วิธีแก้ไขหน้าร้านค้า WooCommerce – 5 วิธี
เผยแพร่แล้ว: 2024-12-19สิ่งแรกที่ผู้ซื้อออนไลน์สังเกตเห็นเกี่ยวกับร้านค้าของคุณคือหน้าร้านค้าของคุณ เป็นที่ที่พวกเขาเลือกดูและตัดสินใจว่าจะซื้ออะไร
หากการออกแบบหน้าร้านค้า WooCommerce ของคุณดูเกะกะหรือไม่น่าดึงดูด พวกเขาอาจออกไปโดยไม่สำรวจเพิ่มเติม แต่ไม่ต้องกังวล!
คู่มือนี้จะแสดงวิธีแก้ไขหน้าร้านค้า WooCommerce ทีละขั้นตอน คุณจะได้เรียนรู้การทำให้รถสะอาดตา น่าดึงดูด ใช้งานง่าย และเปิดประทุนได้มากขึ้น
เป้าหมายหลักที่อยู่เบื้องหลังสิ่งนี้คือการมอบประสบการณ์การช็อปปิ้งที่ราบรื่นซึ่งทำให้ลูกค้าของคุณติดใจ
เอาล่ะ มาเริ่มกันเลย!
ทำไมต้องแก้ไขหน้าร้านค้า WooCommerce
ปัญหาพื้นฐานคือหน้าร้านค้าเริ่มต้นของ WooCommerce ไม่เหมาะกับความต้องการของคุณเสมอไป
หน้าร้านค้าเริ่มต้นจาก WooCommerce นั้นดูค่อนข้างพื้นฐานและอาจขาดเค้าโครงหรือคุณสมบัติที่คุณต้องการ
นี่คือเหตุผลว่าทำไมการแก้ไขหน้าร้านค้า WooCommerce ของคุณจึงมีความสำคัญมาก
ดังนั้น ไม่ว่าคุณจะต้องการปรับแต่งการแสดงผลิตภัณฑ์ของคุณ ทดลองใช้บล็อก Gutenberg หรือปรับปรุงการออกแบบของคุณด้วยตัวสร้างเพจ บทความนี้จะช่วยคุณได้
วิธีแก้ไขหน้าร้านค้า WooCommerce
มีหลายวิธีในการปรับแต่งหน้าร้านค้า WooCommerce ของคุณ ซึ่งแต่ละวิธีก็มีคุณประโยชน์และข้อจำกัดของตัวเอง คุณต้องรู้ว่าอันไหนที่เหมาะกับคุณ
ต่อไปนี้เป็น ห้าวิธี ในการแก้ไขหน้าร้านค้า WooCommerce:
จะแก้ไขการออกแบบหน้าร้านค้า WooCommerce ด้วย Gutenberg Blocks ได้อย่างไร
เครื่องมือแก้ไขบล็อกของ Gutenberg ทำให้การเพิ่มและจัดเรียงองค์ประกอบเป็นเรื่องง่ายมาก Gutenberg อาจไม่เสนอการปรับแต่งในระดับเดียวกับผู้สร้างเพจเฉพาะ แต่มันก็มีความก้าวหน้าอยู่เสมอ
