วิธีแก้ไขรูปภาพ SVG ใน Inkscape
เผยแพร่แล้ว: 2023-01-11เมื่อพูดถึงรูปภาพ รูปแบบ SVG กำลังเป็นที่นิยมมากขึ้นเนื่องจากมีข้อดีหลายประการ ข้อดีหลักประการหนึ่งคือภาพ SVG สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับใช้บนเว็บไซต์และในแอปพลิเคชันดิจิทัลอื่นๆ ข้อดีอีกอย่างของภาพ SVG คือสามารถแก้ไขและปรับแต่งได้ง่าย ซึ่งหมายความว่าคุณสามารถเปลี่ยนสี ขนาด และรูปร่างของภาพ SVG ให้เหมาะกับความต้องการของคุณได้ นอกจากนี้ คุณยังสามารถเพิ่มข้อความและองค์ประกอบอื่นๆ ให้กับภาพ SVG ได้อีกด้วย หากคุณต้องการแก้ไขรูปภาพ SVG มีบางสิ่งที่คุณจำเป็นต้องรู้ ในบทความนี้ เราจะแนะนำคุณโดยย่อเกี่ยวกับรูปภาพ SVG และแสดงวิธีแก้ไขโดยใช้โปรแกรมแก้ไขกราฟิกเวกเตอร์ยอดนิยมอย่าง Inkscape
ภาพเวกเตอร์สามารถแสดงบนอินเทอร์เน็ตในรูปแบบสองมิติด้วยความช่วยเหลือของ Scalable Vector Graphics (SVG) รูปแบบนี้เป็นทางเลือกแทน JPG หรือ PNG ช่วยให้ปรับขนาดภาพได้ทุกขนาดโดยไม่สูญเสียคุณภาพ เนื่องจากความยืดหยุ่นของฟีเจอร์นี้ จึงสามารถปรับย่อขนาดให้พอดีกับหน้าจอทุกขนาดได้อย่างง่ายดาย ทำให้เหมาะสำหรับการออกแบบเว็บที่ปรับเปลี่ยนตามอุปกรณ์ หากคุณมีโปรแกรมระบายสีอยู่แล้ว คุณสามารถซื้อได้ที่นี่ Inkscape เป็นโปรแกรมแก้ไข SVG ฟรีที่มีให้ดาวน์โหลดจาก Microsoft Store สำหรับ Windows แอป Office มีไอคอนที่สร้างจากรูปภาพ SVG และสามารถแทรกลงในเอกสารได้ แม้ว่า iOS จะไม่รองรับการใช้รูปภาพ Svg แต่สามารถใช้เครื่องมือ Office เพื่อแก้ไขได้
นักวาดภาพประกอบ นักออกแบบ และนักออกแบบเว็บไซต์ใช้ Inkscape เพื่อสร้างวัตถุและจัดการวัตถุเหล่านั้น เครื่องมือที่ดีที่สุดสำหรับ การแก้ไข SVG และไอคอน อย่างง่ายคือ Mediamodifier หากต้องการกำหนดขนาดรูปภาพของคุณ เพียงเลือกครอบตัดและวาง เมื่อใช้การตัดข้อความ คุณจะสามารถควบคุมลักษณะข้อความที่ปรากฏรอบๆ รูปภาพของคุณได้ง่ายขึ้น เครื่องมือแก้ไขและเครื่องมือสร้างออนไลน์ของ Pixelied ให้คุณเปลี่ยนไฟล์ SVG ได้ในสี่ขั้นตอนง่ายๆ คุณสามารถเปลี่ยนขนาด สี การวางแนว ความทึบ การหมุน และลักษณะอื่นๆ ขององค์ประกอบเดียวได้อย่างง่ายดาย มีบริการออนไลน์มากมายที่ให้คุณแปลง SVG เป็นรูปแบบอื่นๆ เช่น PNG หรือ JPG
คุณสามารถเปลี่ยนสีของไฟล์ได้อย่างรวดเร็วและง่ายดาย VVG หากคุณมี Adobe Illustrator คุณสามารถแก้ไขภาพได้อย่างรวดเร็วและง่ายดายด้วยคุณสมบัติ Slice ใน Cricut Design Space ด้วยแอป Office สำหรับ Android คุณสามารถสร้าง SVG ได้หลายวิธี ด้วย Cricut Machine คุณสามารถใช้เครื่องมือตัดและตกแต่งที่หลากหลายเพื่อสร้างโครงการของคุณ สามารถใช้ Shape Tool เพื่อเปลี่ยนรูปร่างของรูปภาพได้ สามารถเพิ่มข้อความและป้ายกำกับลงในรูปภาพของคุณโดยใช้เครื่องมือข้อความหรือเครื่องมือป้ายกำกับ
