จะแก้ไขไซต์ WordPress ได้อย่างไร? (คำแนะนำทีละขั้นตอนอย่างง่าย)
เผยแพร่แล้ว: 2021-10-03ในช่วงหลายปีที่ผ่านมา WordPress ได้พัฒนาจากแพลตฟอร์มบล็อกไปสู่ระบบการจัดการเนื้อหาที่สมบูรณ์ ซึ่งปัจจุบันมีการใช้งานประมาณ 42% ของเว็บไซต์ทั้งหมดบนอินเทอร์เน็ต
และในขณะที่ WordPress ได้รับการออกแบบให้เป็นแพลตฟอร์มที่ใช้งานง่ายสำหรับทุกคนในการสร้างและเผยแพร่ ความรู้ทางเทคนิคขั้นพื้นฐานก็ยังจำเป็นในการแก้ไขเว็บไซต์ WordPress ใดๆ
ในบทความนี้ เราจะแสดงวิธีการต่างๆ ในการแก้ไข WordPress และวิธีเพิ่มหรือเปลี่ยนแปลงสิ่งต่างๆ บนเว็บไซต์ WordPress ของคุณ แม้ว่าคุณจะไม่ทราบวิธีเขียนโค้ดก็ตาม เราสัญญาว่าจะทำให้สิ่งต่าง ๆ เรียบง่ายและเป็นมิตรกับผู้เริ่มต้น
มาเริ่มกันเลย!
- สิ่งที่คุณต้องการในการแก้ไขไซต์ WordPress
- พื้นฐานการแก้ไข WordPress
- วิธีแก้ไขไซต์ WordPress โดยใช้ตัวแก้ไขบล็อก (Gutenberg)
- วิธีแก้ไขไซต์ WordPress โดยใช้ Old Classic Editor
- วิธีแก้ไขไซต์ WordPress ด้วย Page Builders
- วิธีแก้ไขโค้ด WordPress
- วิธีแก้ไขโฮมเพจ WordPress
- วิธีแก้ไขส่วนหัวใน WordPress
- วิธีแก้ไขส่วนท้ายใน WordPress
- วิธีแก้ไข Permalink ใน WordPress
- วิธีแก้ไขเมนูใน WordPress
- วิธีเปลี่ยนชื่อไซต์ WordPress
- วิธีแก้ไขเว็บไซต์ WordPress เวอร์ชันมือถือ
- ทางลัด WordPress & เคล็ดลับที่เป็นประโยชน์
- การแก้ไข WordPress – บทสรุป
- คำถามที่พบบ่อย
สิ่งที่คุณต้องการในการแก้ไขไซต์ WordPress
ก่อนที่เราจะเริ่มต้นด้วยคู่มือนี้ ตรวจสอบให้แน่ใจว่าคุณมีสิ่งต่อไปนี้:
- URL ผู้ดูแลเว็บไซต์ WordPress ( ตัวอย่าง: yourwebsite.com/wp-admin/ )
- ข้อมูลการเข้าสู่ระบบของพื้นที่ผู้ดูแลระบบ
- Gutenber (หรือ WordPress Classic Editor) ติดตั้งและพร้อมใช้งาน
- ตัวสร้างหน้า (เช่น Divi หรือ Elementor) หากคุณต้องการแก้ไขแบบไม่มีโค้ดในส่วนหน้า
เมื่อคุณมีสิ่งเหล่านี้แล้ว ให้เปิด URL ของผู้ดูแลระบบและเข้าสู่แดชบอร์ด WordPress ของคุณ
วิธีเข้าสู่ระบบ WordPress:
- ไปที่หน้าเข้าสู่ระบบ WordPress ของคุณ ( โดยปกติอยู่ที่ yourwebsite.com/wp-admin/ )
- ใช้ชื่อผู้ใช้หรือที่อยู่อีเมลและรหัสผ่านของคุณเพื่อเข้าสู่ระบบ
- บางครั้งคุณสามารถเข้าสู่ระบบได้โดยตรงจากแดชบอร์ดโฮสติ้ง WordPress โดยไม่ต้องใช้ข้อมูลรับรองการเข้าสู่ระบบ

เมื่อเข้าสู่ระบบสำเร็จ คุณจะเข้าสู่แดชบอร์ด WordPress ของคุณ
แดชบอร์ด WordPress เป็นที่ที่การแก้ไข WordPress เกิดขึ้นหากคุณไม่ได้ใช้ตัวสร้างหน้าส่วนหน้า

เมื่อคุณลงชื่อเข้าใช้แดชบอร์ดสำเร็จแล้ว คุณสามารถเริ่มแก้ไขเว็บไซต์ WordPress ของคุณได้
⚠️ อย่าลืมสำรองข้อมูลไซต์ของคุณ ก่อนแก้ไข การแก้ไขที่ไม่ถูกต้องอาจทำให้เกิดปัญหาที่ไม่คาดคิดได้ และควรเตรียมข้อมูลสำรองให้พร้อมสำหรับการกู้คืนหากมีสิ่งผิดปกติเกิดขึ้น
บริษัทเว็บโฮสติ้งคุณภาพส่วนใหญ่ (เช่น Kinsta) ให้บริการสำรองข้อมูลอัตโนมัติ หากผู้ให้บริการโฮสต์ไม่ใช่กรณีนี้ คุณสามารถใช้ปลั๊กอินสำรอง เช่น UpdraftPlus
พื้นฐานการแก้ไข WordPress
ในส่วนนี้ เราจะพูดถึงองค์ประกอบพื้นฐานของ WordPress ที่คุณมักจะจัดการเมื่อแก้ไขเว็บไซต์ WordPress ของคุณ
องค์ประกอบเหล่านี้คือ:
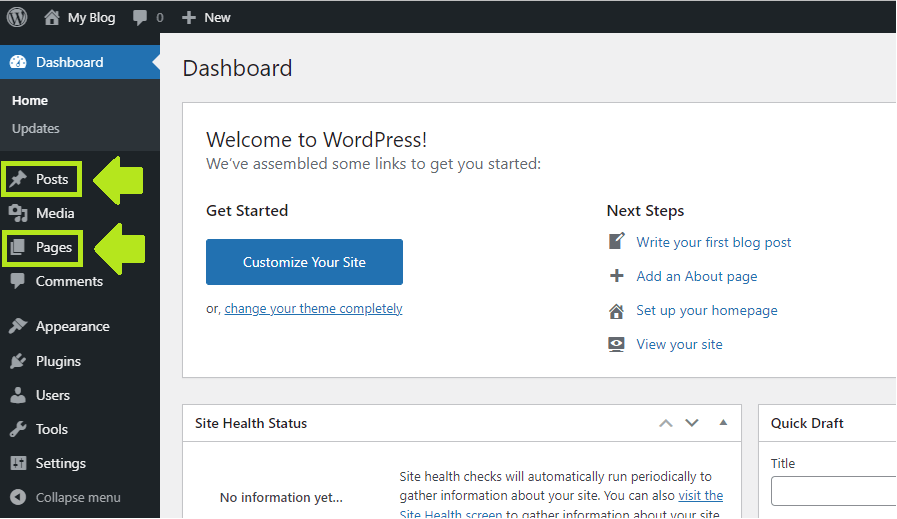
- โพสต์ & เพจ
- ธีม
- บรรณาธิการ
📄โพสต์และหน้า
เนื้อหาบน WordPress มีสองรูปแบบ:
- กระทู้
- หน้า

โพสต์ WordPress มีไว้สำหรับเนื้อหาแบบไดนามิกและอ่อนไหวต่อเวลา เหล่านี้มักจะเป็นบทความในบล็อก อย่างไรก็ตาม หากคุณต้องการ คุณสามารถใช้มันกับเนื้อหาที่มีความอ่อนไหวต่อเวลาอื่นๆ เช่น กิจกรรมได้
โพสต์จะแสดงตามลำดับเวลาย้อนกลับ – โพสต์ล่าสุดจะแสดงก่อน โพสต์มักจะมีส่วนฟีด RSS และความคิดเห็นเชื่อมต่ออยู่
ในทางตรงกันข้าม หน้า WordPress มีไว้สำหรับเนื้อหาแบบคงที่
หน้าแรก ติดต่อเรา เกี่ยวกับเรา นโยบายความเป็นส่วนตัว และหน้าคงที่ประเภทอื่น ๆ มักจะถูกอัปโหลดเป็นหน้า WordPress
ดังนั้น เมื่อคุณแก้ไข WordPress คุณจะแก้ไขหนึ่งในสองสิ่งนี้ – โพสต์หรือเพจ
คุณยังสามารถทำการแก้ไขในแดชบอร์ดของ WordPress ได้ แต่การแก้ไขเหล่านั้นมักมีลักษณะทางเทคนิค
⚡ ตรวจสอบด้วย: วิธีแก้ไขส่วนท้ายใน WordPress
🎨 ธีม
ธีม WordPress เป็นเฟรมเวิร์กที่ควบคุมการออกแบบโดยรวมของเว็บไซต์ WP และในบางกรณีจะเพิ่มฟังก์ชันการทำงานเพิ่มเติมให้กับเว็บไซต์
ฟังก์ชันเพิ่มเติมนี้อาจแตกต่างจากไม่มีไปจนถึงชุดเครื่องมือที่น่าประทับใจ
ในกรณีมาตรฐาน WordPress มาพร้อมกับธีม WP เริ่มต้นที่ติดตั้งไว้ล่วงหน้า
ธีมเหล่านี้มักใช้ชื่อปีแทนชื่อ เช่น "ยี่สิบยี่สิบเอ็ด":

✏️บรรณาธิการ
ตัวแก้ไข WordPress เริ่มต้นในปัจจุบันคือ Gutenberg (หรือที่รู้จักในชื่อ WordPress Block Editor)
Gutenberg เปิดตัวในปี 2018 ด้วยเวอร์ชั่น WordPress 5.0 มันแทนที่ตัวแก้ไข WordPress รุ่นก่อนหน้าซึ่งปัจจุบันเรียกว่าตัวแก้ไข WP แบบ “คลาสสิก” (aka TinyMCE)

โดยทั่วไป Gutenberg นั้นค่อนข้างใช้งานง่าย มันขึ้นอยู่กับบล็อกและทุกบล็อกเป็นเนื้อหา
ปัจจุบันมีบล็อก Gutenberg ดังต่อไปนี้:
| บล็อก ทั่วไป | การจัดรูปแบบ บล็อก | เค้าโครง บล็อก |
| ย่อหน้า | ตาราง | ตัวคั่น |
| หัวเรื่อง | รหัส | สเปเซอร์ |
| รายการ | HTML ที่กำหนดเอง | ตัวแบ่งหน้า |
| อ้าง | จัดรูปแบบล่วงหน้า | ปุ่ม |
| ภาพ | กลอน | คอลัมน์ |
| แกลลอรี่ | Pullquote | มากกว่า |
| เครื่องเสียง | คลาสสิค | สื่อและข้อความ |
| วีดีโอ | กลุ่ม | |
| ไฟล์ | บล็อกที่ใช้ซ้ำได้ | |
| ปิดบัง |
นี่คือการทำงานของบล็อกเหล่านี้:
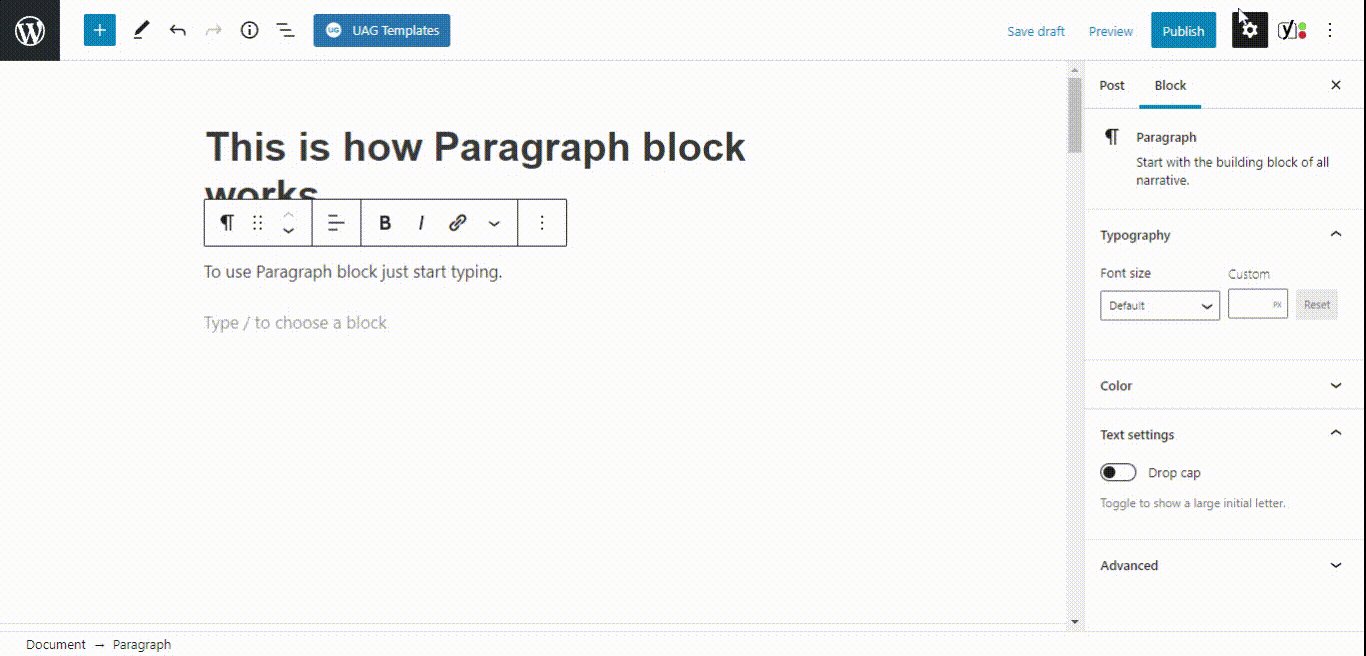
- บล็อกย่อหน้า