Gutenberg อนุญาตให้คุณเพิ่มเนื้อหาในแต่ละบล็อกด้วยความสามารถในการออกแบบแบบลากและวาง
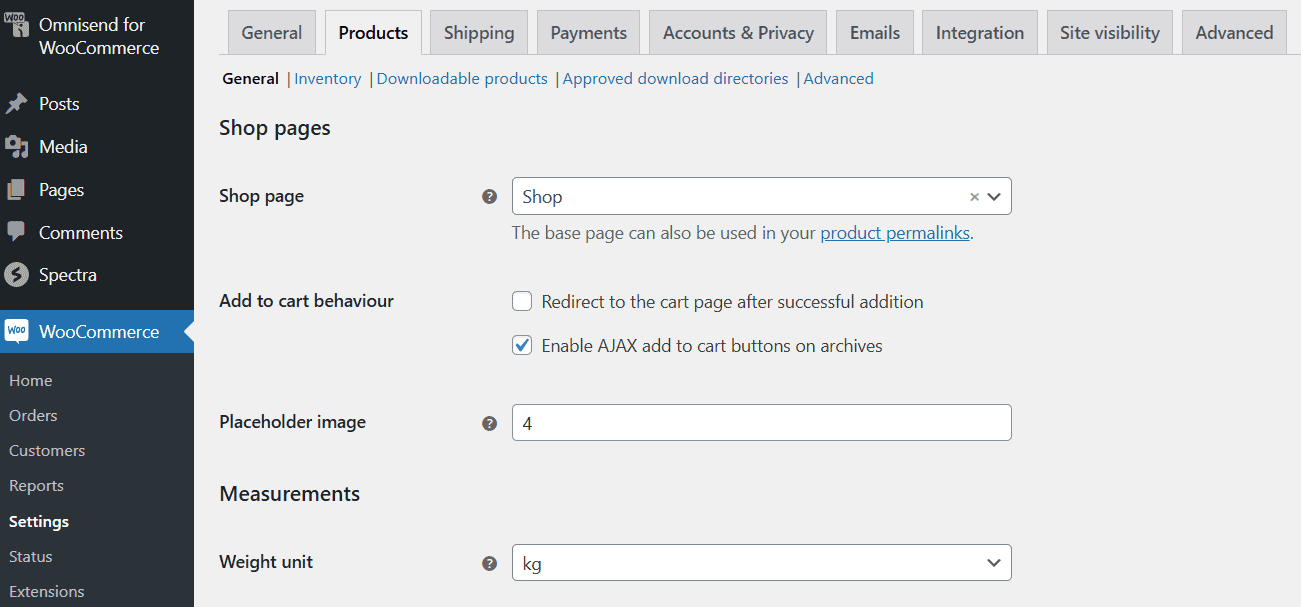
ตามค่าเริ่มต้น WooCommerce จะกำหนดหน้าร้านค้าของคุณให้แสดงสินค้า แต่ปัญหาคือไม่สามารถแก้ไขได้เหมือนหน้าปกติ หากต้องการเปลี่ยนแปลง:
- ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่
WooCommerce > Settings > Products - ใต้ผลิตภัณฑ์ ในแท็บทั่วไป ให้เลือกหน้าที่คุณต้องการกำหนดให้เป็นหน้าร้านค้าของคุณ (หรือคุณสามารถสร้างหน้าว่างใหม่และกำหนดที่นี่เพื่อให้ควบคุมการแก้ไขได้เต็มรูปแบบ)

เมื่อเสร็จแล้ว ให้เปิดหน้าในตัวแก้ไข Gutenberg โปรดทราบว่าคุณอาจต้องสำรองข้อมูลไซต์ WordPress ของคุณก่อนที่จะทำการเปลี่ยนแปลงเทมเพลตหน้าร้านค้าของคุณ
- นำทางไปยัง
Appearance > Editor - ในตัวแก้ไข คลิกเมนูแบบเลื่อนลงที่กึ่งกลางด้านบนของหน้า และเลือกเรียกดูเทมเพลตทั้งหมด
- จากตัวเลือกเทมเพลตที่มี ให้ค้นหาและคลิก
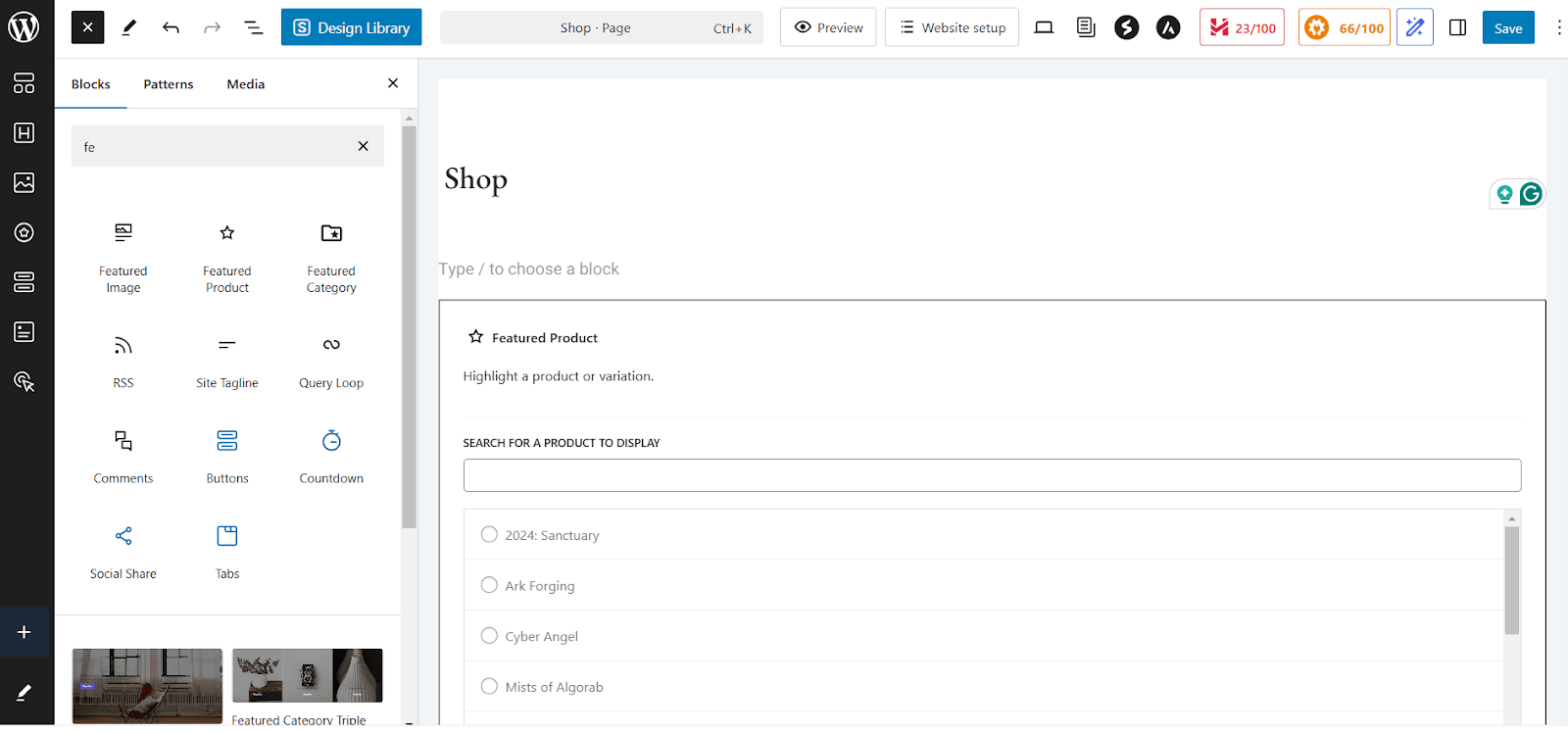
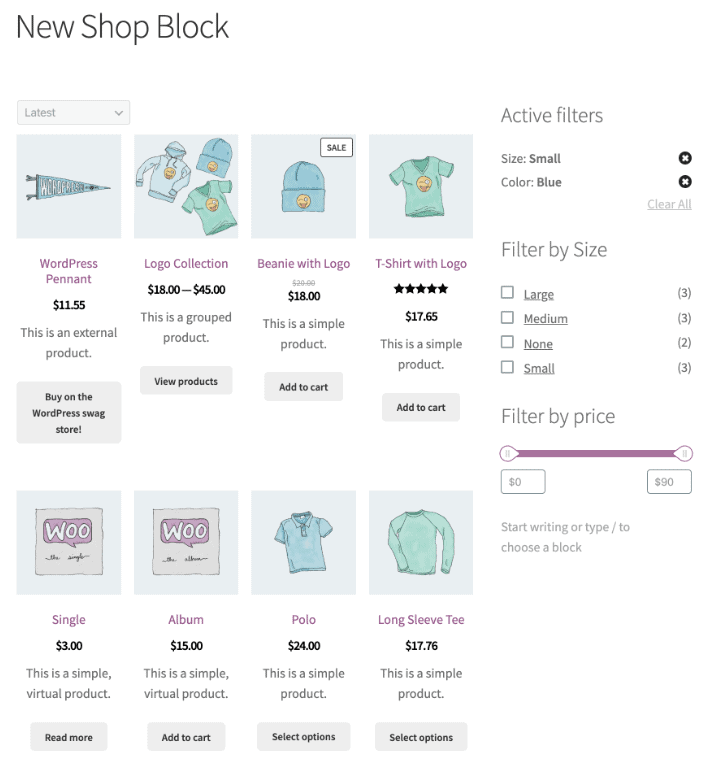
Product Catalogเทมเพลตนี้มีส่วนต่างๆ เช่น ส่วนหัว ส่วนท้าย และเนื้อหา (พื้นที่เนื้อหาหลัก) คลิกที่ส่วนใดก็ได้เพื่อปรับแต่ง คุณสามารถเพิ่มบล็อกใหม่ได้ เช่น บล็อกรูปภาพสำหรับโลโก้ของคุณ หรือบล็อกย่อหน้าสำหรับแท็กไลน์ คุณสามารถจัดเรียงบล็อกใหม่ได้ตามต้องการโดยการลากหรือใช้ลูกศรขึ้น/ลง - ส่วนเนื้อหาจะแสดง Product Grid Block ตามค่าเริ่มต้น บล็อกนี้แสดงรูปภาพผลิตภัณฑ์ ชื่อ ราคา และอื่นๆ คุณสามารถเพิ่มบล็อกใหม่ด้านบนหรือด้านล่างตารางผลิตภัณฑ์เพื่อเพิ่มเค้าโครงหน้า คุณสามารถใช้ Columns Block เพื่อแบ่งเนื้อหาออกเป็นส่วนๆ หรือเพิ่ม WooCommerce Blocks เช่น ผลิตภัณฑ์ที่ขายดีที่สุด หรือ สินค้าแนะนำ เพื่อเน้นองค์ประกอบหลัก
