วิธีแก้ไข CSS ของไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-11หากคุณต้องการเปลี่ยนรูปลักษณ์ของไซต์ WordPress คุณต้องแก้ไข CSS CSS คือโค้ดที่ควบคุมสไตล์และเลย์เอาต์ของเว็บไซต์ของคุณ ธีม WordPress มาพร้อมกับไฟล์ CSS เริ่มต้นที่คุณสามารถแก้ไขได้ หากคุณต้องการเปลี่ยนสีเว็บไซต์ คุณสามารถแก้ไขไฟล์ CSS เพื่อเปลี่ยนรหัสสีได้ คุณยังเพิ่มโค้ด CSS ใหม่ลงในไฟล์เพื่อเปลี่ยนรูปลักษณ์ของเว็บไซต์ได้อีกด้วย
เพียงติดตั้งปลั๊กอิน WordPress แล้วคุณจะพร้อมใช้งานได้ทันที ใน WordPress คุณสามารถแก้ไขไฟล์ CSS ของปลั๊กอินได้สามวิธี หากต้องการเขียนทับสไตล์ชีตปลั๊กอินในธีมย่อย ให้ติดตั้งและเปิดใช้งานปลั๊กอิน CSS แบบธรรมดา การเปลี่ยนแปลงใดๆ ในไฟล์ CSS ของคุณสามารถเขียนทับได้โดยการอัปเดตธีมหรือปลั๊กอินของเว็บไซต์ WordPress ของคุณ คุณสามารถใช้ CSS เพื่อเปลี่ยนรูปแบบเริ่มต้นของปลั๊กอินได้หากต้องการ สามารถทำได้โดยตรงในสไตล์ชีตของธีมของคุณหรือผ่านส่วน CSS ที่กำหนดเอง ของแดชบอร์ด WordPress ของคุณ หากคุณปรับแต่งปลั๊กอินโดยตรงผ่านซอร์สโค้ดหรือผ่านตัวกรองและการดำเนินการ คุณจะต้องทราบซอร์สโค้ด
ตะขอ การกระทำ และตัวกรองคือตัวอย่างปลั๊กอิน WordPress ทั้งหมดที่สามารถแก้ไขได้ สรุปสั้นๆ ว่า Hooks คือตำแหน่งในโค้ดที่คุณสามารถแทรกโค้ดของคุณเองหรือแก้ไขโค้ดที่มีอยู่ได้ WordPress Codex มีรายการ hooks ทั้งหมดที่มีอยู่ ก่อนแสดงหรือจัดเก็บข้อมูล สามารถแก้ไขได้ในตัวกรอง
เมื่อคุณวางเมาส์เหนือสไตล์ชีตที่คุณแนบไว้แล้ว คุณสามารถเปลี่ยนลักษณะที่ปรากฏหรือลบออกได้โดยคลิกแก้ไข หลังจากที่คุณเพิ่มสไตล์ชีตแล้ว ให้ไปที่มุมบนขวาแล้วคลิกลิงก์ เผยแพร่การเปลี่ยนแปลง ซึ่งจะนำการเปลี่ยนแปลงไปใช้กับเพจที่ใช้งานจริงโดยใช้เทมเพลต
มีหลายตัวเลือกในการเปลี่ยน CSS ที่ใช้ในการควบคุมลักษณะที่ปรากฏของเว็บไซต์ของคุณ รวมถึงการตั้งค่า CSS ต่างๆ บนหน้าจอสีและรูปแบบ การตั้งค่าของอุปกรณ์แต่ละเครื่องประกอบด้วยส่วนสำหรับขั้นสูงที่ให้คุณป้อนโค้ด CSS สำหรับแต่ละแกดเจ็ต เลย์เอาต์ และตัวยึดตำแหน่ง
