วิธีแก้ไขหน้าผลิตภัณฑ์ WooCommerce ด้วย PowerPack Elementor Addons
เผยแพร่แล้ว: 2025-01-30หากคุณใช้งานร้านค้า WooCommerce คุณอาจรู้ว่าการมีหน้าผลิตภัณฑ์ที่ออกแบบมาอย่างดีนั้นสำคัญแค่ไหน หน้าผลิตภัณฑ์ที่ยอดเยี่ยมไม่เพียง แต่ทำให้ร้านค้าของคุณดูเป็นมืออาชีพ แต่ยังช่วยแปลงผู้เข้าชมให้เป็นลูกค้า นั่นคือสิ่งที่ Powerpack Woobuilder เข้ามาด้วยอินเทอร์เฟซแบบลากและวางง่ายและวิดเจ็ต WooCommerce ที่หลากหลายคุณสามารถออกแบบหน้าผลิตภัณฑ์ที่น่าทึ่งโดยไม่ต้องเขียนโค้ด
ในคู่มือนี้เราจะดำน้ำลึกลงไปใน การสร้างหน้าผลิตภัณฑ์เดียวและหน้าเก็บถาวรผลิตภัณฑ์โดยใช้ Powerpack Woobuilder, WooCommerce และ Elementor
ทำไมต้องเลือก PowerPack WooCommerce Builder?
ก่อนที่เราจะกระโดดเข้าสู่กระบวนการจริงเรามาพูดถึงสาเหตุที่ Powerpack Woobuilder เป็นผู้เปลี่ยนเกมสำหรับร้านค้า WooCommerce
- ใช้งานง่ายสุด ๆ : ไม่จำเป็นต้องมีการเข้ารหัส - เพียงแค่ลากหล่นและปรับแต่ง!
- วิดเจ็ตที่หลากหลาย: เข้าถึงวิดเจ็ตเฉพาะของ WooCommerce เช่นภาพผลิตภัณฑ์ราคาปุ่มเพิ่มไปที่รีวิวและอื่น ๆ