- หากคุณต้องการเพิ่มบล็อก WooCommerce ให้เปิด Block Inserter โดยคลิกที่ไอคอน
"+"และเลื่อนลงไปที่บล็อกแบบลากและวางของ WooCommerce โดยเฉพาะ เช่น บล็อกผลิตภัณฑ์ทั้งหมด บล็อกตัวกรอง และบล็อกการตรวจสอบลูกค้า - คุณยังสามารถแก้ไของค์ประกอบผลิตภัณฑ์แต่ละรายการได้ โดยคลิกแก้ไขเพื่อเพิ่มรูปภาพสินค้า ชื่อผลิตภัณฑ์ หรือปุ่มหยิบลงตะกร้า
- ในแถบด้านข้าง คุณสามารถรวมบล็อกตัวกรอง เช่น ตัวกรองราคาหรือตัวกรองแอตทริบิวต์ เพื่อช่วยให้ลูกค้าค้นหาผลิตภัณฑ์ได้อย่างรวดเร็ว
- เมื่อปรับแต่งเสร็จแล้ว คุณสามารถดูตัวอย่างหรือกดเผยแพร่เพื่อทำการแก้ไขบนหน้าร้านค้า WooCommerce ของคุณได้


จะแก้ไขหน้าร้านค้าโดยใช้เครื่องมือปรับแต่ง WooCommerce ได้อย่างไร
เครื่องมือปรับแต่ง WooCommerce ยังช่วยให้คุณปรับแต่งรูปลักษณ์ของร้านค้าโดยไม่ต้องเขียนโค้ด คุณสามารถใช้วิธีนี้เพื่อปรับแต่งอย่างรวดเร็ว เช่น การเปลี่ยนเค้าโครงผลิตภัณฑ์
หากต้องการเปลี่ยนแปลงหน้าร้านค้าของคุณโดยใช้เครื่องมือปรับแต่ง WooCommerce ในตัว ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่
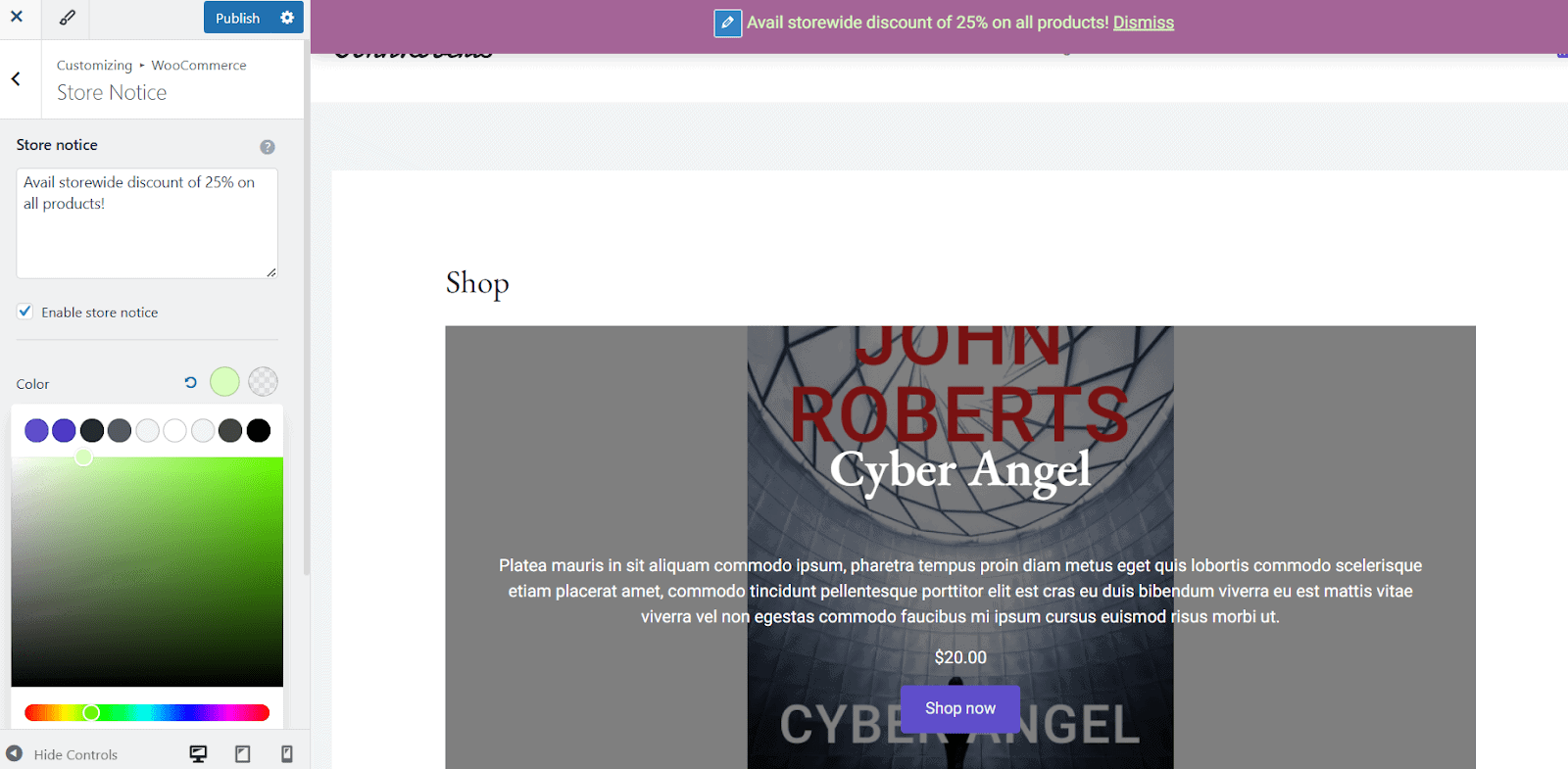
Appearance > Customizeจากนั้นเลือกWooCommerce > Product Catalog - คุณสามารถปรับแต่งประกาศร้านค้า ชื่อหน้าร้านค้า และคำอธิบาย รวมถึงแก้ไขเค้าโครงหน้าร้านค้าและการมองเห็นแถบด้านข้างได้
- เปลี่ยนการตั้งค่า เช่น การจัดเรียงสินค้า จำนวนสินค้าต่อแถว และอื่นๆ