ฉันจะเปลี่ยน Css ของปลั๊กอินใน WordPress ได้อย่างไร
 เครดิต: www.dienodigital.com
เครดิต: www.dienodigital.comไม่มีคำตอบที่เป็นสากลสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับปลั๊กอินที่เป็นปัญหาและธีม WordPress ที่คุณใช้อยู่ อย่างไรก็ตาม โดยทั่วไป คุณสามารถเปลี่ยน CSS ของปลั๊กอินได้โดยเข้าถึงไฟล์ของปลั๊กอินผ่านแดชบอร์ด WordPress และแก้ไขโค้ด CSS โดยตรง
เมื่อคุณใช้เครื่องมือปรับแต่งธีมของ WordPress คุณสามารถปรับแต่งรูปลักษณ์ของธีมเพื่อให้ได้สไตล์ที่สอดคล้องกัน สไตล์เพื่อให้ได้ผลลัพธ์ที่ต้องการ ให้โหลดเฉพาะสิ่งที่จำเป็นเท่านั้น ในโหมดที่ไม่แก้ไข สไตล์จะส่งออกบล็อก CSS ที่แคชไว้เพียงบล็อกเดียวไปยังส่วนหัวของไซต์ของคุณ ปลั๊กอินนี้แสดงข้อความแสดงข้อผิดพลาดเกี่ยวกับโค้ดฟังก์ชันที่ด้านบนของทุกหน้าทันทีที่ติดตั้ง Styles เป็นโปรแกรมโอเพ่นซอร์สที่พัฒนาโดยองค์กรที่เรียกว่า StyleWorks แม้ว่าคุณจะไม่แน่ใจเกี่ยวกับวิธีสร้างเว็บไซต์ แต่คุณก็สามารถสร้างเว็บไซต์ที่ดูดีได้ ฉันเสียใจที่ไม่แนะนำสำหรับแอปพลิเคชันนี้โดยเฉพาะ บนหลายไซต์ของฉัน ฉันมีปัญหากับปลั๊กอินที่มีการควบคุมการพิมพ์ที่คล้ายคลึงกันกับปลั๊กอินบนเว็บไซต์ WordPress ของฉัน เป็นผลให้ฉันลดจำนวนการเริ่มต้นจากห้าเป็นสี่
วิธีแทนที่ปลั๊กอิน Css ใน WordPress
หากต้องการแทนที่ CSS ของปลั๊กอิน ให้ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข จากนั้นคลิกปุ่มแทนที่สไตล์ปลั๊กอิน วิธีที่ง่ายที่สุดคือลงชื่อเข้าใช้แผงการดูแลระบบ เลือก ลักษณะที่ปรากฏ > ตัวแก้ไข แล้วเลือกแทนที่สไตล์ปลั๊กอิน ด้วยเหตุนี้ คุณจะสามารถใช้การเปลี่ยนแปลงกับ ไฟล์ override.css ในธีมย่อยของคุณได้ ซึ่งจะลบล้างกฎที่มีอยู่หากจำเป็น หากคุณต้องการแก้ไขไฟล์เฉพาะ ให้มองหา CSS ของปลั๊กอินในโฟลเดอร์ปลั๊กอิน WordPress (เนื้อหา WP/ปลั๊กอิน) เมื่อคุณพบแล้ว คุณสามารถเปิดและทำการเปลี่ยนแปลงที่จำเป็นบนคอมพิวเตอร์ของคุณโดยใช้โปรแกรมแก้ไขข้อความ ในการดำเนินการให้เสร็จสิ้น ไฟล์ที่แก้ไขจะต้องอัปโหลดไปยังไดเร็กทอรีเดียวกันกับไฟล์ต้นฉบับ
