตัวเลือก DEFS คุณสามารถมั่นใจได้ว่าข้อมูลจะถูกแสดงอย่างถูกต้อง *วงกลม cx=50, cy=50, r=25 และค่าของวงกลมนั้น=50 /defs> นี่คือรายชื่อเว็บไซต์ที่เผยแพร่ต่อสาธารณะทั้งหมด ควรกล่าวว่าประโยคนี้ควรตามด้วยลิงก์ไปยัง href โปรดไปที่ http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href เพื่อดูเอกสาร รูปแบบ ไฟล์ Thesvg มีอยู่ที่นี่ สามารถดูไฟล์ Thesvg ได้ที่นี่ สไตล์เป็นวิธีที่ใช้บ่อยที่สุดในการอธิบายคอลเลกชันของฉัน ความกว้างของเอกสารนี้คือ 200px ความสูงคือ 200px (x 2) * เป็นคำที่ใช้อธิบาย “”defs” คือ 'คุ้มกัน' ในข้อมูล A.circle จะถูกส่งกลับเป็น XAC=50 โดยมี *rc=50 ใน r.circle DEFS โปรดดูรายละเอียดด้านล่าง http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href

การใช้งาน Svg
อันที่จริงแล้ว มันไม่ได้จำกัดอยู่แค่ XML และสามารถนำไปใช้ในรูปแบบอื่นๆ ได้หลากหลาย SVG เป็นเอกสาร HTML หรือ JavaScript ที่สามารถใช้ได้หลายวิธี มาตรฐาน SVG เป็นมาตรฐานเปิดที่สามารถใช้ในเว็บเบราว์เซอร์สมัยใหม่ใดก็ได้
สามารถค้นหารูปภาพ Svg ใน Html ได้หรือไม่
เมื่อพูดถึงกราฟิก HTML และ SVG นั้นเป็นสิ่งเดียวกัน ไฟล์ข้อความ XML มี ข้อมูล XML ที่กำหนดพฤติกรรมของภาพ SVG และอนุญาตให้ค้นหา สร้างดัชนี สคริปต์ และบีบอัด นอกจากนี้ยังสามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขข้อความหรือซอฟต์แวร์วาดภาพ
Scalable Vector Graphics (SVG) เป็นรูปแบบภาพเดียวกับ PNG หรือ JPG ใน Adobe Illustrator มีชุดส่วนขยายเบราว์เซอร์ของตัวเองสำหรับ Android, iOS และ Windows ที่สามารถใช้ได้ในลักษณะนี้ สามารถใช้รูปภาพเป็นภาพพื้นหลังได้ในลักษณะเดียวกับที่ใช้รูปภาพเป็น img เมื่อเบราว์เซอร์ไม่รองรับ no-svg ชื่อคลาสขององค์ประกอบ HTML จะเปลี่ยนเป็น no-svg เป็นไปได้ที่จะควบคุมองค์ประกอบที่ประกอบเป็นการออกแบบของคุณโดยใช้ CSS เช่นเดียวกับที่สามารถควบคุมองค์ประกอบ HTML อื่นๆ พวกเขายังสามารถเข้าถึงคุณสมบัติพิเศษที่พวกเขาสามารถใช้ได้ เช่นเดียวกับชื่อคลาส ในการใช้สไตล์ชีตภายนอก คุณต้องใช้องค์ประกอบภายในไฟล์ SVG ก่อน
เมื่อคุณใช้สิ่งนั้นใน HTML คุณจะไม่ต้องพยายามแสดงผลหน้าอีกต่อไป แม้ว่า URL ข้อมูลอาจไม่ช่วยให้คุณบันทึกขนาดไฟล์จริงได้ แต่ก็มีประสิทธิภาพมากกว่าเนื่องจากข้อมูลมีอยู่แล้ว สำหรับผู้ที่ใช้ base64 นั้น Mobilefish.com มีเครื่องมือแปลงออนไลน์ Base64 อาจไม่ใช่ตัวเลือกที่ดีที่สุด ภาษาแม่จึงเป็นที่นิยม เมื่อเปรียบเทียบกับ base64 วิธีการ gzipping SVG นั้นซ้ำซากกว่ามาก grunticon แยกโฟลเดอร์แล้ว ไฟล์ SVG/PNG ส่วนใหญ่สร้างขึ้นโดยการวาดไอคอนลงในแอปพลิเคชัน เช่น Adobe Illustrator และส่งไปยัง CSS รูปแบบข้อมูลที่ใช้บ่อยที่สุดสามรูปแบบคือ data url, data uls และรูปภาพ png ปกติ