- คุณสามารถปรับจำนวนผลิตภัณฑ์ที่แสดงต่อหน้าหรือเลือกเค้าโครงผลิตภัณฑ์ (มุมมองตารางหรือรายการ) คุณสามารถปรับแต่งขนาดรูปภาพผลิตภัณฑ์และเปิดหรือปิดใช้งานรูปภาพผลิตภัณฑ์ได้
- หากต้องการแก้ไขการเก็บถาวรหมวดหมู่ผลิตภัณฑ์ ให้เปลี่ยนเค้าโครงการแสดงผลิตภัณฑ์หรือปรับจำนวนผลิตภัณฑ์ที่แสดงต่อหน้า
- เมื่อเสร็จแล้ว ดูตัวอย่างการเปลี่ยนแปลงหรือคลิกเผยแพร่เพื่อบันทึก

คุณสามารถควบคุมลำดับผลิตภัณฑ์ของคุณได้โดยใช้ตัวเลือกการเรียงลำดับผลิตภัณฑ์เริ่มต้น เลือกจาก:
- ความนิยม (ขึ้นอยู่กับยอดขาย)
- คะแนนเฉลี่ย
- สินค้าใหม่ล่าสุด
- ราคา (ต่ำไปสูง) หรือราคา (สูงไปต่ำ)
เพื่อการควบคุมเต็มรูปแบบ ให้ไปที่ Products > All Products > Sorting Tab เรียง กรองตามหมวดหมู่ ประเภทผลิตภัณฑ์ หรือสถานะสต็อค จากนั้นลากและวางเพื่อเรียงลำดับใหม่
คุณควรปรับรูปภาพผลิตภัณฑ์ของคุณให้เหมาะสมด้วยแท็บรูปภาพผลิตภัณฑ์ เลือกจาก:
- ครอบตัดสี่เหลี่ยมจัตุรัส 1:1
- อัตราส่วนภาพที่กำหนดเอง
- ไม่ครอบตัด (ใช้อัตราส่วนภาพต้นฉบับ)
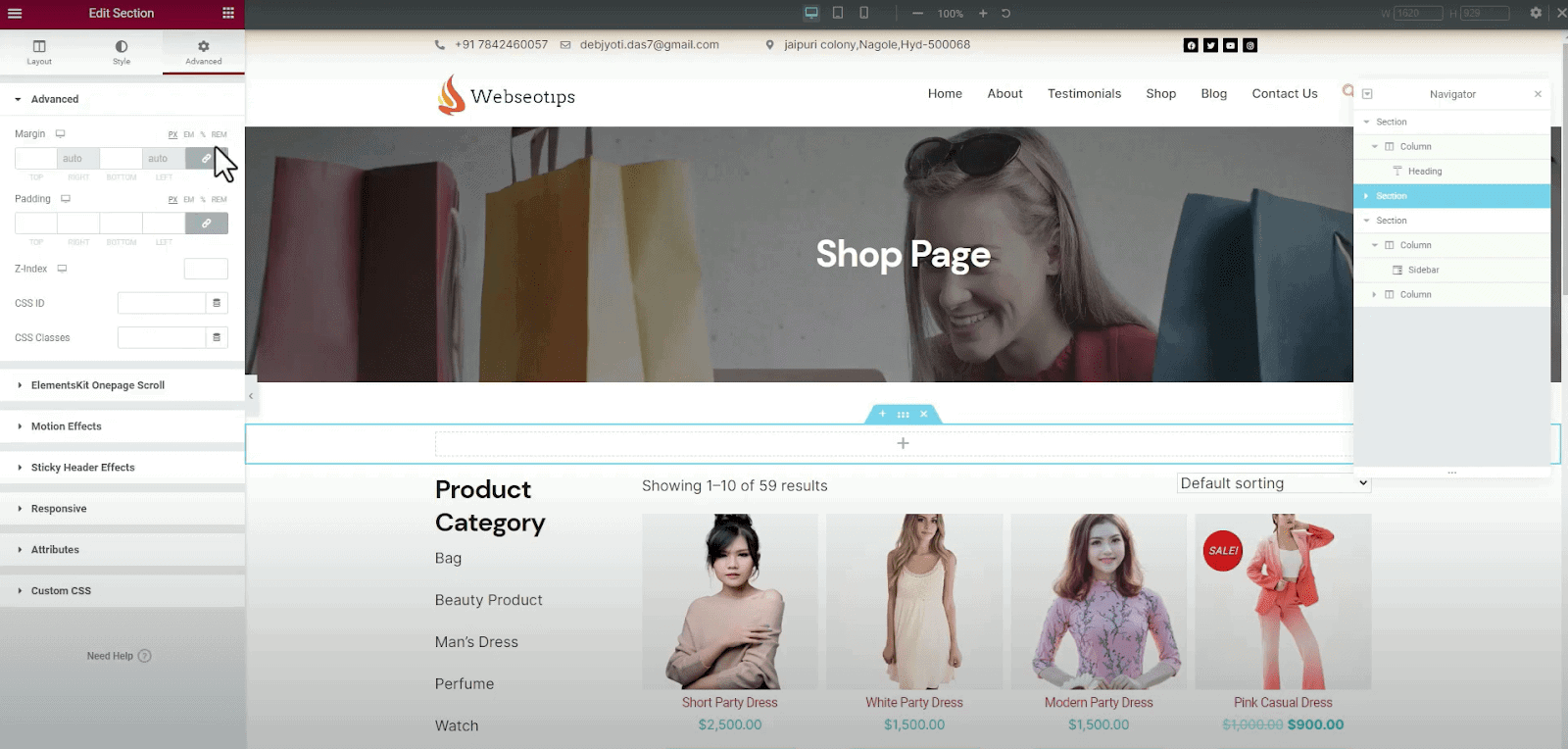
การแก้ไขหน้าร้านค้าด้วยตัวสร้างเพจเช่น Elementor
ก่อนที่จะดำเนินการตามวิธีที่สามนี้ ตรวจสอบให้แน่ใจว่าคุณมีสิ่งต่อไปนี้:
- ติดตั้ง Elementor – ทั้งเวอร์ชันฟรีและเวอร์ชัน Pro ใช้งานได้ แต่ Elementor Pro ให้คุณเข้าถึงวิดเจ็ต WooCommerce
- ส่วนเสริมหรือปลั๊กอินของ WooCommerce (เป็นทางเลือก) – ปลั๊กอินบางตัวมีเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับหน้าร้านค้า
จากนั้นเริ่มต้นด้วยขั้นตอนต่อไปนี้:
- ไปที่
Elementor > Settingsใต้แท็บทั่วไป ตรวจสอบให้แน่ใจว่าได้เลือกShopแล้ว สิ่งนี้ทำให้ Elementor สามารถแก้ไขหน้าร้านค้า WooCommerce ได้ - ไปที่ เพจ > เพจทั้งหมด และค้นหาหน้า "ร้านค้า" จากนั้นคลิก