- บล็อคปุ่ม

ใช่แล้ว ทุกอย่างใช้งานง่ายมากและใช้งานง่าย
วิธีแก้ไขหน้าใน WordPress
การแก้ไขหน้าใน WordPress นั้นง่ายมาก
ในการเพิ่มและเริ่มแก้ไขเนื้อหาใหม่บน WordPress โดยใช้ Gutenberg:
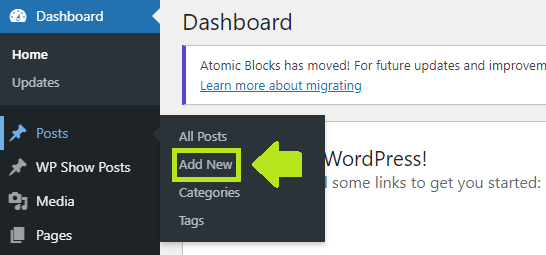
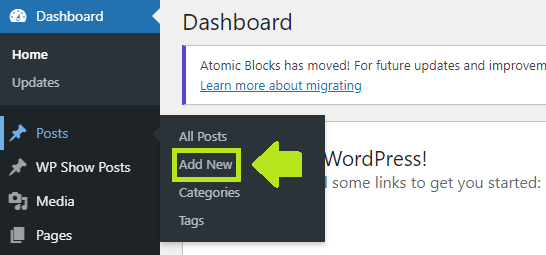
1. ไปที่บทความ/หน้าในแดชบอร์ด WordPress ของคุณ (หรือเพียงแค่วางเมาส์เหนือมัน)

2. คลิก “เพิ่มใหม่”
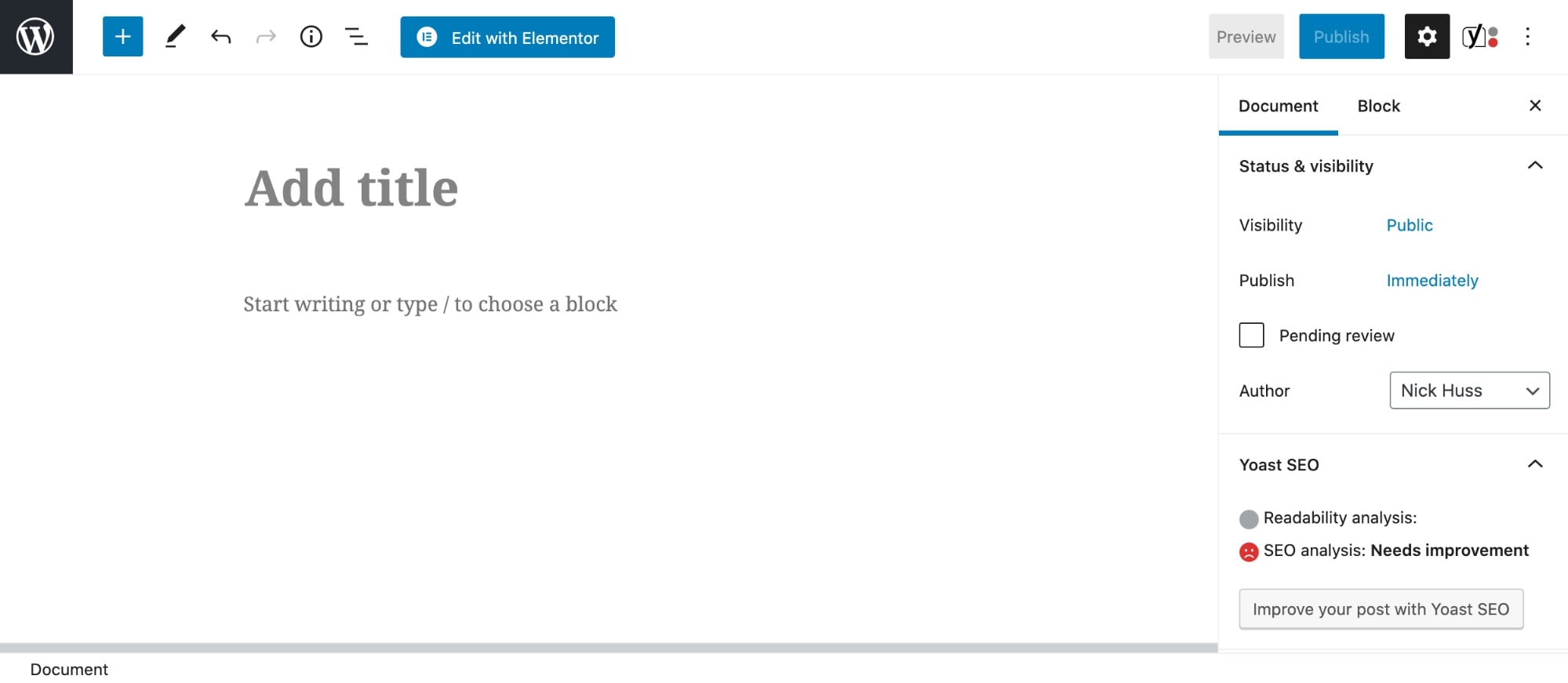
3. โปรแกรมแก้ไข Gutenberg จะโหลด
4. และที่นี่ คุณสามารถเริ่มเพิ่มเนื้อหาใหม่ได้
5. เมื่อคุณแก้ไขเสร็จแล้ว คุณสามารถบันทึกโพสต์เป็นฉบับร่างหรือเผยแพร่ได้:
วิธีแก้ไขเนื้อหาที่มีอยู่บนเว็บไซต์ WordPress ของคุณ:
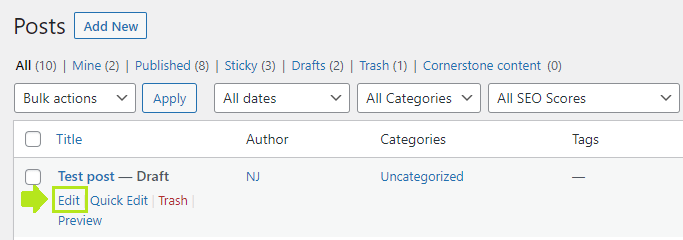
1. ไปที่บทความ/หน้าในแดชบอร์ด WordPress ของคุณ
2. คลิกที่ชื่อโพสต์หรือวางเมาส์เหนือและคลิก "แก้ไข"
3. โปรแกรมแก้ไข Gutenberg จะโหลด
4. คลิกสิ่งที่คุณต้องการแก้ไขและค้นหาตัวเลือกที่ปรากฏขึ้น:
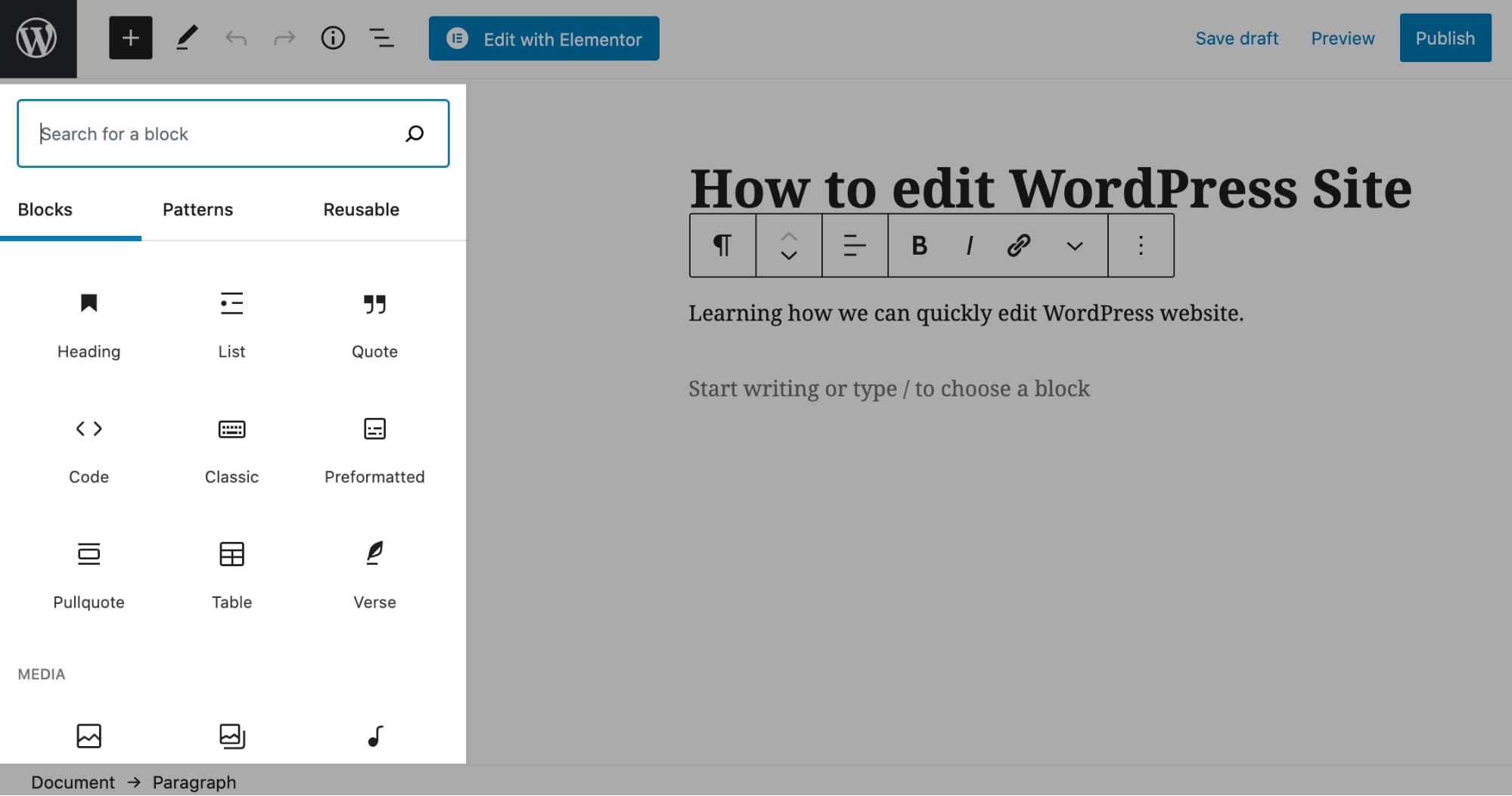
5. หากคุณต้องการเพิ่มองค์ประกอบใหม่ (บล็อก) ให้คลิกไอคอนเครื่องหมายบวก (หรือพิมพ์ /) แล้วเลือกสิ่งที่คุณต้องการเพิ่ม:
6. บล็อกส่วนใหญ่มีตัวเลือกการปรับแต่งเพิ่มเติมในแถบด้านข้างขวา:
7. ปรับแต่งสิ่งต่าง ๆ จนกว่าคุณจะได้ผลลัพธ์สุดท้ายที่คุณต้องการ
นี่คือภาพรวมพื้นฐานของการแก้ไขบน WordPress ตอนนี้ขอเข้าสู่รายละเอียด
วิธีแก้ไขไซต์ WordPress โดยใช้ตัวแก้ไขบล็อก (Gutenberg)
หากต้องการแก้ไขโพสต์หรือหน้าใดๆ ในไซต์ WordPress โดยใช้ Gutenberg Block Editor ใหม่ ให้ไปที่ โพสต์/หน้า > เพิ่มใหม่ ในแดชบอร์ด WordPress

คุณยังสามารถเปิดโพสต์/หน้าที่มีอยู่จาก โพสต์/หน้า เพื่อแก้ไข

บนหน้าจอแก้ไขหน้า คุณสามารถเริ่มเพิ่ม (หรือแก้ไข) เนื้อหาได้

ขั้นแรก ให้คลิกที่ช่อง เพิ่มชื่อ และป้อนชื่อหน้าที่คุณต้องการ สำหรับเนื้อหาที่มีอยู่ คุณสามารถแก้ไขชื่อได้ด้วยวิธีเดียวกัน - โดยคลิกที่เนื้อหา

จากนั้น คลิก Enter (นำคุณไปยังบรรทัดแรกหลังชื่อเรื่อง) และเริ่มพิมพ์เพื่อเพิ่มเนื้อหาที่คุณต้องการ
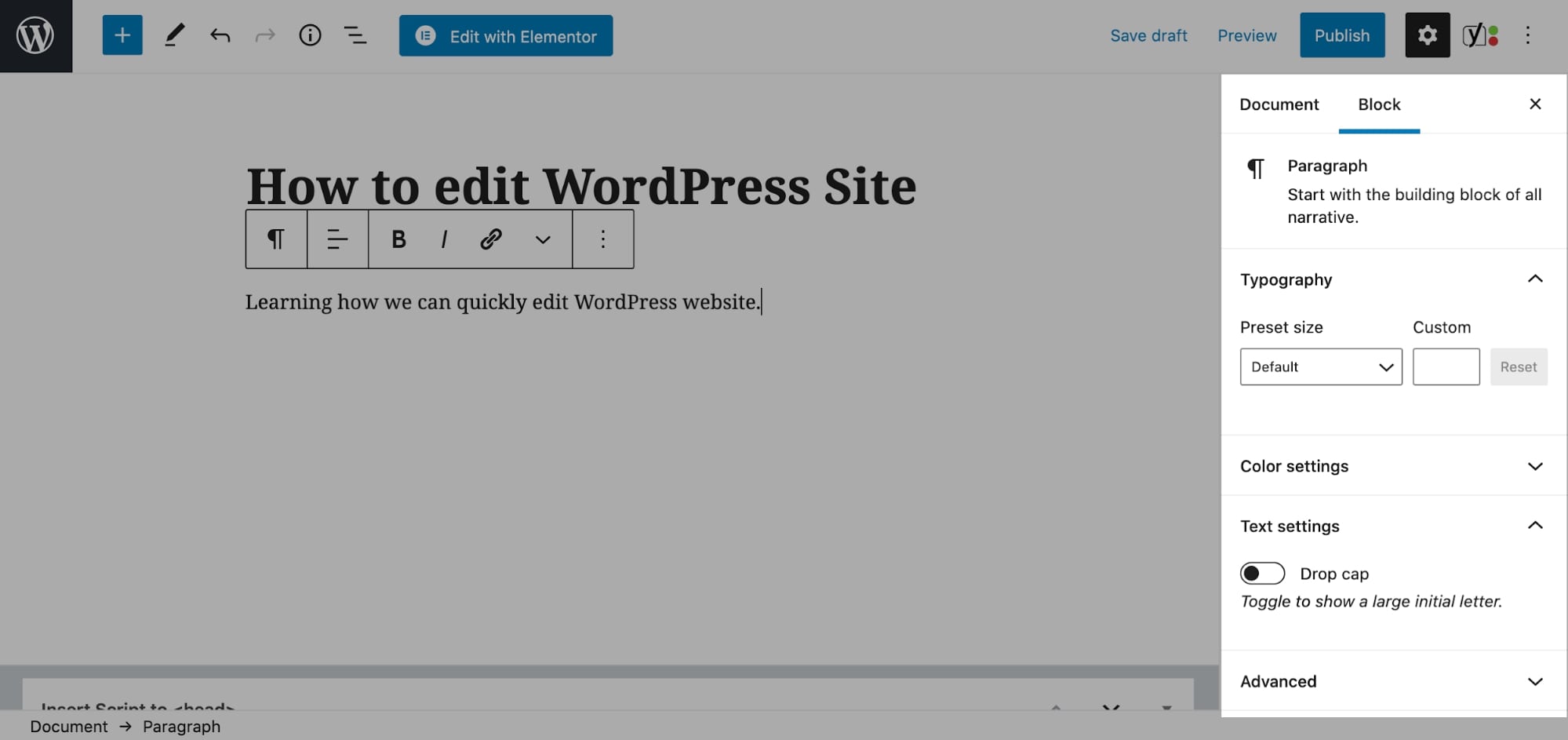
ดังที่กล่าวไว้ในส่วนก่อนหน้า แต่ละองค์ประกอบใน Gutenberg เรียกว่าบล็อก (นั่นคือสาเหตุที่ชื่อ "ตัวแก้ไขบล็อก") หากคุณต้องการแก้ไขหรือปรับแต่งบล็อก คุณสามารถคลิกและเลือกการตั้งค่าจากแถบด้านข้าง

