วิธีแก้ไขโครงสร้างไซต์ใน Elementor คู่มือฉบับย่อ (2022)
เผยแพร่แล้ว: 2022-02-11วันนี้เรากำลังพูดถึง โครงสร้างที่กำหนดเองของเว็บไซต์ Elementor เป็นเวลานานแล้วที่เว็บไซต์ดูเหมือนผืนผ้าใบที่ไม่ชัดเจนซึ่งมีสองคอลัมน์และมีข้อความอยู่ตรงกลาง ตอนนี้เว็บไซต์ต่างบ่งบอกถึงเป้าหมายที่กว้างขึ้น พวกเขาทำงานเป็นพอร์ตโฟลิโอออนไลน์ นิตยสารออนไลน์ แพลตฟอร์มที่จำหน่ายผลิตภัณฑ์และบริการทุกประเภท และอื่นๆ
เนื่องจากเว็บไซต์เริ่มให้บริการตามเป้าหมายมากขึ้น จึงมีความจำเป็นสำหรับเครื่องมือการจัดการขั้นสูง และโครงสร้างเว็บไซต์ที่ซับซ้อนมากขึ้น
การนำทางเว็บไซต์ที่ดีเป็นมากกว่า "คุณลักษณะที่สะดวกสำหรับผู้เยี่ยมชม" อันที่จริง ผู้เข้าชมครั้งแรกควรเข้าถึงข้อมูลเกี่ยวกับผลิตภัณฑ์ ราคา และการติดต่ออย่างรวดเร็ว สิ่งที่สำคัญสำหรับ SEO ก็คือ Elementor โครงสร้างแบบกำหนดเองที่นำทางได้ง่าย ไม่เพียงแต่จะป้องกันทรัพยากรจากข้อผิดพลาดมากมาย แต่ยังช่วยให้การจัดอันดับในเครื่องมือค้นหาดีขึ้นอีกด้วย
สิ่งที่อยู่เบื้องหลังโครงสร้างองค์ประกอบ?
การสร้างโครงสร้างเว็บไซต์หมายถึงการสร้างลำดับชั้นที่ชัดเจนของที่อยู่ URL ไม่สำคัญหรอกว่าจะเป็นเว็บไซต์สามหน้าหรือแพลตฟอร์มที่ซับซ้อนที่มีหลายหน้าอยู่ภายใน
ยิ่งคุณเชื่อมโยงหน้าภายในระหว่างกันอย่างมีเหตุผลมากขึ้นเท่าใด เครื่องมือค้นหาก็จะสแกนเนื้อหาของคุณได้อย่างถูกต้องมากขึ้นเท่านั้น ยิ่งพวกเขาสามารถสแกนเว็บไซต์ของคุณได้ถูกต้องมากขึ้นเท่าไหร่ – ดัชนีก็จะยิ่งดีขึ้นเท่านั้น ดัชนีที่ดีกว่าที่ได้รับ – การจัดอันดับที่สูงขึ้นจะมีในเครื่องมือค้นหา ด้วยเหตุนี้ ผู้คนจำนวนมากขึ้นจะเข้าถึงเว็บไซต์ของคุณตามคำขอเฉพาะ