Edit with Elementorเพื่อเปิดตัวแก้ไข Elementor คุณจะเห็นเครื่องมือแก้ไขแบบลากและวางของ Elementor (หากหน้าว่างเปล่า ไม่ต้องกังวล เนื่องจากโดยปกติเนื้อหา WooCommerce จะถูกเพิ่มแบบไดนามิก) - คลิกปุ่ม
"+"เพื่อสร้างส่วนใหม่และเลือกโครงสร้างเค้าโครง (1 คอลัมน์ 2 คอลัมน์ ฯลฯ) ผู้ใช้ Elementor Pro สามารถใช้วิดเจ็ตเฉพาะของ WooCommerce เพื่อแสดงรายการผลิตภัณฑ์หรือหมวดหมู่ของคุณ แทนที่จะเป็นผลิตภัณฑ์แต่ละรายการ รวมถึงปุ่มตะกร้าสินค้าบนหน้าหรือแถบค้นหาสำหรับผลิตภัณฑ์หรือบทวิจารณ์ผลิตภัณฑ์ - หากต้องการเปลี่ยนการออกแบบร้านค้า ให้คลิกที่วิดเจ็ตใดก็ได้ จากนั้นไปที่แท็บสไตล์เพื่อปรับแบบอักษร สี และขนาดข้อความ ปรับแต่งปุ่ม “หยิบลงตะกร้า” โดยใช้ตัวเลือกการออกแบบของ Elementor คุณสามารถใช้ตัวเลือก Margin และ Padding ของ Elementor เพื่อปรับตำแหน่งขององค์ประกอบได้ คุณยังสามารถเพิ่มแบนเนอร์ที่กำหนดเอง CTA และประกาศ "ข้อเสนอแบบจำกัด" ได้อีกด้วย
- ตรวจสอบการตอบสนองของไซต์ในเครื่องมือแก้ไข Elementor จากนั้นปรับขนาดแบบอักษร ตำแหน่งของปุ่ม และขนาดรูปภาพสำหรับแต่ละอุปกรณ์ (เดสก์ท็อป แท็บเล็ต มือถือ)
- ทำการปรับเปลี่ยนขั้นสุดท้ายหากจำเป็น คลิกดูตัวอย่างหรือเผยแพร่ เท่านี้ก็เสร็จเรียบร้อย!


การแก้ไขการออกแบบร้านค้า WooCommerce โดยใช้รหัสย่อ
การใช้รหัสย่อเพื่อปรับแต่งหน้าร้านค้า WooCommerce ของคุณเป็นหนึ่งในวิธีที่ง่ายและยืดหยุ่นที่สุดในการดำเนินการดังกล่าว คุณสามารถแสดงผลิตภัณฑ์ หมวดหมู่ ตัวกรอง และอื่นๆ อีกมากมายด้วยรหัสย่อของ WooCommerce โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว!