การตั้งค่าการปรับแต่งเพิ่มเติม (เช่น การตั้งค่าตัวพิมพ์ เช่น ขนาดแบบอักษร ตัวพิมพ์ใหญ่ และสีแบบอักษรสำหรับบล็อกย่อหน้า) จะพร้อมใช้งานตามค่าเริ่มต้นสำหรับบล็อกทั้งหมด
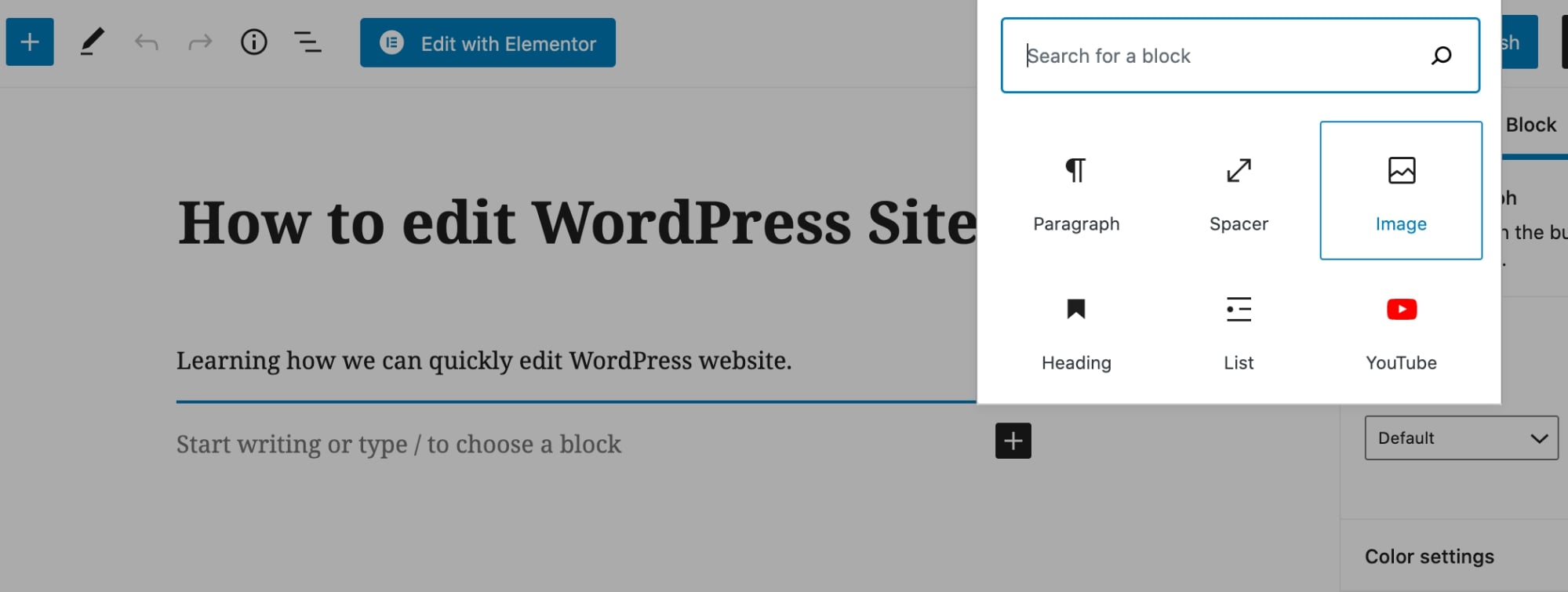
หากต้องการเพิ่มรูปภาพลงในเพจ ให้คลิกที่ไอคอนเครื่องหมายบวก แล้วเลือกบล็อกรูปภาพจากป๊อปอัป

คุณยังสามารถเพิ่มองค์ประกอบเนื้อหาอื่นๆ ได้โดยคลิกที่ไอคอนเครื่องหมายบวก และใช้ช่องค้นหาของแถบด้านข้างทางซ้าย

เมื่อคุณพอใจกับเนื้อหาของหน้าแล้ว ให้คลิกที่ ปุ่มเผยแพร่ แล้วหน้าของคุณจะเผยแพร่ทันที
หมายเหตุ: คุณสามารถคลิกตัวเลือกแสดงตัวอย่าง (ในแถบด้านบน) เพื่อตรวจสอบว่าหน้าจะมีลักษณะอย่างไรสำหรับผู้เยี่ยมชมไซต์บนมือถือ แท็บเล็ต และเดสก์ท็อป
วิธีแก้ไขไซต์ WordPress โดยใช้ Old Classic Editor
ตัวแก้ไข WordPress แบบคลาสสิกนี้ขับเคลื่อนโดยซอฟต์แวร์ TinyMCE JavaScript ซึ่งเปิดใช้งานตัวเลือกการปรับแต่งของตัวแก้ไข
TinyMCE เป็นโปรแกรมแก้ไขบนเว็บและแพลตฟอร์มโอเพ่นซอร์สที่สร้างด้วย HTML และ JavaScript
🔔 หมายเหตุ
หลังจากเปิดตัว Gutenberg แล้ว หากคุณต้องการใช้ตัวแก้ไขแบบคลาสสิก คุณจะต้องเปิดใช้งานมันเป็นปลั๊กอิน
หรือคุณสามารถใช้บล็อก Gutenberg ที่เรียกว่า Classic มันเป็นตัวแก้ไข TinyMCE แบบคลาสสิก แต่อยู่ในรูปแบบของบล็อก
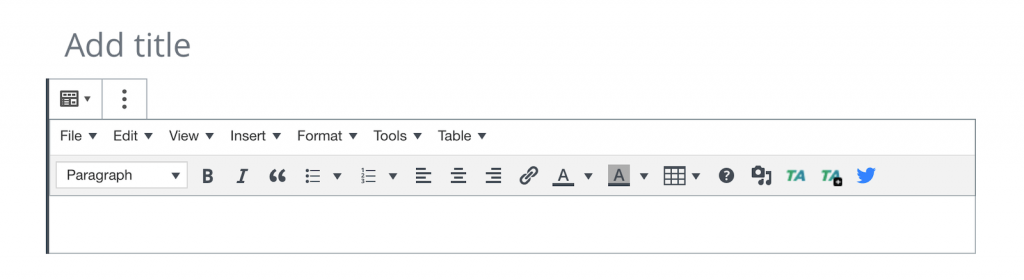
ในตอนนี้ เพื่อใช้ตัวแก้ไข คุณสามารถไปที่แดชบอร์ด WordPress ของคุณ และเพิ่มบทความหรือหน้าใหม่

ตัวแก้ไข WordPress เป็นจุดสนใจหลักของหน้าซึ่งคุณสามารถควบคุมลักษณะเกือบทั้งหมดของหน้าที่เผยแพร่ขั้นสุดท้ายของคุณได้
บางสิ่งที่คุณปรับแต่งได้ด้วยตัวแก้ไขแบบคลาสสิก:
- แท็กหัวเรื่อง — H1, H2, H3 และอื่นๆ...
- ลักษณะแบบอักษร — ตัวหนา ตัวเอียง และขีดทับ
- รายการ — สัญลักษณ์แสดงหัวข้อย่อยและลำดับเลข
- การจัดตำแหน่งองค์ประกอบ
- ข้อความและสีพื้นหลัง
- โต๊ะ
- และ สื่อ — รูปภาพ วิดีโอ ฯลฯ
ตัวแก้ไขแบบคลาสสิกยังสนับสนุนสไตล์แบบกำหนดเอง ดังนั้นคุณจึงสามารถปรับแต่งได้เกือบทุกอย่าง รวมถึงการออกแบบและการทำงานของหน้าและองค์ประกอบต่างๆ
ตัวแก้ไข WordPress แบบคลาสสิกได้รับการออกแบบมาเพื่อให้ทุกอย่างเรียบง่ายและสำหรับสิ่งพื้นฐานเท่านั้น ในทางตรงกันข้าม Gutenberg และโปรแกรมแก้ไข WordPress ของบริษัทอื่น เช่น Divi หรือ Elementor นำประสบการณ์การสร้างเพจ WordPress ไปสู่ระดับใหม่ทั้งหมด และคุณสามารถใช้สิ่งเหล่านี้เพื่อสร้างเลย์เอาต์เกือบทุกประเภทที่คุณต้องการ
นอกจากนี้ ด้วยปลั๊กอินตัวสร้างหน้า WordPress ขั้นสูง คุณสามารถสร้าง ได้ทันทีบนหน้า (ซึ่งเรียกว่าส่วนหน้า) แบบเรียลไทม์ แทนที่จะสร้างบนแดชบอร์ด WordPress (ส่วนหลัง) และสลับไปมาระหว่างตัวแก้ไขและหน้าตัวอย่างอย่างต่อเนื่อง
วิธีแก้ไขไซต์ WordPress ด้วย Page Builders
Gutenberg Block Editor ใหม่ที่มาพร้อมกับ WordPress เวอร์ชันใหม่กว่านั้นยอดเยี่ยมสำหรับการโพสต์บล็อกและเค้าโครงหน้าพื้นฐาน แต่ไม่ได้ออกแบบมาเพื่อสร้างหน้าขั้นสูงและซับซ้อนมากขึ้น เช่น หน้าแรกที่ ดูเป็นมืออาชีพหรือหน้า Landing Page ที่มีความซับซ้อน
เพื่อที่ คุณจะได้ใช้ประโยชน์จากตัวสร้างเพจ
เครื่องมือสร้างเพจ WordPress เป็นเครื่องมือที่ช่วยให้คุณจัดโครงสร้างและออกแบบบทความและเพจ WordPress ในแบบที่คุณต้องการ โดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรม
ตัวสร้างเพจส่วนใหญ่เสนอการแก้ไขส่วนหน้าซึ่งช่วยให้คุณสร้างเพจ ในแบบเรียลไทม์ โดยใช้องค์ประกอบเนื้อหาแบบลากและวาง
พวกเขาถูกเรียกว่า WYSIWYG ( W hat Y ou S ee I s W hat Y ou G et) ผู้สร้าง
โหมด WYSIWYG ทำให้การแก้ไขบล็อกและหน้า WordPress เป็นเรื่องง่าย!
สองผู้สร้างหน้า WYSIWYG WordPress ที่ได้รับความนิยมมากที่สุดคือ Elementor และ Divi
ตอนนี้เรามาดูกันว่าคุณใช้เครื่องมือสร้างเพจเหล่านี้เพื่อแก้ไขเว็บไซต์ WordPress ของคุณอย่างไร...
องค์ประกอบ
Elementor เป็นเครื่องมือสร้างเพจ WordPress ที่ได้รับความนิยมอย่างล้นหลาม โดยมีผู้ใช้ มากกว่า 5 ล้านคน คุณสามารถใช้ Elementor เพื่อสร้างหน้า แก้ไขธีม และสร้างเว็บไซต์เต็มรูปแบบด้วยการออกแบบที่สวยงาม โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว

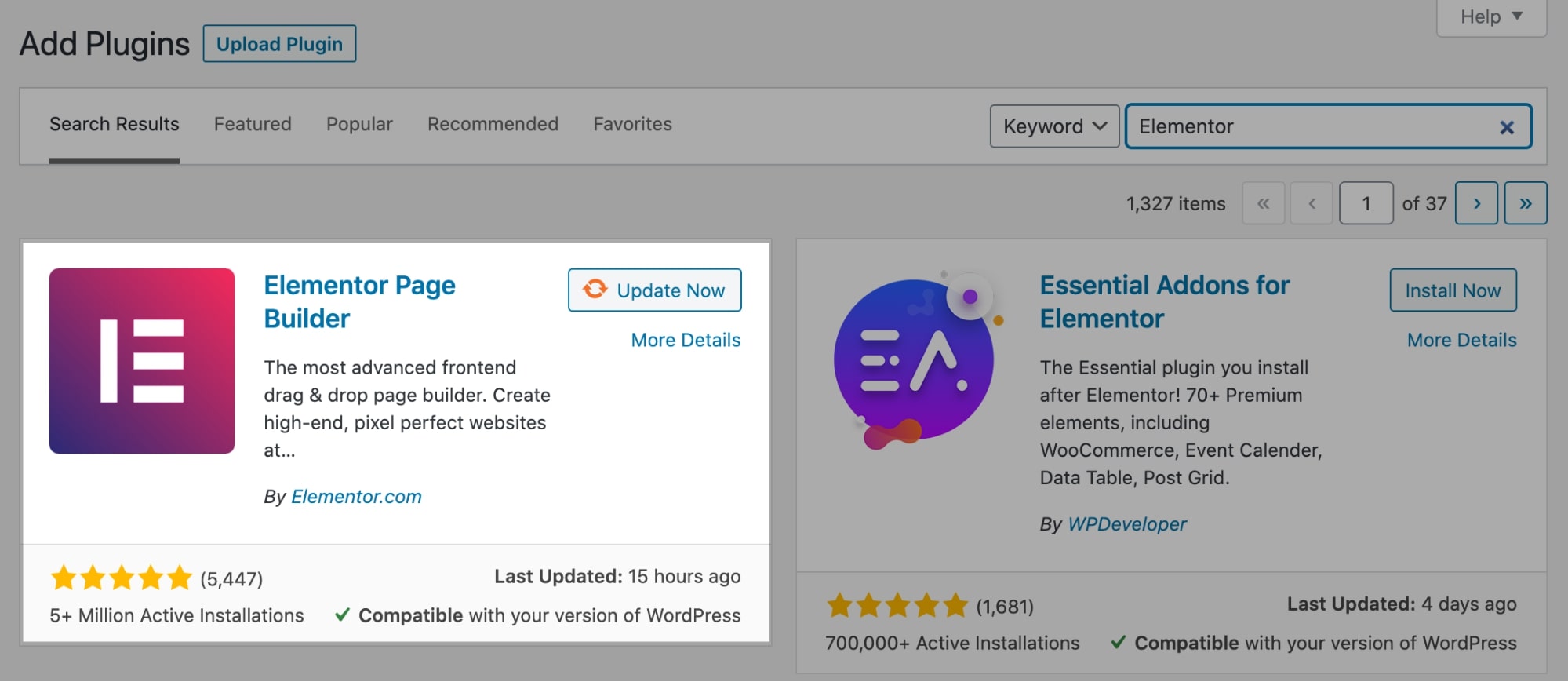
ในการเริ่มแก้ไขด้วย Elementor ให้ไปที่ Plugins > Add New ในแดชบอร์ด WordPress ของคุณ และค้นหา Elementor ในแถบค้นหา จากนั้นคลิก ติดตั้ง ทันทีและ เปิดใช้งาน