- เลย์เอาต์ที่กำหนดเอง: การควบคุมแบบเต็มรูปแบบและความรู้สึกของหน้าผลิตภัณฑ์ของคุณ
- การรวมเข้าด้วยกันอย่างไร้รอยต่อกับ Elementor: ทำงานเหมือนเสน่ห์กับ Elementor ดังนั้นคุณสามารถสร้างหน้าเว็บของคุณได้
- ประสบการณ์การช็อปปิ้งที่ดีขึ้น: หน้าผลิตภัณฑ์ที่ออกแบบมาอย่างดีทำให้ลูกค้าค้นหาข้อมูลและทำการซื้อได้ง่ายขึ้น
ตอนนี้คุณรู้แล้วว่าทำไม PowerPack WooCommerce Builder ถึงคุ้มค่ากับความสนใจของคุณมาเริ่มต้นด้วยการสร้างหน้าผลิตภัณฑ์เดียว
ส่วนที่ 1: การสร้างหน้าผลิตภัณฑ์เดียวด้วย PowerPack WooCommerce Builder
ขั้นตอนที่ 1: ติดตั้งปลั๊กอินที่จำเป็น
ก่อนที่คุณจะเริ่มตรวจสอบให้แน่ใจว่าคุณติดตั้งปลั๊กอินต่อไปนี้และเปิดใช้งานบนไซต์ WordPress ของคุณ:
- ผู้ประกอบการ
- Woocommerce
- Powerpack Addons สำหรับ Elementor
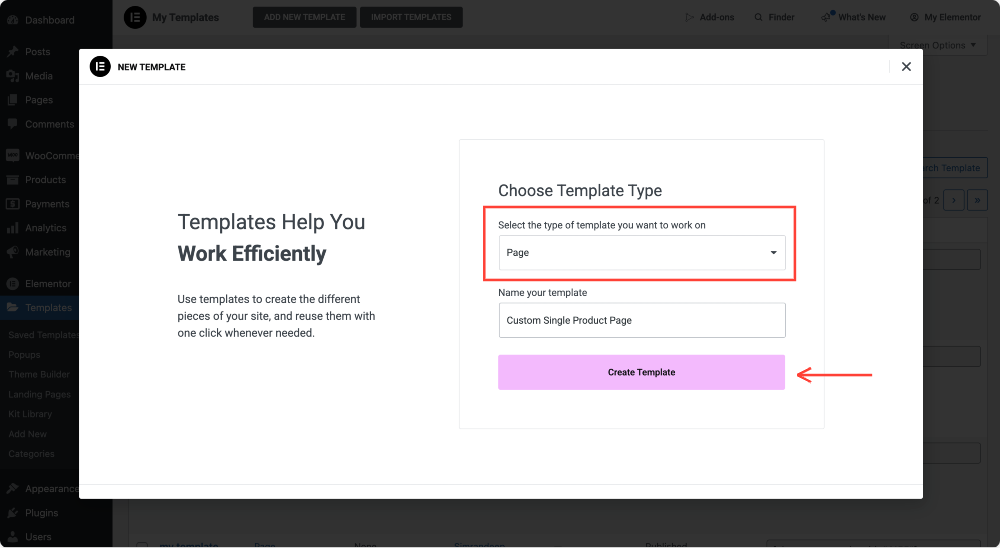
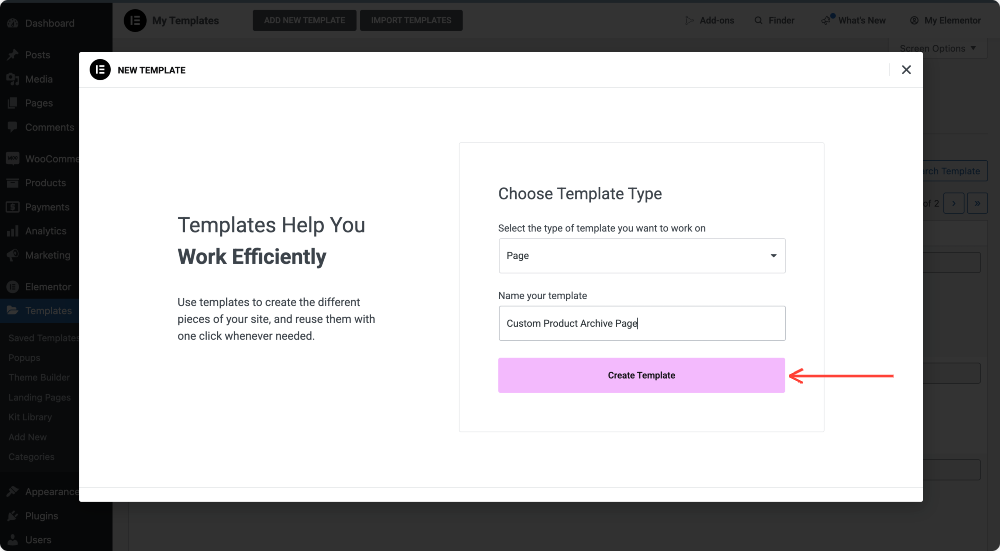
ขั้นตอนที่ 2: สร้างเทมเพลตผลิตภัณฑ์เดียว
- ไปที่ แดชบอร์ด >> เทมเพลต และคลิกที่ เพิ่มใหม่
- เลือก “ หน้า” เป็นประเภทเทมเพลต
- ให้ชื่อเทมเพลตของคุณ (บางอย่างเช่น "หน้าผลิตภัณฑ์เดียวที่กำหนดเอง" )
- คลิก สร้างเทมเพลต

