วิธีแก้ไขหน้า WordPress จากแบ็กเอนด์
เผยแพร่แล้ว: 2022-09-05สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีการแก้ไขหน้า WordPress จากแบ็กเอนด์: WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่อนุญาตให้ผู้ใช้สร้างและจัดการเว็บไซต์หรือบล็อก ข้อดีอย่างหนึ่งของ WordPress ก็คือมันค่อนข้างใช้งานง่าย แม้กระทั่งสำหรับผู้ที่ไม่คุ้นเคยกับการพัฒนาเว็บหรือการเขียนโค้ด คู่มือนี้จะแสดงวิธีแก้ไขหน้า WordPress จากแบ็กเอนด์ เพื่อให้คุณสามารถเปลี่ยนแปลงเว็บไซต์ของคุณได้โดยไม่ต้องเขียนโค้ด หากต้องการแก้ไขหน้า WordPress จากแบ็กเอนด์ ก่อนอื่นให้ลงชื่อเข้าใช้ไซต์ WordPress ของคุณ จากนั้นไปที่ส่วนหน้าและคลิกที่หน้าที่คุณต้องการแก้ไข ในหน้าจอแก้ไขเพจ คุณจะเห็นตัวเลือกมากมายสำหรับการแก้ไขเพจ คุณสามารถเปลี่ยนชื่อเพจ เพิ่มหรือลบเนื้อหา และเปลี่ยนเทมเพลตของเพจ เมื่อคุณทำการเปลี่ยนแปลงแล้ว ให้คลิกปุ่มอัปเดตเพื่อบันทึกการเปลี่ยนแปลงของคุณ
คุณสามารถแก้ไข WordPress Backend ได้หรือไม่?
 เครดิต: Pinterest
เครดิต: Pinterestได้ คุณสามารถแก้ไขแบ็กเอนด์ของ WordPress ได้ ในการดำเนินการนี้ คุณจะต้องเข้าถึงไฟล์ WordPress ผ่านบัญชีโฮสติ้งของคุณ เมื่อคุณเข้าถึงไฟล์ WordPress แล้ว คุณสามารถแก้ไขโค้ดเพื่อเปลี่ยนรูปลักษณ์ของไซต์ของคุณได้
วิธีเลือกแบ็กเอนด์ที่ถูกต้องสำหรับไซต์ WordPress ของคุณ
เมื่อคุณติดตั้ง WordPress แล้ว คุณจะต้องเปิดใช้งานปลั๊กอินส่วนหลัง รายการเมนูใหม่จะถูกเพิ่มไปยังพื้นที่ผู้ดูแลระบบ WordPress ทางด้านซ้ายของพื้นที่หลัก พื้นที่ 'ปลั๊กอิน' ของพื้นที่ผู้ดูแลระบบ WordPress จะเป็นตำแหน่งถัดไป ป้อน 'แบ็กเอนด์' ลงในแถบค้นหาที่ด้านบนของหน้า หลังจากที่คุณพบปลั๊กอินแบ็กเอนด์แล้ว ให้คลิกปุ่ม 'เปิดใช้งาน' เพื่อเปิดใช้งาน เมื่อเปิดใช้งานแล้ว รายการเมนูใหม่จะปรากฏขึ้นทางด้านซ้ายของพื้นที่ผู้ดูแลระบบ แบ็กเอนด์คือเมนูที่คุณพบที่นี่ เมื่อคุณคลิกรายการเมนูนี้ คุณจะเข้าสู่หน้าจอใหม่ที่คุณสามารถเลือกแบ็กเอนด์ที่ต้องการใช้ แบ็กเอนด์ WordPress สามประเภท ได้แก่ ปลั๊กอิน WordPress, ธีม