หากการสแกนเว็บไซต์ใช้เวลานานขึ้น เครื่องมือค้นหามักจะวางไว้ในตำแหน่งที่ต่ำกว่า
จะแก้ไขโครงสร้างไซต์ใน Elementor ได้อย่างไร
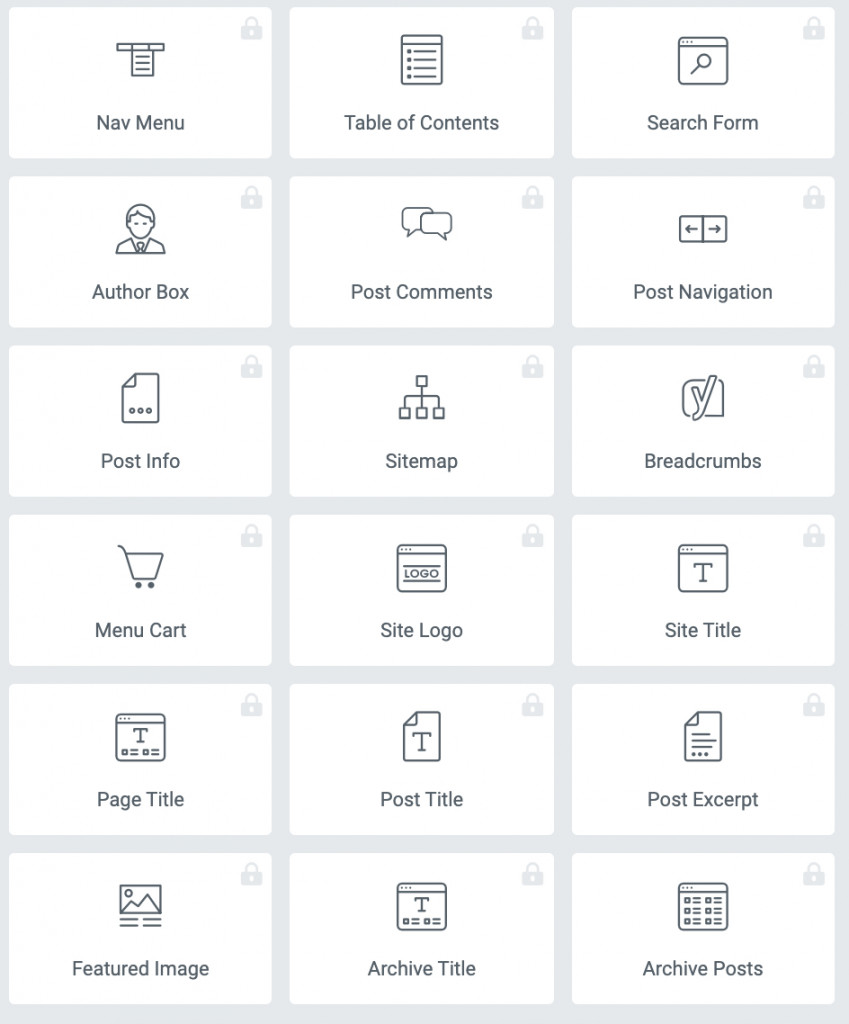
ด้วย Elementor การสร้างโครงสร้างไซต์ที่เหมาะสมจึงเป็นเรื่องง่าย ยิ่งไปกว่านั้น ตัวสร้างหน้ายังมีวิดเจ็ตจำนวนหนึ่งเพื่อให้จัดโครงสร้างเว็บไซต์ได้อย่างง่ายดายโดยไม่คำนึงถึงประเภทของเว็บไซต์:

ในกรณีที่คุณไม่จำเป็นต้องคิดที่จะสร้างเลย์เอาต์ใหม่ตั้งแต่ต้น คุณสามารถใช้โซลูชันที่มีโครงสร้าง Elementor แบบกำหนดเองได้ ที่ MotoPress เรามีเทมเพลต Elementor ฟรีและพรีเมียมสำหรับ niches และประเภทเว็บไซต์ที่แตกต่างกัน
อ่าน: 25+ เทมเพลต Elementor ที่ดีที่สุดสำหรับเว็บไซต์ WordPress ของคุณ 2022
ด้านล่างนี้คือองค์ประกอบ 7 อันดับแรกที่ต้องมีสำหรับการปรับปรุงโครงสร้างไซต์และวิธีสร้างโดยใช้ Elementor
1. ส่วนหัว
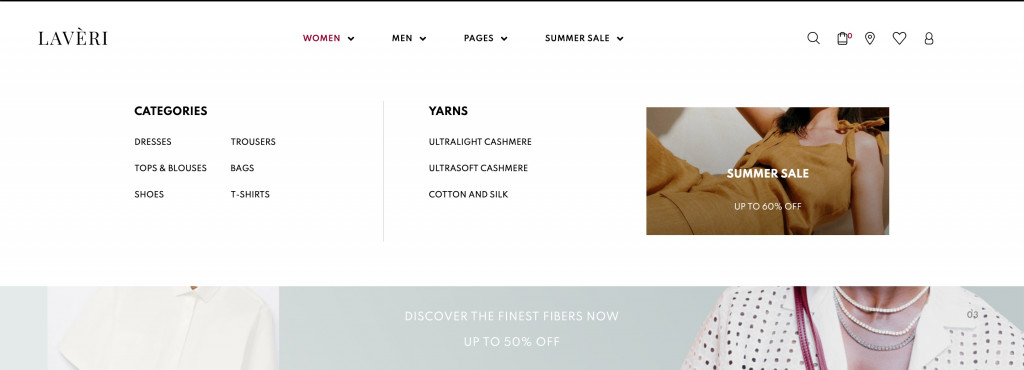
องค์ประกอบส่วนหัวอยู่ที่ด้านบนของหน้า:

ที่มา: Laveri – Fashion WooCommerce theme
เนื้อหาส่วนหัวเป็นแบบถาวรสำหรับทุกหน้า และอาจมี:
- เอกลักษณ์องค์กรที่โดดเด่น: โลโก้ ชื่อ คำขวัญ ตัวละครแบรนด์
- เมนูการนำทาง (mega) พร้อมรายการดรอปดาวน์ประกอบด้วยส่วนสำคัญของเว็บไซต์
- ผู้ติดต่อ: โทรศัพท์, ที่อยู่, เวลาทำการ, แบบฟอร์มการติดต่อ;
- ช่องค้นหา เพื่อปรับปรุงการนำทางไซต์ แถบค้นหามักจะอยู่ทางด้านขวาของส่วนหัว
- ปุ่ม สำหรับเปลี่ยนภาษา เข้าสู่บัญชีส่วนตัวของคุณ เลือกสถานที่ รุ่นสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา
- ตะกร้าสินค้า มักจะแสดงเป็นไอคอน