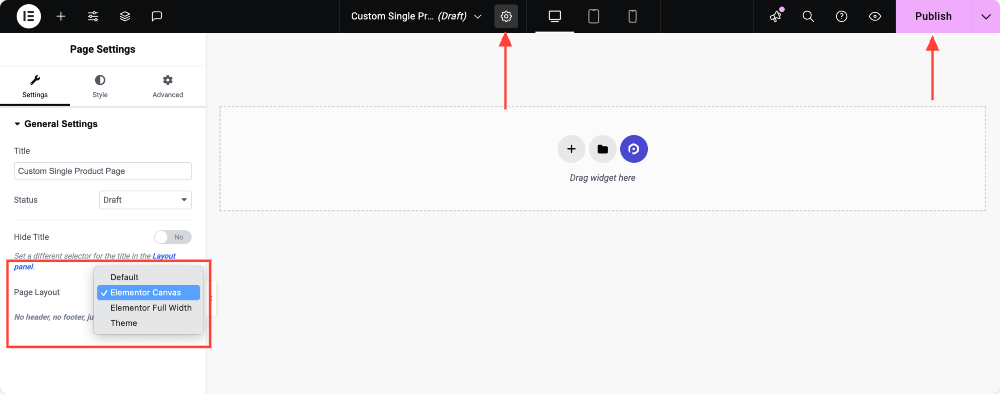
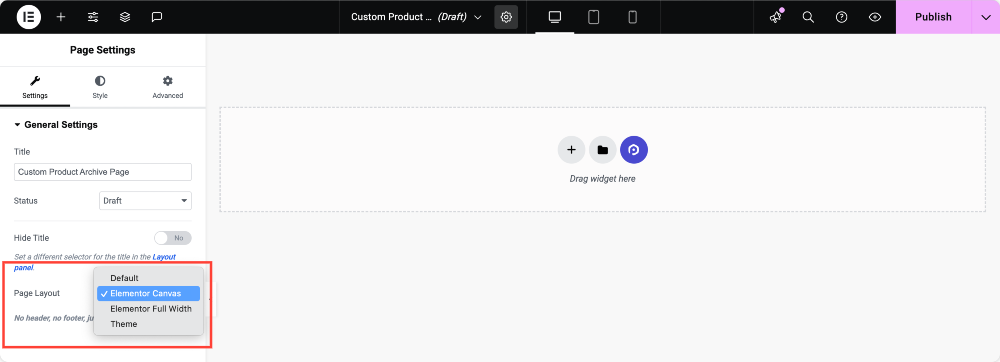
ขั้นตอนที่ 3: ปรับแต่งเค้าโครง
เมื่อเทมเพลตถูกสร้างขึ้น:
- เลือกเค้าโครง ผ้าใบ สำหรับการออกแบบแบบเต็มความกว้างหรือติดกับเค้าโครง เริ่มต้น หากคุณต้องการรูปลักษณ์มาตรฐาน หากต้องการเปลี่ยนเค้าโครงหน้าให้คลิกที่ไอคอนการตั้งค่าที่ด้านบนของแผงควบคุม จากตรงนั้นคุณสามารถเลือกผืนผ้าใบที่เหมาะสมกับความต้องการในการออกแบบของคุณ
- คลิก เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง

ขั้นตอนที่ 4: เปิดใช้งาน woobuilder
ตอนนี้เรามาเปิด woobuilder เพื่อให้เราสามารถเริ่มออกแบบได้
- กลับไปที่แผงควบคุม WordPress ของคุณ
- นำทางไปยัง Elementor >> Powerpack
- คลิกที่แท็บ WooCommerce Builder และสลับ บน ตัวสร้าง WooCommerce

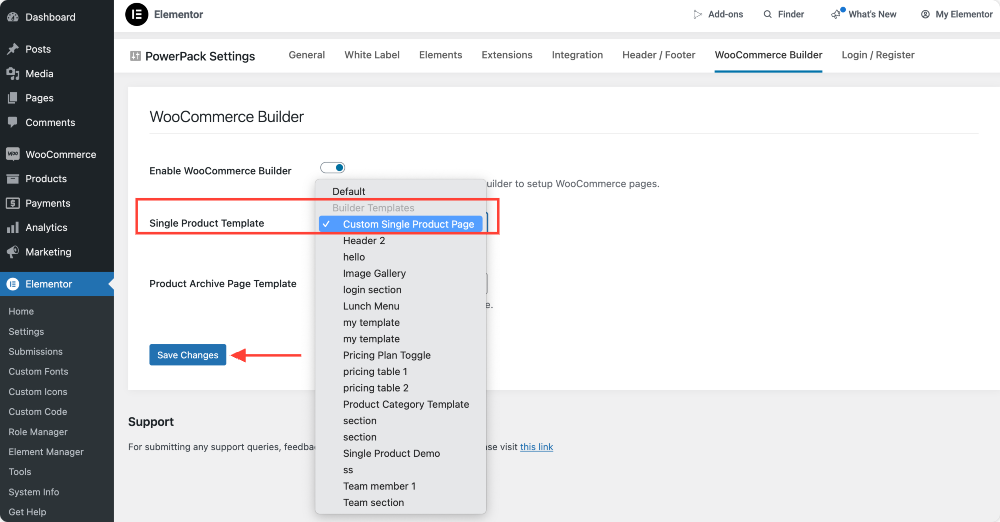
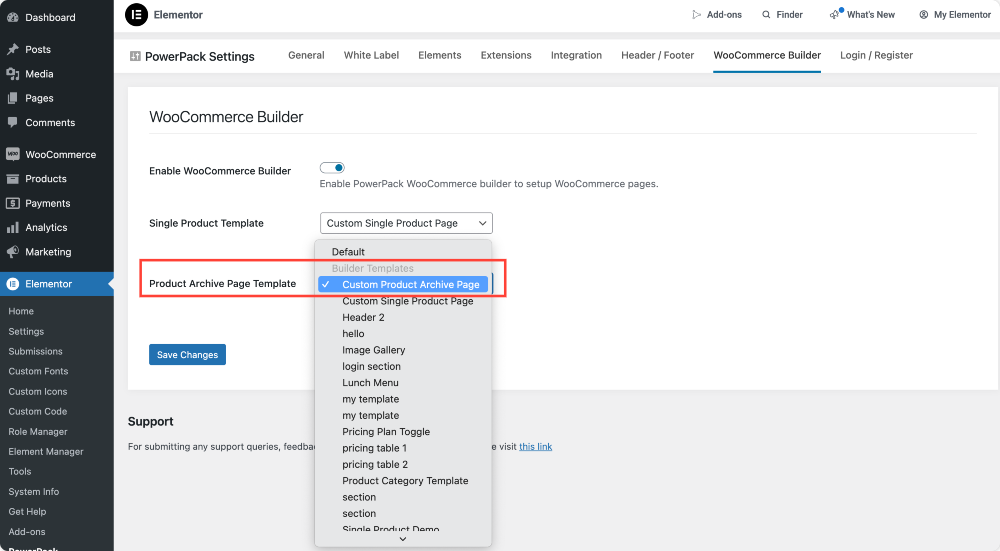
ขั้นตอนที่ 5: กำหนดเทมเพลตผลิตภัณฑ์เดียว
หลังจากเปิดใช้งาน Toggle Builder WooCommerce ตัวเลือกใหม่สองตัวเลือกใหม่จะปรากฏขึ้น: เทมเพลตผลิตภัณฑ์เดียว และ เทมเพลตหน้าการเก็บถาวรผลิตภัณฑ์
ในส่วนนี้เรากำลังสร้างหน้าผลิตภัณฑ์เดียวดังนั้นเลือกเทมเพลตที่คุณเพิ่งสร้างจากเมนูดรอปดาวน์ภายใต้ตัวเลือก เทมเพลตหน้าเดียว
อย่าลืมคลิกปุ่ม บันทึกการเปลี่ยนแปลง