WordPress ที่กำหนดเอง และธีมหลักของ WordPress หากต้องการเข้าถึงตัวเลือก "แบ็กเอนด์" ให้ไปที่ส่วน "ตัวเลือกธีม" ของธีม WordPress ของคุณ จากนั้นคลิกปุ่ม 'ตัวเลือกแบ็กเอนด์' หลังจากที่คุณเลือกการเปลี่ยนแปลงแล้ว ให้คลิก 'บันทึกการเปลี่ยนแปลง' เพื่อบันทึก หากคุณกำลังใช้ปลั๊กอิน WordPress คุณจะเห็นตัวเลือก "แบ็กเอนด์" บนหน้าจอ "ปลั๊กอิน" ควรเลือกตัวเลือกแบ็กเอนด์ของธีมหลักของ WordPress โดยคลิกที่ปุ่ม "ลักษณะที่ปรากฏ"
ฉันจะแก้ไขหน้า WordPress ด้วยตนเองได้อย่างไร
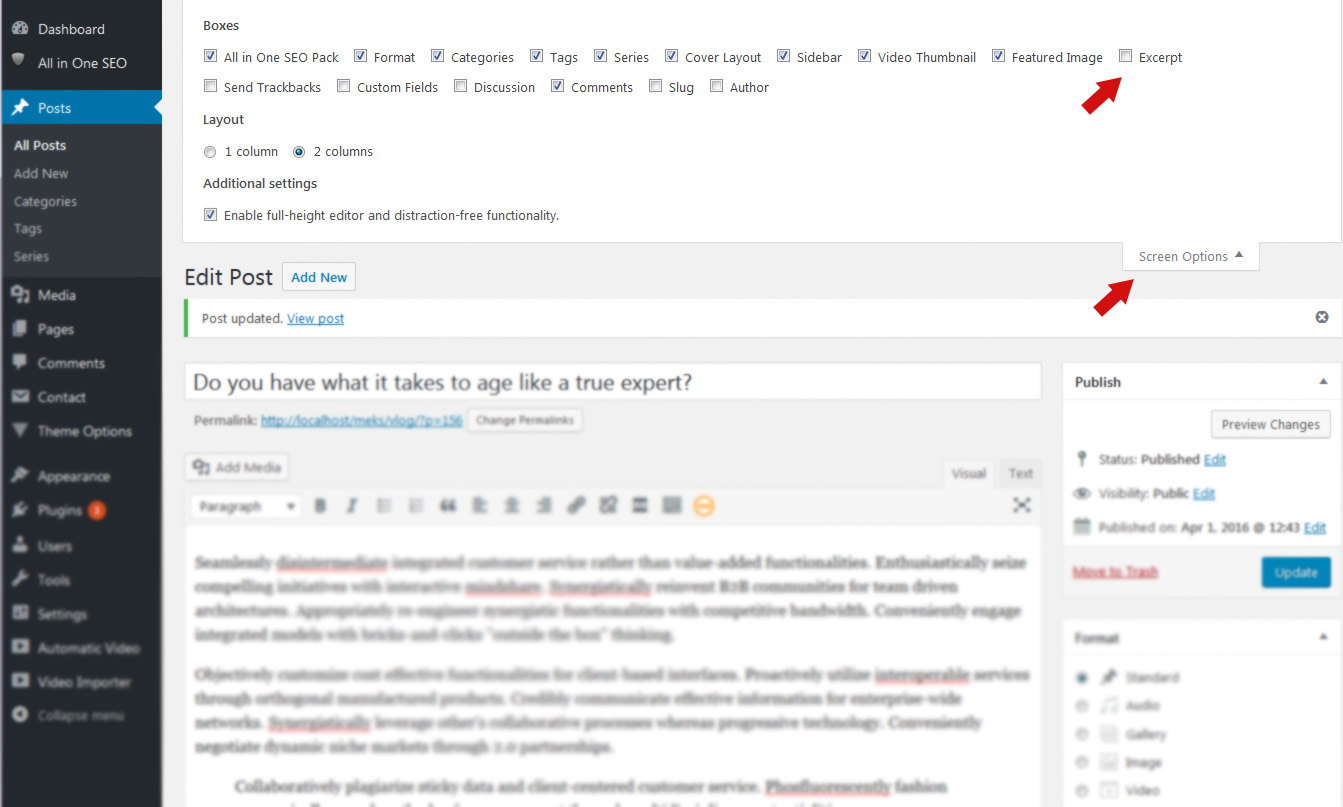
 เครดิต: mekshq.com
เครดิต: mekshq.comคุณสามารถไปที่หน้าหรือโพสต์ที่คุณต้องการแก้ไขโดยลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ ในขั้นตอนที่ 2 เลือกบล็อกที่คุณต้องการแก้ไข แล้วคุณจะเห็นเมนูอยู่ด้านบน เมื่อคลิกที่จุดสามจุดที่ด้านบน คุณจะสามารถนำทางไปทางขวาได้ เมื่อคุณคลิก 'แก้ไขเป็น HTML' โค้ดจะถูกเพิ่มเข้าไป
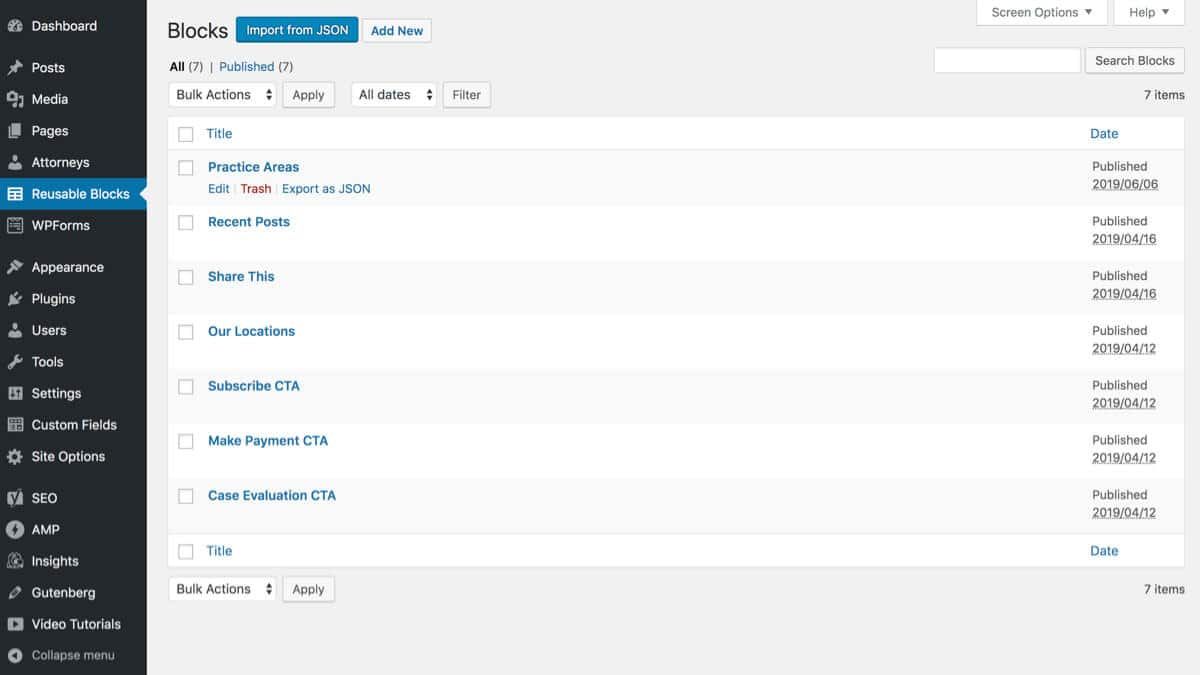
วิธีแก้ไขหน้า WordPress ด้วยตัวแก้ไข WordPress: เริ่มต้น โพสต์นี้ แทนที่จะเป็น Glutenberg WordPress Editor หมายถึง WordPress Classic Editor ซึ่งมีการใช้งานมาตั้งแต่ปี 2018 หน้าต่างๆ ได้รับการจัดการในลักษณะที่คล้ายกับที่ใช้ในระบบ WordPress.org แต่ก็มีการปรับเปลี่ยนในลักษณะที่คล้ายกับ ที่ใช้ในระบบ WordPress.com เลือก PAGES จากเมนูด้านซ้ายมือ หน้าที่คุณมีในเว็บไซต์ของคุณสามารถพบได้ที่นี่ จะนำคุณไปยังหน้าจอแก้ไขแบบเต็มหลังจากที่คุณแก้ไขเสร็จแล้ว ฟีเจอร์แก้ไขด่วนช่วยให้คุณเปลี่ยนชื่อเรื่อง ทาก วันที่ ความเป็นส่วนตัว ผู้ปกครอง คำสั่งซื้อ เทมเพลต และสถานะ
ทันทีที่ BIN ได้รับเพจ เพจจะทิ้งลงในถังขยะ ใน WordPress จะเป็นความคิดที่ดีที่จะเชื่อมโยงข้อความกับ 'ไอคอนลิงก์' เมื่อต้องการจัดแนวข้อความให้ทั้งย่อหน้า ขั้นแรกให้เลือกด้วยเครื่องมือการจัดตำแหน่ง ในกรณีที่คุณกำลังเชื่อมโยงไปยังหน้า/โพสต์บนไซต์ของคุณ ให้เปลี่ยนชื่อเป็นอย่างอื่นที่ไม่ใช่ทาก เมื่อคุณคลิกไอคอนฟันเฟือง กล่องลิงก์ OPTIONS จะปรากฏขึ้น เลือกหน้าที่คุณต้องการลิงก์ไป เมื่อเชื่อมโยงข้อความ เวอร์ชันล่าสุดของ WordPress ไม่จำเป็นต้องกดไอคอนลิงก์ ใน WordPress คุณสามารถเชื่อมโยงรูปภาพกับผู้เขียนได้