รหัสย่อคือสิ่งที่คุณต้องการหากคุณต้องการควบคุมวิธีการแสดงสินค้าของคุณอย่างสมบูรณ์
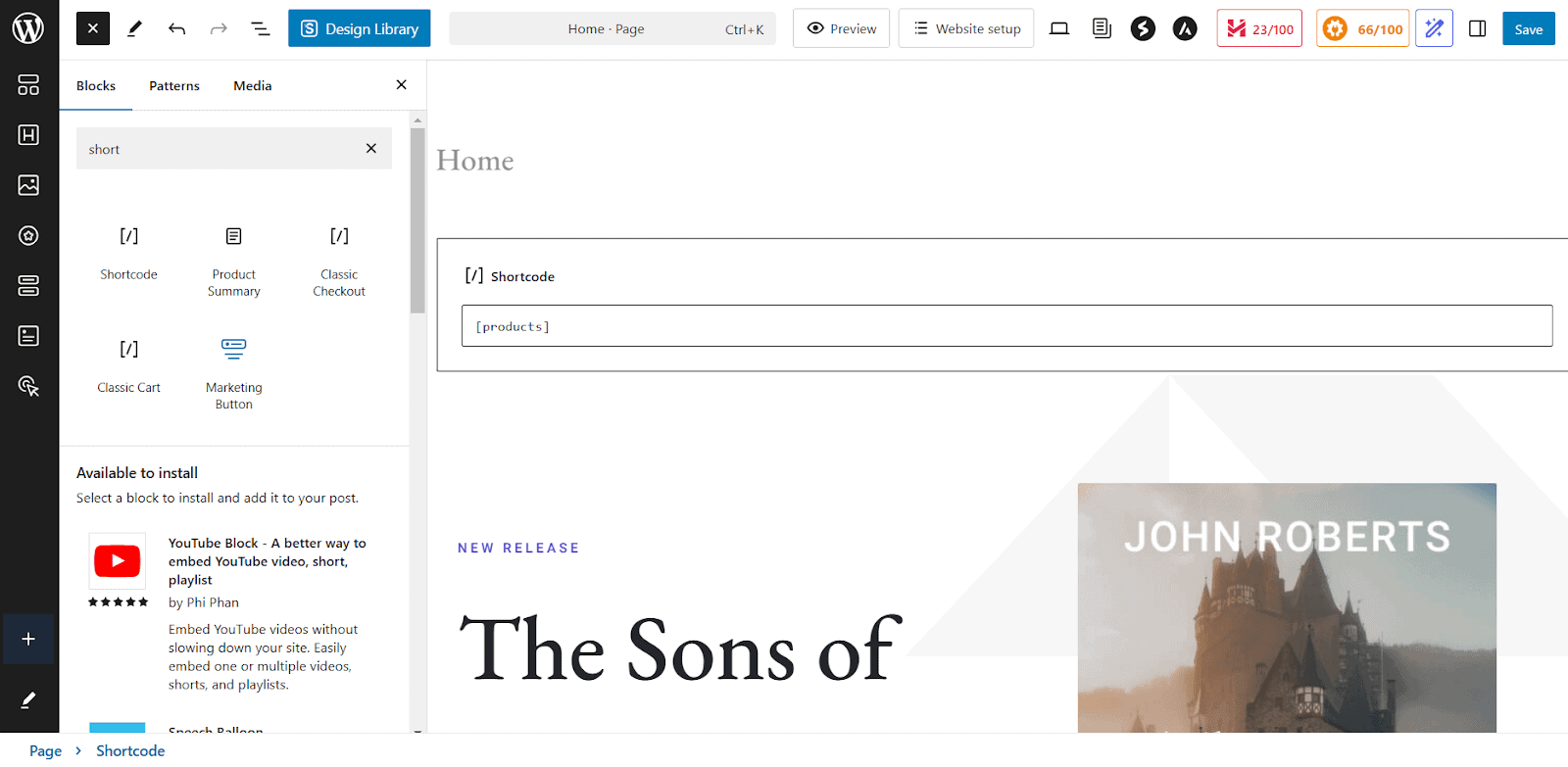
- ไปที่ เพจ > เพจทั้งหมด แล้วมองหาหน้า "ร้านค้า" แล้วคลิก
Editตามค่าเริ่มต้น คุณอาจเข้าสู่โปรแกรมแก้ไขภาพ (Gutenberg หรือ Classic Editor) สลับไปที่โหมดแก้ไขข้อความซึ่งจะแสดงโค้ด HTML ของเพจของคุณ - ตอนนี้คุณต้องวางรหัสย่อที่ต้องการลงในโปรแกรมแก้ไขข้อความโดยตรงในตำแหน่งที่คุณต้องการให้เนื้อหาปรากฏ นี่คือรหัสย่อทั่วไปของ WooCommerce:
- [ผลิตภัณฑ์] – ใช้สำหรับแสดงผลิตภัณฑ์ทั้งหมด
- [products categories="category-slug"] – แสดงผลิตภัณฑ์จากหมวดหมู่เฉพาะ คุณสามารถแทนที่ "category-slug" ด้วยตัวทากที่แท้จริงของหมวดหมู่นั้นได้ (เช่น "เสื้อยืด")
- [featured_products] – แสดงผลิตภัณฑ์เด่น
- [recent_products] – รหัสย่อนี้แสดงผลิตภัณฑ์ที่เพิ่มล่าสุด
- [product_category] – แสดงรายการหมวดหมู่ผลิตภัณฑ์
- ดูตัวอย่างการเปลี่ยนแปลง และหากพอใจแล้ว ให้ดำเนินการบันทึกและเผยแพร่เพจต่อไป

สิ่งสำคัญคือต้องทราบว่ารหัสย่อแต่ละรหัสมีชุดคุณลักษณะของตัวเองที่สามารถใช้เพื่อปรับแต่งเนื้อหาที่แสดง เช่น การเปลี่ยนจำนวนผลิตภัณฑ์ที่แสดงหรือลำดับที่แสดง
หากต้องการแสดงคอลเลกชันผลิตภัณฑ์เฉพาะบนหน้าร้านค้า WooCommerce ของคุณ คุณสามารถใช้รหัสย่อเพื่อแสดงรายการลดราคา สินค้าขายดี และผลิตภัณฑ์แนะนำได้
ตัวอย่างเช่น หากต้องการเน้นผลิตภัณฑ์ที่ลดราคา ให้ใช้รหัสย่อต่อไปนี้: [sale_products per_page="12" columns="4"]
โดยจะแสดงสินค้าลดราคา 12 รายการใน 4 คอลัมน์ ช่วยให้ผู้ซื้อมองเห็นข้อเสนอที่กำลังดำเนินอยู่ได้ง่าย
หากคุณต้องการโปรโมตสินค้าขายดีของคุณ รหัสย่อ: [best_pelling_products per_page="10" columns="3"] จะแสดงผลิตภัณฑ์ที่ขายดีที่สุด 10 รายการในรูปแบบ 3 คอลัมน์
ในทำนองเดียวกัน หากต้องการแสดงผลิตภัณฑ์แนะนำ ให้ใช้: [featured_products per_page="8" columns="4"]
ซึ่งช่วยให้คุณเน้นผลิตภัณฑ์เด่น 8 รายการใน 4 คอลัมน์ได้
คุณยังสามารถปรับแต่งแอตทริบิวต์ภายในรหัสย่อเพื่อควบคุมจำนวนสินค้าที่จะแสดง รูปแบบ และลำดับการจัดเรียง
ตัวอย่างเช่น รหัสย่อ: [products Limit="6" columns="3" orderby="date"] จะแสดงผลิตภัณฑ์ใหม่ล่าสุด 6 รายการโดยจัดเรียงเป็น 3 คอลัมน์ โดยจัดเรียงตามวันที่
วิธีแก้ไขหน้าร้านค้า WooCommerce ด้วยปลั๊กอิน
วิธีที่ห้าแสดงรายการปลั๊กอินสองตัวที่ทำให้ง่ายขึ้นและให้ความยืดหยุ่นที่จำเป็นมาก
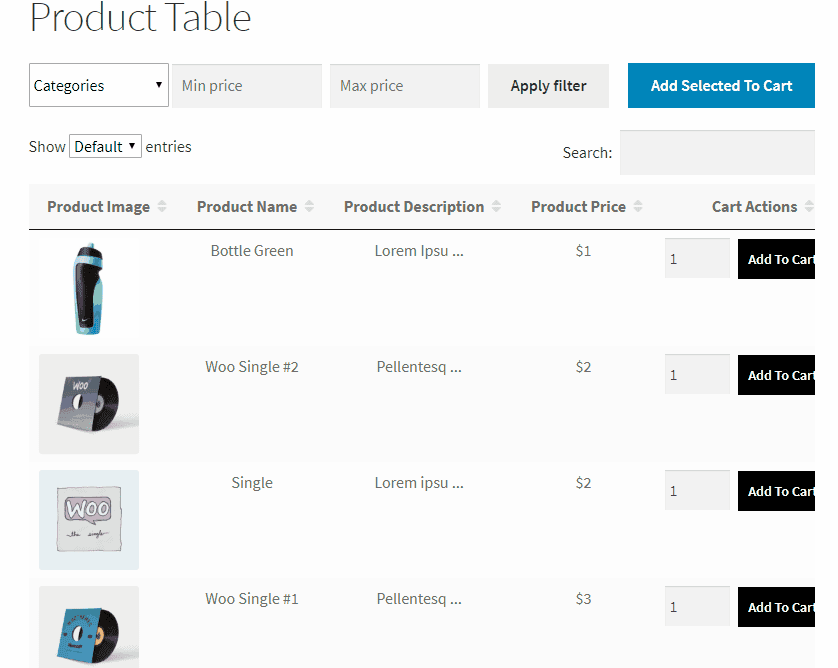
ตารางผลิตภัณฑ์สำหรับ WooCommerce