ชื่อเรื่องที่ดีควรมีวลีที่มีคำหลักมากมายซึ่งสื่อถึงข้อความของกราฟิก องค์ประกอบ desc ควรยาวขึ้นและมีรายละเอียดมากขึ้นในคำอธิบาย
เป็นสิ่งสำคัญที่จะต้องทราบว่า title=SVG คุณสามารถค้นหา เลือก และเข้าถึงข้อความที่ห่อด้วย svg ”
เพื่อให้เครื่องมือค้นหาและโปรแกรมอ่านหน้าจอเข้าใจว่ามีอะไรอยู่บนหน้าจอ คุณต้องเพิ่มชื่อเรื่องและคำอธิบายลงใน SVG ของคุณ
เหตุใดจึงต้องใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (svg) ในการออกแบบเว็บไซต์
ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) มีประโยชน์หลายอย่างเมื่อพูดถึงการออกแบบเว็บไซต์ เป็นมิตรกับ SEO คำหลัก คำอธิบาย และลิงก์ที่คุณสามารถเพิ่มไปยังมาร์กอัปของคุณโดยตรงมีให้ใช้งานทั้งหมด HTML ที่ฝังอยู่ภายในจะทำให้สามารถแคช แก้ไขด้วย CSS และจัดทำดัชนีเพื่อการเข้าถึงที่มากขึ้น เนื่องจากยังคงดูดีในอนาคต จึงเป็นเครื่องพิสูจน์ว่าสามารถผลิตให้มีอายุการใช้งานได้หลายปี นอกจากนี้ ความสามารถในการเข้าถึงและค้นหาได้ทำให้เหมาะสำหรับการใช้งานในหน้าเว็บและแอปพลิเคชันที่ผู้ใช้ต้องการวิธีการโต้ตอบกับเนื้อหา
แท็ก Svg
แท็ก svg เป็นแท็ก แบบ XML ที่ให้คุณฝังรูปภาพภายในโค้ด HTML ของคุณ โดยทั่วไปแล้วแท็กเหล่านี้จะใช้เพื่อแสดงภาพเวกเตอร์บนหน้าเว็บ
รูปแบบกราฟิกแบบเวกเตอร์ที่ เรียกว่า SVG หรือ Scalable Vector Graphics สามารถใช้สร้างกราฟิกแบบเวกเตอร์บนหน้าเว็บได้ เส้นทาง รูปร่าง และข้อความสามารถอธิบายได้ในวิวพอร์ตโดยใช้มาร์กอัป สามารถฝังมาร์กอัปลงใน HTML ได้โดยตรงเพื่อแสดงหรือบันทึกลงในไฟล์ a.svg เช่นเดียวกับรูปภาพอื่นๆ องค์ประกอบเส้นทางกำหนดเส้นทางเวกเตอร์สำหรับวิวพอร์ต ดังตัวอย่างแรกที่แสดง 'เลื่อนไปที่พิกัดสัมบูรณ์ (10, 170) และลากเส้นไปยังพิกัดสัมพัทธ์ 590 ในทิศทาง X และ 0 ในทิศทาง Y' ตามคำจำกัดความ คำสั่งต่อไปนี้จะช่วยคุณในการพัฒนาเส้นทางของคุณ M = L = เส้นถึง H ที่เริ่มต้นที่ L V = V ในกราฟด้านซ้าย Z = V ในกราฟด้านขวา
เส้นโค้ง C ถึง S เป็นเส้นโค้ง (มีความโค้งเป็น 0) และเส้นโค้ง A ถึง S เป็นเส้นโค้งเรียบ โปรแกรมวาดภาพเป็นวิธีเดียวในการสร้าง SVG เราใช้ส่วนโค้งและเส้นเพื่อวาดชุดพาย โดยแต่ละส่วนประกอบด้วยส่วนโค้งและเส้นคู่ มีปัญหาบางอย่างเกี่ยวกับการปรับขนาดใน IE 9 และ IE 11 แต่คุณสามารถแก้ไขได้โดยใช้ความกว้าง ความสูง ช่องมองภาพ และ CSS
เป็นรูปแบบการวาดเวกเตอร์ที่สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพของรูปวาด คุณสามารถใช้รูปภาพ SVG เพื่อวาดกราฟ แผนภูมิ หรือภาพประกอบ คุณสามารถใช้เพื่อสร้างปุ่ม เมนู และส่วนประกอบอินเทอร์เฟซอื่นๆ แบบกำหนดเองได้ ด้วยการเปิดภาพ SVG ใน IDE ที่คุณต้องการ คุณสามารถเริ่มเอกสาร HTML ด้วยรูปแบบนี้ได้ คัดลอกรหัสและวางไว้ในองค์ประกอบเนื้อหาของเอกสาร HTML ของคุณ หากทุกอย่างเป็นไปตามแผน หน้าที่คุณจะเห็นในภาพด้านล่างจะมีลักษณะเหมือนกับในครั้งก่อนทุกประการ