คุณสามารถเน้นหรือเลือกรูปภาพ การจัดรูปแบบถูกกำหนดให้เป็นกระบวนการของการเปลี่ยนแปลงลักษณะที่ปรากฏของหน้าโดยการย้ายข้อความทั้งหมดไปรอบๆ ลูกค้ามักใช้ประโยคที่สดใสและมีสีสันเพื่อดึงดูดความสนใจ หากคุณคัดลอกและวางอีกครั้ง ให้คัดลอกและวาง จากนั้นวางเคอร์เซอร์ในตำแหน่ง จากนั้นคลิก “วางเป็นข้อความ” ขณะนี้ปุ่มทำซ้ำถูกปิดใช้งาน และฉันไม่สามารถทำซ้ำได้ คุณสามารถเรียกคืนการแก้ไขใดๆ ในหน้าของคุณได้โดยไปที่ลิงก์การแก้ไข หากคุณเปลี่ยนลิงก์ถาวรที่ดูเหมือนจะไม่มีความหมายและจำ URL เดิมไม่ได้ ให้ใช้ Google เพื่อค้นหาหน้าดังกล่าว
ประโยชน์ของอาหารจากพืช ประโยชน์ที่ซ่อนอยู่ของอาหารจากพืช
วิธีแก้ไขหน้าใน WordPress
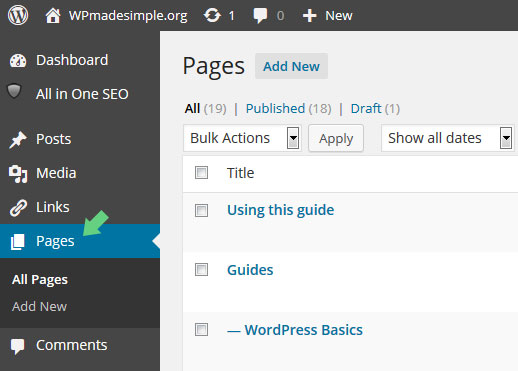
 เครดิต: www.wpmadesimple.org
เครดิต: www.wpmadesimple.orgในการแก้ไขหน้าใน WordPress คุณจะต้องลงชื่อเข้าใช้บัญชี WordPress ของคุณก่อน เมื่อคุณเข้าสู่ระบบแล้ว คุณจะเข้าสู่แดชบอร์ด WordPress ของคุณ จากแดชบอร์ด คุณจะต้องคลิกลิงก์ "หน้า" ในแถบด้านข้างทางซ้าย ซึ่งจะนำคุณไปยังส่วน "ทุกหน้า" ของ ไซต์ WordPress ของคุณ จากที่นี่ คุณสามารถคลิกลิงก์ "แก้ไข" สำหรับหน้าที่คุณต้องการแก้ไข เมื่อคุณอยู่ใน WordPress Editor สำหรับหน้าที่คุณเลือกแล้ว คุณสามารถเปลี่ยนแปลงเนื้อหาในหน้าได้ตามต้องการ อย่าลืมคลิกที่ปุ่ม "อัปเดต" เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว เพื่อบันทึกการเปลี่ยนแปลงของคุณลงในเพจ
หน้าแรก WordPress ของคุณคือ 'หน้าแรก' ของเว็บไซต์ของคุณ เมื่อผู้ใช้เยี่ยมชมชื่อโดเมนของคุณ จะเป็นหน้าแรกที่พวกเขาเห็น คุณสามารถเปลี่ยนรูปลักษณ์ของบล็อกโพสต์ในโปรไฟล์ของคุณโดยแก้ไขด้วยตนเอง ตัวอย่างเช่น ในหน้าแรกของเว็บไซต์ของคุณ หน้า Landing Page ที่เน้นผลิตภัณฑ์และบริการของคุณจะดูดี ด้วยโฮมเพจในตัวในธีมของคุณ คุณสามารถสร้างมันขึ้นมาได้อย่างง่ายดาย เพียงคลิกไอคอนดินสอสีน้ำเงินข้างส่วนใดก็ได้ของหน้าแรกที่คุณต้องการเปลี่ยน เมื่อคุณออกแบบหน้าแรกใหม่เสร็จแล้ว ให้คลิกปุ่ม 'เผยแพร่' เพื่อเริ่มกระบวนการเผยแพร่
