วิธีแก้ไขไฟล์ PHP ส่วนหัวของธีมเพื่อเพิ่มส่วนหัว
เผยแพร่แล้ว: 2022-11-12หากคุณต้องการเพิ่มส่วนหัวให้กับธีม WordPress คุณจะต้องแก้ไขไฟล์ header.php ของธีม ไฟล์นี้จะอยู่ในโฟลเดอร์ของธีมของคุณ ส่วนหัวของธีม WordPress ของคุณมีหน้าที่สร้างองค์ประกอบของเว็บไซต์ของคุณ องค์ประกอบนี้มีข้อมูลเกี่ยวกับไซต์ของคุณที่ใช้โดยเบราว์เซอร์และเครื่องมือค้นหา ภายในส่วนหัว คุณจะพบองค์ประกอบที่ใช้ระบุชื่อไซต์ของคุณ นอกจากนี้ คุณยังจะพบองค์ประกอบซึ่งใช้เพื่อระบุข้อมูลเมตาต่างๆ เกี่ยวกับไซต์ของคุณ เช่น ผู้เขียน คำหลัก และคำอธิบาย สุดท้าย ส่วนหัวยังมีลิงก์ไปยังสไตล์ชีตและ ไฟล์ JavaScript ของไซต์ของคุณ
ส่วนหัวใน WordPress อยู่ที่ไหน

ใน WordPress ส่วนหัวจะอยู่ในไฟล์ header.php ไฟล์นี้อยู่ในไดเร็กทอรีรากของการติดตั้ง WordPress ของคุณ
บทช่วยสอน wordpress ที่ดีสำหรับวิธีเพิ่มโค้ดใน WordPress มีอะไรบ้าง สิ่งนี้รบกวนจิตใจฉันมาหลายวันแล้ว ไฟล์ header.php ของธีมของคุณมักจะอยู่ในโฟลเดอร์ที่มีไฟล์ WP-content/themes (ในโฟลเดอร์ของธีมนั้น) เป็นไปได้ที่ธีมของคุณจะเป็นธีมย่อย (มาจากหรือขึ้นอยู่กับธีมอื่น) หากไม่มีไฟล์ header.html ใน โฟลเดอร์ธีม ลูก WP จะใช้ไฟล์ header.html ของธีมพาเรนต์ อย่าลืมตรวจสอบ URL ของไฟล์ ปลั๊กอินและธีมที่อ้างอิงเฉพาะไฟล์ของตนเองเท่านั้นเป็นส่วนใหญ่ ไม่ใช่เรื่องแปลกที่ข้อความดังกล่าวจะอยู่ใน header.php แต่ก็ไม่เสมอไป นอกจากนี้ เมื่อคุณระบุธีมหรือปลั๊กอินที่ทำให้เกิดข้อผิดพลาดแล้ว คุณควรดาวน์โหลดสำเนาใหม่
โดยทั่วไปแล้วองค์ประกอบที่ระบุไว้ข้างต้นจะพบในแท็กส่วนหัว ชื่อของเอกสารระบุถึงเนื้อหา URI (Uniform Resource Identifier) เป็นสัญลักษณ์ที่ระบุเอกสาร หมายเลขเวอร์ชันของเอกสารจะแสดงอยู่ในเอกสารนั้น ภาษาของเอกสารจะแสดงอยู่ในเอกสาร คำนำหน้าเอกสารอัตโนมัติของเอกสารถูกกำหนดดังนี้ ในบางกรณี อาจมีการเพิ่มองค์ประกอบอื่นๆ ลงในแท็ก head เมื่อรวมสไตล์ชีตในเอกสาร องค์ประกอบ style> อาจรวมอยู่ในแท็ก head ในหน้าต่างเบราว์เซอร์ ชื่อเรื่องของเอกสารจะปรากฏเป็นข้อความที่ปรากฏในแถบด้านบน ชื่อเรื่องของเอกสารสามารถรวมอะไรก็ได้ที่เหมาะสมกับเอกสาร แต่ควรสั้นและสื่อความหมาย URI ของเอกสารเป็นตัวระบุที่ไม่ซ้ำกัน URI ประกอบด้วยสตริงอักขระใดๆ แต่โดยปกติแล้วจะเป็นลิงก์ที่ชี้ไปยังไฟล์ที่มี เอกสาร HTML หมายเลขเวอร์ชันของเอกสารสามารถใช้ระบุสถานะปัจจุบันของเอกสารได้ หมายเลขเวอร์ชันของเอกสาร นอกเหนือจากการระบุความเข้ากันได้แล้ว ยังสามารถใช้เพื่อระบุว่าพร้อมสำหรับ HTML เวอร์ชันอื่นๆ เป็นภาษาของเอกสารที่กำหนดวัตถุประสงค์ คำนำหน้านี้จะเพิ่มไปยัง URL ทั้งหมดในเอกสารโดยอัตโนมัติ และเรียกว่าคำนำหน้าเอกสารอัตโนมัติของเอกสาร ตัวอย่างเช่น หากเอกสารเป็นภาษาอังกฤษ คำนำหน้าเอกสารอัตโนมัติจะเป็น http://www.example.com/ องค์ประกอบอื่นๆ ในบางกรณี อาจปรากฏบนแท็ก head ในตัวอย่างนี้ องค์ประกอบที่เรียกว่า "ชื่อ" อาจรวมอยู่ในแท็กส่วนหัว สไตล์ชีตอาจรวมอยู่ในแท็กส่วนหัวนอกเหนือจากองค์ประกอบสไตล์
วิธีปรับแต่งไซต์ WordPress ของคุณ
เมื่อติดตั้ง WordPress ไฟล์ส่วนหัวจะอยู่ในไดเร็กทอรีเนื้อหา WP ชื่อ เวอร์ชัน และชื่อเรื่องของธีมทั้งหมดรวมอยู่ในไฟล์ คุณสามารถเปลี่ยนรูปลักษณ์ของไซต์ของคุณได้โดยแก้ไข ไฟล์ส่วนหัว
ฉันจะหาหัวหน้าในเว็บไซต์ของฉันได้ที่ไหน

ไม่มีคำตอบสำหรับคำถามนี้ เนื่องจากตำแหน่งของส่วนหัวบนเว็บไซต์อาจแตกต่างกันไปตามการออกแบบและเลย์เอาต์ของเว็บไซต์ อย่างไรก็ตาม สถานที่ทั่วไปที่จะมองหาส่วนหัวนั้นรวมถึงส่วนบนของ หน้าแรก หรือในเมนูหลักของเว็บไซต์ หากคุณยังคงประสบปัญหาในการค้นหาส่วนหัวในเว็บไซต์ใดเว็บไซต์หนึ่ง ให้ลองใช้ฟังก์ชันการค้นหาของเว็บไซต์หรือติดต่อทีมสนับสนุนลูกค้าของเว็บไซต์เพื่อขอความช่วยเหลือ
วิธีใช้องค์ประกอบส่วนหัวใน Html
