วิธีแก้ไข Mods ธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-11-12หากคุณต้องการแก้ไขม็อด ธีม WordPress ของคุณ มีสถานที่สองสามแห่งที่คุณสามารถทำได้ คุณสามารถใช้ปลั๊กอินเช่น Theme Check หรือไปที่ไดเร็กทอรีธีมและแก้ไขโค้ดด้วยตัวเอง หากคุณไม่สะดวกใจกับโค้ด คุณสามารถใช้ปลั๊กอินอย่าง Theme Check เพื่อช่วยคุณได้
ฉันจะแก้ไขธีม WordPress ได้อย่างไร

เพียงปรับแต่งธีม WordPress โดยไปที่แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > ธีม จากนั้นคลิกลิงก์ธีม ซึ่งจะทำให้หน้าแสดงธีมที่คุณเลือก หากต้องการแก้ไขและปรับแต่งธีมแบบเรียลไทม์ ให้คลิกตัวเลือกปรับแต่ง
องค์ประกอบส่วนใหญ่ของเว็บไซต์ปกติของคุณจะไม่ได้รับผลกระทบจากการแนะนำ ธีมใหม่ คุณอาจต้องเปลี่ยนรูปลักษณ์ของเมนูและพื้นที่วิดเจ็ตที่มีอยู่ แต่จะไม่สูญเสียฟังก์ชันการทำงาน หากคุณใช้ฟังก์ชันใดๆ ในธีมของคุณที่ไม่ได้เป็นส่วนหนึ่งของปลั๊กอินหรือซอฟต์แวร์หลักของ WordPress คุณจะสูญเสียคุณสมบัติพิเศษเหล่านั้นไปเกือบหมด ขั้นตอนแรกคือการดาวน์โหลดและติดตั้งธีมใหม่จาก WordPress.org ปุ่มอัปโหลดธีมช่วยให้คุณอัปโหลดไฟล์ ZIP ที่คุณซื้อเป็นส่วนหนึ่งของธีมพรีเมียมหรือมีไฟล์ ZIP ในขั้นตอนที่ 2 คุณสามารถดูตัวอย่างธีมใหม่โดยใช้ WordPress Customizer คุณสามารถใช้เครื่องมือปรับแต่งเพื่อดูตัวอย่างเว็บไซต์ของคุณก่อนที่จะเปิดใช้งาน