ฉันจะแก้ไข Css ใน WordPress ได้อย่างไร
 เครดิต: amethystwebsitedesign.com
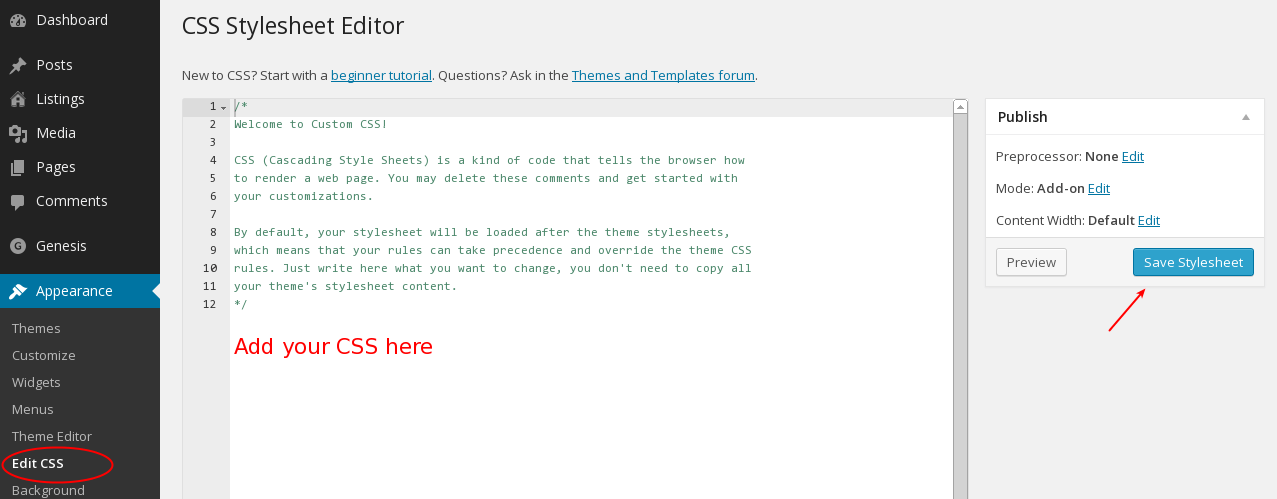
เครดิต: amethystwebsitedesign.comในการแก้ไข CSS ใน WordPress คุณต้องเข้าถึงตัวแก้ไขภายใต้แท็บลักษณะที่ปรากฏที่แถบด้านข้างทางซ้าย เมื่อคุณอยู่ในเครื่องมือแก้ไขแล้ว คุณสามารถเปลี่ยนแปลงโค้ด CSS ในสไตล์ชีตได้ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณก่อนที่จะออกจากตัวแก้ไข
ในอีกไม่กี่วันข้างหน้า คุณจะสามารถปรับแต่ง WordPress ได้อย่างรวดเร็วโดยทำตามบทช่วยสอนนี้ วิธีการแก้ไข CSS อาจแตกต่างกันไปตามธีม การแก้ไขโค้ดสามารถทำได้โดยใช้ตัวเลือก CSS เพิ่มเติม ตลอดจนผ่าน Theme Editor และผ่านปลั๊กอิน เป้าหมายของบทช่วยสอนนี้คือการสอนผู้ใช้ถึงวิธีสร้างโปรแกรม CSS หากธีมของคุณมีไฟล์ custom.css ไฟล์นั้นจะต้องอยู่ในโฟลเดอร์รูทของธีม เมื่อกระบวนการแก้ไขเสร็จสิ้น ให้กดปุ่ม อัปเดตไฟล์ เพื่อทำการเปลี่ยนแปลงที่จำเป็น ส่วนนี้จะแนะนำวิธีการแก้ไข WordPress CSS โดยใช้ปลั๊กอิน
คุณสามารถใช้ปลั๊กอินเพื่อแก้ไขหรือเพิ่ม โค้ด WordPress CSS ของคุณเองได้ คุณควรลดความซับซ้อนของโค้ด CSS เสมอ และมีปลั๊กอินอื่นๆ ที่ให้คุณใช้งานได้โดยอัตโนมัติ หากเพิ่ม CSS ที่กำหนดเองผ่านรุ่นของธีมแดชบอร์ด ขอแนะนำให้สำรองข้อมูลไฟล์ก่อนลบออก
จากนั้นป้อนชื่อกฎและข้อความที่ต้องการในกล่องข้อความชื่อ จากนั้นพิมพ์ จากนั้นใช้ปุ่มลูกศรเลื่อนเคอร์เซอร์ไปรอบๆ แล้วเลือกข้อความที่คุณต้องการรวม จากนั้นกดปุ่ม Enter เพื่อเพิ่มลงในกฎ ไปที่เมนูรูปแบบแล้วเลือก สไตล์ CSS จากเมนูรูปแบบ ให้เลือกรูปแบบ > ลักษณะ CSS > ลบ แป้น Delete สามารถใช้เพื่อลบกฎได้หากรวมอยู่ในเอกสาร
ฉันจะหาปลั๊กอิน Css ใน WordPress ได้ที่ไหน
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับธีมที่คุณใช้และตำแหน่งที่ผู้เขียนเลือกที่จะวาง ปลั๊กอิน CSS อย่างไรก็ตาม จุดเริ่มต้นที่ดีในการมองหาคือไดเร็กทอรีของธีมหรือที่เก็บปลั๊กอินของ WordPress