องค์ประกอบ Ahead> ใช้เพื่อกำหนดชื่อเรื่อง อักขระ ลักษณะ สคริปต์ และข้อมูลเมตาของเอกสาร แท็กชื่อกำหนดชื่อเรื่องของเอกสาร แท็กสไตล์ใช้เพื่อระบุลักษณะของเอกสารที่ควรจะเป็น สคริปต์ของเอกสารถูกกำหนดโดยแท็ก script> ข้อมูลเมตาที่มีอยู่ในเอกสารเรียกว่า เมตาแท็ก
ฉันจะเป็นหัวหน้าใน WordPress ได้อย่างไร

ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการทำความเข้าใจ WordPress จะแตกต่างกันไปขึ้นอยู่กับความต้องการเฉพาะของเว็บไซต์ของคุณ อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีทำความเข้าใจ WordPress ได้แก่ การติดตั้งปลั๊กอินติดตามหัว การใช้ข้อมูลโค้ดติดตามหัว และเพิ่มแท็กการติดตามส่วนหัวในส่วนหัวของเว็บไซต์ของคุณ
วิธีแก้ไข Heade WordPress ของคุณ
ดังนั้น หากคุณต้องการแก้ไขหรือเพิ่ม ส่วนหัวใหม่ คุณจะต้องค้นหาในแกนหลักของ WordPress หรือในปลั๊กอินที่คุณใช้อยู่ หากคุณต้องการแก้ไขส่วนหัว ก่อนอื่นคุณต้องค้นหาไฟล์นั้นในโฟลเดอร์ของธีม แล้วแก้ไขที่นั่น

ส่วนหัวของเว็บไซต์ของฉันอยู่ที่ไหน
ส่วนหัวของเว็บไซต์ของคุณมักจะเป็นสิ่งแรกที่ผู้เยี่ยมชมของคุณจะเห็นเมื่อพวกเขามาถึงไซต์ของคุณ ส่วนนี้มักจะประกอบด้วยชื่อ โลโก้ และการนำทางของไซต์ของคุณ นอกจากนี้ยังอาจรวมถึงข้อมูลอื่นๆ เช่น คำอธิบายไซต์ คำหลัก และผู้แต่ง
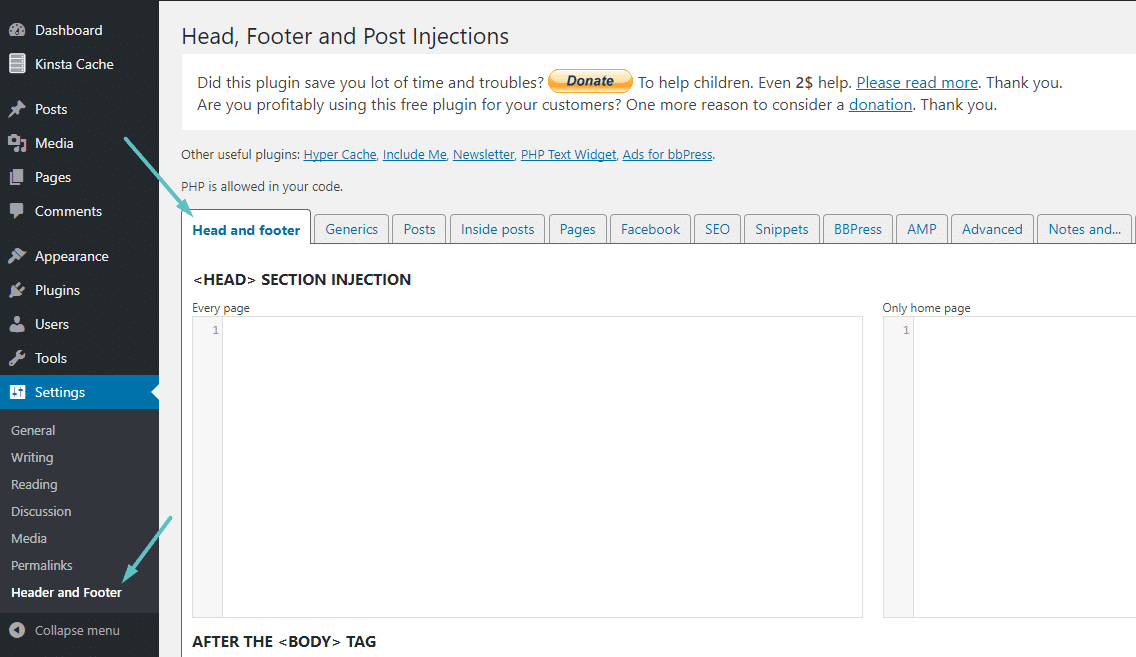
ตั้งชื่อเพจและข้อมูลเมตาอื่น ๆ ใน Genesis
คุณจะเห็นส่วนสำหรับแต่ละหน้าในไซต์ของคุณโดยมีการตั้งค่าเหมือนกันภายใต้ส่วนนี้ คุณยังสามารถเลือกตำแหน่งที่จะแสดงเนื้อหาของหน้าได้โดยใช้ตัวเลือกหัวเรื่องและชื่อ ตัวเลือกหัวเรื่องและหัวเรื่องสามารถพบได้ใน ส่วนแอตทริบิวต์หน้า ของหน้า ตั้งค่าระดับของหัวเรื่องและหัวเรื่องบนหน้าด้วยตัวเลือกหัวเรื่องและหัวเรื่อง จากนั้นเลือกตำแหน่งของข้อความในแบบฟอร์ม หากต้องการแก้ไขชื่อและข้อมูลเมตาอื่นๆ ของหน้า ให้ไปที่ Genesis คุณสามารถค้นหาส่วนนี้ได้โดยเลื่อนลงไปด้านล่างและคลิกที่สคริปต์ส่วนหัวและส่วนท้าย