หากคุณมีปัญหาใดๆ คุณสามารถใช้ตัวเลือกเมนูและวิดเจ็ตในเครื่องมือปรับแต่ง สิ่งที่คุณต้องทำคือคลิกปุ่มเปิดใช้งานและดูว่าสิ่งต่างๆ จะเป็นอย่างไร หากคุณพอใจกับรูปลักษณ์ของสิ่งต่างๆ นี่ไง! หากคุณมีคำถามเพิ่มเติมเกี่ยวกับการเปลี่ยนธีม WordPress โปรดแสดงความคิดเห็นและเราจะพยายามอย่างเต็มที่เพื่อช่วยเหลือคุณ
ฉันจะเข้าถึงตัวแก้ไขธีม WordPress ของฉันได้อย่างไร

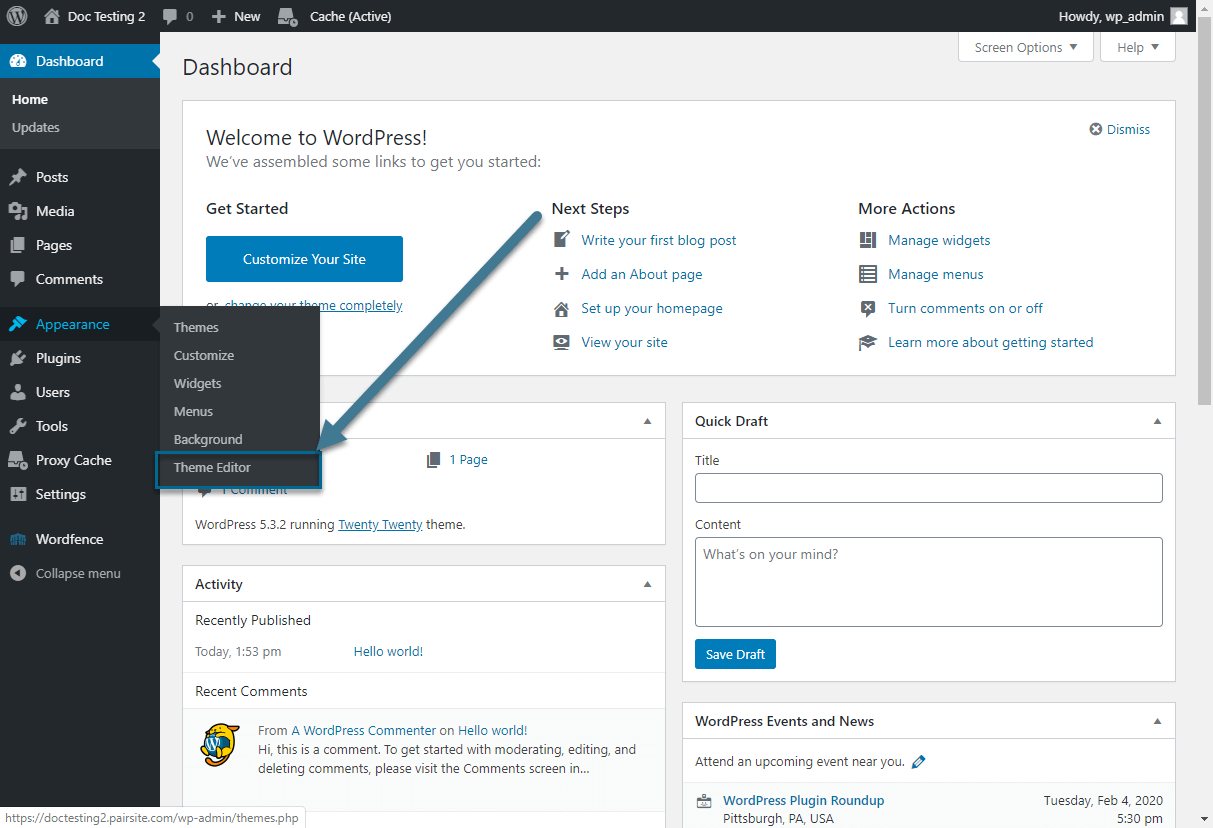
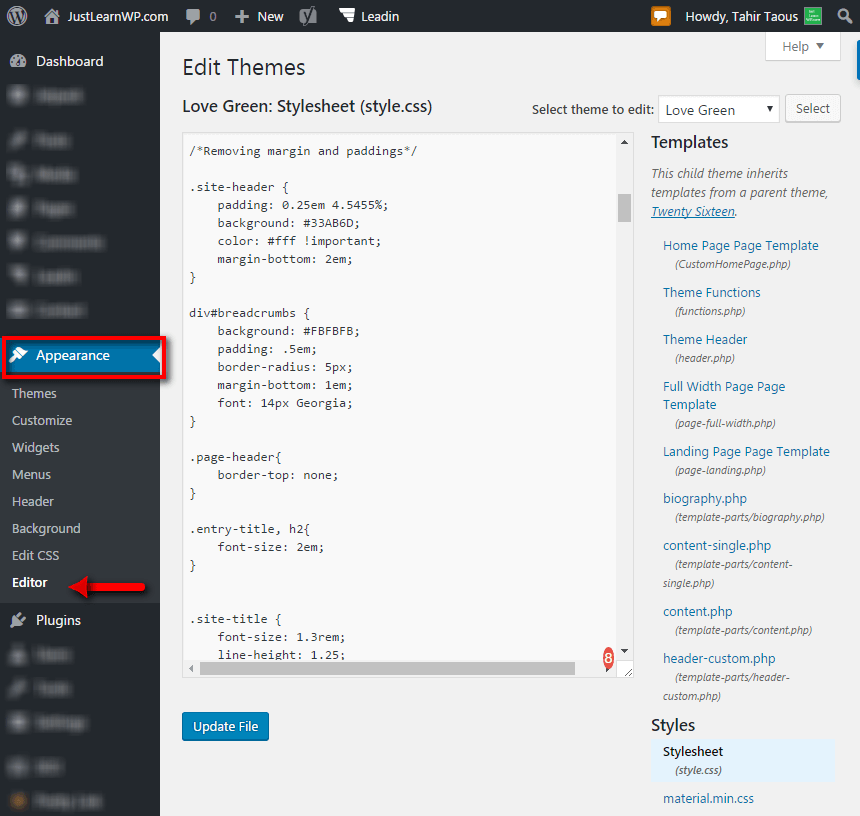
มีหลายวิธีที่คุณสามารถเข้าถึง โปรแกรมแก้ไขธีม WordPress ของคุณได้ วิธีหนึ่งคือไปที่แดชบอร์ด WordPress และคลิกที่แท็บ "ลักษณะที่ปรากฏ" จากตรงนั้น คุณจะเห็นลิงก์ที่ระบุว่า "ตัวแก้ไข" คลิกที่ลิงค์นั้นและจะนำคุณไปยังตัวแก้ไข อีกวิธีหนึ่งในการเข้าถึงตัวแก้ไขคือไปที่โฟลเดอร์การติดตั้ง WordPress และค้นหาโฟลเดอร์ "ธีม" ภายในโฟลเดอร์นั้น คุณจะพบไฟล์ชื่อ “editor.php” ดับเบิลคลิกที่ไฟล์นั้นและจะเปิดขึ้นในตัวแก้ไขข้อความเริ่มต้นของคุณ