เมื่อคลิกที่สัญลักษณ์ เราสามารถเพิ่มรูปภาพลงในเพจ ตามด้วยการเลือกบล็อกรูปภาพ หากต้องการเปลี่ยนสีของข้อความหรือพื้นหลัง ให้ใช้ตัวเลือก 'สี' เรายังได้เพิ่มบล็อก 'โพสต์ล่าสุด' ซึ่งรวมถึงรูปภาพเด่นและข้อความที่ตัดตอนมาจากโพสต์ คุณสามารถสร้างธีม WordPress ได้อย่างรวดเร็วและง่ายดายโดยใช้ SeedProd เมื่อใช้ SeedProd คุณจะสามารถสร้างหน้าแรกแบบคงที่และหน้าดัชนีสำหรับบล็อกของคุณได้ ด้วยเครื่องมือสร้างเพจแบบลากและวาง เทมเพลตเหล่านี้สามารถแก้ไขได้ง่าย การเพิ่มข้อมูลเพิ่มเติมในหน้าแรกของคุณเป็นเรื่องง่ายโดยการแก้ไขข้อความ
เราจะเปลี่ยนข้อความเป็น 'All About WordPress' หรือ 'See the courses' ในทำนองเดียวกัน คุณสามารถใช้เครื่องมือของ SeedProd เพื่อปรับแต่งรูปลักษณ์ของเทมเพลตดัชนีบล็อกของคุณ Divi เป็นปลั๊กอินตัวสร้างหน้า WordPress ยอดนิยมที่รองรับเทมเพลตที่น่าทึ่งมากมาย ธีม Divi พร้อมให้ดาวน์โหลด ติดตั้ง และเปิดใช้งานจากธีมที่สง่างาม หากต้องการใช้ Divi โปรดป้อนชื่อผู้ใช้และรหัส API ของคุณ ธีมสามารถอัปเดตได้โดยใช้เมนูตัวเลือกธีม ที่กึ่งกลางของหน้าจอ ให้คลิกปุ่ม 'แก้ไขด้วย Divi Builder'
ในการเริ่มต้น ให้ไปที่ด้านล่างสุดของหน้าแล้วคลิกปุ่ม 'เริ่มสร้าง' ถัดไป คุณจะสามารถเลือกตัวเลือกต่างๆ เพื่อสร้างเพจของคุณได้ เราขอแนะนำให้ใช้การออกแบบสำเร็จรูปเป็นพื้นฐานสำหรับหน้าแรกของคุณ หากคุณเลือกเลย์เอาต์จาก Divi เลย์เอาต์นั้นจะนำเข้ามาที่คอมพิวเตอร์ของคุณโดยอัตโนมัติ คุณควรจะสามารถเห็นโพสต์บล็อกของคุณบนหน้าแรกของ WordPress ได้ หากต้องการแสดงหน้าที่ผู้เยี่ยมชมโดเมนของคุณเข้าชม คุณต้องระบุว่าไซต์ WordPress ของคุณควรแสดง บทความนี้จะอธิบายขั้นตอนการกำหนดค่าหน้าแรกและหน้าบล็อกแยกต่างหากใน WordPress
วิธีตั้งค่าหน้าบล็อกของคุณเป็นหน้าโพสต์เริ่มต้นของคุณ
เลื่อนลงไปที่ด้านล่างของหน้าบล็อกเพื่อเลือกหน้าโพสต์เริ่มต้น จากนั้นคลิกลิงก์ "หน้าโพสต์เริ่มต้น"
วิธีแก้ไขโฮมเพจ WordPress