หากคุณตัดสินใจเลือกธีม WordPress ที่ถูกต้องแล้ว คุณจะต้องเปลี่ยนแปลงการออกแบบโดยรวมเกือบทั้งหมด วิธีเดียวที่จะทำให้สำเร็จคือเปลี่ยนโค้ด CSS แม้ว่าคุณจะไม่มีประสบการณ์ในการเขียนโค้ด แต่ก็มีปลั๊กอินหลายตัวที่จะช่วยคุณในการทำงานนั้นให้สำเร็จ ปัจจุบันมี ปลั๊กอิน WordPress CSS ที่แตกต่างกัน กว่าร้อยรายการในตลาด SiteOrigin CSS ปลั๊กอินที่ทรงพลังที่สุดตัวหนึ่งในตลาด อัดแน่นไปด้วยคุณสมบัติต่างๆ ใช้งานได้กับธีม WordPress และให้คุณแก้ไขเนื้อหาแบบสดได้ เมื่อคุณทำการเปลี่ยนแปลง ปลั๊กอินจะสร้างโค้ด CSS ใหม่โดยอัตโนมัติ

ปลั๊กอินนี้สามารถใช้สำหรับการแก้ไขประเภทใดก็ได้ที่คุณต้องการ โดยไม่คำนึงถึงระดับความสามารถของคุณ คุณสามารถเปลี่ยน CSS ได้อย่างรวดเร็วและง่ายดายโดยใช้ Advanced CSS Editor ซึ่งอิงตามโปรแกรมแก้ไขสด เนื่องจากปลั๊กอินไม่ต้องการการคลิกเพื่อเลือกคุณสมบัติ คุณจะไม่รู้ว่าจะทำอย่างไรถ้าคุณไม่คุ้นเคยกับ CSS การใช้ Microthemer ซึ่งเป็นโปรแกรมแก้ไข CSS แบบภาพ คุณสามารถเปลี่ยนธีมหรือปลั๊กอินได้เกือบทุกชนิด TJ Custom CSS เป็นปลั๊กอิน WordPress ฟรีที่ให้คุณระบุโค้ด CSS บนเว็บไซต์ของคุณด้วยอินเทอร์เฟซที่เรียบง่าย ปลั๊กอิน WordPress นี้เป็นปลั๊กอินพรีเมียม แต่ถ้าคุณจ่ายค่าธรรมเนียมเพียงครั้งเดียวสำหรับการเข้าถึงหนึ่งปี ปลั๊กอินสามารถขยายให้ใหญ่สุดได้หากคุณเข้าใจวิธีเขียนโค้ด CSS
เมื่อคุณใช้ ปลั๊กอิน WordPress CSS คุณสามารถเปลี่ยนรูปลักษณ์ของไซต์ได้แบบเรียลไทม์ ปลั๊กอินจำนวนมากสามารถตั้งโปรแกรมให้ทำงานกับธีมได้หลากหลาย การมีความรู้นี้จะช่วยคุณในการปรับปรุงเวิร์กโฟลว์ของคุณ เพราะจะช่วยให้แน่ใจว่าการเปลี่ยนแปลงจะทำอย่างถูกต้องโดยไม่คำนึงถึงธีมที่คุณใช้ ปลั๊กอินบางตัวรวมถึงเทมเพลต สกิน และสไตล์สำหรับการใช้งาน หากคุณไม่อัปเดตสไตล์ CSS ของธีมหรือปลั๊กอินอย่างถูกต้อง การเปลี่ยนแปลงเหล่านี้จะสูญหายไปอย่างถาวรเมื่อคุณอัปเกรดเป็นรูปแบบอื่น หากคุณทำการเปลี่ยนแปลงปลั๊กอิน CSS ทั้งหมดจะถูกบันทึกไว้ที่นั่น ขึ้นอยู่กับคุณทั้งหมดว่าการเปลี่ยนแปลงการออกแบบ WordPress ของคุณจะคงอยู่หลังจากการอัปเดตก่อนหน้านี้ทั้งหมดหรือไม่