คุณต้องไม่ใส่องค์ประกอบทั้งหมดไว้ในส่วนหัวเดียว วิธีที่คุณออกแบบส่วนหัวสำหรับเว็บไซต์ของคุณขึ้นอยู่กับเฉพาะกลุ่ม กิจกรรมของแบรนด์ และแง่มุมอื่นๆ อย่างไรก็ตาม ชุดองค์ประกอบดั้งเดิมนั้นรวมถึงเอกลักษณ์ของแบรนด์ ชื่อบริษัท และเมนูการนำทางเว็บไซต์
ในการสร้างส่วนหัวของเว็บไซต์สำหรับ Elementor โครงสร้างแบบกำหนดเอง คุณสามารถใช้เครื่องมือต่อไปนี้:
- ตัวสร้างธีม (มีให้ใน PRO)
- เครื่องมือปรับแต่งสด
- วิดเจ็ต SITE (มีให้ใน PRO)
- ส่วนเสริม Elementor (เช่น ตัวสร้างเมนูขนาดใหญ่)
หากคุณไม่ได้เป็นเจ้าของ Elementor Pro คุณสามารถใช้เครื่องมือเช่น Live Customizer และโซลูชันของบริษัทอื่น (ตัวสร้างเมนูขนาดใหญ่ คอลเล็กชันพิเศษของวิดเจ็ต Elementor)
Live Customizer ช่วยให้คุณเปลี่ยนเอกลักษณ์ของแบรนด์ (โลโก้ ชื่อ) รูปภาพส่วนหัว ตลอดจนสร้างเมนูการนำทางและตั้งค่าธีมอื่นๆ สำหรับโครงสร้างที่กำหนดเองของ Elementor
นอกจากนี้ คุณสามารถใช้ส่วนเสริมที่มีฟังก์ชันการทำงานที่หลากหลายกว่าเมื่อเปรียบเทียบกับการตั้งค่าใน Live Customizer ตัวอย่างเช่น คุณต้องการใช้เมนูการนำทางที่ซับซ้อนซึ่งหมายถึงการแสดงเนื้อหาหลายรายการ
โชคดีที่ MotoPress มีปลั๊กอินที่ยอดเยี่ยมสำหรับการออกแบบเมนูที่ตอบสนองและเต็มไปด้วยเนื้อหาที่รองรับเนื้อหาทุกประเภท – Stratum Mega Menu สำหรับ Elementor
เกี่ยวกับ Stratum Mega Menu
ส่วนเสริม Stratum สำหรับเมนูขนาดใหญ่เหมาะกับทุกคนที่ต้องการสร้างเมนูเว็บไซต์ที่มีเนื้อหาหลายอย่างอยู่ภายในและทำในโหมดภาพเท่านั้น Elementor นั้นเกี่ยวกับการทำให้การปรับแต่งเว็บไซต์ง่ายขึ้น นั่นเป็นสาเหตุที่เครื่องมือสร้าง megamenu ของเรามีความยืดหยุ่น 100% ในทุกด้าน:

คลิก DEMO นี้ เพื่อดูตัวอย่างการนำทางเว็บไซต์ที่สร้างด้วย Stratum
ไฮไลท์:
- ประเภทเนื้อหาใด ๆ ในเมนูย่อย (รายการร้านค้า รูปภาพ แผนที่ ฯลฯ);
- แท็กหรือไอคอนที่ปรับแต่งได้ (เช่น Hot, New);
- การตั้งค่าการจัดสไตล์ขั้นสูง (การพิมพ์ สี การจัดตำแหน่ง) สำหรับเนื้อหาแต่ละประเภท
- เมนูแนวนอนและแนวตั้ง
- เป็นมิตรกับมือถือ (เปลี่ยนเป็นเมนูแฮมเบอร์เกอร์ขนาดใหญ่โดยอัตโนมัติ);
- เอฟเฟกต์แอนิเมชั่นเมนูเมก้า
คลิกเพื่อเรียนรู้ วิธีสร้าง WordPress Mega Menu ด้วย Elementor & Stratum
2. ส่วนท้าย
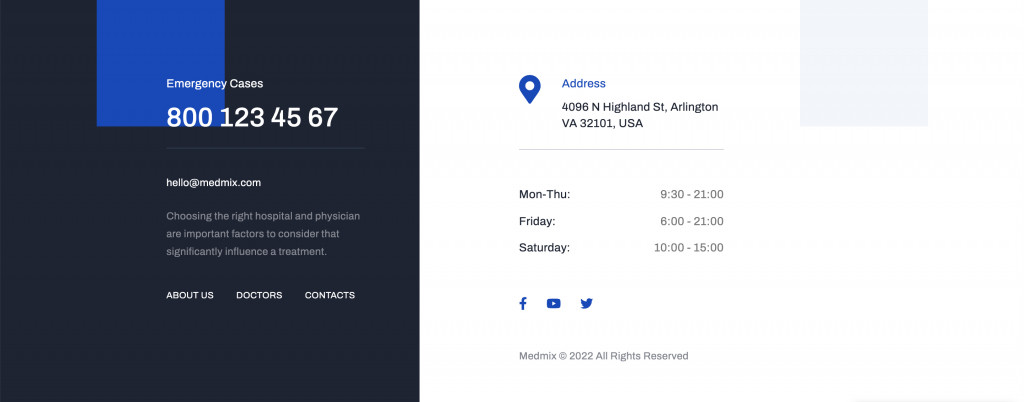
แม้ว่าส่วนท้ายจะอยู่ที่ส่วนท้ายสุดของเว็บไซต์ แต่ก็ควรพูดถึงส่วนหัวและส่วนท้ายควบคู่ไปด้วย พวกเขาทำงานเป็นเฟรมของเว็บไซต์ของคุณและไม่เปลี่ยนจากหน้าหนึ่งไปอีกหน้า องค์ประกอบทั้งสองช่วยให้ผู้ใช้นำทางไซต์ได้ดีขึ้น:

ที่มา: Medmix – ธีมการแพทย์สำหรับ Elementor
ไม่มีกฎเกณฑ์เฉพาะสำหรับองค์ประกอบที่สามารถใส่ได้ในส่วนท้าย สำหรับเว็บไซต์ขององค์กรและองค์กร ส่วนท้ายควรครอบคลุมรายละเอียดของบริษัท ผู้ติดต่อ ที่อยู่ และลิงก์ไปยังหน้าบริการและราคา สำหรับเว็บไซต์และบล็อกส่วนบุคคล เพียงแค่ทำซ้ำการนำทางเว็บไซต์ วางลิงก์ไปยังฟีดข่าว และใส่ปุ่มสมัครรับข้อมูล
โดยรวมแล้ว ส่วนท้ายสามารถใส่องค์ประกอบต่อไปนี้ได้:
- แผนผังเว็บไซต์ – รายการของส่วน หน้า หรือหมวดหมู่เว็บไซต์ทั้งหมดหรืออย่างน้อยที่สุด (เช่น โพสต์บล็อกยอดนิยม);
- ผู้ติดต่อ – ข้อมูลการติดต่อที่กว้างขวางยิ่งขึ้น (โทรศัพท์ & อีเมล) และ/หรือแผนที่ที่ชี้ตำแหน่งที่แน่นอน
- ลิงค์โซเชียลมีเดีย ;
- สัญลักษณ์ลิขสิทธิ์
เช่นเดียวกับส่วนหัว มีตัวเลือกสองสามวิธีในการจัดรูปแบบส่วนท้ายของคุณ หากคุณไม่ได้เป็นเจ้าของ Elementor PRO คุณสามารถทำได้ใน Live Customizer (เมนู วิดเจ็ต การตั้งค่าธีม) ธีม Elementor มากมาย รวมถึงธีมโดย MotoPress มีตัวสร้างส่วนหัวและส่วนท้าย ซึ่งทำให้งานง่ายยิ่งขึ้น