ในการแก้ไขโฮมเพจ WordPress คุณจะต้องเข้าถึงแดชบอร์ดของ WordPress ที่แถบด้านข้างทางซ้ายมือ คุณจะเห็นรายการเมนูที่ระบุว่า "ลักษณะที่ปรากฏ" คลิกที่นี้ ใต้หัวข้อ "ลักษณะที่ปรากฏ" ให้คลิกที่ลิงก์ "ตัวแก้ไข" ซึ่งจะนำคุณไปยัง WordPress Theme Editor ในคอลัมน์ทางขวามือ คุณจะเห็นรายการไฟล์ที่ประกอบเป็นธีมของคุณ ค้นหาไฟล์ "home.php" และคลิกที่ไฟล์ ซึ่งจะเป็นการเปิดโค้ดสำหรับโฮมเพจของคุณในหน้าต่างแก้ไขหลัก ทำการเปลี่ยนแปลงที่คุณต้องการ จากนั้นคลิกที่ปุ่ม "อัปเดตไฟล์" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ สิ่งแรกที่พวกเขาเห็นคือหน้าแรก เนื่องจากขณะนี้ผู้ใช้มีช่วงความสนใจเฉลี่ย 8.25 วินาที คุณต้องแน่ใจว่าหน้าแรกของคุณดึงดูดความสนใจของพวกเขาเพื่อที่จะได้อยู่ต่อไป ในบทช่วยสอนนี้ เราจะพูดถึงวิธีการเปลี่ยนหน้าแรกของ WordPress หากคุณเป็นมือใหม่ คุณสามารถดูเคล็ดลับเกี่ยวกับวิธีการแก้ไขและปรับแต่งหน้าแรกของคุณได้ในส่วนการแก้ไขหน้าแรกของคุณสำหรับผู้เริ่มต้น ไฟล์ index.php ที่เรากำลังแก้ไขสามารถพบได้ในการติดตั้ง WordPress ภายใต้ WP_content/themes/your_theme/index.php เปลี่ยนเนื้อหาของหน้ารวมทั้งแก้ไขเนื้อหาโดยใช้หน้า มีตัวเลือกการแก้ไขมากมายสำหรับหน้าของคุณใน WordPress รวมถึงไอคอนสีน้ำเงินที่ด้านบนซ้าย

คุณสามารถเพิ่มบล็อกเพิ่มเติมในเพจของคุณโดยคลิกที่ไอคอน + แก้ไข และลบออกหากคุณไม่ชอบผลลัพธ์ ธีม WordPress ต่างๆ สามารถปรับแต่งได้หลากหลายวิธี Elementor เป็นปลั๊กอินสำหรับ WordPress ที่มีเครื่องมือเพิ่มเติม แก้ไขธีมใน Elementor ไม่ได้ แต่จะต้องพร้อมสำหรับการแก้ไขใน Elementor คุณจะสามารถเข้าถึงตัวเลือกการแก้ไขที่หลากหลายในตัวแก้ไข Elementor เนื่องจากช่วยให้คุณสามารถลากและวางรายการลงในตำแหน่งต่างๆ ได้ เทมเพลตนี้จะปรากฏเป็นแบบมาตรฐาน และ ไฟล์แก้ไข จะเป็น singular.php ในโฟลเดอร์รูทของธีม (เหมือนที่เราทำก่อนหน้านี้) คุณยังสามารถเปลี่ยนเทมเพลตที่ใช้ในหน้าแรกของคุณให้เหมาะกับความต้องการของคุณได้ หากคุณใช้คุณสมบัติของหน้า คุณสามารถเพิ่มเทมเพลตได้โดยไปที่เทมเพลต
คลิกปุ่มเผยแพร่เพื่อดูการเปลี่ยนแปลงของคุณ!