การใช้ iThemes Security ตัวเลือกตัวแก้ไขและ ตัวแก้ไขธีม จะถูกบล็อกเมื่อคุณสั่งการติดตั้ง WordPress จากเว็บไซต์บุคคลที่สาม เช่น cPanel ภายใต้ ความปลอดภัยของไซต์ คุณสามารถปิดใช้งานตัวเลือก ปิดใช้งานธีม ซึ่งอยู่ภายใต้ตัวแก้ไขปลั๊กอิน หากคุณใช้การโฮสต์ไซต์กราวด์ ให้กำหนด ('DISALLOW_FILE_EDIT', false); จะไม่ทำงาน. ในการเปิดใช้งานตัวแก้ไขธีม คุณต้องทำตามขั้นตอนต่อไปนี้ก่อน คุณสามารถค้นหาตัวเลือก Change true to false ได้โดยไปที่ไฟล์ WordPress-config.php ปลั๊กอิน Sucuri WordPress ปิดการใช้งานตัวแก้ไขภายใต้หัวข้อการชุบแข็งในการตั้งค่า ในบางกรณี ปลั๊กอินความปลอดภัยหรือกลไกที่คล้ายกันอาจป้องกันการเข้าถึงไซต์
โฟลเดอร์นี้มีไฟล์ชื่อ 'index.php' ซึ่งสามารถพบได้ที่นี่ เพื่อกำหนดเลย์เอาต์และลักษณะของธีม WordPress ใช้ไฟล์นี้ แม้ว่าคุณสามารถเปลี่ยนรูปลักษณ์ของธีมได้โดยการแก้ไขไฟล์นี้ แต่อย่าแก้ไขโค้ดพื้นฐานใดๆ หากคุณทำเช่นนั้น เว็บไซต์ของคุณมักจะยุบ คุณสามารถเปลี่ยนบางแง่มุมของธีมได้โดยไปที่เมนูตัวเลือกธีม หากคุณต้องการสร้างธีมใหม่ คุณต้องดาวน์โหลดและติดตั้ง WordPress ก่อน เมื่อคุณทำขั้นตอนนี้เสร็จแล้ว คุณจะพบ Theme Manager ได้ในส่วนผู้ดูแลระบบของ WordPress ธีมใหม่ของคุณจะถูกสร้างขึ้นใน Theme Editor ซึ่งอยู่ในเมนูนี้
ฉันสามารถแก้ไขธีมบน WordPress Com ได้หรือไม่?