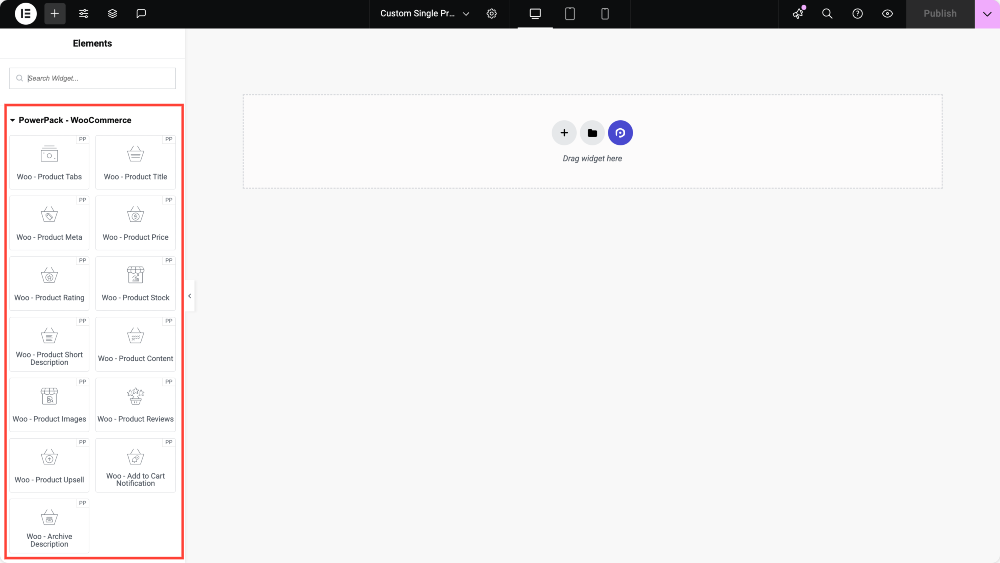
ขั้นตอนที่ 6: ออกแบบหน้าผลิตภัณฑ์เดียวโดยใช้วิดเจ็ต WooCommerce
- คลิก แก้ไข ภายใต้เทมเพลตผลิตภัณฑ์เดียว
- การคลิกตัวเลือกจะนำคุณกลับไปที่ Elimentor Editor ซึ่งคุณสามารถเริ่มปรับแต่งเทมเพลตผลิตภัณฑ์เดียวของคุณ
- คุณสามารถลากและวางวิดเจ็ตเช่น:
- ชื่อสินค้า
- ภาพผลิตภัณฑ์
- ราคาผลิตภัณฑ์
- เพิ่มลงในปุ่มรถเข็น
- คำอธิบายผลิตภัณฑ์
- รีวิวผลิตภัณฑ์
- สินค้าที่เกี่ยวข้อง
- ปรับแต่งการออกแบบของวิดเจ็ตแต่ละตัวให้ตรงกับแบรนด์ของคุณ

เคล็ดลับ : ไม่เห็นวิดเจ็ตวู? ตรงไปที่ Elementor >> PowerPack >> องค์ประกอบ และตรวจสอบให้แน่ใจว่าได้รับการเปิดใช้งาน
หากต้องการเรียนรู้รายละเอียดเกี่ยวกับวิธีการใช้ Powerpack Woo-องค์ประกอบเพื่อสร้างเทมเพลตผลิตภัณฑ์เดียวให้ชำระเงินคู่มือทีละขั้นตอนของเราเกี่ยวกับวิธีสร้างหน้าผลิตภัณฑ์เดี่ยว WooCommerce ด้วย Elementor
ขั้นตอนที่ 7: เผยแพร่และใช้การเปลี่ยนแปลง
เมื่อคุณมีความสุขกับการออกแบบของคุณให้คลิกเผยแพร่และ voila! หน้าผลิตภัณฑ์เดียวที่กำหนดเอง ของคุณมีชีวิตอยู่และพร้อมที่จะสร้างความประทับใจให้กับลูกค้าของคุณ
ส่วนที่ 2: การสร้างหน้าเก็บถาวรผลิตภัณฑ์ด้วย PowerPack WooCommerce Builder
หน้าเก็บถาวรผลิตภัณฑ์เป็นที่ที่ผลิตภัณฑ์ทั้งหมดของคุณแสดงในรูปแบบที่จัดระเบียบและสะอาด มาสร้างกันเถอะ!
ขั้นตอนที่ 1: สร้างเทมเพลตหน้าการเก็บถาวรผลิตภัณฑ์ใหม่
- ไปที่ แดชบอร์ด >> แม่แบบ
- คลิกเพิ่มใหม่
- เลือกหน้าเป็นประเภทเทมเพลต
- ตั้งชื่อมัน (เช่น“ หน้าเก็บถาวรผลิตภัณฑ์ที่กำหนดเอง ”)
- คลิก สร้างเทมเพลต