คลิกปุ่มเผยแพร่ที่ด้านล่างของหน้าเพื่อเผยแพร่การเปลี่ยนแปลงของคุณ
WordPress แบ็กเอนด์
แบ็กเอนด์ของ WordPress หมายถึงอินเทอร์เฟซการดูแลระบบของไซต์ WordPress ที่ผู้ใช้สามารถจัดการเนื้อหาไซต์ เพิ่มและลบผู้ใช้ จัดการปลั๊กอินและธีม และอื่นๆ แบ็กเอนด์เป็นที่ที่นักพัฒนา WordPress สามารถสร้างธีมและปลั๊กอินที่กำหนดเองได้
บริบทของการกำหนดค่าแอปพลิเคชันเรียกว่าส่วนหลัง แบ็กเอนด์ของ WordPress ทำหน้าที่เป็นรากฐานสำหรับการดูแลเว็บไซต์ ดังที่คุณเห็นที่นี่ คุณสามารถติดตั้งปลั๊กอิน สร้างเนื้อหา และจัดการการตั้งค่าการออกแบบ แบ็กเอนด์ของ WordPress รวมถึงพื้นที่การดูแล WordPress จะรวมอยู่ในเฟรมเวิร์กของ WordPress ใช้ WordPress ได้ฟรี และสามารถดาวน์โหลดสำเนาซอฟต์แวร์ได้ฟรี เมื่อคุณได้รับสินค้าที่ซื้อ คุณจะสามารถใช้ได้ทุกเมื่อที่คุณต้องการ เป็นส่วนหนึ่งของเว็บไซต์ของคุณที่คุณไม่ทราบ ในขณะที่ส่วนหน้าคือสิ่งที่ผู้ใช้เห็น
ความรับผิดชอบของผู้พัฒนาแบ็คเอนด์คือการสร้างและรักษาเทคโนโลยีที่ขับเคลื่อนแบ็คเอนด์ของเว็บไซต์ นักพัฒนาส่วนหลังจะสร้างและบำรุงรักษาเทคโนโลยี เช่น เซิร์ฟเวอร์ แอปพลิเคชัน และฐานข้อมูล
นักพัฒนาส่วนหลังมีหน้าที่รับผิดชอบในการพัฒนาและบำรุงรักษาเทคโนโลยีที่ขับเคลื่อนส่วนหลังของเว็บไซต์ นักพัฒนาส่วนหลังมีหน้าที่รับผิดชอบด้านเทคโนโลยีที่ขับเคลื่อนส่วนหลังของเว็บไซต์
อะไรคือความแตกต่างระหว่างส่วนหน้าของ WordPress และแบ็กเอนด์?
หากคุณยังไม่รู้ว่า WordPress คืออะไรและเกี่ยวกับธีมของ WordPress อย่างไร คุณอาจสงสัยว่าส่วนหน้าและส่วนหลังของธีม WordPress ต่างกันอย่างไร ส่วนหน้าของไซต์ WordPress ของคุณคือเว็บไซต์ที่คุณจะพบเนื้อหาของคุณ ในขณะที่ส่วนหลังคือที่ที่คุณจะพบการตั้งค่าของคุณ เนื่องจาก WordPress ไม่มีฟังก์ชันการทำงานของธีมส่วนหลัง เราจึงต้องพึ่งพาปลั๊กอินเพื่อให้บรรลุเป้าหมาย ปลั๊กอินคุณภาพสูงสามตัวที่เราเลือกจะถูกแยกออกและแสดงวิธีใช้งานให้คุณเห็น อีกสองคนจะแสดงให้เห็นในภายหลัง ปลั๊กอินแรกที่ต้องดูคือ W3 Total Cache คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์ของคุณได้โดยการแคชหน้าและโพสต์ของคุณโดยใช้ปลั๊กอินนี้ นอกจากนี้ แพ็คเกจยังมีปลั๊กอินแคชของ WordPress ซึ่งหมายความว่าคุณไม่จำเป็นต้องเปลี่ยนแปลงอะไรในไฟล์ของธีมเพื่อเพิ่มความเร็วเว็บไซต์ของคุณ จากนั้นเราจะดู Jetpack ในขณะที่เราตรวจสอบต่อไป ปลั๊กอินนี้มีคุณลักษณะอื่นๆ อีกจำนวนมาก นอกเหนือจากสถิติไซต์และความปลอดภัย คุณจะสามารถเพิ่มเมนูและวิดเจ็ตที่กำหนดเองลงในเว็บไซต์ของคุณได้โดยใช้ปลั๊กอินสำหรับธีม WordPress ของคุณ ปลั๊กอินต่อไปนี้เป็นปลั๊กอินสุดท้ายที่ต้องตรวจสอบ มีปลั๊กอินมากมายในท้องตลาดที่สามารถใช้ในการวิเคราะห์การค้นหาคำหลัก