วิธีแก้ไขหน้าเข้าสู่ระบบ WooCommerce โดยไม่ต้องเข้ารหัส
เผยแพร่แล้ว: 2022-06-05ดังนั้นหากคุณใช้ WooCommerce มากกว่าที่คุณจะนึกถึงการเข้าสู่ระบบและหน้าการลงทะเบียน WordPress ที่น่าเบื่อ ใช่ หน้านั้นน่าเบื่อจริงๆ และทำให้เว็บไซต์อีคอมเมิร์ซของคุณดูไม่เป็นมืออาชีพ
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีออกแบบและสร้างหน้าเข้าสู่ระบบและลงทะเบียนที่ทำงานร่วมกับอีคอมเมิร์ซและ WordPress ปกติได้อย่างง่ายดาย หน้าเข้าสู่ระบบและลงทะเบียนที่เราจะสร้างคือการใช้ Elementor ( ฟรี ) และปลั๊กอินแบบชำระเงิน ($ 19)
ใช่มันราคาถูก ถูกกว่าการจ้าง WordPress Developer บน Fiverr
ในการสร้างหรือแก้ไขหน้าเข้าสู่ระบบ WooCommerce หรือหน้าการลงทะเบียน ให้ติดตั้งปลั๊กอิน Elementor และ JetBlocks จากนั้นสร้างหน้าใหม่ที่เรียกว่า "เข้าสู่ระบบ" และแก้ไขด้วย Elementor สร้างและออกแบบหน้าใหม่สำหรับการเข้าสู่ระบบของคุณ จากนั้นลากและวางวิดเจ็ตการเข้าสู่ระบบจาก jetBlocks ไปยังพื้นที่ที่คุณต้องการใส่แบบฟอร์มการเข้าสู่ระบบ บันทึกหน้าและดูตัวอย่างในหน้าต่างที่ไม่ระบุตัวตน ใช่ คุณต้องออกจากระบบจึงจะเห็นหน้าเข้าสู่ระบบนั้น ตอนนี้ติดตั้งปลั๊กอินอื่นที่เรียกว่า "Visibility Control for Elementor" แล้วซ่อนทั้งหน้าสำหรับผู้ใช้ที่เข้าสู่ระบบและแสดงข้อความที่กำหนดเอง
มาเริ่มกันเลยกับบทช่วยสอนทีละขั้นตอน

หากคุณกำลังใช้ WooCommerce ให้ตรวจสอบ คู่มือฉบับสมบูรณ์สำหรับ WooCommerce ตั้งแต่ผู้เริ่มต้นจนถึงขั้นสูง
ปลั๊กอินที่จำเป็นคืออะไร
ดังนั้นการสร้างหน้าเข้าสู่ระบบหรือหน้าลงทะเบียนโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียวก็ต้องใช้ 2 ปลั๊กอิน ปลั๊กอินแรกเป็นปลั๊กอินฟรี และปลั๊กอินที่สองเป็นปลั๊กอินแบบชำระเงิน
เหตุผลที่ฉันเลือกปลั๊กอิน 2 ตัวนี้เพราะทั้งคู่มีน้ำหนักเบาและทำงานได้อย่างสมบูรณ์ และไม่ทำให้เว็บไซต์ของคุณช้าลงหรือมีช่องโหว่ใดๆ
ดังนั้นรายการปลั๊กอินคือ:-
- องค์ประกอบ
- สุดยอด Addon สำหรับ Elementor
- JetBlocks (ตัวเลือก)