คุณสามารถรับ Elementor ได้ฟรีที่นี่
จากนั้นไปที่ หน้า และเพิ่มหน้าใหม่หรือเปิดหน้าที่มีอยู่
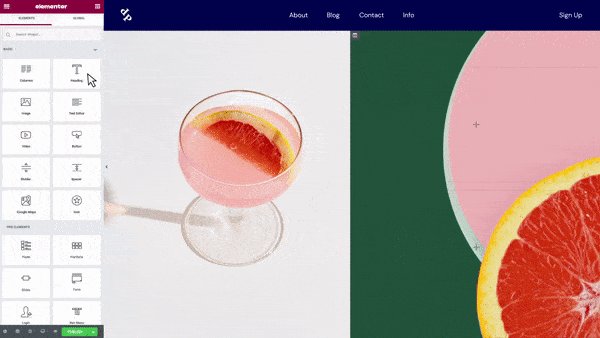
ตอนนี้คลิกที่ แก้ไขด้วย Elementor เพื่อเริ่มแก้ไขเพจในตัวสร้างเพจ

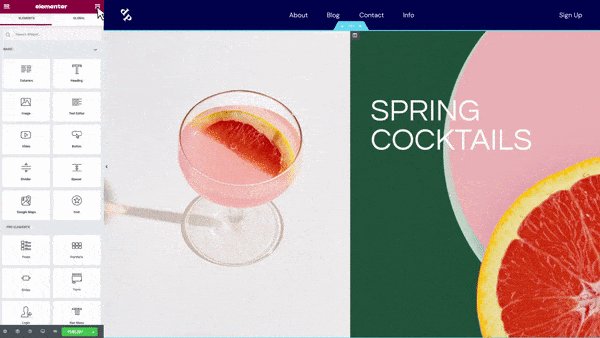
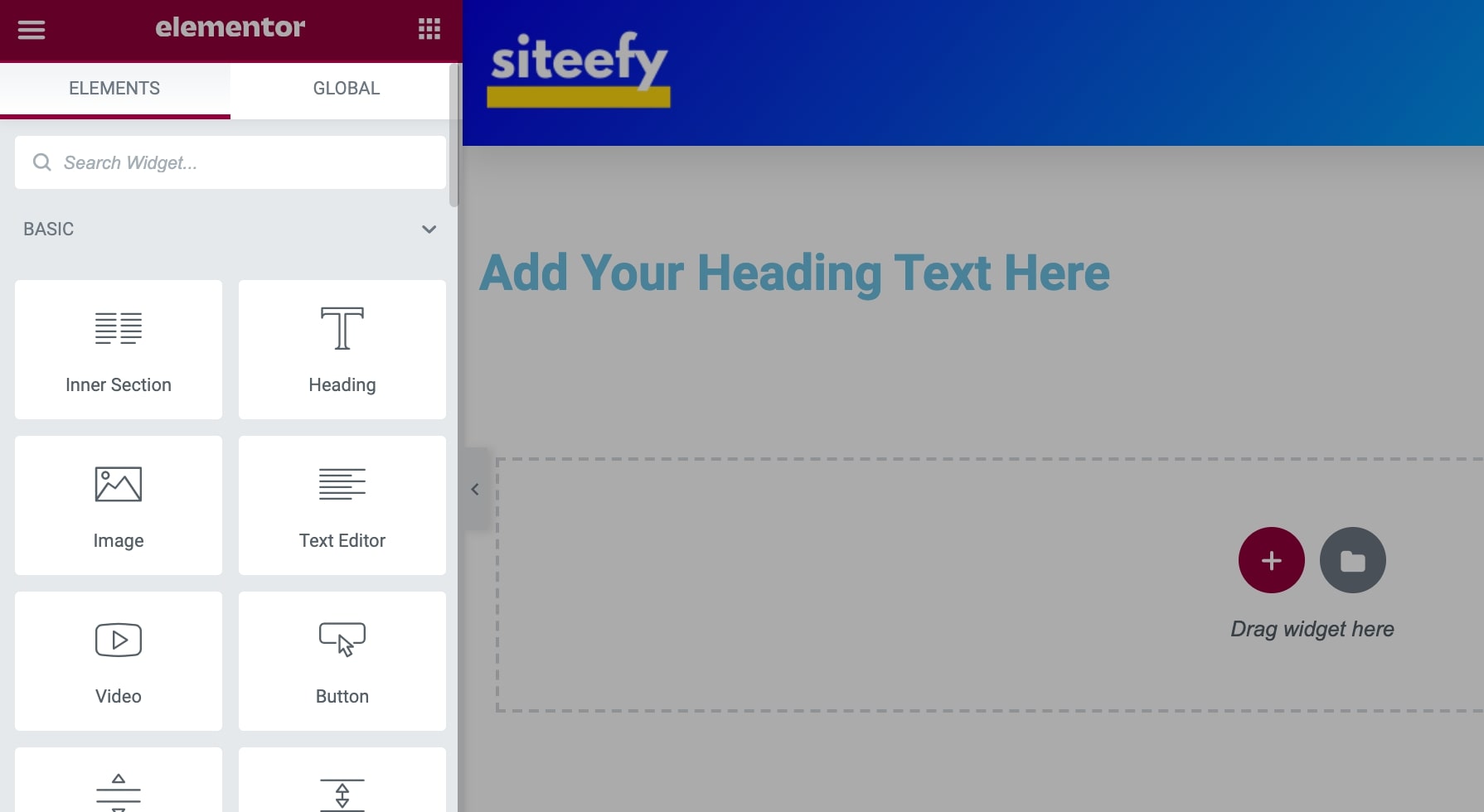
คุณสามารถคลิกไอคอนเครื่องหมายบวกเพื่อเพิ่มแถว จากนั้นเพียงลากและวางวิดเจ็ตเนื้อหาจากแถบด้านข้างทางซ้ายไปทางด้านขวา

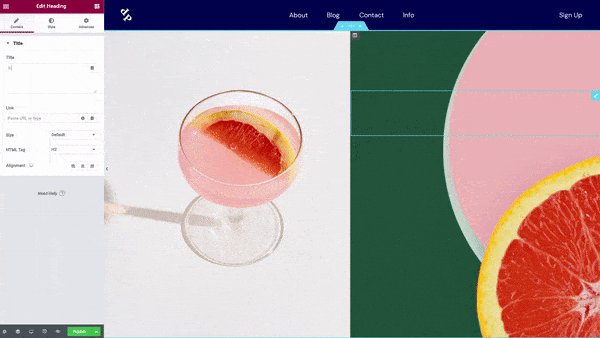
หากต้องการแก้ไขหรือเพิ่มเนื้อหาใดๆ คุณสามารถคลิกที่ข้อความแล้วเริ่มพิมพ์
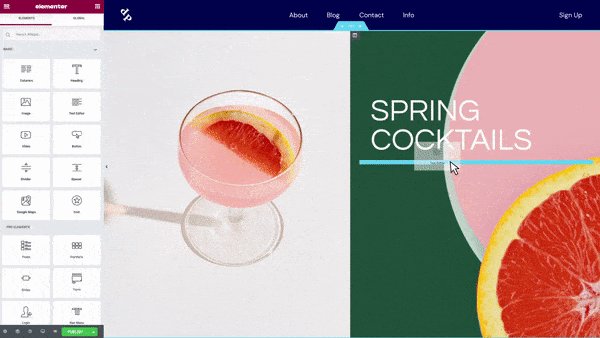
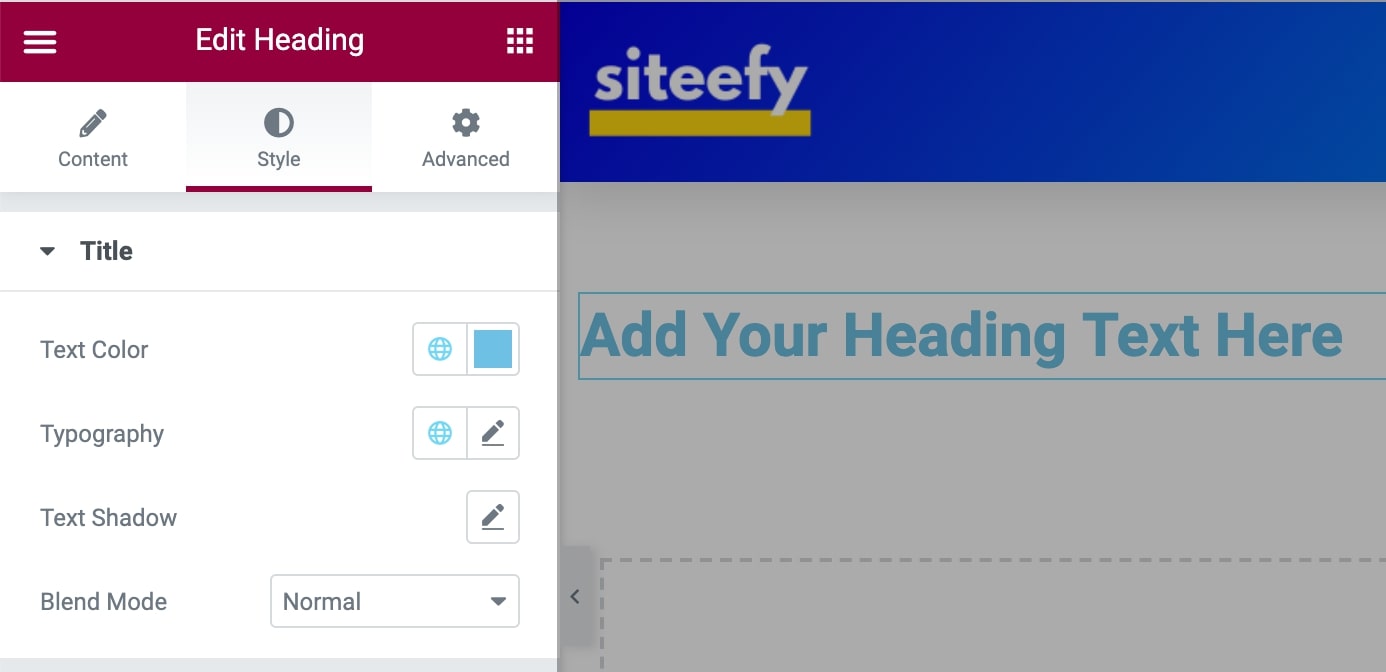
และเพื่อให้มีสไตล์ คุณสามารถเลือกการตั้งค่าต่างๆ ในแท็บลักษณะแถบด้านข้างได้

คุณสามารถเพิ่มวิดเจ็ตเนื้อหาลงในเพจได้มากเท่าที่คุณต้องการ
วิดเจ็ตทั้งหมดรองรับตัวเลือกการปรับแต่งที่หลากหลาย เช่น การพิมพ์ ระยะขอบ/ช่องว่างภายใน สี เงา เส้นขอบ สีพื้นหลัง และภาพเคลื่อนไหว
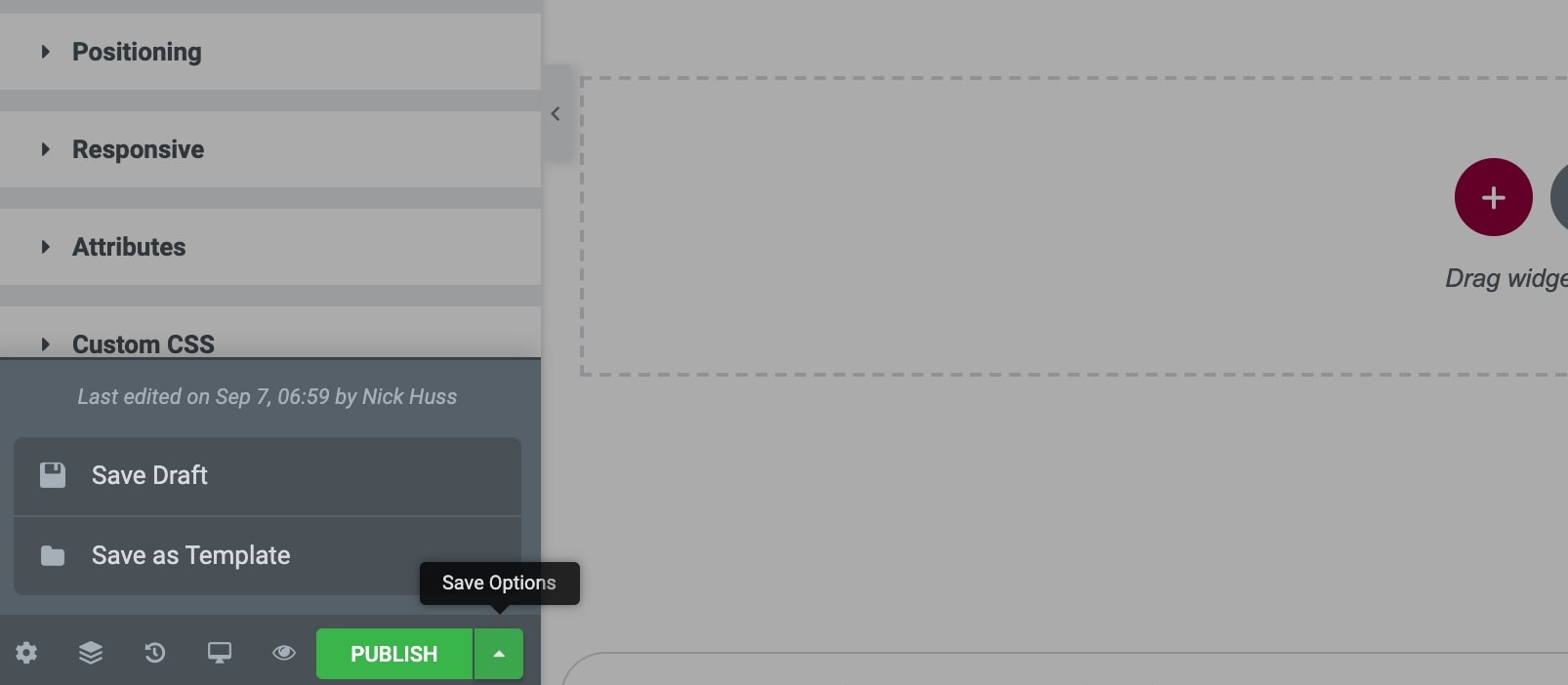
หลังจากที่คุณแก้ไขหน้าเสร็จแล้ว คุณสามารถเผยแพร่หรือบันทึกเป็นฉบับร่างเพื่อเผยแพร่ในภายหลัง

ดูวิดีโอนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ Elementor และสิ่งที่คุณสามารถทำได้ด้วยเครื่องมือสร้างเพจอันทรงพลังนี้...
Divi Builder
Divi เป็นอีกหนึ่งเครื่องมือสร้าง WordPress ยอดนิยมที่มีชุมชนผู้ใช้ มากกว่า 700,000 คน มันคือเครื่องมือสร้างเพจที่มีตัวเลือกการปรับแต่งที่ไม่มีที่สิ้นสุด คุณสมบัติขั้นสูง และเลย์ เอาต์ที่สร้างไว้ล่วงหน้าที่สวยงามหลายร้อย รายการ

ต่างจาก Elementor ตรงที่ Divi เป็นเครื่องมือสร้างเพจระดับพรีเมียมเท่านั้น ไม่มี Divi Builder เวอร์ชันฟรีให้ใช้ แต่ Divi มีการสาธิตสดในเบราว์เซอร์ฟรีซึ่งสามารถเข้าถึงได้ที่นี่
หากต้องการแก้ไขเว็บไซต์ของคุณด้วย Divi Builder ให้ไปที่เว็บไซต์ Elegant Themes และดาวน์โหลดไฟล์ Divi Theme (ซึ่งรวมถึง Divi Builder ด้วย)
ตอนนี้ในแดชบอร์ด WordPress ของคุณ ไปที่ Plugins > Add New และคลิกที่ Upload Plugin ที่ด้านบน เลือกไฟล์ zip Divi ที่ดาวน์โหลดมา และคลิกที่ Install Now
หลังจากนั้น คุณสามารถไปที่หน้าใดก็ได้แล้วคลิกปุ่ม ใช้ Divi Builder เพื่อเข้าสู่หน้าจอแก้ไข
ในหน้าจอถัดไป คุณสามารถเลือกตัวเลือกเพื่อสร้างหน้าตั้งแต่เริ่มต้น หรือเลือกเทมเพลตที่สร้างไว้ล่วงหน้าที่มาพร้อมกับ Divi Builder ฟรี
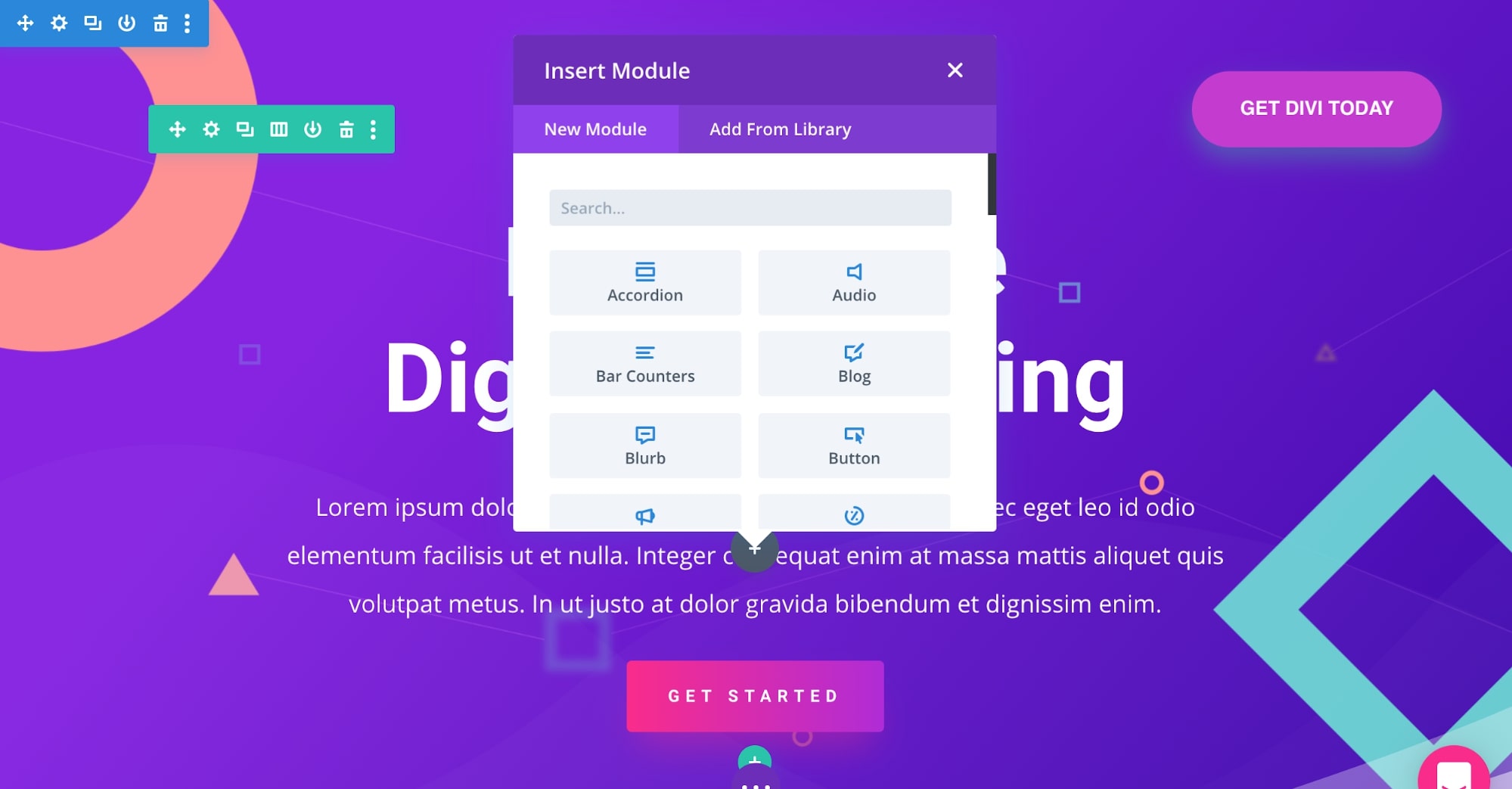
หลังจากนั้น คุณสามารถคลิกที่ไอคอนเครื่องหมายบวกเพื่อเพิ่มองค์ประกอบแถว คอลัมน์ หรือเนื้อหาที่คุณต้องการและเริ่มแก้ไข

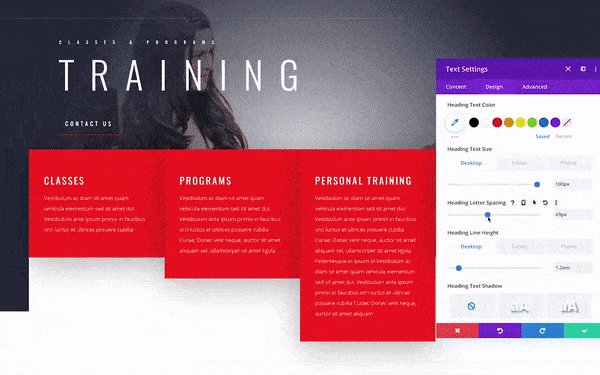
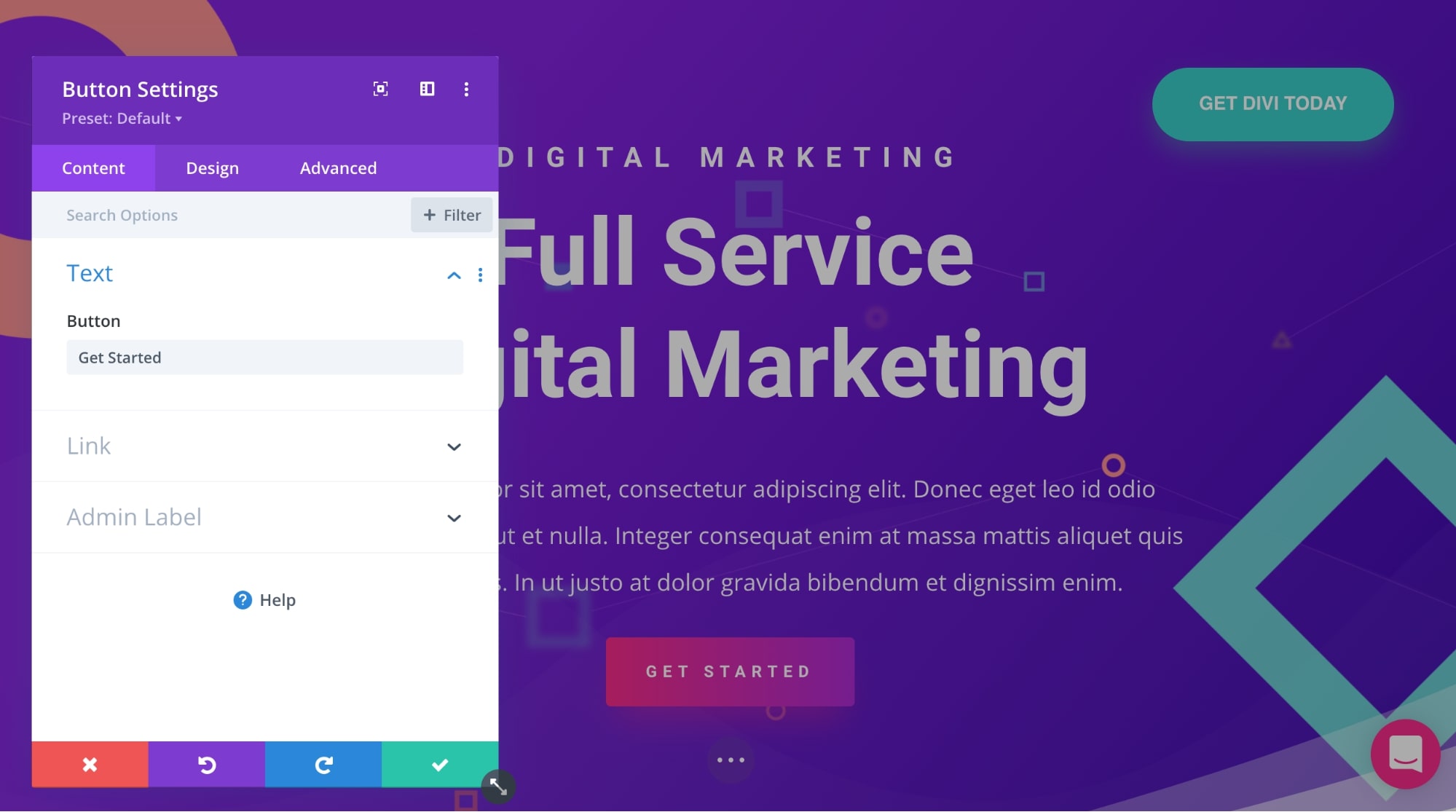
หากต้องการแก้ไขเนื้อหาของวิดเจ็ตใดๆ คุณสามารถเลือกวิดเจ็ตนั้นแล้วแก้ไขทุกอย่างในป๊อปอัปการตั้งค่าได้

Divi มีตัวเลือกมากมายสำหรับลิงก์ สี ระยะห่าง เงา ฟิลเตอร์ แอนิเมชั่น และเอฟเฟกต์การเลื่อน
เมื่อคุณทำการเปลี่ยนแปลงทั้งหมดเสร็จแล้ว คุณสามารถคลิกปุ่ม บันทึก ทางด้านขวา
ตรวจสอบวิดีโอนี้เพื่อดูว่าคุณสามารถแก้ไขหน้า WordPress ด้วย Divi Builder ได้ง่ายเพียงใด...
วิธีแก้ไขโค้ด WordPress
หากต้องการแก้ไขโค้ดในเว็บไซต์ WordPress ให้ทำตามขั้นตอนด้านล่าง...