ลงทุนในเครื่องมือแก้ไขคุณภาพสูงหากคุณต้องการแก้ไขรูปภาพเป็นประจำ เป็นรูปแบบภาพขนาดใหญ่ (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) หรือรูปแบบที่ใช้ภาษามาร์กอัป XML เพื่อแสดงข้อมูลใน SVG ไม่มีสิ่งที่เรียกว่าตัวแก้ไข SVG ที่ "ดีที่สุด" เพราะตัวแก้ไขที่ดีที่สุดสำหรับบุคคลใดบุคคลหนึ่งอาจไม่ใช่ตัวแก้ไขที่ดีที่สุดสำหรับทุกคน Snap.svg, Inkscape และ Adobe Illustrator เป็นเพียงไม่กี่ โปรแกรมแก้ไข SV ที่ได้รับความนิยม
หลังจากที่คุณสร้างหรือดาวน์โหลดไฟล์ SVG แล้ว คุณสามารถใช้ไฟล์ดังกล่าวใน Photoshop ได้โดยไปที่ ไฟล์ > เปิด แล้วเลือก Photoshop จะแปลงไฟล์เป็นภาพพิกเซลโดยอัตโนมัติ ซึ่งสามารถแก้ไขได้ในลักษณะเดียวกับภาพอื่นๆ คุณยังสามารถแทรก โค้ด SVG ลงในโค้ด HTML ของคุณได้โดยตรง
ข้อจำกัดของตัวแก้ไข: ไฟล์ SVG สามารถแก้ไขได้ใน Illustrator แต่มีข้อจำกัดบางประการ ไม่สามารถแก้ไขแต่ละจุดของไฟล์ SVG และคุณสมบัติการแก้ไขบางอย่างอาจไม่ทำงานตามที่คาดไว้
ไฟล์ SVG สามารถดูได้ในโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์และแอปการออกแบบต่างๆ เช่น Adobe Illustrator, Adobe Photoshop, Inkscape และ Affinity Designer นอกจากโปรแกรมแก้ไขข้อความ เช่น Atom หรือ Notepad แล้ว ยังสามารถเปิดในโปรแกรมได้อีกด้วย
ฉันจะแก้ไขไฟล์ Svg ที่ดาวน์โหลดมาได้อย่างไร

หากต้องการแก้ไขไฟล์ SVG ที่ดาวน์โหลดมา ให้เปิดไฟล์ใน โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator, Inkscape หรือ Sketch จากนั้นใช้เครื่องมือของโปรแกรมเพื่อทำการเปลี่ยนแปลงรูปภาพที่ต้องการ เมื่อคุณพอใจกับผลลัพธ์แล้ว ให้ส่งออกไฟล์เป็น SVG ใหม่
ด้วยการแก้ไขไฟล์ SVG ในพื้นที่ออกแบบ คุณจะได้รับแนวคิดเกี่ยวกับวิธีใช้งาน ฉันจะเปลี่ยนข้อความในไฟล์ sva ทีละขั้นตอน คุณสามารถเลือกสิ่งที่คุณจะไม่สามารถทำได้ ในวิดีโอด้านบน ฉันยังสอนวิธีแทรกไฟล์ PNG ลงในวิดีโอด้วย แผงเลเยอร์ของคุณจะอยู่ที่ด้านขวามือของผืนผ้าใบ คุณสามารถดูจำนวนเลเยอร์ใน SVG ได้โดยคลิกที่เลเยอร์นั้น หลังจากทำงานทั้งหมดเสร็จแล้ว คุณสามารถปรับขนาดให้ได้ตำแหน่งที่คุณต้องการ หลังจากคุณแก้ไขไฟล์ SVG เสร็จแล้ว คุณสามารถตัดและนำไปใช้กับพื้นผิวของคุณได้
สามารถแก้ไขรูปภาพ Svg โดยใช้ Text Editor ได้หรือไม่