วิเคราะห์เนื้อหาเว็บไซต์ และใช้งานฟังก์ชันอื่นๆ ได้ แต่ปลั๊กอินนี้เป็นที่นิยมมากที่สุดแห่งหนึ่ง นอกจากนี้ยังมีปลั๊กอินสำหรับธีม WordPress ที่ช่วยให้คุณสามารถเพิ่มข้อมูลเมตาที่กำหนดเองลงในบทความและหน้าของคุณได้ ข้อดีและข้อเสียของปลั๊กอินเป็นของตัวเอง เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ แต่การตั้งค่า W3 Total Cache อาจเป็นกระบวนการที่ใช้เวลานาน เนื่องจากมีขนาดใหญ่และใช้งานยาก จึงมีข้อดีด้านความปลอดภัยและฟีเจอร์เหนือแพลตฟอร์มอื่นๆ เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการวิเคราะห์คำหลัก แต่อาจใช้เวลานานกว่าปลั๊กอินอื่นๆ ขึ้นอยู่กับคุณว่าคุณต้องการส่วนหลังสำหรับเว็บไซต์ WordPress ของคุณหรือไม่ หากคุณเพิ่งเริ่มต้น คุณอาจไม่จำเป็นต้องใช้ หากคุณต้องการปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณ คุณจะต้องมีแบ็คเอนด์
วิธีแก้ไขเว็บไซต์ WordPress ใน Cpanel
สมมติว่าคุณมีเว็บไซต์ WordPress และต้องการแก้ไขผ่าน cPanel:
1) ลงชื่อเข้าใช้บัญชี cPanel ของคุณและเลื่อนลงไปที่ส่วน "ไฟล์"
2) คลิกที่ไอคอน "ตัวจัดการไฟล์"
3) หน้าต่างป๊อปอัปใหม่จะปรากฏขึ้น ในช่อง "Directory Selection" ให้เลือกตัวเลือก "Document Root for" จากนั้นเลือกชื่อโดเมนที่คุณต้องการแก้ไขจากเมนูแบบเลื่อนลง
4) คลิกที่ปุ่ม "ไป"
5) ตอนนี้คุณสามารถดูไฟล์ทั้งหมดที่เกี่ยวข้องกับเว็บไซต์ WordPress ของคุณได้ หากต้องการแก้ไขไฟล์ เพียงคลิกที่ไฟล์แล้วทำการเปลี่ยนแปลงที่จำเป็น
6) เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้คลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง"
หากต้องการแก้ไขเว็บไซต์ WordPress ใน cPanel: วิธีง่ายๆ ให้ไปที่ เครื่องมือเว็บไซต์ WP ฉันไม่ใช่คนดีและจะเปิดเผยอย่างตรงไปตรงมาที่นี่ โพสต์นี้มีลิงค์พันธมิตร ผู้เขียนอาจได้รับค่าตอบแทนจากการคลิกที่ลิงค์สินค้าในโพสต์นี้ ปลั๊กอิน ธีม และการตั้งค่าทั้งหมดสามารถจัดการได้ใน WordPress ด้วยความช่วยเหลือของ CMS เช่น cPanel ด้วยเหตุนี้ โฮสต์เว็บจึงมักใช้เพื่อจัดเตรียมแผงควบคุมสำหรับเว็บไซต์ของตนให้กับลูกค้า แม้ว่า cPanel จะไม่จำเป็นสำหรับการโฮสต์เว็บไซต์ แต่ก็ยังถือเป็นเครื่องมือสำคัญสำหรับโฮสต์เว็บ
แม้ว่างานแก้ไขเว็บไซต์ WordPress ใน cPanel อาจเป็นเรื่องยาก แต่ก็มีตัวชี้สำคัญที่ทำให้กระบวนการนี้ง่ายขึ้น ทำการเปลี่ยนแปลงใดๆ ในฐานข้อมูลของคุณหลังจากสำรองข้อมูลระบบของคุณแล้ว ในกรณีที่มีข้อผิดพลาดเกิดขึ้น เมื่อคุณมีความรู้เกี่ยวกับ WordPress เพียงเล็กน้อย การแก้ไขเว็บไซต์ WordPress ใน cPanel อาจเป็นเรื่องยุ่งยากเล็กน้อย แต่ก็สามารถทำได้ทั้งหมด ใน /public_html/wordpress/ ไดเร็กทอรีรากของการติดตั้ง WordPress จะตั้งอยู่ และไฟล์ WP-config.php มีข้อมูลทั้งหมดเกี่ยวกับการติดตั้ง WordPress ของคุณ รวมถึงรหัสผ่านสำหรับบัญชีผู้ดูแลระบบ