สร้าง หน้า CSS ที่กำหนดเอง ใน WordPress โดยเรียกดูโฟลเดอร์ปลั๊กอินและค้นหาไฟล์ CSS ของปลั๊กอินเฉพาะ คุณสามารถเปลี่ยนไฟล์นี้เพื่อทำให้ไซต์ของคุณดูแตกต่างออกไป หากคุณไม่คุ้นเคยกับ CSS ที่กำหนดเอง คุณควรอ่านเอกสารประกอบของปลั๊กอินเพื่อเรียนรู้เกี่ยวกับตัวเลือกต่างๆ หลังจากที่คุณได้เรียนรู้วิธีทำงานของ CSS แล้ว ให้ทดลองกับสไตล์ต่างๆ เพื่อค้นหาสิ่งที่ดีที่สุดสำหรับเว็บไซต์ของคุณ คุณสามารถสร้างและใช้ CSS ที่กำหนดเองในเว็บไซต์ของคุณได้อย่างง่ายดาย ไซต์ WordPress ของคุณสามารถปรับแต่งได้ด้วยความช่วยเหลือของ CSS Editor เลือกโฟลเดอร์ปลั๊กอินและไปที่ไฟล์ CSS เฉพาะ หากคุณเป็นผู้ใช้ CSS ที่กำหนดเองเป็นครั้งแรก เอกสารประกอบของปลั๊กอินจะช่วยคุณในการเรียนรู้เกี่ยวกับตัวเลือกต่างๆ ที่มีให้คุณ
ฉันจะหา Custom Css ใน WordPress ได้ที่ไหน
ตัวปรับแต่งธีม การเพิ่ม WordPress แบบกำหนดเอง CSS นำทางไปยังลักษณะที่ปรากฏ – CSS ที่กำหนดเอง และเลื่อนลงไปที่ด้านล่างของหน้าเพื่อดู CSS ที่คุณต้องการเพิ่ม เมื่อเลือกตัวเลือกนี้ คุณจะสามารถใช้เครื่องมือในตัวเพื่อเพิ่ม CSS ประเภทใดก็ได้ลงในเพจ
3 ขั้นตอนในการแก้ไขสไตล์ชีต Css
บทความนี้จะอธิบายขั้นตอนการแก้ไข CSS สไตล์ชีต ให้คุณ เมื่อคุณวางเมาส์เหนือหรือคลิกแก้ไขเมื่อแก้ไขสไตล์ชีตที่ฝังอยู่ในหน้าแล้ว คุณจะเห็นหน้าต่างใหม่ที่คุณสามารถเปลี่ยนได้ หลังจากทำการเปลี่ยนแปลงที่จำเป็นในสไตล์ชีตหรือ X แล้ว ก็สามารถลบออกได้ หลังจากที่คุณได้ทำการเปลี่ยนแปลงแล้ว ให้คลิก เผยแพร่การเปลี่ยนแปลง ที่มุมบนขวาเพื่อนำไปใช้กับเพจที่ใช้งานจริงที่คุณเลือก
วิธีปรับแต่ง Css ใน WordPress
ในการปรับแต่ง CSS ใน WordPress คุณจะต้องเข้าถึงเครื่องมือ WordPress Customizer สามารถทำได้โดยลงชื่อเข้าใช้ไซต์ WordPress จากนั้นไปที่ "ลักษณะที่ปรากฏ" > "ปรับแต่ง" ในแถบด้านข้างด้านซ้าย จากที่นี่ คุณจะสามารถแก้ไข CSS สำหรับไซต์ของคุณได้