อ่านเพิ่มเติม: การปรับแต่งผ่าน WordPress Customizer
3. ร่างกาย
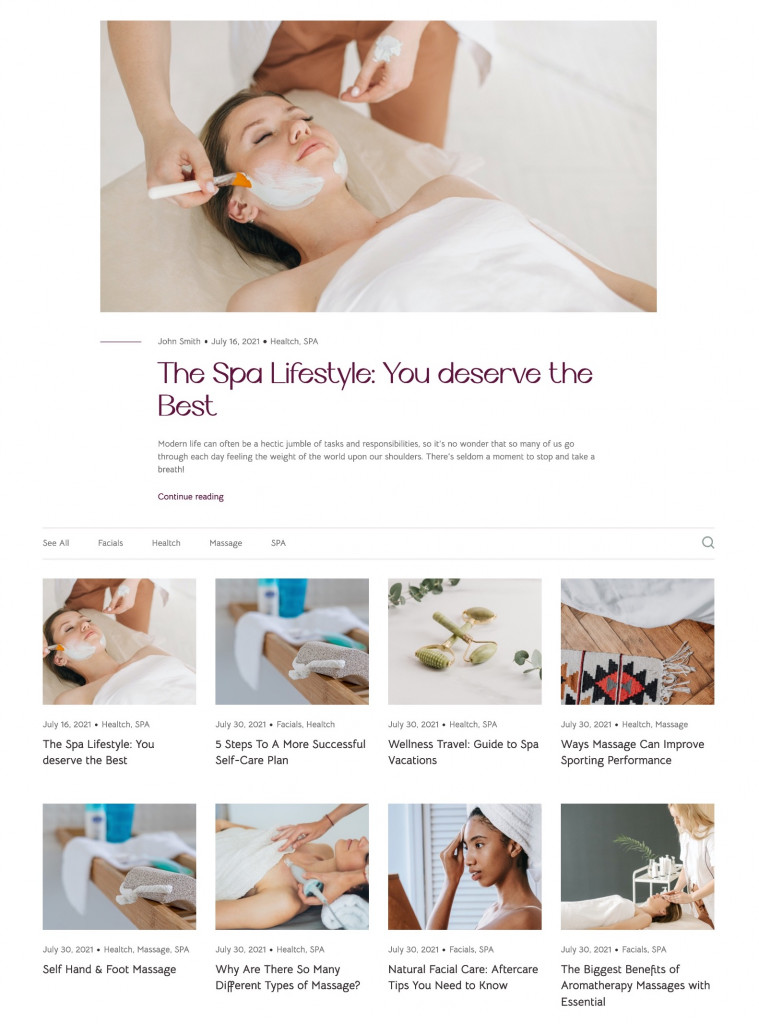
เนื้อหามีเนื้อหาที่แตกต่างกันไปในแต่ละหน้า บทความที่คุณกำลังอ่านอยู่ในเนื้อหาของเว็บไซต์:


ที่มา: Lotus Spa – ธีมร้านเสริมสวยสำหรับ Elementor
เนื้อหาประกอบด้วยเนื้อหาทุกประเภท ตั้งแต่หัวเรื่อง รูปภาพ และโพสต์ ไปจนถึงตัวเลื่อนสื่อ แกลเลอรี และอื่นๆ
หากคุณกำลังใช้เทมเพลตไซต์ที่สร้างไว้ล่วงหน้า คุณไม่จำเป็นต้องออกแบบองค์ประกอบของหน้าตั้งแต่เริ่มต้น (ยกเว้นกรณีที่คุณต้องการทำซ้ำหรือเปลี่ยนแปลงการออกแบบและโครงสร้าง) สิ่งที่คุณต้องทำคือแทนที่เนื้อหาข้อความและสื่อด้วยเนื้อหาของคุณเอง
หากคุณออกแบบหน้า Elementor ตั้งแต่เริ่มต้น คุณจะใช้วิดเจ็ต Elementor ในกรณีส่วนใหญ่ แพ็คเกจวิดเจ็ต Elementor มาตรฐานที่มีให้ใช้งานฟรีไม่เพียงพอที่จะสร้างเว็บไซต์ที่สะดุดตา
แม้ว่าคุณจะไม่ต้องการซื้อ Elementor PRO คุณสามารถใช้ประโยชน์จากส่วนเสริมของบุคคลที่สามเพื่อโอกาสที่หลากหลายของคุณ ทุกวันนี้ ผู้ใช้มีทางเลือกมากมายของปลั๊กอินที่เรียกว่าไลบรารีของวิดเจ็ต Elementor
หนึ่งในแอดออนดังกล่าวคือ Stratum Elementor Addons
เกี่ยวกับโปรแกรมเสริม Stratum Elementor
นอกเหนือจากตัวสร้างเมนูขนาดใหญ่แล้ว กลุ่มผลิตภัณฑ์ Stratum ยังมีชุดวิดเจ็ตเนื้อหาอเนกประสงค์อีกด้วย พวกเขาจะช่วยคุณสร้างเนื้อหาสำหรับโครงการทุกประเภท ไม่ว่าคุณจะเป็นเจ้าของบล็อกหรือร้านค้าอีคอมเมิร์ซที่ซับซ้อน:

ดูการสาธิต
ไฮไลท์:
- วิดเจ็ตเนื้อหา 24+ รายการสำหรับ Elementor;