การใช้ Elementor เราจะออกแบบหน้าสำหรับการเข้าสู่ระบบและการลงทะเบียน Elementor เป็นปลั๊กอินตัวสร้างหน้าลากและวาง #1 และเมื่อใช้มัน คุณสามารถออกแบบหน้าใดก็ได้ที่คุณคิดหรือจินตนาการได้
ใช่ นี่คือปลั๊กอินที่ช่วยให้คุณสามารถสร้างการออกแบบใดๆ โดยไม่ต้องเขียนโค้ด
ปลั๊กอินตัวที่สองคือ Ultimate Addon สำหรับ Elementor และปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่มรหัสการเข้าสู่ระบบและการลงทะเบียนโดยใช้ elementor ไม่ต้องกังวลคุณไม่จำเป็นต้องเขียนโค้ดใดๆ คุณเพียงแค่ลากและวางวิดเจ็ตการเข้าสู่ระบบหรือหน้าการลงทะเบียน
และนั่นคือวิธีที่คุณจะสร้างและแก้ไขหน้าเข้าสู่ระบบ WooCommerce หรือหน้าลงทะเบียนได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ด
[presto_player id=11198]
การติดตั้ง Elementor
ในการติดตั้ง Elementor คุณต้องลงชื่อเข้าใช้ส่วนผู้ดูแลระบบ WordPress ไปที่
WP-Admin -> Plugins -> Add New -> Search -> Elementor
คลิกที่ ติดตั้ง แล้วคลิกปุ่ม เปิดใช้งาน
แค่นั้นแหละ. Elementor ได้รับการติดตั้งและพร้อมที่จะใช้เพื่อสร้างหน้าเข้าสู่ระบบและการลงทะเบียนของคุณ
การติดตั้ง Ultimate Addons สำหรับ Elementor
ขั้นตอนแรกคือการ ซื้อ Ultimate Addon For Elementor
ในการซื้อ Ultimate Addon สำหรับ Elementor คลิกที่นี่เพื่อเยี่ยมชมเว็บไซต์
หลังจากซื้อแล้ว คุณต้องติดตั้งลงในไซต์ WordPress ของคุณ ในการติดตั้ง Ultimate Addon สำหรับ Elementor ให้ไปที่
ผู้ดูแลระบบ WP -> ปลั๊กอิน -> เพิ่มใหม่ -> อัปโหลด แล้วเลือกไฟล์ .zip ของปลั๊กอิน (สหรัฐอาหรับเอมิเรตส์)
จากนั้นคลิกที่ปุ่ม " ติดตั้ง ทันที" หลังจากติดตั้งปลั๊กอินแล้ว ให้คลิกที่ปุ่มเปิดใช้งานเพื่อติดตั้ง UAE ตอนนี้คุณต้องเปิดใช้งานใบอนุญาต
คุณจะได้รับรหัสใบอนุญาตจากสหรัฐอาหรับเอมิเรตส์ในอีเมลของคุณและในบัญชีของคุณบนเว็บไซต์ของพวกเขาด้วย คัดลอกรหัสใบอนุญาตและไป ที่ WP-Admin -> Plugins -> Ultimate Addons for Elementor -> Activate License