ไฟล์ CSS นั้นไม่ซ้ำกันสำหรับธีม WordPress แต่ละธีม รูปแบบและโครงสร้างของเว็บไซต์ WordPress ถูกกำหนดไว้ที่นี่ หากต้องการเปลี่ยนข้อมูลโค้ดในสไตล์ คุณต้องใช้ WordPress Dashboard ในตัวแก้ไขแดชบอร์ดของ WordPress คุณสามารถดูไฟล์ style.ss สำหรับไซต์ของคุณ ซึ่งสามารถใช้ในการเปลี่ยนแปลงได้ หลังจากคลิกตัวเลือกตรวจสอบ คุณจะสังเกตเห็นหน้าจอแยกในเบราว์เซอร์ของคุณ ควรเปลี่ยนรหัสหากไม่พบส่วนหรือชั้นเรียนเฉพาะ การเปลี่ยนแปลงที่คุณทำในไฟล์สามารถบันทึกและใช้เพื่อดูการเปลี่ยนแปลงบนเว็บไซต์หลังจากที่คุณบันทึก คุณสามารถใช้คุณลักษณะตรวจสอบใน Chrome เพื่อค้นหาส่วนสไตล์ของเว็บไซต์ของคุณ
ไฟล์ Css ที่กำหนดเองใน WordPress อยู่ที่ไหน
รูปแบบธีมจะรวมอยู่ในธีม WordPress ทั้งหมด โฟลเดอร์ /WP-content/themes เป็นที่ที่คุณสามารถค้นหาชื่อธีมได้
วิธีแก้ไขไฟล์ Css ของปลั๊กอินใน WordPress
คุณต้องค้นหาโฟลเดอร์ปลั๊กอินก่อน (เนื้อหา WP/ปลั๊กอิน) ก่อนจึงจะสามารถแก้ไขไฟล์ CSS ของปลั๊กอินตัวเน้นไวยากรณ์ได้ ในโฟลเดอร์ปลั๊กอิน คุณจะพบไฟล์ CSS เมื่อคุณลงชื่อเข้าใช้แผงการดูแลระบบ ให้เลือกไฟล์นี้และเขียนทับรูปแบบปลั๊กอินในธีมย่อยของคุณ
WordPress สามารถเขียน Css ได้หรือไม่?
คุณสามารถเปลี่ยนรูปลักษณ์ของไซต์ WordPress.com ได้โดยใช้ตัวแก้ไข CSS ด้วยการแก้ไข สไตล์ CSS ของคุณเอง คุณสามารถเปลี่ยนสไตล์เริ่มต้นของธีมได้
ฉันจะเปิดใช้งาน Css แบบกำหนดเองได้อย่างไร
เมื่อใช้ Custom CSS Editor คุณจะปรับแต่งรูปลักษณ์ของธีมได้โดยไม่ต้องสร้างธีมย่อยหรือไม่ต้องกังวลว่าจะพลาดการอัปเดตธีมหลัก สามารถเปิดใช้งานคุณสมบัตินี้ได้โดยไปที่ Jetpack - การตั้งค่า - การเขียน
วิธีสร้างไฟล์ WordPress Css ของคุณใหม่
หากคุณใช้ไฟล์ CSS ที่กำหนดเอง ตรวจสอบให้แน่ใจว่าคุณใช้ ไฟล์ WordPress CSS เวอร์ชันล่าสุด การสร้าง CSS ใหม่: ปัญหานี้สามารถแก้ไขได้โดยไปที่ WP admin, Elementor และ Tools หลังจากล้างแคช (แคช WP และแคชของเบราว์เซอร์) หน้าจะถูกรีเฟรช ตรวจสอบให้แน่ใจว่าเปิดใช้งานปลั๊กอินการแคชของคุณหรือเปิดระดับการแคชของเซิร์ฟเวอร์แล้ว จำเป็นต้องล้างแคช