- วิดเจ็ตทั้งหมดมีให้ในเวอร์ชันฟรี
- ปรับแต่งรูปลักษณ์ของธีมปัจจุบันของคุณ
- เครื่องมือออกแบบขั้นสูง
- การรวมไลบรารีเทมเพลต Elementor
ต่อไปนี้คือรายการวิดเจ็ต Stratum ที่คุณอาจพิจารณาเพิ่มลงในเนื้อหาของเว็บไซต์:
- ตัวเลื่อนขั้นสูง
- หีบเพลงภาพ
- แท็บขั้นสูง
- โต๊ะ
- เส้นเวลาแนวตั้ง/แนวนอน
- รายการราคา
4. แถบด้านข้าง
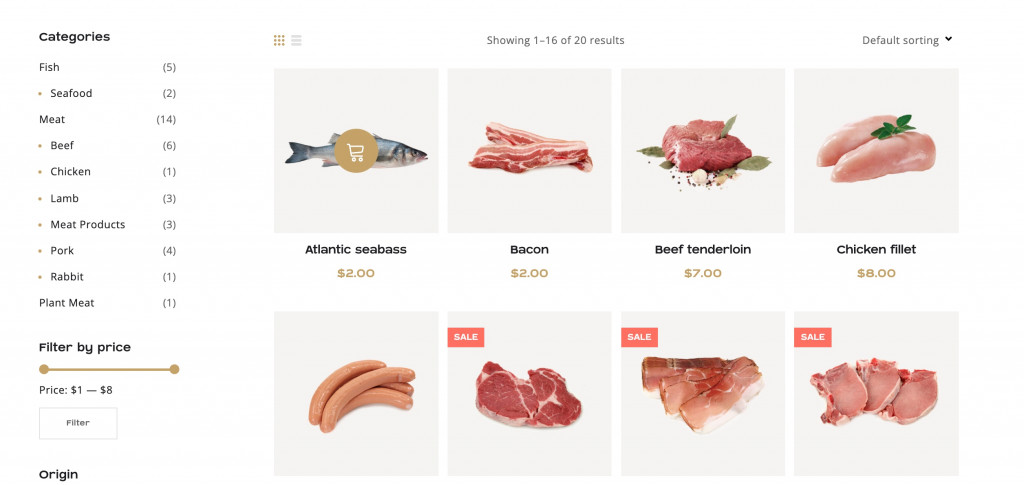
แถบด้านข้างคือคอลัมน์ที่มีเนื้อหาพิเศษอยู่ทางขวา ซ้าย หรือทั้งสองด้านของหน้า:

ที่มา: Carni Rosso - ธีม WooCommerce เนื้อสัตว์และปลา
เนื้อหาของแถบด้านข้างอาจเป็น:
- เมนูการนำทาง: เมนู เพิ่มเติมหรือเมนูหลักถูกลบออกจากส่วนหัวของไซต์ แถบด้านข้างเป็นเรื่องปกติสำหรับร้านค้าออนไลน์ที่ใช้หมวดหมู่และตัวกรองบนหน้า
- โพสต์ยอดนิยมหรือโพสต์ใหม่ ดึงดูดความสนใจไปที่บทความบางบทความ ซึ่งเป็นเรื่องปกติสำหรับแหล่งข่าวและบล็อก
- โฆษณา ที่ส่งเสริมผลิตภัณฑ์/บริการของตนเองหรือแบรนด์บุคคลที่สาม ขอแนะนำให้ใช้รูปแบบโฆษณาที่ไม่เบี่ยงเบนความสนใจจากเนื้อหาหลัก
- องค์ประกอบการทำงาน: ตะกร้าสินค้า แบบฟอร์มสมัครสมาชิก ฯลฯ
- ไอคอนโซเชียลมีเดีย
ในเว็บไซต์เวอร์ชันมือถือ โดยทั่วไปแล้วแถบด้านข้างจะอยู่ที่ด้านล่าง ในบางกรณี สิ่งเหล่านี้จะซ่อนอยู่บนหน้าจอมือถือ เหตุผลก็คือแถบด้านข้างไม่สำคัญสำหรับเว็บไซต์มากกว่าเมื่อเทียบกับส่วนหัวและส่วนท้าย ไซต์หน้าเดียว หน้า Landing Page และเว็บไซต์อื่นๆ ที่มีเนื้อหาขั้นต่ำมักไม่ต้องการแถบด้านข้าง
ในการเพิ่มแถบด้านข้างให้กับเว็บไซต์ Elementor ของคุณ ให้ใช้ วิดเจ็ตแถบด้านข้าง หรือไปที่ Live Customizer > Widgets อีกครั้ง
5. เกล็ดขนมปัง