แก้ไข WordPress HTML ใน Gutenberg (ตัวแก้ไขบล็อก)
ในตัวแก้ไข Gutenberg คุณสามารถเพิ่มบล็อก HTML เฉพาะซึ่งคุณสามารถเขียนโค้ด HTML ทั้งหมดของคุณภายในหน้าหรือแก้ไข HTML ของหน้าเต็มได้ (ซึ่งอาจซับซ้อนเล็กน้อยหากคุณไม่คุ้นเคยกับรูปแบบพื้นฐานของ HTML ).
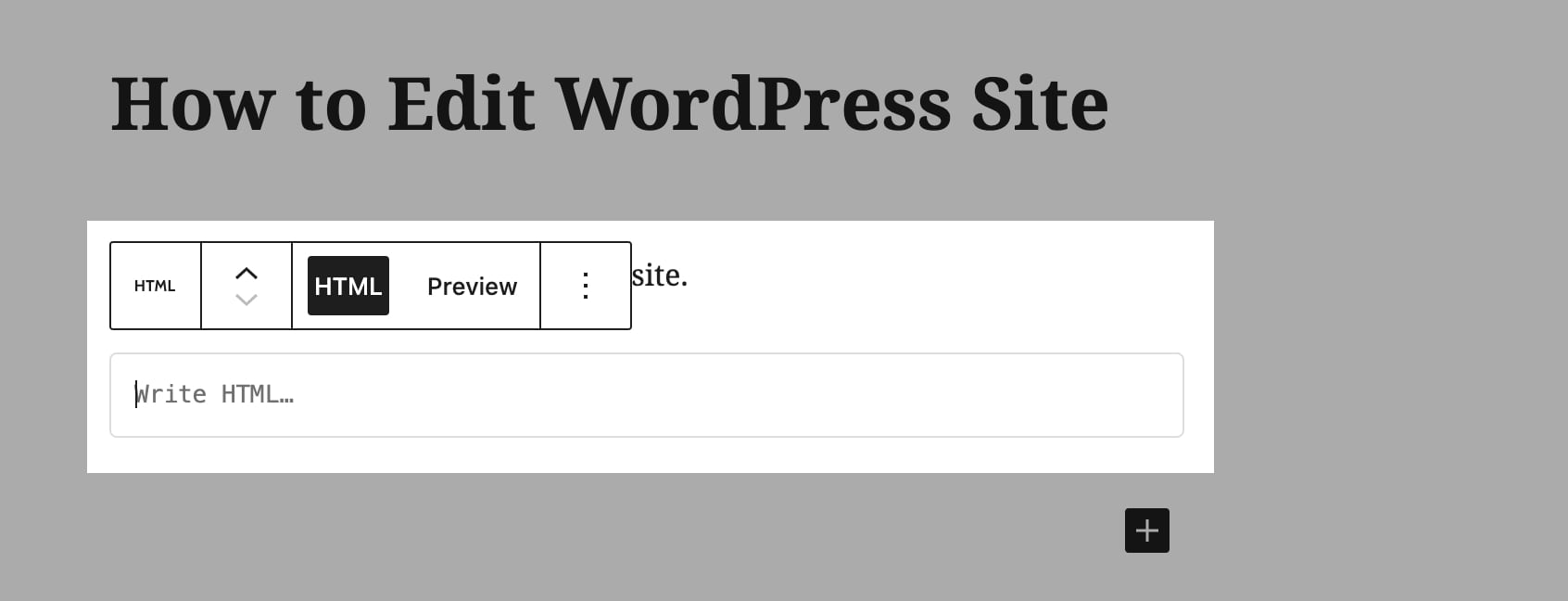
ขั้นแรก ให้คลิกที่ไอคอนเครื่องหมายบวก แล้วมองหาบล็อก HTML ที่กำหนดเอง จากนั้นเขียน HTML ทั้งหมดลงในช่อง ซึ่งจะนำไปใช้กับส่วนหน้าของหน้า

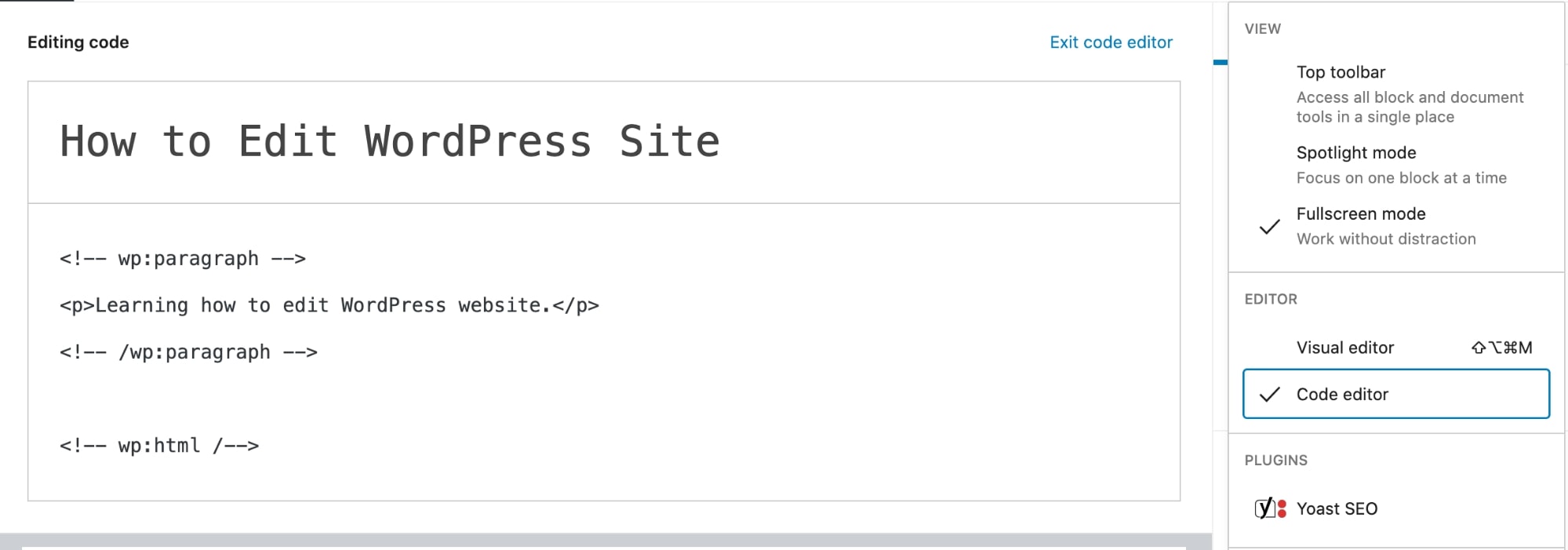
หากต้องการแก้ไข HTML ของทั้งหน้า ให้คลิกไอคอนเมนูที่แถบด้านข้างขวา จากนั้นเลือกตัวแก้ไขโค้ด

นี่คือวิธีการแก้ไขโค้ดใน WordPress คุณสามารถเขียนหรือแก้ไข HTML ทั้งหมดของหน้าได้ที่นี่
จำไว้ว่าคุณจะต้องเขียนทุกอย่างด้วยมาร์กอัปที่เหมาะสมสำหรับบล็อคในตัวแก้ไขโค้ด มิฉะนั้น หน้าจะเกิดปัญหา
แก้ไขซอร์สโค้ดโดยใช้ WordPress HTML Editor
หากคุณต้องการแก้ไขโค้ดธีมโดยตรง คุณสามารถเข้าถึง Theme Editor และทำการแก้ไขทั้งหมดในไฟล์ธีมได้
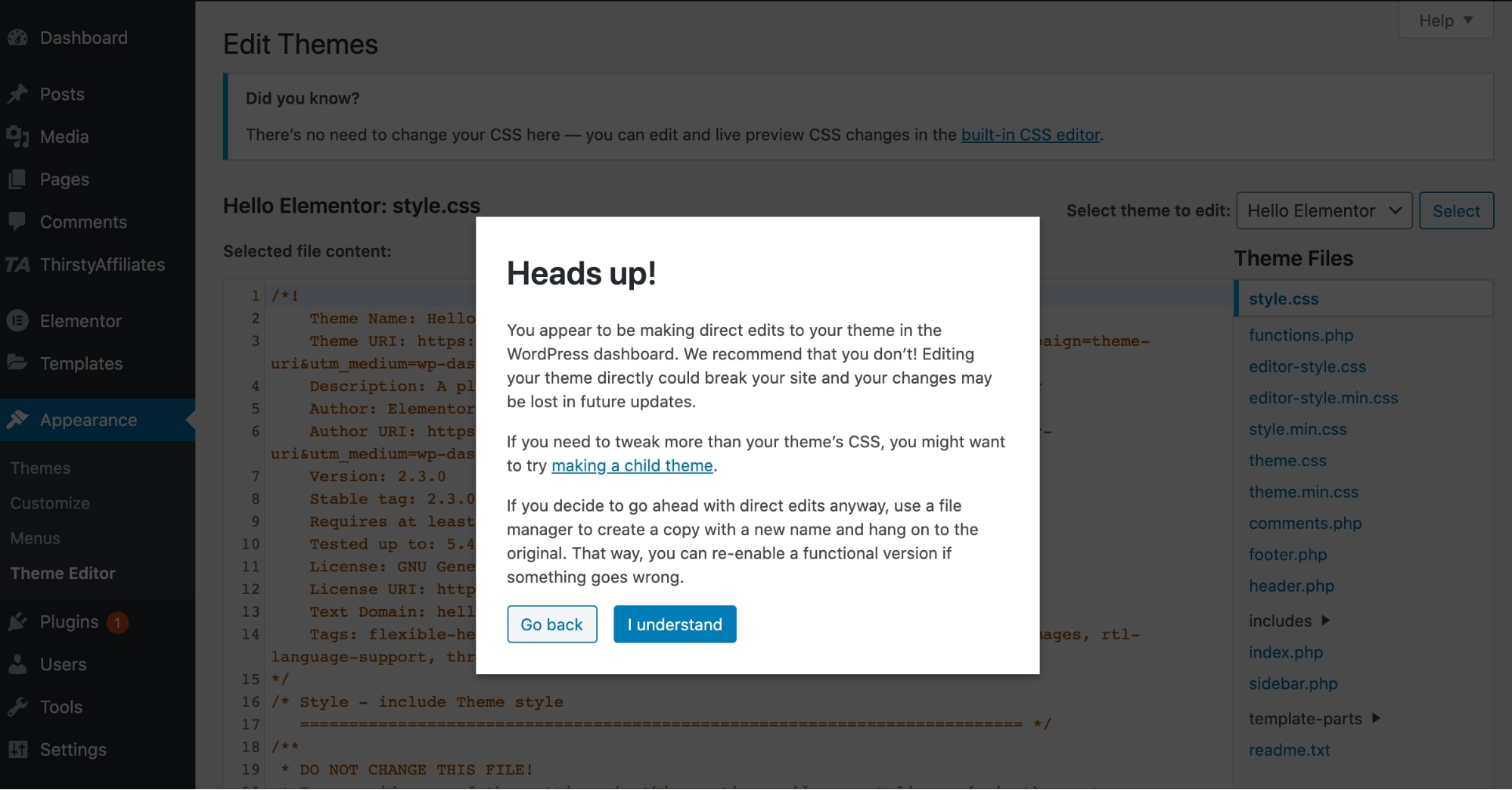
ในการเข้าถึง Theme Editor ให้ไปที่ Appearance > Theme Editor
ที่นี่ WordPress จะให้คำเตือนแก่คุณเพื่อให้แน่ใจว่าคุณจะไม่แก้ไขไฟล์ธีมที่สำคัญใดๆ

เพียงคลิกที่ ฉันเข้าใจ แล้วเลือกไฟล์ที่คุณต้องการแก้ไขจากด้านขวา
🔔 หมายเหตุ:
สำรองข้อมูลเว็บไซต์ทั้งหมดก่อนทำการเปลี่ยนแปลงใดๆ ใน Theme Editor และแก้ไขโค้ดใน WordPress หากคุณไม่แน่ใจว่าจะแก้ไขโค้ดอย่างไร จ้างผู้เชี่ยวชาญ WordPress ดีกว่า เพราะความผิดพลาดใด ๆ ที่นี่อาจทำให้ไซต์ WordPress ของคุณเสียหายได้ง่าย
วิธีแก้ไขโฮมเพจ WordPress
หน้าแรก คือหน้าแรกของเว็บไซต์ เป็นหน้าแรกที่เปิดขึ้นเมื่อมีผู้เยี่ยมชม URL ของเว็บไซต์
ตามค่าเริ่มต้น โพสต์บล็อกทั้งหมดจะแสดงตามลำดับเวลาย้อนกลับในหน้าแรกของเว็บไซต์ WordPress ทุก รายการ
แต่คุณสามารถเปลี่ยนค่านี้และตั้งค่าหน้าที่กำหนดเองเป็นหน้าแรกเพื่อแสดงเนื้อหาที่คุณต้องการได้
วิธีตั้งค่าหน้าแรกบน WordPress:
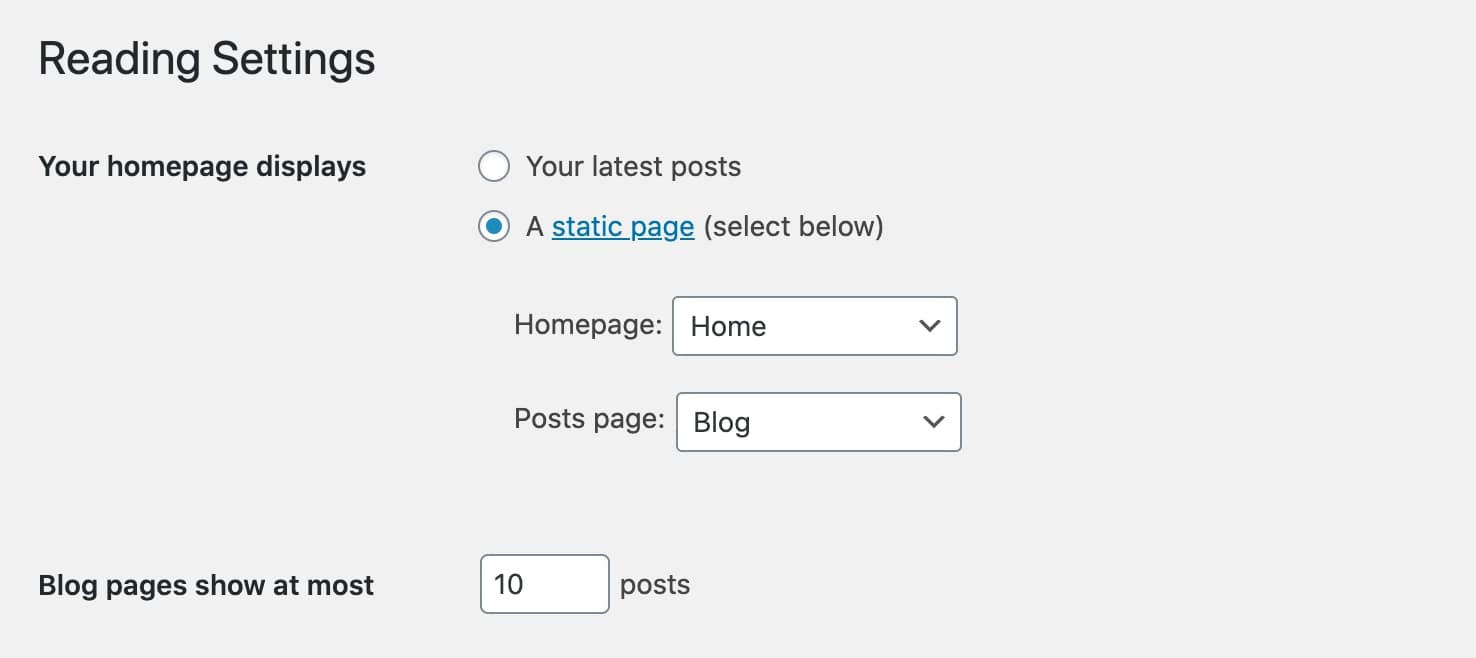
- ไปที่ การตั้งค่า > การอ่าน ในแดชบอร์ด WordPress
- จากนั้นคลิกที่ตัวเลือก “ หน้าคงที่ ” และเลือกหน้าที่คุณต้องการตั้งเป็นหน้าแรกจากรายการดรอปดาวน์
- คลิกที่ “ บันทึกการเปลี่ยนแปลง ” และคุณทำเสร็จแล้ว!