เมื่อใช้โปรแกรมแก้ไขข้อความ คุณสามารถสร้างและแก้ไขภาพ SVG ได้อย่างรวดเร็วและง่ายดาย รูปภาพในรูปแบบ VNG สามารถค้นหา จัดทำดัชนี สคริปต์ หรือบีบอัดได้ เมื่อคุณใช้รูปภาพ SVG คุณสามารถขยายขนาดได้

รูปแบบกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรูปแบบที่เป็นมิตรกับเว็บสำหรับกราฟิก สูตรทางคณิตศาสตร์ใช้ในการเก็บภาพตามจุดและเส้นบนตาราง ด้วยเหตุนี้จึงสามารถขยายได้อย่างมากโดยไม่สูญเสียคุณภาพดั้งเดิม แท็ก HTML เหล่านี้เขียนด้วยโค้ด XML ดังนั้นจึงเก็บข้อมูลที่เป็นข้อความแทนที่จะเป็นรูปร่าง Chrome, Edge, Safari และ Firefox เป็นเบราว์เซอร์หลักตัวเดียวที่อนุญาตให้คุณเปิดไฟล์ open.svga คุณยังสามารถเปิดภาพด้วยโปรแกรมคอมพิวเตอร์อย่างง่าย คุณจะได้เรียนรู้วิธีใช้เครื่องมือออนไลน์เพื่อเพิ่มองค์ประกอบที่เคลื่อนไหวให้กับกราฟิกเว็บของคุณ
ไฟล์เวกเตอร์และไฟล์แรสเตอร์เป็นทั้งไฟล์เวกเตอร์และไฟล์แรสเตอร์ตามลำดับ ความละเอียดจะไม่หายไปหากไม่มีพิกเซลใน SVG เมื่อคุณยืดหรือบีบไฟล์ PNG มากเกินไป ไฟล์นั้นจะพร่ามัวและเป็นพิกเซล ด้วยกราฟิกที่ซับซ้อน เช่น ที่มีเส้นทางและจุดยึดจำนวนมาก คุณจะต้องการพื้นที่จัดเก็บจำนวนมากขึ้น
คุณสามารถแก้ไขไฟล์ Svg ในโปรแกรมใดได้บ้าง
เนื่องจาก Photoshop เป็นโปรแกรมแก้ไขกราฟิกแบบแรสเตอร์ หลายคนจึงชอบใช้ Adobe Illustrator เพื่อสร้างและแก้ไขไฟล์ SVG
วิธีแก้ไขรูปภาพ Svg ออนไลน์

มีหลายวิธีในการแก้ไขภาพ SVG ทางออนไลน์ แต่หนึ่งในวิธีที่ได้รับความนิยมมากที่สุดคือการใช้โปรแกรมแก้ไขออนไลน์ Inkscape Inkscape เป็นวิธีที่ยอดเยี่ยมในการแก้ไขภาพ เพราะฟรี ใช้งานง่าย และมีคุณสมบัติมากมาย หากต้องการแก้ไขรูปภาพใน Inkscape เพียงเปิดรูปภาพในโปรแกรมแก้ไขและทำการเปลี่ยนแปลง เมื่อเสร็จแล้ว คุณสามารถบันทึกภาพเป็นไฟล์ใหม่หรือส่งออกเป็น PNG, JPG หรือรูปแบบไฟล์อื่นๆ
แก้ไขไฟล์ SVG ทางออนไลน์ได้ง่ายๆ โดยเปิดแอป Vector Ink แล้วเลือก New Design เปิดไฟล์นำเข้า นำทางไปยังเบราว์เซอร์ไฟล์ของคอมพิวเตอร์ของคุณ แล้วเลือกนำเข้า เลือกการออกแบบที่นำเข้า จากนั้นเลือก Ungroup หรือแตะสองครั้งที่องค์ประกอบเพื่อแก้ไข คุณสามารถใช้ที่หยดตาเพื่อระบายสีผืนผ้าใบแล้วใช้สีกับพื้นผิวอื่น ๆ เปลี่ยนหรือแก้ไขจานสีโดยคลิกที่จานสีในตัวแก้ไขจานสี คุณสามารถปรับเปลี่ยนคุณสมบัติการแปลงของวัตถุ เมื่อใช้แผงการแปลง คุณสามารถเปลี่ยนขนาด การหมุน ตำแหน่ง ความเอียง และการมองเห็นของวัตถุได้ เครื่องมือจุดสามารถใช้เพื่อแก้ไขเส้นทางเวกเตอร์ เส้นทางสามารถแก้ไขได้ผ่านแผงควบคุมเส้นทาง