ด้วย Product Tables ของ Codup สำหรับ WooCommerce คุณสามารถสร้างตารางผลิตภัณฑ์หลายรายการได้อย่างง่ายดายโดยใช้รหัสย่อง่ายๆ
ตารางเหล่านี้สามารถปรับแต่งเพื่อแสดงหมวดหมู่เฉพาะ ผลิตภัณฑ์แนะนำ หรือการผสมผสานของผลิตภัณฑ์ได้ตามความต้องการของร้านค้าของคุณ
หากต้องการสร้างตารางผลิตภัณฑ์แบบกำหนดเอง คุณสามารถใช้ตัวสร้างรหัสย่อภายในปลั๊กอินได้ คุณสามารถระบุหมวดหมู่ผลิตภัณฑ์ แท็ก และพารามิเตอร์อื่นๆ ได้
ตอนนี้ สิ่งที่คุณต้องทำคือวางรหัสย่อไว้ที่ใดก็ได้บนหน้าร้านค้า WooCommerce ของคุณเพื่อแสดงตารางที่คุณกำหนดเอง

ตอนนี้ใช้ปลั๊กอิน Product Tables เพื่อปรับแต่งข้อมูลผลิตภัณฑ์ที่แสดง คุณสามารถเลือกที่จะแสดงหรือซ่อนรูปภาพสินค้า คำอธิบาย ราคา ระดับสต็อก ฯลฯ ได้โดยทำดังนี้:
- ไปที่การตั้งค่าตารางผลิตภัณฑ์และเลือกฟิลด์ข้อมูลผลิตภัณฑ์ที่จะแสดง
- เลือกจากจุดข้อมูล เช่น ชื่อผลิตภัณฑ์ ราคา SKU ปุ่มหยิบลงตะกร้า ฯลฯ
- เรียงลำดับใหม่หรือลบคอลัมน์เพื่อให้พอดีกับเค้าโครงหน้าร้านค้าที่คุณต้องการ
- เปิดใช้งานช่องทำเครื่องหมาย “เพิ่มลงในรถเข็น” ในการตั้งค่าปลั๊กอินเพื่อให้ลูกค้าเลือกผลิตภัณฑ์หลายรายการและเพิ่มลงในรถเข็นได้ในคลิกเดียว
- เพิ่มตัวเลือกตัวกรองและจัดเรียงลงในตารางผลิตภัณฑ์ผ่านการตั้งค่าการปรับแต่งของปลั๊กอิน เลือกตัวกรองที่ต้องการแสดง (เช่น หมวดหมู่ แท็ก หรือราคา)
- คุณสามารถเปิดใช้งานการสนับสนุนรูปแบบผลิตภัณฑ์ได้ในการตั้งค่าปลั๊กอิน
รับตารางผลิตภัณฑ์สำหรับ WooCommerce
StoreCustomizer
StoreCustomizer เป็นปลั๊กอินอันทรงพลังที่ช่วยให้คุณปรับแต่งร้านค้า WooCommerce หน้าผลิตภัณฑ์ และอื่นๆ ได้อย่างสมบูรณ์โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
ช่วยลดความจำเป็นในการใช้โค้ด PHP แบบกำหนดเอง ธีมย่อย หรือการจ่ายเงินให้นักพัฒนาสำหรับการเปลี่ยนแปลงเล็กน้อย
นอกจากนี้ ยังเหมาะสำหรับผู้ใช้ที่ไม่มีความรู้ทางเทคนิคและผู้ประกอบการที่มีงานยุ่งที่ต้องการร้านค้าออนไลน์ที่ดูเป็นมืออาชีพโดยไม่ต้องทำงานพิเศษ
เมื่อเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่แดชบอร์ด StoreCustomizer ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ ที่นี่ คุณจะเห็นรายการคุณลักษณะที่คุณสามารถเปิดใช้งานได้
โปรดทราบว่า StoreCustomizer ได้รับการออกแบบมาให้มีน้ำหนักเบาและจะเพิ่มโค้ดที่จำเป็นสำหรับคุณสมบัติที่คุณเปิดใช้งานเท่านั้น ดังนั้นให้อ่านรายการและเปิดใช้งานสิ่งที่คุณต้องการสำหรับร้านค้าของคุณ
- เปิด StoreCustomizer Dashboard และค้นหาคุณสมบัติที่คุณต้องการเปิดใช้งาน (เช่น “Product Quick View”) เปิดช่องทำเครื่องหมายแล้วกดบันทึกการตั้งค่า