องค์ประกอบที่สำคัญต่อไปของการนำทางเว็บไซต์คือการแสดงเส้นทาง เบรดครัมบ์อ้างอิงถึงเชนการนำทางที่แสดงเส้นทางจากเพจหลักไปยังเพจ/ส่วนปัจจุบัน
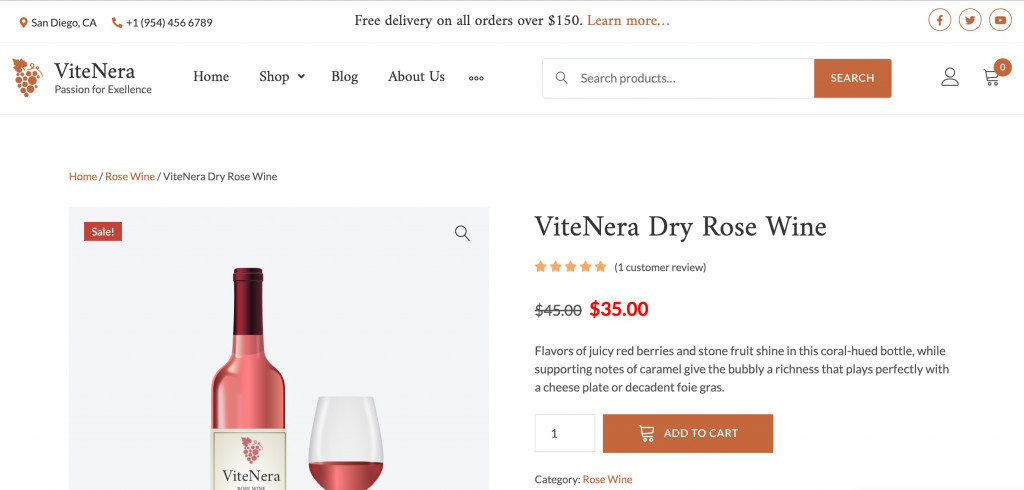
โดยทั่วไป คุณอาจพบเบรดครัมบ์ที่ด้านบนของหน้า:

ที่มา: ViteNera – เทมเพลต Wine WooCommerce
เบรดครัมบ์ช่วยให้ผู้ใช้นำทางไซต์และย้อนกลับไปยังส่วนก่อนหน้าหนึ่งหรือสองส่วน ยิ่งไปกว่านั้น การใช้เบรดครัมบ์ช่วยเพิ่มประสิทธิภาพ SEO
ประเภทของเกล็ดขนมปัง:
- ห่วงโซ่อย่างง่าย ตามโครงสร้างของไซต์
- ไดนามิกเชน ตามการนำทางไซต์ของผู้ใช้เฉพาะ
- รายการแบบเลื่อนลง สำหรับแต่ละส่วน ทั่วไปสำหรับร้านค้าออนไลน์ขนาดใหญ่
หากเว็บไซต์ของคุณมีหลายส่วนและส่วนย่อย การแสดงเส้นทางจะสะดวก
คุณสามารถเพิ่มเบรดครัมบ์ลงในไซต์ WordPress ของคุณได้โดยใช้ปลั๊กอิน เช่น Breadcrumb NavXT และ Yoast SEO
6. การเชื่อมโยงภายใน
หน้าเว็บไซต์ทั้งหมดต้องเชื่อมโยงถึงกัน และนี่คือเหตุผล เป็นตัวอย่างการนำทางลิงก์ภายใน ให้ดูที่โพสต์นี้อย่างตั้งใจ คุณจะสังเกตเห็นลิงก์ไปยังตัวอย่างธีม MotoPress และลิงก์ไปยังโพสต์ในบล็อกอื่นๆ
แน่นอน ลิงก์ภายในช่วยปรับปรุงการนำทางเว็บ โดยเฉพาะปัจจัยด้านพฤติกรรม ในอีกด้านหนึ่ง ผู้ใช้ค้นหาข้อมูลได้เร็วกว่า ในทางกลับกัน อยู่ในทรัพยากรนานขึ้นโดย 'การเดินทาง' จากลิงก์หนึ่งไปยังอีกลิงก์หนึ่ง
นอกจากนี้ ลิงก์ภายในยังช่วยให้การจัดทำดัชนีเว็บไซต์ดีขึ้นอีกด้วย โรบ็อตค้นหาจะสแกนเนื้อหาไซต์ (หน้า รูปภาพ ลิงก์ ฯลฯ) และในเวลาเดียวกัน นำทางระหว่างหน้าต่างๆ โดยใช้ลิงก์ ส่งผลให้การสแกนทำงานเร็วขึ้น และอย่างที่เราทราบกันดีอยู่แล้ว ยิ่งสแกนได้เร็วเท่าไหร่ – อันดับก็ยิ่งสูงขึ้นเท่านั้น