แท็กหลักใน WordPress อยู่ที่ไหน
แท็ก head จะอยู่ในไฟล์ header.php ของธีม WordPress ของคุณ หากคุณไม่แน่ใจว่าจะแก้ไขไฟล์ใด คุณสามารถตรวจสอบไฟล์ header.php ของธีม WordPress เริ่มต้นเพื่อดูว่าแท็ก head อยู่ที่ใด
ชิ้นหนึ่งเกี่ยวกับอันตรายของข่าวปลอม
ใกล้ปีใหม่แล้ว เราทุกคนต่างตระหนักถึงอันตรายของข่าวปลอม
ข่าวปลอมเชื่อมโยงกับเหตุการณ์สำคัญจำนวนหนึ่ง รวมถึงการเลือกตั้งประธานาธิบดีสหรัฐฯ ปี 2559 ซึ่งส่งผลกระทบต่อผู้คนหลายล้านคน
การตระหนักถึงอันตรายของข่าวปลอมและการป้องกันมิให้เกิดขึ้นกับคุณในเชิงรุกเป็นขั้นตอนสำคัญในการป้องกันไม่ให้เกิดขึ้นกับคุณ
มีเทคนิคหลายอย่างที่คุณสามารถใช้เพื่อต่อสู้กับข่าวปลอม และควรใช้ทั้งหมด
ขั้นตอนแรกคือการตระหนักถึงสัญญาณเตือนของข่าวปลอม
เป็นเรื่องปกติที่ข่าวปลอมจะจงใจทำให้เข้าใจผิดเพื่อเกลี้ยกล่อมให้คุณเชื่อ
โปรดใช้ความระมัดระวังหากคุณเห็นพาดหัวข่าวที่ทำให้เข้าใจผิด โลดโผน หรือเป็นเท็จอย่างโจ่งแจ้ง
ละเว้นบทความข่าวที่คุณเชื่อว่าเป็นข่าวปลอม
เป็นความคิดที่ดีที่จะทำการวิจัยของคุณเอง
หากคุณเชื่อว่าข้อมูลนั้นเป็นของแท้ อย่าเปิดเผยกับบุคคลอื่น
หากคุณพบโพสต์บนเว็บไซต์หรือแพลตฟอร์มโซเชียลมีเดียที่คุณไม่ต้องการให้ผู้อื่นเห็น ให้รายงาน
สิ่งนี้จะช่วยป้องกันไม่ให้ข้อมูลก่อให้เกิดอันตรายต่อชุมชนตลอดจนทำให้มั่นใจว่ามีการนำข้อมูลออก
การป้องกันตัวเองจากข่าวปลอมโดยเร็วที่สุดเป็นสิ่งสำคัญอย่างยิ่ง และใช้แหล่งข้อมูลที่มีให้คุณ
ดิ แท็ก: ทุกสิ่งที่คุณต้องการรู้
แท็ก *head มีลักษณะดังต่อไปนี้:
เอกสารต้องมีชื่อเขียนไว้ด้านบน เอกสาร br> มีคำอธิบายที่สั้น ข้อตกลงใบอนุญาตเป็นข้อตกลงทางกฎหมายระหว่างคุณกับบุคคลที่สาม เอกสารนี้มีชื่อว่า “br” ประกาศเกี่ยวกับลิขสิทธิ์เป็นประกาศทางกฎหมายที่ระบุสิ่งที่ถือเป็นลิขสิทธิ์ในเอกสาร องค์ประกอบต่อไปนี้สามารถพบได้ในแท็ก head>