ได้ คุณสามารถแก้ไขธีมบน WordPress.com โดยไปที่หน้าธีมในบัญชี WordPress.com แล้วคลิกธีมที่คุณต้องการแก้ไข จากที่นั่น คุณสามารถเปลี่ยนแปลงโค้ด CSS และ HTML ของธีมได้
วิธีการเปลี่ยนธีม WordPress โดยไม่ทำลายเว็บไซต์ของคุณ หากคุณต้องการเปลี่ยนธีม WordPress ให้ทำตามขั้นตอนเหล่านี้ เมื่อใช้ธีมที่ซับซ้อน มีแนวโน้มว่าจะเปลี่ยนได้ยากกว่าเมื่อใช้ธีมธรรมดา ธีมที่คุณใช้จะขึ้นอยู่กับการออกแบบไซต์ของคุณ ดังนั้นให้เลือกธีมที่ตรงกับความต้องการของคุณมากที่สุด การเปลี่ยนธีม WordPress นั้นยากพอสมควร แต่ถ้าคุณมีปัญหาใดๆ คุณจะต้องเตรียมตัวให้พร้อม คุณสามารถควบคุมการเปลี่ยนแปลงใด ๆ ที่คุณทำกับเว็บไซต์ของคุณได้อย่างสมบูรณ์โดยใช้สำเนาการแสดงละคร สภาพแวดล้อมแบบฉากคือห้องแล็บที่คุณสามารถทำการทดสอบทั้งหมดและทำการเปลี่ยนแปลงที่สำคัญก่อนที่บุคคลทั่วไปจะมองเห็นได้
เพื่อเริ่มใช้ ธีม WordPress ใหม่ คุณต้องดาวน์โหลดและติดตั้งก่อน ขั้นตอนที่สองคือการตรวจสอบเพื่อดูว่ามีข้อบกพร่องหรือปัญหาที่ชัดเจนกับเว็บไซต์ของคุณหรือไม่ ขั้นตอนที่สามคือการปรับแต่งธีมใหม่ของคุณจนกว่าจะเข้ากับรูปลักษณ์ที่คุณต้องการสำหรับเว็บไซต์ของคุณ หากต้องการใช้เว็บไซต์แสดงละคร คุณต้องเปิดใช้เว็บไซต์แบบสดก่อน สำเนาการแสดงละครจะถูกแทนที่ด้วยเว็บไซต์สดที่ได้รับการปรับปรุงใหม่ หากคุณได้เผยแพร่เนื้อหาใหม่บนเว็บไซต์ที่ใช้งานจริงของคุณในขณะที่อัปเดตสำเนาการแสดงละครของธีม คุณจะสูญเสียเนื้อหานั้น กระบวนการนี้จะใช้เวลาสักครู่หากคุณกำลังทดสอบธีมใหม่ในการติดตั้ง WordPress ในเครื่อง หากต้องการอัปโหลดข้อมูลสำรองของเว็บไซต์ของคุณด้วยตนเองไปยังเซิร์ฟเวอร์ คุณจะต้องดำเนินการดังกล่าว คอยดูหน้าที่สำคัญและเนื้อหาเพื่อให้แน่ใจว่าแต่ละองค์ประกอบเปลี่ยนจากที่หนึ่งไปยังอีกที่หนึ่งได้อย่างราบรื่น
ฉันจะหาเครื่องมือปรับแต่งใน WordPress ได้ที่ไหน
เป็นคุณลักษณะของ WordPress ที่รวมอยู่ในทุกเว็บไซต์ หากต้องการเข้าถึง ให้ไปที่ลักษณะที่ปรากฏในพื้นที่ผู้ดูแลระบบ WordPress คุณสามารถเปลี่ยนการตั้งค่าได้โดยไปที่แถบด้านข้างทางซ้ายของแผงผู้ดูแลระบบ WordPress อินเทอร์เฟซ Customizer สามารถเข้าถึงได้จากด้านล่างของหน้า