- เมื่อเปิดใช้งานคุณสมบัติที่คุณต้องการแล้ว ให้ไปที่เครื่องมือปรับแต่ง WordPress (ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง )
- ตอนนี้คุณสามารถจัดเรียงใหม่หรือลบองค์ประกอบออกจากหน้าร้านค้าของคุณ หรือเปลี่ยนแบบอักษร สี และสไตล์ปุ่มแบบเรียลไทม์ คุณยังสามารถปรับแต่งการตั้งค่าการแสดงผลิตภัณฑ์ เช่น การซ่อนการให้คะแนนหรือราคาผลิตภัณฑ์
- ตรวจสอบการแสดงตัวอย่างสด และหากตกลง ให้เผยแพร่การเปลี่ยนแปลง
หากคุณต้องการคุณสมบัติขั้นสูงเพิ่มเติม ลองพิจารณา StoreCustomizer Pro ประกอบด้วยฟีเจอร์ต่างๆ เช่น โหมดแค็ตตาล็อก ซึ่งช่วยให้คุณสามารถแสดงสินค้าได้โดยไม่ต้องกดปุ่ม "หยิบลงตะกร้า" ทำให้เหมาะสำหรับแค็ตตาล็อกหรือการสอบถามข้อมูล
คุณสมบัติที่สำคัญอื่นๆ ได้แก่ Ajax Product Search เพื่อผลลัพธ์ที่เร็วขึ้นและคาดการณ์ได้มากขึ้น หน้าขอบคุณแบบกำหนดเองสำหรับประสบการณ์หลังการซื้อที่เป็นส่วนตัว และปุ่ม "เพิ่มลงตะกร้า" ที่ช่วยให้มองเห็นการดำเนินการที่สำคัญในขณะที่ลูกค้าเลื่อนดู
รับ StoreCustomizer
บทสรุป
ห้าวิธีที่แสดงด้านบนจะช่วยให้คุณเปลี่ยนแปลงหน้าร้านค้า WooCommerce ของคุณได้อย่างง่ายดาย สิ่งที่คุณต้องจำไว้คือวิธีการที่เหมาะสมนั้นพิจารณาจากทักษะทางเทคนิคและประสบการณ์ในการเขียนโค้ดและการใช้เครื่องมือ เช่น Site Editor หรือ Gutenberg
จัดลำดับความสำคัญของการสำรองข้อมูลเสมอก่อนทำการเปลี่ยนแปลงใดๆ กับการออกแบบร้านค้า WooCommerce ของคุณ เทมเพลต WooCommerce ต่างจากโพสต์และเพจตรงที่ไม่มีประวัติการแก้ไข
ท้ายที่สุด ให้ลองใช้เลย์เอาต์ที่จัดระเบียบอย่างดี ข้อมูลผลิตภัณฑ์ที่ชัดเจน และการนำทางที่ตรงไปตรงมา
คำถามที่พบบ่อย
ฉันจะปรับแต่งพฤติกรรม “หยิบลงตะกร้า” บนหน้า WooCommerce Shop ของฉันได้อย่างไร
คุณสามารถเร่งกระบวนการซื้อให้เร็วขึ้นได้โดยให้ลูกค้าเพิ่มสินค้าโดยตรงจากหน้าร้านค้าและเปลี่ยนเส้นทางไปยังหน้าตะกร้าสินค้า อ่านบล็อกนี้เกี่ยวกับวิธีปรับแต่งและแทนที่ปุ่ม WooCommerce เพิ่มลงตะกร้า
ฉันจะตั้งค่ารูปภาพตัวแทนผลิตภัณฑ์แบบกำหนดเองสำหรับ WooCommerce ได้อย่างไร
หากรูปภาพผลิตภัณฑ์หายไป WooCommerce จะใช้ตัวยึดตำแหน่งเริ่มต้น คุณสามารถปรับแต่งเพื่อแสดงโลโก้แบรนด์ของคุณหรือรูปภาพที่กำหนดเองได้ ทำตามขั้นตอนเหล่านี้:
- ไปที่ WooCommerce > การตั้งค่า > สินค้า > ทั่วไป
- วาง URL รูปภาพหรือรหัสไฟล์แนบลงในช่องรูปภาพตัวยึด
- บันทึกการเปลี่ยนแปลง จากนั้นรูปภาพที่มีแบรนด์ของคุณจะปรากฏสำหรับผลิตภัณฑ์ที่ไม่มีรูปภาพ