วิธีแก้ไขไฟล์ Svg ใน Photoshop
หากต้องการแก้ไขไฟล์ SVG ใน Photoshop ให้เปิดไฟล์ใน Photoshop แล้วเลือกเมนู "แก้ไข" ในเมนู "แก้ไข" เลือก " แก้ไขรหัส SVG …” หน้าต่างใหม่จะเปิดขึ้นพร้อมกับรหัส SVG แก้ไขรหัสตามต้องการแล้วคลิก “ตกลง” เพื่อบันทึกการเปลี่ยนแปลง
Scalable Vector Graphics หรือที่เรียกว่า SV เป็นมาตรฐานเว็บสำหรับกราฟิกแบบเวกเตอร์ คำอธิบายรูปภาพใน SVG ไม่ใช้พิกเซล แต่ใช้รูปทรงทางคณิตศาสตร์แทน จึงสามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ คุณสามารถสร้างและแก้ไขภาพ SVG ได้อย่างง่ายดายโดยใช้โปรแกรมแก้ไข SVG เช่น Inkscape หรือ Adobe Illustrator
ไฟล์ Adobe Photoshop และ Svg
ใน Adobe Photoshop คุณสามารถเรียกใช้ไฟล์ SVG คุณต้องแน่ใจว่ารูปแบบถูกต้องก่อนที่จะส่งออกรูปภาพของคุณไปยัง SVG จากเมนูรูปแบบ คุณยังสามารถเปิดไฟล์ SVG ได้โดยตรงใน Photoshop โดยใช้ตัวเลือกเมนูไฟล์ หรือคุณสามารถสร้างเอกสารใหม่และใช้คำสั่ง Place Embedded หรือ Place Linked หากคุณเคยมองหาวิธีอื่นในการแสดงงานออกแบบของคุณ คุณสามารถใช้ไฟล์ SVG ซึ่งใช้ง่ายใน Photoshop
ตัวอย่างไฟล์ Svg
ไฟล์ SVG เป็นไฟล์ กราฟิกแบบเวกเตอร์ ที่ปรับขนาดได้ และสามารถใช้สร้างเส้น รูปร่าง และภาพประกอบเพื่อใช้บนเว็บได้ คุณสามารถสร้างไฟล์ SVG ในโปรแกรมแก้ไขเวกเตอร์ใดๆ ก็ได้ เช่น Adobe Illustrator แต่คุณสามารถสร้างใหม่ทั้งหมดโดยใช้โค้ด
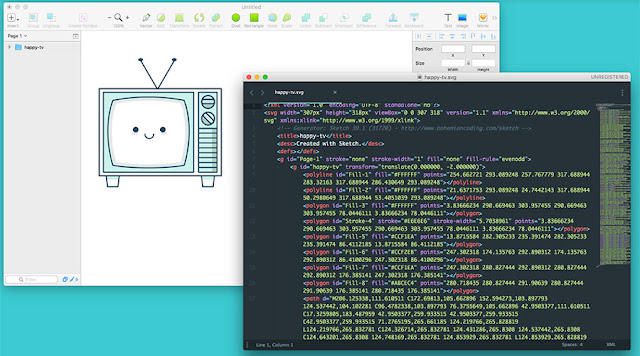
XML ใช้เพื่อสร้างไฟล์ Scalable Vector Graphics (SVG) หากต้องการสร้างและแก้ไขไฟล์ คุณสามารถใช้เครื่องมือ JavaScript ได้โดยตรงหรือโดยทางโปรแกรม คุณควรพิจารณาใช้ Inkscape หากคุณยังไม่สามารถเข้าถึง Illustrator หรือ Sketch ดูข้อมูลเพิ่มเติมเกี่ยวกับการสร้างไฟล์ SVG ใน Adobe Illustrator ได้ในหัวข้อด้านล่าง ปุ่มรหัส SVG แสดงข้อความของไฟล์ SVG ในโปรแกรมแก้ไขข้อความเริ่มต้น ไฟล์จะแสดงขึ้น นี่เป็นเครื่องมือที่ยอดเยี่ยมในการดูว่าไฟล์สุดท้ายของคุณจะเป็นอย่างไร รวมทั้งคัดลอกและวางข้อความของคุณจากไฟล์นั้น
การประกาศ XML และความคิดเห็นไม่ควรอยู่ที่ด้านบนสุดของไฟล์อีกต่อไป การจัดรูปร่างของคุณเป็นกลุ่มๆ ที่สามารถจัดสไตล์หรือเคลื่อนไหวร่วมกันได้จะเป็นประโยชน์ เพื่อสร้างแอนิเมชันหรือสไตล์ประเภทใดก็ได้ด้วย CSS หรือ JavaScript คุณควรปล่อยกราฟิกของคุณไว้ตามที่เป็นอยู่แทนที่จะพยายามเติมงานศิลปะของคุณให้เต็ม Artboard (พื้นหลังสีขาว) หากคุณต้องการบันทึกกราฟิกของคุณ คุณต้องปฏิบัติตามอาร์ตเวิร์กอย่างสมบูรณ์