ตัว ปรับแต่งธีม สามารถใช้ใน WordPress เพื่อเปลี่ยนรูปลักษณ์ของธีมในแบบเรียลไทม์ ไม่จำเป็นต้องแก้ไขไซต์สดของคุณเพื่อเล่นกับมัน เราสามารถเข้าถึงฟังก์ชันพื้นฐานที่สุดของไซต์ได้ เช่น ชื่อและรูปภาพส่วนหัว ในฐานะนักพัฒนา คุณยังสามารถใช้ Theme Customizations API เพื่อสร้างการควบคุมแบบกำหนดเองสำหรับธีมใดก็ได้ที่คุณต้องการ ไฟล์ Customizer.php เป็นขั้นตอนแรกในการปรับแต่งธีมของ WordPress ส่วน การตั้งค่า และการควบคุมของเราจะปรากฏอยู่ในไฟล์นี้ เราจะสร้างส่วนใหม่ทุกครั้งที่เราเพิ่มการควบคุมไปยังเครื่องมือปรับแต่ง ดังนั้นมันจึงดูเหมือนการนำทางในเครื่องมือปรับแต่ง
การควบคุมเป็นองค์ประกอบภาพที่ช่วยให้เราสามารถจัดการการตั้งค่าและเป็นส่วนต่อประสานกับผู้ใช้ ฟังก์ชันต่อไปนี้จะดึงการตั้งค่าของธีมปัจจุบันโดยส่งผ่านพารามิเตอร์ต่อไปนี้: พารามิเตอร์แรกคือชื่อของการตั้งค่า และพารามิเตอร์ที่สองคือค่าเริ่มต้น ในการปรับเปลี่ยนฟังก์ชันของฟังก์ชัน คุณต้องใช้ภายในโค้ดของธีม นอกจากนี้ สามารถสร้างการตั้งค่าการควบคุมและโหมดการเลือกที่สามารถใช้ซ่อน/ซ่อนปุ่มได้ เนื่องจากการแสดงตัวอย่างแบบสด เราจึงสามารถใช้ Javascript เพื่อแก้ไของค์ประกอบในลักษณะที่เลือกได้ เนื่องจากความมหัศจรรย์ของรหัสหลัก คุณจึงสามารถแก้ไขชื่อและคำอธิบายบล็อกของบล็อกของคุณได้แล้ว ต่อไปนี้คือวิธีใช้การแสดงตัวอย่างแบบสดกับองค์ประกอบเหล่านี้
ในบริบทนี้ เราจะใช้เมธอด get_setting() จากคลาสตัวปรับแต่งเพื่อรับและแก้ไขตัวเลือก เราต้องทำมากกว่าแค่แสดง/ซ่อนองค์ประกอบใน JavaScript เนื่องจากปุ่มจะไม่โหลดเมื่อซ่อนไว้ คุณสามารถปรับแต่งองค์ประกอบ UI ของคุณได้อย่างง่ายดายโดยใช้เครื่องมือปรับแต่ง ซึ่งช่วยให้คุณกำหนดคลาสการควบคุมได้ การเขียนโค้ดบางส่วนซึ่งเหมาะกับ การสร้างและปรับแต่งธีม นั้นเป็นเรื่องง่าย ข่าวดีก็คือทางลัดสำหรับแก้ไขจะถูกเพิ่มลงในคอมพิวเตอร์ของคุณโดยอัตโนมัติเมื่อคุณลงชื่อเข้าใช้ หากคุณกำลังพัฒนาแอปพลิเคชันขนาดใหญ่ เป็นไปได้มากว่าจะต้องมีแถบเลื่อนช่วงที่ใหญ่ขึ้นหรือบางอย่างที่กำหนดเอง เมื่อใช้ jQuery ฉันสร้างการใช้งานตัวเลื่อนที่ง่ายอย่างเหลือเชื่อ

ด้วยเหตุนี้ คุณสามารถใช้เครื่องมือปรับแต่งธีมเพื่อปรับปรุงการควบคุมธีมของคุณได้ ฉันจะทำเคล็ดลับเล็กน้อยที่นี่เพื่อดูว่ามันใช้งานได้หรือไม่โดยการสร้างตัวนับที่แสดงจำนวนภาพถ่ายบนเว็บไซต์ เราได้เพิ่มแถบเลื่อนใหม่ให้กับการควบคุมของเรา ซึ่งจะทำให้ช่วงค่าต่างๆ มีความยืดหยุ่นมากขึ้น