สุดท้าย ลิงก์ภายในให้น้ำหนักลิงก์ไปยังหน้าที่จำเป็น ซึ่งหมายความว่าเมื่อเครื่องมือค้นหาจัดอันดับหน้าเว็บที่มีความเกี่ยวข้องเหมือนกัน หน้าที่มีน้ำหนักมากกว่ามักจะได้รับการจัดอันดับที่สูงขึ้น จากมุมมองของลูกค้า หน้าเหล่านี้จะถูกมองว่ามีอำนาจมากขึ้น
ในตัวอย่างการเชื่อมโยงภายใน เราอาจอ้างอิงเมนูการนำทางในส่วนหัว แผนผังเว็บไซต์ในส่วนท้าย เบรดครัมบ์ และลิงก์ภายในแถบด้านข้าง
7. Favicon
favicon คือไอคอนเล็กๆ ของไซต์ที่ปรากฏในผลการค้นหา แท็บ และถัดจาก URL:

Favicons ควรเชื่อมโยงกับหัวข้อของเว็บไซต์และโดดเด่นจากผู้อื่น favicon ทั่วไปจะแสดงด้วยโลโก้ของแบรนด์
ทำไมคุณควรใช้ Favicon?
- ไซต์ที่มี favicons มีความน่าเชื่อถือมากกว่า
- Favicons ช่วยให้คุณระบุไซต์ของคุณได้จากหลายแท็บ
- Favicon เพิ่มการรับรู้ถึงแบรนด์
ขนาด favicon มาตรฐานคือ 16×16 หรือ 32×32 พิกเซล ขนาดอื่นๆ จะแตกต่างกันไปตามประเภทอุปกรณ์และระบบปฏิบัติการ รูปแบบ favicon ทั่วไปคือ ICO แต่ PNG, GIF, JPEG และ SVG ก็มีให้ใช้งานเช่นกัน ปัจจุบันรูปแบบ PNG และ SVG นั้นพบได้ทั่วไปมากกว่า ICO คุณสามารถสร้าง favicon ในตัวแก้ไขกราฟิกหรือเครื่องมือสร้างออนไลน์
ในการติดตั้ง favicon บนไซต์ WordPress ให้ไปที่ Live Customizer > Site Identity > Site Icon
ความคิดสุดท้าย
นี่เป็นแนวทางปฏิบัติที่ดีที่สุดในการนำทางเว็บไซต์ขั้นพื้นฐานที่ทุกคนต้องพิจารณา หากคุณทำงานบนโครงสร้างแบบกำหนดเองของไซต์ Elementor แสดงว่าคุณกำลังมีส่วนทำให้ SEO ดีขึ้นและการนำทางเว็บไซต์ที่ดีที่สุด องค์ประกอบทั้งสองมีความสำคัญต่อความสำเร็จของไซต์ของคุณ และในท้ายที่สุดคือโครงการของคุณ ไม่ว่าจะเป็นธุรกิจหรือทรัพยากรที่ไม่แสวงหาผลกำไร