ขั้นตอนที่ 2: ปรับแต่งเค้าโครง
- เลือก ผืนผ้าใบ สำหรับการแสดงผลแบบเต็มความกว้างหรือ ค่าเริ่มต้น สำหรับรูปลักษณ์มาตรฐาน
- คลิก เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง

ขั้นตอนที่ 3: เปิดใช้งาน woobuilder
เหมือนก่อน:
- ไปที่ Elementor >> Powerpack
- คลิกที่ WooCommerce Builder
- สลับ มัน

ขั้นตอนที่ 4: กำหนดเทมเพลตหน้าการเก็บถาวรผลิตภัณฑ์
- หลังจากเปิดใช้งาน WooCommerce Builder Toggle แล้วคุณจะต้องกำหนดหน้าเก็บถาวรผลิตภัณฑ์
- และในส่วนนี้เรากำลังสร้างหน้าเก็บถาวรผลิตภัณฑ์ดังนั้นเลือกเทมเพลตที่คุณเพิ่งสร้างจากเมนูดรอปดาวน์ภายใต้ตัวเลือก เทมเพลตหน้าผลิตภัณฑ์เก็บถาวรผลิตภัณฑ์
- คลิก บันทึกการเปลี่ยนแปลง

ขั้นตอนที่ 5: ออกแบบหน้าเก็บถาวรผลิตภัณฑ์โดยใช้วิดเจ็ต WooCommerce
- คลิก แก้ไข ภายใต้เทมเพลตเพจการเก็บถาวรผลิตภัณฑ์
- ลากและวาง PowerPack - วิดเจ็ต WooCommerce เช่น:
- กริดผลิตภัณฑ์
- หมวดหมู่ผลิตภัณฑ์
- รถม้าหมุน
- ค้นหาและตัวกรองวิดเจ็ต
- เพิ่มลงในปุ่มรถเข็น
- ปรับแต่งทุกอย่างให้ตรงกับแบรนด์ของคุณ
ขั้นตอนที่ 6: เผยแพร่และใช้การเปลี่ยนแปลง
เมื่อคุณพอใจกับรูปลักษณ์ทุกอย่างคลิกเผยแพร่และหน้าเก็บถาวรผลิตภัณฑ์ของคุณจะมีชีวิตอยู่!

ห่อ!
ด้วย Powerpack Woobuilder และ Elementor คุณสามารถควบคุมการออกแบบของ WooCommerce Store ได้อย่างเต็มที่ หน้าผลิตภัณฑ์เดียวที่สร้างขึ้นอย่างดีและหน้าเก็บถาวรผลิตภัณฑ์ไม่เพียง แต่ทำให้ร้านค้าของคุณดึงดูดสายตา แต่ยังปรับปรุงประสบการณ์ผู้ใช้และเพิ่มการแปลง
โดยทำตามคำแนะนำนี้คุณสามารถสร้างร้านค้า WooCommerce ที่น่าทึ่งซึ่งโดดเด่นจากการแข่งขัน ตอนนี้ไปข้างหน้าและเริ่มออกแบบ!
แบ่งปันถ้าคุณพบคู่มือที่เป็นประโยชน์นี้! นอกจากนี้ยังเข้าร่วมกับเราบน Twitter, Facebook และ YouTube
มีคำถามหรือต้องการความช่วยเหลือ? แสดงความคิดเห็นด้านล่าง!

แสดงความคิดเห็น ยกเลิกการตอบกลับ