ด้วยความยืดหยุ่นของ Customizer การเพิ่มระดับใหม่ของความซับซ้อนให้กับธีมของเว็บไซต์ของคุณเป็นเรื่องง่าย คุณยังสามารถเพิ่มวิดเจ็ตในแถบด้านข้างหรือส่วนท้าย สร้างเมนู เปลี่ยนการตั้งค่าหน้าแรก และเปลี่ยนชื่อไซต์และแท็กไลน์ของคุณ ด้วยเครื่องมือปรับแต่ง คุณสามารถสร้างการออกแบบใดๆ ที่คุณต้องการสำหรับไซต์ของคุณ ไม่ว่าคุณจะต้องการให้รูปลักษณ์หรือความรู้สึกเป็นอย่างไร คุณสามารถทดสอบได้โดยทำให้ไซต์ของคุณน่าประทับใจยิ่งขึ้น
ฉันจะเพิ่มการปรับแต่งใน WordPress ได้อย่างไร
ในคู่มือนี้ เราจะแนะนำคุณตลอดกระบวนการเข้าถึงหน้าปรับแต่ง WordPress ของคุณ การปรับแต่งธีม WordPress ของคุณทำได้ง่ายเพียงแค่ไปที่ Appearance เลือกธีมที่ใช้งานอยู่ (เช่น Twenty Nineteen ในหน้านี้) จากนั้นคลิกปรับแต่งถัดจากชื่อเพื่อเข้าถึง หน้าต่างใหม่ในหน้าที่เปิดอยู่จะช่วยให้คุณปรับแต่งธีม WordPress ของคุณได้อย่างง่ายดาย
วิธีค้นหาตัวเลือกธีมในหน้าจอปรับแต่ง
ทั้งสองวิธีจะนำคุณไปยังหน้าจอเดียวกัน ซึ่งคุณสามารถเปลี่ยนธีมได้ การค้นหาตัวเลือกที่คุณต้องการเปลี่ยนแปลงในลักษณะที่ต่างออกไปนั้นง่ายกว่า หัวข้อ "เลย์เอาต์" บนหน้าจอปรับแต่งสำหรับลักษณะที่ปรากฏจะมีตัวเลือกธีมทั้งหมด หน้าจอปรับแต่งของหน้าจอปรับแต่งการตั้งค่าจะแสดงรายการตัวเลือกธีมทั้งหมดในแท็บทั่วไป หากคุณต้องการเปลี่ยนการตั้งค่า ธีมเฉพาะ แต่คุณไม่รู้ว่าจะดูจากที่ใด ให้ค้นหาด้วยตัวคุณเอง ในการดำเนินการนี้ ให้ไปที่หน้าจอปรับแต่งสำหรับลักษณะที่ปรากฏหรือการตั้งค่า แล้วคลิกไอคอนรูปแว่นขยายที่อยู่ถัดจากช่องค้นหา โดยการพิมพ์ชื่อธีมที่ต้องการค้นหา คุณสามารถเลือกไอคอนแว่นขยายได้ คุณจะสามารถดูผลลัพธ์ทั้งหมดสำหรับคำนั้นในช่องค้นหา
ทำไมการปรับแต่งไม่ทำงานใน WordPress?
มีเหตุผลบางประการที่ทำให้คุณไม่สามารถใช้ WordPress Customizer ได้ อาจมีข้อขัดแย้งระหว่างสองปลั๊กอิน ข้อผิดพลาดสคริปต์ปลั๊กอินในการแสดงตัวอย่างของคุณ หรือข้อผิดพลาด 500 – เซิร์ฟเวอร์ภายใน
หากธีม WordPress ของคุณไม่โหลด ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งเวอร์ชันล่าสุดแล้ว
ตรวจสอบให้แน่ใจว่าได้ติดตั้งธีม WordPress เวอร์ชันล่าสุดแล้ว หากธีมนั้นไม่โหลด หากคุณต้องการตรวจสอบเวอร์ชัน WordPress ให้ไปที่ส่วนผู้ดูแลระบบของไซต์และเลือกอัปเดต หากคุณใช้ปลั๊กอินเพื่อจัดการธีมของคุณ คุณควรตรวจสอบให้แน่ใจด้วยว่าปลั๊กอินนั้นเป็นเวอร์ชันล่าสุด
เครื่องมือปรับแต่ง Wp คืออะไร?