พื้นฐานการแก้ไข WordPress
พื้นฐานการแก้ไข WordPress ประกอบด้วย: - ความสามารถในการเพิ่มและจัดรูปแบบข้อความ - ความสามารถในการเพิ่มรูปภาพ - ความสามารถในการเพิ่มลิงก์ - ความสามารถในการเพิ่มและจัดรูปแบบหัวเรื่อง - ความสามารถในการเพิ่มและจัดรูปแบบรายการ - ความสามารถในการเพิ่มและจัดรูปแบบคำพูด - ความสามารถในการเพิ่มและจัดรูปแบบบล็อคโค้ด
ในการเริ่มต้นใช้งาน WordPress ให้ใช้การติดตั้งเพียงคลิกเดียวจากโฮสต์เว็บของคุณ หรือดาวน์โหลดและติดตั้งภายใน 5 นาทีที่กำหนด เมื่อคุณลงชื่อเข้าใช้ไซต์ WordPress คุณจะเห็นแดชบอร์ดเป็นหน้าแรกของคุณ คุณสามารถติดตามกิจกรรมล่าสุดบนเว็บไซต์ของคุณโดยค้นหากิจกรรมล่าสุด และยังให้รายการข้อมูลใหม่ที่น่าสนใจอีกด้วย เราควรให้ความสำคัญกับเลย์เอาต์และองค์ประกอบการออกแบบที่แตกต่างกันในโพสต์เดียว เมนูการนำทางหลักทางด้านซ้ายของหน้าจอผู้ดูแลระบบจะแสดงฟังก์ชันการดูแลระบบทั้งหมดของคุณ เมื่อคุณเลื่อนเมาส์ไปที่รายการ เมนูย่อยจะปรากฏขึ้น และเมาส์ของคุณจะถูกนำไปยังตำแหน่งเฉพาะ คุณสามารถเปลี่ยนลักษณะที่ปรากฏของไซต์ของคุณโดยใช้ธีมใดก็ได้ที่มีให้ในหน้าจอลักษณะที่ปรากฏ
คุณสามารถดูโพสต์ของคุณได้โดยคลิกที่ชื่อไซต์ของคุณในแถบเครื่องมือที่ด้านบนของหน้าจอ กรอกรายละเอียดหมวดหมู่ของคุณในส่วน เพิ่มหมวดหมู่ใหม่ ของแท็บ โพสต์ เป็นสิ่งสำคัญที่จะต้องคิดมากกว่าแค่แสดงความคิดเห็นบนเว็บไซต์ของคุณ เมื่อคุณป้อนโพสต์ในหมวดหมู่ คุณจะได้รับหมายเลขประจำตัวประชาชน หากคุณไม่มีหมวดหมู่ แสดงว่าไม่มีโพสต์ในหมวดหมู่นั้น ความจริงก็คือ WordPress มีฟังก์ชันเริ่มต้นนี้ เมื่อคุณคลิกที่หมวดหมู่ ระบบจะนำคุณไปยังหน้าที่มีเนื้อหาทั้งหมดของหมวดหมู่นั้น
มีธีมมากมายซึ่งโดยพื้นฐานแล้วจะเหมือนกันแต่แสดงข้อมูลในรูปแบบกราฟิกในรูปแบบต่างๆ หน้านี้จะนำคุณไปยังไซต์ทั้งหมด หมวดหมู่และที่เก็บถาวร และโพสต์แต่ละรายการเพื่อดูว่าธีมจัดการกับแต่ละธีมอย่างไร หากคุณรู้วิธีเขียนโปรแกรม HTML คุณสามารถสร้างปลั๊กอินของคุณเองเพื่อให้ WordPress ปรับให้เข้ากับความต้องการเฉพาะของคุณได้ WordPress ได้พิสูจน์แล้วว่าเป็นเครื่องมือที่มีประสิทธิภาพสำหรับการเขียนบล็อกและการจัดการเว็บไซต์ WordPress ช่วยให้คุณสร้างแอปพลิเคชั่นได้หลากหลาย แต่มีข้อจำกัดบางประการ
พื้นฐานของ WordPress คืออะไร?
WordPress Content Management System (CMS) เป็นแพลตฟอร์มโอเพ่นซอร์สที่อนุญาตให้ผู้ใช้สร้างเว็บไซต์และบล็อกแบบไดนามิก คนส่วนใหญ่ใช้ WordPress ซึ่งเป็นแพลตฟอร์มบล็อกที่ได้รับความนิยมมากที่สุดบนเว็บ เพราะช่วยให้สามารถอัปเดตเว็บไซต์ ปรับแต่ง และจัดการจากระบบจัดการเนื้อหาส่วนหลังและส่วนประกอบได้