ข้อมูลเมตาคือรายการพารามิเตอร์สำหรับเอกสาร
องค์ประกอบต่อไปนี้อยู่ในแท็ก head>
เมตาสามารถกำหนดเป็นรายการของข้อมูลเมตาที่อธิบายเอกสาร
ส่วนหัวของ Html . อยู่ที่ไหน
ส่วนหัวของ HTML เป็นส่วนหนึ่งของเอกสารที่มีชื่อเอกสารและข้อมูลเมตาอื่นๆ องค์ประกอบส่วนหัวเป็นคอนเทนเนอร์สำหรับ องค์ประกอบส่วนหัว ทั้งหมด
เมื่อ HTML5 ออกใช้ องค์ประกอบ 'หัว' นั้นไม่จำเป็นอีกต่อไป ช่วยให้คุณละเว้นได้ตามที่เห็นสมควร การเปลี่ยนแปลงนี้อาจดูไม่สำคัญ แต่อาจทำให้มีการสร้างหน้า HTML ที่มีความหมายและกระชับมากขึ้น สามารถใส่ชื่อสไตล์ชีตภายนอกและ hrefs ได้โดยใช้แท็ก style> และ link> หากคุณไม่ได้ใช้คุณลักษณะเหล่านี้ คุณยังสามารถรวมองค์ประกอบ head> โดยระบุ Document Type Definition (DTD) สำหรับ HTML5 ซึ่งจะเพิ่มเข้าไปโดยอัตโนมัติ แม้ว่า HTML5 จะไม่รวมองค์ประกอบ head > ที่เป็นตัวเลือก แต่ก็ยังควรรวมไว้ในเอกสารของคุณ เพราะจะทำให้หน้าของคุณถูกต้องตามความหมายและง่ายต่อการบำรุงรักษา
วิธีแก้ไข Head Tag ใน WordPress
คุณสามารถแก้ไขไฟล์ได้โดยไปที่ WP-content > themes > your-theme-name> header จากนั้นจะสามารถเข้าถึงได้ในโปรแกรมแก้ไขโค้ด และต้องทำการเปลี่ยนแปลงใดๆ
รหัสถูกเพิ่มลงในเว็บไซต์โดยทำตามคำแนะนำนี้ หากคุณยังไม่ได้ดำเนินการดังกล่าว คุณสามารถลงชื่อเข้าใช้ WordPress โดยใช้ /wp-login.php ซึ่งจะปรากฏหลัง URL เว็บไซต์ของคุณ พิกเซลการติดตาม เช่น โค้ด Google Analytics, Google Webmasters, Yahoo Dot Tag และ Adsense ได้รับความนิยมมากขึ้นเรื่อยๆ โดยเป็นวิธีการเพิ่มการดูหน้าเว็บหรือการแสดงผล
การเพิ่ม Javascript ให้กับไซต์ WordPress ของคุณ
Add_action ('wp_head', 'WPB_hook_javascript'); ฟังก์ชั่น WPb_hook_javascript() if ( is_post_type( 'page' ) ) // เพิ่มโค้ด JavaScript สำหรับประเภทโพสต์