WordPress Customizer ทำให้ง่ายต่อการปรับแต่งรูปลักษณ์และการทำงานของเว็บไซต์ WordPress ของคุณจากที่เดียว การเปลี่ยนแปลงชื่อ รูปภาพ และเมนูของไซต์จะทำให้มีการเปลี่ยนแปลง
วิธีใช้ Customizer และ Theme Mods ใน WordPress
เครื่องมือปรับแต่งคือคนที่ปรับแต่งธีมเฉพาะ ในขณะที่ม็อดธีมคือคนที่สร้างเวอร์ชันแยกต่างหากของธีม ตัวเลือกต่างๆ ที่มีให้สำหรับแต่ละธีมจะเรียกว่าการ ปรับเปลี่ยนธีม WordPress บันทึกตัวเลือกทั้งหมดที่จัดการโดยเครื่องมือปรับแต่งในฐานข้อมูลเป็นอาร์เรย์เดียว และแต่ละค่าจะถูกบันทึกเป็นระเบียนเดียว
วิธีแก้ไขซอร์สโค้ดของธีม WordPress
ธีมลูกเป็นตัวเลือกที่ดีหากคุณต้องการแก้ไขซอร์สโค้ดของธีม WordPress ลองใช้ปลั๊กอินเพื่อจัดการข้อมูลโค้ดที่เพิ่มในส่วนหัวหรือฟังก์ชันของคุณ คุณจะต้องอัปโหลดไฟล์ php ของธีม คุณสามารถเพิ่ม CSS แบบกำหนดเองได้โดยใช้ส่วน CSS เพิ่มเติมในเครื่องมือปรับแต่ง WordPress หรือปลั๊กอิน เช่น “Simple CSS”
WordPress เป็นระบบจัดการเนื้อหาโอเพ่นซอร์สฟรีที่เป็นส่วนหนึ่งของอินเทอร์เน็ตมานานกว่าทศวรรษ ประเภทเว็บไซต์ที่ใช้บ่อยที่สุดคือบล็อก แต่สามารถใช้เพื่อเพิ่มประสิทธิภาพของเว็บไซต์ได้เกือบทุกประเภท คุณจะสามารถควบคุมเว็บไซต์ของคุณได้อย่างสมบูรณ์หากคุณสามารถเข้าถึงและแก้ไขไฟล์ซอร์สโค้ดสำหรับ WordPress ได้ ต่อไปนี้คือขั้นตอนที่ควรพิจารณาเมื่อคุณเรียนรู้วิธีแก้ไขไซต์ WordPress คุณสามารถเปลี่ยน HTML ของหน้าแรกในแดชบอร์ดได้โดยไปที่แท็บลักษณะที่ปรากฏ โดยการเลือกวิดเจ็ตและ 'จัดการด้วยการแสดงตัวอย่างแบบสด' คุณสามารถดูการแก้ไขหน้าแรกของคุณได้แบบเรียลไทม์ Appearance Editor: คุณสามารถเข้าถึงไฟล์ซอร์สโค้ดของ WordPress ผ่าน Appearance Editor หรือผ่าน FTP
วิธีแก้ไขธีม WordPress โดยไม่ต้องเข้ารหัส
คุณสามารถแก้ไขธีมของคุณโดยไม่ต้องเปิดเผยโค้ดใดๆ โดยใช้เครื่องมือปรับแต่ง ซึ่งยังมีการแสดงตัวอย่างแบบสดเพื่อให้คุณสามารถทดสอบการเปลี่ยนแปลงของคุณก่อนที่จะเผยแพร่สู่สาธารณะ
ด้วย WordPress Customizer คุณสามารถเปลี่ยนแปลงธีมที่คุณต้องการได้อย่างรวดเร็วและง่ายดาย เครื่องมือนี้ช่วยให้คุณสามารถแก้ไขชื่อและสโลแกนของไซต์ของคุณ เพิ่มเมนูที่กำหนดเอง เพิ่มวิดเจ็ต และเปลี่ยนการตั้งค่าหน้าแรก สามารถเผยแพร่การเปลี่ยนแปลงในเครื่องมือนี้ได้หากผู้ใช้มองเห็นได้ก่อนที่จะเผยแพร่ ใน WordPress คุณสามารถใช้เครื่องมือต่างๆ เพื่อเพิ่มรูปลักษณ์ของไซต์ของคุณได้ ความสามารถในการลากแล้วปล่อย เช่นเดียวกับอินเทอร์เฟซที่ใช้งานง่าย เป็นหนึ่งในคุณสมบัติของเครื่องมือเหล่านี้ คุณสามารถเพิ่ม Beaver Themer ให้กับธีมและเพจของคุณได้อย่างง่ายดายเพื่อให้พวกเขาใกล้ชิดกันมากขึ้น Elementor เป็นผู้สร้างเว็บไซต์ WordPress ที่มีชุมชนสมาชิกมากกว่า 5 ล้านคน