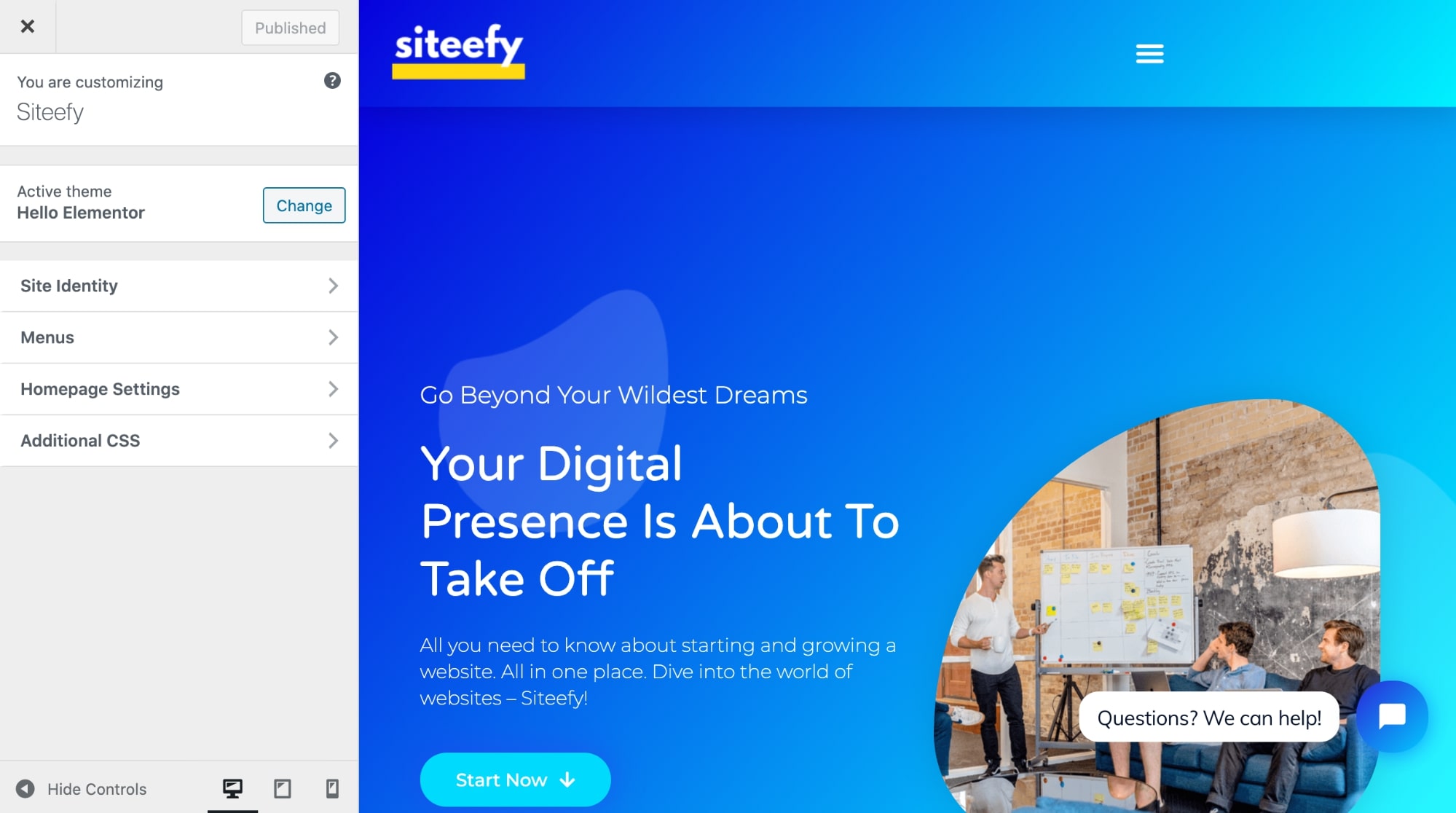
ตอนนี้เพื่อแก้ไขหน้าแรก ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง

ในเครื่องมือปรับแต่ง คุณสามารถคลิกที่ไอคอนดินสอเพื่อแก้ไของค์ประกอบใดๆ ที่คุณต้องการ และการแก้ไขหน้าแรกของ WordPress ทั้งหมดจะอยู่ในหน้าตัวอย่างแบบสด ในกรณีนี้ คุณจึงสามารถดูว่าทุกอย่างมีลักษณะอย่างไรก่อนที่จะเผยแพร่หน้า
เมื่อหน้าแรกเสร็จสิ้นแล้ว ให้คลิกที่ เผยแพร่ ในแถบด้านข้าง จากนั้นหน้าแรกใหม่จะพร้อมใช้งาน

🔔 หมายเหตุสำคัญ
ความสามารถในการแก้ไขโฮมเพจในตัวปรับแต่งธีมของ WordPress ขึ้นอยู่กับธีมที่คุณใช้ ธีมพรีเมียมบางธีม เช่น Divi มีตัวเลือกการปรับแต่งที่ไม่รู้จบ ในขณะที่คุณจะไม่ได้รับฟีเจอร์มากมายในธีมฟรี
กล่าวอีกนัยหนึ่ง เป็นการยากที่จะทำให้หน้าเว็บของคุณมีลักษณะตามที่คุณต้องการด้วยธีม/ตัวแก้ไขพื้นฐานของ WordPress และไม่มีทักษะในการเขียนโค้ด
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการแก้ไขหน้าแรกของคุณบน WordPress โปรดดูบทความของเราที่นี่ (ใช่ เรามีบทความทั้งหมดเกี่ยวกับเรื่องนั้น 😎)
วิธีแก้ไขส่วนหัวใน WordPress
การแก้ไขส่วนหัวของ WordPress จะขึ้นอยู่กับตัวเลือกการปรับแต่งธีมของคุณ (หรือตัวสร้างหน้า) ที่มีให้
ธีมพรีเมียมมักจะเป็นวิธีที่เป็นมิตรกับผู้ใช้เพื่อทำให้หัวข้อของคุณมีลักษณะตามที่คุณต้องการ
ดังนั้น ตัวเลือกแรกคือตรวจสอบว่าธีมปัจจุบันของคุณมีวิธีแก้ไขส่วนหัว WordPress ในตัวหรือไม่
ตัวอย่างเช่น ธีม Divi มีเครื่องมือที่เรียกว่า Theme Builder ซึ่งอนุญาตให้สร้างสิ่งต่าง ๆ มากมายรวมถึงส่วนหัว WordPress ที่ออกแบบเองในลักษณะที่ไม่มีโค้ด:
Elementor เสนอ Theme Builder ที่สามารถปรับแต่งส่วนหัวของ WordPress ได้เช่นกัน:
ดังนั้น การใช้ตัวสร้างธีมจึงน่าจะเป็นวิธีการแก้ไขส่วนหัวของ WordPress ที่ เป็นมิตรกับผู้เริ่มต้นมากที่สุด ในขณะนี้
หากไม่มีบางอย่างเช่นตัวสร้างธีม (หรือฟังก์ชันอื่นในตัว) คุณมักจะต้องจัดการกับโค้ด
วิธีอื่นในการแก้ไขส่วนหัวของ WordPress คือ:
- การใช้ปลั๊กอินแบบสแตนด์อโลน (อาจต้องมีการเข้ารหัส)
- การแก้ไข ไฟล์ header.php ของธีมของคุณใน WordPress Theme Editor (ต้องมีการเข้ารหัส)
⚡ ตรวจสอบด้วย: วิธีเปลี่ยนสีลิงก์ใน WordPress
วิธีแก้ไขส่วนท้ายใน WordPress
การแก้ไขส่วนท้ายของ WordPress ทำได้ง่ายกว่าการแก้ไขส่วนหัวเล็กน้อย ส่วนใหญ่เป็นเพราะส่วนท้ายเป็นวิดเจ็ตมาตรฐานที่วางไว้บนเว็บไซต์ WordPress และมีเครื่องมือในตัวที่ใช้งานง่ายเพื่อแก้ไขส่วนท้ายใน WordPress
นี่คือวิธีปรับแต่งส่วนท้ายของ WordPress:
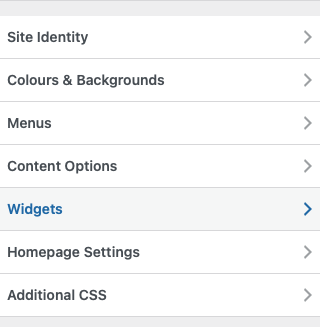
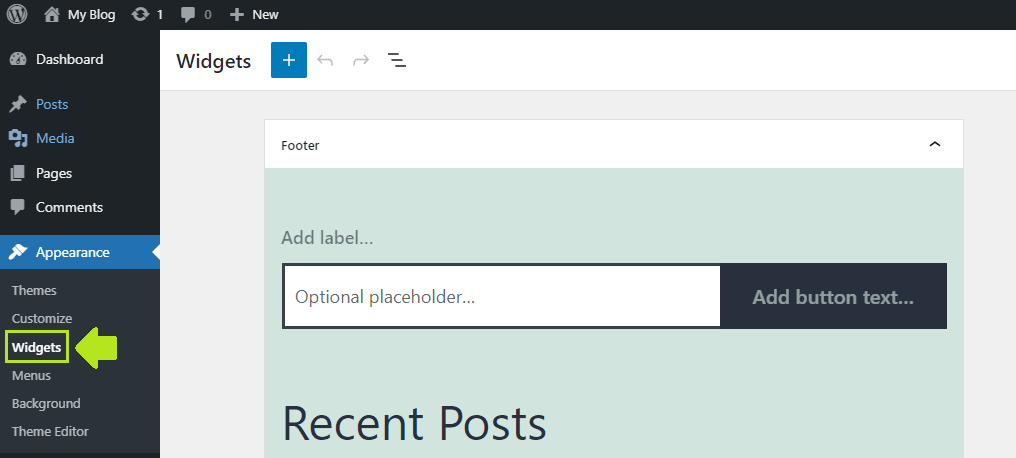
- โดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > วิดเจ็ต :

- โดยไปที่ วิดเจ็ต โดยตรง:

- การใช้ตัวสร้างธีม (Divi, Elementor, Beaver Builder)
- การแก้ไขไฟล์ footer.php (ต้องมีการเข้ารหัส)
ตรวจสอบบทความของเราเกี่ยวกับการแก้ไขส่วนท้ายของ WordPress สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้
วิธีแก้ไข Permalink ใน WordPress
ลิงก์ถาวรเป็นเพียง URL ถาวรของบทความและหน้า WordPress ของคุณ
ตัวอย่าง: https://siteefy.com/how-to-edit-wordpress-site/
นี่คือลิงก์ถาวรของโพสต์นี้
โครงสร้างลิงก์ถาวรของ WordPress เริ่มต้นขึ้นอยู่กับชื่อหน้า/โพสต์และวันที่เผยแพร่หน้า/โพสต์
แต่สิ่งนี้สามารถเปลี่ยนแปลงได้ง่าย
นี่คือวิธีการเปลี่ยนโครงสร้างลิงก์ถาวรเริ่มต้นบน WordPress:
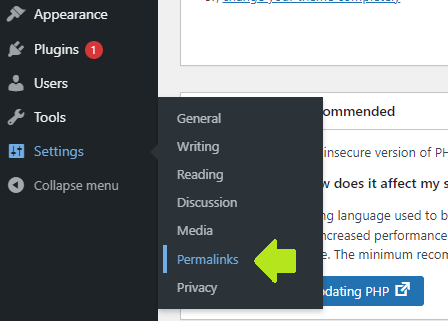
- ไปที่ การตั้งค่า > ลิงก์ถาวร :

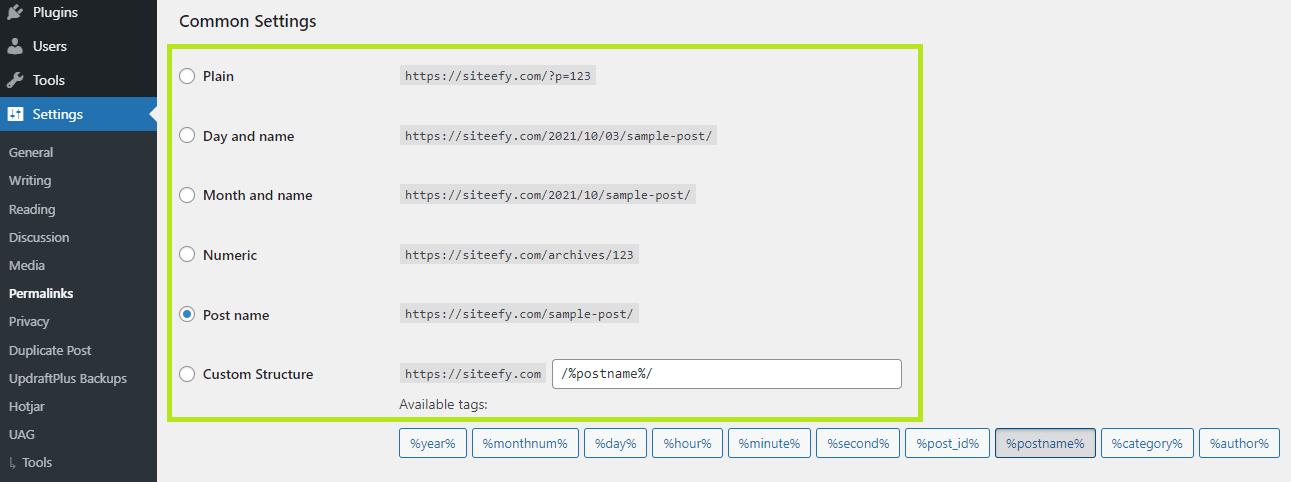
- เลือกโครงสร้างลิงก์ถาวรที่คุณต้องการแล้วคลิก บันทึกการเปลี่ยนแปลง :

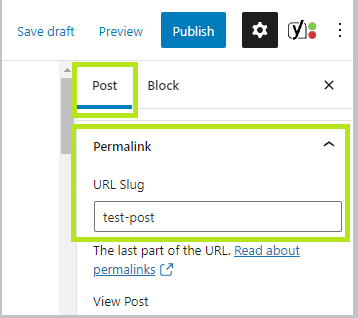
หากต้องการเปลี่ยนลิงก์ถาวรของโพสต์/หน้าแต่ละรายการ ให้ดูที่ตัวเลือกแถบด้านข้างทางขวาบน Gutenberg:

ใน WordPress Classic Editor ตัวเลือกนี้จะอยู่ใต้ชื่อหน้า/โพสต์
วิธีแก้ไขเมนูใน WordPress
การแก้ไขเมนูใน WordPress นั้นง่ายมาก:
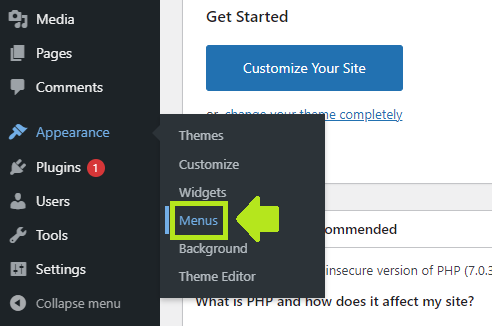
- ไปที่ ลักษณะที่ ปรากฏ > เมนู :

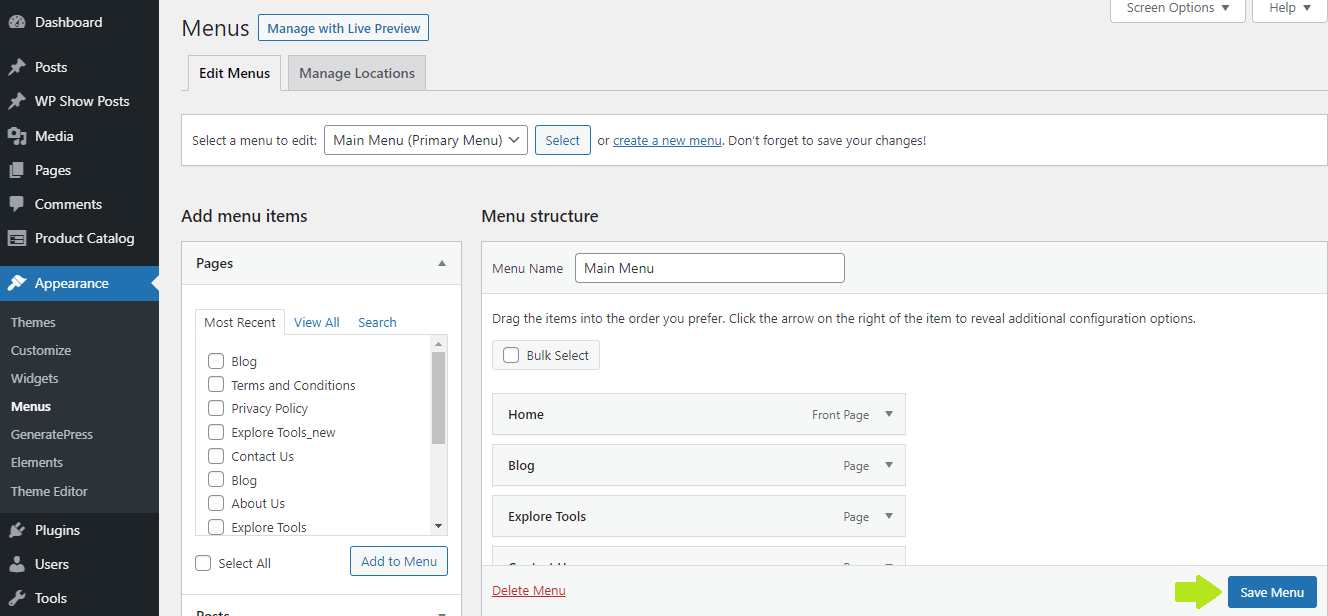
- ทำการเปลี่ยนแปลงทั้งหมดที่คุณต้องการแล้วคลิก บันทึกการเปลี่ยนแปลง :

วิธีเปลี่ยนชื่อไซต์ WordPress
คุณสามารถเปลี่ยนชื่อไซต์ WordPress ของคุณได้สองแห่ง:
- เครื่องมือปรับแต่ง
- การตั้งค่า
ลองดูที่แต่ละตัวเลือก
วิธีเปลี่ยนชื่อไซต์ WordPress ในเครื่องมือปรับแต่ง:
- ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง

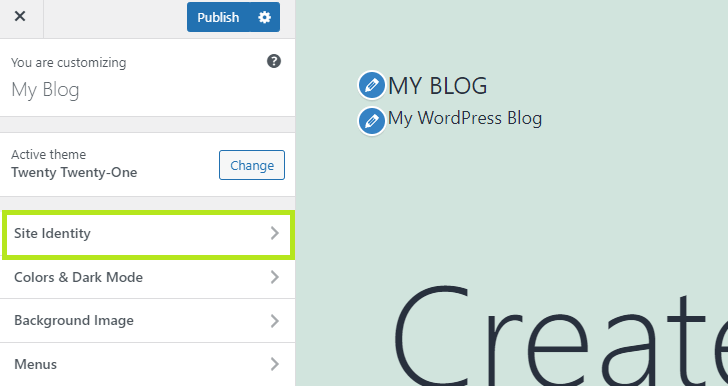
- คลิกถัดไป เอกลักษณ์ของไซต์

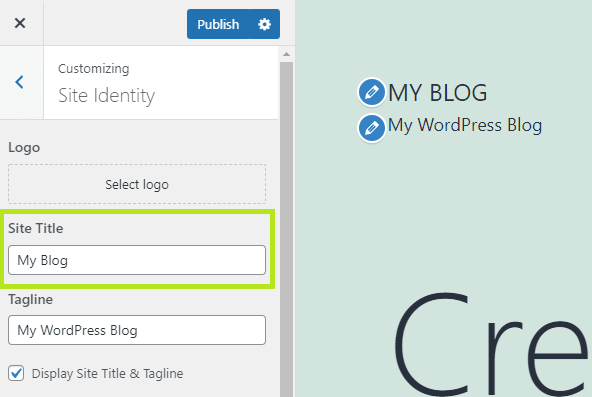
- แก้ไขแล้วคลิก เผยแพร่

วิธีเปลี่ยนชื่อไซต์ WordPress ในการตั้งค่า:
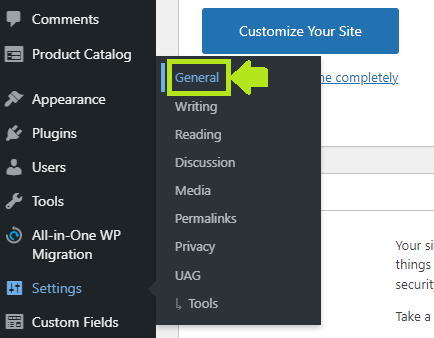
- ไปที่ การตั้งค่า > ทั่วไป

- เปลี่ยนชื่อไซต์ของคุณแล้วคลิก บันทึกการเปลี่ยนแปลง
วิธีแก้ไขเว็บไซต์ WordPress เวอร์ชันมือถือ
มีสองวิธีที่เป็นมิตรกับผู้เริ่มต้นในการแก้ไขเว็บไซต์ WordPress เวอร์ชันมือถือของคุณ:
- ใน WordPress Customizer
- ด้วยตัวสร้างเพจ
ลองดูทั้งสองตัวเลือก
วิธีแก้ไขเว็บไซต์ WordPress เวอร์ชันมือถือด้วยเครื่องมือปรับแต่ง:
- ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง

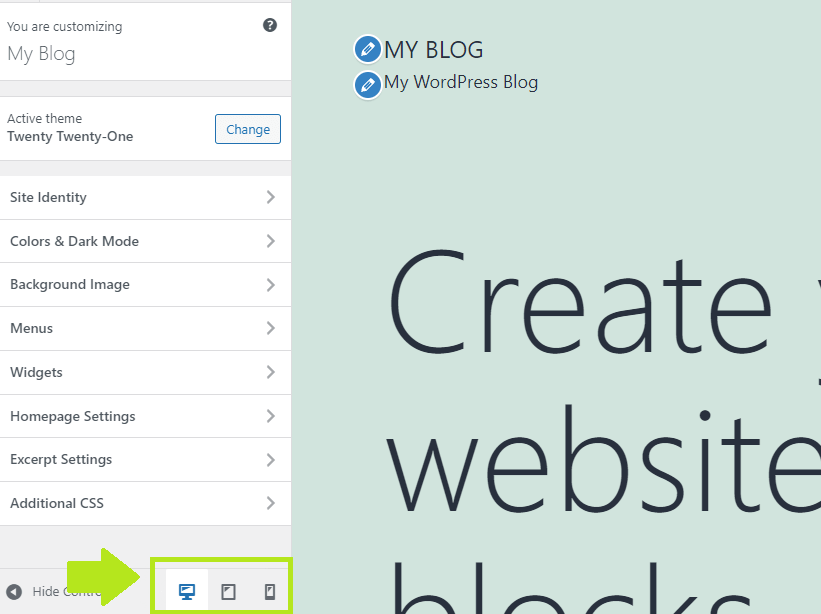
- ดูตัวเลือกที่ด้านล่างของแถบด้านข้าง:

- สลับระหว่างตัวเลือกเดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน เพื่อดูว่าเว็บไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ และทำการแก้ไข
วิธีแก้ไขเว็บไซต์ WordPress เวอร์ชันมือถือด้วยตัวสร้างเพจ:
- ใช้การแก้ไขที่ตอบสนองต่อ Divi:
- การแก้ไขที่ตอบสนองต่อองค์ประกอบ:
- เครื่องมือสร้างหน้า WordPress อื่น ๆ ส่วนใหญ่เสนอการแก้ไขแบบตอบสนอง
ทางลัด WordPress & เคล็ดลับที่เป็นประโยชน์
| ทางลัด | Windows | Mac |
|---|---|---|
| ดูรายการทางลัดทั้งหมด | Shift + Alt +H | Ctrl + ตัวเลือก + H |
| บันทึกการเปลี่ยนแปลง | Ctrl + S | Cmd + S |
| คัดลอกบล็อก | Ctrl + Shift +D | Cmd + Shift + D |
| ลบบล็อค | Alt + Shift + Z | Ctrl + ตัวเลือก + Z |
| ใส่ลิงค์ | Ctrl + K | Cmd + K |
| คัดลอกบล็อค/ข้อความ | Ctrl + C | Cmd + C |
| วางบล็อก/ข้อความ | Ctrl + V | Cmd + V |
| เลื่อนลงโดยไม่มีการขึ้นบรรทัดใหม่ | Shift + Enter | Shift + Enter |
| เปลี่ยนไปใช้โปรแกรมแก้ไขโค้ด (Gutenberg) | Ctrl + Shift + Alt + M | – |
⚡ ตรวจสอบด้วย: วิธีปรับข้อความใน WordPress
เคล็ดลับการแก้ไข WordPress ที่มีประโยชน์อื่น ๆ:
- ในการแทรกรูปภาพ คุณสามารถลากและวางรูปภาพจากพีซีของคุณไปยัง Gutenberg โดยไม่ต้องใช้ Media Library คัดลอกและวางทำงานด้วย
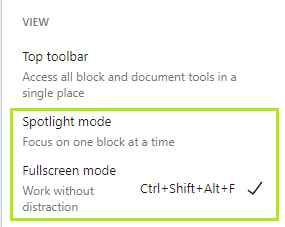
- ในการทำงานโดยปราศจากสิ่งรบกวน ให้ตรวจสอบโหมด Spotlight และ Fullscreen ของ Gutenberg (หากต้องการดูตัวเลือกเหล่านี้ คุณต้องคลิกจุดสามจุดที่มุมบนขวา):

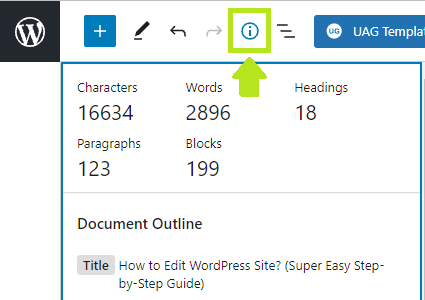
- ฟังก์ชันเค้าร่างเอกสารใน Gutenberg ค่อนข้างมีประโยชน์ โดยจะแสดงจำนวนคำ อักขระ หัวเรื่อง ย่อหน้าและบล็อกที่ใช้ในบทความพร้อมโครงร่างเอกสารโดยรวม

- การคัดลอกจาก Google เอกสารไปยัง Gutenberg นั้นง่ายมาก เพียงแค่คัดลอกและวาง แล้วทุกอย่างจะดูเรียบร้อยและสะอาดหมดจด
การแก้ไข WordPress – บทสรุป
ตามที่เราพูดถึงในโพสต์นี้ คุณสามารถใช้ Gutenberg Block Editor ใหม่เพื่อแก้ไขเว็บไซต์ WordPress ของคุณ หรือลองใช้ตัวสร้างเพจ WordPress ที่ทรงพลังแต่ใช้งานง่ายมาก คุณยังสามารถแก้ไข HTML ของหน้าใดก็ได้ที่มีบล็อก Gutenberg
โดยรวมแล้ว WordPress เป็นระบบจัดการเนื้อหาที่มีประสิทธิภาพโดยไม่มีข้อจำกัดเฉพาะเกี่ยวกับวิธีการแก้ไขหน้าและโค้ด ทำให้สามารถควบคุมเว็บไซต์ได้ดียิ่งขึ้น
โดยทำตามขั้นตอนข้างต้น คุณจะสามารถเริ่มเรียนรู้ WordPress ได้อย่างรวดเร็ว และยังสามารถทำการแก้ไขเบื้องต้นทั้งหมดที่คุณต้องการในเว็บไซต์ WordPress ใหม่ของคุณได้
หากคุณมีคำถามใด ๆ เกี่ยวกับคู่มือนี้ (หรือถ้าคุณต้องการให้เราขยายและครอบคลุมคำถามเพิ่มเติมเกี่ยวกับการแก้ไขไซต์ WordPress) โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง
คำถามที่พบบ่อย
🔔 ตรวจสอบด้วย:
- วิธีปรับข้อความใน WordPress
- วิธีเปลี่ยนสีลิงค์ใน WordPress
- วิธีเพิ่มบล็อกโพสต์ไปยังหน้าใน WordPress
- WordPress: วิธีลบ "ตอบกลับ"
- วิธีสร้างเว็บไซต์คอมมิค
- วิธีแก้ไขส่วนท้ายใน WordPress
- วิธีแก้ไขโฮมเพจ WordPress
- ทำไม WordPress ถึงใช้งานยากนัก?
- WordPress Visual Editor ไม่ทำงาน