คลิกที่เปิดใช้งานใบอนุญาต วางรหัสใบอนุญาตแล้วคลิกปุ่มเปิดใช้งาน

เปิดใช้งาน UAE แล้ว และสามารถใช้สร้างหน้าเข้าสู่ระบบ / ลงทะเบียนได้
วิธีสร้างหน้าเข้าสู่ระบบ
ดังนั้น ฉันถือว่าคุณติดตั้งปลั๊กอินทั้งสองไว้แล้ว มาสร้างหน้าล็อกอินกันเถอะ
ไปที่ WP-Admin -> Pages -> Add New และ Create a New Page ชื่อ ” เข้าสู่ระบบ “
เผยแพร่หน้า
ตอนนี้คลิกที่ " แก้ไขด้วย Elementor "
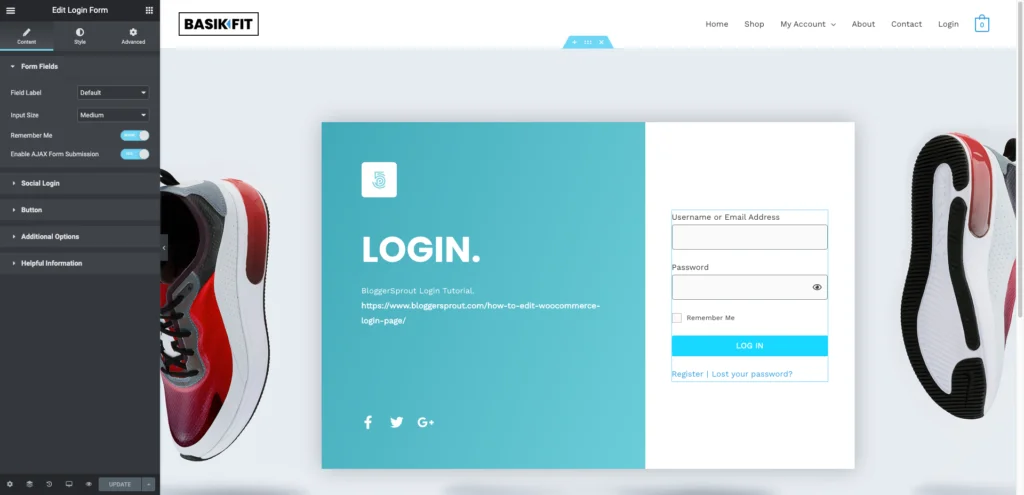
ตัวสร้างหน้าองค์ประกอบหรือหน้าจะโหลดขึ้นและจะช่วยให้คุณออกแบบหน้าเข้าสู่ระบบได้ ออกแบบหน้าเข้าสู่ระบบตามที่คุณต้องการ

หมายเหตุ : ฉันจะไม่ครอบคลุมถึงวิธีการออกแบบหน้าด้วย Elementor เนื่องจากฉันจะเน้นที่วิธีสร้างหน้าเข้าสู่ระบบและลงทะเบียน แม้ว่าฉันจะมีวิดีโอเกี่ยวกับวิธีการออกแบบหน้าด้วย elementor
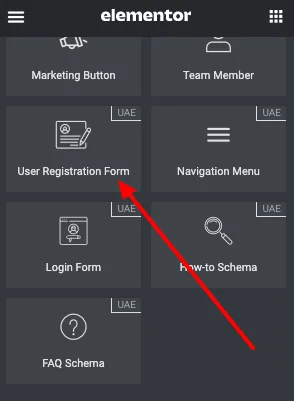
หลังจากที่คุณออกแบบเพจแล้ว ตอนนี้คุณต้องเพิ่มวิดเจ็ตการเข้าสู่ระบบในหน้า ค้นหา ” แบบฟอร์มเข้าสู่ระบบ “
ลากและวางวิดเจ็ตไปที่หน้า
หลังจากเพิ่มวิดเจ็ตแล้ว การตั้งค่าวิดเจ็ตจะเปิดขึ้น คุณสามารถเปลี่ยนป้ายข้อความของวิดเจ็ตการเข้าสู่ระบบและเปลี่ยนการออกแบบของแบบฟอร์มได้โดยใช้ส่วนรูปแบบของการตั้งค่าวิดเจ็ตการเข้าสู่ระบบ
คลิกที่ปุ่ม ” อัพเดท ”
หน้าเข้าสู่ระบบใช้งานได้แล้ว เปิดหน้าเข้าสู่ระบบในหน้าต่างที่ไม่ระบุตัวตน และหน้านั้นพร้อมที่จะใช้เป็นหน้าเข้าสู่ระบบเริ่มต้นของคุณ
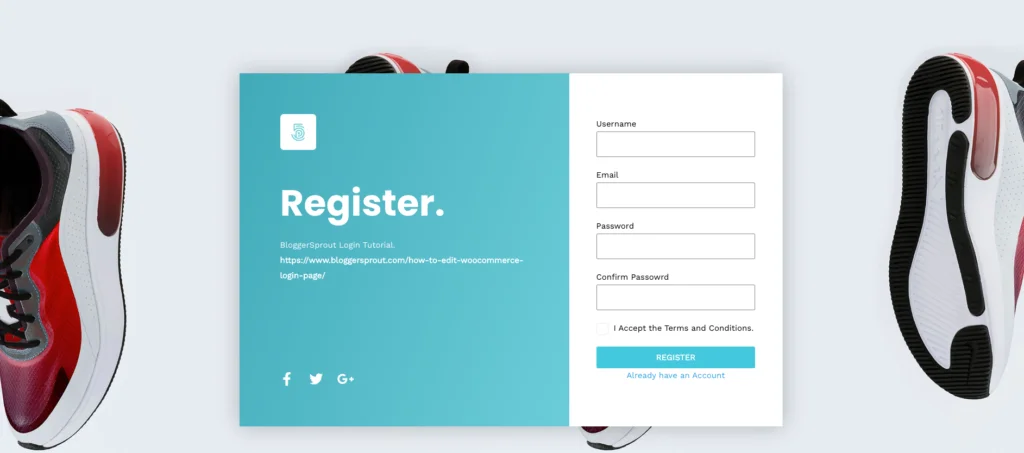
วิธีสร้างหน้าลงทะเบียน
การสร้างหน้าการลงทะเบียนใน WordPRess นั้นค่อนข้างคล้ายกับการสร้างหน้าเข้าสู่ระบบ เราจะใช้ปลั๊กอินและวิธีการเดียวกันเพื่อสร้างและออกแบบหน้าการลงทะเบียน
ไปที่ WP-Admin -> Pages -> Add New and Create a New Page และตั้งชื่อมันว่า ” Register ” หรืออย่างอื่นที่คล้ายกัน คลิกที่ปุ่ม เผยแพร่ หลังจากเผยแพร่หน้าแล้ว ให้คลิกที่ Edit with Elementor
ตัวสร้างหน้าองค์ประกอบจะโหลดขึ้นมา จากนั้นออกแบบหน้าการลงทะเบียนตามรสนิยมและความชอบของคุณ ตอนนี้ให้ลากและวาง วิดเจ็ตการลงทะเบียน แล้ววางในตำแหน่งที่คุณต้องการให้แบบฟอร์มลงทะเบียนปรากฏ