Divi Builder เป็นธีมแบบรวมทุกอย่างที่มีเครื่องมือสร้างเว็บไซต์ มีฟีเจอร์มากมายให้เลือก รวมถึงการควบคุม CSS แบบกำหนดเอง การสร้างแบบลากและวาง การแก้ไขข้อความแบบอินไลน์ และอื่นๆ นอกจากธีม WooCommerce กว่า 200 ธีมแล้ว Ultimate Tweaker ยังทำให้การปรับเปลี่ยนธีม WordPress ของคุณเป็นเรื่องง่าย คุณสามารถดูตัวอย่างการเปลี่ยนแปลงแบบเรียลไทม์ขณะแก้ไขในโปรแกรมแก้ไขภาพ มันเป็นตัวสร้างระดับพรีเมียมที่มีสองตัวเลือกแพ็คเกจ บล็อก ส่วนขยาย และองค์ประกอบทั้งหมดได้รับการสนับสนุนโดยตัวแก้ไขแบบลากแล้ววาง ซึ่งทำให้ง่ายต่อการเพิ่มลงในเค้าโครง คุณสามารถเปลี่ยนเลย์เอาต์ของโพสต์ หน้า หรือแม้แต่เพิ่มเนื้อหาที่กำหนดเองด้วย Visual Composer ซึ่งเข้ากันได้กับธีม WordPress ทั้งหมด
WordPress: ตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์หรือบล็อก
การใช้ WordPress เป็นระบบจัดการเนื้อหา (CMS) ช่วยให้คุณควบคุมวิธีสร้างเว็บไซต์หรือบล็อกได้อย่างสมบูรณ์ คุณสามารถใช้แพลตฟอร์มนี้เพื่อเพิ่มเนื้อหาประเภทใดก็ได้ รวมถึงรูปภาพและวิดีโอได้ฟรี คุณจะสามารถสร้างธีมและปลั๊กอินที่สร้างไว้ล่วงหน้าได้หลากหลายเพื่อเริ่มต้นอย่างรวดเร็ว
หากคุณต้องการสร้างเว็บไซต์หรือบล็อกด้วยตัวเอง WordPress เป็นแพลตฟอร์มที่ยอดเยี่ยมสำหรับการใช้งาน
WordPress Theme Editor
ตัวแก้ไขธีม WordPress เป็นโปรแกรมแก้ไขข้อความที่สามารถเข้าถึงได้ผ่านแดชบอร์ดของ WordPress ผู้ใช้สามารถแก้ไข ไฟล์ธีมของ WordPress เพื่อให้ได้รูปลักษณ์ที่สวยงามและใช้งานได้จริง แถบด้านข้างยังสามารถกำหนดค่าได้ด้วยการเพิ่มแถบด้านข้างเพิ่มเติมหรือวิดีโอที่กำหนดเองที่ฝังอยู่ในส่วนหัว เป็นต้น
บล็อกเกอร์ส่วนตัวและบล็อกเกอร์ถ่ายภาพจะถูกดึงดูดไปยัง ธีมตัวแก้ไข แถบด้านข้างประกอบด้วยเมนูแบบแท็บสำหรับลิงก์โซเชียล โพสต์เด่น และโลโก้ไซต์ ใน Editor คุณสามารถเลือกได้ว่าจะแสดงไอคอนลิงก์โซเชียลมีเดียสำหรับโปรไฟล์โซเชียลมีเดียของคุณหรือไม่ การไฮไลท์ข้อความจะเพิ่มพื้นหลังสีเหลืองให้กับข้อความของคุณ ซึ่งจะช่วยเน้นรายละเอียดในย่อหน้า