ตอนนี้กำหนดค่าวิดเจ็ตการลงทะเบียน เช่นเดียวกับหน้าเปลี่ยนเส้นทางและรูปแบบของแบบฟอร์ม คุณสามารถกำหนดค่าและจัดรูปแบบโดยใช้เครื่องมือกำหนดค่าวิดเจ็ตในตัวของ Elementor
เสร็จแล้วคลิกที่ปุ่ม Update
หน้าการลงทะเบียนของคุณพร้อมให้ผู้เยี่ยมชมใช้งาน ระบุลิงก์เพื่อเข้าสู่ระบบและลงทะเบียนในส่วนหน้าของคุณ เพื่อให้ผู้เยี่ยมชม/ลูกค้าของคุณสามารถเข้าสู่ระบบหรือสร้างบัญชีจากหน้าใหม่ที่คุณเพิ่งสร้างขึ้นได้อย่างง่ายดาย
วิธีการผสานรวมกับ WooCommerce️
โดยค่าเริ่มต้น การลงทะเบียน WooCommerce ใช้แบบฟอร์มเข้าสู่ระบบและการลงทะเบียน WordPress ในตัว ดังนั้น สิ่งที่เราต้องทำคือเปลี่ยนประเภทผู้ใช้เริ่มต้นจาก "สมาชิก" เป็น "ลูกค้า"
หากต้องการเปลี่ยนการตั้งค่า ให้ไปที่ WP-Admin -> Settings -> General และค้นหา ” New User Default Role “” เปลี่ยนจาก สมาชิก เป็น ลูกค้า และคลิกที่ปุ่มบันทึกการเปลี่ยนแปลง
ถัดไปคือการตั้งค่าหน้าในเมนูเพื่อให้ลูกค้าสามารถเข้าถึงหน้าได้ นอกจากนี้ ให้ใช้คุณลักษณะการสร้างบัญชี WooCommerce ระหว่างการชำระเงิน
เรียนรู้วิธีเปลี่ยนเมนูตามการเข้าสู่ระบบของผู้ใช้หรือออกจากระบบ
บทสรุป
ตามค่าเริ่มต้น WooCommerce จะใช้รูปแบบการเข้าสู่ระบบที่สร้างขึ้นใน WordPress ดังนั้นจึงเป็นการดีกว่าที่จะไม่ทำการเปลี่ยนแปลงใดๆ การสร้างหน้าใหม่สำหรับการเข้าสู่ระบบหรือการลงทะเบียนนั้นเป็นแนวคิดที่ดีกว่าเสมอ เนื่องจากหน้าใช้แบบฟอร์มการเข้าสู่ระบบและการลงทะเบียน WordPress ในตัว และให้คุณปรับแต่งการออกแบบตามรสนิยมของคุณ
สิ่งนี้ให้ความยืดหยุ่นแก่คุณในการออกแบบแบบกำหนดเอง ซึ่งคุณสามารถเปลี่ยนได้ทุกเมื่อที่ต้องการ และไม่ต้องจัดการกับโค้ดที่เสียหายหรือรูปแบบที่ไม่ทำงาน
ฉันหวังว่าบทความนี้จะช่วยคุณแก้ไขหน้าเข้าสู่ระบบ WooCommerce หากคุณมีคำถามใด ๆ คุณสามารถแสดงความคิดเห็นด้านล่างหรือติดต่อเรา คุณยังสามารถสมัครรับข้อมูล YouTube และชอบและติดตามเราบน Facebook, Twitter และ Instagram
